vue3监听器watch以及watchEffect的使用
一,watch()简介:
侦听一个或多个响应式数据源,并在数据源变化时调用所给的回调函数
watch()默认是懒侦听的,即仅在侦听源发生变化时才执行回调函数。
watch()一共有三个参数
第一个参数:侦听器的源,可以为以下几种 :
以函数形式返回一个值 ;一个ref; 一个reactive响应式对象或者由以上类型的值组成的数组 。
第二个参数:侦听源发生变化时调用的回调函数。这个函数接受三个参数
分别是新值,旧值 ,用于注册副作用清理的回调函数(可选,可忽略) ;当侦听多个来源时,回调函数接受两个数组,分别对应来源数组中的新值和旧值。第三个参数(可选):配置对象,支持以下这些选项
immediate:在侦听器创建是立即触发回调,第一次调用时旧值是undefined,值为 true 时,一旦运行就会立即执行,值为false时,保持惰性。
deep:值为 true 时,可以监听对象所有属性,值为 false 时保持更加具体特性,必须指定到具体的属性上。
flush回调的触发时机:
1,sync:同步模式下执行
2,pre:在数据变化之前执行回调函数
3,post:在数据变化之后执行回调函数,但是需要等待所有依赖项都更新后才执行
once: 每当被侦听源发生变化时,侦听器的回调就会执行。如果希望回调只在源变化时触发一次,请使用 once: true 选项。
1,监听ref基本类型
<template><div ><div>{{ msg }}</div><button @click="btnclick">改变数据</button></div>
</template>
<script setup lang='ts'>import { ref, watch } from 'vue';const msg = ref<string>('pink')watch(msg,(newValue,oldValue)=>{console.log('newValue',newValue); // coderkeyconsole.log('oldValue',oldValue); // pink}) const btnclick = () => {msg.value= 'coderkey'}
</script>
2,监听reactive响应式对象
<template><div ><div>{{ obj }}</div><button @click="btnclick">改变数据</button></div>
</template>
<script setup lang='ts'>import { computed, reactive, ref,watch } from 'vue';let obj = reactive<any>({name: 'pink',age: 18})// 此处作用避免打印newValue和oldValue都是最新的值,因为引用同一块地址let deepObj = computed(()=>{return JSON.parse(JSON.stringify(obj))})watch(deepObj,(newValue,oldValue)=>{console.log('newValue',newValue); // {name: 'coderkey', age: 18}console.log('oldValue',oldValue); // {name: 'pink', age: 18}})const btnclick = () => {obj.name = 'coderkey'}
</script>
3,监听对象属性(函数形式返回)
<template><div ><div>{{ obj.name }}</div><button @click="btnclick">改变数据</button></div>
</template>
<script setup lang='ts'>
import { computed, reactive, ref,watch } from 'vue';let obj = reactive<any>({name: 'pink',age: 18})watch(()=>obj.name,(newValue,oldValue)=>{console.log('newValue',newValue); // coderkeyconsole.log('oldValue',oldValue); // pink},/* {immediate: true, // 立即调用 deep:false // 开启深度监听} */) const btnclick = () => {obj.name = 'coderkey'} </script>
4,监听多个数据(以上类型任意组合,以数组形式)
<template><div ><div>{{ msg }}</div><div>{{ obj.age }}</div><button @click="btnclick">改变数据</button></div>
</template>
<script setup lang='ts'>
import { computed, reactive, ref,watch } from 'vue';
const msg = ref<string>('pink')
let obj = reactive<any>({name: 'pink',age: 18})watch([msg,()=> obj.age],(newValue,oldValue)=>{console.log('newValue',newValue); // ['coderkey', 25]console.log('oldValue',oldValue); // ['pink', 18]})const btnclick = () => {msg.value= 'coderkey'obj.age = 25}
</script>
5,监听数组
<template><div ><div>{{ arr}}</div><button @click="btnclick">改变数据</button></div>
</template>
<script setup lang='ts'>
import { computed, reactive, ref, watch } from 'vue';let arr = reactive<Array<string>>(['pink'])let deepArr = computed(()=>{return JSON.parse(JSON.stringify(arr))})watch(deepArr,(newValue,oldValue)=>{console.log('newValue',newValue); // ['pink', 'coderkey']console.log('oldValue',oldValue); // ['pink']})const btnclick = () => {arr[1] = 'coderkey'}
</script>
6,监听路由
<script setup lang='ts'>
import { watch } from 'vue';
import { useRouter} from 'vue-router'
const router = useRouter()
// 监听当前路由信息
watch(() => router.currentRoute.value,(newValue: any, oldValue: any) => {console.log('newValue',newValue)},{ immediate: true } // 立即执行
)
</script>
二,watchEffect :
watchEffect函数来创建高级侦听器。它不需要指定依赖项,自动追踪响应式状态的变化,并在变化时重新运行。一旦运行就会立即执行,使用时不需要具体指定监听的谁,回调函数内直接使用。只能访问当前最新的值,访问不到修改之前的值。
<template><div ><div>{{ obj.name }}</div><button @click="btnclick">改变数据</button></div>
</template>
<script setup lang='ts'>
import { reactive, watch, watchEffect } from 'vue';
let obj = reactive<any>({name: 'pink',age: 18})watchEffect(()=>{console.log(obj.name); // 初次运行输出pink 而后点击按钮 监听到数据变化输出coderkey})const btnclick = () => {obj.name = 'coderkey'}
</script>
相关文章:

vue3监听器watch以及watchEffect的使用
一,watch()简介: 侦听一个或多个响应式数据源,并在数据源变化时调用所给的回调函数 watch()默认是懒侦听的,即仅在侦听源发生变化时才执行回调函数。 watch()一共有三个参数 第一个参数:侦听器的源,可以为以…...

modelsim做后仿真的一点思路
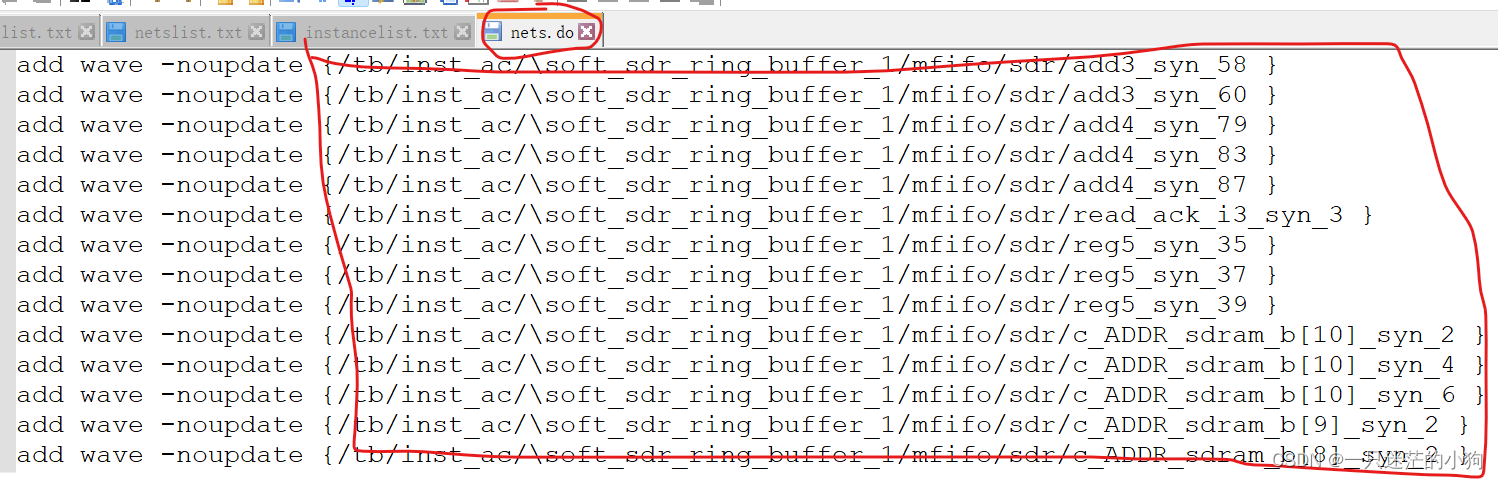
这是以TD_5.6.3_Release_88061生成的网表文件(其他工具生成的网表文件类似),与modelsim联合进行门级仿真的样例,时序仿真与门级仿真的方法类似,只是增加了标准延时文件。 1、建立门级仿真工程 将门级网表和testbench添…...

如何获取特定 HIVE 库的元数据信息如其所有分区表和所有分区
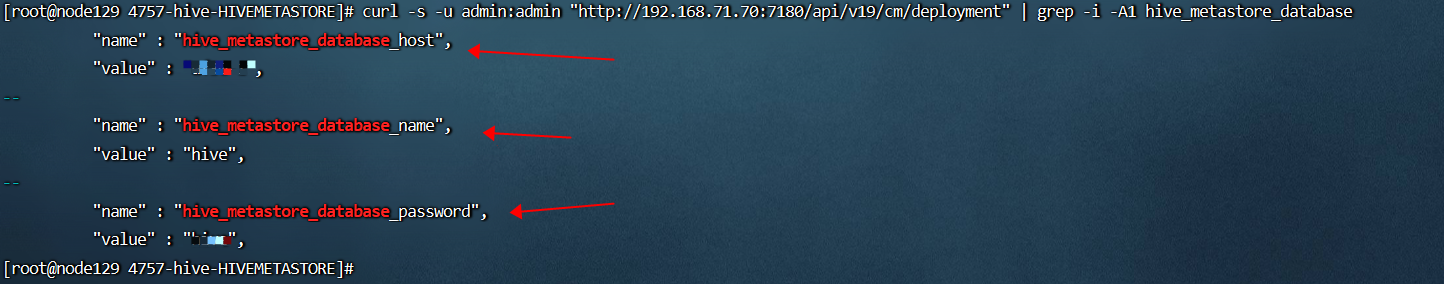
如何获取特定 HIVE 库的元数据信息如其所有分区表和所有分区 1. 问题背景 有时我们需要获取特定 HIVE 库下所有分区表,或者所有分区表的所有分区,以便执行进一步的操作,比如通过 使用 HIVE 命令 MSCK REPAIR TABLE table_name sync partiti…...
中指定 Mac 平台)
如何在 qmake(QtCreator)中指定 Mac 平台
在 Qt 项目文件(.pro 文件)中设置针对 Mac OS 的配置项。通常情况下,我们可以使用如下方式为 Windows 和 Unix 系统分别添加源文件: win32 {SOURCES += hellowin.cpp } unix {SOURCES += hellounix.cpp }虽然 Mac OS 是类 Unix 系统,但有时我们仍然需要区分它和 Linux 系…...
96..不同的二叉搜索树 (可跳过))
day39动态规划part02| 62.不同路径 63. 不同路径 II 343. 整数拆分 (可跳过)96..不同的二叉搜索树 (可跳过)
**62.不同路径 ** 本题大家掌握动态规划的方法就可以。 数论方法 有点非主流,很难想到。 题目讲解 | 视频讲解 class Solution { public:int uniquePaths(int m, int n) {// 确定数组及其下标的含义int dp[101][101] {0}; //到达i,j的点有多少条路径// 确定递推…...

声场合成新方法:基于声波传播的框架
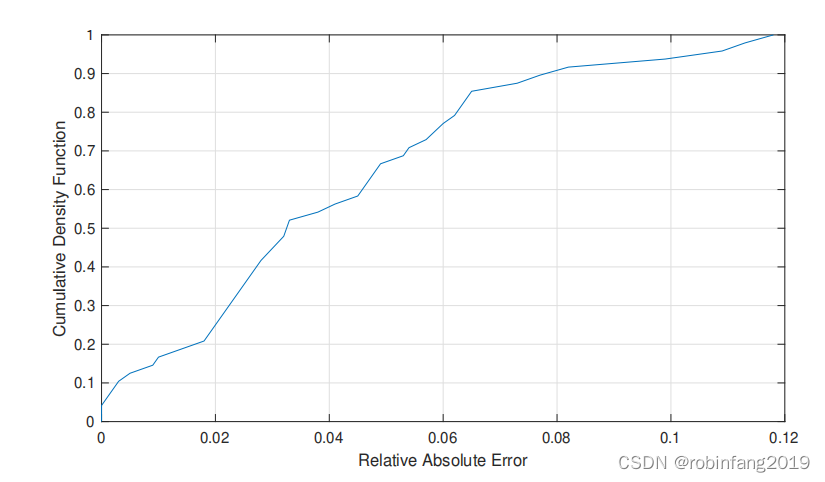
声场合成是指在房间内的麦克风阵列上,根据来自房间内其他位置的声源信号,合成每个麦克风的音频信号。它是评估语音/音频通信设备性能指标的关键任务,因为它是一种成本效益高的方法,用于数据生成以替代真实的数据收集,后…...

鸿蒙文件操作事前准备
13900001,沙箱13900002 首选授权 module授权配置 "requestPermissions": [{ "name": "ohos.permission.CAMERA",}, { "name": "ohos.permission.READ_MEDIA",}, { "name": "ohos.permission.WR…...

AI智能时代:ChatGPT如何在金融市场发挥策略分析与预测能力?
文章目录 一、ChatGPT在金融策略制定中的深度应用客户需求分析与定制化策略市场动态跟踪与策略调整策略分析与优化 二、ChatGPT在算法交易中的深度应用自动交易策略制定交易执行与监控风险管理 三、未来展望《智能量化:ChatGPT在金融策略与算法交易中的实践》亮点内…...

C#面:C#属性能在接口中声明吗?
在C#中,接口是一种定义了一组方法、属性和事件的类型。在接口中,只能声明方法、属性和事件的签名,而不能包含字段、构造函数或实现代码。因此,C#属性不能直接在接口中声明。 然而,你可以在接口中定义属性的签名&#…...

区块链的历史和发展:从比特币到以太坊
想象一下,你住在一个小镇上,每个人都有一个大账本,记录着所有的交易。这个账本很神奇,每当有人买卖东西,大家都会在自己的账本上记一笔,确保每个人的账本都是一致的。这就是区块链的基本思想。而区块链的故…...

input()函数——输入
自学python如何成为大佬(目录):https://blog.csdn.net/weixin_67859959/article/details/139049996?spm1001.2014.3001.5501 语法参考 input()函数可以提示并接收用户的输入,将所有的输入按照字符串进行处理,并返回一个字符串,input()函数的…...

CST 时间格式减去八小时
问题: 查看服务器时间是正确的,但输出出来的时间,比此时多出来八个小时。这里直接把时间减去八个小时。 public static void main(String[] args) throws ParseException {// 设定原始时间格式try {SimpleDateFormat dateFormat new SimpleDateFormat(&…...

植物大战僵尸杂交版技巧大全(附下载攻略)
《植物大战僵尸杂交版》为策略游戏爱好者带来了全新的挑战和乐趣。如果你是新手玩家,可能会对游戏中的植物和僵尸感到困惑。以下是一些实用的技巧,帮助你快速掌握游戏并享受其中的乐趣。 技巧一:熟悉基本玩法 游戏的基本玩法与原版相似&…...

HTTPS 代理的优点和缺点是什么?
HTTPS代理的优点包括提供更好的安全性、支持验证、速度、匿名性、节省带宽。 安全性:HTTPS代理通过使用SSL/TLS协议对传输的数据进行加密,保护用户的数据传输安全,防止中间人攻击和窃听,确保数据的安全性。 速度:HTTPS…...

Mac安装多版本node
Mac下使用n模块去安装多个指定版本的Node.js,并使用命令随时切换。 node中的n模块是,node专门用来管理node版本的模块,可以进行node版本的切换,下载,安装。 1.安装n npm install -g n 2.查看版本 n --version 3.展…...

HTML静态网页成品作业(HTML+CSS)——动漫猪猪侠网页(4个页面)
🎉不定期分享源码,关注不丢失哦 文章目录 一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码 五、源码获取 一、作品介绍 🏷️本套采用HTMLCSS,未使用Javacsript代码,共有4个页面。 二、作品演示 三、代…...

【机器学习300问】125、什么是双向循环神经网络(BRNN)?什么是深度循环神经网络(DRNN)?
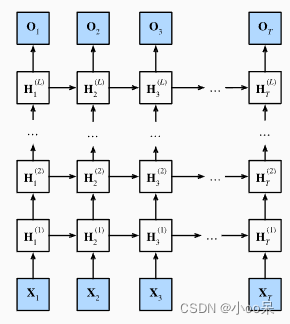
一、双向循环神经网络 (1)诞生背景 双向循环神经网络(Bidirectional Recurrenct Neural Network, BRNN)是在深度学习领域发展起来的一种特殊类型的循环神经网络(RNN),它诞生的背景是为了解决传…...

办公软件汇总
1、OCR 1.1 pearOCR pearOCR 是一个免费的免费在线文字提取OCR工具网站。PearOCR界面简洁,所有过程均在网页端完成,无需下载任何软件,点开即用。官方地址:https://pearocr.com/ 参考:9款文字识别(OCR)工具…...

Docker 搭建 MinIO 对象存储
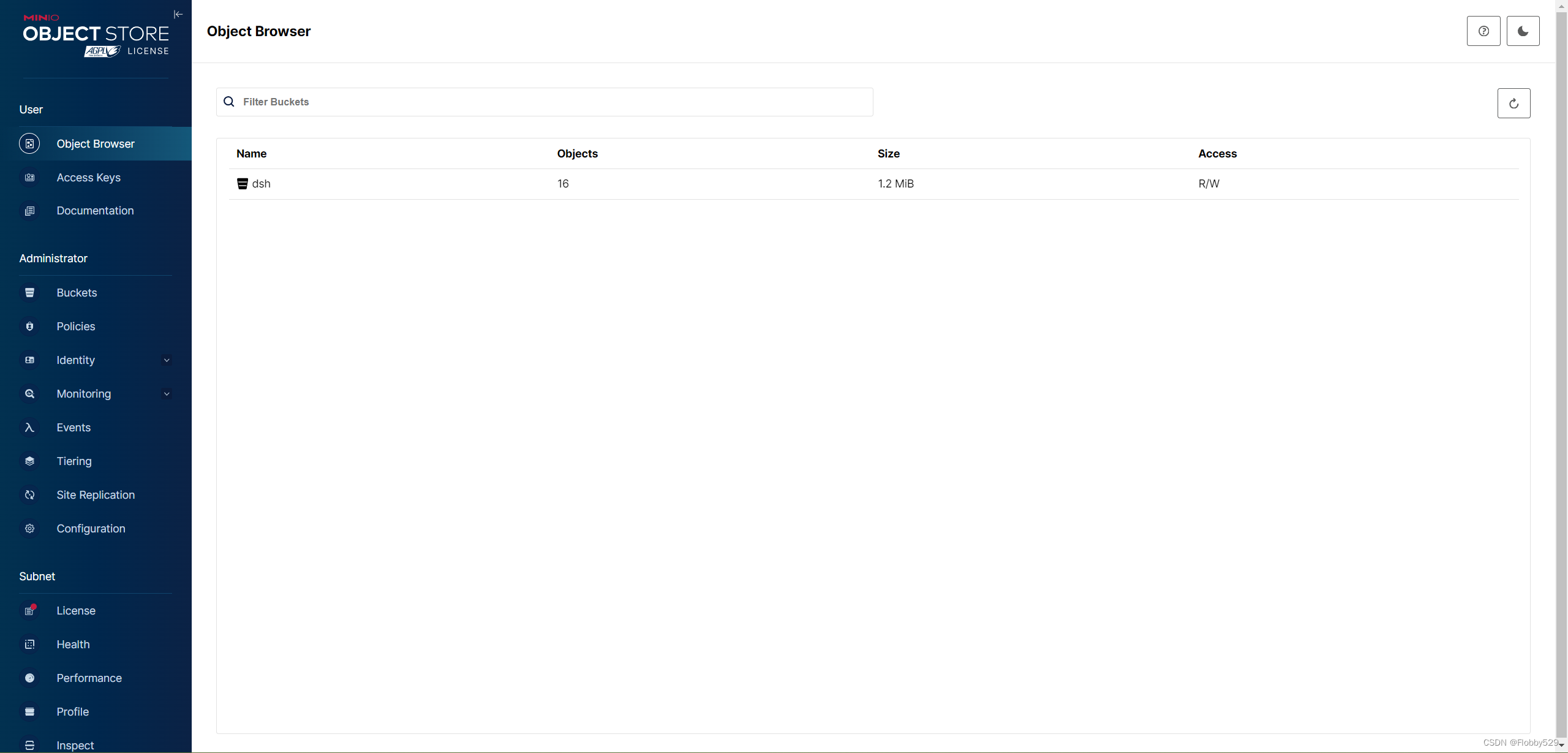
Docker 搭建 MinIO 对象存储 一、MinIO MinIO 是一个高性能的对象存储服务器,用于构建云存储解决方案。MinIO 允许你存储非结构化数据(如图片、视频、日志文件等)以对象的形式。MinIO 提供简单的部署选项和易于使用的界面,允许你…...

主干网络篇 | YOLOv5/v7 更换骨干网络之 PP-LCNet | 轻量级CPU卷积神经网络
主干网络篇 | YOLOv5/v7 更换骨干网络之 PP-LCNet | 轻量级CPU卷积神经网络:中文详解 1. 简介 YOLOv5 和 YOLOv7 是目前主流的目标检测算法之一,具有速度快、精度高的特点。但 YOLOv5 和 YOLOv7 的原始模型结构中使用的是 MobileNetV3 作为骨干网络&am…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

数据分析六部曲?
引言 上一章我们说到了数据分析六部曲,何谓六部曲呢? 其实啊,数据分析没那么难,只要掌握了下面这六个步骤,也就是数据分析六部曲,就算你是个啥都不懂的小白,也能慢慢上手做数据分析啦。 第一…...
