rollup学习笔记
一直使用的webpack,最近突然想了解下rollup,就花点时间学习下.
一,什么是rollup?
rollup 是一个 JavaScript 模块打包器,可以将小块代码编译成大块复杂的代码,比如我们的es6模块化代码,它就可以进行tree shaking,将无用代码进行清除,打包出精简可运行的代码包.
业务开发项目的时候,我们一般是使用的webpack,它的功能更全面,但是如果我们只是为了打包js库之类的代码,那么使用rollup更为方便.
二,快速开始
2.1,安装
npm install --global rollup
创建入口文件:
mkdir src
touch src/main.js
编写入口文件内容main.js:
import foo from "./foo.js";
export default function () {console.log(foo);
}
同样在src下创建foo.js文件,然后编写foo.js文件内容:
export default {say:'hello world'
}
项目根目录下新增文件 rollup.config.js(看你怎么写的,如果是export default这种es6的写法,就用mjs结尾或者在package.json文件中指明type:‘module’)
export default {input: "src/main.js",output: {file: "bundle.js",format: "cjs",},};
2.2,打包
在控制台执行
rollup -c
就可以生成boundle.js:
'use strict';
var foo = "hello world!";
function main () {console.log(foo);
}
module.exports = main;
三,使用第三方npm类库
如果我们使用的是第三方类库,则有两点东西需要考虑处理.
安装lodash:
npm i lodash
先修改main.js文件,引入使用lodash.
import foo from "./foo.js";
import { isString } from 'lodash-es';
console.log(isString("hello"))
export default function () {console.log(foo);
}
3.1,@rollup/plugin-commonjs将commonjs转es模块
这个插件的作用就是将 CommonJS 模块转换为 ES 模块,以便在 Rollup 中进行打包。使用 @rollup/plugin-commonjs,你可以在 Rollup 中引入和使用来自 npm 包的 CommonJS 模块,而无需手动进行转换。这个插件还支持一些高级功能,比如解析动态导入语法和处理循环依赖。通过在 Rollup 配置文件中添加 @rollup/plugin-commonjs,你可以更方便地使用 Rollup 打包项目中的 CommonJS 模块。
安装:
npm install @rollup/plugin-commonjs --save-dev
使用:
import commonjs from '@rollup/plugin-commonjs'
export default {input: "src/main.js",output: {file: "bundle.js",format: "esm",},plugins: [commonjs()],};
修改main.js和打包后是这样的:

3.2,使用@rollup/plugin-node-resolve解析Node.js模块
安装插件:
npm i @rollup/plugin-node-resolve --save-dev
修改rollup配置:
import { nodeResolve } from "@rollup/plugin-node-resolve";
import commonjs from '@rollup/plugin-commonjs'
export default {input: "src/main.js",output: {file: "bundle.js",format: "esm",},plugins: [nodeResolve(),commonjs()]};
这时候打包的效果
这时候,可以看到,lodash引入使用的string方法被直接搞出来,放到bundle.js中去了.
有些场景下,虽然我们使用了 resolve 插件,但可能我们仍然想要某些库保持外部引用状态,这时我们就需要使用 external 属性,来告诉 rollup.js 哪些是外部的类库。
这就需要external属性.
修改rollup配置:
import { nodeResolve } from "@rollup/plugin-node-resolve";
import commonjs from '@rollup/plugin-commonjs'
export default {input: "src/main.js",output: {file: "bundle.js",format: "esm",},plugins: [nodeResolve(),commonjs()],external: ["lodash-es"],};
这时候打包出来的bundle就又会变成这样:

四,多产物配置
我们可以将 output 改造成一个数组,对外暴露出不同格式的产物供他人使用,不仅包括 ESM,也需要包括诸如CommonJS、UMD等格式,保证良好的兼容性:
修改rollup配置文件:
import { nodeResolve } from "@rollup/plugin-node-resolve";
import commonjs from '@rollup/plugin-commonjs'
export default {input: "src/main.ts",output: [{file: 'dist/bundle-iife.js',format: 'iife'},{file: 'dist/bundle-esm.js',format: 'esm'},{file: 'dist/bundle-cjs.js',format: 'cjs'},{file: 'dist/bundle-umd.js',format: 'umd',name: 'bundle'}],plugins: [nodeResolve(),commonjs()],external: ["lodash-es"],};
这样打包出来就是dist下多个产物.
五,引入typescript
要使用typescript就需要依赖这个插件,当然这个插件本身还依赖了typescript和tslib,因此我们需要导入3个包:
npm i typescript tslib @rollup/plugin-typescript -D
然后修改rollup配置为:
import { nodeResolve } from "@rollup/plugin-node-resolve";
import commonjs from '@rollup/plugin-commonjs'
import typescript from '@rollup/plugin-typescript';
export default {input: ["src/main.ts"],output: [{file: 'dist/bundle-iife.js',format: 'iife'},{file: 'dist/bundle-esm.js',format: 'esm'},{file: 'dist/bundle-cjs.js',format: 'cjs'},{file: 'dist/bundle-umd.js',format: 'umd',name: 'bundle'}],plugins: [typescript(),nodeResolve(),commonjs()],external: ["lodash-es"],};
就可以看到打包的效果:

六,使用压缩插件
安装
npm install @rollup/plugin-terser --save-dev
使用:
import terser from '@rollup/plugin-terser';export default {input: 'src/index.js',output: {dir: 'output',format: 'cjs'},plugins: [terser()]
};
得到的结果解释压缩了空格回车之类的精简代码.
七,使用rollup-plugin-dts生成ts配置文件
在前端开发中,我们经常需要将 TypeScript 代码转换为 JavaScript 以便在浏览器或 Node.js 环境下运行,而 rollup 是一个强大的打包工具,用于将代码库打包为一个或多个 bundle。但是,当我们希望使用 TypeScript 编写 npm 包并将其发布到 npm 时,我们需要为我们的包创建 .d.ts(TypeScript类型定义)文件,以允许 TypeScript 用户在其代码中正确使用我们的包。这时候我们就可以使用 rollup-plugin-dts 了,该插件可以帮助我们自动生成 .d.ts 文件。
安装:
npm install --save-dev rollup-plugin-dts
配置修改:
import { dts } from "rollup-plugin-dts";
export default {plugins: [dts()]};
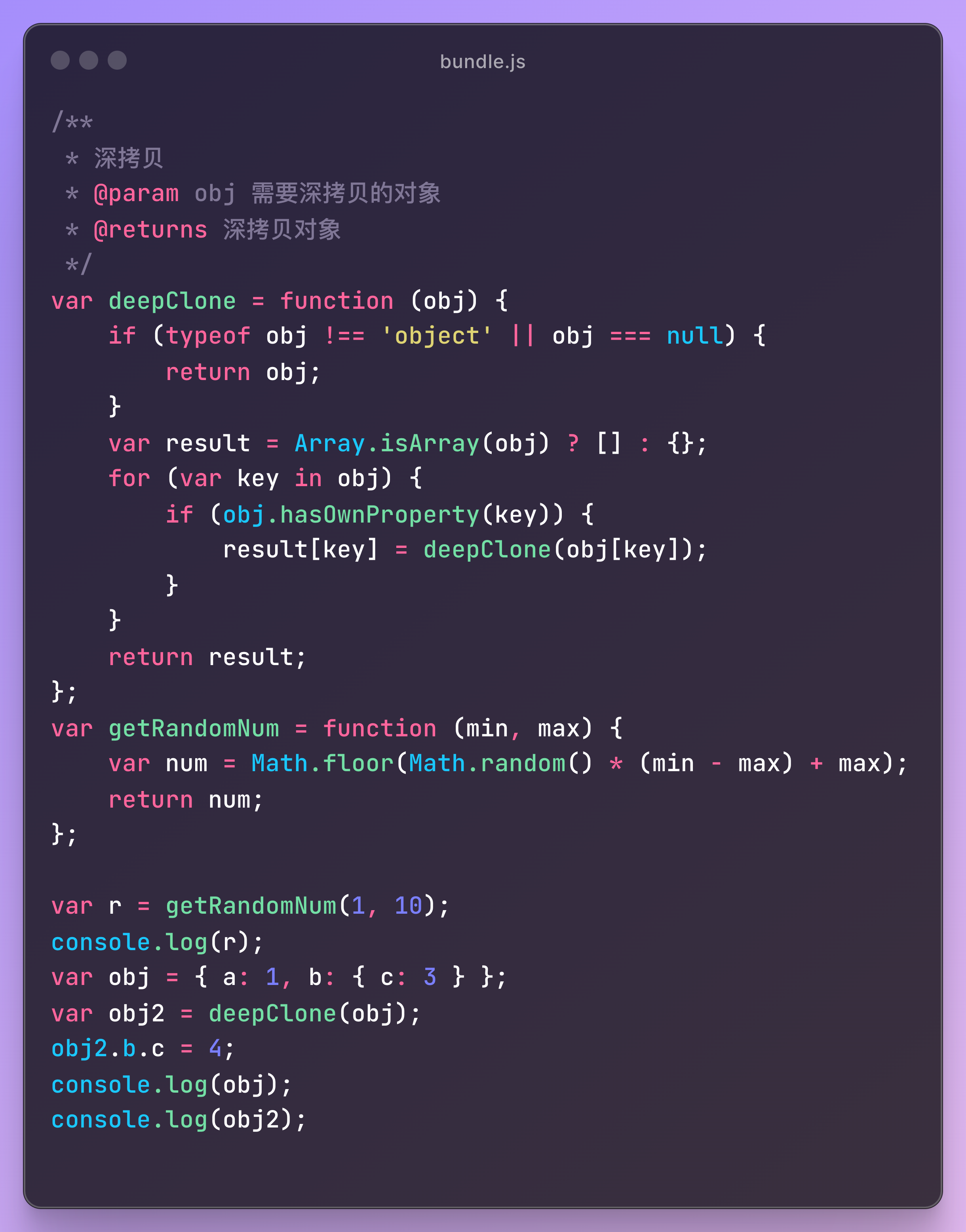
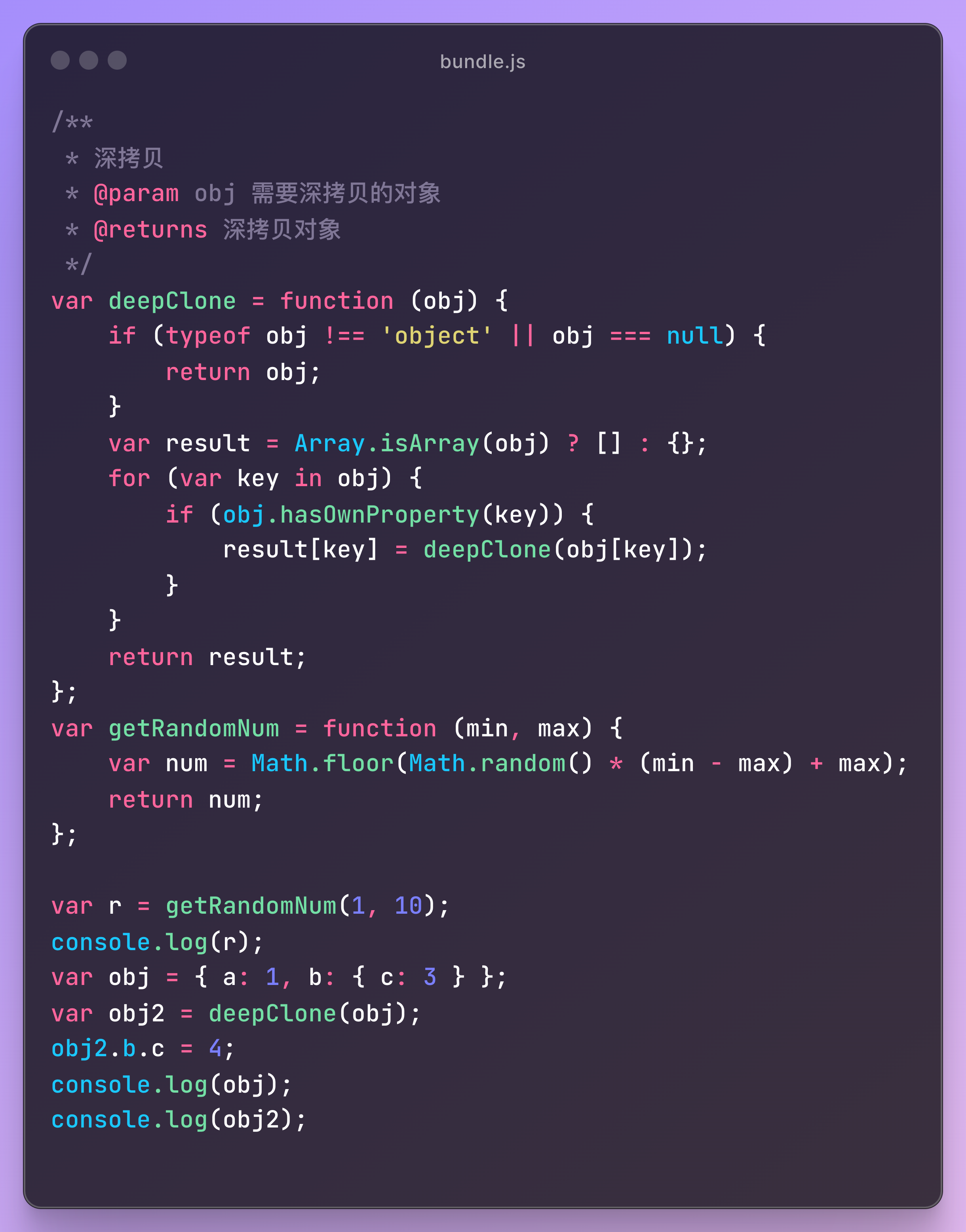
实现的效果是dist输出目录下多生成了一个名为dts的文件夹.里面就是ts的类型定义:
/*** 深拷贝* @param obj 需要深拷贝的对象* @returns 深拷贝对象*/
export declare const deepClone: <T>(obj: T) => T;
export declare const getRandomNum: (min: number, max: number) => number;
八,使用@rollup/plugin-html生成html并引用打包文件
可以使用@rollup/plugin-html生成html,并引用打包文件.
安装
npm i @rollup/plugin-html. -S
使用方式
import html from '@rollup/plugin-html'
export default {input: ["src/main.ts"],output: [{file: 'dist/bundle-cjs.js',format: 'cjs'}],plugins: [html({title: "LeaferJS",meta: [{charset: 'utf-8'}, {name: 'viewport', content: 'width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no'}]}),],external: ["lodash-es"],};
这样打包之后,就可以在dist目录下生成一个html文件了.
九,使用rollup-plugin-serve 插件来生成静态服务器
Rollup 还可以作为开发服务器来使用。安装 rollup-plugin-serve 插件:
安装:
npm install rollup-plugin-serve --save-dev
使用:
import serve from 'rollup-plugin-serve';
plugin中配置:
serve({contentBase: ['dist'],port: 9000
})
这个配置使用 rollup-plugin-serve 插件启动了一个本地服务器,将端口号设置为 8080,并指定静态文件根目录为 dist 文件夹。
现在我们可以在终端中运行以下命令来启动 Rollup 开发服务器:
rollup -c -w
这个命令将 Rollup 配置文件传递给 Rollup 命令行工具,并启用监视模式 -w,使 Rollup 可以监听文件变化并重新构建源代码和输出代码。一旦命令运行成功,我们就可以在浏览器中访问 http://localhost:8080 来查看我们的应用程序。
相关文章:

rollup学习笔记
一直使用的webpack,最近突然想了解下rollup,就花点时间学习下. 一,什么是rollup? rollup 是一个 JavaScript 模块打包器,可以将小块代码编译成大块复杂的代码,比如我们的es6模块化代码,它就可以进行tree shaking,将无用代码进行清除,打包出精简可运行的代码包. 业…...

多商户零售外卖超市外卖商品系统源码
构建你的数字化零售王国 一、引言:数字化零售的崛起 在数字化浪潮的推动下,零售业务正经历着前所未有的变革。多商户零售外卖超市商品系统源码应运而生,为商户们提供了一个全新的数字化零售解决方案。通过该系统源码,商户们可以…...

HTML 教程
HTML 教程 HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。它描述了一个网站的结构骨架,使得浏览器能够展示具有特定格式的文本、链接、图片和其他内容。本教程将带你深入了解HTML的基础知识,包括其语法、常用标签以及如何构建一个基本的网页结构。 …...
【仿真建模-解析几何】求有向线段上距指定点最近的坐标
Author:赵志乾 Date:2024-06-25 Declaration:All Right Reserved!!! 问题描述: 有向线段起点A为(x1,y1),终点B为(x2,y2&a…...

Linux系统中常用的基本命令
1. 文件与目录管理 ls: 列出目录内容。cd: 切换当前工作目录。pwd: 显示当前工作目录的路径。mkdir: 创建一个新目录。rmdir: 删除空目录。cp: 复制文件或目录。mv: 移动或重命名文件或目录。rm: 删除文件或目录。touch: 创建一个空文件或更新文件时间戳。 2. 文本内容查看 …...

数据结构与算法:回溯算法约束条件:剪枝详解、示例(C#、C++)与回溯典型例题详解
文章目录 一、约束条件二、剪枝三、典型例题四、常用术语五、示例N 皇后问题 C# 示例N 皇后问题 C 示例 六、常见用用回溯算法解决的问题汇总组合问题:图论问题:棋盘游戏问题:优化问题:调度问题:其他问题: …...

利用sortablejs实现拖拽排序
import Sortable from "sortablejs";created() {//禁止火狐拖拽进行搜索document.body.ondrop function(event){event.preventDefault();event.stopPropagation();}}// 打开对话框的时候调用下openCustomDialog(){this.rowDrop()}// 行拖拽 rowDrop() {this.$nextTi…...

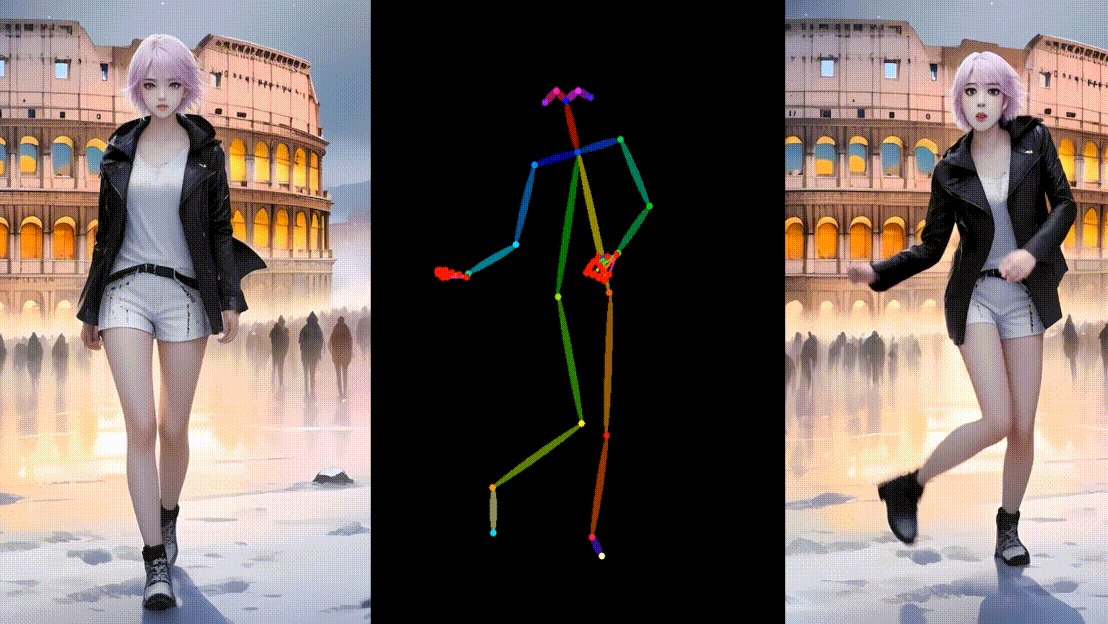
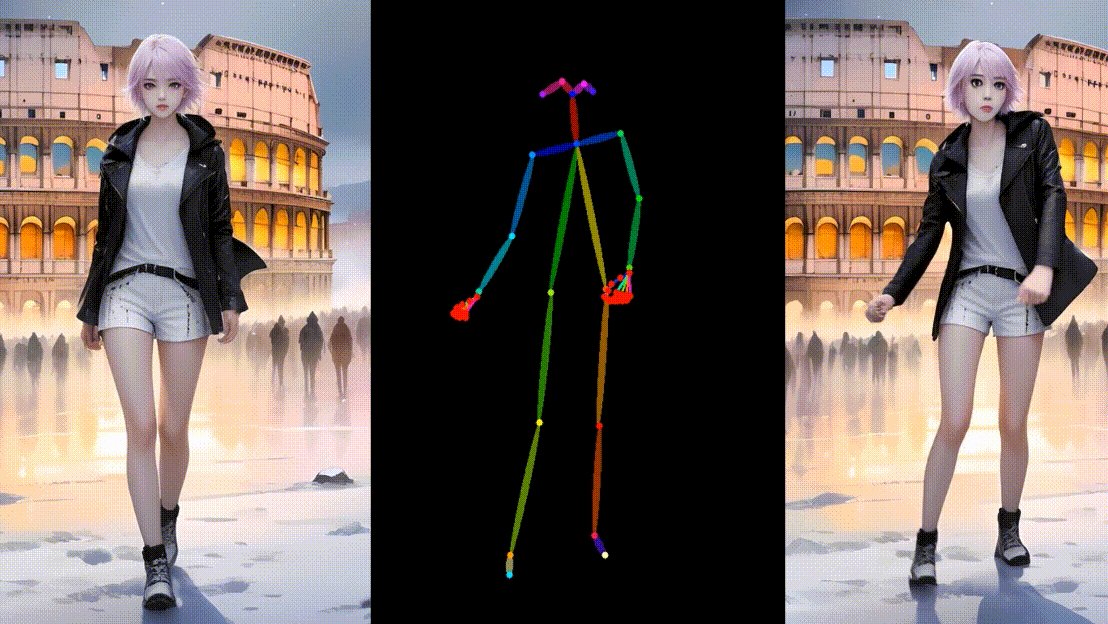
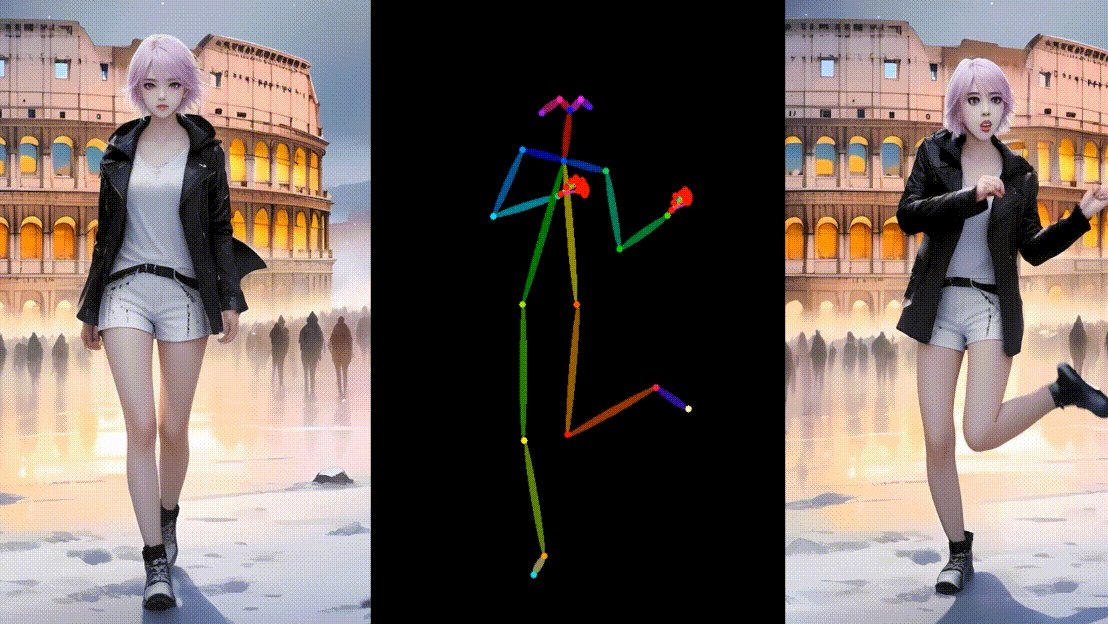
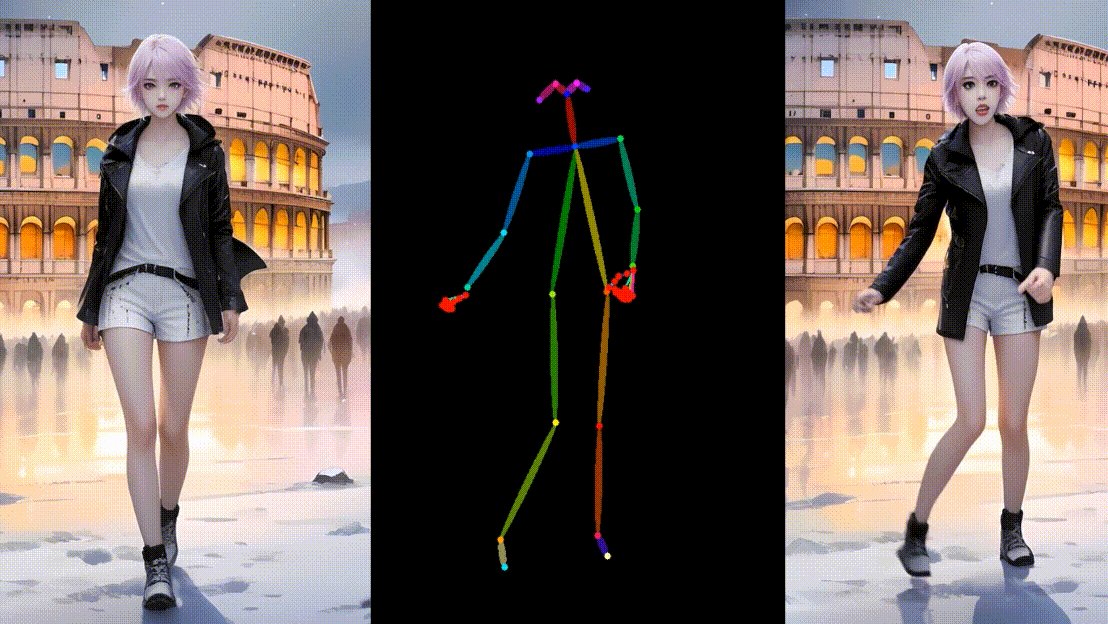
超越AnimateAnyone, 华中科大中科大阿里提出Unimate,可以根据单张图片和姿势指导生成视频。
阿里新发布的UniAnimate,与 AnimateAnyone 非常相似,它可以根据单张图片和姿势指导生成视频。项目核心技术是统一视频扩散模型,通过将参考图像和估计视频内容嵌入到共享特征空间,实现外观和动作的同步。 相关链接 项目࿱…...

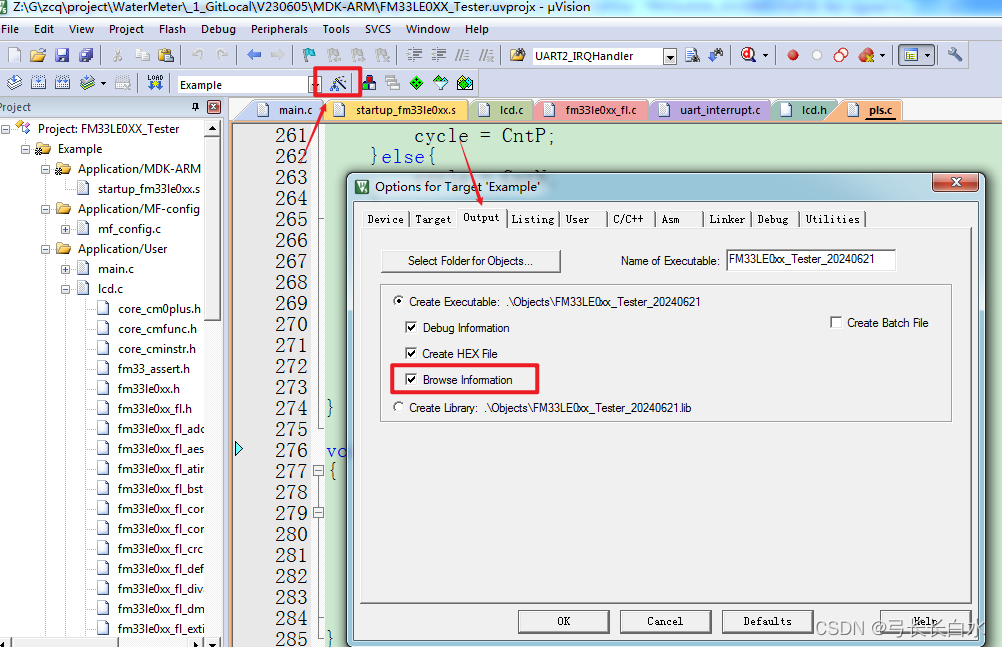
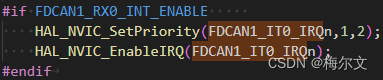
【MDK5问题】:MDK5无法跳转,并且提示:no browse information available in xxxxx
1、问题: MDK5原来的函数调用可以直接跳转到原函数,但是出现不能跳转原函数的情况,且提示:no browse information available in xxxxx 的情况; 2、解决: 如下图所示:在魔术棒(pro…...

OS中断机制-外部中断触发
中断函数都定义在中断向量表中,外部中断通过中断跳转指令触发中断向量表中的中断服务函数,中断指令可以理解为由某个中断寄存器的状态切换触发的汇编指令,这个汇编指令就是中断跳转指令外部中断通过在初始化的时候使能对应的中断服务函数如何判断外部中断被触发的条件根据Da…...

LabVIEW如何进行电磁兼容性测试
电磁兼容性(EMC)测试是确保电子设备在其工作环境中能够正常运行且不会对其他设备产生有害干扰的关键步骤。LabVIEW作为一种强大的系统设计和开发工具,可以有效地用于电磁兼容性测试。以下是如何使用LabVIEW进行电磁兼容性测试的详细步骤和方法…...

Spring底层架构核心概念总结
Spring底层架构核心概念总结 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! Spring框架是Java企业级应用开发中最受欢迎的框架之一。它以其强大的依赖注入&am…...

hex、bin、elf、s19等文件格式介绍以及格式转换
文章目录 前言一、bin文件二、hex文件数据记录格式扩展线性地址记录(HEX386)格式扩展段地址记录(HEX86)文件结束(EOF)记录三、elf文件四、S19文件五、不同格式之间转换将bin文件转换成hex文件将hex文件转换成bin文件将bin文件转换成s19文件前言 编译器或汇编器将程序的源代码(…...

oracle 窗口函数使用
Oracle 数据库中的窗口函数(也称为分析函数或OLAP函数)允许您对一组相关的行执行计算,而不是只针对单行。这些函数在数据分析中特别有用,因为它们允许您执行诸如计算移动平均值、累积总和、百分比排名等操作。 以下是一些常用的 …...

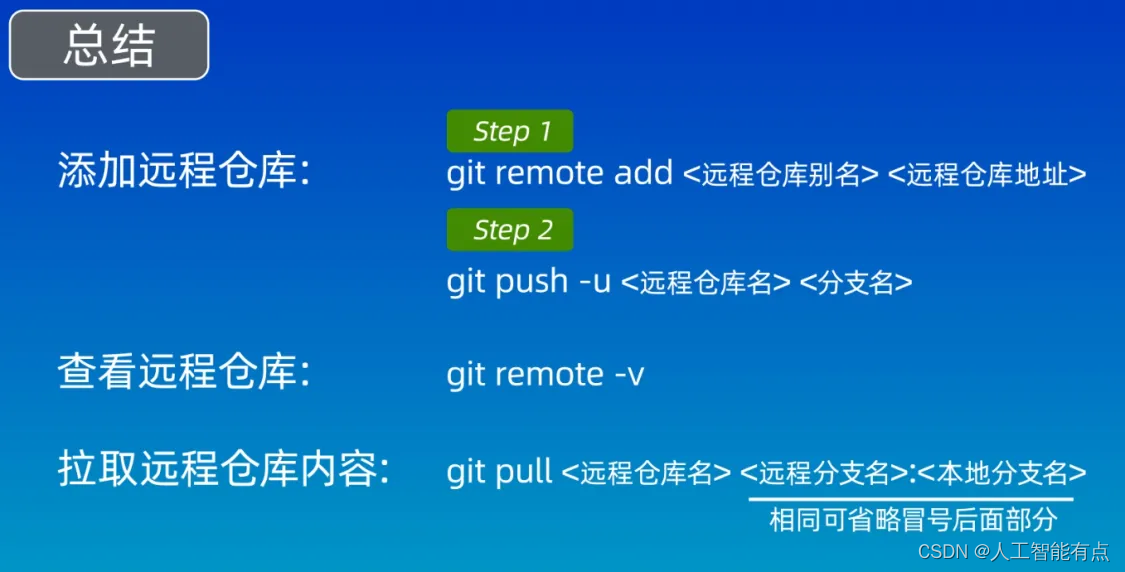
【Git】git常用命令
初始化配置 设置用户名和邮箱,来标识身份,方便日后上传GitHub git config --global user.name "xxx" git config --global user.email "xxx"git config --global --list # 存用户名和密码 git config --global --list # 查看配置新…...

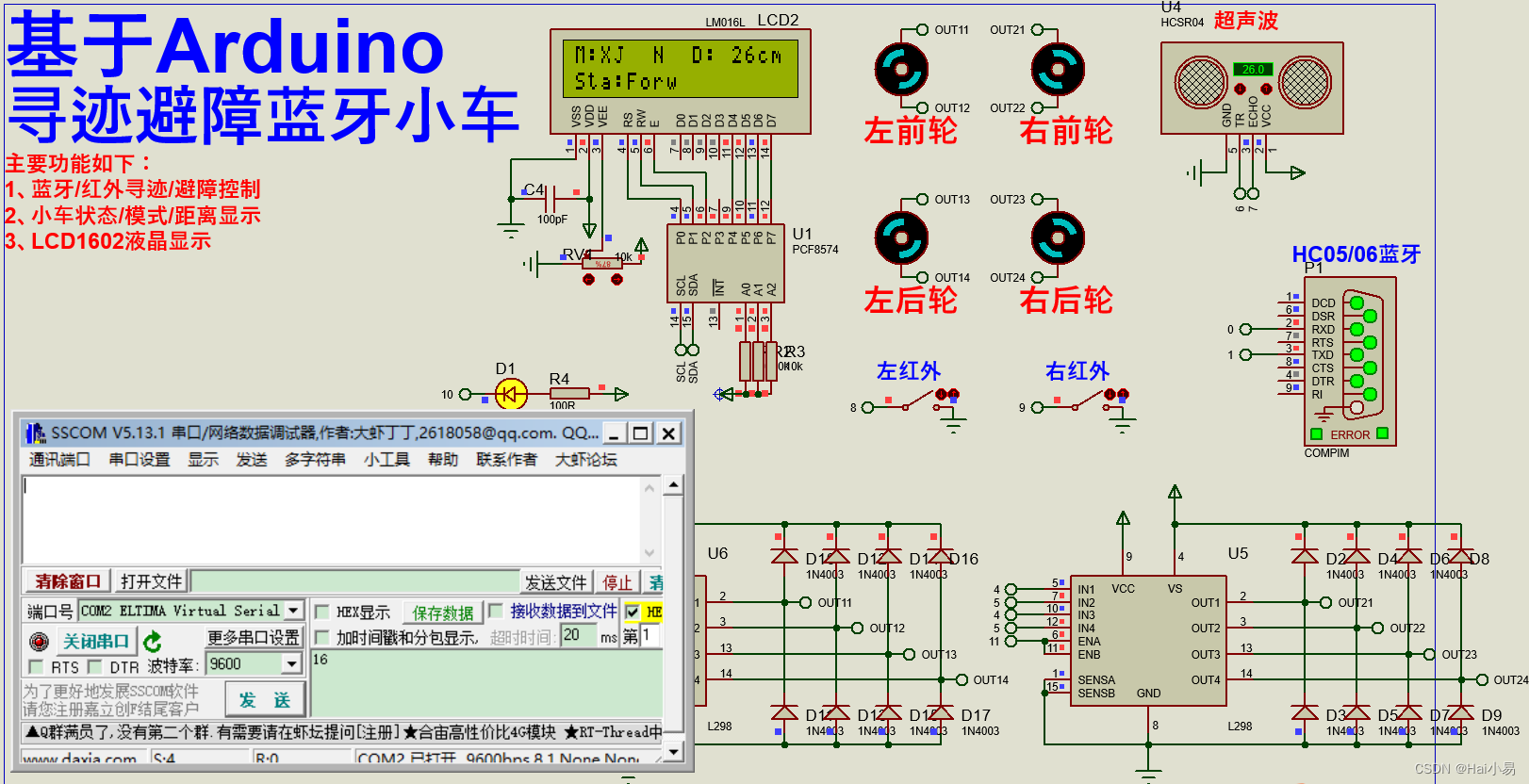
【Proteus仿真】【Arduino单片机】寻迹避障蓝牙遥控小车
文章目录 一、功能简介二、软件设计三、实验现象联系作者 一、功能简介 本项目使用Proteus8仿真Arduino单片机控制器,使LCD1602液晶,L298电机,直流电机,HC05/06蓝牙模块,HCSR04超声波,红外寻迹模块等。 主…...

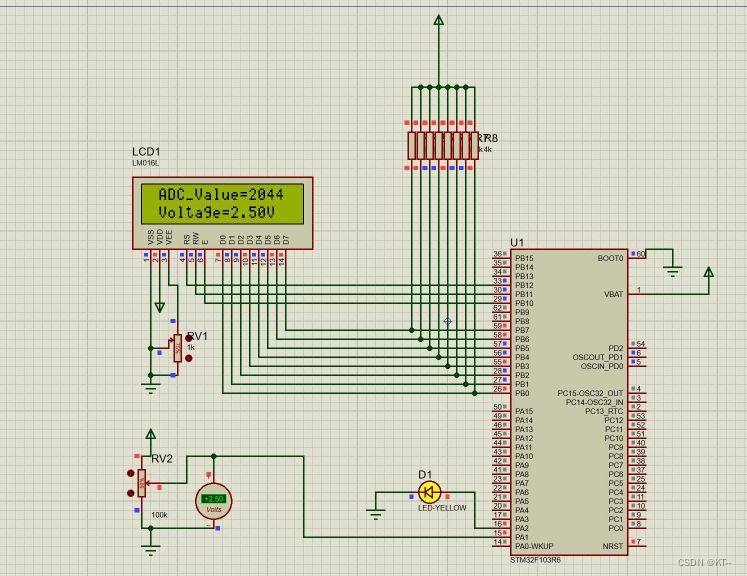
嵌入式实验---实验八 ADC电压采集实验
一、实验目的 1、掌握STM32F103ADC电压采集程序设计流程; 2、熟悉STM32固件库的基本使用。 二、实验原理 1、使用STM32F103R6采集可变电阻上的电压信号,并通过计算把当前ADC转换值和电压值显示在LCD1602液晶屏上; 2、对照电压表读数&…...

PHP框架详解:Symfony框架的深度剖析
PHP框架详解:Symfony框架的深度剖析 摘要: Symfony是当前最受欢迎的PHP框架之一,它以其强大的功能和灵活性而闻名。本文将详细介绍Symfony框架的核心概念、架构、组件以及其实践应用,帮助读者深入理解这一框架的优势和使用场景。…...

Linux `screen` 命令详解与使用指南
Linux screen 命令详解与使用指南 在Linux系统中,screen 是一个非常有用的工具,它允许用户在单个终端会话中运行多个进程,并能在会话之间切换。screen 特别适用于远程登录(如通过SSH)时,确保即使网络连接断…...

CSRF绕过
目录 1. 检查referer referer绕过 2. 检查origin 3. Cookie检查 SameSite 持久性验证 4. Token检查 检测token编码类型,尝试篡改token 绕过token检测 在页面上尝试修改密码, 观察请求的格式. 绕过思路 1. 编写一个js脚本完成以下的任务: 2. 引诱登录的用户触发这…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...
