132.《render-props, Hoc,自定义hooks 详解》
文章目录
- render-props 模式
- props 方式
- children 方式(推荐)
- Hoc(高阶组件)
- 使用步骤
- 示例
- props 丢失
- 解决方案
- 自定义 hook
- 1.只执行一次
- 2.防抖hook
- 高阶组件与自定义hook有什么区别
- 相同点
- 不同点
React 中代码逻辑复用有三种方式,render-props, Hoc,·自定义hooks·
注意: render-props, Hoc这两种方式不是新的API,而是利用React自身特点的编码技巧,演化而成的固定模式(写法)
render-props 模式
注意: 并不是该模式叫 render props 就必须使用名为 render 的 prop,实际上可以使用任意名称的 prop
props 方式
封装一个 render-props 模式下的鼠标移动,得到鼠标当前移动位置
// 封装的组件
class Mounse extends React.Component {state = {x: 0,y: 0}componentDidMount(){window.addEventListener('mousemove', this.mouseMove)}componentWillUnmount(){window.removeEventListener("mousemove", this.mouseMove)}mouseMove= (e) => {this.setState({x: e.clientX,y: e.clientY}) } render(){renten this.props.render(this.state)}
}// 使用
export default function Index() {return (<h1><Mouns render={(mouse)=>{return <p>x: { mouse.x }----y: { mouse.y }</p>}} /> )
}
children 方式(推荐)
// 封装的组件
class Mounse extends React.Component {state = {x: 0,y: 0}componentDidMount(){window.addEventListener('mousemove', this.mouseMove)}componentWillUnmount(){window.removeEventListener("mousemove", this.mouseMove)}mouseMove= (e) => {this.setState({x: e.clientX,y: e.clientY}) } render(){renten this.props.children(this.state)}
}
使用
// 使用
export default function Index() {return (<h1><Mouns>{(mouse)=>{<p>x: { mouse.x }----y: { mouse.y }</p>}}</Mouns> )
}
Hoc(高阶组件)
高阶组件使用一个函数,接收要包装的组件,返回一个增强后的组件
使用步骤
- 创建一个函数,以
with开头 - 指定函数参数,函数参数为一个组件,组件以大写字母开头
- 在函数内创建一个类组件,提供状态逻辑代码,并返回
示例
function WithMounse(Com) {class Mounse extends PureComponent {state = {x: 0,y: 0}componentDidMount(){window.addEventListener('mousemove',this.handleMonve)}componentWillUnmount(){window.removeEventListener("mousemove", this.handleMonve)}handleMonve = e => { this.setState({x: e.clientX,y: e.clientY})}render(){return <Com {...this.state} />}}return <Mounse />}const Foo = props => { return <p>{props.x}...{props.y}</p>}const EndCom = WithMounse(Foo).type// 调用class App extends PureComponent {render() {return (<EndCom />)}}
props 丢失
问题示范
由图片可以看出,在高阶组件中传入一个 props 属性 a = 1 在组件里面接收不到,这就是属性丢失

解决方案
在高阶组件封装的时,对props属性再次进行传递
示例
<Com {...this.state} {...this.props} />
function WithMounse(Com) {class Mounse extends PureComponent {state = {x: 0,y: 0}componentDidMount(){window.addEventListener('mousemove',this.handleMonve)}componentWillUnmount(){window.removeEventListener("mousemove", this.handleMonve)}handleMonve = e => { this.setState({x: e.clientX,y: e.clientY})}render(){return <Com {...this.state} {...this.props} />}}return <Mounse />}自定义 hook
hook 是react16.8 的新特性,它可以在你不编写class组件的情况下使用state一级其他的React的特性
通过自定义hook,可以将组件逻辑提取到可重复的函数中
注意:自定义hook 一定以 use 开头,例如 useDebonce,useQuery等等
下面是几个自定义 hook 的封装
1.只执行一次
export const useMount = (callback: () => void) => {useEffect(() => {callback()}, [])
}
使用
useMount(()=>{// 数据请求})
2.防抖hook
export const useDebonce = <T>(value: T, delay?: number): T => {const [debounce, setDebounce] = useState(value)useEffect(()=>{let timer = setTimeout(()=>{setDebounce(value)}, delay)return ()=> clearTimeout(timer) },[value, delay])return debounce
}
使用
const changeValue = '改变所依赖的值'const Debonce = useDebonce(changeValue, 300)useEffect(()=>{console.log('changeValue')},[Debonce])
高阶组件与自定义hook有什么区别
相同点
- 都是对组件逻辑的封装,达到组件逻辑复用的目的
不同点
- 定义方式不同:高阶组件以
with开头,自定义hook以use开头 - 特性不同:高阶组件是类组件中的总结出来的一种编码技巧,自定义hook 是
react16.8后出来的新特性 - 使用场景不同: 高阶组件一般在函数组件中使用,自定义hook只有函数组件中有
- 返回值不同:高阶组件的返回值是一个组件,自定义hook的返回值可有可无
相关文章:

132.《render-props, Hoc,自定义hooks 详解》
文章目录render-props 模式props 方式children 方式(推荐)Hoc(高阶组件)使用步骤示例props 丢失解决方案自定义 hook1.只执行一次2.防抖hook高阶组件与自定义hook有什么区别相同点不同点React 中代码逻辑复用有三种方式,render-props, Hoc&am…...

通过Session共享数据验证码进行用户登录
通过Session共享数据验证码进行用户登录 需求: 访问带有验证码的登录页面login.jsp。用户输入用户名,密码以及验证码。 ①。如果用户名和密码输入有误,跳转登陆页面,提示:用户名或密码错误。 ②。如果验证码输入有误…...

C++STL详解(六)——stack和queue
文章目录空间适配器stackstack的定义方式stack的使用stack的模拟实现queuequeue的定义方式queue的使用queue的模拟实现空间适配器 适配器是一种设计模式(设计模式是一套被反复使用的,多数人知晓的,经过分类编目的,代码设计经验的…...

javaEE 初阶 — CSS 的 基本语法 与 引入方式
文章目录1. 基本语法规范2. 三种引入方式1. 基本语法规范 CSS 的基本语法规范是由 选择器 和 若干个声明 组成的。 选择器选中一个元素之后,这些属性都是针对于这个元素展开的。 先来看一个没有 CSS 的效果。 <body><p>这是一个段落</p> </bo…...

QEMU启动ARM32 Linux内核
目录前言前置知识ARM Versatile Express开发板简介ARM处理器家族简介安装qemu-system-arm安装交叉编译工具交叉编译ARM32 Linux内核交叉编译ARM32 Busybox使用busybox制作initramfs使用QEMU启动ARM32 Linux内核模拟vexpress-a9开发板模拟vexpress-a15开发板参考前言 本文介绍采…...

than的用法合集
首先需要了解一下than的词性,其有两个词性,一个是介词,一个是连词。 介词后面一定要接上名词性的词语,比如 i am taller then him 我比我的老师高 连词就比较自由,一般用来连接两个句子;但是使用than连词词…...
)
Unet 基于TCGA颅脑肿瘤MRI分割(高阶API分割模型)
目录 1. 介绍 2. dice 指标 3. resnet34 作为 backbone 的分割 4. deeplabv3 图像分割 4.1 问题 4.2 训练 4.3 预测 5. MAnet 图像分割...

[NIPS 2017] Improved Training of Wasserstein GANs (WGAN-GP)
Contents IntroductionDifficulties with weight constraintsCapacity underuseExploding and vanishing gradientsGradient penaltyReferencesIntroduction WGAN 增加了 GAN 模型训练的稳定性,但有时仍然会有生成质量不高或难以收敛的问题。作者发现上述问题经常是由 WGAN 中…...

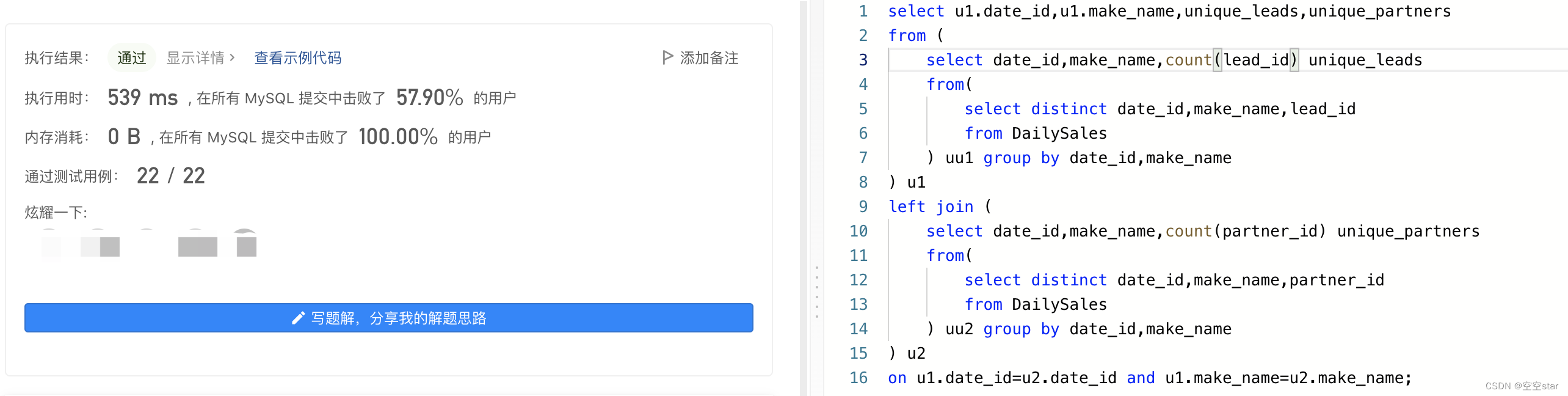
力扣-每天的领导和合伙人
大家好,我是空空star,本篇带大家了解一道简单的力扣sql练习题。 文章目录前言一、题目:1693. 每天的领导和合伙人二、解题1.正确示范①提交SQL运行结果2.正确示范②提交SQL运行结果3.正确示范③提交SQL运行结果4.正确示范④提交SQL运行结果5.…...

考虑分配与合并,用GO实现GCMarkSweep
完整源码 ≧ω≦ 希望各位爸爸们,给我点赞吧 kokool/GCByGo: 《垃圾回收的算法与实现》有感而发 (github.com) 书接上文 我们之前不考虑分配与合并情况下,用GO实现GCMarkSweep(标记清除算法),而这次我们继续回顾书本…...

浙江大学海宁IMBA提面经验分享
先来介绍一下我的个人情况:本人毕业于浙江一所普通的本科院校,毕业已经6年了,在一家互联网公司担任市场部经理。其实在参加浙大IMBA项目提面之前,我也参加了浙大MBA项目的提面,可惜只拿到了良好的结果,所以…...

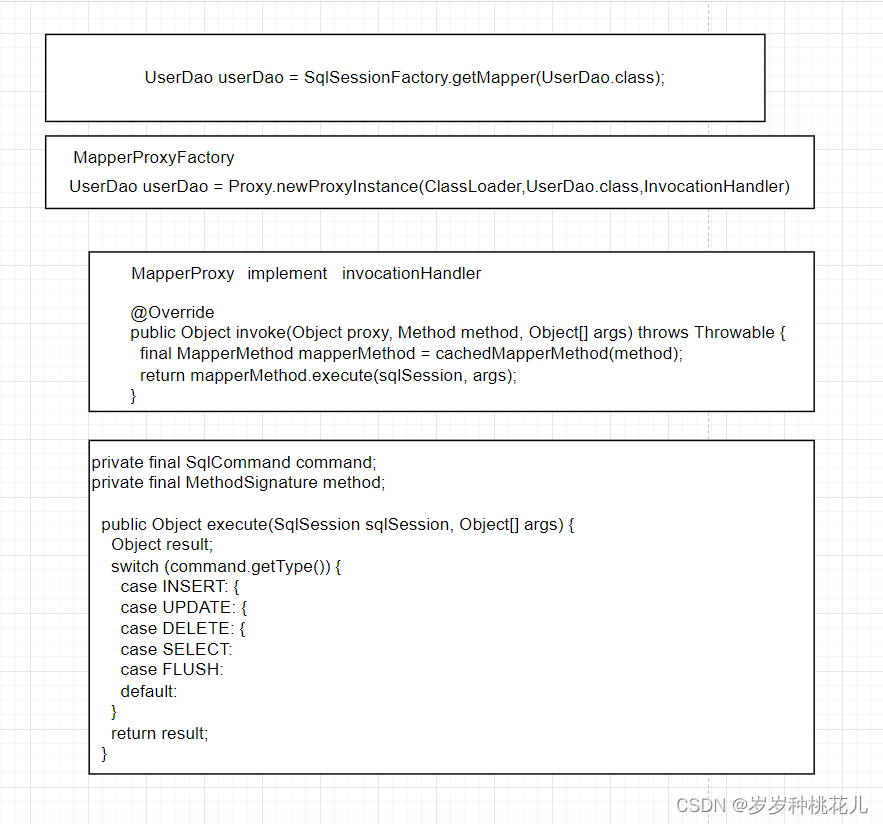
Mybatis源码分析系列之第四篇:Mybatis中代理设计模型源码详解
一: 前言 我们尝试在前几篇文章的内容中串联起来,防止各位不知所云。 1:背景 我们基于Mybatis作为后台Orm框架进行编码的时候,有两种方式。 //编码方式1 UserDao userDao sqlSession.getMapper(UserDao.class); userDao.quer…...

JDBC的API详解
🍎道阻且长,行则将至。🍓 目录 一、DriverManager 驱动管理类 1.注册驱动 2.获取数据库连接 二、Connection 数据库连接对象 1.获取执行对象 2.事务管理 三、Statement 1.执行DDL、DML语句 2.执行DQL语句 四、ResultSet 以JDBC快速…...

【深度强化学习】(4) Actor-Critic 模型解析,附Pytorch完整代码
大家好,今天和各位分享一下深度强化学习中的 Actor-Critic 演员评论家算法,Actor-Critic 算法是一种综合了策略迭代和价值迭代的集成算法。我将使用该模型结合 OpenAI 中的 Gym 环境完成一个小游戏,完整代码可以从我的 GitHub 中获得…...

SQL注入——文件上传
目录 一,mysql文件上传要点 二,文件上传指令 一句话木马 三,实例 1,判断注入方式 2,测试目标网站的闭合方式: 3,写入一句话木马 4,拿到控制权 一,mysql文件上传…...

【ESP32+freeRTOS学习笔记之“ESP32环境下使用freeRTOS的特性分析(新的开篇)”】
目录【ESP32freeRTOS学习笔记】系列新的开篇ESP-IDF对FreeRTOS的适配ESP-IDF环境中使用FreeRTOS的差异性简介关于FreeRTOS的配置关于ESP-IDF FreeRTOS Applications结语【ESP32freeRTOS学习笔记】系列新的开篇 ESP-IDF对FreeRTOS的适配 FreeRTOS是一个可以适用于多个不同MCU开…...

Uipath Excel 自动化系列18-RefreshPivotTable(刷新透视表)
活动描述 RefreshPivotTable(刷新透视表):如果透视表的数据源发生变化,需使用刷新透视表活动,该活动需与Use Excel File 活动选择的 Excel 文件一起使用。 使用如下图: RefreshPivotTable(刷新透视表)属性 属性 作用 Display…...

设计模式之不变模式
在并行软件开发过程中,同步操作是必不可少的。当多线程对同一个对象进行读写操作时,为了保证对象数据的一致性和正确性,有必要对对象进行同步操作,但同步操作对系统性能有损耗。不变模式可以去除这些同步操作,提高并行…...

C++11 map
C11中Map的使用Map是c的一个标准容器,她提供了很好一对一的关系,在一些程序中建立一个map可以起到事半功倍的效果,总结了一些map基本简单实用的操作!1. map最基本的构造函数;map<string , int >mapstring; map&l…...

docker基本命令 - 数据卷
作用 ● 做数据持久化。防止容器一旦停止运行,该容器中运行产生的数据就没了 ● 不同容器之间的数据共享(大鲸鱼背上各个小集装箱之间可以共享数据) 交互式命令使用 docker run -it -v / 宿主机的绝对路径目录:/容器内绝对路径目录 镜像名 docker run -it -v / 宿…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...

CppCon 2015 学习:Time Programming Fundamentals
Civil Time 公历时间 特点: 共 6 个字段: Year(年)Month(月)Day(日)Hour(小时)Minute(分钟)Second(秒) 表示…...
