Vue 3 的 Teleport 组件实现跨层级通信
突破组件边界 - 使用 Vue 3 的 Teleport 组件实现跨层级通信
你可能已经熟悉了组件的基本概念:每个组件都是一个独立的单元,拥有自己的模板、样式和逻辑。但是,有时候我们需要在不同层级的组件之间进行交互,这就需要用到 Vue 3 中新引入的 Teleport 组件。
Teleport 组件可以让你将一个组件的 HTML 结构"传送"到 DOM 树的其他位置,从而打破组件的边界限制,实现跨层级的通信和交互。这在某些特殊场景下非常有用,比如创建模态框(Modal)、下拉菜单(Dropdown)或者全屏加载指示器(Fullscreen Loader)。
让我们来看一个简单的例子,演示如何使用 Teleport 组件创建一个模态框:
<template><button @click="showModal = true">Open Modal</button><Teleport to="body"><div v-if="showModal" class="modal-backdrop"><div class="modal"><h2>This is a modal</h2><p>You can put any content you want inside the modal.</p><button @click="showModal = false">Close</button></div></div></Teleport>
</template><script>
import { ref } from 'vue'export default {setup() {const showModal = ref(false)return { showModal }}
}
</script><style>
.modal-backdrop {position: fixed;top: 0;left: 0;width: 100%;height: 100%;background-color: rgba(0, 0, 0, 0.5);display: flex;justify-content: center;align-items: center;
}.modal {background-color: white;padding: 20px;border-radius: 5px;box-shadow: 0 0 10px rgba(0, 0, 0, 0.3);
}
</style>
在这个例子中,我们使用 Teleport 组件将模态框的 HTML 结构"传送"到 <body> 元素中。这意味着,即使模态框在组件树的深层嵌套中,它的 HTML 结构也会被"传送"到 <body> 元素下,从而可以跨越组件边界进行交互和定位。
这种跨层级的通信方式有几个好处:
-
解决定位问题: 模态框、下拉菜单等UI组件通常需要在页面的某个特定位置显示,使用
Teleport可以让它们脱离组件树的限制,更容易进行定位和布局。 -
避免层叠上下文问题: 如果模态框嵌套在一个
position: relative或transform的父元素中,它可能会受到父元素的影响而无法正确定位。使用Teleport可以将模态框"传送"到<body>元素下,避免这种问题。 -
提高可维护性: 将特殊UI组件的 HTML 结构分离到
<body>元素下,可以使组件树更加清晰和可维护。开发者无需担心这些组件会对其他组件产生不必要的影响。
当然,使用 Teleport 组件也有一些需要注意的地方:
- 需要确保
to属性指定的目标元素在 DOM 中是存在的,否则会报错。 - 如果目标元素具有
position: fixed或position: absolute属性,需要注意它的定位是相对于哪个元素进行的。 - 如果目标元素具有特殊的样式或事件处理程序,需要确保这些属性不会被
Teleport组件内部的内容覆盖或干扰。
Teleport 组件是 Vue 3 中一个非常强大的功能,它可以帮助我们解决一些常见的跨层级通信和UI定位问题。如果你的项目中需要使用模态框、下拉菜单或类似的特殊UI组件,可以使用 Teleport 来实现它们
相关文章:

Vue 3 的 Teleport 组件实现跨层级通信
突破组件边界 - 使用 Vue 3 的 Teleport 组件实现跨层级通信 你可能已经熟悉了组件的基本概念:每个组件都是一个独立的单元,拥有自己的模板、样式和逻辑。但是,有时候我们需要在不同层级的组件之间进行交互,这就需要用到 Vue 3 中新引入的 Teleport 组件。 Teleport 组件可以…...

chromadb
Chroma是一款AI开源向量数据库,用于快速构建基于LLM的应用,支持Python和Javascript语言。具备轻量化、快速安装等特点,可与Langchain、LlamaIndex等知名LLM框架组合使用。 官网: https://www.trychroma.com/ https://docs.trychr…...

Gradle 自动化项目构建-Gradle 核心之 Project
一、前言 从明面上看,Gradle 是一款强大的构建工具,但 Gradle 不仅仅是一款强大的构建工具,它更像是一个编程框架。Gradle 的组成可以细分为如下三个方面: groovy 核心语法:包括 groovy 基本语法、闭包、数据结构、面…...

简单介绍 Kamailio cfg_rpc 模块
记得先加载 cfg_rpc 模块 loadmodule "cfg_rpc.so" kamailio 起来之后 运行 kamcmd cfg.list 可以得到: dispatcher: probing_threshold dispatcher: inactive_threshold dispatcher: ping_reply_codes rtpengine: rtpengine_disable_tout rtpengine: a…...

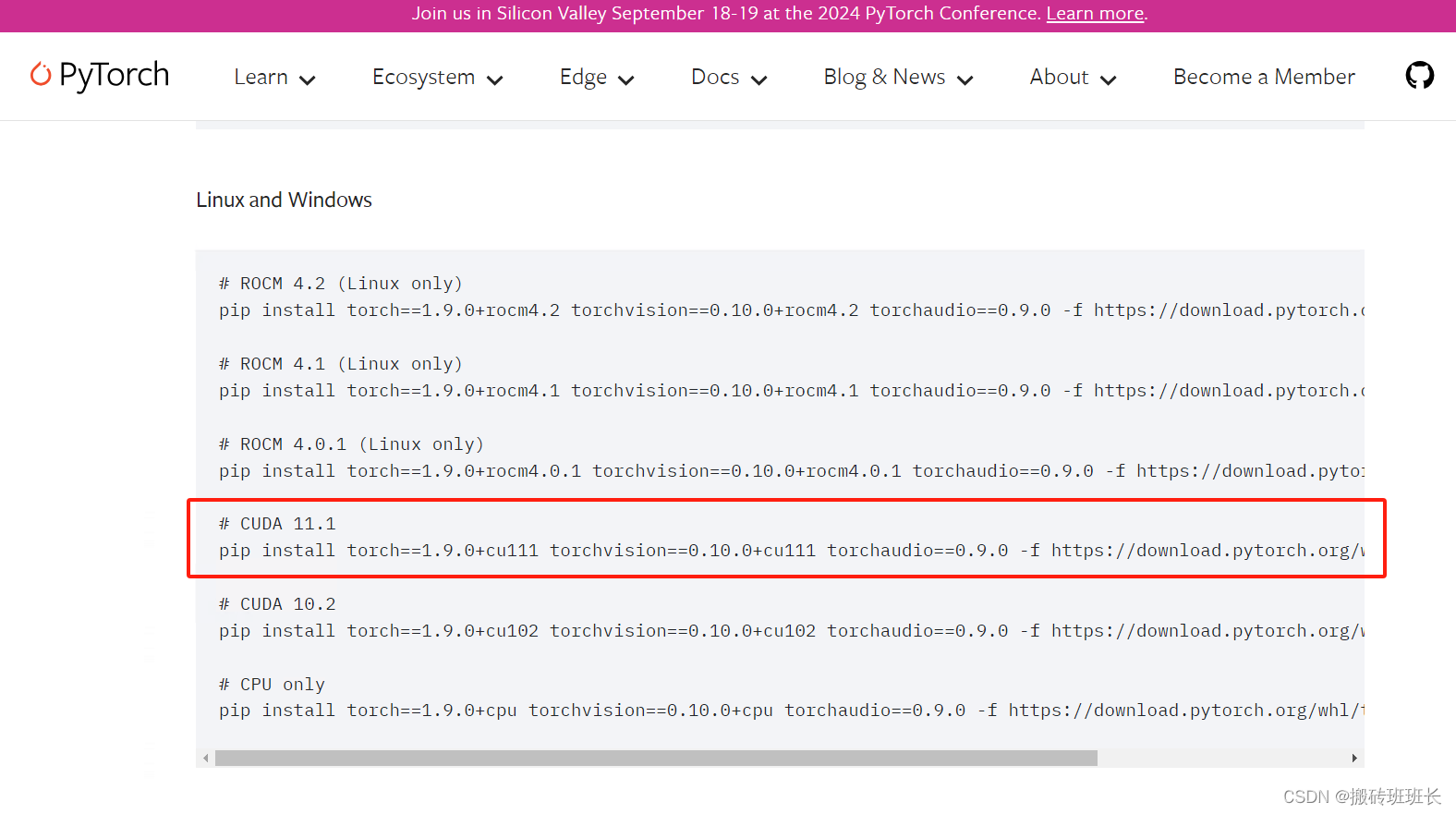
Windows 根据github上的环境需求,安装一个虚拟环境,安装cuda和torch
比如我们在github上看到一个关于运行环境的需求 Installation xxx系统Python 3.xxx CUDA 9.2PyTorch 1.9.0xxxxxx 最主要的就是cuda和torch,这两个会卡很多环境的安装。 我们重新走一遍环境安装。 首先创建一个虚拟环境 conda create -n 环境名字 python3.xxx…...

LeetCode 179. 最大数
更多题解尽在 https://sugar.matrixlab.dev/algorithm 每日更新。 组队打卡,更多解法等你一起来参与哦! LeetCode 179. 最大数,难度中等。 排序 解题思路:现将 int 类型转成 str 类型,然后进行字符串比较,…...

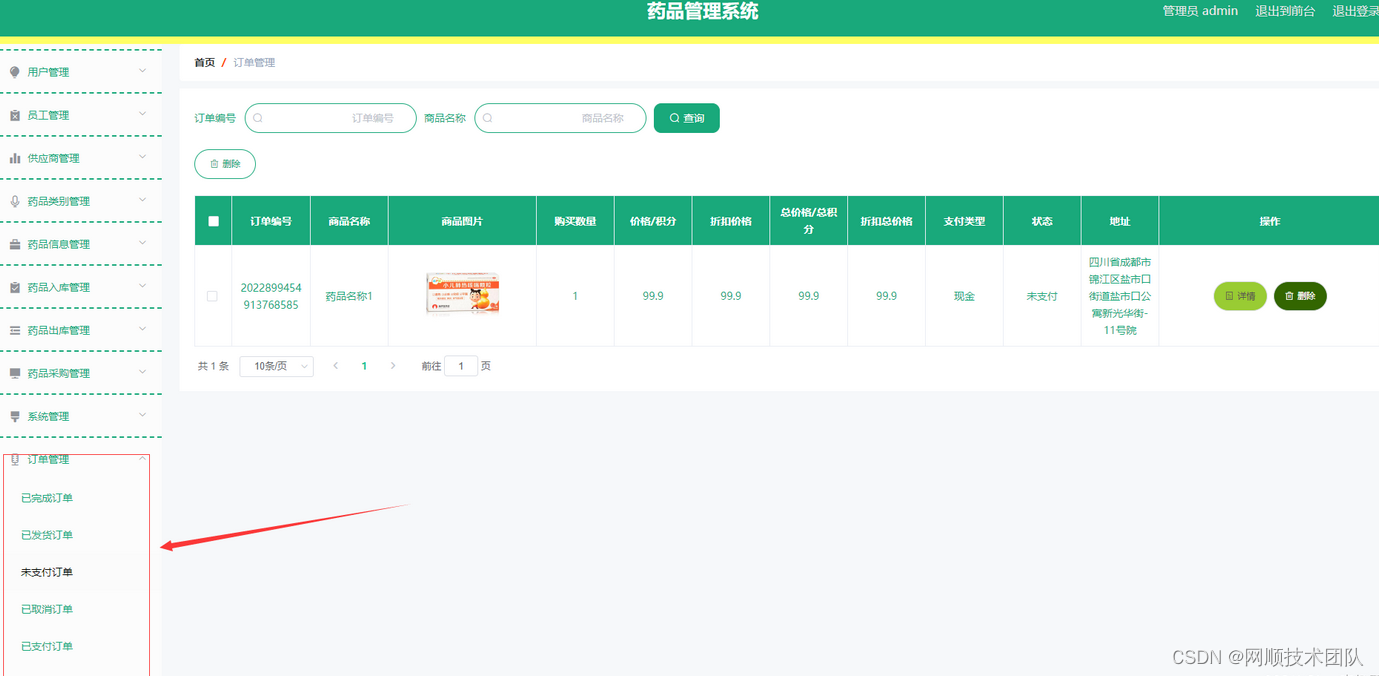
基于Java+SpringBoot+vue+elementui药品商城采购系统详细设计实现
基于JavaSpringBootvueelementui药品商城采购系统详细设计实现 🍅 作者主页 网顺技术团队 🍅 欢迎点赞 👍 收藏 ⭐留言 📝 🍅 文末获取源码联系方式 📝 🍅 查看下方微信号获取联系方式 承接各种…...

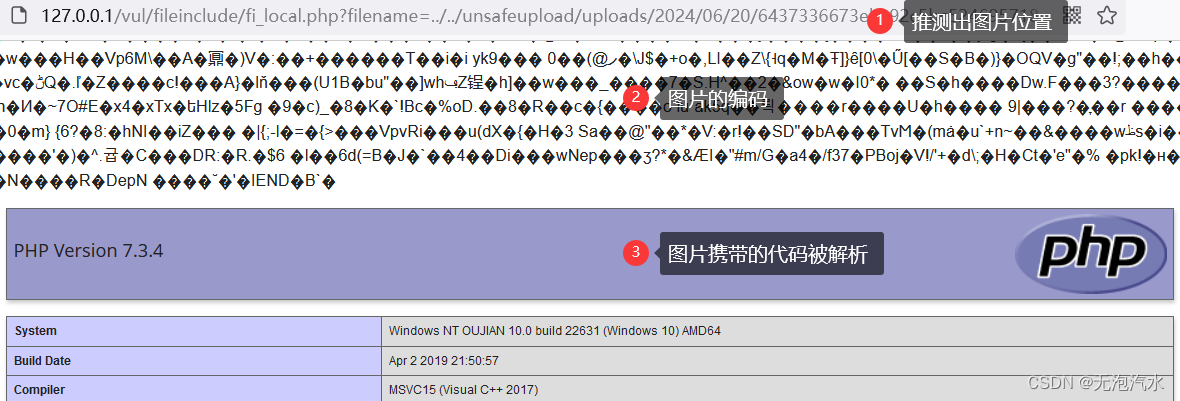
Pikachu靶场--文件上传
参考借鉴 Pikachu靶场之文件上传漏洞详解_皮卡丘文件上传漏洞-CSDN博客 文件上传漏洞:pikachu靶场中的文件上传漏洞通关_pikachu文件上传通关-CSDN博客 client check 在桌面新建一个文件夹,准备一个hello.php文件,文件写入如下代码 <?p…...

突破架构瓶颈:克服软件系统中的漂移和侵蚀
一种常见但不完美的比喻是将软件系统中的架构漂移和侵蚀与物理建筑的架构相比。虽然这个比喻很直观,但它存在一个根本性的误解,这也常常引发软件开发中的架构问题。 试想一下,一个设计良好的摩天大楼或房屋建成后,我们期望它基本保…...

每日练题(py,c,cpp).6_19,6_20
检验素数 from math import sqrt a int(input("请输入一个数:")) for i in range(2,int(sqrt(a))):if a%i 0:print("该数不是素数")breakelse: print("该数是素数")# # 1既不是素数也不是合数 # #可以用flag做标志位 # b int(…...

居中显示-css样式
在微信小程序中,要让一个盒子(子元素)在另一个盒子(父元素)内部居中显示,可以使用以下几种方法: 1. 使用 Flex 布局 微信小程序支持使用类似于 CSS Flexbox 的布局方式。以下是使用 Flex 布局的…...

生骨肉冻干喂猫比较好?热门、口碑好、值得入手生骨肉冻干力荐
随着科学养猫的普及,生骨肉冻干喂养越来越受欢迎,生骨肉冻干喂养对猫的好处很多,它符合猫咪的天性,可以提供全面的营养,保持牙齿和牙龈的健康,还有助于维持健康的消化系统。虽然许多猫主人看到了生骨肉冻干…...

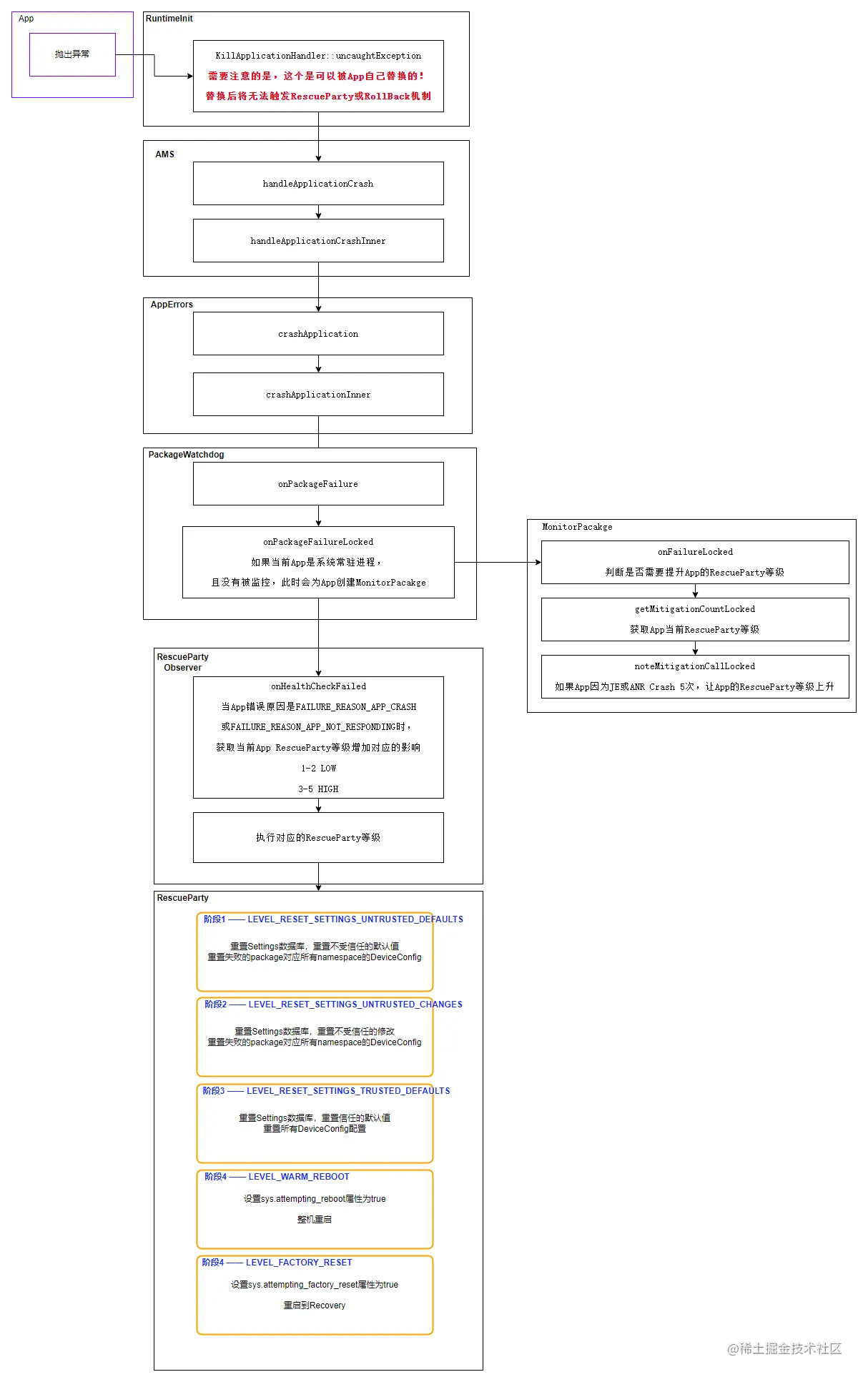
【安卓13 源码】RescueParty救援机制
RescueParty机制正是在这个背景下诞生的,当它注意到系统或系统核心组件陷入循环崩溃状态时,就会根据崩溃的程度执行不同的救援行动,以期望让设备恢复到正常使用的状态。 开机后会自动重启,进入Recovery界面。经查找,是…...

详细介绍iutils.dll丢失的多个解决方法,一键快速修复丢失的iutils.dll文件
当用户遭遇“iutils.dll缺失”的提示时,这通常预示着依赖该库文件的程序将面临启动失败或功能受限的风险。DLL(Dynamic Link Library,动态链接库)文件无疑占据了核心地位。这些文件就如同建筑师手中的蓝图,为软件的构建…...

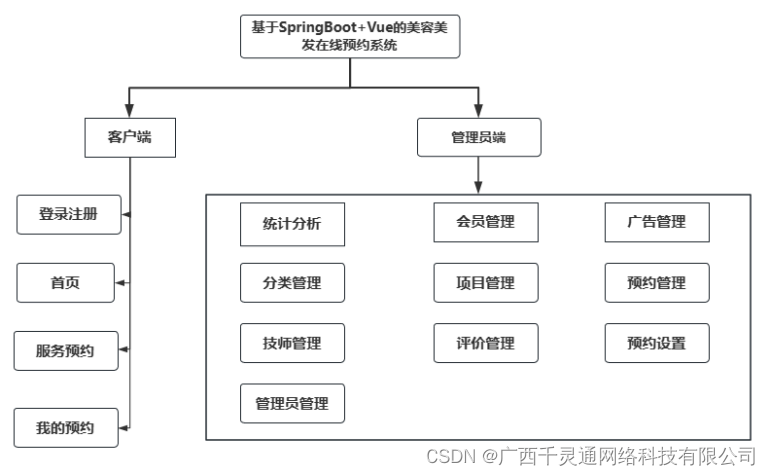
基于SpringBoot+Vue的美容美发在线预约系统的设计与实现【附源码】
毕业设计(论文) 题目:基于SpringBootVue的美容美发在线预约系统的设计与实现 二级学院: 专业(方向): 班 级: 学 生: 指导教师ÿ…...

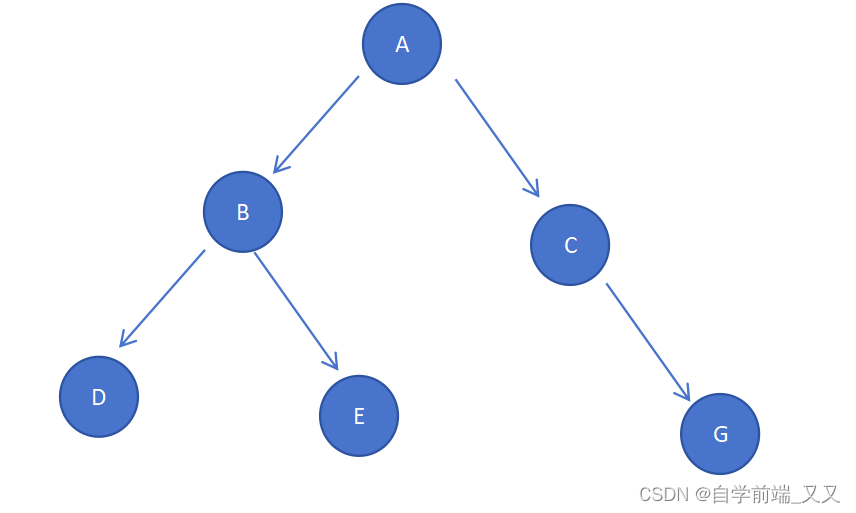
语言的数据结构:树与二叉树(二叉树篇)
语言的数据结构:树与二叉树(二叉树篇) 前言概念特别的二叉树满二叉树完全二叉树 存储结构顺序存储链式存储 查找方式 前言 上文说到了树,有人认为二叉树是树的每一个分支都有两个子节点。其实这也对。但二叉树在此基础上还做了限…...

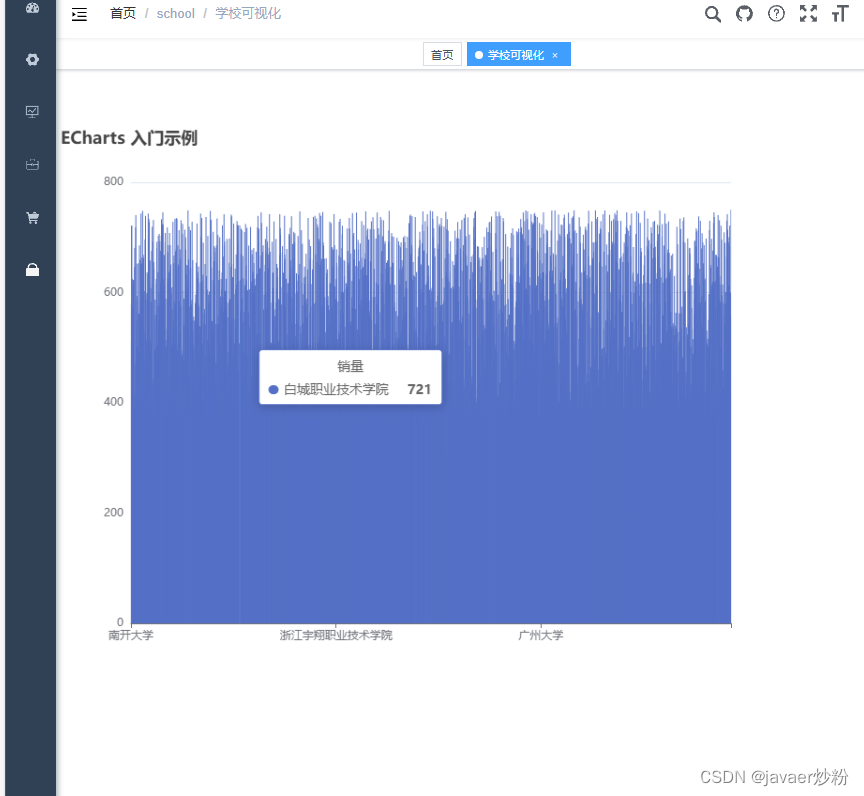
若以框架学习(3),echarts结合后端数据展示,暂时完结。
前三天,参加毕业典礼,领毕业证,顿时感到空落落的失去感,没有工作,啥也没有,总感觉一辈子白活了。晚上ktv了一晚上,由于我不咋个唱歌,没心情,听哥几个唱了一晚上周杰伦&am…...
)
Spring Boot循环依赖(解决)
类与类之间的依赖关系形成了闭环,就会导致循环依赖问题的产生。举例来说,假设存在两个服务类A和服务类B,如果A通过依赖注入的方式引用了B,且B通过依赖注入的方式引用了A,那么A和B之间就存在循环依赖。 换成如下方法获…...

emqx4.4.3关于如何取消匿名登录,添加认证用户这件事
emqx4.4.3如何取消匿名登录,添加认证用户 emqx版本:4.4.3 背景:使用docker搭建完emqx后,使用 MQTTX 连接总是超时: 检查Java项目 是否有接口:https://XXXX:80/mqtt/auth? 若有,则具体逻辑查询…...

七天速通javaSE:第三天 程序控制结构:练习题
文章目录 前言一、基础1.计算从0~100之间奇数之和和偶数之和2. 用for循环输出0~1000之间能被5整除的数,每行输出三个 二、进阶1. 九九乘法表2.等边三角形 前言 本文主要讲解三种基本程序控制结构的练习题,以期熟练掌握顺序、选择、循环三种基本结构 一、…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...
