网页实现黑暗模式的几种方式
## 实现暗黑模式的最佳方式
在现代网页设计中,暗黑模式已成为提高用户体验的重要功能。实现暗黑模式不仅可以减少用户眼睛的疲劳,还能在某些情况下节省设备电量。本文将介绍实现暗黑模式的几种最佳方式。
### 使用 CSS 变量 (CSS Custom Properties)
CSS 变量是一种便捷的实现主题切换的方法。通过定义全局变量来控制颜色,可以很容易地在不同的主题之间切换。
```css
/* 定义全局变量 */
:root {
--bg-color: #ffffff;
--text-color: #000000;
}
/* 暗黑模式变量 */
.dark-mode {
--bg-color: #000000;
--text-color: #ffffff;
}
/* 使用变量 */
body {
background-color: var(--bg-color);
color: var(--text-color);
}
```
### 使用 JavaScript 切换主题
可以使用 JavaScript 来检测用户的选择并切换主题。
```javascript
const toggleDarkMode = () => {
document.body.classList.toggle('dark-mode');
};
/* 绑定事件监听器 */
document.getElementById('dark-mode-toggle').addEventListener('click', toggleDarkMode);
```
### 持久化用户选择
使用 `localStorage` 来保存用户的主题选择,这样用户在重新访问网站时可以保持其选择。
```javascript
const setDarkMode = (isDark) => {
if (isDark) {
document.body.classList.add('dark-mode');
localStorage.setItem('theme', 'dark');
} else {
document.body.classList.remove('dark-mode');
localStorage.setItem('theme', 'light');
}
};
/* 初始化 */
const initTheme = () => {
const savedTheme = localStorage.getItem('theme');
if (savedTheme === 'dark') {
document.body.classList.add('dark-mode');
}
};
document.getElementById('dark-mode-toggle').addEventListener('click', () => {
const isDark = document.body.classList.toggle('dark-mode');
setDarkMode(isDark);
});
/* 在页面加载时调用 */
initTheme();
```
### 媒体查询检测用户系统偏好
使用 CSS 的 `prefers-color-scheme` 媒体查询可以检测用户系统的主题偏好,并根据系统设置自动应用相应的主题。
```css
@media (prefers-color-scheme: dark) {
:root {
--bg-color: #000000;
--text-color: #ffffff;
}
}
@media (prefers-color-scheme: light) {
:root {
--bg-color: #ffffff;
--text-color: #000000;
}
}
```
### 提供手动切换选项
即使网站可以自动检测用户系统偏好,仍然应该提供一个手动切换主题的选项,确保用户能够根据自己的需求进行选择。
### 结论
实现暗黑模式的最佳方式是结合使用 CSS 变量、JavaScript 和媒体查询,以提供最佳的用户体验和灵活性。通过持久化用户的选择,并在系统偏好和手动选择之间提供无缝的切换,能够大大提升网站的用户体验。
相关文章:

网页实现黑暗模式的几种方式
## 实现暗黑模式的最佳方式 在现代网页设计中,暗黑模式已成为提高用户体验的重要功能。实现暗黑模式不仅可以减少用户眼睛的疲劳,还能在某些情况下节省设备电量。本文将介绍实现暗黑模式的几种最佳方式。 ### 使用 CSS 变量 (CSS Custom Properties) …...

VMware Workstation环境下,邮件(E-Mail)服务的安装配置,并用Windows7来验证测试
需求说明: 某企业信息中心计划使用IP地址17216.11.0用于虚拟网络测试,注册域名为xyz.net.cn.并将172.16.11.2作为主域名的服务器(DNS服务器)的IP地址,将172.16.11.3分配给虚拟网络测试的DHCP服务器,将172.16.11.4分配给虚拟网络测试的web服务器,将172.16.11.5分配给FTP服务器…...

《信号与系统》复试建议
目录 第一章 绪论 第二章 连续时间系统的时域分析 第三章 傅立叶变换(重点) 第四章 拉普拉斯变换(重点) 第五章 傅立叶变换在通信系统中的应用 第六章 信号的矢量空间分析 第七章 离散时间系统的时域分析 第八章 Z变换与离…...

代码随想录训练营Day45
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、打家劫舍二、打家劫舍2三、打家劫舍3 前言 提示:这里可以添加本文要记录的大概内容: 今天是跟着代码随想录刷题的第45天ÿ…...

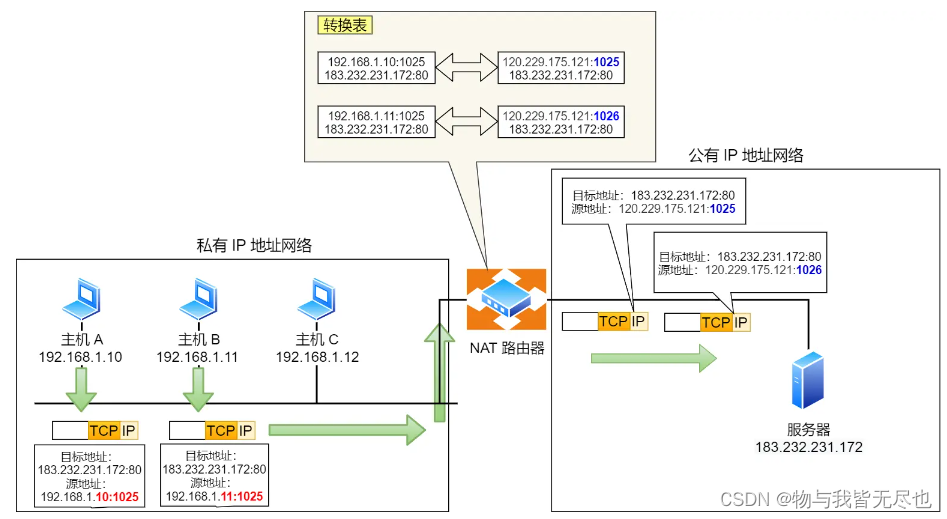
NAT和内网穿透
NAT(Network Address Translation,网络地址转换)是一种广泛应用于计算机网络的技术,其主要目的是为了解决IPv4地址空间的短缺问题,并且增强网络安全。NAT技术允许一个私有网络内的多个设备共享一个或几个全局唯一的公共…...
)
android | 声明式编程!(笔记)
https://www.jianshu.com/p/c133cb7cac21 讲的不错 命令式UI (how to do) 声明式UI (what to do) what to do 也许有人会说Data Binding不是可以让XML自己"动"起来吗?没有错,Data Binding其实就是Compose诞生之前的一种声明式U方案,谷歌曾…...

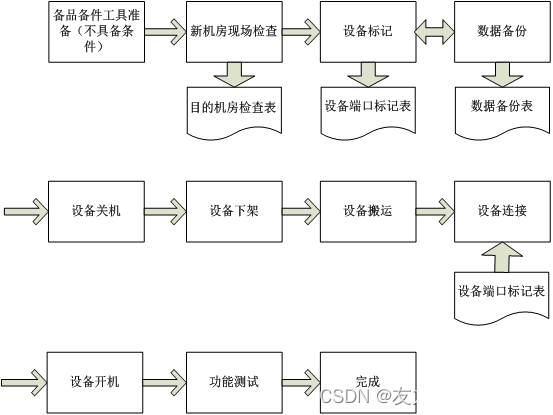
友力科技IDC机房搬迁方案流程分享
机房搬迁流程 系统搬迁实施流程包括:准备、拆卸、装运、安装、调试等五个流程,具体如下: 准备:包括相关人员和设备准备、新机房环境准备、网络环境、备份、现场所有设备打标签、模块、设备准备等准备工作。拆卸:主要只核心设备下…...

仿迪恩城市门户分类信息网discuz模板
Discuz x3.3模板 仿迪恩城市门户分类信息网 (GBK) Discuz模板 仿迪恩城市门户分类信息网(GBK)...

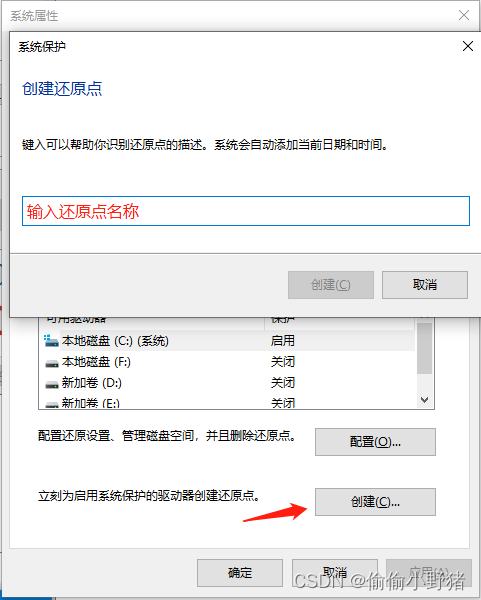
Windows 注册表是什么?如何备份注册表?
Windows注册表(Windows Registry)是微软Windows操作系统中的一个重要组件,用于存储系统和应用程序的配置信息和选项。下面就给大家详细讲解一下什么是注册表。 注册表的概念 Windows 注册表是一个集中管理的数据库,存储了系统、…...

B+树与索引解析
文章目录 B树与索引简介几个关键点应用案例场景描述索引创建查询操作更新操作并发处理 Python代码示例 B树与索引简介 B树是一种在计算机科学中广泛使用的自平衡的树数据结构,它能保持数据排序,并且搜索、插入和删除操作的时间复杂度都是O(log n)。B树被…...

华为认证hcna题库背诵技巧有哪些?hcna和hcia有什么区别?
大家都知道华为认证hcna是有题库供考生刷题备考的,但题库中海量的题目想要在短时间背诵下来可并不是一件容易的事情,这就需要我们掌握一定的技巧才行。华为认证hcna题库背诵技巧有哪些? hcna和hcna这二者又有什么区别呢?今天的文章将为大家进行详细解…...

【常用报文状态码】
常见的报文状态码如下 200 OK:客户端请求成功。 301 Moved Permanently:表示请求的资源已经被永久移动到了新的URL上; 302 Found:表示请求的资源已经被临时移动到了新的URL上; 304 Not Modified:表示客户…...

Linux命令详解
1.目录结构 2.history游览历史 3.命令行中的ctrl组合键 4.列出目录的内容 5.修改文件权限chmod 6.文件内容查看 文件管理 7.输出重定向:> 8.管道:| 9.清屏:clear 10.显示当前路径:pwd 11.创建目录:mkdir…...

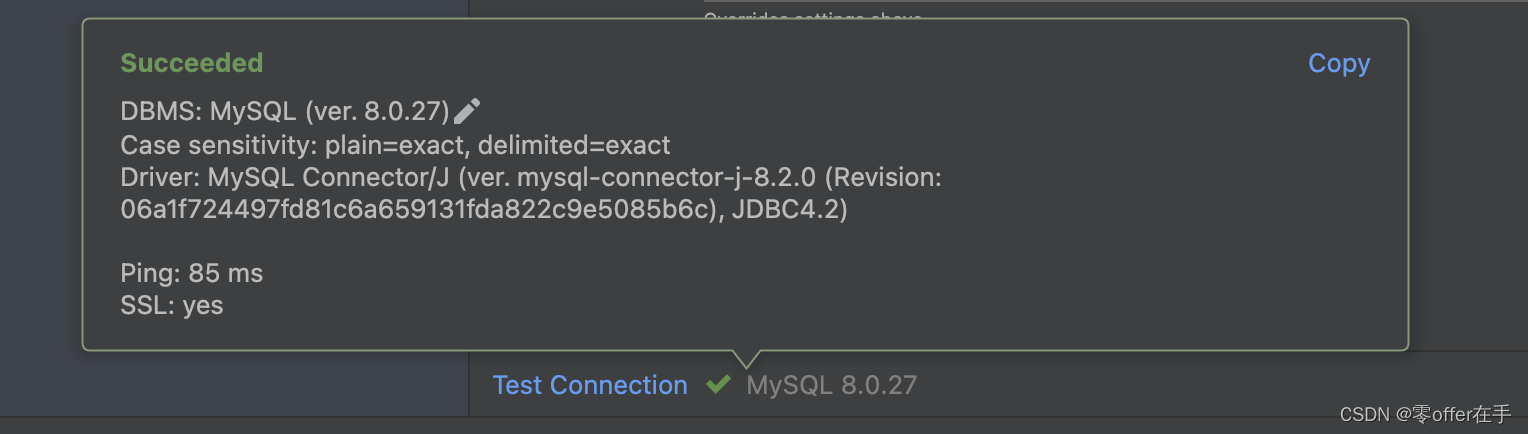
在阿里云使用Docker部署MySQL服务,并且通过IDEA进行连接
阿里云使用Docker部署MySQL服务,并且通过IDEA进行连接 这里演示如何使用阿里云来进行MySQL的部署,系统使用的是Linux系统 (Ubuntu)。 为什么使用Docker? 首先是因为它的可移植性可以在任何有Docker环境的系统上运行应用,避免了在不通操作系…...
实现技巧)
Spring Boot中的国际化(i18n)实现技巧
Spring Boot中的国际化(i18n)实现技巧 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!在开发多语言支持的应用程序时,国际化…...

vite-ts-cesium项目集成mars3d修改相关的包和配置参考
如果vite技术栈下使用原生cesium,请参考下面文件的包和配置修改,想用原生创建的viewer结合我们mars3d的功能的话。 1. package.json文件 "dependencies": {"cesium": "^1.103.0","mars3d": "^3.7.18&quo…...

「树莓派入门」树莓派基础04-VNC连接与配置静态IP
一、VNC连接配置 1. 启用VNC服务 在树莓派上,通过 raspi-config 工具启用VNC服务: sudo raspi-config在配置界面中选择 “Interfacing Options”,然后选择 “VNC” 并启用它。 2. 连接到VNC服务器 在电脑端安装VNC客户端,如V…...

JAVA编程题期末题库【中】
8.计算邮资 程序代码: public static void main(String[] args) {// 计算邮资//if多分支语句//创建对象java.util.Scanner inputnew java.util.Scanner(System.in); //提示输入用户,输入邮件的重量System.out.println("邮件的重量:");int wei…...

【十年JAVA搬砖路】——MYSQL备份使用mysqldump
使用mysqldump 备份 1.创建备份脚本 cat <<EOF > sqlback.sh source ~/.bashrc NLS_DATE_FORMAT"yyyy-mm-dd HH24:MI:SS"; export NLS_DATE_FORMAT NLS_LANGAMERICAN_AMERICA.ZHS16GBK;export NLS_LANGbackuptimedate %Y%m%d%H%M%S /usr/bin/mysqldump -u…...

MetaGPT全面安装与配置指南
文章目录 MetaGPT环境配置1.1 检查Python版本1.2 拉取MetaGPT仓库1.3 拉取源码本地安装1.4 MetaGPT安装成果全流程展示1.5 尝试简单使用 MetaGPT的API调用2.1 本地部署大模型尝试安装必要的依赖下载并配置大模型配置API服务 2.2 讯飞星火API调用获取API密钥安装讯飞星火SDK调用…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...
