在 Vue 3 中设置 `@` 指向根目录的方法汇总
在 Vue 3 项目开发中,为了方便管理和引用文件路径,设置 @ 指向根目录是一项常见的需求。以下为您总结了几种常见的实现方式。
方法一:使用 Vite 配置(适用于 Vite 构建的项目)
-
在项目根目录创建
vite.config.js文件(若不存在)。 -
向该文件中添加以下配置:
import { defineConfig } from 'vite';export default defineConfig({resolve: {alias: {'@': '/', },},
});
通过以上配置,在项目中使用 @ 即可表示项目根目录。
方法二:使用 Webpack 配置(适用于 Webpack 构建的项目)
-
确保已安装
vue-cli并创建了 Vue 3 项目。 -
在项目根目录找到或创建
vue.config.js文件。 -
在该文件中添加以下配置:
module.exports = {publicPath: '/', chainWebpack: config => {config.resolve.alias.set('@', resolve('src')) .set('assets', resolve('src/assets')) .set('components', resolve('src/components')) .set('views', resolve('src/views')); },
}const path = require('path');
function resolve(dir) {return path.join(__dirname, dir);
}
上述配置通过 chainWebpack 为常见的目录设置了别名,其中 @ 指向了 src 目录。
无论是使用 Vite 还是 Webpack 进行构建,设置好路径别名后,在项目代码中就可以更便捷地引用文件了。例如,在 Vue 组件的 JavaScript 代码中,可以使用 import xxx from '@/xxx' 来导入 src 目录下的模块;在 Vue 文件的 CSS 中,使用 ~@ 表示根路径,如 background: url("~@/assets/logo.png") 。
希望以上内容能帮助您在 Vue 3 项目中顺利设置路径别名,提高开发效率!
相关文章:

在 Vue 3 中设置 `@` 指向根目录的方法汇总
在 Vue 3 项目开发中,为了方便管理和引用文件路径,设置 指向根目录是一项常见的需求。以下为您总结了几种常见的实现方式。 方法一:使用 Vite 配置(适用于 Vite 构建的项目) 在项目根目录创建 vite.config.js 文件&a…...

基于 NXP LS1046 +FPGA系列 CPCI 架构轨道交通专用板卡
基于 NXP LS1046 系列 CPCI 架构轨道板卡 该产品是一款 CPCI 无风扇架构的高可靠性板卡,CPU 选用 NXP LS1046A 系统平台,支持嵌入式 Linux 或者标准 Ubuntu Linux 、凝思等操作系统,轨道交通 EMC 及宽温级别设计,板载多路 M12 高速…...

快速上手 Spring Boot:基础使用详解
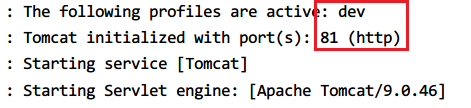
快速上手 Spring Boot:基础使用详解 文章目录 快速上手 Spring Boot:基础使用详解1、什么是SpringBoot2、Springboot快速入门搭建3、SpringBoot起步依赖4、SpringBoot自动配置:以tomcat启动为例5、SpringBoot基础配置6、yaml7、多环境开发配置…...

react学习——08三点运算符
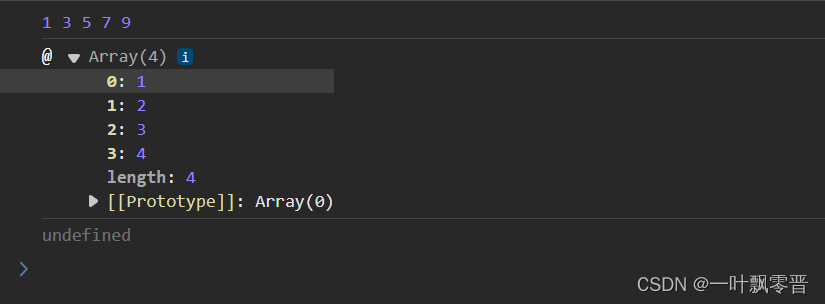
1、代码 let arr1[1,3,5,7,9]let arr2[2,4,6,8,10]console.log(...arr1);//展开一个数组let arr3[...arr1,...arr2]//连续数组//在函数中使用function sum (...numbers){console.log(,numbers)numbers.reduce((previousValue,currentValue)>{return previousValuecurrentVa…...

腾讯云OpenCloudOS系统上安装MySQL
在腾讯云OpenCloudOS系统上安装MySQL,可以通过以下步骤进行: 更新软件包列表: sudo yum update -y 安装MySQL服务器: sudo yum install mysql-server -y 启动MySQL服务: sudo systemctl start mysqld 设置MySQL…...

C++ - 介绍enum的使用
在 C 中,枚举关键字用于定义枚举,枚举是一种用户定义的数据类型,由一组命名的积分常量组成。枚举可以用有意义的名称来表示相关常量的集合,从而提高代码的可读性和可维护性。 In C, the enum keyword is used to define an enumer…...

Qt 信号与槽的使用详解 - 多种绑定形式、同步异步、Lambda表达式等
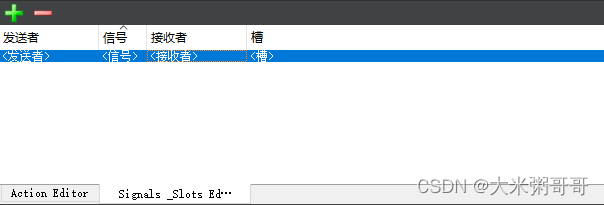
Qt 信号与槽的使用详解 - 多种绑定形式、同步异步、Lambda表达式等 引言一、信号与槽常见的绑定形式二、信号与槽的连接方式 - 同步异步 引言 在Qt框架中,信号与槽(Signals and Slots)机制是一种强大的通信方式,它允许对象之间进…...

Harbor本地仓库搭建002_Harbor负载均衡节点搭建_nginx安装配置_harbor安装---分布式云原生部署架构搭建002
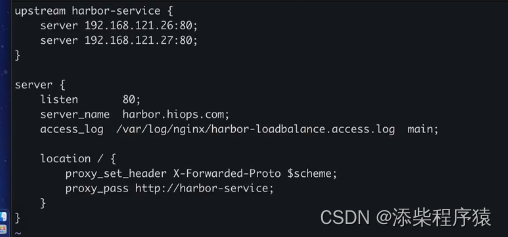
负载均衡的机器. 可以看到上面是安装nginx的过程 首先去编辑一下yum仓库地址,配置一下nginx的仓库地址 然后这个是配置的内容 然后在进行安装之前最好yum makecache fast 更新一下缓存,这样安装的时候 会安装最新的包 然后就可以安装nginx yum -y install nginx 然后去...

《单元测试之道Java版——使用JUnit》学习笔记汇总
前言 主要用来记录《单元测试之道Java版——使用JUnit》书中的一些必要知识,方便后期编程使用。 目录 序言你的首个单元测试使用Junit编写测试测试哪些内容:Right-BICEPCORRECT边界条件使用Mock对象好的测试所具有的品质在项目中进行测试设计话题 后…...

项目实训-vue(十一)
项目实训-vue(十一) 文章目录 项目实训-vue(十一)1.概述2.页顶导航栏3.导航信息4.总结 1.概述 本篇博客将记录我在图片上传页面中的工作。 2.页顶导航栏 <divstyle"display: flex;justify-content: space-between;alig…...

计算机网络-BGP路由负载分担
在大型网络中,到达同一目的地通常会存在多条有效BGP路由,设备只会优选一条最优的BGP路由,将该路由加载到路由表中使用,这一特点往往会造成很多流量负载不均衡的情况。 通过配置BGP负载分担,可以使得设备同时将多条等代…...

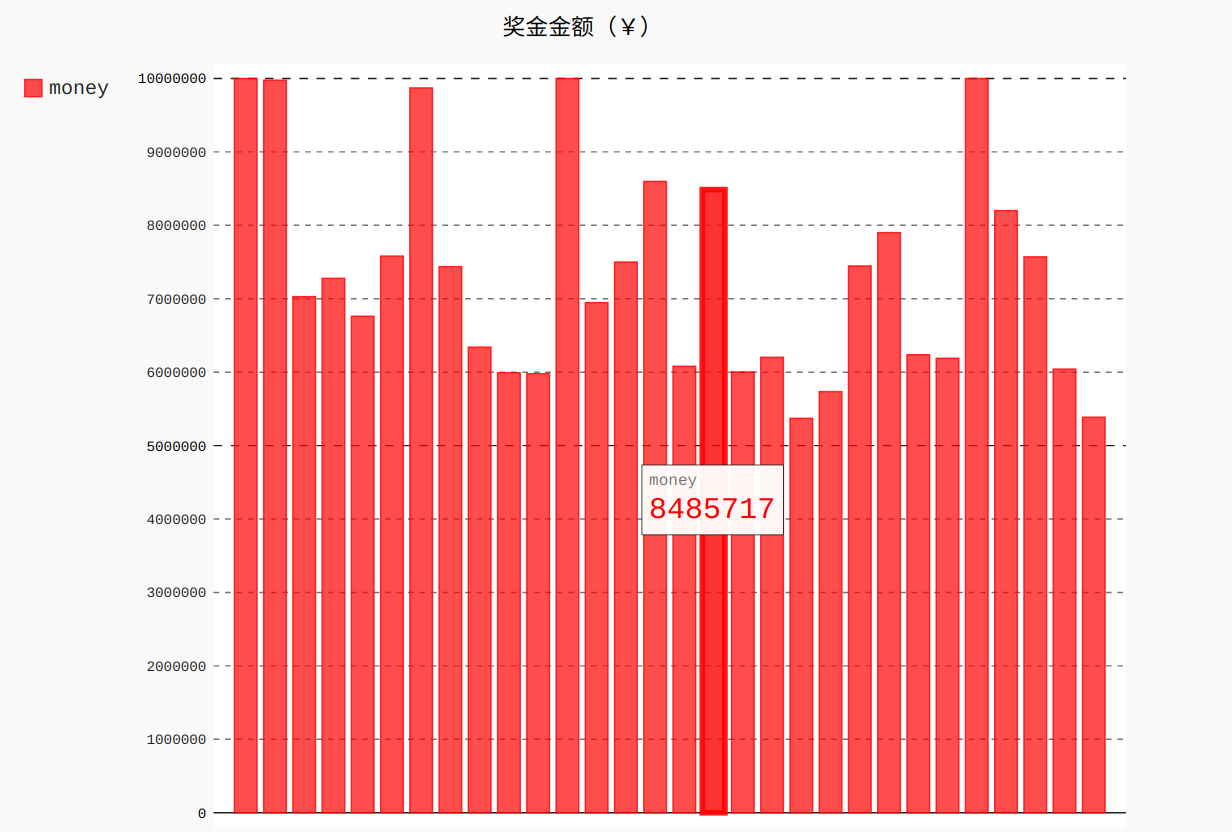
Python爬取中国福彩网彩票数据并以图表形式显示
网页分析 首先打开中国福彩网,点击双色球,选择往期开奖栏目 进入栏目后,选定往期的奖金数目作为我们想要爬取的目标内容 明确目标后,开始寻找数据所在的位置 鼠标右击页面,打开网页源代码,在源代码中搜索…...

0621作业
目录 多线程并发服务器模型服务器实现 select的TCP服务器模型服务器实现 select的TCP客户端实现 多线程并发服务器 模型 sfd socket(); bind(); listen(); while(1){newfd accept();pthread_create(&tid, NULL, do_cli_msg, [newfd, cin]集合);pthread_detach(tid); } …...

ps基础入门
1.基础 1.1新建文件 1.2创建指定形状 1.4移动工具 1.41移动画布中的任意元素 1.42移动画布 1.43修改画布大小 1.44修改图像大小 1.5框选工具 1.6矩形工具 1.7图层 1.71图层颜色修改 1.72…...

c语言常用易错记录
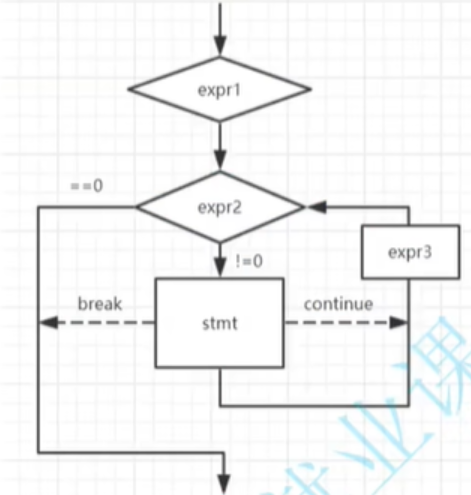
c语言常用易错记录 文章目录 c语言常用易错记录1.for循环 1.for循环 示例: #include <stdio.h>int main() {int i;for (i 0; i < 10; i) {printf("%d\n", i);}return 0; }执行顺序 备注:此图来源于b站鹏哥C语言视频课截图…...

制造业ERP五大生产模式详解!
制造业面临着从成本控制、生产效率到供应链管理的挑战,每一个环节都需要精细化的管理和高效的协同。而ERP系统,作为一种集信息技术与管理思想于一体的管理工具,正逐渐成为制造业转型升级的关键。那么,通过本文你将会了解到&#x…...

Python20 Numpy基础
NumPy(Numerical Python)是一个开源的Python库,广泛用于科学计算。它提供了一个高性能的多维数组对象,以及用于处理这些数组的工具和函数。NumPy是数据分析、机器学习、工程和科学研究中不可或缺的工具之一,因为它提供…...

暴雨虐长沙,生灵受煎熬
今天,“湖南长沙市遭遇强降雨,一小时的降雨量足够注满54个西湖”这消息,终于登上互联网社交平台热搜榜。 截图:来源社交网站 综合多家媒体消息概述如下。 昨(24日)天,湖南长沙市遭遇强降雨,一…...

iptables(5)常用扩展模块iprange、string、time、connlimit、limit
简介 之前我们已经介绍过扩展模块的简单使用,比如使用-m tcp/udp ,-m multiport参数通过--dports,--sports可以设置连续和非连续的端口范围。那么我们如何匹配其他的一些参数呢,比如源地址范围,目的地址范围,时间范围等,这就是我们这篇文章介绍的内容。 iprange扩展模块…...

Mars3d实现汽车尾气粒子效果从汽车屁股开始发射效果
本身的汽车尾气粒子效果:在汽车模型的中间发射的↓↓↓↓↓↓↓↓↓↓↓ Mars3d实例中是使用transY偏移值实现汽车尾气粒子效果从汽车屁股开始发射效果: // 动态运行车辆的尾气粒子效果 function addDemoGraphic4(graphicLayer) {const fixedRoute new…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...

负载均衡器》》LVS、Nginx、HAproxy 区别
虚拟主机 先4,后7...

Python爬虫实战:研究Restkit库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的有价值数据。如何高效地采集这些数据并将其应用于实际业务中,成为了许多企业和开发者关注的焦点。网络爬虫技术作为一种自动化的数据采集工具,可以帮助我们从网页中提取所需的信息。而 RESTful API …...

Copilot for Xcode (iOS的 AI辅助编程)
Copilot for Xcode 简介Copilot下载与安装 体验环境要求下载最新的安装包安装登录系统权限设置 AI辅助编程生成注释代码补全简单需求代码生成辅助编程行间代码生成注释联想 代码生成 总结 简介 尝试使用了Copilot,它能根据上下文补全代码,快速生成常用…...
