Android中实现滑动的7种方法
Android中实现滑动的7种方法
- 前置知识
- Android坐标系
- 视图坐标系
- 触控事件---MotionEvent
- 获取坐标的方法
- 实现滑动的7种方法
- layout方法
- offsetLeftAndRight()和offsetTopAndBottom()
- LayoutParams
- scrollTo和scrollBy
- Scroller
- 属性动画
- ViewDragHelper
- 参考
前置知识
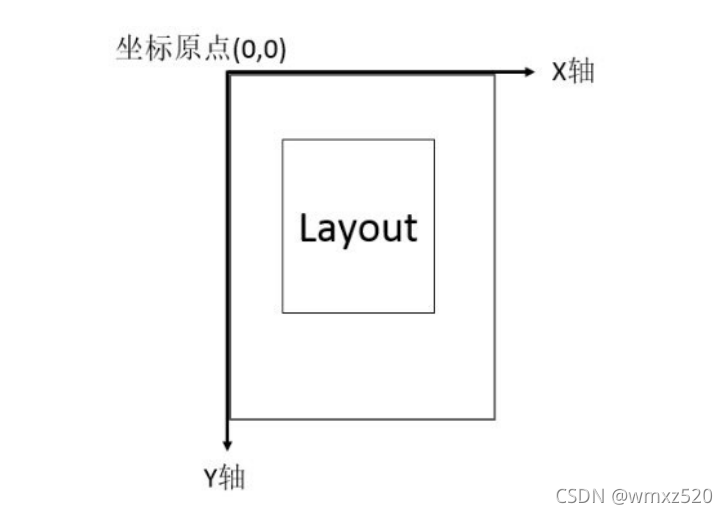
Android坐标系
Android坐标系以屏幕的左上角这个点为原点,向右为x轴正方向,向下为y轴正方向;可以使用getLocationOnScreen(int location[])这样的方法来获取Android坐标系中点的位置,即该视图左上角在ANdroid坐标系中的坐标。在触控事件中,使用getRawX()、getRawY()方法获取的坐标也是Android坐标系中的坐标。

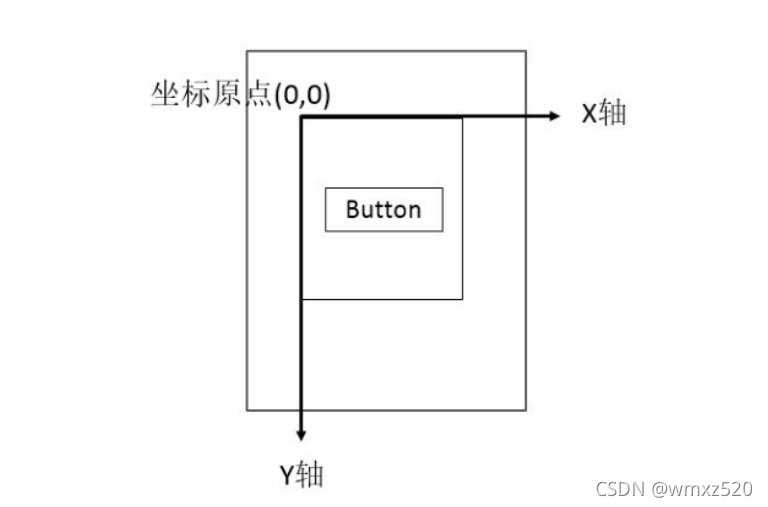
视图坐标系
视图坐标系描述的是子视图在父视图中的位置关系;视图坐标系以父视图左上角为坐标原点,原点向右为x轴正方向,原点向下为Y轴正方向。通过getX()、getY()所获得的坐标就是视图坐标系中的坐标。

触控事件—MotionEvent
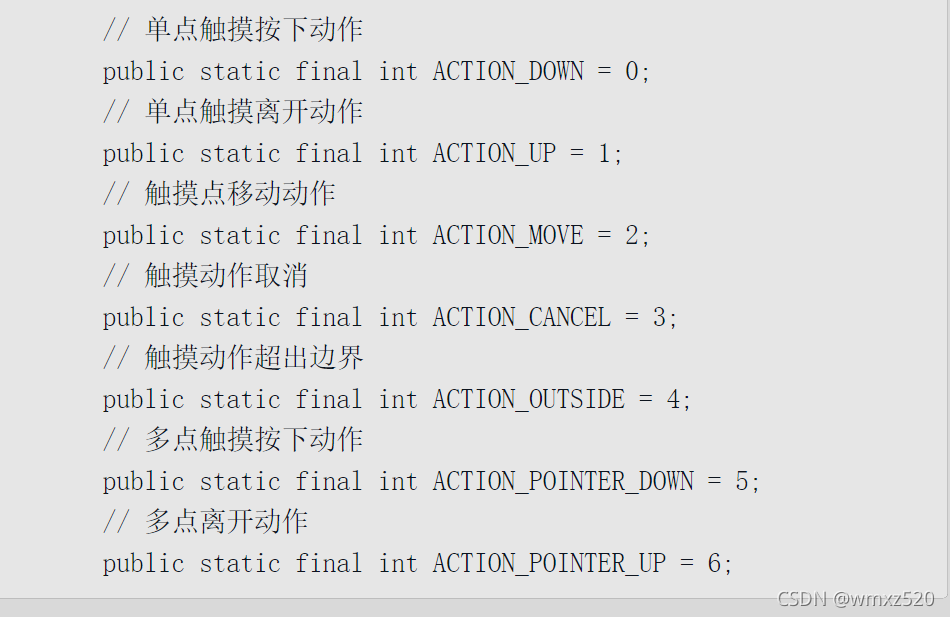
MotionEvent中封装了一些常用的事件常量,定义了触控事件的不同类型,如下图所示:

我们一般会重写onTouchEvent(MotionEvent event)方法,在这个方法中通过event.getAction()方法拉货去触控事件的类型,然后对不同的事件进行不同的处理。
获取坐标的方法
Android中提供了许多获取坐标的方法,主要可以分为两类
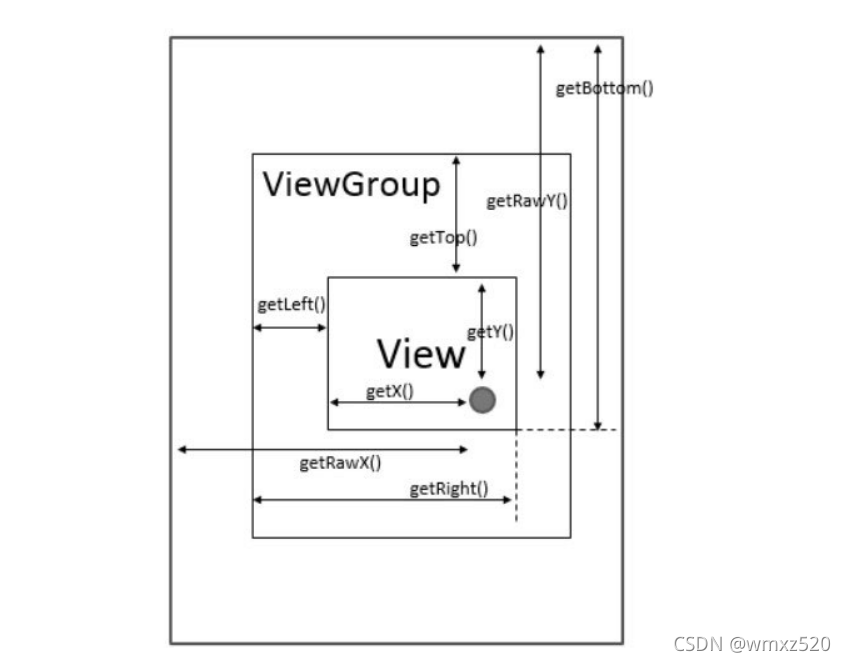
- View提供的获取坐标的方法
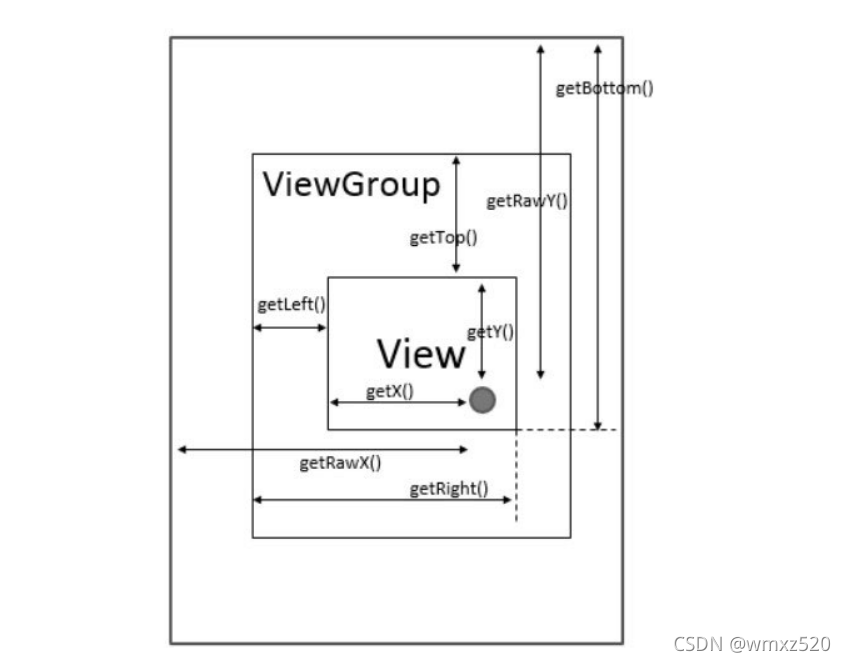
- getTop():获取到的是View自身的顶边到其父布局顶边的距离
- getLeft():获取到的是View自身的左边到其夫布局左边的距离
- getRight():获取的是View自身右边到其父布局右边的距离
- getBottom():获取到的是View自身的底边到其父布局顶边的距离
- MotionEvent提供的方法
- getX():获取点击事件距离控件左边的距离,即视图坐标
- getY():获取点击事件距离控件顶边的距离,即视图坐标
- getRawX():获取点击事件距离整个屏幕左边的距离,即视图坐标
- getRawY():获取点击事件距离整个屏幕顶边的距离,即视图坐标
各个方法的图示如下:

实现滑动的7种方法
layout方法
由于View在进行绘制时,会调用onLayout()方法来设置显示的位置,所以可以通过修改View的left、top、right、bottom四个属性来控制View的坐标。
offsetLeftAndRight()和offsetTopAndBottom()
这个方法相当于系统提供的一个封装,只需要给方法传入偏移量即可完成layout的效果。
LayoutParams
LayoutParams保存了一个View的布局参数,因此可以通过哦LayoutParams来动态地修改一个布局的位置参数,从而达到改变View位置的效果。通过getLayoutParams()可以很方便地获取到LayoutParams,然后计算偏移量,最后通过setLayoutParams给View设置新的位置。需要注意的是通过getLayoutParams()获取LayoutParams时,要根据View所在父布局的类型来设置不同的类型,如果父布局是LinearLayout,那么使用的是LinearLayout.LayoutParams;如果是RelativeLayout,使用RelativeLayout.LayoutParams。如果觉得麻烦,可以使用ViewGroup.MarginLayoutParams,不需要考虑父布局的类型。
scrollTo和scrollBy
Scroller
属性动画
ViewDragHelper
参考
- Android群英传
相关文章:

Android中实现滑动的7种方法
Android中实现滑动的7种方法前置知识Android坐标系视图坐标系触控事件---MotionEvent获取坐标的方法实现滑动的7种方法layout方法offsetLeftAndRight()和offsetTopAndBottom()LayoutParamsscrollTo和scrollByScroller属性动画ViewDragHelper参考前置知识 Android坐标系 Andro…...

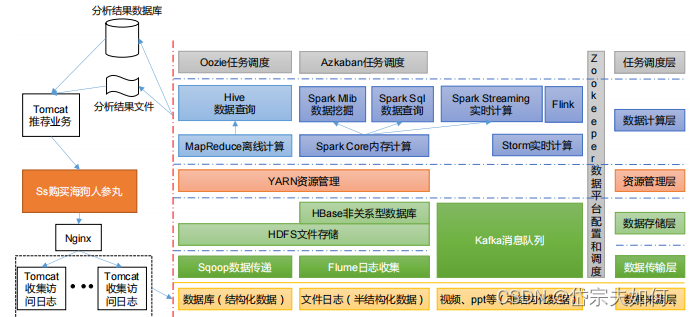
【hadoop】介绍
目录 介绍 版本 优势 大数据技术生态体系 介绍 Hadoop是一个由Apache基金会所开发的分布式系统基础架构。 解决 存储和分析计算Google在大数据方面的三篇论文GFS --->HDFS Map-Reduce --->MR BigTable --->HBaseHadoop创始人Doug Cutting版本 Hadoop 三大发行版本&a…...

【C语言】有关的经典题型内含数组及递归函数题型讲解(入门适用)
C语音经典题型1. 在屏幕上输出9*9乘法口诀表2. 求10 个整数中最大值3. 计算1/1-1/21/3-1/41/5 …… 1/99 - 1/100 的值,打印出结果4. 编写程序数一下 1到 100 的所有整数中出现多少个数字95. 能把函数处理结果的二个数据返回给主调函数6. 实现一个函数,…...

MyBatis操作数据库
目录 MyBatis 功能架构 学习MyBatis 第一个MyBatis查询 1、创建数据库和表 2、搭建MyBatis开发环境 2.1、在项目中添加MyBatis框架 2.2、配置数据库连接信息 2.3、配置MyBatis中xml的保存路径(规则) 3、添加业务代码 3.1、创建实体类 3.2、构…...
与Object.values(obj)的用法)
Object.keys(obj)与Object.values(obj)的用法
语法 Object.keys(obj) 参数:要返回其枚举自身属性的对象 返回值:一个表示给定对象的所有枚举属性的字符串数组 传入对象,返回属性名 1 var obj {a:123,b:345}; 2 console.log(Object.keys(obj)); //[a,b] 处理字符串,返回索…...

关于ES6新特性的总结
目录1.let & const2.解构赋值3.模板字符串4.简化对象写法5.箭头函数6.函数参数的默认值设置7.rest参数8.扩展运算符9.SymbolSymbol特点创建SymbolSymbol使用场景Symbol内置值10.迭代器11.生成器12.Promise基本使用Promise封装读取文件Promise封装ajaxPromise.prototype.the…...

13. CSS 处理
提取 Css 成单独文件CSS 文件目前被打包到 js 文件中,当 js 文件加载时,会创建一个 style 标签来生成样式,加载一个页面的时候,先 html -> js -> css,会有页面闪屏现象,用户体验不好。应该是单独的 Css 文件&…...

One-hot编码
One-Hot 编码,又称一位有效编码,其方法是使用N位状态寄存器来对N个状态进行编码,每个状态都由他独立的寄存器位,并且在任意时候,其中只有一位有效。 例如: 自然状态码为:000,001,010,011,100,1…...

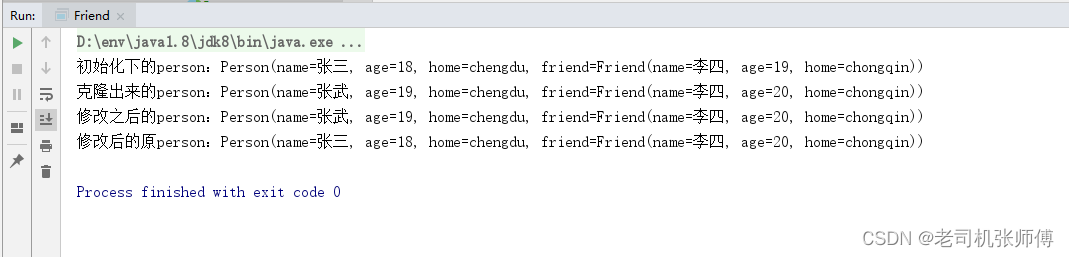
Java中的深克隆与浅克隆
浅克隆: 实现Cloneable接口即可实现,浅克隆只对象内部的基础数据类型(包括包装类)被克隆,引用数据类型(负责对象)会被使用引用的方式传递。 简单来说,就是浅克隆属性如果是复杂对象…...

如何使用MyBatis框架实现对数据库的增删查改?
目录:1.创建MyBatis项目以及如何配置2.MyBatis操作数据库的模式3.实现增删查改注意:在我们操作数据库之前,先要保证我们已经在数据库建好了一张表。创建MyBatis项目以及如何配置我们在创建项目的时候,引入MyBatis相关依赖配置数据…...

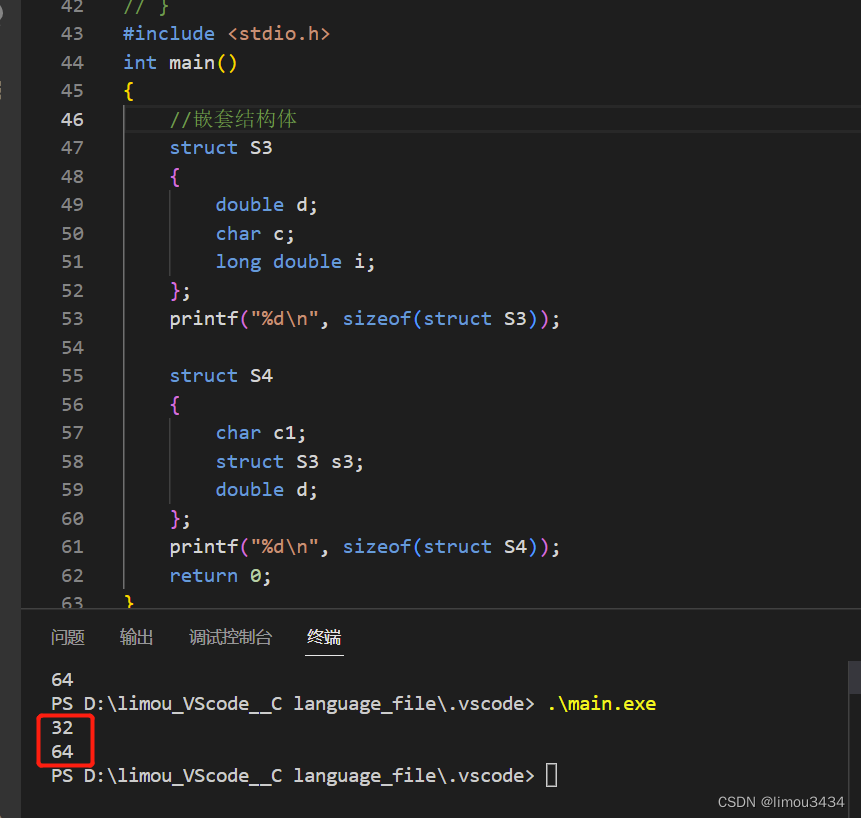
结构体内存大小
000、前言 要想计算结构体内存大小,就会涉及到一个结构体内存对齐的问题,而不是对其成员进行简单的加运算 (1)在写本博客之前 有位同学和我讨论了一个学校的题目,题目如下: 我借这道题目问了另外一位同…...

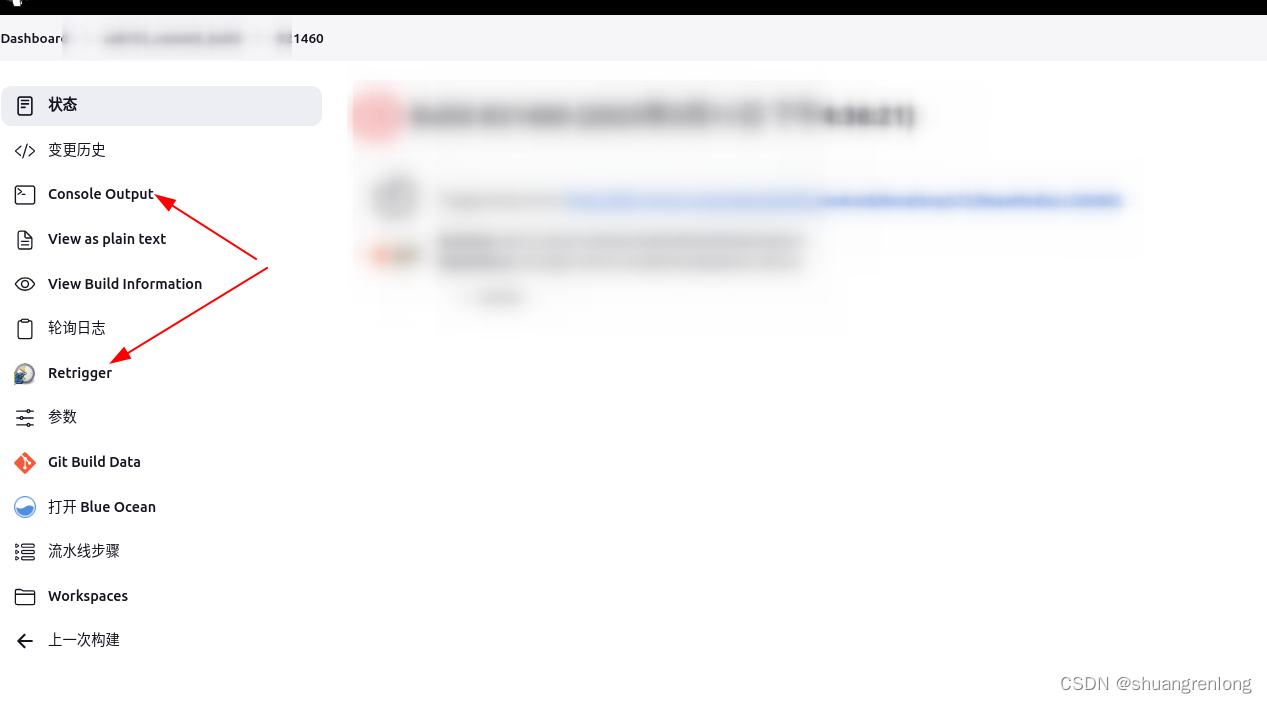
gerrit操作和jinkens编译合入代码
gerrit 先 查看自己的push 找到后添加reviewer 填写邮箱开头就可以出来 记得1 然后send 让人review 编译不过,gerrit上查看 1.是不是checkstyle问题 2.编译不过,去jinkens查看 先retrigger重新编译 如果发现多次编译失败 则要看下console output 查…...

网络工程师面试题(面试必看)(3)
作者简介:一名云计算网络运维人员、每天分享网络与运维的技术与干货。 座右铭:低头赶路,敬事如仪 个人主页:网络豆的主页 前言 本系列将会提供网络工程师面试题,由多位专家整合出本系列面试题,包含上百家面试时的问题。面试必考率达到80%,本系列共86道题…...

第N次重装系统之Ubtntu
前言又一次换了服务器,由于centOS已经完成了自己的生命周期,接下来我会转去使用Ubtntu系统。当然,大部分docker命令是不会收到影响的,但是一部分安装过程可能就要重新学习了。其实这个系统也有自己的老牌包管理器apt,所…...

一个 适用 vue3 ts h5移动端 table组件
vue3-h5-table 介绍 适用于 vue3 ts 的 h5 移动端项目 table 组件 支持 左侧固定 滑动 每行点击回调 支持 指定列排序 链接 :https://github.com/duKD/vue3-h5-table 效果 props说明minTableHeight表格最小高度 可选 默认600rowNum表格显示几行 可选 默认 6he…...

Vue.js 生产打包上线实战
项目管理后台采用Vue.js 架构,开发完毕后设计到打包上传到服务器发布。 发布成功后,总结出主要要决绝两个主要问题: 1.打包前,环境设置 2.上传到服务器,直接放在Tomcat中出现跨域访问问题。 此次项目实际处理方法为…...

C语言指针的算术运算
C语言指针的算术运算 C语言中,指针是一种非常重要的数据类型。除了可以指向特定的内存地址外,指针还可以进行算术运算。指针的算术运算包括加、减、比较等操作,下面我们将详细介绍这些运算符的使用方法,并提供实际的示例。 指针…...

快速排序/快速选择算法
一.快速排序 1.基本介绍 快速排序(Quicksort〉是对冒泡排序的一种改进,都属于交换排序。基本思想是:通过一趟排序将要排序的数据分割成独立的两部分(每次选择中轴值),中轴值左边的元素小于中轴值,中轴值右边的元素全部大于中轴值(但不要求有序)&#x…...

【数据结构初阶】单链表面试题|内含链表带环问题
目录 前言 链表面试题 1. 删除链表中等于给定值 val 的所有节点。oj链接 2.反转一个单链表。oj链接 3. 给定一个带有头结点 head 的非空单链表,返回链表的中间结点。如果有两个中间结点,则返回第二个中间结点。oj链接 4. 输入一个链表,…...

一文解析ethtool 命令的使用
命令简介 ethtool命令用于查询和控制网络设备驱动程序和硬件设置,尤其是有线以太网设备,devname网卡的名称。网卡就像是交换机的一个端口,正常使用我们只是配置网卡IP地址等信息,网卡的速率、双工模式等我们并不关心。通过ethtoo…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

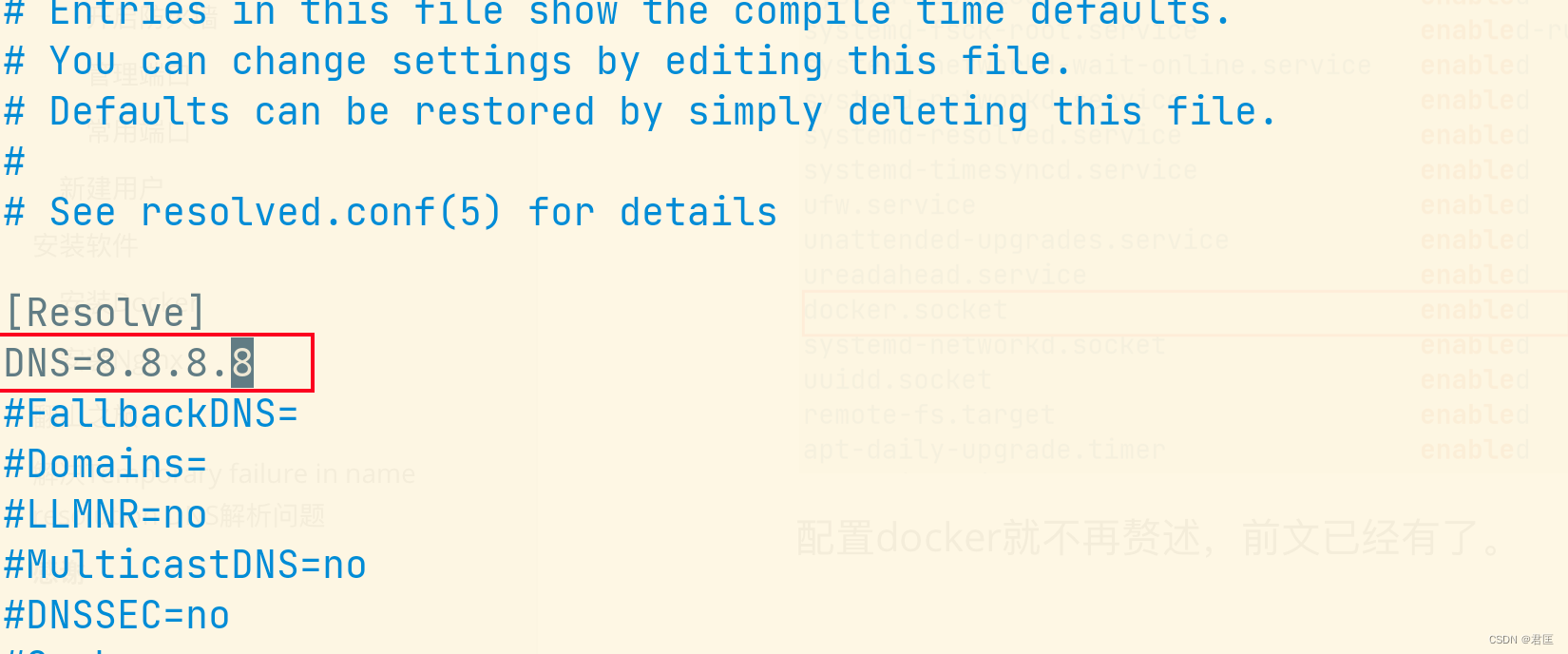
搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...
