2024-06-24 百度地图的使用及gps定位坐标获取
1.百度地图的使用教程
2. 定位功能的实现
第一种:通过h5自带定位获取当前gps坐标
var options = {enableHighAccuracy: true,timeout: 5000,maximumAge: 0};function success(pos) {var crd = pos.coords;alert(crd.latitude+'---'+crd.longitude+'---'+crd.accuracy);console.log(`经度:${crd.latitude}`);console.log(`纬度:${crd.longitude}`);console.log(`误差:${crd.accuracy} 米`);}function error(err) {console.log(err);alert(err);console.warn(`ERROR(${err.code}): ${err.message}`);}navigator.geolocation.getCurrentPosition(success, error, options);
第二种:通过野生接口获取(不推荐)
因为如果平时用着玩没问题,一旦部署会引起跨域问题,需要后端或平台将接口添加白名单,另外的缺点是不稳定
request({url: 'http://ipwho.is/', // 野生gps定位接口method: 'get',}).then(res => {this.CountryOptions.forEach((item, index) => {if (item.remark) {let remark = JSON.parse(item.remark);if (remark.en_code_short == res.country_code) {this.countryName = remark.cn_name_short;}}})this.locations.lat = res.latitude;this.locations.lng = res.longitude})
第三种:通过平台提供的位置定位api(需要鉴权)
本项目为移动端项目,发布到welink平台中进行测试,本次定位使用了平台提供的api,由于定位获取需要用户手动给权限,所以需要做鉴权处理,使用方式详见官方手册。
API:HWH5.getLocation - welink使用手册
//地图加载handler({BMap,map}) {this.BMap = BMapthis.map = mapthis.center = ''this.zoom = 15;const formData = new FormData(); // formData 格式参数formData.append('url', window.location.href);JSAPI(formData).then(response =>{ // 请求后台接口 获取鉴权信息// 进行鉴权HWH5.config({appId: response.data.appId, // 应用的client_idtimestamp: response.data.timestamp, // 与生成签名一致的时间戳,精确到秒十位noncestr: response.data.noncestr, // 服务端使用的随机串signature: response.data.signature, // 签名信息jsApiList: ['getLocation']})/* 如果鉴权成功,会执行ready方法,把需要在页面加载时调用的相关接口放在ready中确保执行。需要用户触发时才调用的接口,则直接调用,不需要放在ready函数中。*/HWH5.ready(() => {console.log('鉴权成功---');HWH5.getLocation({ type: 1 }).then(res => {console.log(res,'getLocationgetLocation');// 处理数据this.CountryOptions.forEach((item, index) => {if (item.remark != undefined) {if (JSON.parse(item.remark).cn_name_short == res.country) {this.countryName = item.dictLabel;this.countryCode = JSON.parse(item.remark).en_code_short}}})this.lat = res.latitude;this.lng = res.longitude;this.locations.lng = this.lng;this.locations.lat = this.lat;// 定点const BMapGL = this.BMapthis.point = new BMapGL.Point(this.locations.lng, this.locations.lat)const marker = new BMapGL.Marker(this.point)map.addOverlay(marker)const geoc = new BMapGL.Geocoder()console.log(this.point, 300);geoc.getLocation(this.point, (rs) => {const addressComp = rs.addressComponentsthis.Address = addressComp.province + addressComp.city + addressComp.district +addressComp.street + addressComp.streetNumber;console.log(rs, 909);})}).catch(error => {console.log('获取位置信息异常', error);});});// 如果鉴权失败,则调用error方法HWH5.error(err => {console.log('鉴权失败---', err);});})},
相关文章:

2024-06-24 百度地图的使用及gps定位坐标获取
1.百度地图的使用教程 2. 定位功能的实现 第一种:通过h5自带定位获取当前gps坐标 var options {enableHighAccuracy: true,timeout: 5000,maximumAge: 0};function success(pos) {var crd pos.coords;alert(crd.latitude---crd.longitude---crd.accuracy);conso…...

Python二级考试试题②
1. 以下关于程序设计语言的描述,错误的选项是: A Python语言是一种脚本编程语言 B 汇编语言是直接操作计算机硬件的编程语言 C 程序设计语言经历了机器语言、汇编语言、脚本语言三个阶段 D 编译和解释的区别是一次性翻译程序还是每次执行时都要翻…...

安装和使用nvm安装Nodejs
文章目录 安装和使用 nvm1. 安装 nvm2. 重新加载终端配置3. 安装所需的 Node.js 版本4. 使用安装的 Node.js 版本 nvm 常用命令 安装和使用 nvm 以下是安装 nvm 并使用它来安装 Node.js 的步骤: 1. 安装 nvm 首先,您需要安装 nvm。您可以使用 curl 或…...
)
非遗!四川省21市非遗大师工作室申报认定条件程序和认定补贴经费支持(管理办法)
第一章总则 第一条贯彻落实中共中央办公厅、国务院办公厅《关于进一步加强非物质文化遗产保护工作的意见》(厅字〔2021〕31号)、四川省文化和旅游厅等12部门《关于进一步加强非物质文化遗产保护工作的实施意见》(川文旅发〔2022〕25号&#…...

uni-app系列:uni.navigateTo传值跳转
文章目录 1. 使用URL参数2. 使用页面栈注意事项:uni.navigateTo API 参数详细说明回调函数参数 在uni-app中,如果想要通过uni.navigateTo方法跳转到另一个页面并传递参数,可以使用页面路由的URL参数或者页面栈的方式来传递。但是,…...

6.3万美刀BTC的车还能上吗?
原创 | 刘教链 隔夜BTC接连下挫,一度击穿63k(6.3万美刀)。[昨夜6.23内参说到了几个导致近期行情低迷的原因,比如,仅6月份以来,BTC矿工们就以一年来最快的速度,向市场倾泻了几十亿美刀的现货]。 其实,矿工慌…...

在 Vue 3 中设置 `@` 指向根目录的方法汇总
在 Vue 3 项目开发中,为了方便管理和引用文件路径,设置 指向根目录是一项常见的需求。以下为您总结了几种常见的实现方式。 方法一:使用 Vite 配置(适用于 Vite 构建的项目) 在项目根目录创建 vite.config.js 文件&a…...

基于 NXP LS1046 +FPGA系列 CPCI 架构轨道交通专用板卡
基于 NXP LS1046 系列 CPCI 架构轨道板卡 该产品是一款 CPCI 无风扇架构的高可靠性板卡,CPU 选用 NXP LS1046A 系统平台,支持嵌入式 Linux 或者标准 Ubuntu Linux 、凝思等操作系统,轨道交通 EMC 及宽温级别设计,板载多路 M12 高速…...

快速上手 Spring Boot:基础使用详解
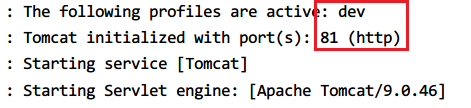
快速上手 Spring Boot:基础使用详解 文章目录 快速上手 Spring Boot:基础使用详解1、什么是SpringBoot2、Springboot快速入门搭建3、SpringBoot起步依赖4、SpringBoot自动配置:以tomcat启动为例5、SpringBoot基础配置6、yaml7、多环境开发配置…...

react学习——08三点运算符
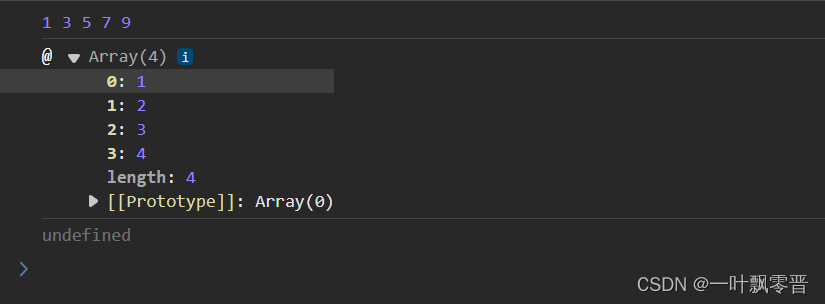
1、代码 let arr1[1,3,5,7,9]let arr2[2,4,6,8,10]console.log(...arr1);//展开一个数组let arr3[...arr1,...arr2]//连续数组//在函数中使用function sum (...numbers){console.log(,numbers)numbers.reduce((previousValue,currentValue)>{return previousValuecurrentVa…...

腾讯云OpenCloudOS系统上安装MySQL
在腾讯云OpenCloudOS系统上安装MySQL,可以通过以下步骤进行: 更新软件包列表: sudo yum update -y 安装MySQL服务器: sudo yum install mysql-server -y 启动MySQL服务: sudo systemctl start mysqld 设置MySQL…...

C++ - 介绍enum的使用
在 C 中,枚举关键字用于定义枚举,枚举是一种用户定义的数据类型,由一组命名的积分常量组成。枚举可以用有意义的名称来表示相关常量的集合,从而提高代码的可读性和可维护性。 In C, the enum keyword is used to define an enumer…...

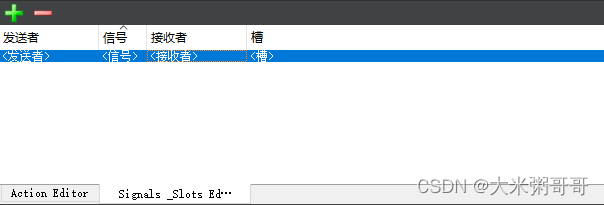
Qt 信号与槽的使用详解 - 多种绑定形式、同步异步、Lambda表达式等
Qt 信号与槽的使用详解 - 多种绑定形式、同步异步、Lambda表达式等 引言一、信号与槽常见的绑定形式二、信号与槽的连接方式 - 同步异步 引言 在Qt框架中,信号与槽(Signals and Slots)机制是一种强大的通信方式,它允许对象之间进…...

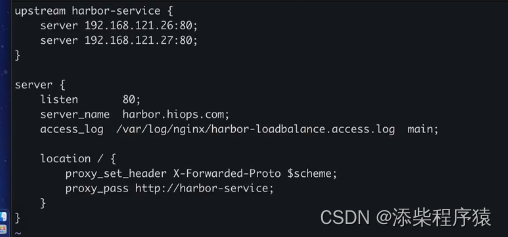
Harbor本地仓库搭建002_Harbor负载均衡节点搭建_nginx安装配置_harbor安装---分布式云原生部署架构搭建002
负载均衡的机器. 可以看到上面是安装nginx的过程 首先去编辑一下yum仓库地址,配置一下nginx的仓库地址 然后这个是配置的内容 然后在进行安装之前最好yum makecache fast 更新一下缓存,这样安装的时候 会安装最新的包 然后就可以安装nginx yum -y install nginx 然后去...

《单元测试之道Java版——使用JUnit》学习笔记汇总
前言 主要用来记录《单元测试之道Java版——使用JUnit》书中的一些必要知识,方便后期编程使用。 目录 序言你的首个单元测试使用Junit编写测试测试哪些内容:Right-BICEPCORRECT边界条件使用Mock对象好的测试所具有的品质在项目中进行测试设计话题 后…...

项目实训-vue(十一)
项目实训-vue(十一) 文章目录 项目实训-vue(十一)1.概述2.页顶导航栏3.导航信息4.总结 1.概述 本篇博客将记录我在图片上传页面中的工作。 2.页顶导航栏 <divstyle"display: flex;justify-content: space-between;alig…...

计算机网络-BGP路由负载分担
在大型网络中,到达同一目的地通常会存在多条有效BGP路由,设备只会优选一条最优的BGP路由,将该路由加载到路由表中使用,这一特点往往会造成很多流量负载不均衡的情况。 通过配置BGP负载分担,可以使得设备同时将多条等代…...

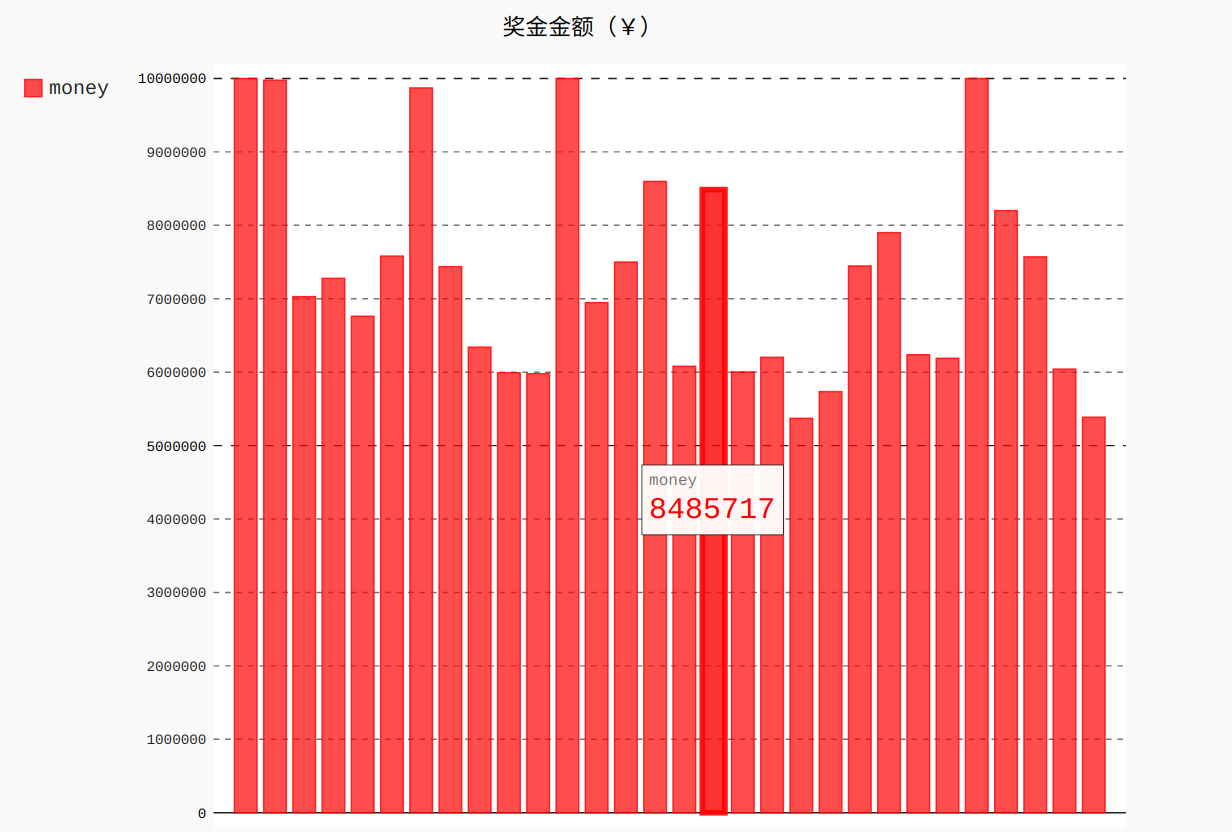
Python爬取中国福彩网彩票数据并以图表形式显示
网页分析 首先打开中国福彩网,点击双色球,选择往期开奖栏目 进入栏目后,选定往期的奖金数目作为我们想要爬取的目标内容 明确目标后,开始寻找数据所在的位置 鼠标右击页面,打开网页源代码,在源代码中搜索…...

0621作业
目录 多线程并发服务器模型服务器实现 select的TCP服务器模型服务器实现 select的TCP客户端实现 多线程并发服务器 模型 sfd socket(); bind(); listen(); while(1){newfd accept();pthread_create(&tid, NULL, do_cli_msg, [newfd, cin]集合);pthread_detach(tid); } …...

ps基础入门
1.基础 1.1新建文件 1.2创建指定形状 1.4移动工具 1.41移动画布中的任意元素 1.42移动画布 1.43修改画布大小 1.44修改图像大小 1.5框选工具 1.6矩形工具 1.7图层 1.71图层颜色修改 1.72…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...
