vue3+ts:监听dom宽高变化函数
一、效果展示

二、代码
getSize.ts
import { ref, Ref, watchEffect } from "vue";export const getWidth = (domRef: Ref<HTMLElement | null>) => {const width = ref<number>(0);const height = ref<number>(0);const observer = new ResizeObserver(() => {if (domRef.value) {width.value = domRef.value.clientWidth;height.value = domRef.value.clientHeight;}console.log("width", width.value);});//设置一个变量来存储dom元素,让ResizeObserver知道它要监听哪个元素//因为domRef.value可能会变化,所以我们需要一个变量来存储它,这样我们就可以在domRef.value变化的时候取消监听,防止内存泄漏并提高性能//如果在该函数中需要同时监听多个dom,可以考虑使用weakMap来存储dom和ResizeObserver实例let observerDom: HTMLElement | null = null;watchEffect(() => {const newDom = domRef.value;//如果我们传入的dom存在,就让ResizeObserver监听它//如果我们传入的dom不存在,就让ResizeObserver取消监听if (newDom) {observerDom = newDom;observer.observe(observerDom);} else if (observerDom) {observer.unobserve(observerDom);}});return { width, height };
};
组件中使用:
<template><div class="page"><div class="observerDom" ref="observerRef">{{ width.width }}</div></div>
</template><script setup lang="ts">
import { ref } from "vue";
import { getWidth } from "./getSize";
const observerRef = ref();
const width = getWidth(observerRef);
</script>
<style scoped>
.page {width: 100%;height: 100vh;display: flex;justify-content: center;align-items: center;background-color: #8c4141;
}
.observerDom {width: 60%;height: 60px;background-color: #f1f1f1;
}
</style>
相关文章:

vue3+ts:监听dom宽高变化函数
一、效果展示 二、代码 getSize.ts import { ref, Ref, watchEffect } from "vue";export const getWidth (domRef: Ref<HTMLElement | null>) > {const width ref<number>(0);const height ref<number>(0);const observer new ResizeObs…...

数据库浅识及MySQL的二进制安装
数据库基础概念与MySQL二进制安装与初始化 使用数据库的必要性 数据库可以结构化储存大量数据信息,方便用户进行有效的检索访问 有效的保持数据信息的一致性,完整性,降低数据冗余 可以满足应用的共享和安全方面的要求 数据库基本概念 数据…...

机器学习之数学基础(七)~过拟合(over-fitting)和欠拟合(under-fitting)
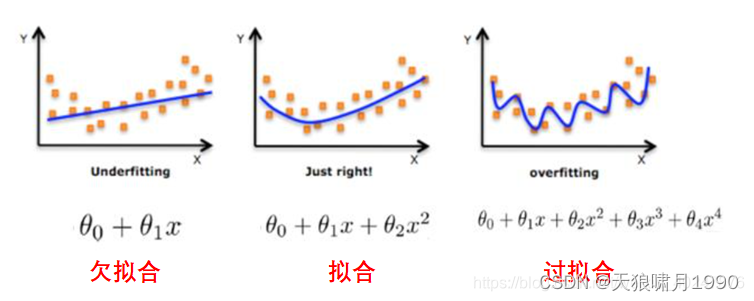
目录 1. 过拟合与欠拟合 1.1 Preliminary concept 1.2 过拟合 over-fitting 1.3 欠拟合 under-fitting 1.4 案例解析:黑天鹅 1. 过拟合与欠拟合 1.1 Preliminary concept 误差 经验误差:模型对训练集数据的误差。泛化误差:模型对测试…...

⭐最新版!SpringBoot正确集成PageHelper姿势,不再被误导!
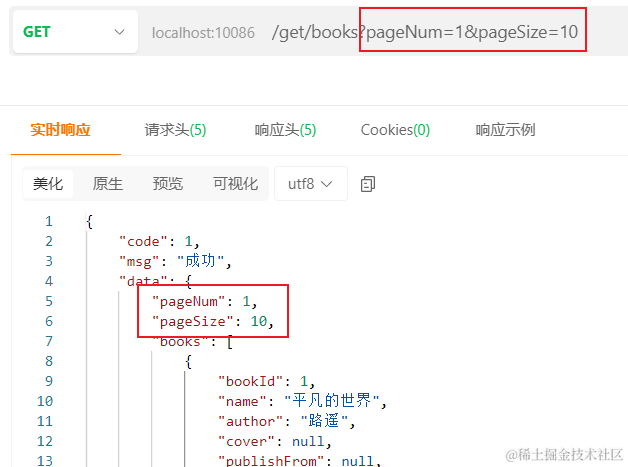
GGBond🔈 CSDN的朋友们大家好哇,我是新来的Java练习生 CodeCodeBond! 什么是PageHelper? 这里给不知道的人儿说明一下~~ 知道的xdm可以跳过了! PageHelper顾名思义是一个 页面 帮手。也就是分页查询的一个好用的工具…...

解决:Xshell通过SSH协议连接Ubuntu服务器报“服务器发送了一个意外的数据包,received:3,expected:20”
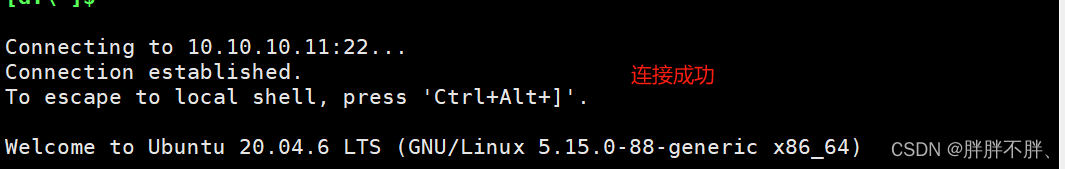
下图所示: 日志也基本看不出来问题在哪,只是说断开了连接大概是验证失败。有幸在某论坛评论区找到了原因,是因为我的xshell版本太低了而服务器的ssh版本太高,高版本的ssh默认屏蔽了一部分不太安全的算法导致建立连接的时候验证失败…...

[学习笔记] 禹神:一小时快速上手Electron笔记,附代码
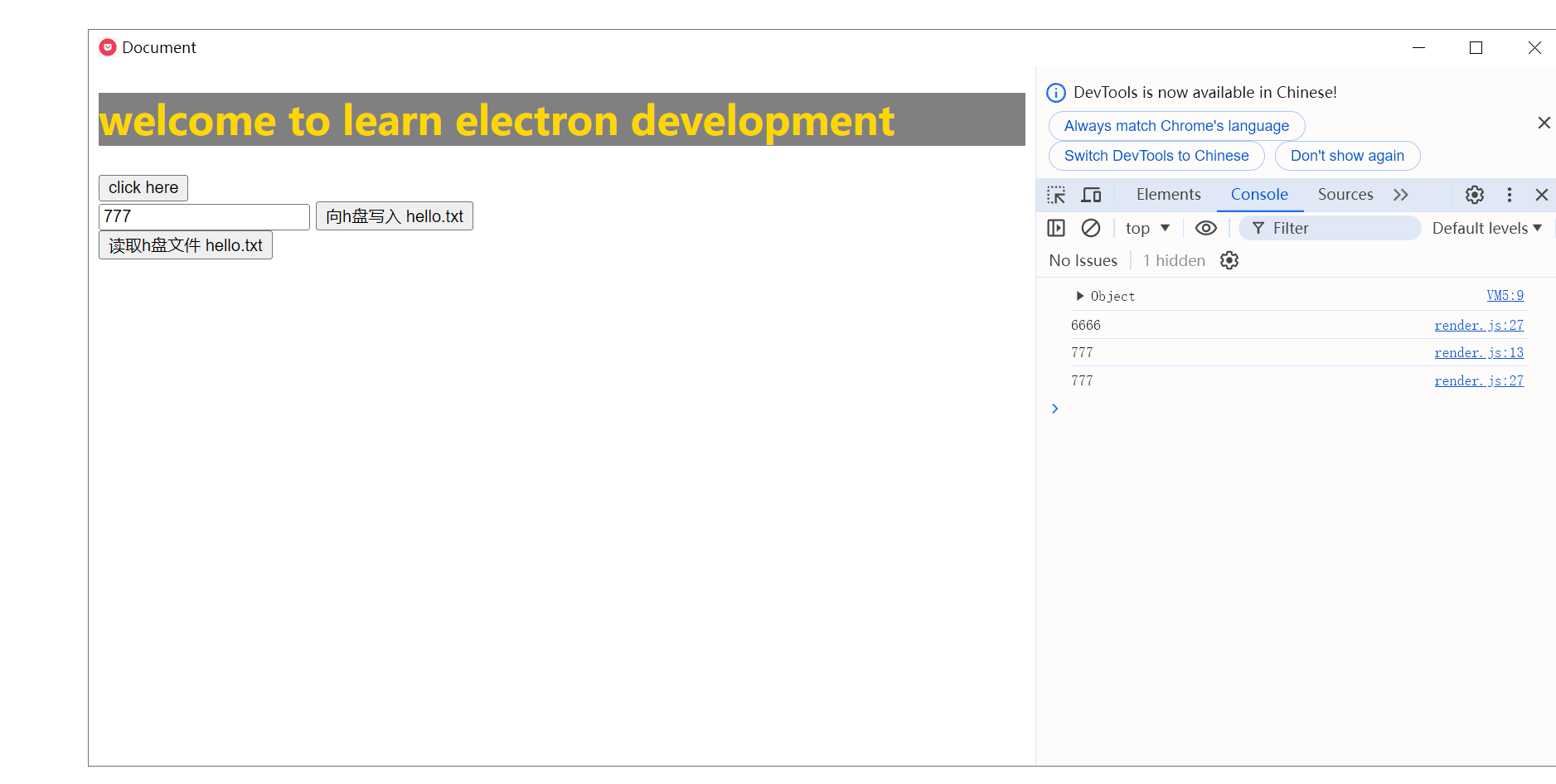
课程地址 禹神:一小时快速上手Electron,前端Electron开发教程_哔哩哔哩_bilibili 笔记地址 https://github.com/sui5yue6/my-electron-app 进程通信 桌面软件 跨平台的桌面应用程序 chromium nodejs native api 流程模型 main主进程 .js文件 node…...

Java stream操作流常用的方式
在Java中,Stream操作流是Java 8新引入的一个功能,它提供了很多强大的操作,方便我们进行集合的处理和操作。常用的Stream操作方式有: 1.过滤:使用filter()方法可以过滤掉集合中不符合条件的元素。 2.映射:…...

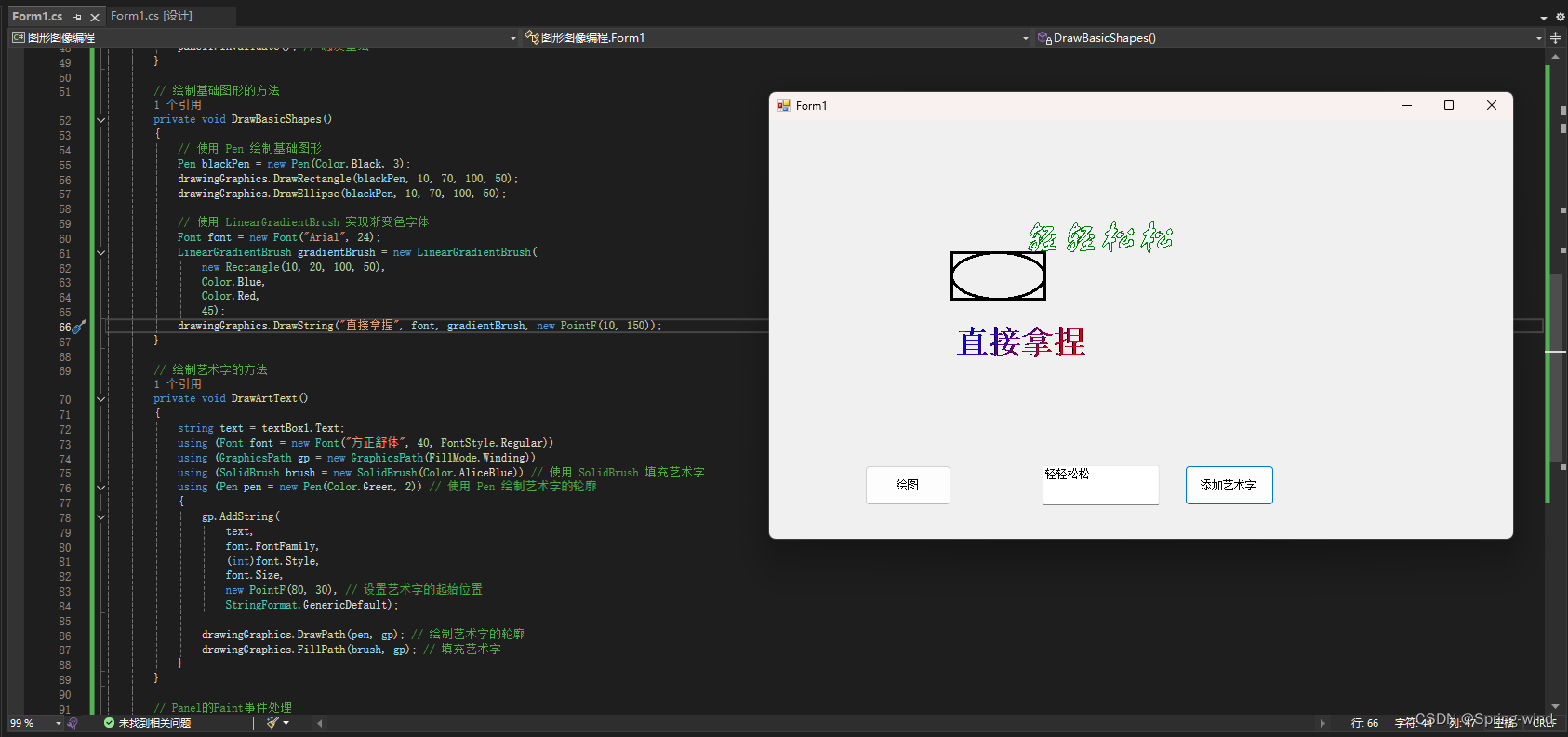
【C#】图形图像编程
实验目标和要求: 掌握C#图形绘制基本概念;掌握C#字体处理;能进行C#图形图像综合设计。 运行效果如下所示: 1.功能说明与核心代码 使用panel为画板,完成以下设计内容: 使用pen绘制基础图形;使…...

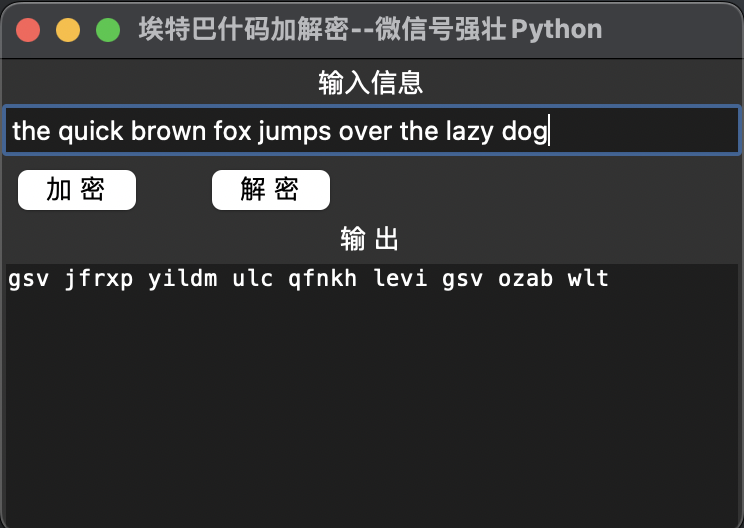
埃特巴什码加解密小程序
埃特巴什码加解密小程序 这几天在看CTF相关的课程,涉及到古典密码学和近代密码学还有现代密码学。 简单替换密码 Atbash Cipher 埃特巴什码(Atbash Cipher)其实可以视为下面要介绍的简单替换密码的特例,它使用字母表中的最后 一个字母代表第一个字母…...

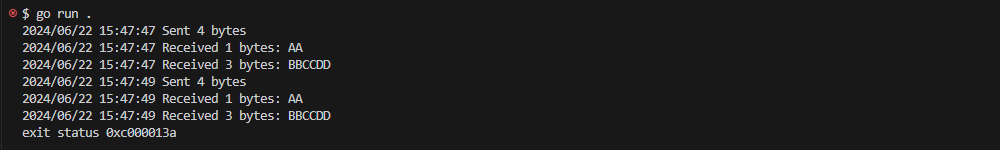
Golang笔记:使用serial包进行串口通讯
文章目录 目的使用入门总结 目的 串口是非常常用的一种电脑与设备交互的接口。这篇文章将介绍golang中相关功能的使用。 本文使用的包为 :go.bug.st/serial https://pkg.go.dev/go.bug.st/serial https://github.com/bugst/go-serial 另外还有一些常见的包如&…...

EasyExcel 导出批注信息
1. 批注信息 package com.xxx.demo;import lombok.Getter;/*** This class represents the comment information associated with a specific cell in an Excel sheet.* The columnIndex field specifies the column number of the cell, and the comment field stores the te…...

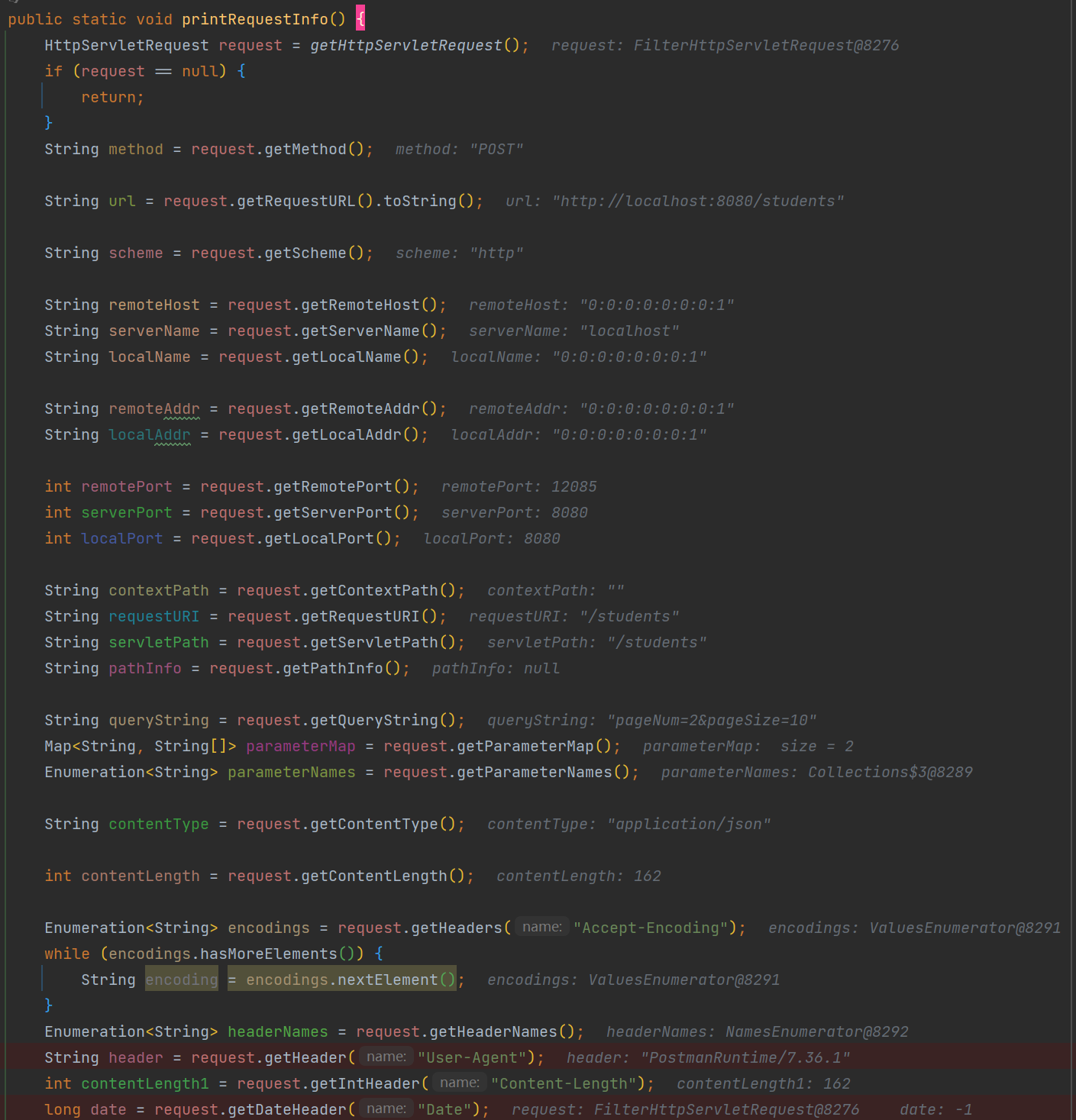
HttpServletRequest・getContentLeng・getContentType区别
getContentLength(): 获取客户端发送到服务器的HTTP请求主体内容的字节数(长度) 如果请求没有正文内容(如GET),或者请求头中没有包含Content-Length字段,则该方法返回 -1 getContentType()&am…...

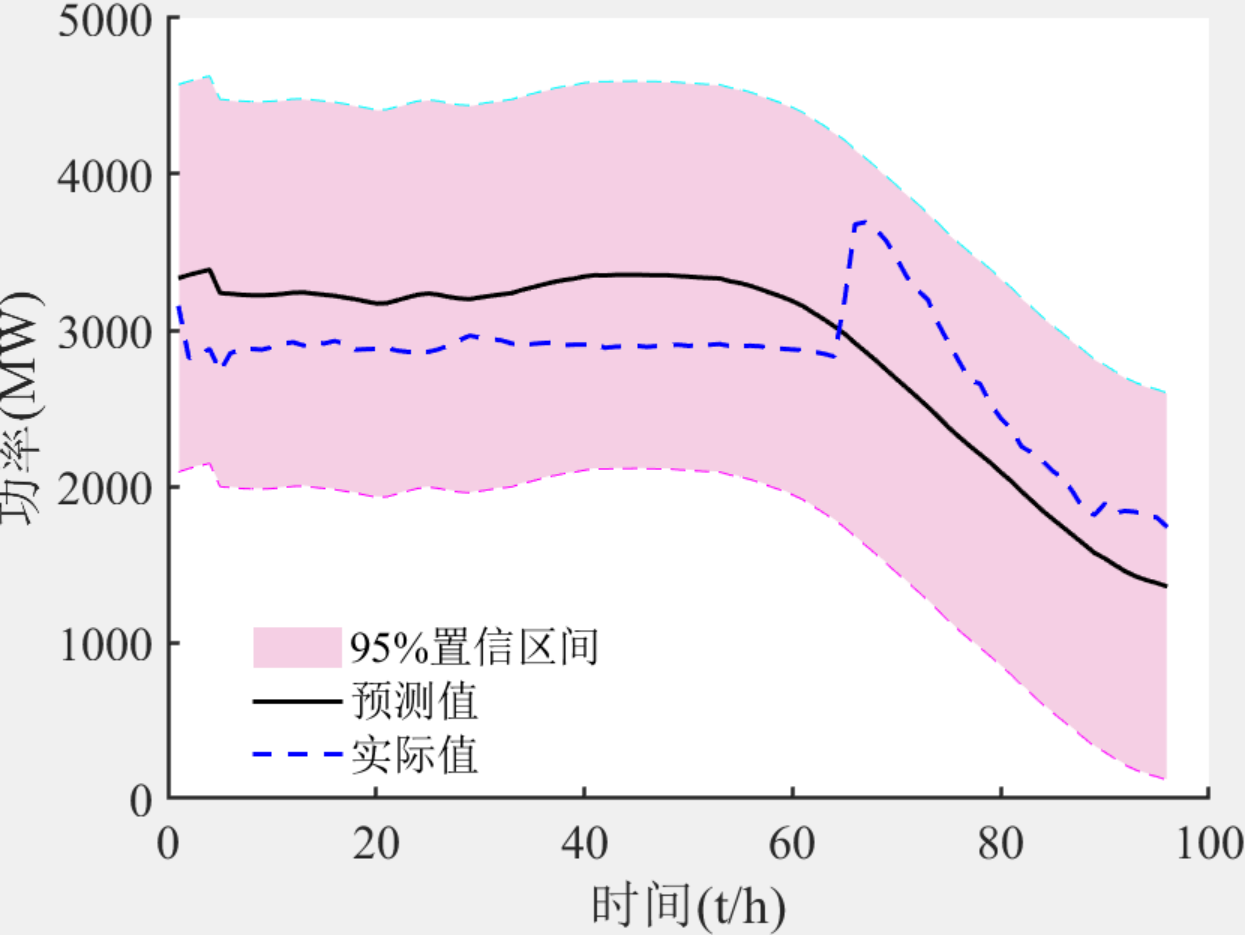
Matlab|【防骗帖】考虑时空相关性的风电功率预测误差建模与分析
目录 1 主要内容 2 部分程序 3 下载链接 1 主要内容 这个程序《考虑时空相关性的风电功率预测误差建模与分析》画的图片非常漂亮,和原文献基本一致,但是实际上内容并未实现出来,主要就是利用现有的风电预测的数据和结果做了相关的图&#…...

【Android面试八股文】说一说ListView卡顿的原因以及相对应的优化策略
文章目录 一、ListView卡顿的原因1.1 Item没有复用1.2 布局的层级过深1.3 数据绑定逻辑过多1.4 滑动时不必要的图片刷新1.5 频繁的notifyDataSetChanged二、优化策略2.1 使用 ViewHolder 进行视图复用2.2 优化布局结构2.3 优化数据绑定逻辑过多2.4 图片加载优化2.5 避免频繁调用…...

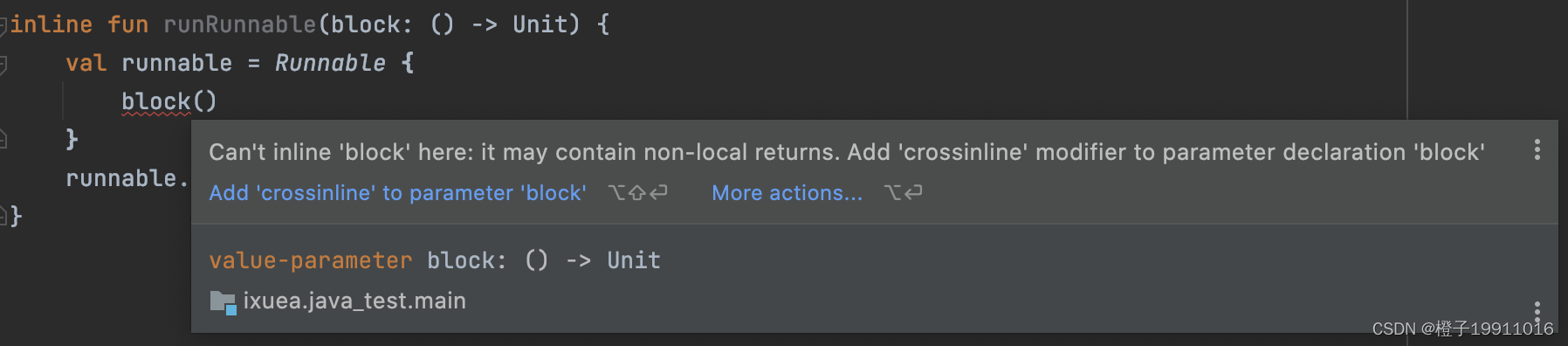
Kotlin 中的内联函数
1 inline 内联函数:消除 Lambda 带来的运行时开销。 举例来说: fun main() {val num1 100val num2 80val result num1AndNum2(num1, num2) { n1, n2 ->n1 n2} }fun num1AndNum2(num1: Int, num2: Int, operation: (Int, Int) -> Int): Int …...

KALI LINUX 开启ssh免登录服务及固定ip及
SSH以进行远程登录 在Kali Linux中启用SSH以进行远程登录,请按照以下步骤操作: 安装SSH服务:sudo apt update sudo apt install openssh-server 已安装可忽略 sudo systemctl start ssh 启动SSH服务 sudo systemctl enable ssh 确保SSH服务设置为开机启动: (可选)如…...

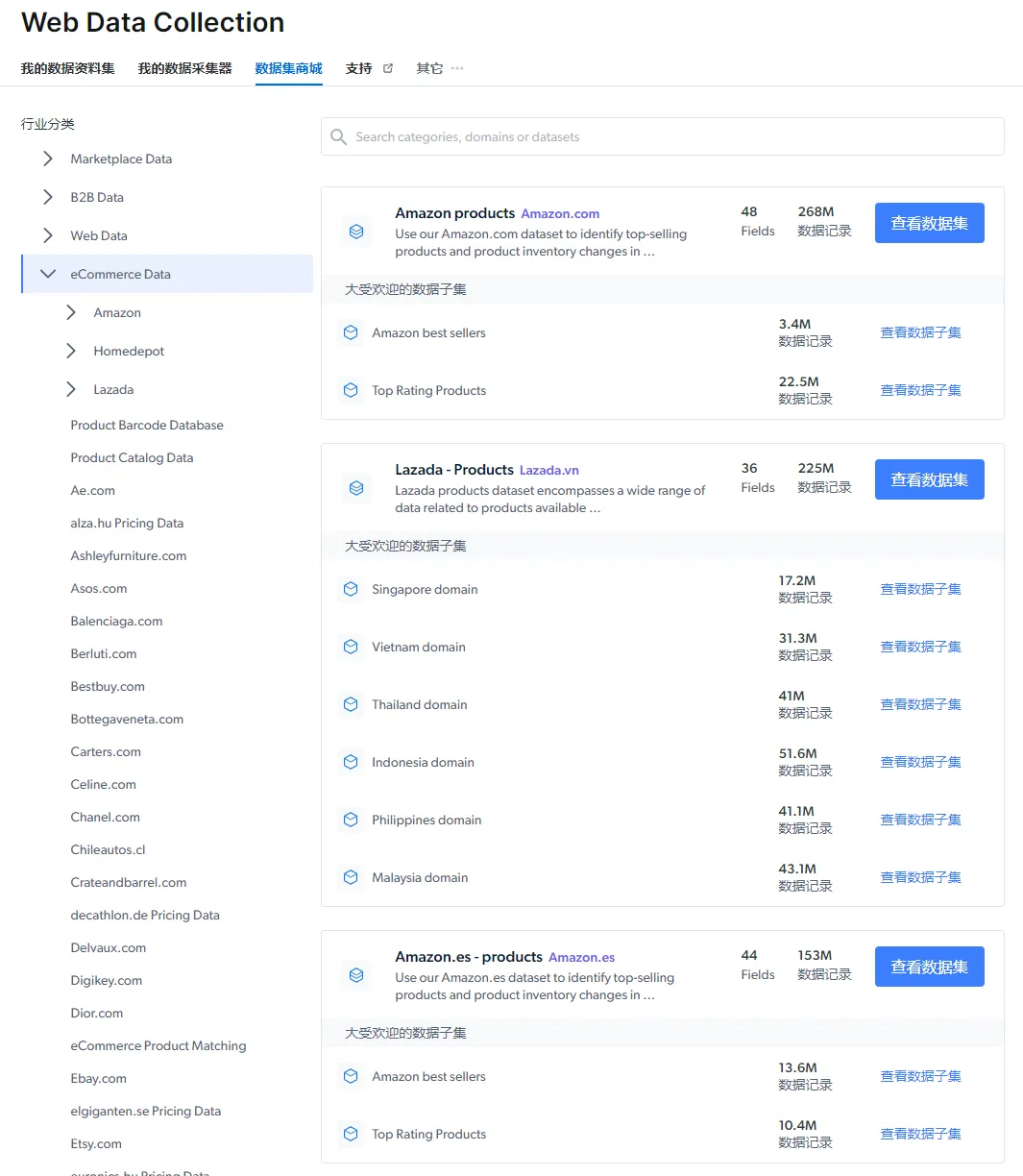
亮数据,一款新的低代码爬虫利器!
在当今数据驱动型时代,数据采集和分析能力算是个人和企业的核心竞争力。然而,手动采集数据耗时费力且效率低下,而且容易被网站封禁。 我之前使用过一个爬虫工具,亮数据(Bright Data) ,是一款低…...

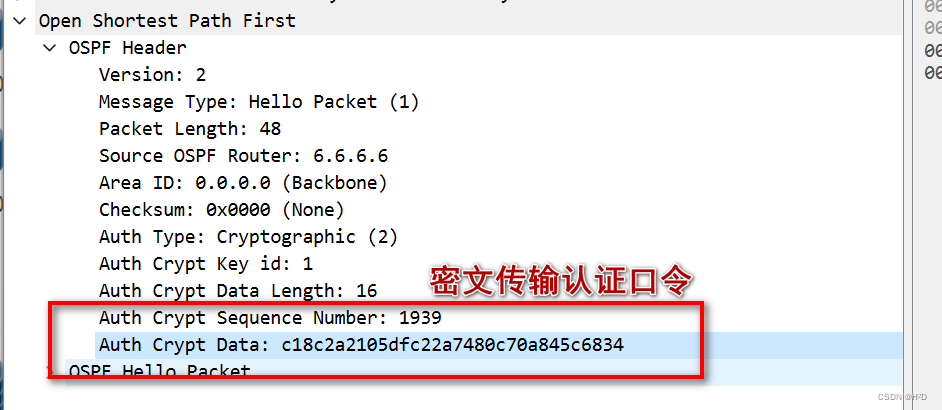
配置OSPF认证(华为)
#交换设备 配置OSPF认证-基于华为路由器 OSPF(开放最短路径优先)是一种内部网关协议(IGP),用于在单一自治系统(AS)内决策路由。OSPF认证功能是路由器中的一项安全措施,它的主要用途…...

关于ip地址的网页无法访问navigator的gpu、媒体、蓝牙等设备的解决方法
在使用threejs的WebGPURenderer渲染器时,发现localhost以及127.0.0.1才能访问到navigator.gpu,直接使用ip会变成undefined,原因是为了用户的隐私安全,只能在安全的上下文中使用,非安全的上下文就会是undefined,安全上下…...
及其实际应用)
深入理解外观模式(Facade Pattern)及其实际应用
引言 在软件开发中,复杂的系统往往由多个子系统组成,这些子系统之间的交互可能非常复杂。外观模式(Facade Pattern)通过为这些子系统提供一个统一的接口,简化了它们的交互。本篇文章将详细介绍外观模式的概念、应用场…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...
