【threejs】火焰特效制作
2024-06-26 08-57-16火焰
shader
来源
//shadertory:https://www.shadertoy.com/view/ctVGD1//shadertory:https://www.shadertoy.com/view/ml3GWs
代码
import { DoubleSide, ShaderChunk, ShaderMaterial } from "three";export default function getFireMaterial() {//https://www.shadertoy.com/view/ctVGD1/**一个从玻璃花纹修改来的火焰特效shadertory:https://www.shadertoy.com/view/ctVGD1shadertory:https://www.shadertoy.com/view/ml3GWs */const vertex = `
${ShaderChunk.logdepthbuf_pars_vertex}
bool isPerspectiveMatrix(mat4) {return true;
}varying vec4 m_pos;
varying vec2 vUv;
varying vec3 _flame;uniform float uTime;vec2 hash( vec2 p ){p = vec2( dot(p,vec2(127.1,311.7)), dot(p,vec2(269.5,183.3)) );return -1.0 + 2.0*fract(sin(p)*43758.5453123);
}
float noise1( in vec2 p ){// noise function from IQ himselfconst float K1 = 0.366025404; // (sqrt(3)-1)/2;const float K2 = 0.211324865; // (3-sqrt(3))/6;vec2 i = floor( p + (p.x+p.y)*K1 );vec2 a = p - i + (i.x+i.y)*K2;float m = step(a.y,a.x); vec2 o = vec2(m,1.0-m);vec2 b = a - o + K2;vec2 c = a - 1.0 + 2.0*K2;vec3 h = max( 0.5-vec3(dot(a,a), dot(b,b), dot(c,c) ), 0.0 );vec3 n = h*h*h*h*vec3( dot(a,hash(i+0.0)), dot(b,hash(i+o)), dot(c,hash(i+1.0)));return dot( n, vec3(70.0) );
}
float noise2(in vec2 p){return0.500*noise1(p*1.0)+0.250*noise1(p*2.0)+0.125*noise1(p*4.0)+0.063*noise1(p*8.0);
}
vec2 noise3(in vec2 p){return vec2(noise2(p), noise2(p + 20.0));
}vec2 noise4(in vec2 p){return noise3(p + noise3(p));
}vec2 transform(in vec2 p){return p + 0.2 * noise4(1.4 * p - vec2(0.0, uTime * 0.8));
}vec3 ud(vec2 p) {p.x = abs(p.x);float q = p.x * (p.y * 11.0 + 1.7);p.x = max(p.x, q);return vec3(1.0, 0.1, 0.0) / pow(length(p), 5.0) * 0.000008;
}void main () {vUv = uv;vec2 st = uv-.5;_flame = ud(transform(st * vec2(1.0, 0.5))); vec3 newPosition = normal*vec3(0,0,0)+position;gl_Position = projectionMatrix * modelViewMatrix * vec4(newPosition, 1.0);${ShaderChunk.logdepthbuf_vertex}
}`;// 片元着色器代码const fragment = `
${ShaderChunk.logdepthbuf_pars_fragment}
precision mediump float;varying vec2 vUv;
varying vec3 _flame;void main() {vec2 uv = vUv;vec3 color = vec3(0.,0.,1.);gl_FragColor = vec4(_flame,length(_flame));${ShaderChunk.logdepthbuf_fragment}
}`;const uniforms = {uTime: { value: 1.0 },};const material = new ShaderMaterial({uniforms: {uTime: { value: 1.0 },},vertexShader: vertex,fragmentShader: fragment,side: DoubleSide,transparent: true,depthWrite:true,depthTest:true,alphaTest: 0.5});return material;
}Mesh
let geometry = new PlaneGeometry(1, 1, 50, 50);let material = getFireMaterial();this.geometry = geometry;this.material = material;let mesh = new Mesh(geometry, material);this.mesh = mesh;let mesh2 = mesh.clone();mesh2.rotation.y = Math.PI / 2;this.add(mesh, mesh2);
动画
let loop = () => {requestAnimationFrame(loop);if ( this.material) {this.material.uniforms.uTime.value += 0.01;}};loop();
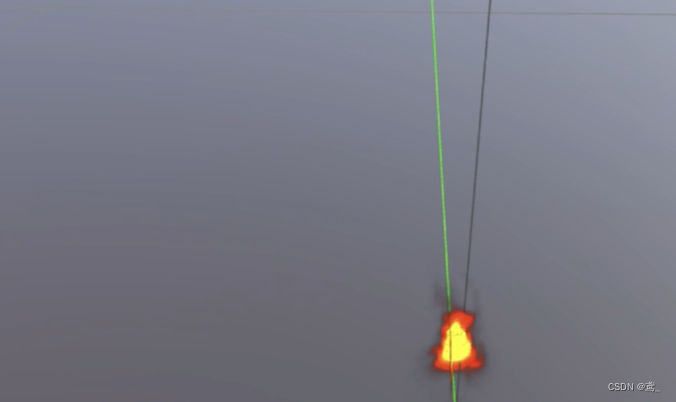
效果展示

相关文章:

【threejs】火焰特效制作
2024-06-26 08-57-16火焰 shader 来源 //shadertory:https://www.shadertoy.com/view/ctVGD1//shadertory:https://www.shadertoy.com/view/ml3GWs 代码 import { DoubleSide, ShaderChunk, ShaderMaterial } from "three";export default fu…...

五原则四实践,REST API安全性请谨记
云原生和微服务架构等技术的流行让API受到越来越大的重视。那么当应用程序开始上云,各项需求都可以通过云服务满足的情况下,应用程序,尤其基于云端API的应用程序的安全问题该如何解决? 表现层状态转移(REST࿰…...

1390:食物链【NOI2001】
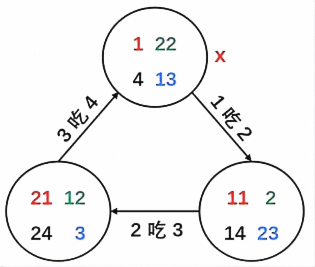
【解题思路】 并查集把三类动物划分成三个域,同类域(1-n)、捕食域〈n1-2n)、天敌域(2n1-3n)。把x放入同类域,xn放入其捕食域,x2n放入其天敌域。给在其他集合内安插两个“虚拟代表”…...

ICMAN液位检测——WS003B管道检测模组
ICMAN液位检测之WS003B管道检测模组 体积小,成本低, 液位检测精度高, 有水输出低电平无水高电平, 适用于饮水机、咖啡机、扫地机器人、洗地机等, 有需要朋友快联系我吧! AWE展会不容错过的ICMAN检测模组…...

YOLOv10使用教程及导读
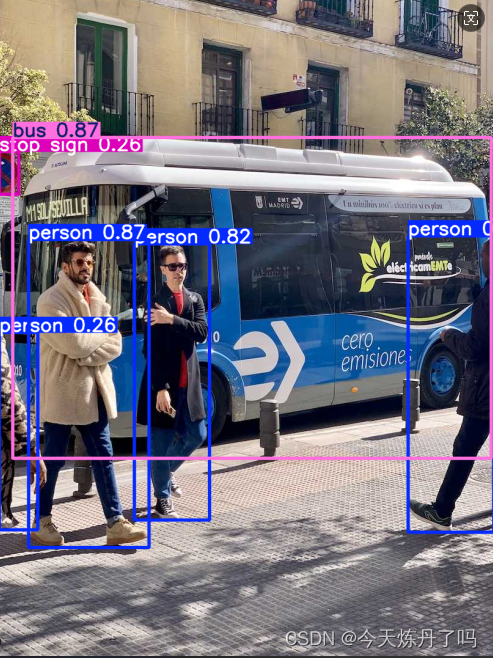
首先推荐一下我的YOLOv8/v10项目,仅需一个v8的钱(69.9),付费进群,即可获取v8/v10的全部改进,欢迎进群。 1 YOLOv10简介 论文链接:https://arxiv.org/pdf/2405.14458 官方代码链接:ht…...

AIGC 在前端流式获取内容SSE
AIGC 在前端流式获取内容SSE 简介具体实现 简介 在 OpenAI 的 API 中,SSE 通常用于实现实时数据传输。例如,在聊天模型(如 ChatGPT)中,使用 SSE 可以让客户端实时接收到生成的对话内容,而不需要等待整个响…...

深度解析安全阀检测技术:方法与挑战
在工业生产中,安全阀作为防止压力容器和管道发生过压事故的关键部件,其性能和可靠性对于保证设备安全和人员安全具有重要意义。随着工业化进程的不断深入,对安全阀的检测和维护工作也日益受到重视。 接下来,佰德旨在探讨安全阀检…...
Dos)
网络安全--安全设备(一)Dos
安全设备--Dos 一、Dos 是什么二、DDos是什么三、Dos&DDos的区别四、产品防御Dos&DDos方式五、常见的DDoS攻击类型包括但不限于以下几种: 一、Dos 是什么 Dos(拒绝服务攻击,Denial-of-Service),是一种试图通过压倒网络或服务器来阻止合法用户访…...

<电力行业> - 《第3课:国家电网公司100条名词解释》
序号术语解 释1十不干一、无票的不干;二、工作任务、危险点不清楚的不干;三、危险点控制措施未落实的不干;四、超出作业范围未经审批的不干;五、未在接地保护范围内的不干;六、现场安全措施布置不到位、安全工器具不合…...

“论数据访问层设计技术及其应用”写作框架,系统架构设计师
论文真题 在信息系统的开发与建设中,分层设计是一种常见的架构设计方法,区分层次的目的是为了实现“高内聚低耦合”的思想。分层设计能有效简化系统复杂性,使设计结构清晰,便于提高复用能力和产品维护能力。一种常见的层次划分模…...

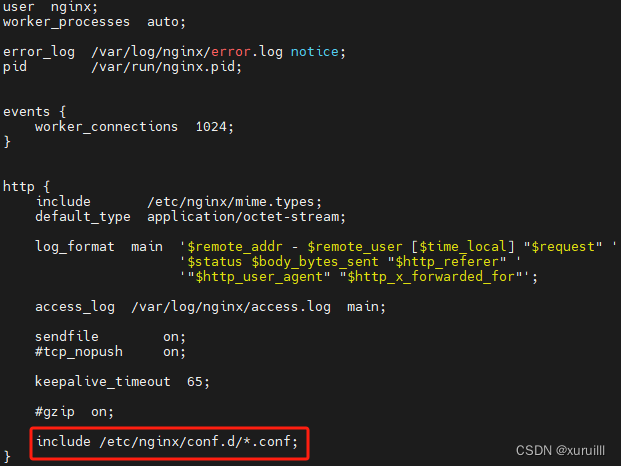
Docker部署前端,动态配置后端地址
本文介绍了使用Docker环境变量动态配置nginx。采用的是通过docker run -e xxxxxxx先往容器注入环境变量,然后进一步通过envsubst指令将环境变量写入到conf文件中,实现动态配置文件内容。 背景 前后端分离的架构下,经常会用到nginx反向代理来…...

k8s强制删除一个 Pod
在Kubernetes(K8s)中强制删除一个Pod,通常是因为Pod处于错误状态或无法正常终止。以下是强制删除Pod的步骤和相关信息: ### 步骤一:获取Pod的名称 首先,你需要知道要删除的Pod的名称。可以使用kubectl get …...

docker的安装配置及使用
一.Docker的由来 Docker 最初是 dotCloud 公司创始人Solomon Hykes 在法国期间发起的一个公司内部项目。 2010年的专门做PAAS平台,但是到了2013年的时候,像亚马逊,微软,Google都开始做PAAS平台。 到了2013年,公司资金链…...

初阶 《操作符详解》 10. 逗号表达式
10. 逗号表达式 exp1, exp2, exp3, …expN 注: 1.逗号表达式,就是用逗号隔开的多个表达式 2.逗号表达式,从左向右依次执行,整个表达式的结果是最后一个表达式的结果 代码1 #include <stdio.h> int main() {int a 1;int b…...

【区分vue2和vue3下的element UI Loading 加载组件,分别详细介绍属性,事件,方法如何使用,并举例】
首先,需要澄清的是,Element UI 是为 Vue 2 设计的,而 Element Plus 是 Element UI 的 Vue 3 版本。在 Element UI 和 Element Plus 中,并没有一个直接名为 “Loading 加载” 的独立组件。相反,加载效果通常是通过指令、…...

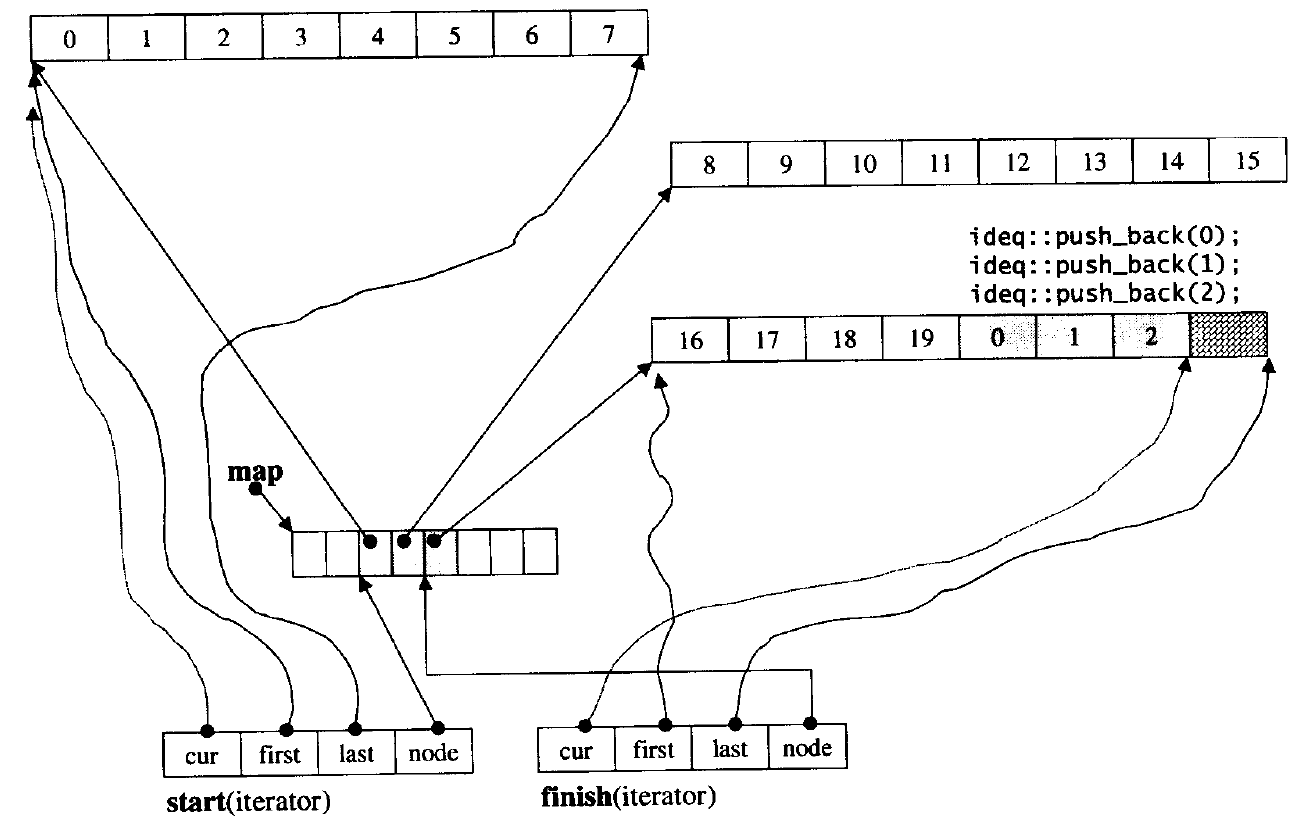
数据结构:栈(stack)详解 c++信息学奥赛基础知识讲解
目录 一、栈的定义 二、栈的操作 三、代码实操 四、栈的实现 1、string实现stack 2、vector实现stack 3、deque实现栈 一、栈的定义 stack是一个比较简单易用的数据结构,stack是一种容器适配器,专门用在具有后进先出操作的上下文环境中ÿ…...

电商返利系统的高并发处理与性能优化
电商返利系统的高并发处理与性能优化 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 在电子商务平台中,返利系统是吸引用户和提升用户粘性的重要功…...

NPM 常用命令
NPM 常用命令 NPM(Node Package Manager)是 JavaScript 生态系统中最流行的包管理工具,它不仅可以管理 Node.js 项目的依赖,还提供了丰富的命令来管理和发布你的代码。本文将从不同角度,深入浅出地介绍 NPM 的常用命令…...

C++进修——C++核心编程
内存分区模型 C程序在执行时,将内存大方向划分为4个区域 代码区:存放函数体的二进制编码,由操作系统进行管理全局区:存放全局变量和静态变量以及常量栈区:由编译器自动分配释放,存放函数的参数值ÿ…...

【信息系统项目管理师知识点速记】项目文档管理
19.3 项目文档管理 信息系统相关信息(文档)是指某种数据媒体和其中所记录的数据。文档具有永久性,并可以由人或机器阅读,通常用于描述人工可读的内容。在软件工程中,文档常常用来表示对活动、需求、过程或结果进行描述、定义、规定、报告或认证的任何书面或图示的信息(包…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...
