Vscode 中launch.json与tasks.json文件
Vscode 中launch.json与tasks.json文件
- launch.json文件
- 基本结构
- 主要属性
- 示例配置
- Python
- C++
- Node.js
- 常见配置项
- 1. Python
- 2. C++
- 3. Node.js
- 使用示例
- tasks.json
- 基本结构
- 主要属性
- 示例配置
- C++ 编译任务
- Python 运行任务
- Node.js 运行任务
- 常见配置项
- 使用示例
- tasks.json与launch.json文件的区别
- `tasks.json`
- `launch.json`
- 主要区别
- 结合使用
launch.json文件
launch.json 文件是 Visual Studio Code (VS Code) 中用于配置调试会话的文件。它定义了调试器如何启动和运行程序。以下是 launch.json 文件的详细配置说明,包括常见的属性及其用途。
基本结构
launch.json 文件通常位于 .vscode 目录下,具有以下基本结构:
{"version": "0.2.0","configurations": [{// 配置块}]
}
主要属性
每个配置块代表一个调试配置,包含多个属性。以下是一些常见属性的说明:
- type: 调试器类型,如
python,cppdbg,node,java, 等。 - request: 调试请求类型,通常为
launch(启动)或attach(附加)。 - name: 配置名称,用户可以在调试配置列表中看到。
- program: 要调试的程序路径或文件。
- args: 传递给程序的命令行参数,数组形式。
- cwd: 当前工作目录。
- env: 环境变量设置。
- sourceMaps: 是否启用源映射(通常用于 JavaScript 调试)。
- preLaunchTask: 调试前要执行的任务(通常用于编译等)。
- postDebugTask: 调试结束后要执行的任务。
- stopOnEntry: 是否在程序入口处停止。
- console: 控制台类型,如
integratedTerminal,externalTerminal, 或internalConsole。 - justMyCode: 是否只调试用户代码(用于 Python)。
- pythonPath: Python 可执行文件的路径(用于 Python)。
示例配置
以下是一些常见语言的 launch.json 配置示例:
Python
{"version": "0.2.0","configurations": [{"name": "Python: Current File","type": "python","request": "launch","program": "${file}","console": "integratedTerminal"}]
}
C++
{"version": "0.2.0","configurations": [{"name": "C++: g++ build and debug active file","type": "cppdbg","request": "launch","program": "${fileDirname}/${fileBasenameNoExtension}.out","args": [],"stopAtEntry": false,"cwd": "${workspaceFolder}","environment": [],"externalConsole": true,"MIMode": "gdb","setupCommands": [{"description": "Enable pretty-printing for gdb","text": "-enable-pretty-printing","ignoreFailures": true}],"preLaunchTask": "g++ build active file","miDebuggerPath": "/usr/bin/gdb","setupCommands": [{"description": "Enable pretty-printing for gdb","text": "-enable-pretty-printing","ignoreFailures": true}],"miDebuggerArgs": "","stopAtEntry": false,"logging": {"moduleLoad": false,"programOutput": false,"trace": false,"traceResponse": false},"windows": {"MIMode": "gdb","miDebuggerPath": "gdb.exe"},"osx": {"MIMode": "lldb"},"pipeTransport": {"pipeProgram": "","pipeArgs": [],"debuggerPath": "/usr/bin/gdb","pipeCwd": ""},"sourceFileMap": {"/mnt/c": "c:\\","/mnt/d": "d:\\"}}]
}
Node.js
{"version": "0.2.0","configurations": [{"type": "node","request": "launch","name": "Launch Program","skipFiles": ["<node_internals>/**"],"program": "${workspaceFolder}/app.js"}]
}
常见配置项
1. Python
- program: 要调试的 Python 文件。
- pythonPath: Python 解释器路径。
- args: 传递给 Python 脚本的命令行参数。
- env: 环境变量。
- console: 控制台类型。
2. C++
- program: 可执行文件路径。
- args: 命令行参数。
- stopAtEntry: 是否在程序入口处暂停。
- cwd: 当前工作目录。
- environment: 环境变量。
- externalConsole: 是否使用外部控制台。
- MIMode: 调试器模式(如
gdb,lldb)。 - miDebuggerPath: 调试器路径。
3. Node.js
- program: 要调试的 Node.js 文件。
- args: 命令行参数。
- runtimeExecutable: Node.js 可执行文件路径。
- runtimeArgs: 传递给 Node.js 的参数。
- env: 环境变量。
- sourceMaps: 是否启用源映射。
- outFiles: 编译输出文件路径。
使用示例
假设我们有一个 Python 项目,并且我们希望配置一个调试会话,可以这样写:
{"version": "0.2.0","configurations": [{"name": "Python: Current File","type": "python","request": "launch","program": "${file}","console": "integratedTerminal","justMyCode": true}]
}
这个配置会使用当前打开的 Python 文件作为程序入口,运行调试,并在 VS Code 的集成终端中显示输出。
通过理解和正确配置 launch.json 文件,可以极大地提高调试效率和开发体验。不同语言和不同项目可能需要不同的配置,用户可以根据具体需求进行调整。
tasks.json
tasks.json 文件是 Visual Studio Code (VS Code) 中用于配置任务(Tasks)的文件。这些任务可以是编译代码、运行测试、构建项目等自动化任务。以下是 tasks.json 文件的详细配置说明,包括常见的属性及其用途。
基本结构
tasks.json 文件通常位于 .vscode 目录下,具有以下基本结构:
{"version": "2.0.0","tasks": [{// 任务配置块}]
}
主要属性
每个任务配置块代表一个任务,包含多个属性。以下是一些常见属性的说明:
- label: 任务的名称或标签,用于在任务列表中标识任务。
- type: 任务类型,例如
shell或process。shell表示任务将在 shell 中运行,process表示任务将作为独立的进程运行。 - command: 要执行的命令,可以是编译器、构建工具、脚本等。
- args: 传递给命令的参数,数组形式。
- group: 任务分组,可以设置为
build或test,用于标识构建任务或测试任务。 - presentation: 控制任务输出的呈现方式,例如是否显示在终端中,是否清除之前的输出等。
- problemMatcher: 配置错误和警告的匹配器,用于从任务输出中解析错误和警告。
- options: 任务执行的选项,例如环境变量、当前工作目录等。
示例配置
以下是一些常见的 tasks.json 配置示例:
C++ 编译任务
{"version": "2.0.0","tasks": [{"label": "build","type": "shell","command": "g++","args": ["-g","${file}","-o","${fileDirname}/${fileBasenameNoExtension}.out"],"group": {"kind": "build","isDefault": true},"problemMatcher": ["$gcc"],"detail": "Generated task for building a C++ file using g++"}]
}
Python 运行任务
{"version": "2.0.0","tasks": [{"label": "Run Python file","type": "shell","command": "python","args": ["${file}"],"group": {"kind": "build","isDefault": true},"presentation": {"echo": true,"reveal": "always","focus": false,"panel": "shared"},"problemMatcher": []}]
}
Node.js 运行任务
{"version": "2.0.0","tasks": [{"label": "Run Node.js file","type": "shell","command": "node","args": ["${file}"],"group": {"kind": "build","isDefault": true},"presentation": {"echo": true,"reveal": "always","focus": false,"panel": "shared"},"problemMatcher": []}]
}
常见配置项
- label
任务的标签名称,用于在 VS Code 任务列表中标识任务。
"label": "build"
- type
任务类型,可以是 shell 或 process。shell 表示任务将在 shell 中运行,process 表示任务将作为独立的进程运行。
"type": "shell"
- command
要执行的命令,例如编译器、脚本或构建工具。
"command": "g++"
- args
传递给命令的参数,数组形式。
"args": ["-g","${file}","-o","${fileDirname}/${fileBasenameNoExtension}.out"
]
- group
任务分组,用于标识任务的类别,可以是 build 或 test。
"group": {"kind": "build","isDefault": true
}
- presentation
控制任务输出的呈现方式。
"presentation": {"echo": true,"reveal": "always","focus": false,"panel": "shared"
}
- problemMatcher
用于解析任务输出中的错误和警告。VS Code 内置了多种匹配器,例如 $gcc, $eslint 等。
"problemMatcher": ["$gcc"]
- options
任务执行的选项,例如环境变量、当前工作目录等。
"options": {"cwd": "${workspaceFolder}"
}
使用示例
假设我们有一个 C++ 项目,并且我们希望配置一个编译任务,可以这样写:
{"version": "2.0.0","tasks": [{"label": "build","type": "shell","command": "g++","args": ["-g","${file}","-o","${fileDirname}/${fileBasenameNoExtension}.out"],"group": {"kind": "build","isDefault": true},"problemMatcher": ["$gcc"],"detail": "Generated task for building a C++ file using g++"}]
}
这个配置会使用 g++ 编译当前打开的 C++ 文件,并将输出文件放在相同目录下,文件名与源文件相同但扩展名为 .out。
通过理解和正确配置 tasks.json 文件,可以极大地提高构建和运行任务的自动化和效率。不同语言和不同项目可能需要不同的配置,用户可以根据具体需求进行调整。
tasks.json与launch.json文件的区别
tasks.json 和 launch.json 是 Visual Studio Code (VS Code) 中用于配置不同类型任务的文件,它们各自有不同的用途和配置方式。
tasks.json
tasks.json 用于配置和管理各种任务,例如编译代码、运行脚本、构建项目等。它定义了一些可以自动执行的任务,主要用于自动化构建、测试和其他开发流程。
主要功能和用途:
- 编译代码:如编译 C++ 或 Java 代码。
- 运行脚本:如执行 Python 或 Shell 脚本。
- 构建项目:如使用构建工具(Make、Gradle、Maven)构建项目。
- 其他任务:如清理生成文件、打包等。
主要属性:
- label: 任务的名称或标签。
- type: 任务类型,例如
shell或process。 - command: 要执行的命令。
- args: 传递给命令的参数。
- group: 任务分组,可以设置为
build或test。 - presentation: 控制任务输出的呈现方式。
- problemMatcher: 配置错误和警告的匹配器。
- options: 任务执行的选项,例如环境变量、当前工作目录等。
示例:
{"version": "2.0.0","tasks": [{"label": "build","type": "shell","command": "g++","args": ["-g","${file}","-o","${fileDirname}/${fileBasenameNoExtension}.out"],"group": {"kind": "build","isDefault": true},"problemMatcher": ["$gcc"]}]
}
launch.json
launch.json 用于配置调试器的启动和运行参数。它定义了调试配置,主要用于在调试会话中启动程序、附加到正在运行的程序等。
主要功能和用途:
- 启动调试会话:配置调试器如何启动程序。
- 附加调试:配置调试器如何附加到正在运行的程序。
- 设置断点和观察点:调试过程中设置断点和观察点。
主要属性:
- type: 调试器类型,如
python,cppdbg,node,java等。 - request: 调试请求类型,通常为
launch(启动)或attach(附加)。 - name: 配置名称,用户可以在调试配置列表中看到。
- program: 要调试的程序路径或文件。
- args: 传递给程序的命令行参数。
- cwd: 当前工作目录。
- env: 环境变量设置。
- sourceMaps: 是否启用源映射(通常用于 JavaScript 调试)。
- preLaunchTask: 调试前要执行的任务(通常用于编译等)。
- postDebugTask: 调试结束后要执行的任务。
- stopOnEntry: 是否在程序入口处停止。
- console: 控制台类型,如
integratedTerminal,externalTerminal或internalConsole。 - justMyCode: 是否只调试用户代码(用于 Python)。
示例:
{"version": "0.2.0","configurations": [{"name": "Python: Current File","type": "python","request": "launch","program": "${file}","console": "integratedTerminal"}]
}
主要区别
-
用途:
tasks.json:用于配置和管理自动化任务(如编译、构建、运行脚本等)。launch.json:用于配置调试器,定义调试会话的启动和运行参数。
-
配置内容:
tasks.json:定义要执行的任务及其参数和选项。launch.json:定义调试会话的参数和选项,包括要调试的程序、调试器类型、启动或附加模式等。
-
工作流:
tasks.json:适用于日常开发中的重复任务,自动化构建和测试流程。launch.json:适用于调试代码,启动调试会话或附加到正在运行的程序。
结合使用
在许多情况下,tasks.json 和 launch.json 可以结合使用。例如,可以在 launch.json 中定义一个调试配置,并在调试前执行一个由 tasks.json 配置的编译任务:
// launch.json
{"version": "0.2.0","configurations": [{"name": "C++ Debug","type": "cppdbg","request": "launch","program": "${workspaceFolder}/a.out","args": [],"stopAtEntry": false,"cwd": "${workspaceFolder}","environment": [],"externalConsole": true,"MIMode": "gdb","setupCommands": [{"description": "Enable pretty-printing for gdb","text": "-enable-pretty-printing","ignoreFailures": true}],"preLaunchTask": "build"}]
}
// tasks.json
{"version": "2.0.0","tasks": [{"label": "build","type": "shell","command": "g++","args": ["-g","${file}","-o","${fileDirname}/${fileBasenameNoExtension}.out"],"group": {"kind": "build","isDefault": true},"problemMatcher": ["$gcc"]}]
}
这样,当你启动调试会话时,VS Code 会先执行 tasks.json 中定义的编译任务,然后再启动调试。
相关文章:

Vscode 中launch.json与tasks.json文件
Vscode 中launch.json与tasks.json文件 launch.json文件基本结构主要属性示例配置PythonCNode.js 常见配置项1. Python2. C3. Node.js 使用示例 tasks.json基本结构主要属性示例配置C 编译任务Python 运行任务Node.js 运行任务 常见配置项使用示例 tasks.json与launch.json文件…...

C#基于SkiaSharp实现印章管理(2)
上一篇文章最后提到基于System.Text.Json能够序列化SKColor对象,但是反序列化时却无法解析本地json数据。换成Newtonsoft.Json进行序列化和反序列化也是类似的问题。 通过百度及查看微软的帮助文档,上述情况下需自定义转换类以处理SKColor类型数据的…...
)
大二C++期末复习(自用)
一、类 1.定义成员函数 输入年份判断是否是闰年,若是输出年份;若不是,输出NO #include<iostream> #include<cstring> using namespace std; class TDate{private:int month;int day;int year;public:TDate(int y,int m,int d)…...

重大进展!微信支付收款码全场景接入银联网络
据中国银联6月19日消息,近日,银联网络迎来微信支付收款码场景的全面接入,推动条码支付互联互通取得新进展,为境内外广大消费者提供更多支付选择、更好支付体验。 2024年6月,伴随微信支付经营收款码的开放,微…...

msvcr110.dll丢失的解决方法,亲测有效的几种解决方法
最近,我在启动一个程序时,系统突然弹出一个错误提示,告诉我电脑缺失了一个名为msvcr110.dll的文件。这让我感到非常困惑,因为我之前从未遇到过这样的问题。经过一番搜索和尝试,我总结了5种靠谱的解决方法。下面分享给大…...

SUSE Linux 15 sp5上Nginx安装配置升级
1.安装SUSE linux 15 SP5 图形化界面安装很简单,选择最小安装,安装好后,使用vim编辑配置文件,结果提示"bash: vim: command not found"。 最简安装把一些常用命令都整没有了,于是又重新选择了Server Applica…...

突破Web3红海,DePIN如何构建创新生态系统?
撰文:TinTinLand 本文来源香港Web3媒体Techub News专栏作者TinTinLand 2023 年 DePIN 赛道的火热成为 Web3 行业的重点关注方向,当前如何以可扩展、去中心化、安全方式推动 DePIN 赛道赋能下的 AI 版图建设,寻找更多 Web3 行业创新机遇成为…...

裸机与操做系统区别(RTOS)
声明:该系列笔记是参考韦东山老师的视频,链接放在最后!!! rtos:这种系统只实现了内核功能,比较简单,在嵌入式开发中,某些情况下我们只需要多任务,而不需要文件…...

详解 ClickHouse 的分片集群
一、简介 分片功能依赖于 Distributed 表引擎,Distributed 表引擎本身不存储数据,有点类似于 MyCat 之于 MySql,成为一种中间件,通过分布式逻辑表来写入、分发、路由来操作多台节点不同分片的分布式数据 ClickHouse 进行分片集群的…...

AI问答-医疗:什么是“手术报台”
手术报台并不是传统意义上的医疗工具或设备,而是一个与手术耗材追溯管理相关的系统或工具。以下是对手术报台的详细解释: 一、定义与功能 手术报台系统,如医迈德手术报台系统,是一款面向医院跟台人员的微信小程序。 它通过手术耗…...

S-Clustr(影子集群)V3 高并发,去中心化,多节点控制
S-Clustr 项目地址:https://github.com/MartinxMax/S-Clustr/releases/tag/S-Clustr-V3.0 Maptnh Не ограничивайте свои действия виртуальным миром. GitHub: Maptnh Jay Steinberg Man kann die Menschen, die man hasst, in d…...

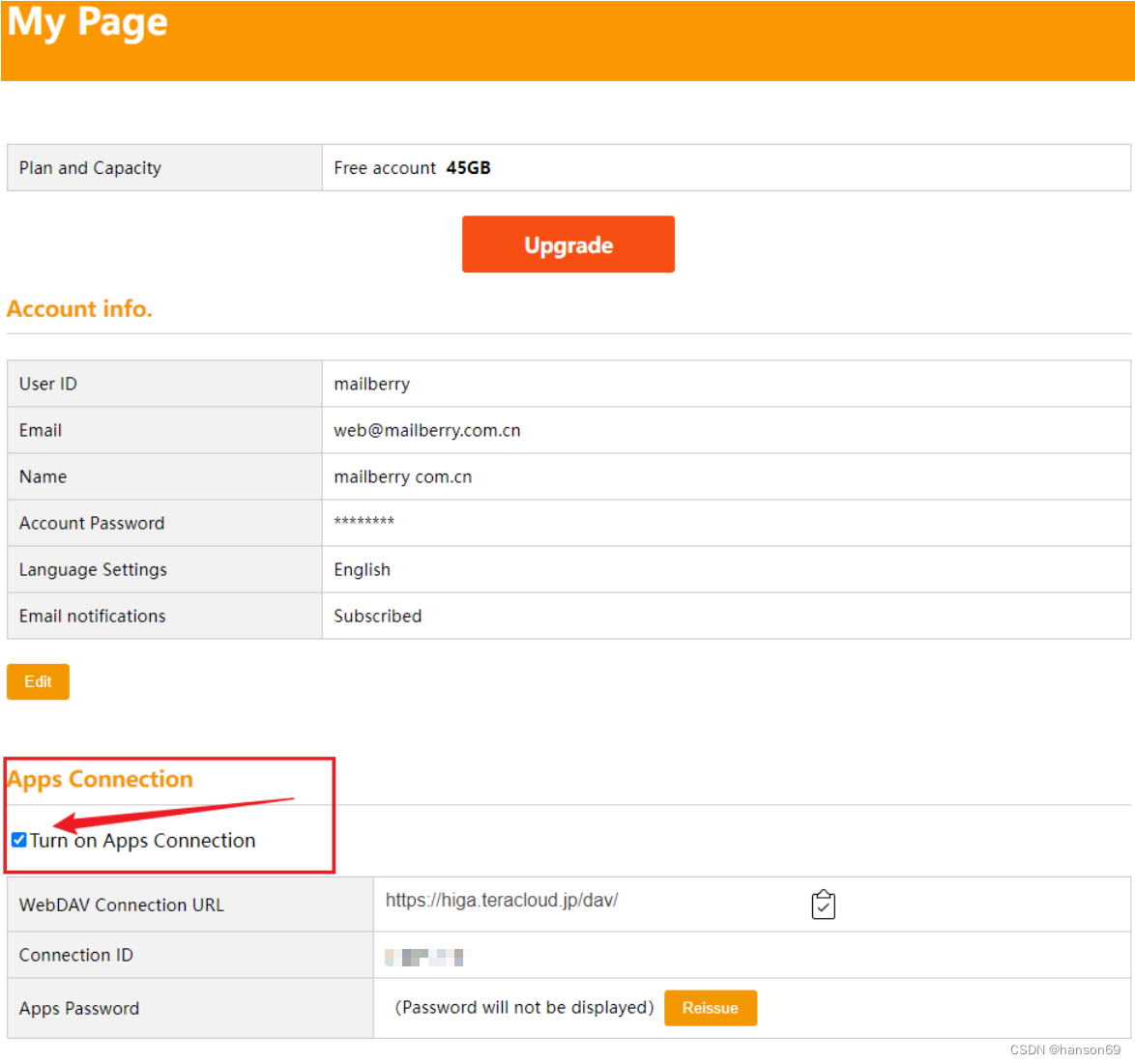
支持WebDav的网盘infiniCloud(静读天下,Zotero 等挂载)
前言 WebDav是一种基于HTTP的协议,允许用户在Web上直接编辑和管理文件,如复制、移动、删除等。 尽管有一些网盘支持WebDav,但其中大部分都有较多的使用限制。这些限制可能包括:上传文件的大小限制、存储空间的限制、下载速度的限…...

Linux命令行导出MySQL数据库备份并压缩
Linux命令行导出MySQL数据库备份并压缩 导出SQL: 如果使用的是 MySQL 或者 MariaDB 可以使用mysqldump工具进行数据备份的导出; 基本命令: mysqldump -u用户名 -p密码 数据库名称 > 要导出的文件名.sql替换掉你实际的数据库“用户名”…...
)
二叉树的广度优先搜索(层次遍历)
目录 定义 层序遍历的数据结构 实现过程简述 具体代码 定义 层序遍历就是从左到右一层一层地遍历二叉树。 层序遍历的数据结构 层序遍历需要借用一个辅助数据结构实现,由于队列具有先进先出的特性,符合一层一层遍历的逻辑,而栈先进后出…...

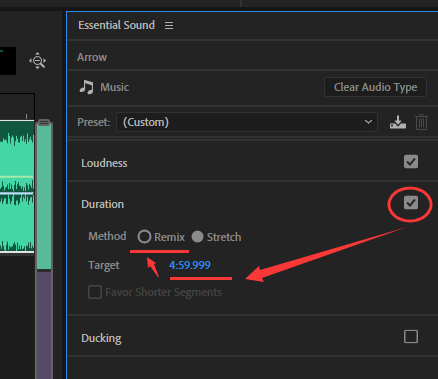
AU音频重新混合音频,在 Adobe Audition 中无缝延长背景音乐,无缝缩短BGM
导入音频,选中音频,并且点 New Multitrack Session 的图标 设计文件名和存储路径,然后点 OK 点 Essential Sound 面板点 Music (如果没有这个面板 点菜单栏 Windows > Essential Sound 调出来) 点 Duration 展…...

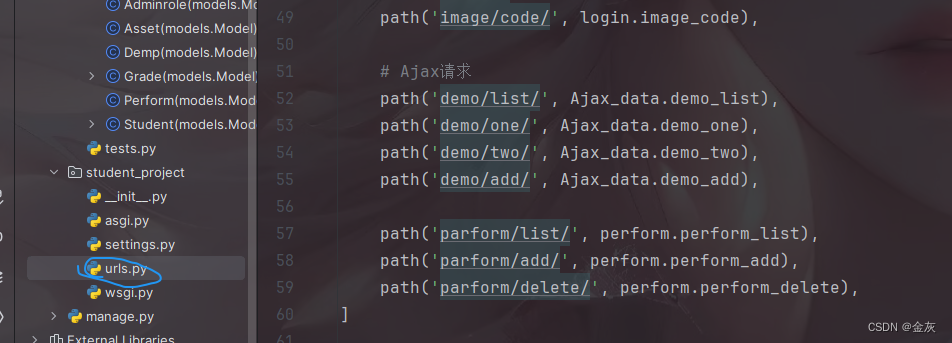
11-Django项目--Ajax请求二
目录 模版: demo_list.html perform_list.html 数据库操作: 路由: 视图函数: Ajax_data.py perform.py 模版: demo_list.html {% extends "index/index.html" %} {% load static %} # 未实现修改,删除操作{% block content %}<div class"container…...

代码评审——Java占位符%n的处理
问题描述 在软件开发项目中,特别是在处理动态内容生成与呈现至前端界面的过程中,正确运用占位符以确保文本完整性和数据准确性显得尤为重要。不当的占位符管理不仅可能导致语法错误或逻辑混乱,还会引发一系列隐蔽的问题,这些问题…...

超低排放标准
据朗观视觉小编了解发现,超低排放标准作为衡量一个行业或企业环保水平的重要指标,越来越受到社会各界的关注。本文将深入探讨超低排放标准的内涵、实施意义以及未来展望。 一、超低排放标准的定义 超低排放标准,是指在特定工业生产过程中&am…...

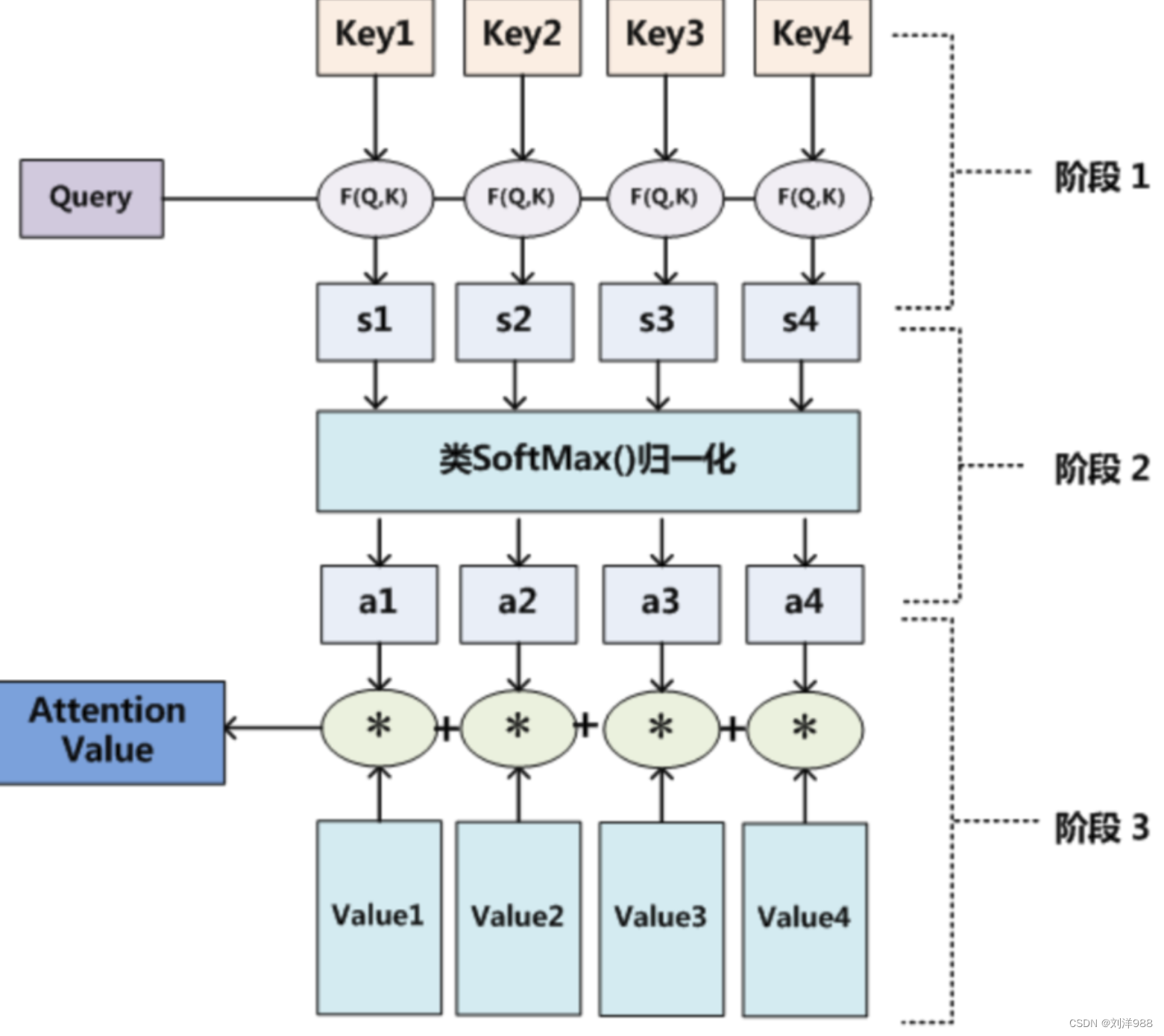
Day15 —— 大语言模型简介
大语言模型简介 大语言模型基本概述什么是大语言模型主要应用领域大语言模型的关键技术大语言模型的应用场景 NLP什么是NLPNLP的主要研究方向word2vecword2vec介绍word2vec的两种模型 全连接神经网络神经网络结构神经网络的激活函数解决神经网络过拟合问题的方法前向传播与反向…...

使用了CDN,局部访问慢,如何排查
如果是局部访问慢,则可从如下角度查看 是否DNS设置错误导致? 个别用户可能存在local DNS设置错误,导致出现跨地域或跨运营商访问。因为CDN的权威DNS是基于用户请求的localDNS来判断所属的地区和运营商,从而将请求引导至对应最近…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...
