小公司全栈是归宿吗?
在软件开发领域,特别是在小公司或初创公司中,全栈开发者的角色确实相对普遍和重要。然而,说“全栈是归宿”可能过于绝对,因为每个开发者的职业路径和兴趣点都是不同的。
以下是关于全栈开发在小公司的一些考虑:
- 需求多样性:小公司通常资源有限,因此需要员工能够承担多种角色。全栈开发者能够处理前端、后端、数据库、服务器配置等多个方面的工作,这在初期阶段是非常有价值的。
- 快速迭代:在快速变化的环境中,全栈开发者能够更快地理解整个系统,从而更快地做出更改和迭代。
- 团队规模:当团队规模较小时,拥有全栈技能的人可以更有效地与其他团队成员协作,因为他们能够理解对方的工作内容。
然而,全栈开发也有其局限性:
- 深度与广度:很难在多个领域都达到专家水平。全栈开发者需要在多个技术栈之间分配时间和精力,这可能会限制他们在某个特定领域的深度。
- 职业发展:随着公司的发展和团队的扩大,可能需要更专业的角色,如专门的前端开发者、后端开发者、数据库管理员等。此时,全栈开发者可能需要专注于某个领域以进一步发展其技能。
- 个人兴趣:不是每个开发者都喜欢或愿意成为全栈开发者。有些人可能更喜欢专注于某个领域,并深入钻研。
因此,全栈开发在小公司中可能是一个很好的起点或过渡阶段,但不一定是每个开发者的最终归宿。开发者应该根据自己的兴趣、技能和目标来决定是否继续走全栈路线,或者专注于某个特定领域。
总之,全栈开发在小公司中确实有其独特的价值和挑战,但每个人的职业路径都是不同的,应该根据自己的情况做出选择。
话虽这么说,但是老板有了要求,那就开始前端的学习之路吧。
Vue.js 是一款构建用户界面的渐进式框架。它与其他大型框架(如 Angular 和 React)相比,更强调简单、灵活和可扩展性。Vue 的核心库专注于视图层,使得开发者能够轻松地与其他库或已有项目集成。以下是 Vue 的一些主要特点和优势:
- 简洁易用:Vue 的设计非常直观和易于理解。通过简单的模板语法,你可以快速地将数据绑定到 DOM 上,并添加交互效果。
- 组件化:Vue 允许你将应用程序拆分为多个可复用的组件。每个组件都有自己的 HTML 模板、JavaScript 逻辑和 CSS 样式。这使得代码更易于管理和维护。
- 数据驱动:Vue 的核心是一个响应式的数据系统。当数据发生变化时,视图会自动更新。这种数据驱动的方式使得开发更加高效和直观。
- 指令:Vue 提供了一组内置的指令(如 v-if、v-for、v-bind 等),用于在模板中操作 DOM。这些指令使得开发者能够轻松地控制元素的显示、循环渲染等。
- 虚拟 DOM:虽然 Vue 的核心库并没有直接实现虚拟 DOM,但 Vue 的渲染函数和 JSX/TSX 支持使得你可以使用虚拟 DOM 来提高性能。此外,Vue 的官方渲染器 Vue.js 2.x 和 3.x 都使用了虚拟 DOM 的概念。
- 路由和状态管理:Vue 提供了官方的路由库(Vue Router)和状态管理库(Vuex),用于构建单页面应用程序(SPA)。这些库与 Vue 紧密集成,使得开发 SPA 变得更加简单和高效。
- 生态丰富:Vue 拥有一个庞大的社区和丰富的生态系统。有许多高质量的第三方库和插件可供使用,以满足各种开发需求。
- 性能优化:Vue 提供了许多性能优化策略,如懒加载、组件复用、异步组件等。这些策略可以帮助你构建高性能的应用程序。
- 跨平台:Vue 不仅可以在浏览器中运行,还可以与其他平台集成,如 Weex(用于构建原生应用)和 Nuxt.js(用于构建服务器端渲染应用)。
总之,Vue.js 是一个强大且易于使用的 JavaScript 框架,适用于各种规模和复杂度的项目。无论你是前端新手还是资深开发者,Vue 都值得一试。
Vue.js 作为一个流行的前端框架,具有其独特的优点和缺点。以下是 Vue.js 的一些主要优缺点:
优点
-
简单轻量:Vue.js 的设计初衷就是简单和轻量。这使得它易于学习和使用,尤其是对于初学者来说,上手成本较低。
-
组件化:Vue.js 提供了强大的组件化开发能力,使得开发者可以将复杂的应用程序拆分成多个可复用的组件,提高了代码的可维护性和复用性。
-
响应式数据绑定:Vue.js 的数据绑定系统非常直观和强大。当数据发生变化时,视图会自动更新,这大大减少了手动操作 DOM 的需求。
-
灵活的指令系统:Vue.js 提供了一套灵活的指令系统,如
v-if、v-for、v-bind等,这些指令可以帮助开发者更高效地操作 DOM。 -
完善的生态系统:Vue.js 拥有丰富的生态系统,包括许多高质量的插件、工具和库,可以满足各种开发需求。
-
优秀的性能:Vue.js 在性能优化方面做得很好,它使用虚拟 DOM 来减少不必要的 DOM 操作,并通过一些技术手段来提高应用程序的性能。
-
易于与其他库或框架集成:Vue.js 的核心库专注于视图层,这使得它很容易与其他库或框架(如 jQuery、React Native 等)集成。
-
支持服务器端渲染(SSR):Vue.js 支持服务器端渲染,这意味着你可以在服务器端生成 HTML 字符串,然后将它们发送到客户端,从而提高应用程序的加载速度和首屏渲染性能。
缺点
-
相对较新:虽然 Vue.js 在过去几年中迅速崛起并获得了广泛的应用,但它仍然是一个相对较新的框架。因此,在一些情况下,它可能缺乏某些成熟框架所具备的功能或优化。
-
文档和社区规模:虽然 Vue.js 的文档和社区正在不断发展壮大,但与 React 和 Angular 等老牌框架相比,它们的规模仍然较小。这可能导致在寻求帮助或查找特定信息时遇到困难。
-
可能的学习曲线:虽然 Vue.js 的设计初衷是简单和轻量,但对于一些初学者来说,仍然可能存在一定的学习曲线。特别是当涉及到高级特性(如 Vuex、Vue Router 等)时,可能需要花费更多的时间和精力来学习和理解。
-
与原生应用的集成:虽然 Vue.js 可以通过一些工具(如 Weex)与原生应用集成,但这种集成方式可能不如使用原生开发框架(如 React Native)那么直接和高效。
-
对大项目的支持:对于超大型项目或企业级应用,Vue.js 可能需要额外的架构设计和工具支持来确保代码的可维护性和可扩展性。这可能会增加项目的复杂性和开发成本。
需要注意的是,这些优缺点并不是绝对的,它们可能会因项目需求、团队技能和经验等因素而有所不同。因此,在选择使用 Vue.js 时,需要根据具体情况进行权衡和决策。
Vue.js 的核心库本身并不直接包含大量的预定义组件,但它提供了一套构建用户界面的基础架构和工具。然而,Vue.js 的生态系统中有许多由社区贡献的组件库,这些库提供了丰富的、可复用的组件。以下是一些 Vue.js 生态系统中的常见组件库及其包含的组件(这里以 CoreUI Vue.js 为例):
CoreUI Vue.js 组件库
- 项目地址:GitCode - 全球开发者的开源社区,开源代码托管平台
- 简介:
- 基于 Bootstrap 5 和 TypeScript 构建,旨在简化前端开发流程。
- 提供超过 30 种组件,覆盖常见的 UI 需求。
- 组件示例:
- Accordions:折叠式内容区域,用于展示可折叠和展开的内容。
- Alerts:警告框,用于显示重要的信息或提示。
- Cards:卡片组件,用于展示内容块,如文章、图片等。
- Modal:模态框组件,用于实现弹窗效果,如登录框、提示框等。
- Table 和 Pagination:表格和分页组件,用于构建数据列表和分页功能。
- ...(还有其他许多组件)
Vue.js 核心库组件概述(非特定库)
虽然 Vue.js 的核心库不直接包含这些组件,但以下是一些 Vue.js 应用程序中常见的核心功能组件:
- 路由组件(如 Vue Router):用于构建单页面应用程序(SPA)的页面导航。
- 状态管理组件(如 Vuex):用于在 Vue 应用程序中管理组件的状态。
- 表单组件:用于创建表单元素,如输入框、复选框、单选框等。
- 布局组件:如容器、网格、布局面板等,用于构建页面布局。
- 过渡和动画组件:提供过渡效果和动画效果,增强用户体验。
归纳
Vue.js 的核心库主要关注于提供构建用户界面的基础架构和工具,而具体的组件则通常由开发者或社区贡献的组件库提供。这些组件库可以大大加快开发速度,并提高代码的可维护性和复用性。在选择组件库时,应根据项目的具体需求和团队的技能水平进行评估和选择。
相关文章:

小公司全栈是归宿吗?
在软件开发领域,特别是在小公司或初创公司中,全栈开发者的角色确实相对普遍和重要。然而,说“全栈是归宿”可能过于绝对,因为每个开发者的职业路径和兴趣点都是不同的。 以下是关于全栈开发在小公司的一些考虑: 需求…...

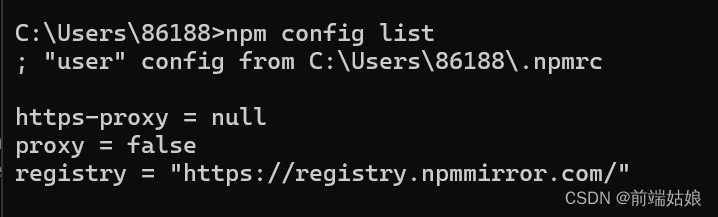
对https://registry.npm.taobao.org/tyarn的请求失败,原因:证书过期
今天安装yarn时,报错如下: request to https://registry.npm.taobao.org/yarn failed, reason: certificate has expired 原来淘宝镜像过期了,需要重新搞一下 记录一下解决过程: 1.查看当前npm配置 npm config list 2.清…...

Redisson-Lock-加锁原理
归档 GitHub: Redisson-Lock-加锁原理 Unit-Test RedissonLockTest 说明 源码类:RedissonLock // 加锁入口 Override public void lock() { lock(-1, null, false); }/*** 加锁实现 */ private void lock(long leaseTime, TimeUnit unit, boolean interruptib…...

deepspeed win11 安装
目录 git地址: aio报错: 编译 报错 ops已存在: 修改拷贝代码: git地址: Bug Report: Issues Building DeepSpeed on Windows Issue #5679 microsoft/DeepSpeed GitHub aio报错: setup.py 配置变量 os.environ[DISTUTILS_USE_SDK]=1 os.environ[DS_BUILD_AIO]=…...
和extend()的区别)
Python列表函数append()和extend()的区别
Python列表提供了两个容易混淆的追加函数:append()和extend()。它们之间的使用区别如下: list.append(obj):对象进栈。将一个对象作为整体追加到列表最后,返回Nonelist.extend(iter):可迭代对象的元素逐个进栈。将一个…...

Spring AI 实现调用openAi 多模态大模型
什么是多模态? 多模态(Multimodal)指的是数据或信息的多种表现形式。在人工智能领域,我们经常会听到这个词,尤其是在近期大型模型(如GPT-4)开始支持多模态之后。 模态:模态是指数据的一种形式,例如文本、图像、音频等。每一种形式都是一种模态。多模态:多模态就是将…...

《妃梦千年》第十二章:层层迷雾
第十二章:层层迷雾 苏珊遭遇险境的消息让林清婉感到紧张。她知道,宫中有些人对她的势力感到威胁,试图通过伤害苏珊来打击她。林清婉决定采取更谨慎的措施保护自己和苏珊,同时查明幕后黑手的身份。 几天后,林清婉收到…...

java的字节符输出流基类、File Writer类和Buffered Writer类
一、字节符输出流基类:Writer 1.属于抽象类 2.常用方法 二、字节符输出流Flie Writer类 1.是writer类的子类 2.以字符为数据处理单元向文本文件中写数据 3.示例 4.实现步骤 三、BufferedWriter类 1.是Writer类的子类。 2.带有缓冲区 默认情况下,…...

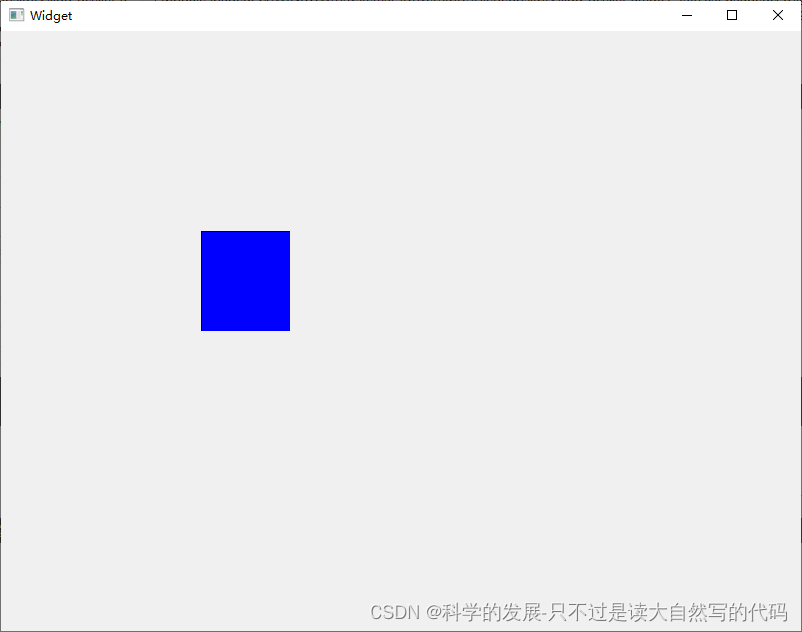
qt 简单实验 一个可以向右侧拖拽缩放的矩形
1.概要 目的是设置一个可以拖拽缩放的矩形,这里仅用右侧的一个边模拟这个过程。就是为了抓住核心,这个便解决了,其他的边也是一样的。而这个更能体现原理。 2.代码 2.1 resizablerectangle.h #ifndef RESIZABLERECTANGLE_H #define RESIZ…...

Google Adsense----Wordpress插入谷歌广告
1.搭建个人博客,绑定谷歌search consol,注册adsense 详细可以参考这个视频b站视频 2.将个人博客网站关联到Adsense 在adsense里新加网站,输入你的博客网址,双击网站 将这段代码复制到header.php的里面 在wordpress仪表盘的外观-主题文件编辑器,找到header.php将代码复制,…...

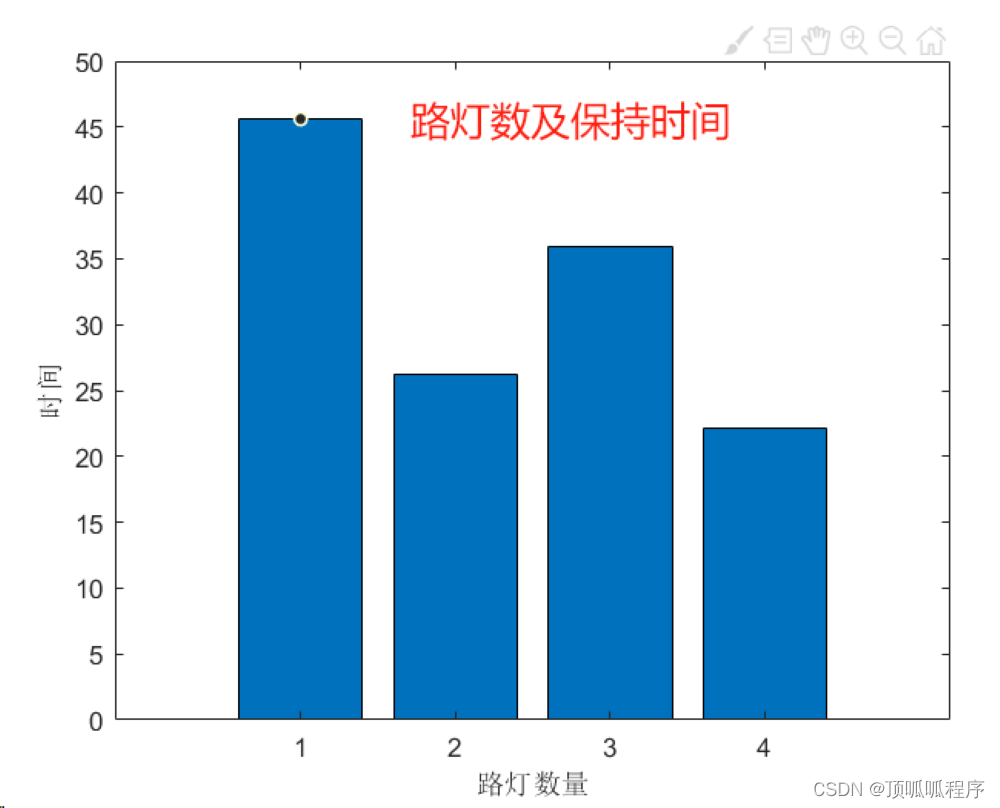
2-17 基于matlab的改进的遗传算法(IGA)对城市交通信号优化分析
基于matlab的改进的遗传算法(IGA)对城市交通信号优化分析。根据交通流量以及饱和流量,对城市道路交叉口交通信号灯实施合理优化控制,考虑到交通状况的动态变化,及每个交叉口的唯一性。通过实时监测交通流量,…...

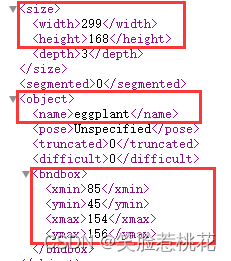
VOC格式转YOLO格式,xml文件转txt文件简单通用代码
目录 前言 思路介绍 代码 完整代码 拓展代码 前言 很多人在进行目标检测训练时习惯将得到的数据标注为XML文件的VOC格式,或者在网上获取的数据集被标注为XML文件,但是不同的标注工具进行的标注会产生不同的标注xml文件,这里我写了一种通用…...

STL迭代器的基础应用
STL迭代器的应用 迭代器的定义方法: 类型作用定义方式正向迭代器正序遍历STL容器容器类名::iterator 迭代器名常量正向迭代器以只读方式正序遍历STL容器容器类名::const_iterator 迭代器名反向迭代器逆序遍历STL容器容器类名::reverse_iterator 迭代器名常量反向迭…...

【SQL】数据操作语言(DML) - 删除数据:精细管理数据的利刃
目录 前言 DELETE语句的基础使用 删除指定记录 清空表与删除表数据的区别 注意 前言 在数据库管理的日常工作中,数据的删除是一项需要格外小心的操作,因为一旦数据被删除,往往难以恢复。数据操作语言(DML)中的DELETE语句&am…...

异步复制,主库宕机后,数据可能丢失吗?
异步复制是数据库复制的一种方式,它允许主数据库(主库)在不等待从数据库(从库)完成数据同步的情况下继续处理事务。这种方式可以提高数据库的性能,因为主库不需要等待数据复制到从库。然而,异步…...

如何在Spring Boot中优雅处理异常
如何在Spring Boot中优雅处理异常 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天我们将深入探讨在Spring Boot应用程序中如何优雅地处理异常,以…...

1.3.数据的表示
定点数 原码 最高位是符号位,0表示正号,1表示负号,其余的n-1位表示数值的绝对值。 数值0的原码表示有两种形式: [0]原0 0000000 [-0]原1 0000000 例:1010 最高位为1表示这是一个负数, 其它三位 010…...

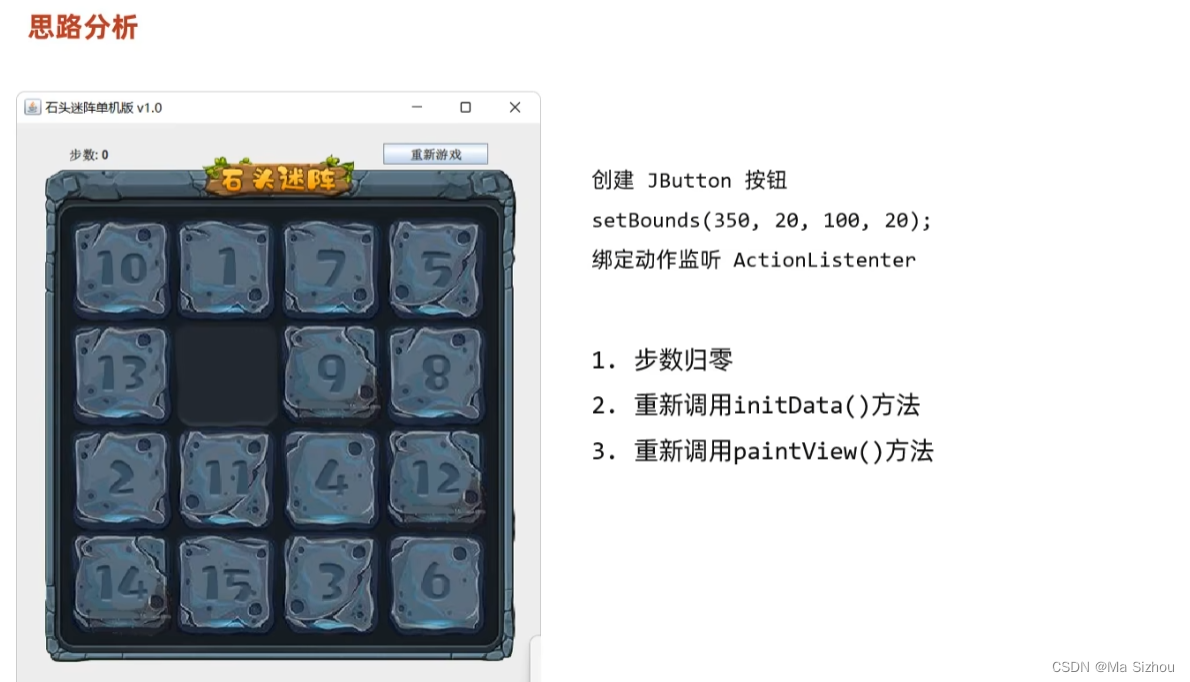
【进阶篇-Day4:使用JAVA编写石头迷阵游戏】
目录 1、绘制界面2、打乱石头方块3、移动业务4、游戏判定胜利5、统计步数6、重新游戏7、完整代码: 1、绘制界面 上述思路是:使用一个二维数组存放图片的编号,然后在后持遍历即可获取对应的图片。 代码如下: package com.itheima.s…...

探索 LLamaWorker:基于LLamaSharp的.NET本地大模型服务
LLamaWorker 是一个基于 LLamaSharp 项目开发的 HTTP API 服务器。它提供与 OpenAI 兼容的 API,使得开发者可以轻松地将大型语言模型(LLM)集成到自己的应用程序中。 1. 背景 在人工智能领域,大型语言模型(LLM…...

Qt开发 | Qt控件 | QTabWidget基本用法 | QListWidget应用详解 | QScrollArea应用详解
文章目录 一、QTabWidget基本用法二、QListWidget应用详解1.列表模式1.1 基本操作1.2 添加自定义item1.3 如何添加右键菜单1.4 QListWidget如何删除item 2.图标模式 三、QScrollArea应用详解 一、QTabWidget基本用法 QTabWidget 是 Qt 框架中的一个类,它提供了一个选…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...

微服务通信安全:深入解析mTLS的原理与实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、引言:微服务时代的通信安全挑战 随着云原生和微服务架构的普及,服务间的通信安全成为系统设计的核心议题。传统的单体架构中&…...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...
