【学习笔记】CSS
CSS
- 1、 基础篇
- 1.1、选择器
- 1.2、长度单位
- 1.3、CSS2 常用属性
- 1.4、盒模型
- 1.5、浮动
- 1.6、定位 position
- 2、 CSS3
- 2.1、新增长度单位
- 2.2、新增颜色表示
- 2.3、新增选择器
- 2.4、新增盒子属性
- 2.5、新增背景属性
- 2.6、新增边框属性
- 2.7、新增文本属性
- 2.8、线性渐变 background-image
- 2.9、字体声明
- 2.10、2D 变换 transform
- 2.11、3D 变换
- 2.12、过渡
- 2.13、动画
- 2.14、多列布局
- 2.15、伸缩盒模型
- 2.16、媒体查询与响应式布局
- 2.16、BFC
- 3、 总结
- 3.1、居中
- 3.2、浮动、定位、位移、弹性盒子比较
- 3.3、文本溢出处理
- 3.4、渐变画图(信纸)
- 3.5、留白处理
1、 基础篇
1.1、选择器
| 基础选择器 | 类型 | 描述 |
|---|---|---|
| * | 通配选择器 | 选择所有标签 |
| .class | 类选择器 | |
| #id | ID 选择器 | |
| tag | 元素选择器 | 选择所有 tag 标签 tag1,tag2:选择所有 tag1、tag2 标签 |
| 子代选择器 | 描述 |
|---|---|
| tag1 tag2 | 选择所有 tag1 标签内部的所有 tag2 标签(直系关系) |
| tag1>tag2 | 选择所有 tag1 标签的所有 tag2 直接子标签(父子关系) |
| 兄弟选择器 | 描述 |
|---|---|
| tag1+tag2 | 选择所有 tag1 标签之后紧接的一个 tag2 标签(兄弟关系) |
| tag1~tag2 | 选择位于所有 tag1 标签之后的所有 tag2 兄弟标签(兄弟关系) |
| 属性选择器 | 描述 |
|---|---|
| [attr] | 选择带有 attr 属性的所有标签 |
| tag[attr] | 选择带有 attr 属性的所有 tag 标签 |
| tag[attr=value] | 选择 attr 属性为 value 的所有 tag 标签 |
| tag[attr^=value] | 选择 attr 属性以 value 开头的所有 tag 标签 |
| tag[attr$=value] | 选择 attr 属性以 value 结尾的所有 tag 标签 |
| tag[attr*=value] | 选择 attr 属性包含 value 子串的所有 tag 标签 |
| tag[attr~=value] | 选择 attr 属性包含 value 单词的所有 tag 标签 |
| tag[attr|=value] | 选择 attr 属性为 value 的所有 tag 标签 或者 选择 attr 属性以 value- 开头的所有 tag 标签(注意value后有一个连接字符) |
1.2、长度单位
| 长度 | 描述 |
|---|---|
| mm | 毫米 |
| cm | 厘米 |
| px | 显示器的一个像素单位 |
| em | 值*当前元素的 font-size(没有的话就一直往上级找 font-size,最后还是没有的话就采用默认的 font-size 大小) |
| rem | 值*根元素的 font-size(没有设置的话就采用默认的 font-size 大小) |
| 百分比 | 父元素长宽的百分比 |
1.3、CSS2 常用属性
| 颜色 | 描述 | 示例 |
|---|---|---|
| 颜色名 | teal | |
| rgb | rgb(红,绿,蓝) | |
| HEX / HEXA | #红绿蓝 / #红绿蓝透明度 | #FF998866(可以简写为 #F986) |
| 字体 | 描述 | 描述 |
|---|---|---|
| font-size | 字体大小 | 示例:font-size:12px |
| font-family | 字体族 | 示例:font-family:“Segoe Script”,“微软雅黑” |
| font-style | 字体风格 | 示例:font-style:italic(斜体) |
| font-weight | 字体粗细 | 属性值:lighter / normal / bold / bolder / 数值(不带单位) |
| font | 复合属性 | 属性值的顺序:其他属性 大小 字体族(以空格分隔) |
TIP
1、font-weight 一般只有 lighter、normal、bold,一些字体会有 bolder;如果使用数值来表示粗细的话, lighter、normal、bold、bolder会对应一个范围的数值,例如小于等于 300 的粗细都跟 lighter 一样,而不是说 100 就会比 200 小
2、font 的属性值最后两位必须是大小、字体族,而其余的例如风格、粗细在前头是可以乱序的
3、<em>...</em>自带斜体效果
4、font-size:xxx 其实是指一个长度为 xxx 的框框,而字体在设计的时候不一定是设计在这个框框的正中央,有可能偏上、偏下、甚至是超出,这个框框只是用于限定一个字符大概的范围。因此如果 font-size 和行高设置为一样的话,对于会超出框框的字体来说,可能会不同行的字体会出现重叠的情况
| 文本 | 描述 |
|---|---|
| color | 字体颜色 |
| background-color | 背景颜色 |
| letter-spacing | 字母/汉字间距(单位:px) |
| word-spacing | 单词间距(前后为空的视为一个单词)(单位:px) |
| text-decoration | 文本修饰,接收三个属性:类别、样式、颜色(可以乱序) 类别 —— overline:上划线,underline:下划线,line-through:删除线样式 —— dotted:虚线,wavy:波浪线 |
| text-indent | 缩进,单位是 px,设置为字体大小的两倍,就相当于首行缩进两个空格 |
| text-align | 文本对齐left:左对其,center:居中,right:右对其 |
| line-height | 行高,line-height 一般要设置比 font-size 更大一些normal:浏览器会自动调整,保证在最紧凑的情况下,不会出现不同行的字体发生重叠的情况 |
| vertical-align | 非块级子元素的垂直方向对齐方式top:顶部对其,bottom:底部对齐,baseline:基线对齐(默认) |
TIP
1、text-decoration:none可用于去掉超链接的下划线
2、<ins>...</ins>自带下划线、<del>...</del>自带删除线
3、line-height 的值是一个不带单位的数时,相当于 数值 * font-size,例如 line-height:1 相当于 line-height 与 font-size 一样大,因此一般写数值的话可以控制在 1.5 ~ 2 之间
4、tr 标签中的valign属性用于控制其文本的垂直方向对齐方式,top:顶部对齐,bottom:底部对齐,middler:居中对齐
| 列表 | 描述 |
|---|---|
| list-style-type | 列表符号的类型none:不要符号,square:小方块,lower-roman:小写罗马数字,upper-roman:大写罗马数字,decimal:数字 |
| list-style-position | 列表符号的位置inside:列表符号跟文本是一体的,outside:列表符号跟文本不是一体的(给 li 标签加个背景颜色可以看出区别) |
| list-style-image | 自定义列表符号 |
| list-style | 符合属性,可以乱序 |
| 边框 | 描述 |
|---|---|
| border-width | 边框宽度 |
| border-color | 边框颜色 |
| border-style | 边框样式solid:实现,dashed:虚线,dotted:点线,double:双实线 |
| border | 符合属性,可以乱序 |
TIP:border-width、border-color、border-style 要同时设置样式效果才能出来
| 表格 | 描述 |
|---|---|
| table-layout | 控制列宽auto:根据列的内容调整,不同列宽度可能不同,fixed:根据全局进行跳转,所有列的宽度相同 |
| border-spacing | 控制单元格间距 |
| empty-cells | 隐藏没有内容的单元格边框show:显示,hide:隐藏 |
| border-collapse | 合并相邻的单元格的边框(不是合并单元格)separate:不合并,collapse:合并(这会让 table-spacing、empty-cells 失效) |
| caption-side | 设置 thead 标签的位置top:顶部(默认),bottom:底部 |
| 背景 | 描述 |
|---|---|
| background-color | 背景颜色,默认是transparent(透明) |
| background-image | 背景图片(太小的话,默认是填充) |
| background-repeat | 背景图片的适应模式repeat:填充,repeat-x:水平填充,repeat-y:垂直填充,no-repeat:原模原样 |
| background-position | 背景图片的位置left top:左上角对齐,right bottom:右下角对齐,center center:居中对齐,10px 20px:距左10px、距顶20px |
| background | 符合属性,可以乱序 |
| 鼠标 | 描述 |
|---|---|
| cursor | 鼠标样式pointer:小手,move:移动,wait:等待,url(...),pointer:自定义 |
| 溢出 | 描述 |
|---|---|
| overflow | 溢出的处理方式hidden:隐藏,visible:显示(默认),scroll:滚动条,auto:自动 |
| overflow-x | 横向上的溢出处理方式 |
| overflow-y | 纵向上的溢出处理方式 |
| 隐藏 | 描述 |
|---|---|
| display | 隐藏none:不占位隐藏 |
| visibility | 隐藏show:显示(默认),hidden:占位隐藏 |
1.4、盒模型
| display 声明盒模型 | 描述 |
|---|---|
| block | 块元素 |
| inline-block | 行内块元素 |
| inline | 行内元素 |
| 元素的显示模式 | 描述 | 注意点 |
|---|---|---|
| 块元素/块级元素 | 宽度拉满独占一行,高度默认由内容撑开,可以自行设置 | |
| 行内元素/内联元素 | 不独占一行,宽高由内容决定,不能自行设置 | |
| 行内块元素 | 不独占一行,宽高默认由内容决定,可以自行设置 | 行内元素的左右 margin 可以设置,上下 margin 设置完了没有效果 |
相关文章:

【学习笔记】CSS
CSS 1、 基础篇 1.1、选择器 1.2、长度单位 1.3、CSS2 常用属性 1.4、盒模型 1.5、浮动 1.6、定位 position2、 CSS3 2.1、新增长度单位 2.2、新增颜色表示 2.3、新增选择器 2.4、新增盒子属性 2.5、新增背景属性 …...

与亚马逊云科技深度合作,再获WAPP、ISV认证
上半年,VERYCLOUD睿鸿股份加入亚马逊云科技的WAPP(Well-Architected Partner Programs)和ISV加速计划(ISV Accelerate Program),为客户带来更坚实优质的海外云服务。 Well-Architected 获得WAPP这项认证代表…...

idea 如何查看项目启动的端口号
方式一:查看Run/Debug Configurations: 打开IntelliJ IDEA,点击菜单栏的Run,然后选择Edit Configurations...,或者直接使用快捷键(通常是Shift Alt F10然后选择Edit Configurations)。 在打开的Run/Debug…...

年薪超过30万的网工,需要具备什么技能?
网工是一个各行各业都需要的职业,工作内容属性决定了它不会只在某一方面专精,需要掌握网络维护、设计、部署、运维、网络安全等技能。 那么,网络工程师的技术水平体现在哪些方面?今天就跟你唠唠这个。 01 先来测测你的网络设计能力…...

【杂记-浅谈OSPF协议中的邻居关系与邻接关系】
OSPF协议中的邻居关系与邻接关系 1、邻居关系2、邻接关系3、DR-other之间的邻居关系 在OSPF协议中,Neighbor relationship 邻居关系和Adjacency 邻接关系是两个核心概念,它们在路由器之间建立正确的路由信息传递机制方面起着关键作用。 1、邻居关系 邻…...

白银价格行情分析兼顾基本面和技术面
许多投资者在进行白银交易时都非常喜欢看技术指标和技术分析。他们浏览不同的网站,看各种各样的白银行情分析信息。网上的白银分析信息网站非常的多,讲解白银交易技巧的书籍也数不胜数,有翻译国外的,也有国人自己编写的。有的讲的…...

搜维尔科技推出绿幕抠屏虚拟制作演示项目
搜维尔科技推出绿幕抠屏虚拟制作演示项目 搜维尔科技推出绿幕抠屏虚拟制作演示项目...

大数据集群搭建基础:Linux下MySQL安装!!!
基于提供的MySQL安装包的安装步骤 前提:MariaDB已卸载 yum remove mariadb-libs安装mysql-community-common包 这个包含有MySQL社区版的公共文件和脚本,是安装其他组件的基础。 sudo rpm -ivh mysql-community-common-5.7.16-1.el7.x86_64.rpm安装m…...

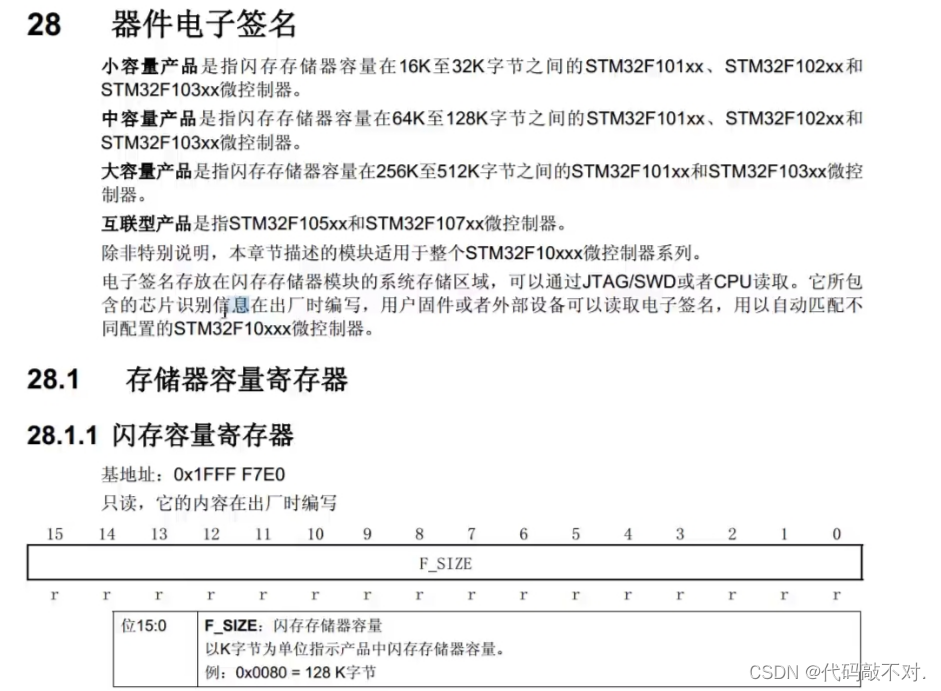
FLASH闪存
FLASH闪存 程序现象: 1、读写内部FLASH 这个代码的目的,就是利用内部flash程序存储器的剩余空间,来存储一些掉电不丢失的参数。所以这里的程序是按下K1变换一下测试数据,然后存储到内部FLASH,按下K2把所有参数清0&…...

GPT-5智能新纪元的曙光
在美国达特茅斯工程学院周四公布的采访中,OpenAI首席技术官米拉穆拉蒂被问及GPT-5是否会在明年发布,给出了肯定答案并表示将在一年半后发布。穆拉蒂在采访中还把GPT-4到GPT-5的飞跃描述为高中生到博士生的成长。 这一爆炸性的消息,震动了整体…...
)
Qt | QPalette 类(调色版)
01、简介 1、需要用到 QWidget类中的如下属性 palette:QPalette 访问函数:const QPalette &palette() const; void setPalette(const QPalette&); 该属性描述了部件的调色板。在渲染标准部件时,窗口部件的样式会使用调色板,而且不同的平台或不同的样式通常具…...

Linux操作系统进程同步的几种方式及基本原理
1,进程同步的几种方式 1.1信号量 用于进程间传递信号的一个整数值。在信号量上只有三种操作可以进行:初始化,P操作和V操作,这三种操作都是原子操作。 P操作(递减操作)可以用于阻塞一个进程,V操作(增加操作)可以用于…...

android 责任链模式
责任链模式(Chain of Responsibility Pattern)是一种行为设计模式,它允许多个对象都有机会处理请求,从而避免请求的发送者和接收者之间的耦合。这种模式将这些对象连成一条链,并沿着这条链传递请求,直到有一…...
】IP-Adapter 具体是如何训练的?1公式篇)
【可控图像生成系列论文(四)】IP-Adapter 具体是如何训练的?1公式篇
系列文章目录 【可控图像生成系列论文(一)】 简要介绍了 MimicBrush 的整体流程和方法;【可控图像生成系列论文(二)】 就MimicBrush 的具体模型结构、训练数据和纹理迁移进行了更详细的介绍。【可控图像生成系列论文&…...

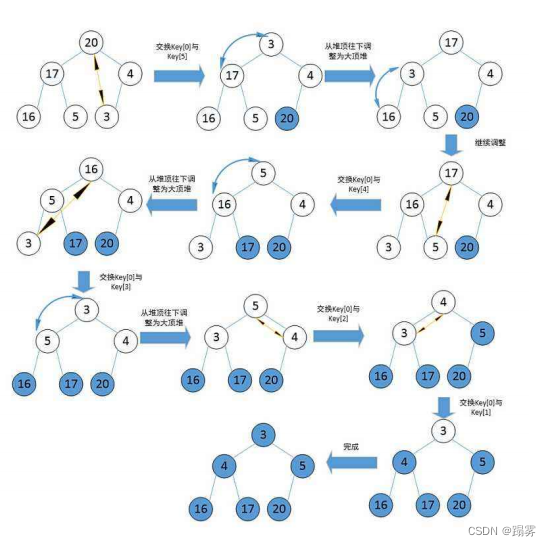
堆的实现详解
目录 1. 堆的概念和特点2. 堆的实现2.1 堆向下调整算法2.2堆的创建2.3 建堆时间复杂度2.4 堆的插入2.5 堆的删除2.6 堆的代码实现2.6.1 结构体2.6.2 初始化2.6.3 销毁2.6.4 插入2.6.5 删除2.6.6 获取堆顶2.6.7 判空2.6.8 个数2.6.9 向上调整2.6.10 向下调整3. 堆的实现测试测试…...

iptables配置NAT实现端口转发
加载防火墙的内核模块 modprobe ip_tables modprobe ip_nat_ftp modprobe ip_conntrack 1.开启路由转发功能 echo net.ipv4.ip_forward 1 >> /etc/sysctl.conf sysctl -p2、将本地的端口转发到本机端口 将本机的 7777 端口转发到 6666 端口。 iptables -t nat -A PR…...

【启明智显产品介绍】Model3C工业级HMI芯片详解专题(一)芯片性能
【启明智显产品介绍】工业级HMI芯片Model3C详解(一)芯片性能 Model3C 是一款基于 RISC-V 的高性能、国产自主、工业级高清显示与智能控制 MCU,配置平头哥E907,主频400MHz,强大的 2D 图形加速处理器、PNG/JPEG 解码引擎…...

Socket编程【个人简单】
介绍 Socket是计算机网络中的一种通信端点,通过它应用程序可以在网络上发送和接收数据。它可以是基于TCP(传输控制协议)的流套接字,也可以是基于UDP(用户数据报协议)的数据报套接字。 TCP、UDP、HTTP和We…...

java入门 grpc测试案例
一、 参考资料 参考孙帅suns教程 https://www.bilibili.com/video/BV13M41157gU/?p3&spm_id_from333.880.my_history.page.click&vd_source4cd1b6f268e2a29a11bea5d2568836ee 二、 服务端 项目目录 maven构建项目 pom.xml <project xmlns"http://maven.a…...

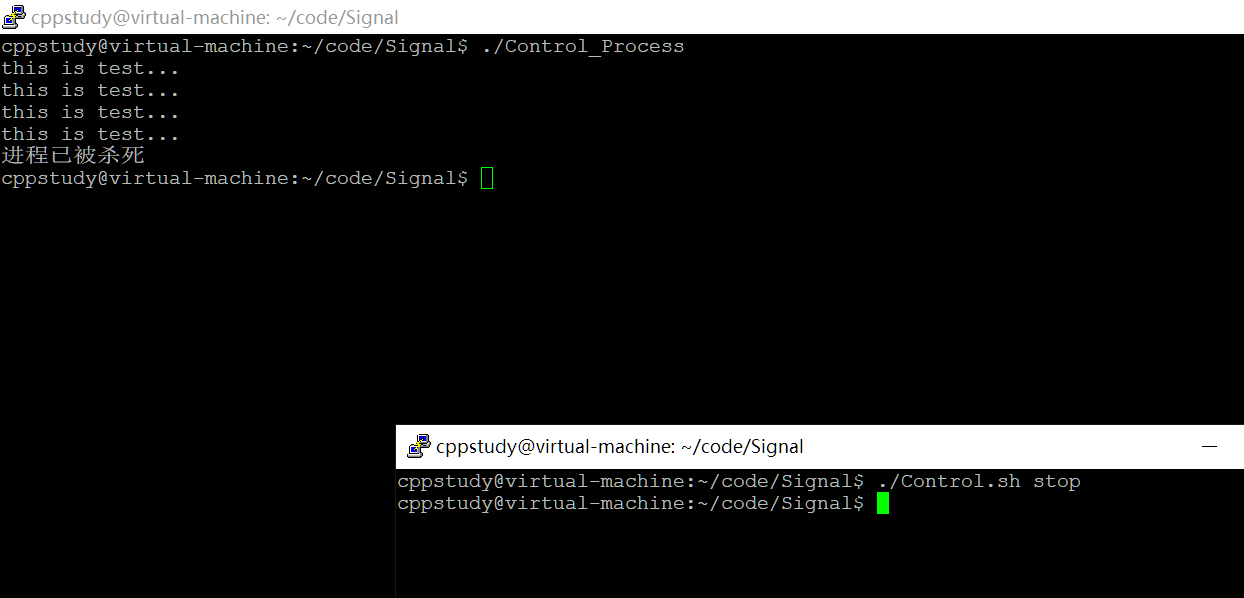
【操作系统】信号处理与阻塞函数|时序竞态问题
🔥博客主页: 我要成为C领域大神🎥系列专栏:【C核心编程】 【计算机网络】 【Linux编程】 【操作系统】 ❤️感谢大家点赞👍收藏⭐评论✍️ 本博客致力于知识分享,与更多的人进行学习交流 关于阻塞函数和…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

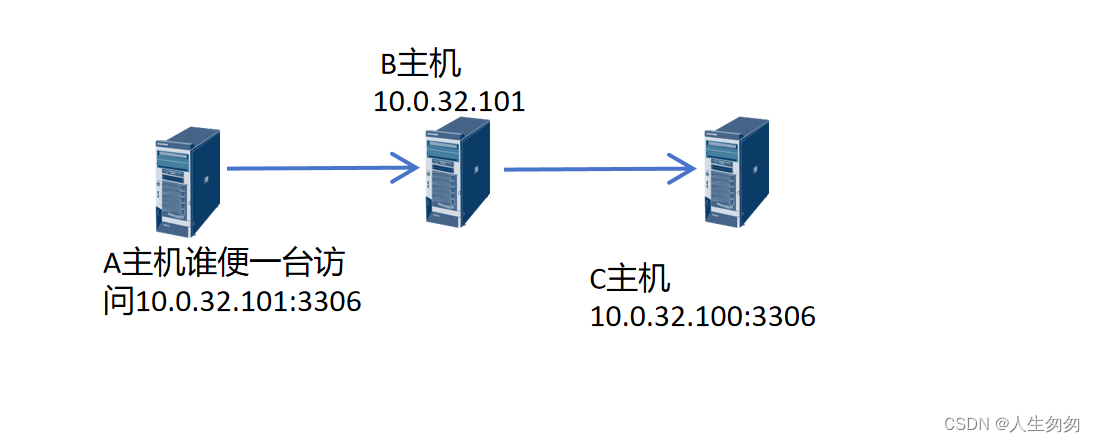
ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...
