【JS问题】require相对路径引入模块
潜在问题
安全性问题:使用相对路径来引入模块可能会带来安全隐患,尤其是如果这段代码运行在客户端(比如Node.js的Electron框架)且相对路径可以被用户控制的情况下。恶意用户可能会尝试修改路径来访问不应该被访问的文件。
模块路径问题:相对路径 “…/…/…/service/ParamService” 依赖于当前文件的具体位置。这在大型项目中可能会导致问题,因为随着项目的重构,文件位置可能会变化,从而导致路径错误。
未使用const或let声明变量:使用var关键字声明paramssvr变量。在ES6及以后版本中,推荐使用const和let来代替var,因为它们提供了块级作用域,可以减少很多由作用域引起的潜在问题。
变量命名:变量名paramssvr的命名不清晰,它应该更具描述性。不清晰的命名可能会导致代码的可读性和可维护性降低。
优化方向
使用绝对路径:考虑使用Node.js的path模块或使用__dirname来构造绝对路径,这样可以避免因文件位置变动导致的路径错误问题。
const path = require('path');
const paramssvr = require(path.resolve(__dirname, '../../../service/ParamService'));
使用const或let代替var:为了减少作用域引起的问题,使用const或let来声明变量。如果paramssvr变量不会被重新赋值,推荐使用const。
javascript
const paramssvr = require(path.resolve(__dirname, '../../../service/ParamService'));
改善变量命名:使用更具描述性的变量名,例如paramService,这样可以提高代码的可读性。
javascript
const paramService = require(path.resolve(__dirname, '../../../service/ParamService'));
异常处理:考虑到require可能因为各种原因(文件不存在、模块导出错误等)抛出异常,建议添加异常处理逻辑,以确保程序的健壮性。
javascript
let paramService;
try {paramService = require(path.resolve(__dirname, '../../../service/ParamService'));
} catch (error) {console.error('Failed to require ParamService:', error);// 根据具体情况处理异常,例如程序退出或使用默认配置等
}
以下是相应的代码修订与优化。请注意,由于涉及的修改较为复杂,一些细节可能需要进一步调整。
根据提出的建议,下面是优化后的代码示例。请注意,由于我们没有完整的上下文,某些优化可能需要根据实际情况进行调整。
javascript
```javascript
const path = require('path'); // 引入path模块用于构建绝对路径
const paramService = require(path.resolve(__dirname, '../../../service/ParamService')); // 使用绝对路径引入模块// 检查paramService是否正常加载
if (typeof paramService !== 'object' || !paramService) {// 如果paramService加载失败,这里可以处理异常,例如打印错误日志,或采取其他恢复措施console.error('Failed to load the ParamService module. Please check the path and module exports.');// 也可以考虑提供一个回退策略,例如使用默认配置或加载备用服务
}
优化解释
1、使用绝对路径:通过path.resolve和__dirname组合使用,构造了绝对路径,这样即使文件位置发生变化,也可以确保模块被正确加载。
2、 使用const代替var:这里使用const来声明paramService变量,因为通常情况下我们不需要重新赋值给这个变量。使用const可以避免意外的变量覆盖或修改。
3、 改善变量命名:将变量名从paramssvr更改为paramService,提高了变量名的清晰度和可读性。
4、异常处理:通过简单的if检查,验证paramService是否被正确加载(例如,确保它是一个对象)。这是一种基本的异常处理方式,可以根据实际需求进一步扩展错误处理逻辑,比如抛出自定义错误、使用备用服务等。此优化后的代码版本仅供参考
相关文章:

【JS问题】require相对路径引入模块
潜在问题 安全性问题:使用相对路径来引入模块可能会带来安全隐患,尤其是如果这段代码运行在客户端(比如Node.js的Electron框架)且相对路径可以被用户控制的情况下。恶意用户可能会尝试修改路径来访问不应该被访问的文件。 模块路…...

SAP ABAP 常用实用类
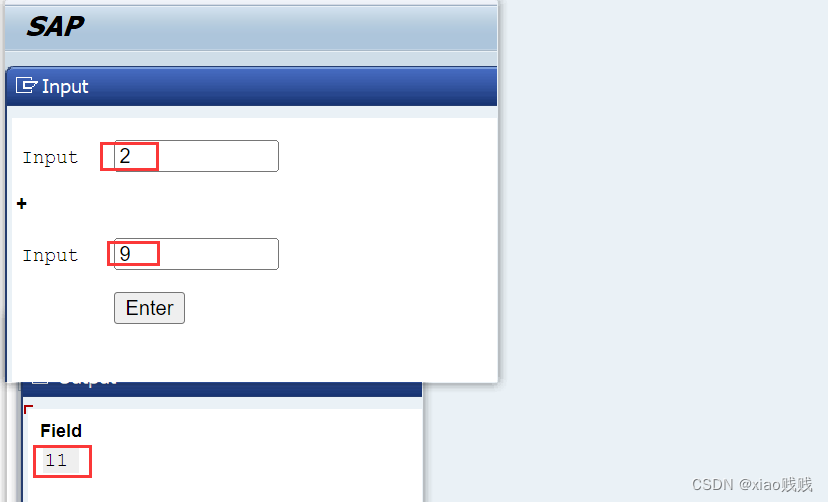
文章目录 前言一、输出 展示 数据信息 a.将 JSON 格式化为可读 并以弹框形式输出 b.将内表内容以表格形式输出 c.弹框形式显示 HTML 内容。也能显示包含js 的html。也可以显示pdf 图片 二、输入 获取 数据信息 a.弹框 添加 输入框…...
笔记本电脑录屏,教你3个方法,简单录屏
随着科技的飞速发展,笔记本电脑录屏功能已经不再局限于传统的录制需求,而是成为了探索屏幕动态的新方式。无论是创意工作者、游戏爱好者还是日常办公者,都可以借助这一功能,将屏幕上的精彩瞬间、重要信息或创新思路记录下来&#…...

A-8 项目开源 qt1.0
A-8 2024/6/26 项目开源 由于大家有相关的需求,就创建一个项目来放置相关的代码和项目 欢迎交流,QQ:963385291 介绍 利用opencascade和vulkanscene实现stp模型的查看器打算公布好几个版本的代码放在不同的分支下,用qt实现&am…...

CNC数控机床如何通过工业智能网关实现远程运维?天拓四方
随着工业4.0时代的来临,智能制造成为制造业转型升级的关键。CNC数控机床作为制造业的核心设备之一,其智能化、远程化的运维管理显得尤为重要。工业智能网关作为一种连接物理世界与数字世界的桥梁,为CNC数控机床的远程运维提供了强大的技术支撑…...

PMP培训,哪个机构的通过率高?
有很多培训机构供选择,但要找到适合自己的却很困难。特别是随着PMP参考教材的更新,考试难度增加了,仅靠自学很难与报班的同学竞争。那么在众多PMP培训机构中如何选择最适合自己的呢?有哪些机构是可信赖的呢?下面将介绍…...

贷款承诺状态映射参数表,用于加工的提示信息
在设计贷款承诺状态映射参数表时,目的是将贷款的不同状态映射为相应的提示信息,以便于系统能够自动生成和发送通知给相关的借款人或银行员工。以下是一个简化的参数表示例,用于指导贷款状态的加工和提示信息生成: | 状态代码 |…...

理解 iOS 开发中的 NS_ENUM 和 NS_OPTIONS
在开发 iOS 应用程序时,理解 NS_ENUM 和 NS_OPTIONS 的使用至关重要,因为它们在定义和管理枚举和选项方面起着重要作用。在本文中,我们将深入探讨 NS_ENUM 和 NS_OPTIONS 之间的区别、使用场景以及如何有效地实现它们。 NS_ENUM NS_ENUM 用…...

2024年6月26日 (周三) 叶子游戏新闻
老板键工具来唤去: 它可以为常用程序自定义快捷键,实现一键唤起、一键隐藏的 Windows 工具,并且支持窗口动态绑定快捷键(无需设置自动实现)。 土豆录屏: 免费、无录制时长限制、无水印的录屏软件 《Granblue Fantasy Versus: Risi…...

LangChain4j之HelloWorld
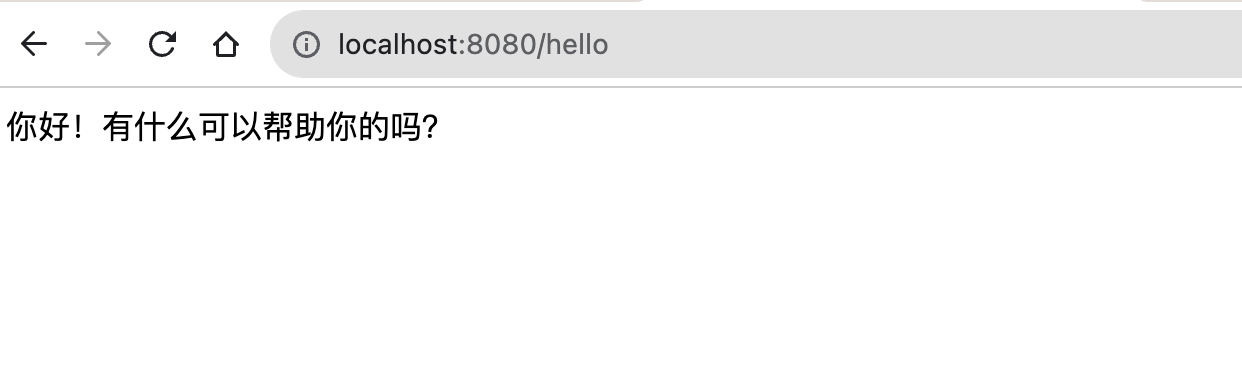
什么是LangChain4j 它是Java版本的LangChain,随着大模型的不断发展,如何在程序中更好的利用大模型的能力来提高编程效率是一种趋势,LangChain是这么自己介绍自己的: LangChain gives developers a framework to construct LLM‑p…...

MySQL 基础概念
MySQL逻辑架构 MySQL 服务器逻辑架构图 最上层的服务并不是MySQL所独有的,大多数基于网络的客户端/服务器的工具或者服务都有类似的架构,比如连接管理、授权认证、安全等等。 大多数MySQL的核心服务都在第二层,包括查询解析、分析、优化、…...

RabbitMQ 学习笔记
RabbitMQ学习笔记 一些概念 Broker :RabbitMQ服务。 virtual host: 其实就是分组。 Connection:连接,生产者消费者与Broker之间的TCP连接。 Channel:网络信道,轻量级的Connection,使用Chann…...

【区分vue2和vue3下的element UI MessageBox 弹框组件,分别详细介绍属性,事件,方法如何使用,并举例】
在 Vue 2 中,Element UI 提供了 MessageBox 弹框组件,用于显示消息提示、确认消息和获取用户输入等。而在 Vue 3 的 Element Plus 中,虽然组件和 API 可能有所变化,但基本概念和用法是相似的。下面我将分别介绍 Vue 2 的 Element …...

避而不见!BigDecimal的四大坑
BigDecimal概述 定义:Java中的类,用于表示任意精度的十进制数。适用场景:需要高精度计算的场合,如金融、货币、税收等。 一、浮点精度的坑 问题:使用BigDecimal的equals和compareTo方法比较数值时,存在精…...

IDEA 安装与激活详细教程最新(附最新激活码)2099年亲测有效!
我们先从 IDEA 官网下载 IDEA 2024.1 版本的安装包,下载链接如下: https://www.jetbrains.com/idea/download/ 点击下载(下载Ultimate版),静心等待其下载完毕即可。 激活方式: 正版专属激活码领取...

LeetCode 100334. 包含所有 1 的最小矩形面积 I
更多题解尽在 https://sugar.matrixlab.dev/algorithm 每日更新。 组队打卡,更多解法等你一起来参与哦! LeetCode 100334. 包含所有 1 的最小矩形面积 I,难度中等。 遍历 解题思路:去掉矩形上下左右全为 0 的行和列 class Solu…...

pdf只要前几页,pdf怎么只要前几页
在现代办公和学习环境中,PDF文件已成为我们日常处理信息的重要工具。然而,有时我们并不需要整个PDF文件的内容,而只是其中的几页。那么,如何高效地提取PDF文件中的特定页面呢?本文将为您介绍几种实用的方法。 打开 “ …...

JAVA JVM 是怎么判定对象已经“死去”?
Java虚拟机(JVM)使用垃圾收集(Garbage Collection,GC)机制来自动管理内存,其中包括识别和回收不再使用的对象。JVM判定对象已经“死去”(即不再被任何引用所指向)的过程主要基于以下…...

springboot加载注入bean的方式
在SpringBoot的大环境下,基本上很少使用之前的xml配置Bean,主要是因为这种方式不好维护而且也不够方便。 springboto注入bean主要采用下图几种方式,分为本地服务工程注解声明的bean和外部依赖包中的bean。 一、 springboot装配本地服务工程…...
)
PostgreSQL 数据库设计与管理(四)
1. 数据库设计原则 1.1 规范化 规范化是组织数据库结构的一种方法,旨在减少数据冗余并提高数据完整性。常用的规范化范式包括: 第一范式(1NF): 确保每列都是原子的,不可再分。第二范式(2NF&a…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...
