React的生命周期函数详解
import React,{Component} from "react";import SonApp from './sonApp'class App extends Component{state={hobby:'爱吃很多好吃的'}// 是否要更新数据,这里返回true才会更新数据shouldComponentUpdate(nextProps,nextState){console.log("app.js第一步:这里判断是否要更新数据")console.log(nextProps) // 父组件传给子组件的值,这里没有会显示空console.log(nextState) // 数据更新后的值return true // 返回true,确认更新}// 更新数据时触发的生命周期函数componentDidUpdate(){console.log("app.js第四步:组件更新完成")}// 完成渲染即将被挂载在DOM中, 这会已经生成了新的DOM节点了,不过还有修改文档,你可以在这里去获取更新之前的文档getSnapshotBeforeUpdate(){console.log("app.js第四步:完成渲染即将被挂载在DOM中")return 11}setData = ()=>{this.setState({hobby:"你是猪吗???"})}render(){console.log("app.js第三步:数据渲染render")return (<div>{this.state.hobby}<button onClick={this.setData}>点击更新数据</button><SonApp value={this.state.hobby}></SonApp></div>)};}export default App;浏览器反馈

constructor(props)
类的构造函数,也是组件初始化函数,一般情况下,我们会在这个阶段做一些初始化的工作
-
初始化 state
-
处理事件绑定函数的 this(之前有过一篇React踩坑系列,其中的this指向就有用的这里去处理)
constructor(props){super(props)console.log("第一步:构造函数")}render
组件生命周期渲染阶段执行的函数
render(){console.log("第三步:渲染render")return (<div>我喜欢吃各种口味的广式月饼,除了水果味的!!!</div>)};static getDerivedStateFromProps(props, state)
该方法会在 render 方法之前调用,无论是挂载阶段还是更新阶段,它的存在只有一个目的:让组件在 props 变化时更新 state
static getDerivedStateFromProps(props, state){console.log(props); // 接收到父组件传递过来的新的propsconsole.log(state); // 组件当前的数据console.log("第二步:组件将要挂载");return state; // 用户需要在这个函数中返回一个对象, 它将作为 setState() 中的 Updater 更新组件.}componentDidMount()
在组件挂载后调用
componentDidMount(){console.log("第四步:组件挂载完成")}整体代码组成组件加载阶段
import React,{Component} from "react";class App extends Component{constructor(props){super(props)console.log("第一步:构造函数")}state={hobby:'爱吃很多好吃的'}/*** 每次组件渲染前被调用,该方法会在 render 方法之前调用,无论是挂载阶段还是更新阶段,* 它的存在只有一个目的:让组件在 props 变化时更新 state* */ static getDerivedStateFromProps(props, state){console.log(props); // 接收到父组件传递过来的新的propsconsole.log(state); // 组件当前的数据console.log("第二步:组件将要挂载");return state; // 用户需要在这个函数中返回一个对象, 它将作为 setState() 中的 Updater 更新组件.}// 组件挂在完成时触发的生命周期函数componentDidMount(){console.log("第四步:组件挂载完成")}render(){console.log("第三步:渲染render")return (<div>我喜欢吃各种口味的广式月饼,除了水果味的!!!</div>)};}export default App;浏览器反馈

componentWillUnmount()
该方法会在组件卸载及销毁前调用,我们可以在这里做一些清理工作,如:组件内的定时器、未完成的请求等
componentWillUnmount(){console.log("sonApp.js组件被销毁")}完整版销毁组件代码
父组件import React,{Component} from "react";import SonApp from './sonApp'class App extends Component{state={hobby:true}setData = ()=>{
#### 算法刷题大厂面试还是很注重算法题的,尤其是字节跳动,算法是问的比较多的,关于算法,推荐《LeetCode》和《算法的乐趣》,这两本我也有电子版,字节跳动、阿里、美团等大厂面试题(含答案+解析)、学习笔记、Xmind思维导图均可以分享给大家学习。**写在最后****最后,对所以做Java的朋友提几点建议,也是我的个人心得:**1. 疯狂编程2. 学习效果可视化3. 写博客
4. 阅读优秀代码
5. 心态调整相关文章:

React的生命周期函数详解
import React,{Component} from "react";import SonApp from ./sonAppclass App extends Component{state{hobby:爱吃很多好吃的}// 是否要更新数据,这里返回true才会更新数据shouldComponentUpdate(nextProps,nextState){console.log("app.js第一步…...

DoubleSummaryStatistics 及其相关类之-简介
1. DoubleSummaryStatistics 使用简介 在Java 8中,DoubleSummaryStatistics 类被引入作为 java.util 包的一部分。它是一个用于收集统计数据(如计数、最小值、最大值、和、平均值等)的类,特别适用于处理 double 类型的数据。 Do…...

java线程间的通信 - join 和 ThreadLocal
你好,我是 shengjk1,多年大厂经验,努力构建 通俗易懂的、好玩的编程语言教程。 欢迎关注!你会有如下收益: 了解大厂经验拥有和大厂相匹配的技术等 希望看什么,评论或者私信告诉我! 文章目录 一…...

差分GPS原理
双差RTK(Real-Time Kinematic)算法是基于差分全球卫星导航系统(GNSS)技术的一种高精度定位方法。它利用至少两个接收机(一个为基站,其他为移动站)接收自同一组卫星的信号来实现精确测量。双差处…...

【栈与队列】前k个高频元素
题目:给你一个整数数组 nums 和一个整数 k ,请你返回其中出现频率前 k 高的元素。你可以按 任意顺序 返回答案。 分析:首先我们需要计算数组中元素出现的频率,前几篇文章讲解了哈希表的应用,所以这里我们很容易想到用…...

B端产品竞品分析-总结版
B端竞品分析的难点 分析维度-业务逻辑复杂 B端产品与C端产品业务模型不同,B端产品主要以业务为导向,因此其业务流程与业务逻辑梳理起来也会较C端产品复杂的多,对于个人能力也有一定的要求,需要我们具备相关领域或行业专业知识。…...

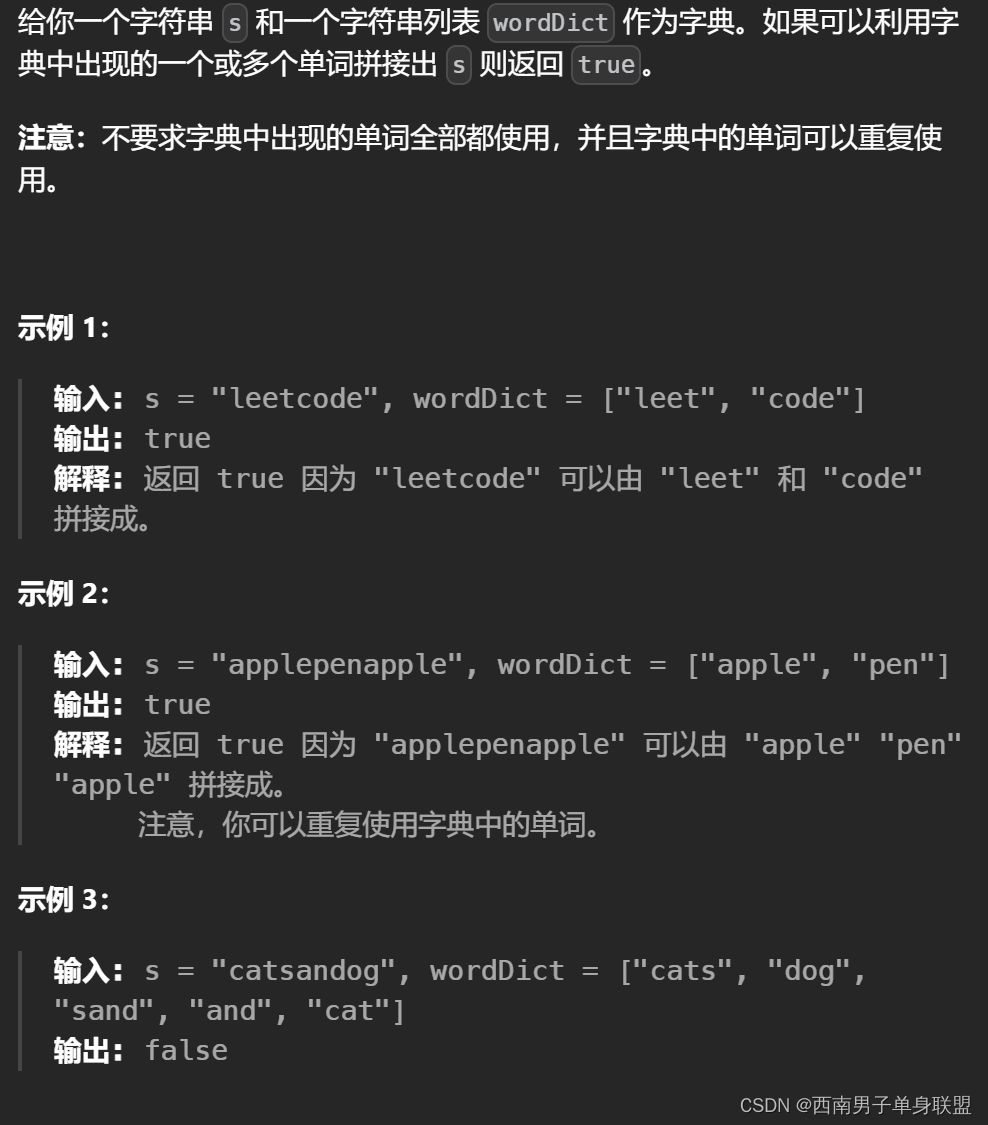
刷代码随想录有感(116):动态规划——单词拆分
题干: 代码: class Solution { public:bool wordBreak(string s, vector<string>& wordDict) {unordered_set<string>set(wordDict.begin(), wordDict.end());vector<bool>dp(s.size() 1, false);dp[0] true;for(int j 0; j &…...

CSS-0_1 CSS和层叠(样式优先级、内联样式、选择器 用户代理样式)
CSS 的本质就是声明规则 ——《深入解析CSS》 文章目录 CSS层叠和优先级用户代理样式请和用户代理样式和谐相处 选择器单选择器的优先级选择器组的优先级关于选择器的其他源码顺序尽可能的选择优先级低的选择器 内联样式内联样式和JavaScript !important多个 !important 碎碎念…...

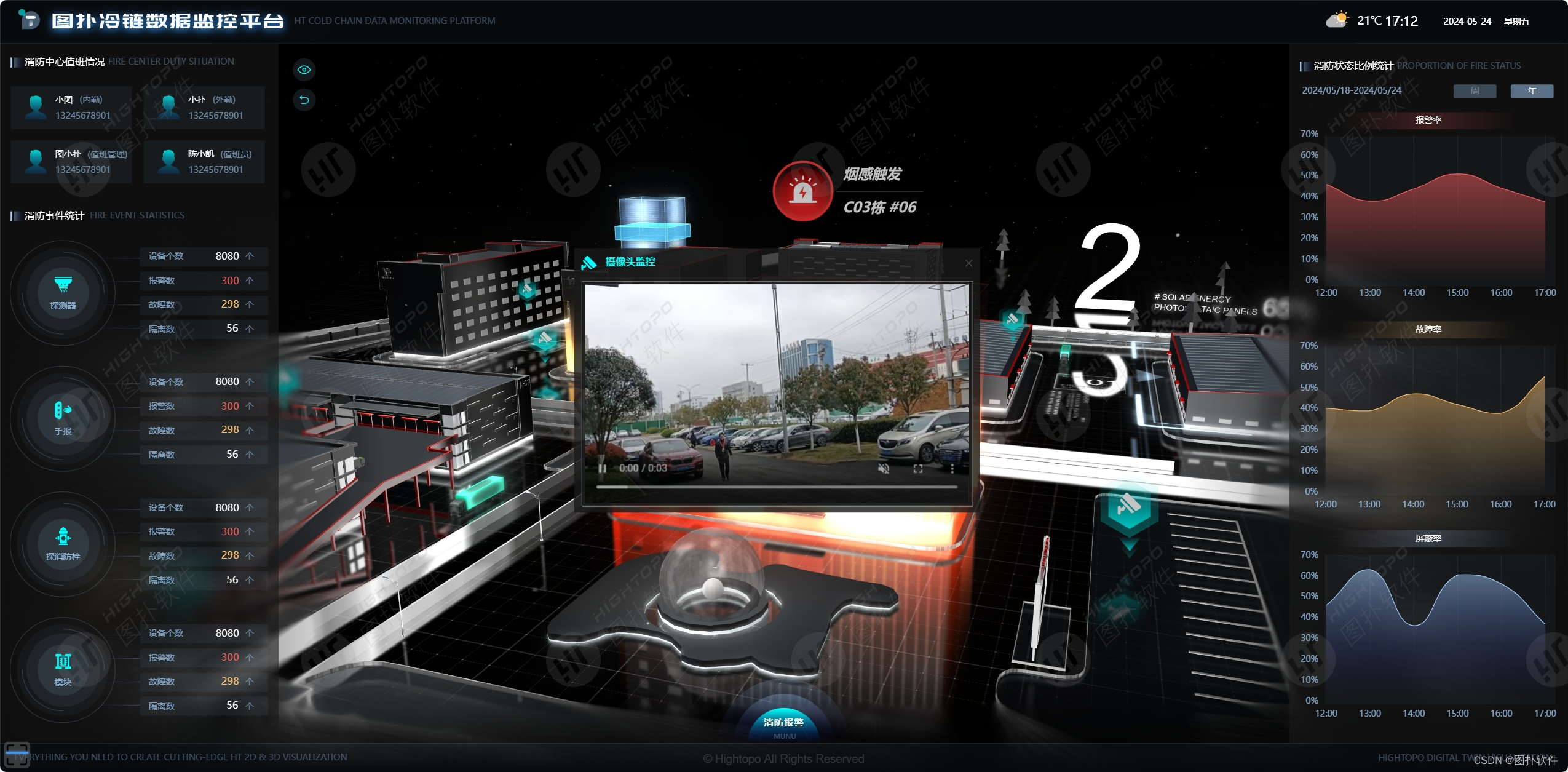
科技赋能冷链园区:可视化带来全新体验
应用图扑可视化技术,冷链园区能够更加直观地监控和管理资源,优化运作流程,提高运营效率与服务质量。...

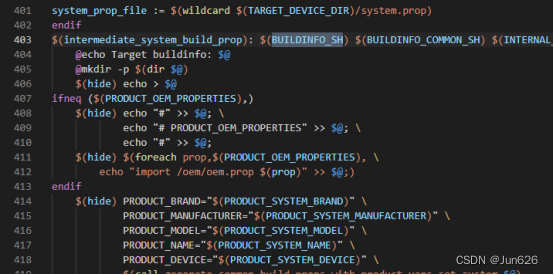
高通安卓12-安卓系统定制2
将开机动画打包到system.img里面 在目录device->qcom下面 有lito和qssi两个文件夹 现在通过QSSI的方式创建开机动画,LITO方式是一样的 首先加入自己的开机动画,制作过程看前面的部分 打开qssi.mk文件,在文件的最后加入内容 PRODUCT_CO…...

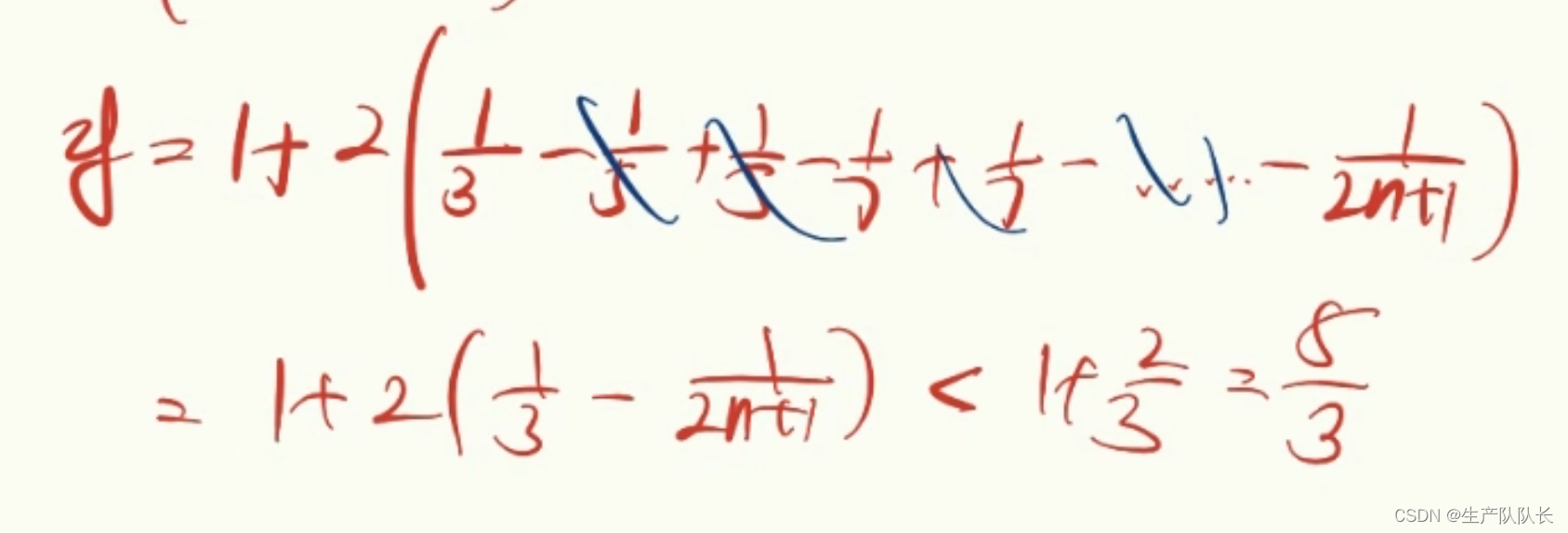
高中数学:数列-解数列不等式问题的常用放缩技巧(重难点)
一、放缩技巧 技巧1 例题 证明:Sn<1 解: 变形 解: 由于第一种情况,我们证明了Sn<1,n≥1,是从第一项就开始放缩的。 发现,无法精确到 3 4 \frac{3}{4} 43 这时&am…...

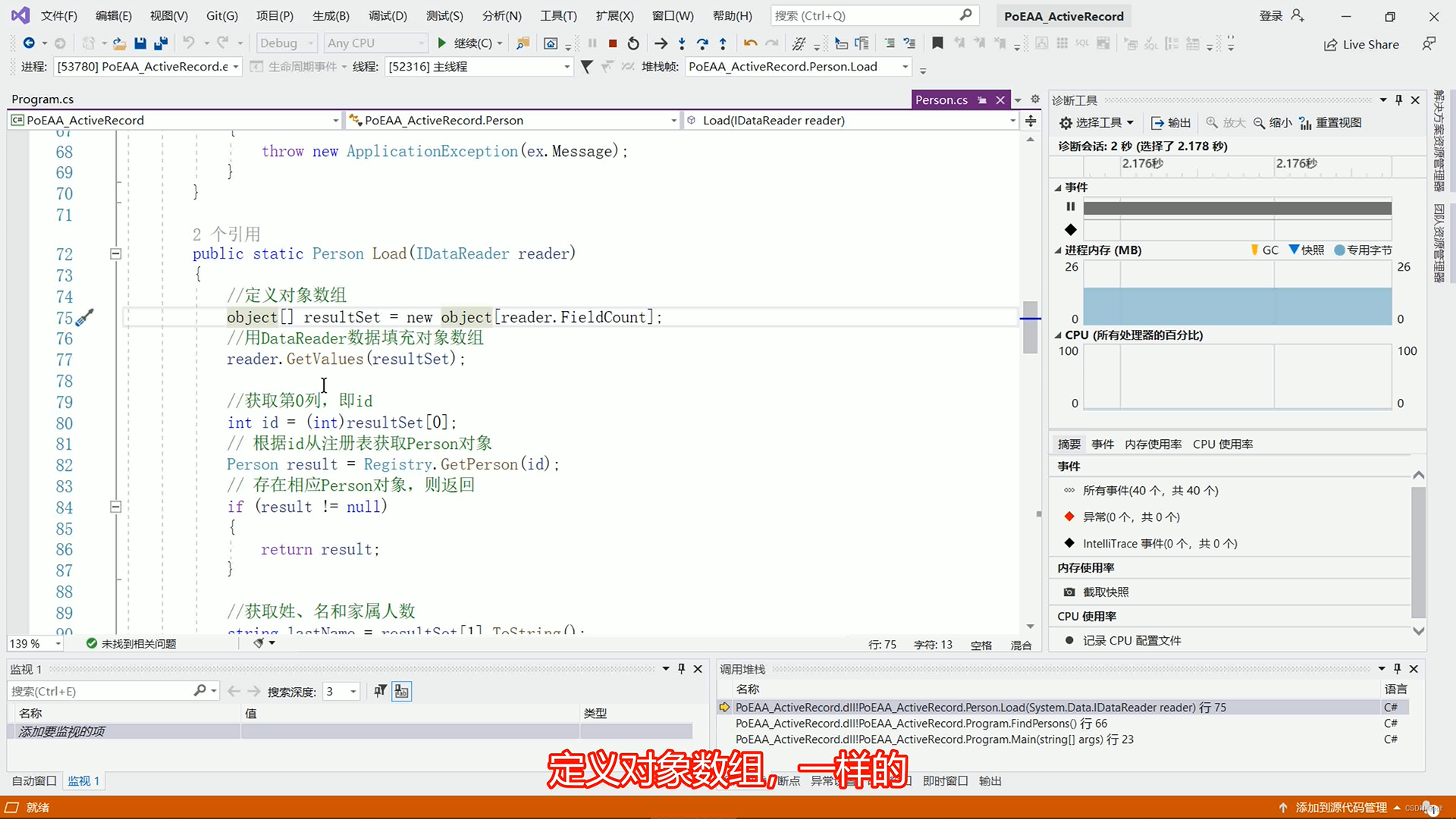
[图解]企业应用架构模式2024新译本讲解17-活动记录1
1 00:00:01,070 --> 00:00:04,180 下一个我们要说的就是 2 00:00:04,190 --> 00:00:06,740 活动记录模式了 3 00:00:07,640 --> 00:00:11,210 同样是数据源架构模式 4 00:00:12,300 --> 00:00:18,480 里面的一个,活动记录 5 00:00:18,490 --> 00…...

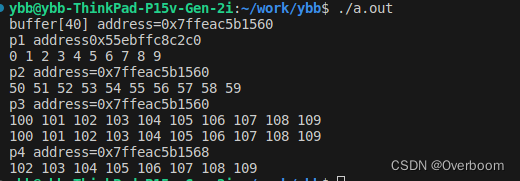
[C++深入] --- malloc/free和new/delete
1 new运算符的拓展 1.1 自由存储区与堆的概念 在C++中,内存区分为5个区,分别是堆、栈、自由存储区、全局/静态存储区、常量存储区。 自由存储区是C++基于new操作符的一个抽象概念,凡是通过new操作符进行内存申请,该内存即为自由存储区。 new操作符从自由存储区(free st…...

Spcok测试代码抛异常场景
测试代码抛异常场景 class ExceptionSpec extends Specification {def validateService new ValidateService()Unrolldef "验证UserInfo"() {when: "调用校验方法"validateService.validateUser(user)then: "捕获异常并设置需要验证的异常值&qu…...

【漏洞复现】脸爱云一脸通智慧管理平台 SystemMng 管理用户信息泄露漏洞(XVE-2024-9382)
0x01 产品简介 脸爱云一脸通智慧管理平台是一套功能强大,运行稳定,操作简单方便,用户界面美观,轻松统计数据的一脸通系统。无需安装,只需在后台配置即可在浏览器登录。 功能包括:系统管理中心、人员信息管理中心、设备…...

新手如何入门Web3?
一、什么是Web3? Web3是指下一代互联网,它基于区块链技术,致力于将各种在线活动变得更加安全、透明和去中心化。Web3是一个广义的概念,涵盖了包括数字货币、去中心化应用、智能合约等在内的多个方面。它的主要特点包括去中心化、…...

React.FC`<ChildComponentProps>`解释
代码场景 ParentComponent.tsx import React, { useState } from react; import ChildComponent from ./ChildComponent;function ParentComponent() {const [childData, setChildData] useState<string>();const handleChildData (data: string) > { // 可以直接…...

2024-06-24力扣每日一题
链接: 503. 下一个更大元素 II 题意 循环数组,找出每个元素的往后最近且大于它的元素 解: 今天没试暴力啊,大概率是过不了的 思路就是先找到最大的数,最大数的结果肯定是-1,然后倒着遍历数组…...

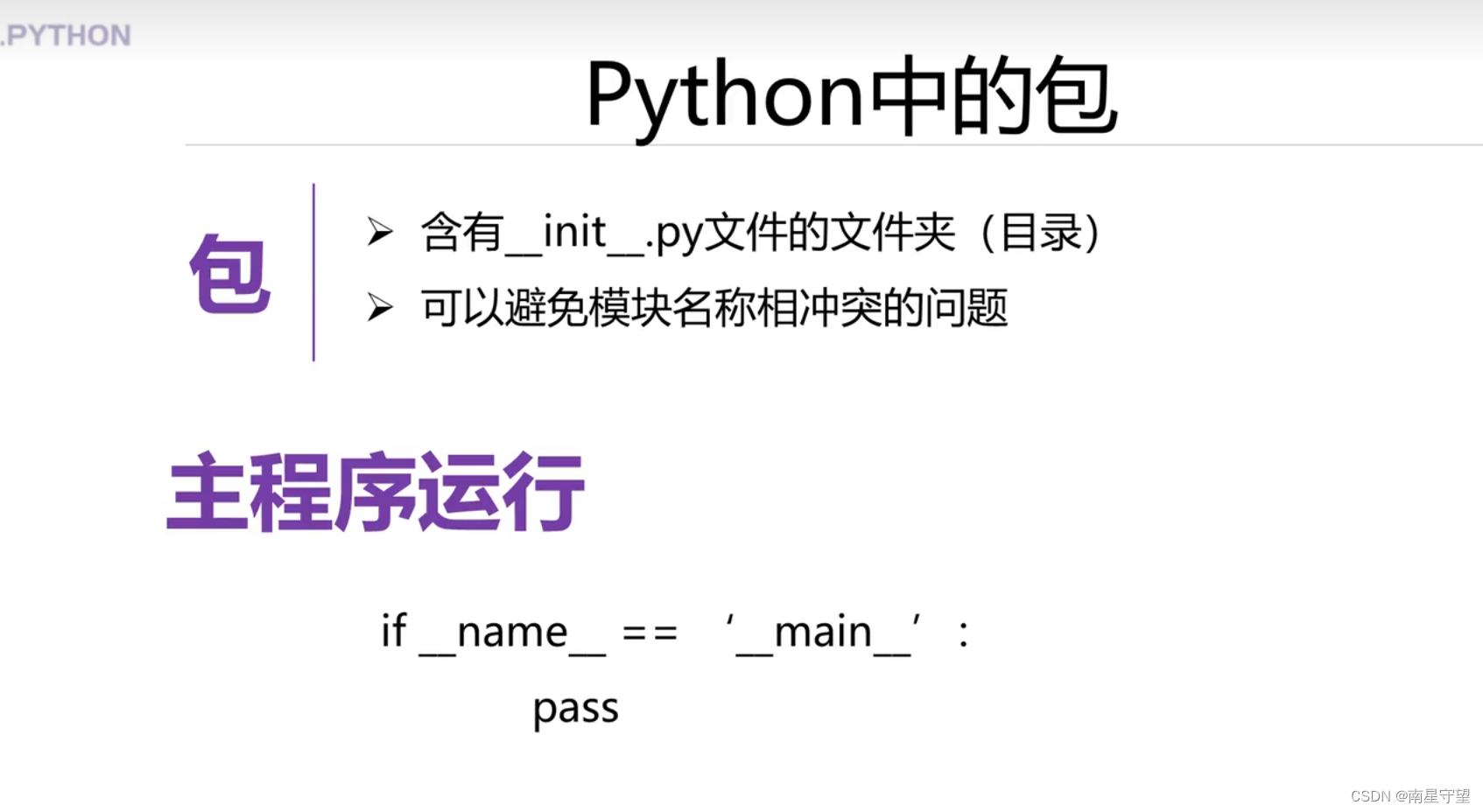
pyhon模块以及常用的第三方模块
import my_info as info print(info.name) info.show()from my_info import * print(name) show() pyhon中包的导入 import admin.my_admin as ad # 包名.模块名 admin是包名,my_admin是模块名print(ad.name) print(ad.info())from admin import my_admin as ad # …...

shell脚本—快速修改centos网络配置
shell-文本中自行修改想要的配置 #!/bin/bash# 网卡名称 eth"eth0"# IP 地址 ipaddr"192.168.1.100"# 子网掩码 netmask"255.255.255.0"# 网关 gateway"192.168.1.1"# 写入配置文件 echo "BOOTPROTOstatic" > /etc/sysc…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...
