uniapp - 微信小程序 - 自定义底部tabbar
废话不多说,直接行源码
这里需要的底部tabbar的图片在这里 我的资源里面呢
图片是这样的

先看成品吧

首先 - BaseApp\components\Tabbar.vue
<script setup>import {ref,nextTick,watch} from "vue"// 核心 - 隐藏uniapp自带的底部tabbaruni.hideTabBar()let current = ref(0)const list = ref([{pagePath: "pages/index/index",iconPath: '../static/tab/11.png',selectedIconPath: "../static/tab/1.png",text: "index"}, {pagePath: "pages/warn/index",iconPath: '../static/tab/22.png',selectedIconPath: "../static/tab/2.png",text: "warn"}, {pagePath: "pages/my/index",iconPath: '../static/tab/33.png',selectedIconPath: "../static/tab/3.png",text: "my"}, {pagePath: "pages/user/index",iconPath: '../static/tab/44.png',selectedIconPath: "../static/tab/4.png",text: "user"}, {pagePath: "pages/sign/index",iconPath: '../static/tab/55.png',selectedIconPath: "../static/tab/5.png",text: "sign"}])const changeTab = (e) => {uni.switchTab({url: `/${list.value[e].pagePath}`,})}// const props = defineProps(['current'])const props = defineProps({current: {type: String, // 或者其他你需要的类型 required: true // 如果这个 prop 是必需的 }})console.log('props=', props)current.value = props.current
</script><template><view class="tabbar"><!-- 根据tabbar个数的多少, 调整.tabbar-item样式中的padding即可 --><view class="tabbar-item" v-for="(item, index) in list" :key="index" @click="changeTab(index)"><view class="select" v-if="current == index"><view class="i-t"><image class="img imgactive" mode="widthFix" :src="item.selectedIconPath" v-if="current == index"></image><image class="img" mode="widthFix" :src="item.iconPath" v-else></image><view class="text active" v-if="current == index">{{item.text}}</view><view class="text" v-else>{{item.text}}</view></view></view><view v-else><image class="img" mode="widthFix" :src="item.selectedIconPath" v-if="current == index"></image><image class="img" mode="widthFix" :src="item.iconPath" v-else></image><view class="text active" v-if="current == index">{{item.text}}</view><view class="text" v-else>{{item.text}}</view></view></view></view>
</template><style>.tabbar {/* 1.5vh: 视口高度的1.5% */font-size: 1.5vh;position: fixed;left: 0;bottom: 0;z-index: 99;width: 100%;/* 6vh: 视口高度的6% */height: 6vh;display: flex;align-items: center;justify-content: space-around;background-color: #fff;padding: 20rpx 0;}.tabbar-item {height: 100%;padding: 0 20rpx;/* 根据tabbar个数的多少, 调整.tabbar-item样式中的padding即可 */display: flex;align-items: center;justify-content: center;}.select, {width: 10vh;height: 10vh;/* border-radius: 10vh; *//* margin-bottom: 4vh; *//* background-color: #086d5b; */position: relative;},.i-t {font-size: 1.5vh;padding: 2vw 2vh;position: absolute;bottom: 1vh;}.img ,{height: 3vh;width: 2.5vh;/* 4vw: 视口宽度的4% */margin: 0 4vw;},.imgactive, {height: 3.5vh;width: 3.2vh;margin: 0 2.2vw;}.text {,text-align: center;color: #CACACA;},.text, .active {color: #fff;}
</style>其次 - pages.json
{"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages{"path": "pages/index/index","style": {"navigationBarTitleText": "index"}}, {"path": "pages/warn/index","style": {"navigationBarTitleText": "告警","enablePullDownRefresh": false}}, {"path": "pages/my/index","style": {"navigationBarTitleText": "我的","enablePullDownRefresh": false}}, {"path": "pages/user/index","style": {"navigationBarTitleText": "其他","enablePullDownRefresh": false}}, {"path": "pages/sign/index","style": {"navigationBarTitleText": "标签","enablePullDownRefresh": false}}],"globalStyle": {"navigationBarTextStyle": "black","navigationBarTitleText": "uni-app","navigationBarBackgroundColor": "#F8F8F8","backgroundColor": "#F8F8F8"},// 主要是这里的:tabbar -------------------------------------------------------"tabBar": {"height": "0",// "color": "#7A7E83",// "selectedColor": "#55ffff",// "backgroundColor": "#55ff7f","list": [{"pagePath": "pages/index/index"},{"pagePath": "pages/warn/index"},{"pagePath": "pages/my/index"},{"pagePath": "pages/user/index"},{"pagePath": "pages/sign/index"}]},"uniIdRouter": {}}再然后 - 在别的.vue组件中这样使用
BaseApp\pages\my.vue
<template><text class="title">{{title}}</text><tabbar :current='2'></tabbar>
</template><script setup>import {ref} from 'vue'import tabbar from '../../components/Tabbar.vue'let title = ref('我的')
</script><style></style>相关文章:

uniapp - 微信小程序 - 自定义底部tabbar
废话不多说,直接行源码 这里需要的底部tabbar的图片在这里 我的资源里面呢 图片是这样的 先看成品吧 首先 - BaseApp\components\Tabbar.vue <script setup>import {ref,nextTick,watch} from "vue"// 核心 - 隐藏uniapp自带的底部tabbaruni.hi…...

每日一题——Python实现PAT乙级1030 完美数列(举一反三+思想解读+逐步优化)五千字好文
一个认为一切根源都是“自己不够强”的INTJ 个人主页:用哲学编程-CSDN博客专栏:每日一题——举一反三Python编程学习Python内置函数 Python-3.12.0文档解读 目录 初次尝试 再次尝试 代码结构 时间复杂度分析 空间复杂度分析 总结 我要更强 时…...

【C/C++】this指针的概念和作用
目录 一、this指针的概念 二、this指针的作用 2.1 访问当前对象的成员 2.2 返回对象本身 2.3 区分对象 2.4 在构造函数和析构函数中 2.5 在类的内部调用其他成员函数 2.6 作为参数传递 三、this指针使用 3.1 this指针的使用 3.2 C++ 中this指针使用 一、this…...

Spring Bean 的生命周期
在 Spring 框架中,Bean 的生命周期由 Spring 容器管理,从创建到销毁,Spring 提供了多种方式来定制 Bean 的初始化和销毁过程。本文将详细介绍 Spring Bean 的生命周期,包括 Bean 的初始化和销毁、自定义初始化方法和销毁方法。 一…...

锐起RDV5高性能云桌面
锐起是上海锐起信息技术有限公司旗下品牌。该公司创立于 2001 年,是桌面虚拟化产品和解决方案提供商,专注于桌面管理系统和私有云存储系统的系列软件产品研发,致力于简化 IT 管理、增强系统安全,提供简单、易用、稳定、安全的产品…...

pandas减少dataframe占用内存的若干方法
一、只获取文件需要的列,避免加载整个文件 举例:只获取A.B两列数据 df pd.read_csv(123.csv, usecols[A, B]) 二、使用更准确的数据类型,减少内存空间占用 import pandas as pd import numpy as np # 假设你的CSV文件有三列࿰…...
)
Ubuntu20.04 64位 安装docker(有问题可评论沟通交流)
1、查看系统版本 cat /proc/version 2、卸载可能存在或未安装成功的docker(新系统无需操作) apt-get remove docker docker-engine docker-ce docker.io 3、更新apt-get apt-get update 4、安装软件包允许apt-get通过 HTTPS 使用存储库 apt-get install …...

【C++PCL】点云处理Kd树和八叉树区别
作者:迅卓科技 简介:本人从事过多项点云项目,并且负责的项目均已得到好评! 公众号:迅卓科技,一个可以让您可以学习点云的好地方 重点:每个模块都有参数如何调试的讲解,即调试某个参数对结果的影响是什么,大家有问题可以评论哈,如果文章有错误的地方,欢迎来指出错误的…...

makefile学习过程
makefile 完美教程 - WittXie - 博客园 (cnblogs.com) Makefile教程(绝对经典,所有问题看这一篇足够了)-CSDN博客 Makefile入门(超详细一文读懂)-CSDN博客 最实用的Makefile教程 真的很简单(搞不明白网上的教程写那么复杂干嘛&…...

Kompas AI数据分析与预测功能对比
一、引言 在现代商业环境中,数据分析与预测是企业制定战略决策的关键工具。通过对大量数据的分析,企业能够识别趋势、预测未来变化,并做出更为明智的决策。本文将对比Kompas AI与其他主要AI产品在数据分析与预测方面的能力,展示K…...

Appium+python自动化(二十五)- 那些让人抓耳挠腮、揪头发和掉头发的事 - 获取控件ID(超详解)
简介 在前边的第二十二篇文章里,已经分享了通过获取控件的坐标点来获取点击事件的所需要的点击位置,那么还有没有其他方法来获取控件点击事件所需要的点击位置呢?答案是:Yes!因为在不同的大小屏幕的手机上获取控件的坐…...

【博士每天一篇文献-算法】Fearnet Brain-inspired model for incremental learning
阅读时间:2023-12-16 1 介绍 年份:2017 作者:Ronald Kemker,美国太空部队;Christopher Kanan,罗切斯特大学 期刊: arXiv preprint 引用量:520 Kemker R, Kanan C. Fearnet: Brain-…...

Appium+python自动化(二十六)- 烟花一瞬,昙花一现 -Toast提示(超详解)
简介 今天宏哥在这里首先给小伙伴们和童鞋们分享一个有关昙花的小典故:话说昙花原是一位花神,她每天都开花,四季都灿烂。她还爱上了每天给她浇水除草的年轻人。后来,此事给玉帝得知。于是,玉帝大发雷霆,要…...

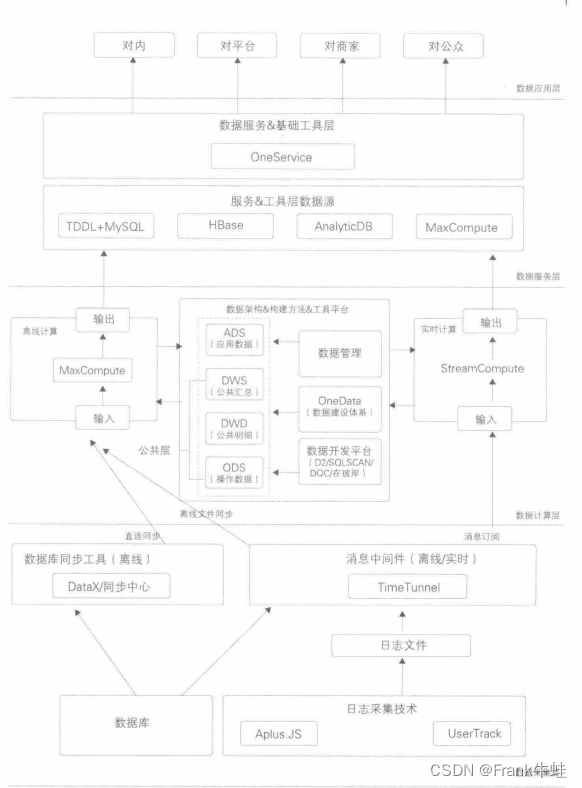
大数据之路 读书笔记 Day1
大数据之路 读书笔记 Day1 阿里巴巴大数据系统体系架构图 1. 数据采集层 #mermaid-svg-YqqD2w3qV6jc2aGP {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-YqqD2w3qV6jc2aGP .error-icon{fill:#552222;}#mermaid-sv…...

吴恩达揭秘:编程Agent如何革新软件开发行业
作为 AI 领域的杰出人物,吴恩达教授对编程 Agent 的兴起表示了极大的兴趣。他认为,编程 Agent 有潜力通过自动执行繁琐的任务、提高代码质量和加速开发周期来彻底改变软件开发行业。 本文将深入探讨吴恩达对编程 Agent 的见解, 多代理系统质…...

Study--Oracle-04-SQL练习
一、SQL语句思维导图 二、SQL练习 -- 以employee_id 为排序,列出前5个人 -- FETCH select employee_id,first_name from employees order by employee_id FETCH FIRST 5 rows only; -- 以employee_id 为排序,从第6个人开始 到第10个人 -- offset …...

目前音质最好的麦克风是哪款,一文读懂无线麦克风推荐哪些品牌好
在自媒体时代,无线领夹麦克风成为自媒体人不可或缺的助手。它帮助我们在各种环境中保持清晰声音,提升创作效率与作品质量。然而,面对众多无线麦克风产品,挑选一款性价比高、性能卓越的款式却成为难题。今天,我将分享…...

Python笔记 异常、模块与包
一、了解异常 异常的概念 什么是异常 当检测到一个错误时,Python解释器就无法继续执行了,反而出现了一些错误的提示,这就是所谓的“异常”,也就是我们常说的BUG。 二、异常的捕获 1.知道为什么要捕获异常 世界上没有完美的程…...

spark查看日志
Logger 当 Spark 任务已经提交到集群运行后,可以通过以下几种方式查看LoggerFactory输出的日志: Web 界面:在 Spark 任务运行时,可以通过访问 Spark 的 Web UI 来查看日志。通常,可以在浏览器中输入http://<drive…...

【LeetCode】每日一题:LRU缓存
请你设计并实现一个满足 LRU (最近最少使用) 缓存 约束的数据结构。 实现 LRUCache 类: LRUCache(int capacity) 以 正整数 作为容量 capacity 初始化 LRU 缓存 int get(int key) 如果关键字 key 存在于缓存中,则返回关键字的值,否则返回 -1 …...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...
