uniapp实现tabBar功能常见的方法
在 UniApp 中实现 Tab 功能通常涉及到使用 <navigator> 组件结合 tabBar 配置,或者通过自定义的视图切换逻辑来实现。以下是两种常见的实现方式:
1. 使用 tabBar 配置
UniApp 支持在 pages.json 文件中配置 tabBar,以在应用的底部或顶部显示标签栏。以下是一个简单的配置示例:
{"pages": [{"path": "pages/index/index","style": {"navigationBarTitleText": "首页"}},{"path": "pages/logs/logs","style": {"navigationBarTitleText": "日志"}},// ... 其他页面],"tabBar": {"color": "#7A7E83","selectedColor": "#3cc51f","borderStyle": "black","backgroundColor": "#ffffff","list": [{"pagePath": "pages/index/index","iconPath": "static/tabbar/home.png","selectedIconPath": "static/tabbar/home-selected.png","text": "首页"},{"pagePath": "pages/logs/logs","iconPath": "static/tabbar/logs.png","selectedIconPath": "static/tabbar/logs-selected.png","text": "日志"},// ... 其他标签]}
}
在这个例子中,tabBar 配置定义了一个底部标签栏,包含两个标签:首页和日志。每个标签都有一个页面路径、默认图标路径、选中时的图标路径和文本。
2. 自定义 Tab 视图
如果你需要更复杂的 Tab 功能(例如,带有滑动动画、自定义样式或特殊交互),你可能需要自定义 Tab 视图。这通常涉及到使用 <scroll-view> 组件或其他布局组件来创建标签栏,并结合 <navigator> 组件或编程式导航来实现页面切换。
以下是一个简单的自定义 Tab 视图示例:
<template><view class="tab-container"><view class="tab-bar"><view class="tab-item" v-for="(item, index) in tabs" :key="index" @click="navigateTo(item.path)" :class="{ active: currentIndex === index }">{{ item.text }}</view></view><view class="tab-content"><!-- 这里可以放置一个用于显示当前页面内容的插槽或组件 --></view></view>
</template><script>
export default {data() {return {tabs: [{ path: '/pages/index/index', text: '首页' },{ path: '/pages/logs/logs', text: '日志' },// ... 其他标签],currentIndex: 0, // 当前选中的标签索引};},methods: {navigateTo(path) {uni.navigateTo({url: path});this.currentIndex = this.tabs.findIndex(tab => tab.path === path);},},
};
</script><style>
/* 这里添加样式 */
</style>
在这个例子中,我们使用了一个包含 tab-bar 和 tab-content 的视图容器。tab-bar 中包含了一系列的 tab-item 视图,它们使用 v-for 指令循环渲染 tabs 数组中的标签。每个 tab-item 都有一个点击事件处理器 navigateTo,用于导航到相应的页面,并更新当前选中的标签索引。你可以根据需要添加动画、样式和交互来改进这个示例。
相关文章:

uniapp实现tabBar功能常见的方法
在 UniApp 中实现 Tab 功能通常涉及到使用 <navigator> 组件结合 tabBar 配置,或者通过自定义的视图切换逻辑来实现。以下是两种常见的实现方式: 1. 使用 tabBar 配置 UniApp 支持在 pages.json 文件中配置 tabBar,以在应用的底部或顶…...

智慧在线医疗在线诊疗APP患者端+医生端音视频诊疗并开处方
智慧在线医疗:音视频诊疗新纪元 🌐 智慧医疗新篇章 随着科技的飞速发展,智慧医疗正逐步走进我们的生活。特别是在线医疗,凭借其便捷、高效的特点,已成为许多患者的首选。而其中的“智慧在线医疗患者端医生端音视频诊疗…...

攻防平台搭建与简易渗透工具箱编写
知识点:攻防平台搭建,虚拟机的网络模式详解,安全脚本编写 虚拟机的网络模式: 虚拟机(VM)的网络模式决定了虚拟机与宿主机以及外部网络之间的连接方式。不同的虚拟化平台(如VMware, VirtualBox,…...

SQL EXISTS 关键字的使用与理解
SQL EXISTS 关键字的使用与理解 SQL(Structured Query Language)是一种用于管理关系数据库管理系统(RDBMS)的标准编程语言。在SQL中,EXISTS关键字是一个逻辑运算符,用于检查子查询中是否存在至少一行数据。…...

开源低代码平台,JeecgBoot v3.7.0 里程碑版本发布
项目介绍 JeecgBoot是一款企业级的低代码平台!前后端分离架构 SpringBoot2.x,SpringCloud,Ant Design&Vue3,Mybatis-plus,Shiro,JWT 支持微服务。强大的代码生成器让前后端代码一键生成! JeecgBoot引领…...

名侦探李先生第一话:谁是真正的凶手(只出现一次的数字相关题解(力扣)+位操作符回忆)
引子:我们在之前的案子中破解过基础的单身狗问题,那面对更有挑战的案子,且看李先生如何破局,那下凶手! 复习: 1,位操作符: 正整数原,反,补码都相同 首位是…...

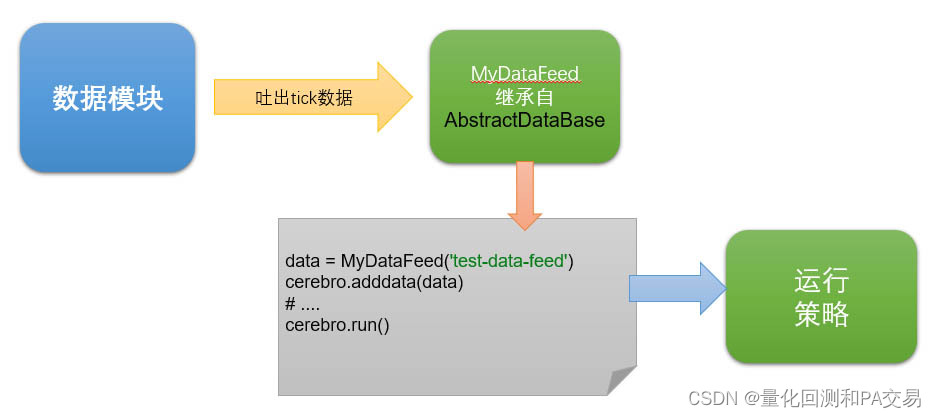
【PA交易】BackTrader(一): 如何使用实时tick数据和蜡烛图
背景和需求 整合Tick数据是PA交易的回测与实盘基本需求。多数交易回测框架往往缺乏对大规模Tick数据直接而全面的支持。Tick数据因其体量庞大(例如,某棕榈油主力合约四年间的数据达8GB)为结合价格趋势与PA分析带来挑战,凸显了实时…...

HTML(16)——边距问题
清楚默认样式 很多标签都有默认的样式,往往我们不需要这些样式,就需要清楚默认样式 写法: 用通配符选择器,选择所有标签,清除所有内外边距选中所有的选择器清楚 *{ margin:0; padding:0; } 盒子模型——元素溢出 作…...

【Godot4自学手册】第四十二节实现拖拽进行物品交换和数量叠加
这一节我们主要学习背包系统中的物品拖拽后,物品放到新的位置,或交换物品位置,如果两个物品属于同一物品则数量相加。具体效果如下: 一、修改item.tscn场景 给item.tscn场景的根节点Item添加Label子节点,命名为Numv…...

存储系统概述
目录 层次结构 存储器的分类 存储器的编址和端模式 存储器端模式 存储器的技术指标 1. 存储容量 示例: 2. 访问速度 访问速度的表现形式: 示例: 3. 功耗 示例: 4. 可靠性 可靠性指标: 示例:…...

Trilium windows上修改笔记目录,创建多个笔记空间方法
一开始使用trilium会非常的不舒服,不像是obsidian可以创建多个笔记空间,指定多个笔记目录。这里摸索到了解决方案 修改目录的方法一 ——修改系统环境变量 打开控制面板-系统-高级系统设置 新增如上条目 修改目录的方法二——直接写bat脚本运行 新建位…...

<Rust><iced>在iced中显示gif动态图片的一种方法
前言 本文是在rust的GUI库iced中在窗口显示动态图片GIF格式图片的一种方法。 环境配置 系统:window 平台:visual studio code 语言:rust 库:iced、image 概述 在iced中,提供了image部件,从理论上说&…...

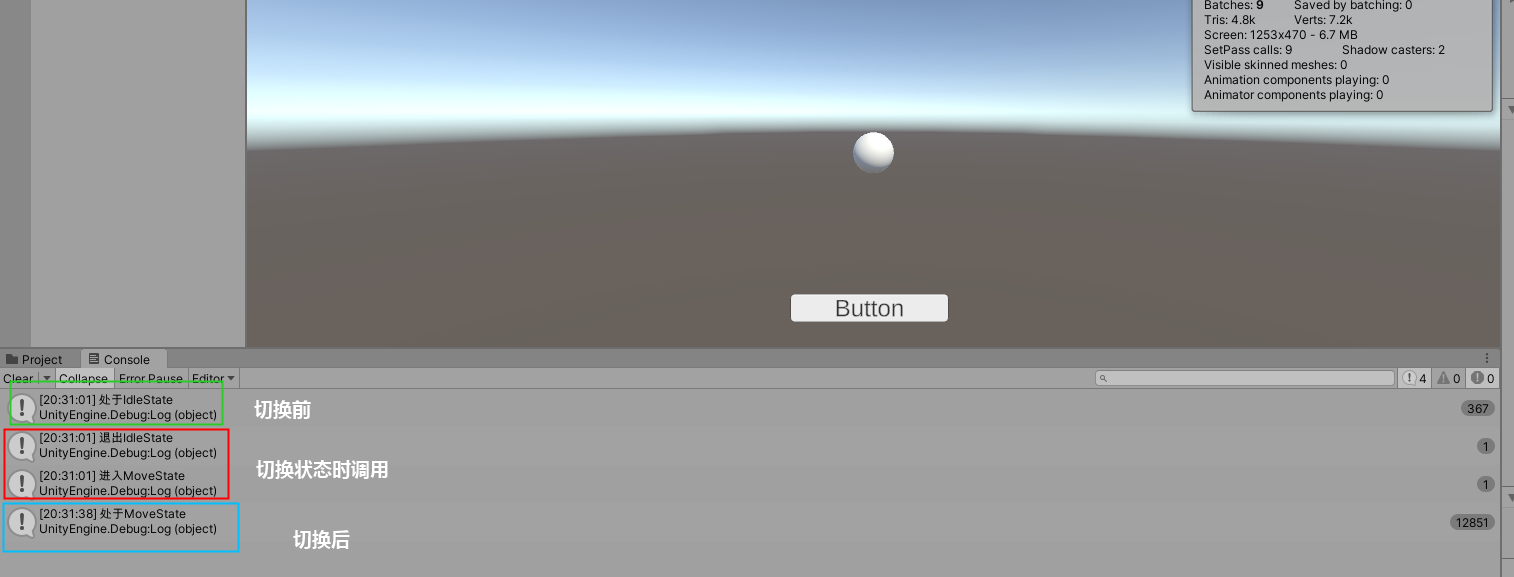
【Unity设计模式】状态编程模式
前言 最近在学习Unity游戏设计模式,看到两本比较适合入门的书,一本是unity官方的 《Level up your programming with game programming patterns》 ,另一本是 《游戏编程模式》 这两本书介绍了大部分会使用到的设计模式,因此很值得学习 本…...

圆的面积并三角形面积并
三角形面积并 #include<iostream> #include<cstring> #include<algorithm> #include<cmath> #include<vector> using namespace std; const int maxn 110; #define x first #define y second typedef pair<double, double> PDD; const d…...

Spring Data JPA介绍与CRUD实战演练
文章目录 一、Spring Data JPA 简介二、Spring Data JPA 与 MyBatis Plus 比较设计哲学和抽象层次SQL 控制学习曲线和技术要求性能与优化综合考虑 三、SpringDataJpa实战演练1. 创建user表2. 搭建Spring Boot开发环境3. pom.xml文件内容4. application.yml文件内容5. Applicati…...

Python网络爬虫实战6—下一页,模拟用户点击,切换窗口
【前期提要】感兴趣的可以看看往期文章哈~ Python网络爬虫5-实战网页爬取 Python网络爬虫4-实战爬取pdf Pyhon网络爬虫3-模拟用户点击 Python网络爬虫实战2-下载url下的pdf Python网络爬虫基础1 1.需求背景 针对长虹美菱电器说明书网页形式,编写爬虫代码ÿ…...

Notepad++插件 Hex-Edit
Nptepad有个Hex文件查看器,苦于每次打开文件需要手动开插件显示Hex,配置一下插件便可实现打开即调用 关联多个二进制文件,一打开就使用插件的方法,原来是使用空格分割!!!...

Matlab要这样批量读取txt数据!科研效率UpUp第10期
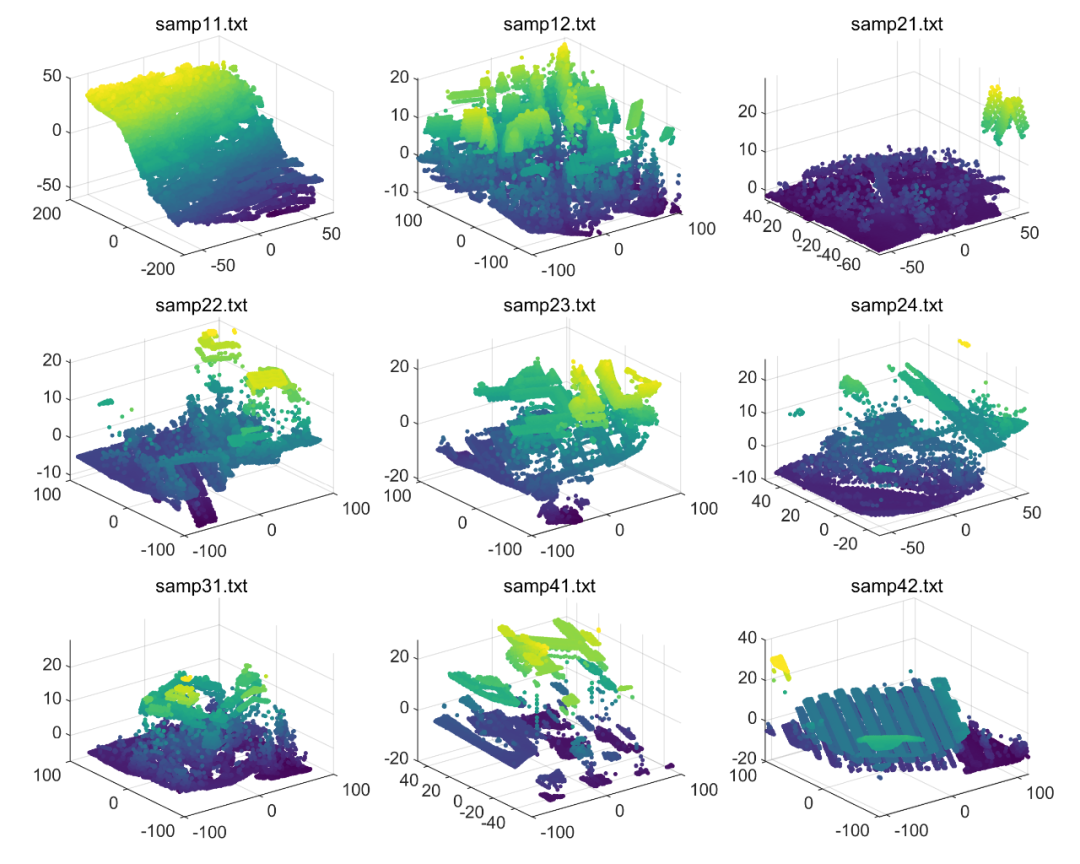
假如我们有多组txt格式的数据: 其数据格式是这样的: 想要批量读取这些数据,并把他们画在一张图上,该怎么操作呢? 之前有分享load函数的版本,本期进一步分享适用性更强的readtable函数的实现方法。 首…...

buuctf----firmware
- -一定不能再ubutu22进行,我是在18(血泪教训) binwalk安装 buuctf firmware(binwalk和firmware-mod-kit的使用)_buu firmware-CSDN博客 参考博客 指令 sudo apt-get update sudo apt-get install python3-dev python3-setuptools python3-pip zlib1g-dev libmagic-dev pi…...

ssl证书90天过期?保姆级教程——使用acme.sh实现证书的自动续期
腾讯云相关文档相关参考-有的点不准确 前言 最近https到期了,想着手动更新一下https证书,结果发现证书现在的有效期只有90天,于是想找到一个自动更新证书的工具,发现了acme.sh,但是网上的文章质量参差不齐࿰…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...
