Docker部署前端,动态配置后端地址
本文介绍了使用Docker环境变量动态配置nginx。采用的是通过docker run -e xxxx=xxx先往容器注入环境变量,然后进一步通过envsubst指令将环境变量写入到conf文件中,实现动态配置文件内容。
背景
前后端分离的架构下,经常会用到nginx反向代理来解决跨域问题。部署时,同一份前端代码有时候会根据开发环境不同,切换不同的后端接口地址进行代理,或者会部署到不同的环境中。这些都需要配置不同的后端地址,想法是打包好的镜像不需要改动,部署到不同的环境时,启动docker容器时,注入不同的后端地址。
实现
以前端打包好的dist文件夹开始,dist文件夹同级放Dockerfile和nginx.tmpl文件,
Dockerfile文件内容
FROM nginx:alpineCOPY dist/ /usr/share/nginx/htmlCOPY nginx.tmpl /etc/nginx/conf.dEXPOSE 80WORKDIR /etc/nginx/conf.dENTRYPOINT envsubst '$APP_ROOT' < nginx.tmpl > default.conf && cat default.conf && nginx -g 'daemon off;'nginx.tmpl文件内容
server {listen 80;location / {root /usr/share/nginx/html;try_files $uri $uri/ /index.html;index index.html;}location /api/ {proxy_read_timeout 200s;proxy_send_timeout 200s;proxy_pass $APP_ROOT;proxy_set_header Host $host:$server_port;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;}
}这里实现环境变量注入的核心原理是利用linux自带的envsubst指令。envsubst '$APP_ROOT' < nginx.tmpl作用是取环境的$APP_ROOT的值注入到nginx.tmpl模板里对应的位置,然后后半句> default.conf是将替换好变量后的模板内容写入到docker容器内/etc/nginx/conf.d文件夹下的default.conf文件里。cat default.conf这句话方便我们查看nginx的配置内容,也可以不加。
执行docker build -t xxxxx:vvv .打包镜像
执行docker run -e APP_ROOT=http://xxx.xxx.xxx.xxx:yyy/ xxxxx:vvv 运行容器,通过-e将后端服务地址通过APP_ROOT环境变量注入
通过docker logs xxxxxx 查看docker日志,可以看到通过cat default.conf输出的内容,可以看到nginx.tmpl里面的$APP_ROOT被注入的环境变量替换掉了。
说明
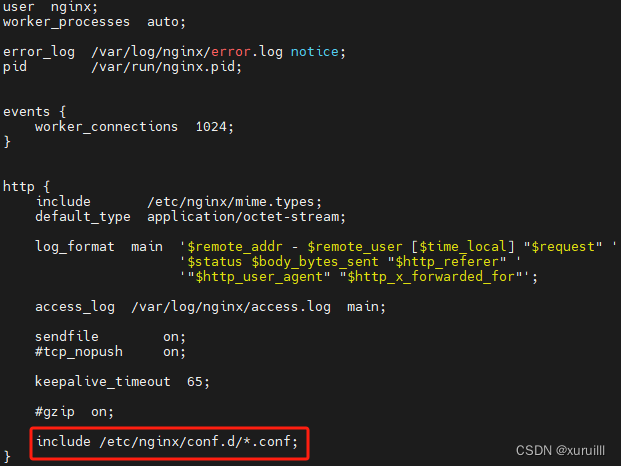
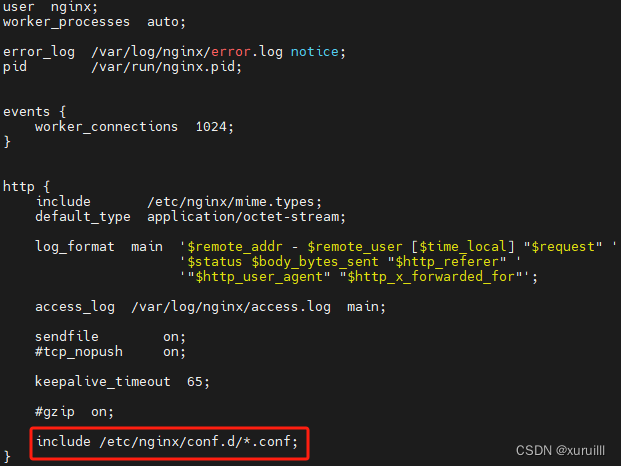
镜像的基础镜像nginx:alpine中,nginx的配置文件在/etc/nginx/nginx.conf文件,打开查看内容,

可以看到include这个,包含了所有conf.d目录下的所有conf文件,所以我们修改的文件放在了conf.d目录下。
另外还有一点很重要,docker启动时的命令行注入的环境变量-e APP_ROOT=http://xxx.xxx.xxx.xxx:yyy/,一定要以/结尾,否则,转发到后端时,不会把/api前缀去掉,我一开始没有注意这个细节问题,被困扰了很长时间才搞定。这儿也可以用更详细的rewrite实现。
相关文章:

Docker部署前端,动态配置后端地址
本文介绍了使用Docker环境变量动态配置nginx。采用的是通过docker run -e xxxxxxx先往容器注入环境变量,然后进一步通过envsubst指令将环境变量写入到conf文件中,实现动态配置文件内容。 背景 前后端分离的架构下,经常会用到nginx反向代理来…...

k8s强制删除一个 Pod
在Kubernetes(K8s)中强制删除一个Pod,通常是因为Pod处于错误状态或无法正常终止。以下是强制删除Pod的步骤和相关信息: ### 步骤一:获取Pod的名称 首先,你需要知道要删除的Pod的名称。可以使用kubectl get …...

docker的安装配置及使用
一.Docker的由来 Docker 最初是 dotCloud 公司创始人Solomon Hykes 在法国期间发起的一个公司内部项目。 2010年的专门做PAAS平台,但是到了2013年的时候,像亚马逊,微软,Google都开始做PAAS平台。 到了2013年,公司资金链…...

初阶 《操作符详解》 10. 逗号表达式
10. 逗号表达式 exp1, exp2, exp3, …expN 注: 1.逗号表达式,就是用逗号隔开的多个表达式 2.逗号表达式,从左向右依次执行,整个表达式的结果是最后一个表达式的结果 代码1 #include <stdio.h> int main() {int a 1;int b…...

【区分vue2和vue3下的element UI Loading 加载组件,分别详细介绍属性,事件,方法如何使用,并举例】
首先,需要澄清的是,Element UI 是为 Vue 2 设计的,而 Element Plus 是 Element UI 的 Vue 3 版本。在 Element UI 和 Element Plus 中,并没有一个直接名为 “Loading 加载” 的独立组件。相反,加载效果通常是通过指令、…...

数据结构:栈(stack)详解 c++信息学奥赛基础知识讲解
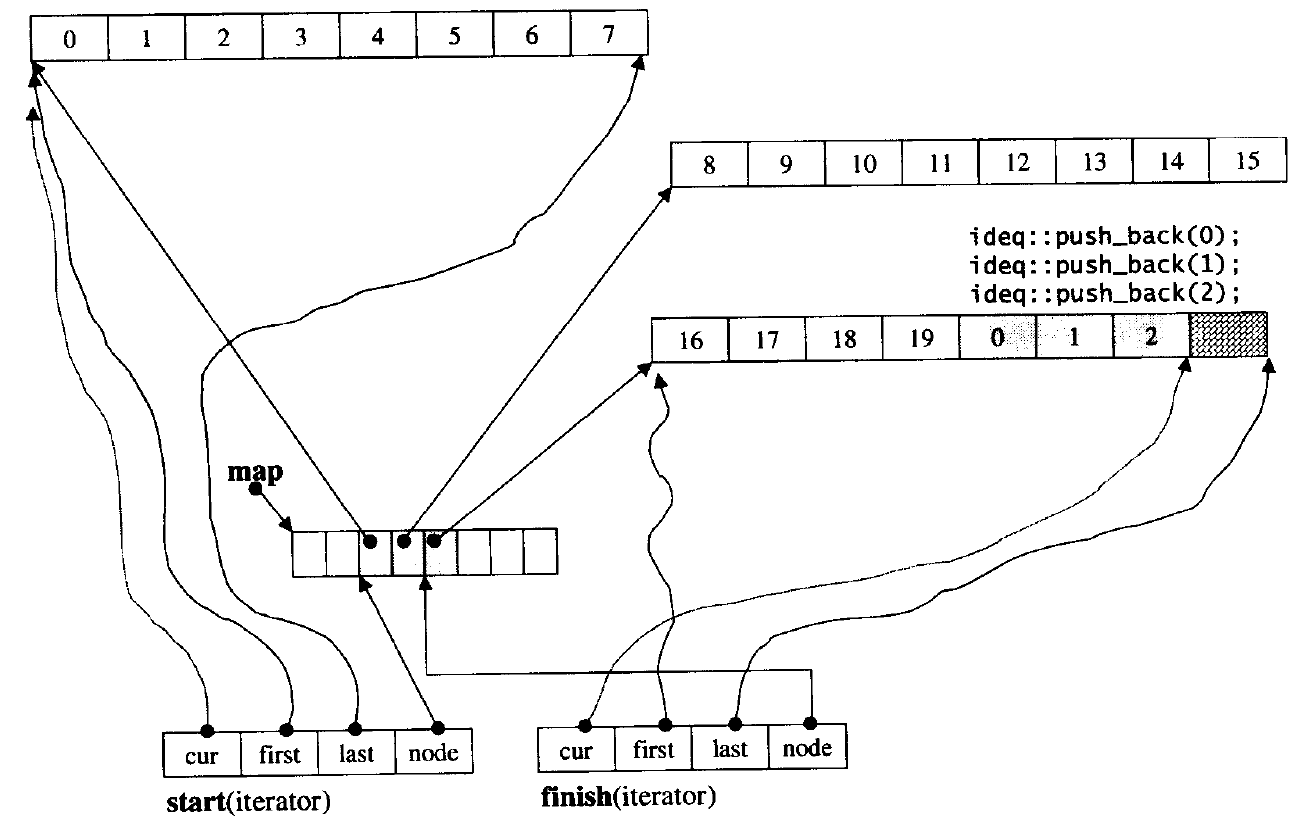
目录 一、栈的定义 二、栈的操作 三、代码实操 四、栈的实现 1、string实现stack 2、vector实现stack 3、deque实现栈 一、栈的定义 stack是一个比较简单易用的数据结构,stack是一种容器适配器,专门用在具有后进先出操作的上下文环境中ÿ…...

电商返利系统的高并发处理与性能优化
电商返利系统的高并发处理与性能优化 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 在电子商务平台中,返利系统是吸引用户和提升用户粘性的重要功…...

NPM 常用命令
NPM 常用命令 NPM(Node Package Manager)是 JavaScript 生态系统中最流行的包管理工具,它不仅可以管理 Node.js 项目的依赖,还提供了丰富的命令来管理和发布你的代码。本文将从不同角度,深入浅出地介绍 NPM 的常用命令…...

C++进修——C++核心编程
内存分区模型 C程序在执行时,将内存大方向划分为4个区域 代码区:存放函数体的二进制编码,由操作系统进行管理全局区:存放全局变量和静态变量以及常量栈区:由编译器自动分配释放,存放函数的参数值ÿ…...

【信息系统项目管理师知识点速记】项目文档管理
19.3 项目文档管理 信息系统相关信息(文档)是指某种数据媒体和其中所记录的数据。文档具有永久性,并可以由人或机器阅读,通常用于描述人工可读的内容。在软件工程中,文档常常用来表示对活动、需求、过程或结果进行描述、定义、规定、报告或认证的任何书面或图示的信息(包…...

服务器硬件,raid配置
文章目录 服务器硬件RAID磁盘阵列RAID 0RAID 1RAID 5RAID 6RAID 10 阵列卡,阵列卡的缓存阵列卡阵列卡的缓存 软RAID磁盘阵列RAID阵列的管理及设备恢复mdadm 服务器硬件 处理器(CPU):服务器的核心组件,负责执行计算和指令操作。服务器常使用多…...

fc-list命令使用指南
fc-list命令使用指南 一、什么是fc-list? fc-list是FontConfig库的一部分,最初为Linux和其他Unix-like系统开发。我们可以用这个命令行快速查询和列出系统中安装的字体。 现在,Windows用户也集成了这个工具,所以我们来讲解一下用法。 二、…...

NAS安全存储怎样实现更精细的数据权限管控?
NAS存储,即网络附属存储(Network Attached Storage),是一种专用数据存储服务器,其核心特点在于将数据存储设备与网络相连,实现集中管理数据的功能。 NAS存储具有以下明显优势,而被全球范围内的企…...

第三十篇——等价性:如何从等价信息里找答案?
目录 一、背景介绍二、思路&方案三、过程1.思维导图2.文章中经典的句子理解3.学习之后对于投资市场的理解4.通过这篇文章结合我知道的东西我能想到什么? 四、总结五、升华 一、背景介绍 知道了等价性的逻辑,通过等价性去衡量事物,像是给…...

RabbitMQ实践——搭建多人聊天服务
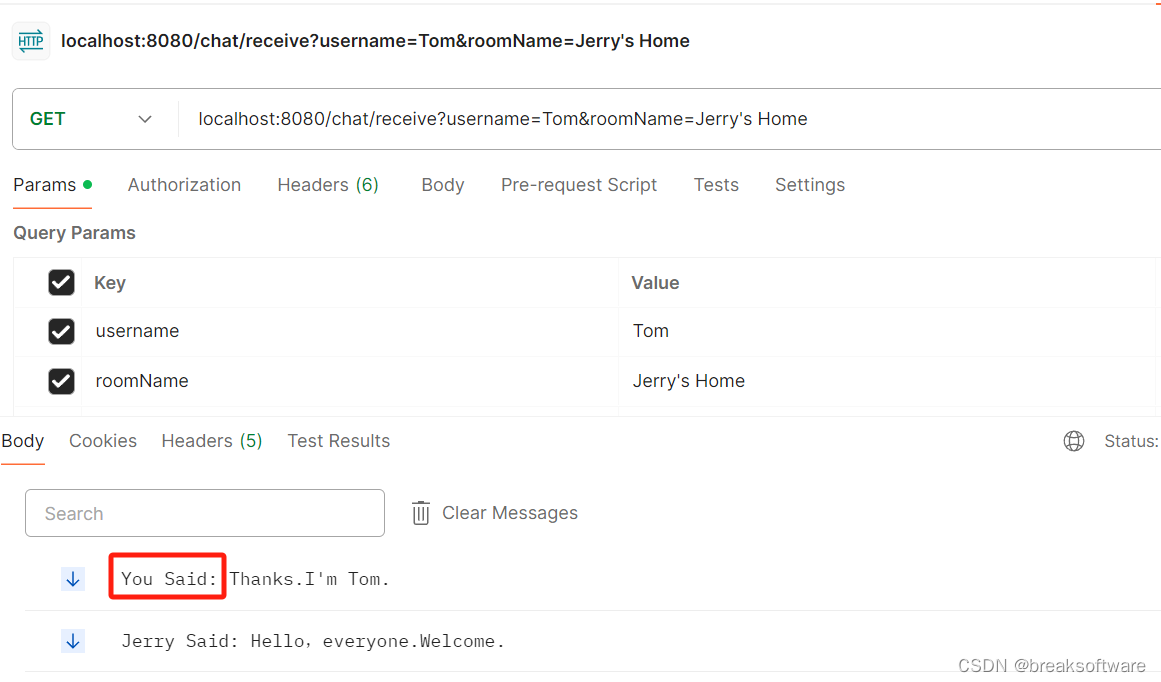
大纲 用户登录创建聊天室监听Stream(聊天室)发送消息实验登录Tom侧Jerry侧 创建聊天室Jerry侧Tom侧 进入聊天室Jerry侧Tom侧 发送消息Jerry发送消息Jerry侧聊天室Tom侧聊天室 Tom发送消息Jerry侧聊天室Tom侧聊天室 代码工程参考资料 在《RabbitMQ实践——…...

git分布式版本控制系统
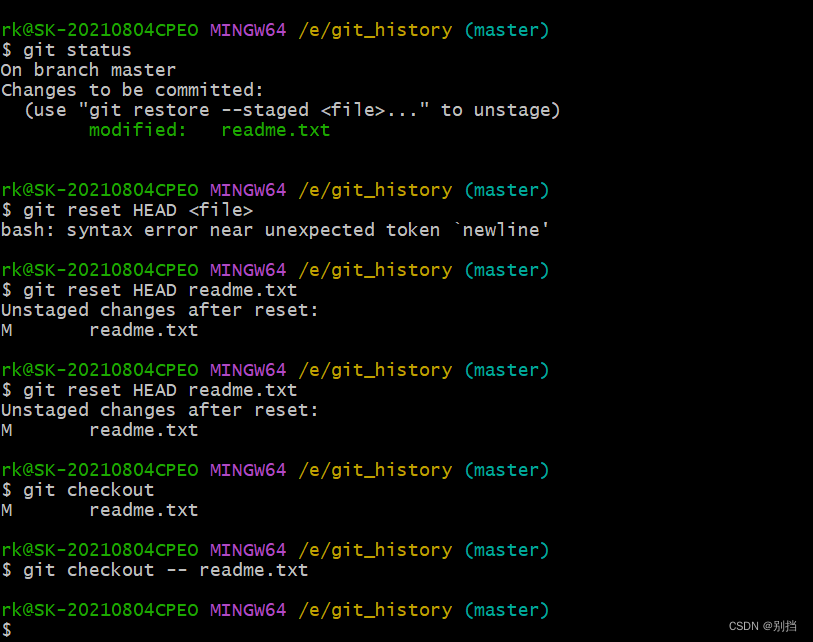
Git - Downloads (git-scm.com) gitee教程(超全,超详细,超长)-CSDN博客 Git教程 - 廖雪峰的官方网站 (liaoxuefeng.com) 所有的版本控制系统,其实只能跟踪文本文件改动,比如TXT文件,网页&…...

基于weixin小程序的民宿短租系统的设计与实现
管理员账户功能包括:系统首页,个人中心,房主管理,房间类型管理,用户管理,民宿信息管理,民宿预订管理,系统管理 小程序功能包括:系统首页,民宿信息,…...

2024-06-22力扣每日一题
链接: 2663. 字典序最小的美丽字符串 题意 略 解: 要求字符串内不存在任何长度为 2 或更长的回文子字符串,则在任意位置不存在aa或aba形式 由于要被给定字符串字典序大,且找到符合条件的字典序最小字符串,则竟可…...

S_LOVE多端恋爱小站小程序源码 uniapp多端
S_LOVE多端恋爱小站小程序源码,采用uniapp多端开发框架进行开发,目前已适配H5、微信小程序版本。 源码下载:https://download.csdn.net/download/m0_66047725/89421726 更多资源下载:关注我。...

如何避免MySQL的死锁或性能下降
1、按顺序访问数据 确保多个线程或事务在访问多个表或行时,按照相同的顺序进行。这可以避免循环等待和资源竞争,从而降低死锁的风险。 2、避免长时间持有锁 尽量缩短事务的执行时间,避免长时间持有锁。长时间持有锁会增加其他事务等待的时…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...
