laravel Blade 指令的趣味性
首先,我们通过几个要点来解释 Blade 引擎的工作原理。
- 您选择一个 Blade 模板进行渲染。
- 引擎使用一系列正则表达式来解析和编译模板。
- 该引擎生成一个普通的 PHP 文件并将其写入磁盘(以便将其缓存以供将来渲染)。
- 包含 PHP 文件并使用输出缓冲区来捕获生成的 HTML。
该过程中最有趣的步骤是使用 RegEx 模式从模板中提取各种内容并生成适当的 PHP 代码。其他模板引擎使用更传统的标记器和解析器来处理模板,但由于 Blade 或多或少只是常规 PHP 代码的语法糖,因此它可以以更简单的方式完成工作。
这意味着您基本上总是在处理可能包含普通 PHP 代码的任意字符串。
#自定义指令
您可以编写自己的 Blade 指令。这样您就可以在指令中隐藏大量样板代码并简化 Blade 模板。
Blade::directive('example', function (string $expression) {// Logic goes here.
});让很多新的 Laravel 开发人员感到困惑的是,自定义指令仅接收回调函数的一个参数。
假设@example()此处的指令设计为接受 2 个参数:
@example('Hello, ', 'Ryan')经验较少的 Laravel 开发人员可能希望回调函数接收两个参数,对应于我们传递给实际指令的两个参数。
但事实并非如此。相反,我们从 Blade 模板收到一个包含文字的字符串。
Blade::directive('example', function (string $expression) {assert($expression === "'Hello, ', 'Ryan'");
});因此,我们实际上不想在回调中编写常规 PHP 代码并返回值,而是想返回一串 PHP 代码。然后,该 PHP 代码将插入到生成的模板中以代替原始指令。
Blade::directive("example", function (string $expression) {return "<?php echo implode(' ', [{$expression}]); ?>";
});有一些软件包可以扩展 Laravel 以支持更合乎逻辑的“在回调中接收真实参数”方法,但事实上我们这里有一个字符串意味着我们可以做一些有趣和有创意的事情。
#命名参数
自定义 Blade 指令通常会为常规 PHP 函数提供包装器。PHP 8.0 引入了“命名参数”的概念,允许您无序地将参数传递给函数,而是提供参数的名称。
function hello(string $name, string $greeting = "Hello, ")
{return $greeting . $name;
}hello(greeting: "Greetings, ", name: "Ryan");如果我们将这个hello()函数包装在 Blade 指令中,我们实际上仍然可以使用命名参数!
Blade::directive("hello", function (string $expression) {return "<?php echo hello({$expression}); ?>";
});@hello(greeting: "Greetings,", name: "Ryan")由于括号之间的文本只是插入到我们的表达式中,因此命名参数会逐字传递给底层hello()函数。
很酷!
#魔法变量
大多数 Laravel 开发人员可能都曾在他们的项目中使用过“魔法变量”。最常见的两个例子可能是块$loop内可用的变量@foreach和块$message内的变量@error。
Laravel 附带一个@auth指令,允许您根据用户是否登录有条件地执行操作。这很酷,但我想发送自己的@auth指令,将当前用户作为变量注入到代码块中$user。
有趣的是,您实际上可以用自定义指令覆盖 Laravel 自己的指令,因为 Blade 编译器会先检查自定义指令。但我不建议这样做,所有这些代码纯粹是为了教育和演示目的!
Blade::directive("auth", function (string $expression) {$guard = $expression ?: "()";return "<?php if (auth()->guard{$guard}->check()): ?>" .'<?php $user = auth()->user(); ?>';
});Blade::directive("endauth", function () {return '<?php unset($user); ?>' . "<?php endif; ?>";
});上面的代码为每个指令返回多个语句。启动和结束块if,以及创建和取消设置魔法$user变量。
该代码并非 100% 可靠,请不要在您自己的应用程序中这样做。
我们可以将指令编译成任意 PHP 代码,这为很多事情带来了一些很酷的机会。我甚至开发了几个利用这一点的软件包来缓存 Blade 代码块,甚至创建内联部分代码!
- blade 缓存指令
- blade 捕获指令
#领域特定语言
我们可以利用 Blade 指令的字符串特性的另一种方法是在 Blade 指令内编写我们自己的特定领域语言。
很多服务器端模板引擎都有“过滤器”的概念。下面是 Twig 的一个示例:
{{ names | join(',') | lower }}是names传递给函数的变量join()。然后的输出join(',')被发送到lower,然后该操作的结果被输出到模板中。
如果我们想在 Blade 指令中执行相同操作,也许是这样的:
@filter($names | join(',') | lower)第一步是解析指令内部的内容。为了获取所有不同的过滤器和变量,我们可以按标记拆分表达式|,删除每个部分周围的多余空格。
$parts = array_map(trim(...), explode("|", $expression));为了简单起见,我们假设第一部分始终是一个有效的 PHP 表达式。
$subject = $parts[0];
$filters = array_slice($parts, 1);每个过滤器都将映射到一个Closure,它接受当前的值$subject以及我们传递给过滤器的任何参数。我们需要一个地方来存储这些回调函数。
警告:您将要看到的代码包含魔法。
class Filters
{protected array $filters = [];public function __construct(protected mixed $subject){$this->addFilter("join", function (array $subject, string $glue = "") {return implode($glue, $subject);});$this->addFilter("lower", function (string $subject) {return strtolower($subject);});}public function addFilter(string $name, Closure $callback): void{$this->filters[$name] = $callback;}public function get(): mixed{return $this->subject;}public function __call(string $name, array $args){if (!isset($this->filters[$name])) {throw new Exception("Unrecognised filter [{$name}].");}$this->subject = $this->filters[$name]($this->subject, ...$args);return $this;}public function __get(string $name){return $this->{$name}();}
}每个过滤器在实例化时都会向类注册。要实际调用过滤器,您可以调用类中不存在的方法或访问不存在的属性。
然后,Blade 指令需要将过滤器字符串转换为对象的一系列方法调用Filters。
return sprintf(<<<'PHP'
<?php echo (new \App\Filters(%s))->%s->get(); ?>
PHP,$subject,implode("\n ->", $filters)
);将$subject传递给构造函数,然后每个过滤器将作为方法或属性链接到对象上。这会触发对象上的__call()或方法,从而运行过滤器。__get()$subject
然后在最后,->get()调用该方法来检索渲染模板中的最终值和输出。
我警告过你,这里有魔法。
因此,上面的 Blade 示例将转换为如下形式:
echo (new \App\Filters($names))->join(',')->lower->get();通过['Ryan', 'Jane', 'John']这组过滤器将产生ryan,jane,john。
这是一些非常奇怪和古怪的东西 - 你可能永远不想在实际应用程序中使用它们 - 但无论如何,玩弄它们还是很酷的。
也许您会采纳其中的一些想法并构建一些自己的很酷的 Blade 指令,以达到有趣和神奇的目的。
相关文章:

laravel Blade 指令的趣味性
首先,我们通过几个要点来解释 Blade 引擎的工作原理。 您选择一个 Blade 模板进行渲染。引擎使用一系列正则表达式来解析和编译模板。该引擎生成一个普通的 PHP 文件并将其写入磁盘(以便将其缓存以供将来渲染)。包含 PHP 文件并使用输出缓冲…...

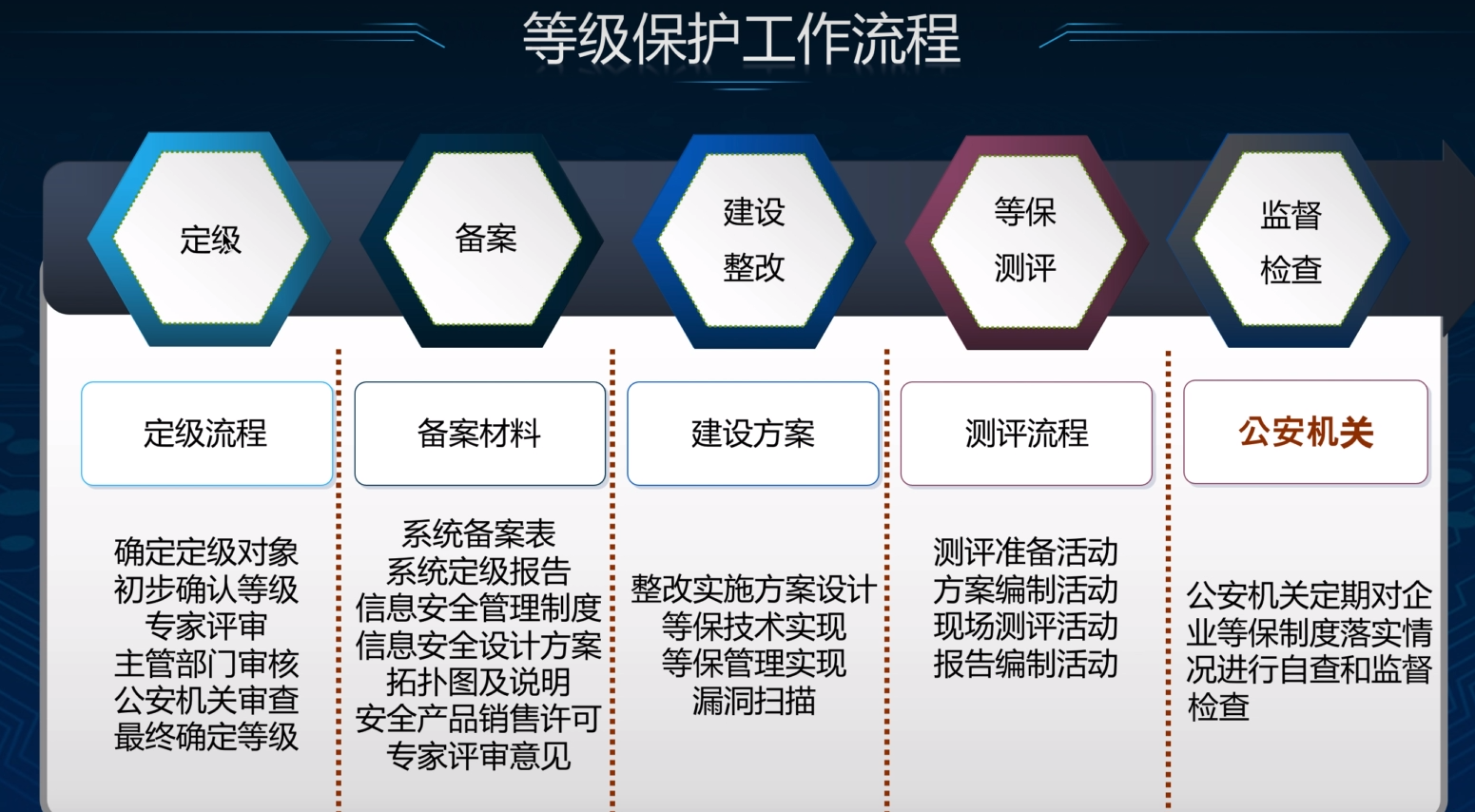
【面试题】等保(等级保护)的工作流程
等保(等级保护)的工作流程主要包括以下几个步骤,以下将详细分点介绍: 系统定级: 确定定级对象:根据《信息系统等级保护管理办法》和《信息系统等级保护定级指南》的要求,确定需要进行等级保护的…...

python调用麦克风和扬声器,并调用阿里云实时语音转文字
import time import queue import sounddevice as sd import numpy as np import nls import sys# 阿里云配置信息 URL "wss://nls-gateway-cn-shanghai.aliyuncs.com/ws/v1" TOKEN "XXXX" # 参考https://help.aliyun.com/document_detail/450255.html获…...
的常见模式。)
描述在React中集成第三方库(如Redux或React Router)的常见模式。
在React中集成第三方库,如状态管理库Redux或路由库React Router,通常遵循一些常见的模式和最佳实践。下面是一些集成这些库的步骤和模式: 集成Redux 安装Redux及相关包: 安装Redux及其中间件(如redux-thunk或redux-saga…...
)
JavaScript语法特性篇-空值合并运算符(??)
1、基本使用 空值合并运算符(??)英文名称为 Nullish coalescing operator,是一个逻辑运算符。 特性:当左侧的操作数为 null 或者 undefined 时,返回其右侧操作数,否则返回左侧操作数。 const foo nul…...

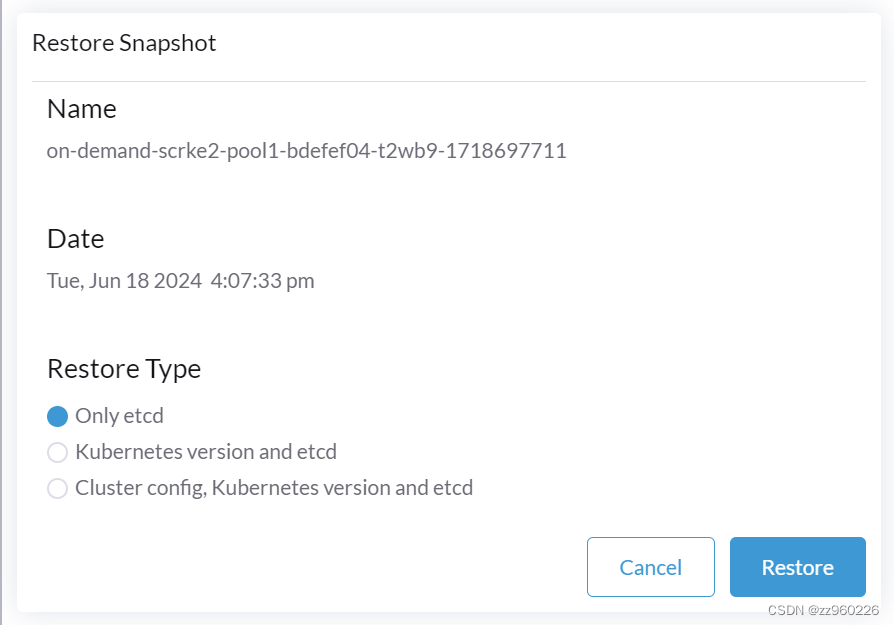
rancher快照备份至S3
巧用rancher的S3快照备份功能,快速实现集群复制、集群转移、完全崩溃后的极限修复 1.进入集群管理,在对应的集群菜单后,点击编辑配置 2.选择ETCD,启用,Backup Snapshots to S3选项 并填入你的minio 3 配置成功后 手…...
ChatGPT API教程在线对接OpenAI APIKey技术教程
一、OpenAI基本库介绍 您可以通过 HTTP 请求与 API 进行交互,这可以通过任何编程语言实现。我们提供官方的 Python 绑定、官方的 Node.js 库,以及由社区维护的库。 要安装官方的 Python 绑定,请运行以下命令: pip install open…...

随心而遇,跟着感觉走
分数限制下,选好专业还是选好学校? 24年高考结束,很多学生犹豫选择专业还是好学校,我的建议是,选择好学校。 本人体验来说,电子,工地,计科,数学,工科相关的…...

LeetCode题练习与总结:只出现一次的数字--136
一、题目描述 给你一个 非空 整数数组 nums ,除了某个元素只出现一次以外,其余每个元素均出现两次。找出那个只出现了一次的元素。 你必须设计并实现线性时间复杂度的算法来解决此问题,且该算法只使用常量额外空间。 示例 1 : …...

常见的中间件都在解决什么问题?
常见的中间件都在解决什么问题 RocketMQ RocketMQ 是一款功能强大的分布式消息系统。 RocketMQ 源码地址:https://github.com/apache/rocketmq(opens new window) RocketMQ 官方网站:https://rocketmq.apache.org 什么场景下用 RocketMQ?…...

微信小程序-scroll-view实现上拉加载和下拉刷新
一.scroll-view实现上拉加载 scroll-view组件通过自身一些属性实现上拉加载的功能。 lower-threshold“100"属性表示距离底部多少px就会实现触发下拉加载的事件。 类似于在.json文件里面配置"onReachBottomDistance”: 100 bindscrolltolower"getMore"属…...

TS中interface和type的区别
在 TypeScript 中,interface 和 type 都可以用来定义对象的类型,但它们之间存在一些差异。 以下是 interface 和 type 的主要区别: 扩展(Extending): interface 可以通过 extends 关键字来扩展其他 interface。interfa…...

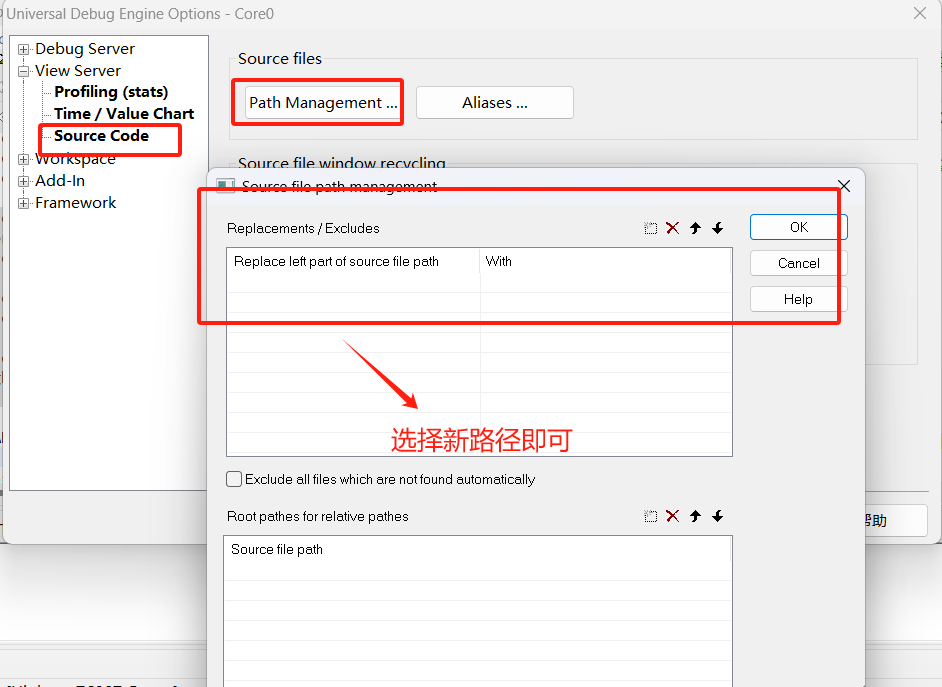
Hightec编译器系列之高级调试技巧精华总结
Hightec编译器系列之高级调试技巧精华总结 小T为了便于大家理解,本文的思维导图大纲如下: 之前可能很多小伙伴没有使用过Hightec编译器,大家可以参考小T之前的文章《Hightec编译器系列之白嫖就是爽》可以下载一年试用版本。 小T使用过适配英…...

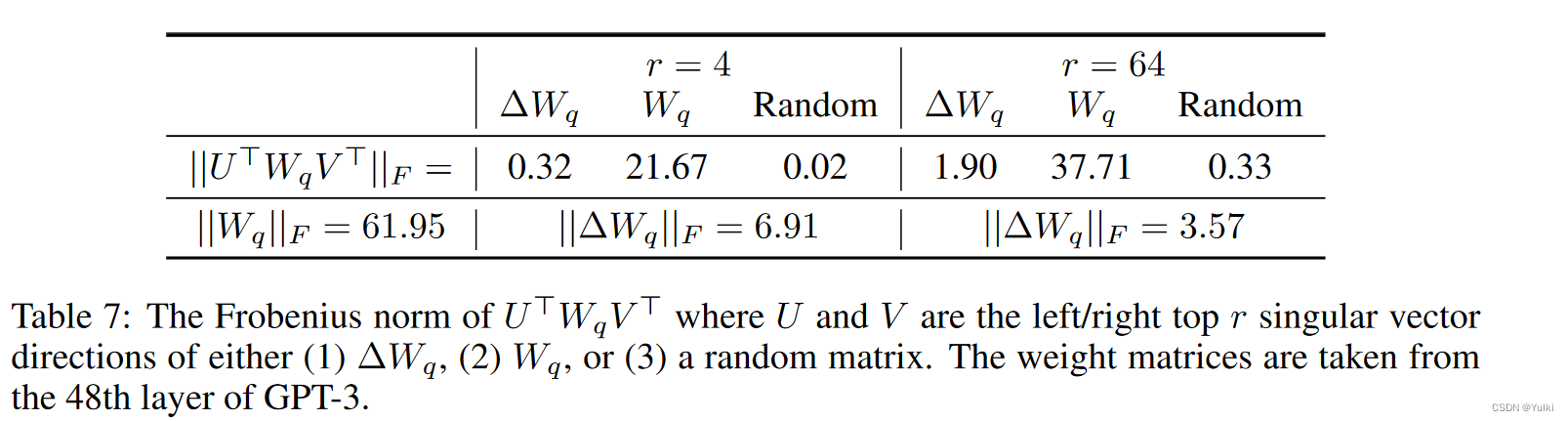
【论文笔记】LoRA LOW-RANK ADAPTATION OF LARGE LANGUAGE MODELS
题目:LoRA: LOW-RANK ADAPTATION OF LARGE LANGUAGE MODELS 来源: ICLR 2022 模型名称: LoRA 论文链接: https://arxiv.org/abs/2106.09685 项目链接: https://github.com/microsoft/LoRA 文章目录 摘要引言问题定义现有方法的问题方法将 LORA 应用于 Transformer 实…...

【Sa-Token|4】Sa-Token微服务项目应用
若微服务数量多,如果每个服务都改动,工作量大,则可以只在网关和用户中心进行改动,也是可以实现服务之间的跳转。 这种方式可以通过在网关服务中生成和验证 Sa-Token,并将其与现有的 Token关联存储在 Redis 中。用户中心…...
】)
鸿蒙开发系统基础能力:【@ohos.hilog (日志打印)】
日志打印 hilog日志系统,使应用/服务可以按照指定级别、标识和格式字符串输出日志内容,帮助开发者了解应用/服务的运行状态,更好地调试程序。 说明: 本模块首批接口从API version 7开始支持。后续版本的新增接口,采用…...

SpringMVC系列十: 中文乱码处理与JSON处理
文章目录 中文乱码处理自定义中文乱码过滤器Spring提供的过滤器处理中文 处理json和HttpMessageConverter<T>处理JSON-ResponseBody处理JSON-RequestBody处理JSON-注意事项和细节HttpMessageConverter<T\>文件下载-ResponseEntity<T\>作业布置 上一讲, 我们学…...

使用MyBatisPlus进行字段的自动填充
使用MyBatisPlus进行字段的自动填充 需求场景 当我们往数据库里面插入一条数据,或者是更新一条数据时,一般都需要标记创建时间create_time和更新时间update_time的值,但是如果我们每张表的每个请求,在执行sql语句的时候我们都手…...

python爬虫之aiohttp多任务异步爬虫
python爬虫之aiohttp多任务异步爬虫 爬取的flash服务如下: from flask import Flask import timeapp Flask(__name__)app.route(/bobo) def index_bobo():time.sleep(2)return Hello boboapp.route(/jay) def index_jay():time.sleep(2)return Hello jayapp.rout…...

1964springboot VUE小程序在线学习管理系统开发mysql数据库uniapp开发java编程计算机网页源码maven项目
一、源码特点 springboot VUE uniapp 小程序 在线学习管理系统是一套完善的完整信息管理类型系统,结合springboot框架uniapp和VUE完成本系统,对理解vue java编程开发语言有帮助系统采用springboot框架(MVC模式开发),…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...
