cesium 实现三维无人机航拍过程实景效果
需求背景
需要实现一个动态的三维无人机航拍过程实景效果
代码开发中,迭代功能待续...
解决效果
cesium 实现三维无人机航拍过程实景效果
index.vue
<template><div><el-button class="btn" @click="start">开始</el-button></div>
</template><script>
let lineEntity,lineDatasource = new Cesium.CustomDataSource("line-polygun"),wrjModelDatasource = new Cesium.CustomDataSource("wrj"),wrjEntity,wrjLineEntity,curPosition,lineArr =[]export default {data() {return {// 飞行区域边界线坐标coordinates: [[116.069898, 31.303655], [116.098708, 31.322126], [116.108063, 31.311256], [116.079317, 31.292959], [116.069898, 31.303655]],// 飞行路线points: [[116.069898, 31.303655, 200], [116.098708, 31.322126, 200], [116.108063, 31.311256, 200], [116.079317, 31.292959, 200]],// 当前飞行位置curRuningArr_i: 0,curRuningArr: [],}},mounted() {const viewer = window.dasViewer;viewer.scene.terrainProvider = new Cesium.EllipsoidTerrainProvider()viewer.dataSources.add(lineDatasource);viewer.dataSources.add(wrjModelDatasource);this.initwork()},destory() {lineDatasource.entities.removeAll()viewer.dataSources.remove(lineDatasource);wrjModelDatasource.entities.removeAll()viewer.dataSources.remove(wrjModelDatasource);},methods: {initwork() {const viewer = window.dasViewer;const pos = Cesium.Cartesian3.fromDegreesArray(this.coordinates.flat())const entity = lineDatasource.entities.add({polyline: {positions: pos,width: 1.5,material: Cesium.Color.fromCssColorString("#C0C0C0").withAlpha(0.5),// disableDepthTestDistance: Number.POSITIVE_INFINITY, //解决遮挡问题heightReference: Cesium.HeightReference.CLAMP_TO_GROUND,}})viewer.flyTo(entity)this.addModel()},addModel() {const viewer = window.dasViewer;const positions = Cesium.Cartesian3.fromDegreesArrayHeights(this.points.flat())wrjEntity = wrjModelDatasource.entities.add({position: Cesium.Cartesian3.fromDegrees(116.069898, 31.303655, 200),model: {uri: process.env.VUE_APP_MODEL_API + '/wrj.glb',scale: 100,horizontalOrigin: Cesium.HorizontalOrigin.CENTER,verticalOrigin: Cesium.VerticalOrigin.CENTER,},})wrjLineEntity = wrjModelDatasource.entities.add({polyline: {positions: positions,width: 1.5,material: Cesium.Color.fromCssColorString("red").withAlpha(1),heightReference: Cesium.HeightReference.NONE,}})// viewer.scene.postRender.addEventListener(()=>{// wrjLineEntity.polyline.positions = lineArr// });},start() {let runQueue = this.points.map((_, i) => ([this.points[i], this.points[i + 1]]))runQueue.pop()runQueue = runQueue.map(pos => ({pos,startCartesian3: Cesium.Cartesian3.fromDegrees(pos[0][0], pos[0][1], pos[0][2]), // 该路径起始点cartesian3Pos: pos.map(item => Cesium.Cartesian3.fromDegrees(item[0], item[1], item[2])) // 该路径起始点和目标点}))this.runRecursion(0, runQueue)},runRecursion(i, runArr, callback) {const self = thisconst speed = 700 // todo 默认速度为500m/sconst cartesian3Pos = runArr[i].cartesian3PoslineArr = runArr.slice(0, Math.max(1, i + 1)).map(item => item.startCartesian3).flat()self.curRuningArr_i = iself.curRuningArr = runArrself.runFn(cartesian3Pos, lineArr, speed, () => {if (++i < runArr.length) self.runRecursion(i, runArr, callback)})},runFn([startPosition, targetPosition], lineArr, speed, callback) { // [startPosition 初始点位 targetPosition 目标点位] lineArr 路径线点位 speed 速度const subtract = Cesium.Cartesian3.subtract(startPosition, targetPosition, new Cesium.Cartesian3());const meter = Cesium.Cartesian3.magnitude(subtract) // 得出距离多少米const step = meter / speedconst startTime = Cesium.JulianDate.now()curPosition = new Cesium.Cartesian3()wrjEntity.position = new Cesium.CallbackProperty(() => {const elapsedTime = Cesium.JulianDate.secondsDifference(Cesium.JulianDate.now(), startTime);const ratio = elapsedTime / step;if (ratio >= 1.0) {callback()return targetPosition.clone()} else {return Cesium.Cartesian3.lerp(startPosition, targetPosition, ratio, curPosition)}}, false);},}
}
</script><style lang="less" scoped>
.btn {position: fixed;top: 20px;left: 20px;
}
</style>
相关文章:

cesium 实现三维无人机航拍过程实景效果
需求背景 需要实现一个动态的三维无人机航拍过程实景效果 代码开发中,迭代功能待续... 解决效果 cesium 实现三维无人机航拍过程实景效果 index.vue <template><div><el-button class"btn" click"start">开始</el-butt…...

Rust:使用 Warp 框架编写基于 HTTPS 的 RESTful API
在 Rust 中使用 Warp 框架编写基于 HTTPS 的 RESTful API,你需要首先设置好 TLS/SSL 证书以启用 HTTPS。以下是一个基本的步骤指南: 步骤 1: 安装 Rust 和 Cargo 确保你已经安装了 Rust 和 Cargo。你可以从 Rust 官网 下载并安装 Rust。 步骤 2: 创建…...

测试开发工程师需要掌握什么技能?
测试开发工程师是软件开发中至关重要的角色之一。他们负责编写、维护和执行自动化测试脚本、开发测试工具和框架,以确保软件的质量和稳定性。为了成为一名优秀的测试开发工程师,你需要掌握以下技能: 1. 编程技能: 作为测试开发工…...
表达式的解析器)
SpelExpressionParser评估SpEL(Spring Expression Language)表达式的解析器
是Spring中用于解析和评估SpEL(Spring Expression Language)表达式的解析器,SpEL是一种强大且灵活的表达式语言,广泛用于Spring框架中,以便在运行时解析和评估表达式 主要功能 1.解析和评估表达式:spelExpressionParser可以解析复杂的表达式,并在运行时对其进行评估; 2.访问…...

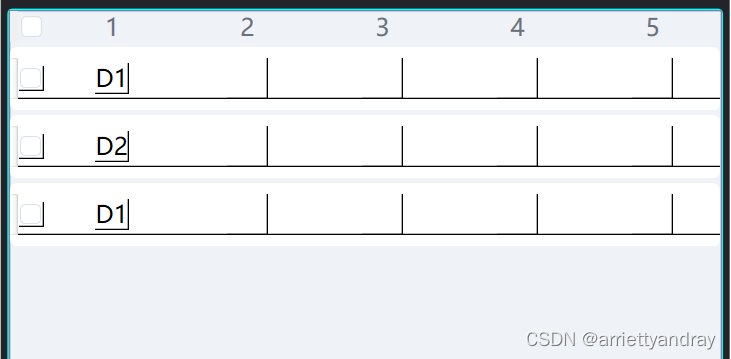
C#学习系列之DataGrid无故添加空行
C#学习系列之DataGrid无故添加空行 前言解决前解决后总结 前言 采用别人的轮子,想在基础上改界面,但是copy后,无论怎么样都会有空行,实在是绑定数据的输入没有任何赋值。 解决前 绑定的数据中输入三组数据,但是没有第…...

详解Alibaba Cloud Linux 3.2104 LTS 64位镜像操作系统
Alibaba Cloud Linux 3.2104是阿里云推出的云原生Linux发行版Alibaba Cloud Linux 3版本,64位操作系统,由阿里云提供免费长期维护更新和漏洞修复,镜像Alibaba Cloud Linux 3.2104 LTS 64位操作系统性能很不错,针对ECS云服务器进行…...

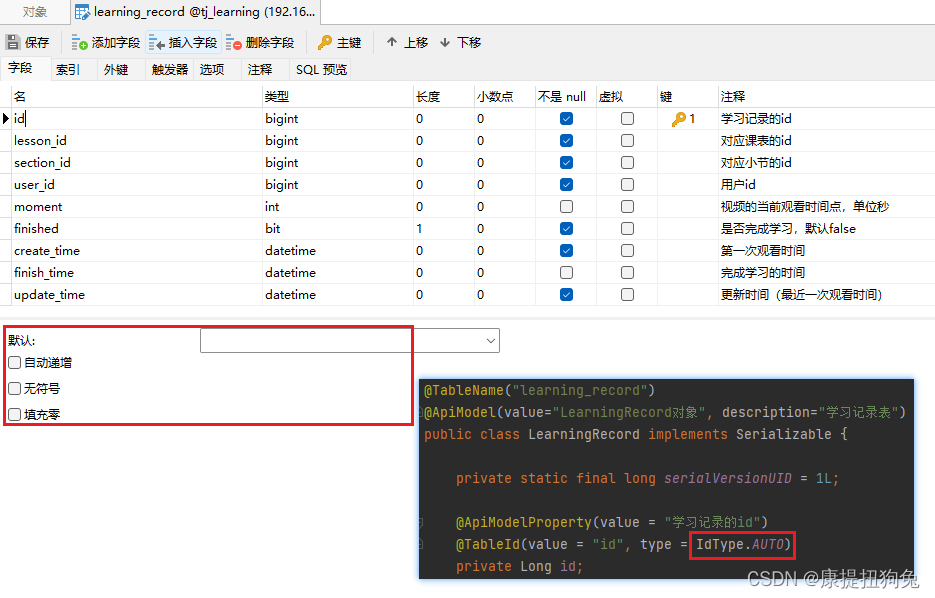
springboot异常产生原因
DataIntegrityViolationException Cause: java.sql.SQLException: Field ‘id’ doesn’t have a default value org.springframework.dao.DataIntegrityViolationException: ### Error updating database. Cause: java.sql.SQLException: Field id doesnt have a default …...

Redis 7.x 系列【8】数据类型之哈希(Hash)
有道无术,术尚可求,有术无道,止于术。 本系列Redis 版本 7.2.5 源码地址:https://gitee.com/pearl-organization/study-redis-demo 文章目录 1. 概述2. 常用命令2.1 HSET2.2 HGET2.3 HDEL2.4 HEXISTS2.5 HGETALL2.6 HKEYS2.7 HLE…...

jetson 安装 Rustdesk失败
报错: rustdesk depends on gstreamer1.0-pipewire; however: Package gstreamer1.0-pipewire is not installed. 原因: 对于rustdesk,其1.2.3 版需要gstreamer1.0-pipewire软件包,但是此软件包仅适用于 Ubuntu 22.04、22.10、23.04 和 2…...

Vue原生写全选反选框
效果 场景:Vue全选框在头部,子框在v-for循环内部。 实现:点击全选框,所有子项选中,再次点击取消;子项全选中,全选框自动勾选,子项并未全选,全选框不勾选;已选…...

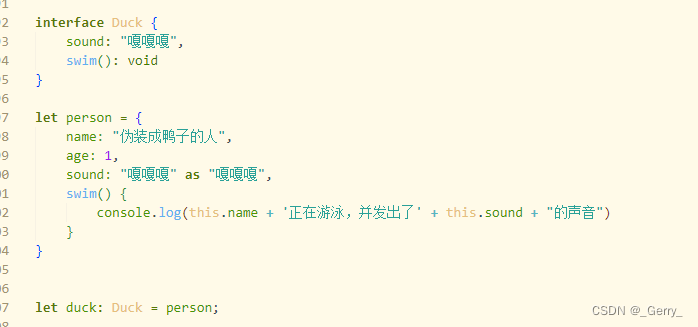
typescript学习回顾(三)
今天继续来分享ts的相关概念,枚举,ts模块化,接口和类型兼容性 ts的扩展类型:类型别名,枚举,接口和类 枚举 基础概念 枚举通常用于约束某个变量的取值范围。当然字面量和联合类型配合使用,也可…...

算尽天下财,铸就大明梦 —— 大明钱算子夏元吉的传奇一生
仕途生涯开始:洪武二十三年(1390年),夏元吉因精通《诗经》,由湖广乡荐参加礼部组织的会试,虽未中举,但他并未气馁,反而更加努力地学习。洪武二十四年(1391年)…...

openCV3.0 C++ 学习笔记补充(自用 代码+注释)---持续更新 二(51-)
环境:OpenCV3.2.0 VS2015 51、Mean-Shift算法分割图像 cv::pyrMeanShiftFiltering() 参考链接:【从零学习OpenCV 4】分割图像——Mean-Shift分割算法 Mean-Shift算法又被称为均值漂移法,是一种基于颜色空间分布(彩色图像的像素值)的图像分割…...

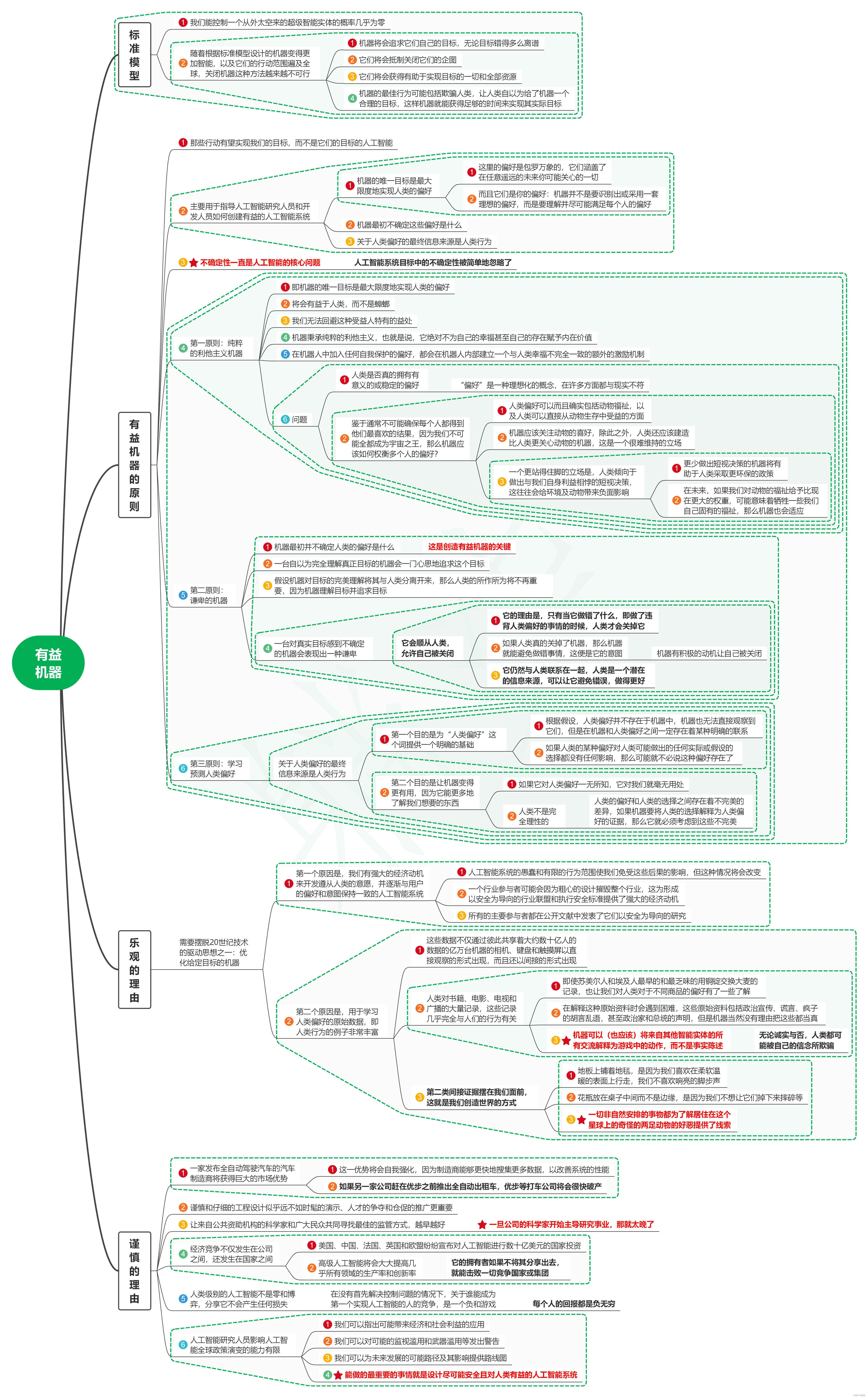
读AI新生:破解人机共存密码笔记13有益机器
1. 标准模型 1.1. 我们能控制一个从外太空来的超级智能实体的概率几乎为零 1.2. 随着根据标准模型设计的机器变得更加智能,以及它们的行动范围遍及全球,关闭机器这种方法越来越不可行 1.2.1. 机器将会追求它们自己的目标,无论目标错得多么…...

Spring Boot中使用Swagger生成API文档
Spring Boot中使用Swagger生成API文档 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!在现代的软件开发中,良好的API文档是团队协作和开发效率不可或…...

解决 macOS 中“无法验证开发者”的问题
解决 macOS 中“无法验证开发者”的问题 在使用 macOS 系统时,你可能会遇到一个常见的问题:当你尝试安装或打开某些应用程序时,系统会弹出一个警告,提示“无法验证开发者”。这通常发生在从非官方 App Store 下载的应用程序上。本…...

Emp.dll文件丢失?理解Emp.dll重要性与处理常见问题
在繁多的动态链接库(DLL)文件中,emp.dll 可能不是最广为人知的,但在特定软件或环境中,它扮演着关键角色。本文旨在深入探讨 emp.dll 的功能、重要性以及面对常见问题时的解决策略。 什么是 emp.dll? Emp.d…...

知识平台管理系统设计
知识平台管理系统设计是一个综合性的过程,旨在为企业或组织提供一个高效、便捷的知识管理解决方案。以下是知识平台管理系统设计的详细阐述: 一、设计目标和原则 1、设计目标:设计一款功能强大、易于使用、支持多种知识形式分类和搜索的知识管…...

Python 中字符串修饰符
1. 原始字符串 (Raw String) - r 或 R 使用 r 或 R 前缀,可以告诉 Python 字符串中的所有反斜杠都是普通字符,而不是转义字符。这在处理文件路径、正则表达式等情况下非常有用。 path rC:\new_folder\test.txt # 原始字符串2. 格式化字符串 (Formatt…...

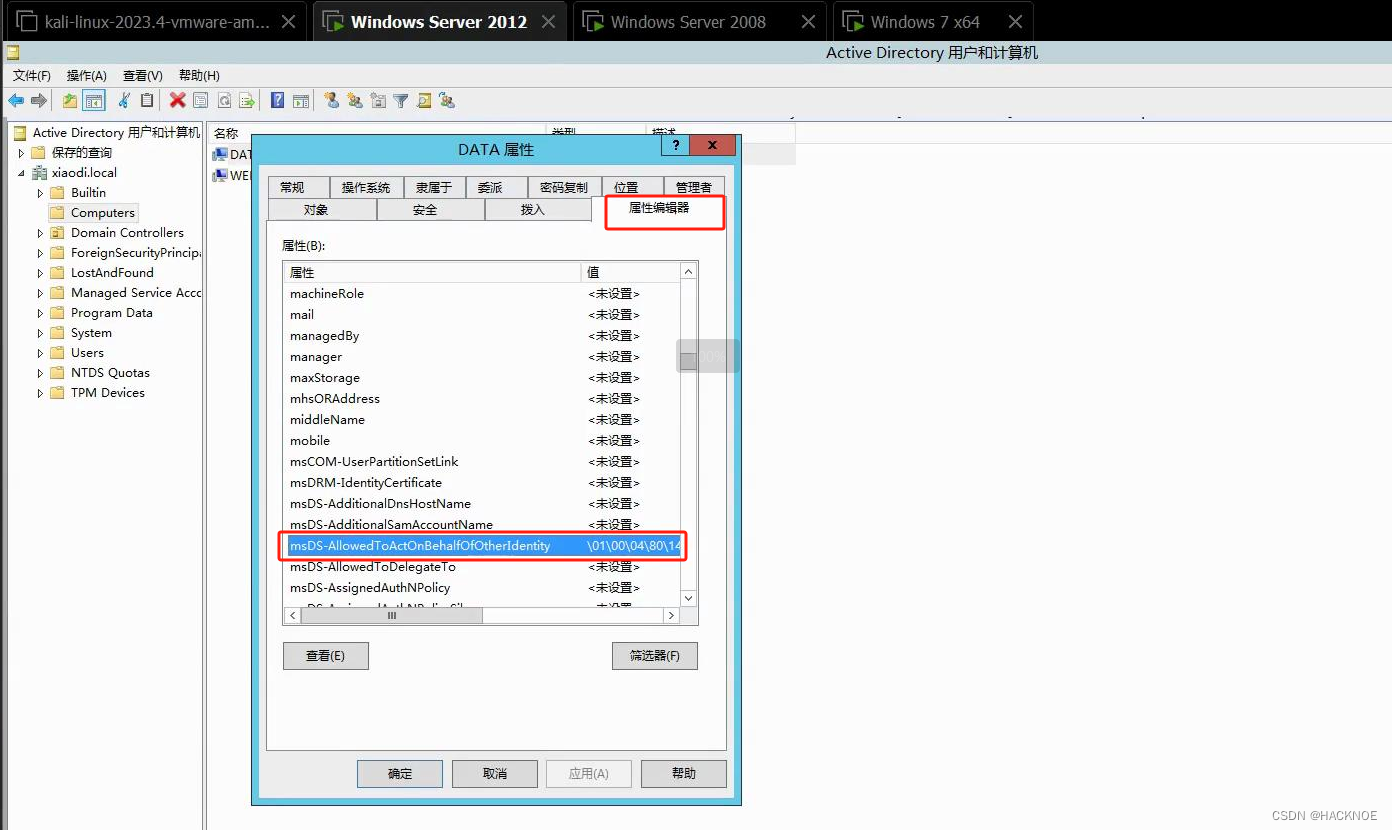
红队内网攻防渗透:内网渗透之内网对抗:横向移动篇Kerberos委派安全RBCD资源Operators组成员HTLMRelay结合
红队内网攻防渗透 1. 内网横向移动1.1 横向移动-资源约束委派-利用域用户主机加入1.1.1 利用思路1.1.2 利用条件1.1.3 利用过程1.2 横向移动-资源约束委派-Acount Operators组1.2.1 利用思路:1.2.2 利用条件:1.2.3 利用过程:1.3 横向移动-资源约束委派-CVE结合HTLMRelay1.3.…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

热门Chrome扩展程序存在明文传输风险,用户隐私安全受威胁
赛门铁克威胁猎手团队最新报告披露,数款拥有数百万活跃用户的Chrome扩展程序正在通过未加密的HTTP连接静默泄露用户敏感数据,严重威胁用户隐私安全。 知名扩展程序存在明文传输风险 尽管宣称提供安全浏览、数据分析或便捷界面等功能,但SEMR…...

flow_controllers
关键点: 流控制器类型: 同步(Sync):发布操作会阻塞,直到数据被确认发送。异步(Async):发布操作非阻塞,数据发送由后台线程处理。纯同步(PureSync…...

用 Rust 重写 Linux 内核模块实战:迈向安全内核的新篇章
用 Rust 重写 Linux 内核模块实战:迈向安全内核的新篇章 摘要: 操作系统内核的安全性、稳定性至关重要。传统 Linux 内核模块开发长期依赖于 C 语言,受限于 C 语言本身的内存安全和并发安全问题,开发复杂模块极易引入难以…...
