详细分析Springmvc中的@ModelAttribute基本知识(附Demo)
目录
- 前言
- 1. 注解用法
- 1.1 方法参数
- 1.2 方法
- 1.3 类
- 2. 注解场景
- 2.1 表单参数
- 2.2 AJAX请求
- 2.3 文件上传
- 3. 实战
- 4. 总结
前言
将请求参数绑定到模型对象上,或者在请求处理之前添加模型属性
可以在方法参数、方法或者类上使用
一般适用这几种场景:
- 表单处理:通过
@ModelAttribute将表单数据绑定到模型对象上 - 预处理逻辑:在请求处理之前执行一些初始化操作,如设置常见模型属性
- RESTful API:结合
@RequestBody处理 JSON 数据
对于Java的相关知识推荐阅读:java框架 零基础从入门到精通的学习路线 附开源项目面经等(超全)
1. 注解用法
1.1 方法参数
将表单参数(name 和 email)绑定到 User 对象上,并将这个对象作为模型属性传递给视图
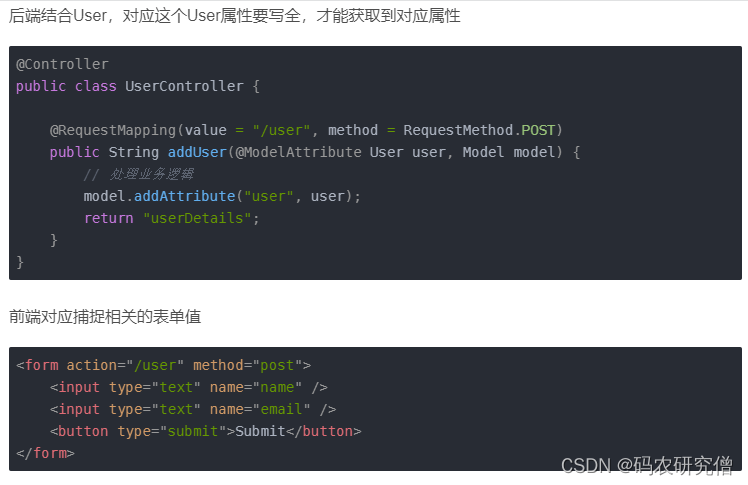
后端结合User,对应这个User属性要写全,才能获取到对应属性
@Controller
public class UserController {@RequestMapping(value = "/user", method = RequestMethod.POST)public String addUser(@ModelAttribute User user, Model model) {// 处理业务逻辑model.addAttribute("user", user);return "userDetails";}
}
前端对应捕捉相关的表单值
<form action="/user" method="post"><input type="text" name="name" /><input type="text" name="email" /><button type="submit">Submit</button>
</form>
1.2 方法
控制器方法上使用 @ModelAttribute 注解,可以在每个请求处理方法调用之前执行一些预处理操作,如初始化模型数据
对应的后端示例如下:
@Controller
public class UserController {@ModelAttributepublic void addAttributes(Model model) {model.addAttribute("message", "Welcome to the user page!");}@RequestMapping(value = "/user", method = RequestMethod.GET)public String getUserForm(Model model) {// 模型中已经包含了 "message" 属性return "userForm";}
}
前端视图如下:
<!-- userForm.jsp -->
<html>
<body><h1>${message}</h1><form action="/user" method="post"><input type="text" name="name" /><input type="text" name="email" /><button type="submit">Submit</button></form>
</body>
</html>
对应每次请求都会在控制器方法调用之前添加一个名为 "message" 的模型属性
1.3 类
在类上使用 @ModelAttribute 注解,可以为所有该类的请求处理方法添加共同的模型属性
对应后端写法如下:
@Controller
@SessionAttributes("user")
public class UserController {@ModelAttribute("user")public User createUser() {return new User();}@RequestMapping(value = "/user", method = RequestMethod.GET)public String getUserForm(@ModelAttribute("user") User user) {return "userForm";}@RequestMapping(value = "/user", method = RequestMethod.POST)public String submitUser(@ModelAttribute("user") User user) {// 处理业务逻辑return "userDetails";}
}
2. 注解场景
与上面的第一章有些重复,不过容易理解
2.1 表单参数
表单参数:处理来自前端 HTML 表单的数据,将表单字段绑定到 Java 对象上
(其Demo对应此章的1.1)

也可通过编辑用户信息,绑定到相关的模型对象
@Controller
public class UserController {@RequestMapping(value = "/user/edit", method = RequestMethod.GET)public String editUser(@ModelAttribute User user, @RequestParam("userId") Long userId, Model model) {// 通过 userId 获取用户信息并填充到 user 对象user = userService.findById(userId);model.addAttribute("user", user);return "editUserForm";}
}
2.2 AJAX请求
配合前端进行交互,此处写一个示例的Demo
使用 JavaScript(例如 jQuery 或者原生的 XMLHttpRequest)发送异步请求,后端通过 @RequestBody 结合 @ModelAttribute 解析 JSON 数据
$.ajax({url: '/user',type: 'POST',contentType: 'application/json',data: JSON.stringify({ name: 'John', email: 'john@example.com' }),success: function(response) {console.log(response);}
});
对应后端如下:
@Controller
public class UserController {@RequestMapping(value = "/user", method = RequestMethod.POST)@ResponseBodypublic User addUser(@RequestBody @ModelAttribute User user) {// 处理业务逻辑return user;}
}
2.3 文件上传
前端使用 <form> 标签并设置 enctype="multipart/form-data",后端通过 @ModelAttribute 绑定文件数据
前端:
<form action="/upload" method="post" enctype="multipart/form-data"><input type="file" name="file" /><button type="submit">Upload</button>
</form>
后端:
@Controller
public class FileUploadController {@RequestMapping(value = "/upload", method = RequestMethod.POST)public String handleFileUpload(@RequestParam("file") MultipartFile file) {// 处理文件上传逻辑return "fileUploadSuccess";}
}
3. 实战
通过实战前端交互加深印象
此处使用Vue3 + Java
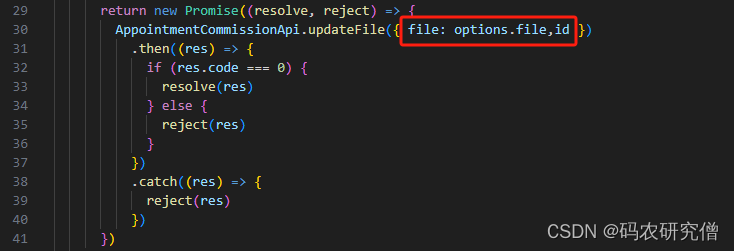
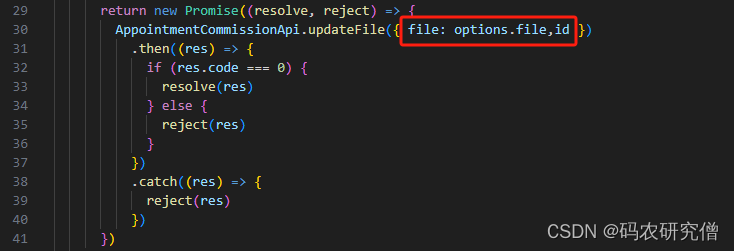
对应的函数调用如下:
options中添加了file的对应属性,但是后续需要将id传输给后端

对应的JS如下:
// 上传文件
export const updateFile = (data: any) => {const formData = new FormData();formData.append('file', data.file);formData.append('appointmentId', data.id.toString());return request.upload({url: '/dangerous/appointment-commission/appointment-file/upload',data: formData});
}
其后端的写法如下:
@PostMapping("/appointment-file/upload")
@Operation(summary = "上传文件", description = "模式一:后端上传文件")
public CommonResult<String> uploadFile(@ModelAttribute FileUploadReqVO uploadReqVO,@RequestParam("appointmentId") Long appointmentId) throws Exception {MultipartFile file = uploadReqVO.getFile();String path = uploadReqVO.getPath();return success(appointmentCommissionService.createFile(file.getOriginalFilename(), path, IoUtil.readBytes(file.getInputStream()),appointmentId));
}
4. 总结
@RequestBody:数据来自请求体,通常是 JSON 格式
@Controller
public class UserController {@RequestMapping(value = "/api/user", method = RequestMethod.POST)@ResponseBodypublic User addUser(@RequestBody User user) {// 处理 JSON 请求体return user;}
}
@ModelAttribute:数据来自 URL 查询参数、表单参数,或其他请求参数
@Controller
public class UserController {@RequestMapping(value = "/form/user", method = RequestMethod.POST)public String addUser(@ModelAttribute User user) {// 处理表单参数return "userDetails";}
}
其他注解详情如下:
| 注解 | 说明 |
|---|---|
| @ModelAttribute | 适用于将多个请求参数绑定到复杂对象,或在处理请求之前初始化模型数据 |
| @RequestParam | 适用于获取单个或少量请求参数 |
| @RequestBody | 适用于处理 JSON 格式的请求体数据 |
| @PathVariable | 适用于从 RESTful 风格的 URL 中提取路径变量 |
| @RequestHeader | 适用于访问 HTTP 请求头信息 |
| @CookieValue | 适用于从请求中获取特定的 Cookie 值 |
相关文章:

详细分析Springmvc中的@ModelAttribute基本知识(附Demo)
目录 前言1. 注解用法1.1 方法参数1.2 方法1.3 类 2. 注解场景2.1 表单参数2.2 AJAX请求2.3 文件上传 3. 实战4. 总结 前言 将请求参数绑定到模型对象上,或者在请求处理之前添加模型属性 可以在方法参数、方法或者类上使用 一般适用这几种场景: 表单…...

和利时SIS安全系统模块SGM210 SGM210-A02
和利时SIS安全系统模块SGM210 SGM210-A02 阀门定位器:(福克斯波罗, YTC,山武) PLC:(西门子,施耐德,ABB,AB,三菱,欧姆龙) 泵阀:(力士…...

浔川3样AI产品即将上线!——浔川总社部
浔川3样AI产品即将上线! 浔川AI翻译v3.0 即将上线! 浔川画板v5.1 即将上线! 浔川AI五子棋v1.4 即将上线! 整体通告详见:浔川AI五子棋(改进(完整)版1.3)——浔川python社…...

小阿轩yx-MySQL索引、事务
小阿轩yx-MySQL索引、事务 MySQL 索引介绍 是一个排序的列表,存储着索引的值和包含这个值的数据所在行的物理地址数据很多时,索引可以大大加快查询的速度使用索引后可以不用扫描全表来定位某行的数据而是先通过索引表找到该行数据对应的物理地址然后访…...

搞定求职难题:工作岗位列表+简历制作工具 | 开源专题 No.75
SimplifyJobs/New-Grad-Positions Stars: 8.5k License: NOASSERTION 这个项目是一个用于分享和跟踪美国、加拿大或远程职位的软件工作机会列表。该项目的核心优势和关键特点如下: 自动更新新岗位信息便捷地提交问题进行贡献提供一键申请选项 BartoszJarocki/cv…...

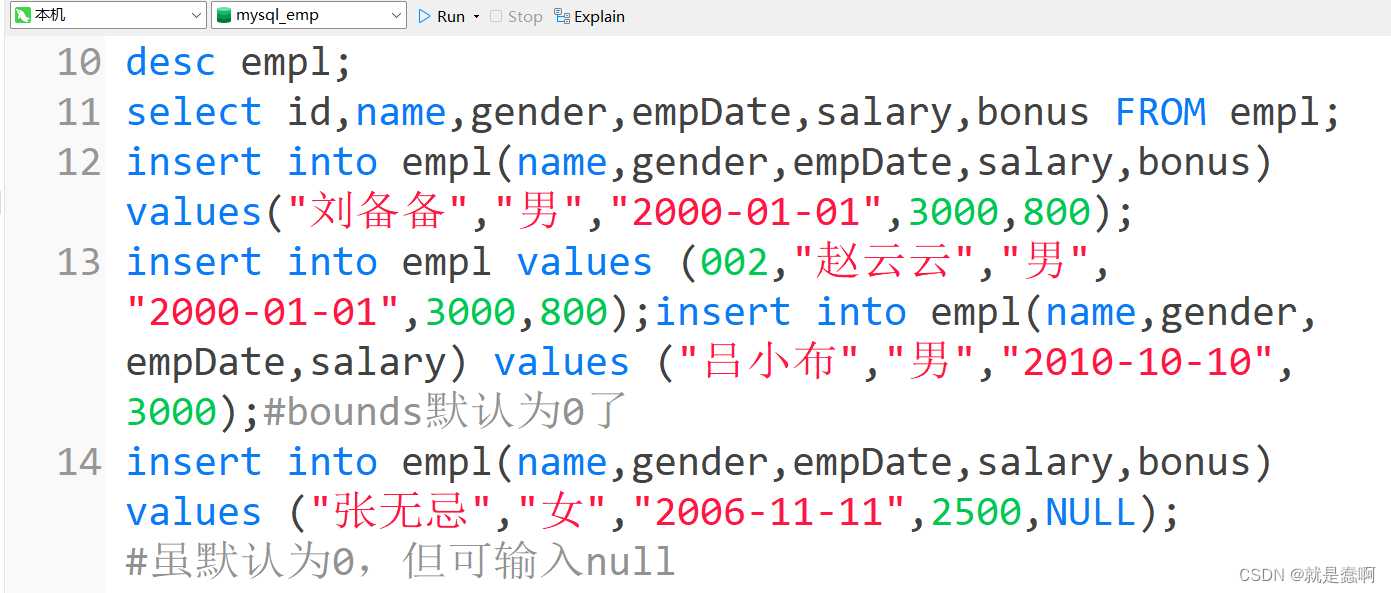
JavaWeb——MySQL数据库:约束
目录 1. 约束 1.1 概念: 1.2 分类: 1.3 使用: 1.4 外键约束; 1.5 总结 数据库:数据库都有约束,数据库设计,多表查询,事物这四方面的知识; 我们先按这个顺序进行学习ÿ…...

JS(JavaScript)入门指南(DOM、事件处理、BOM、数据校验)
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。 玉阶生白露,夜久侵罗袜。 却下水晶帘,玲珑望秋月。 ——《玉阶怨》 文章目录 一、DOM操作1. D…...

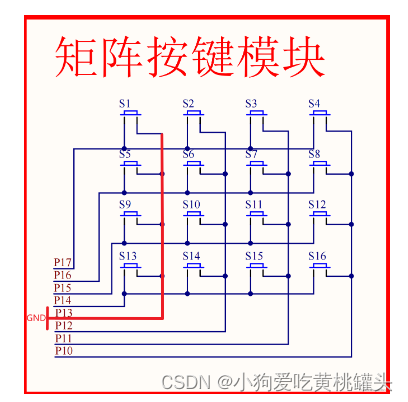
江协科技51单片机学习- p16 矩阵键盘
🚀write in front🚀 🔎大家好,我是黄桃罐头,希望你看完之后,能对你有所帮助,不足请指正!共同学习交流 🎁欢迎各位→点赞👍 收藏⭐️ 留言📝…...

grpc学习golang版( 四、多服务示例)
系列文章目录 第一章 grpc基本概念与安装 第二章 grpc入门示例 第三章 proto文件数据类型 第四章 多服务示例 文章目录 一、前言二、定义proto文件三、编写server服务端四、编写Client客户端五、测试六、示例代码 一、前言 多服务,即一个rpc提供多个服务给外界调用…...

Linux安装jdk17
我们进入到cd /usr/lib/下然后创建一个jdk17的文件夹 mkdir jdk17 进入到jdk17目录下 下载jdk17包 上传到Linux 解压jar包 tar -zxvf jdk-17_linux-x64_bin.tar.gz压解完毕后 配置环境变量 vim/etc/profilei 修改 esc 退出 :wq保存 export JAVA_HOME/usr/lib/jdk17/jdk-1…...

Java家教系统小程序APP公众号h5源码
让学习更高效,更便捷 🌟 引言:家教新选择,小程序来助力 在快节奏的现代生活中,家长们越来越注重孩子的教育问题。然而,如何为孩子找到一位合适的家教老师,成为了许多家长头疼的问题。现在&…...
PHP入门
一、环境搭建 无脑: 小皮面板(phpstudy) - 让天下没有难配的服务器环境!phpStudy官网2019正式推出phpStudy V8.0版本PHP集成环境,支持Windows与Linux系统,支持WEB面板操作管理,一键网站开发环境搭建配置,…...

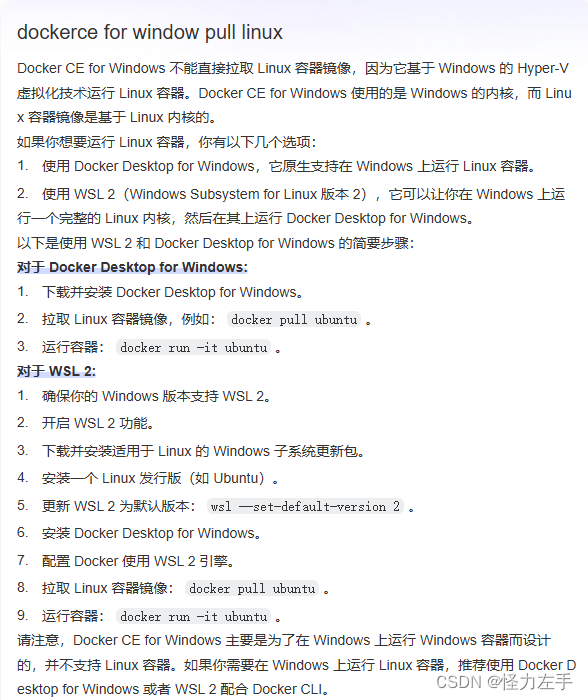
docker ce的使用介绍
docker docker17.03以后 docker ce,社区免费版,vscode的docker插件使用的该版本(默认windows只支持windows容器,linux支持linux容器)docker ee,企业版本 docker17.03以前 docker toolbox,基于…...

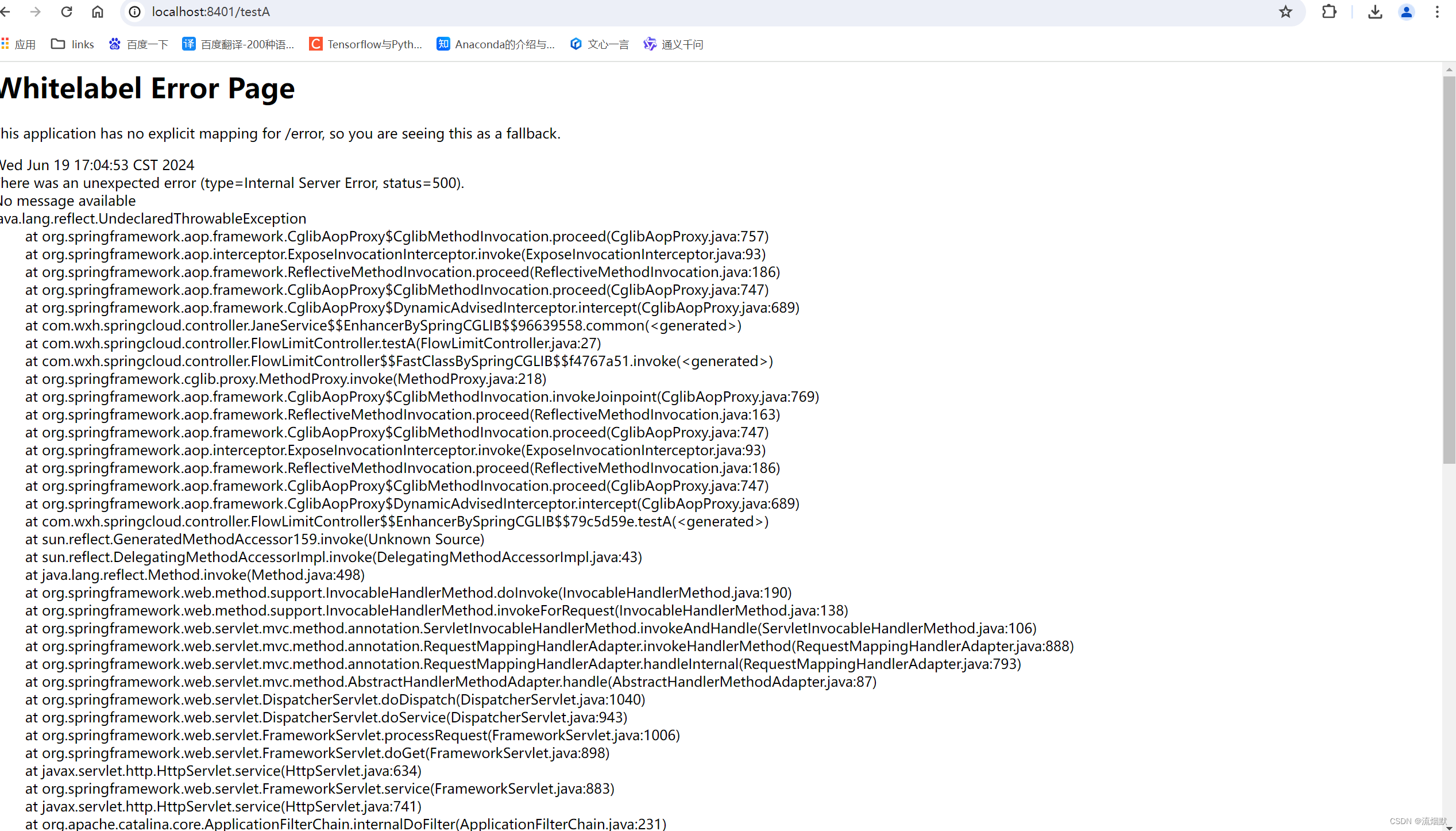
SpringCloud Alibaba Sentinel 流量控制之流控模式实践总结
官网文档:https://sentinelguard.io/zh-cn/docs/flow-control.html wiki地址:https://github.com/alibaba/Sentinel/wiki/%E6%B5%81%E9%87%8F%E6%8E%A7%E5%88%B6 本文版本:spring-cloud-starter-alibaba:2.2.0.RELEASE 如下图所…...

【高考志愿】电子科学与技术
高考志愿选择电子科学与技术专业,无疑是向着科技创新的前沿迈出坚定步伐的明智之选。这一专业以其深厚的理论基础、前沿的技术应用和广泛的就业前景,吸引了众多有志于投身科技领域的学子。 首先,电子科学与技术专业所涵盖的内容丰富而深入。它…...
【AI增强版】)
2024.06.26【读书笔记】|医疗科技创新流程(前言)【AI增强版】
目录 《BIODESIGN》第二版前言详细总结前言概述新增重要内容价值导向 (Value Orientation)全球视角 (Global Perspectives)更好的教学和学习方法 (Better Ways to Teach and Learn)全新视频集合 (New Videos)扩展的“实地”案例研究 (Expanded “From the Field” Case Studies…...

kubernetes Job yaml文件解析
一、yaml文件示例 apiVersion: batch/v1 kind: Job metadata:name: test-jobnamespace: mtactor spec:completions: 3parallelism: 1backoffLimit: 5activeDeadlineSeconds: 100template:spec:containers:- name: test-jobimage: centoscommand: ["echo","test…...

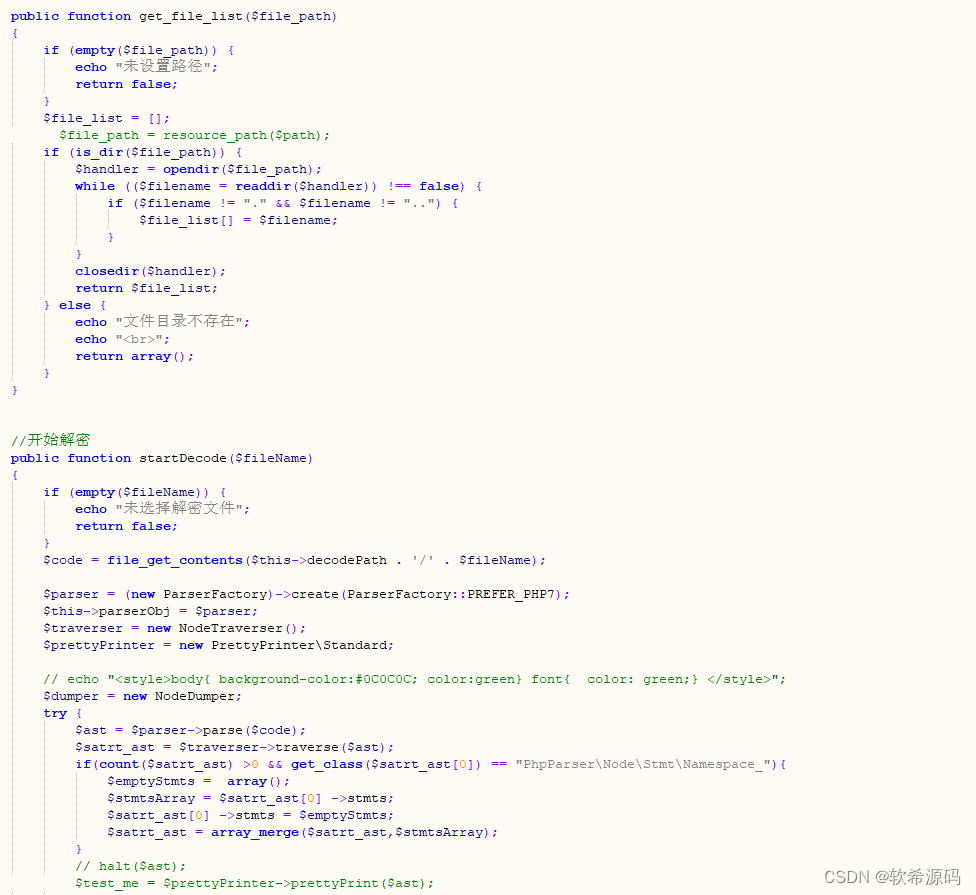
php goto解密脚本源码
php goto解密脚本源码 源码下载:https://download.csdn.net/download/m0_66047725/89426171 更多资源下载:关注我。...

2023: 芒种集•序言
2023: 芒种集•序言 2023: 芒种集•序言 从西南旅游回来,一直忙着整理游记“2024:追寻红色足迹”,之后又应初建平索要刘桂蓉遗作“我们一起走过”,于是把“别了,老屋”和诗作“二月”一并合编,把我写的悼念…...

Camera定制修改
需求: Android13 MtkCamera右上角的前后摄切换点击范围小导致经常点击无反应,需增大view宽度 跟踪代码可找到对应资源文件:vendor\mediatek\proprietary\packages\apps\Camera2\feature\setting\cameraswitcher\res\ 根据vendor\mediatek\…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...
