vue项目中封装element分页组件
我们都知道封装组件是为了方便在项目中使用,全局封装之后哪个模块使用直接复制就行了,分页在后台项目中用到的地方也是很多的,所以我们就全局封装一下分页组件,以后也方便在项目中使用,接下来封装的这个分页也是element-ui里最全的分页功能。
1. 封装分页组件
在components文件下创建 AllPagination文件夹,在 AllPagination文件夹下创建 AllPagination.vue文件与index.js文件
AllPagination.vue文件
<template><div class="l_pagination"><el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange":page-size="paginationParameter.pageSize":current-page="paginationParameter.page":page-sizes="paginationParameter.pageSizes"layout="total, sizes, prev, pager, next, jumper":total="paginationParameter.total"></el-pagination></div>
</template>
<script>
export default {name: 'allPagination',props: {paginationParameter: {type: Object,default: () => {return ({pageSize: 20,page: 1,total: 0,pageSizes: [20, 50, 70],})}}},methods: {handleSizeChange(val) { // 返回当前的条数this.$emit('handleSizeChange', val)},handleCurrentChange(val) { // 返回当前的页数this.$emit('handleCurrentChange', val)}}
}
</script>
<style lang='scss'>
.l_pagination{width: 100%;height: 35px;margin-top: 20px;text-align: right;.el-pagination{font-size: 14px !important;color: #666666;.el-pagination__total{font-size: 14px !important;color: #666666;}.el-pagination__jump{font-size: 14px !important;}li{font-size: 14px !important;font-weight: normal;}}
}
</style>
index.js文件
import AllPagination from './AllPagination';export default {install(Vue) {Vue.component('AllPagination', AllPagination);}
};
main.js文件
在全局js文件中引入封装的分页组件并注册
import Vue from "vue";
import AllPagination from '@/components/AllPagination'; // 最全功能分页
Vue.use(AllPagination);
2. 使用分页组件
<template><AllPagination:paginationParameter="paginationParameter"@handleCurrentChange="handleCurrentChange"@handleSizeChange="handleSizeChange"/>
</template>
<script>data() {return {paginationParameter: {pageSize: 20, // 每页多少条page: 1, // 当前第几页total: 0, // 总条数pageSizes: ['20','50','100'] // 可以选择每页展示多少条},}},methods: {handleSizeChange(val) {this.paginationParameter.pageSize = val;this.$nextTick(() => {this.init();}); },handleCurrentChange(val) {this.paginationParameter.page = val;this.$nextTick(() => {this.init();});},}
</script>
相关文章:

vue项目中封装element分页组件
我们都知道封装组件是为了方便在项目中使用,全局封装之后哪个模块使用直接复制就行了,分页在后台项目中用到的地方也是很多的,所以我们就全局封装一下分页组件,以后也方便在项目中使用,接下来封装的这个分页也是elemen…...

linux下docker安装与镜像容器管理
linux下docker安装与镜像容器管理 原文链接:linux下docker安装与镜像容器管理 导言 ubuntu22.04-docker engine安装,以及镜像容器管理 docker非常简单介绍 docker就是一个虚拟化容器,image是镜像,就是一个dockerfile指明这个镜…...
关卡编辑器之角色编辑)
【Unity】RPG2D龙城纷争(六)关卡编辑器之角色编辑
更新日期:2024年6月26日。 项目源码:第五章发布(正式开始游戏逻辑的章节) 索引 简介一、角色编辑模式1.将字段限制为只读2.创建角色(刷角色)3.预览所有角色4.编辑选中角色属性5.移动角色位置6.移除角色简介 上一篇完成的关卡编辑器已支持创建关卡环境(主要由地块单元组…...

【鸿蒙】鸿蒙的Stage和 FA 有什么区别
鸿蒙的Stage模型和FA(Feature Ability)模型在多个方面存在显著的区别。以下是它们之间的主要差异点: 设计思想和出发点: Stage模型:设计基于为复杂应用而开发的出发点,旨在提供一个更好的开发方式ÿ…...

JAVA小知识29:IO流(上)
IO流是指在计算机中进行输入和输出操作的一种方式,用于读取和写入数据。IO流主要用于处理数据传输,可以将数据从一个地方传送到另一个地方,例如从内存到硬盘,从网络到内存等。IO流在编程中非常常见,特别是在文件操作和…...

大学生毕业季,寄物流快递避雷指南
随着毕业季的来临,大学生们纷纷开始整理自己的行李,准备离开校园,踏入社会。 在这个过程中,寄送快递成为了一个不可或缺的环节。然而,在寄送快递的过程中,如果不注意一些细节,很容易遭遇各种“…...

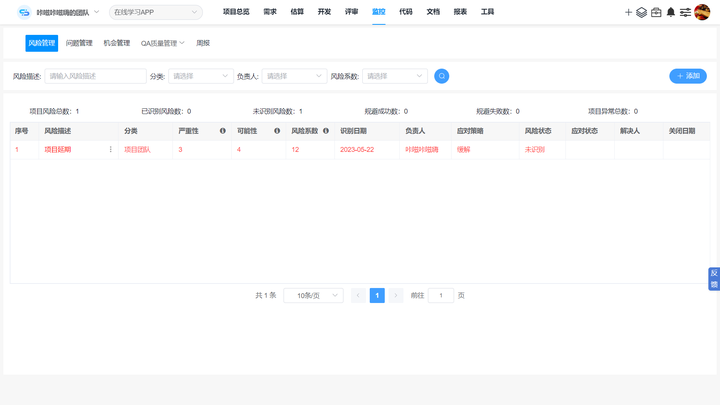
如何提高项目风险的处理效率?5个重点
提高项目风险的处理效率,有助于迅速识别和应对风险,减少风险导致的延误,降低成本,提升项目质量,确保项目按时交付。如果项目风险处理效率较低,未能及时发现和处理风险,导致问题累积,…...

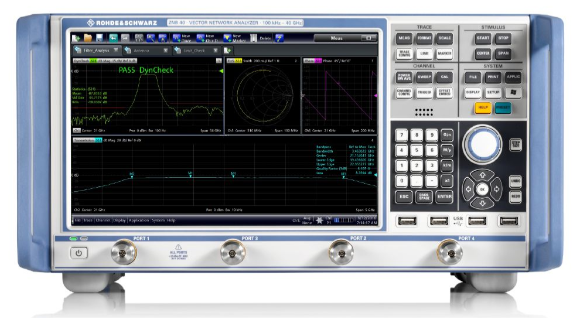
ZNB40 矢量网络分析仪
ZNB40 矢量网络分析仪 100kHz至40GHz的宽频率范围,具有四个端口和附加信号发生器 概述 R&SZNB40 提供 100 kHz 至 40 GHz 的宽频率范围,具有四个端口和附加信号发生器。 罗德与施瓦茨带四个端口和附加内部信号源的 40 GHz 中档矢量网络分析仪&…...

ingress代理前后端服务跨域
一、前言 ingress对于前后端服务的代理有不同的方式可以实现,前后端服务可以通过不同的域名实现流量的分流策略,不过这需要解决前后端域名不同产生的跨域问题,也可以通过不同的path实现流量的分流策略,该方式不会产生跨域的问题 …...

Python 使用 Thick 方式连接 Oracle Database BaseDB 23ai
Python 使用 Thick 方式连接 Oracle Database BaseDB 23ai 1. 下载Basic.zip 和SQL*Plus(.zip)2. 配置环境变量3. 连接 23ai 1. 下载Basic.zip 和SQL*Plus(.zip) 到 https://www.oracle.com/database/technologies/instant-clien…...
)
Java操作Redis(通过Jedis)
一、环境搭建 这里我使用的SpringBoot版本是2.6.3,所以我引入的Jedis相关版本也不是很高 <dependency><groupId>redis.clients</groupId><artifactId>jedis</artifactId><version>3.2.0</version></dependency><…...

JVM专题二:Java如何进行编译的
编程语言分类 通常我们将编程语言分为高级语言和低级语言,通常高级语言因为其易用性和可移植性而被广泛使用,而低级语言在需要对硬件进行精细控制时非常有用,例如在嵌入式系统编程或操作系统开发中。 高级语言更接近人类语言,易于…...

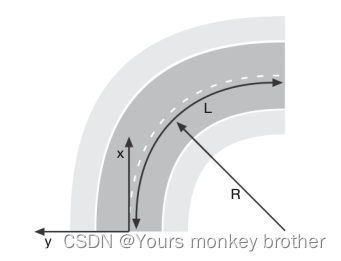
道路元素位置和方向的坐标系统: 点 线 面 连接点
道路元素位置和方向的坐标系统: 下图道路元素在地球坐标系中的位置,该位置由三个坐标轴(x, y, z)组成的笛卡尔坐标系来确定。这种描述特别适用于三维建模和地理信息系统(GIS)中,其中道路被视为一个三维模型…...

二、Docker常用命令
一、帮助启动类命令 1、启动docker [rootlocalhost ~]# systemctl start docker 2、停止docker [rootlocalhost ~]# systemctl stop docker 3、重启docker [rootlocalhost ~]# systemctl stop docker 4、查看docker状态 [rootlocalhost ~]# systemctl status docker 5、开机自…...

通过docker启动Jenkins容器报错
项目场景: 通过docker启动Jenkins容器 问题描述 Jenkins容器启动失败,通过sudo docker logs -f jenkins命令 查看日志如下: touch: cannot touch ‘/var/jenkins_home/copy_reference_file.log’: Permission denied Can not write to /var…...

webui automatic1111上可以跑stable diffusion 3的方法
stable diffusion 3 可以简单句子生成高质量图形,可以生成准确的文字,甚至可以支持中文。 stable diffusion 3 最初只支持API调用,最后把模型也完全开放了。Comfyui因为天生架构优势,第一时间跑起来了。既支持远程API模型调用&am…...

基于顺序表基础实现通讯录项目
基于顺序表基础实现通讯录项目 前言通讯录的实现 前言 Hello,亲爱的CSDN的小伙伴们,你们好!基于上一篇博客的基础上,今天我来带领大家实现通讯录项目,上一篇博客在这里哦!顺序表的实现 通讯录的实现 顺序表的实现在…...

加班的员工,循环的电池
宁德时代回应"896" 6月17日,宁德时代因内部宣告「实行 895 工作制,大干 100 天,外籍人员不强制」冲上热搜,虽后来辟谣 只是发出号召,并无强制员工实行"895"工作制,但舆论并无消退。 昨…...

windows安装Nacos并使用
Nacos(前身为阿里巴巴的Nacos Config和Nacos Discovery)是一个开源的动态服务发现、配置和服务管理平台,由阿里巴巴开发并维护。它提供了一种简单且易于使用的方式来管理微服务架构中的服务注册、发现和配置管理。 主要功能包括:…...

准备篇(三)网页相关知识
Java script小脚本 - 爬取 bilibili 表情Java script 小脚本 - 爬取 bilibili 表情 随便点开一个视频,注意这个页面 URL 对应的 HTML 代码中没有表情的代码, 需要先点一下评论区,然后再在这个页面 URL 对应的元素中找到表情所在的源码。(但是我不知道这个带表情 <pic…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...
