web前端——HTML
目录
一、HTML概述
1.HTML是什么?
2.HTML具体化解释
二、HTML基本语法
1.声明
2. Head头标签
3.body身体标签
4.一个html的基本结构
5.标签
6.标签属性
①属性的格式
②属性的位置
③添加多个属性
三、基本常用标签
1.超链接
2.图像标签
①图像标签的基本用法
3.特殊符号转义
四、表格
1.表格的基本构成标签
2.表格的基本结构
3.表格属性
五、表单
1.form标签:表单
2.表单——文本
3.表单——其它表单
4.表单——下拉框
5.表单——多行文本域
6.表单——按钮
一、HTML概述
1.HTML是什么?
HTML是超文本标记语言 (HyperText Markup Language)。
超文本:是指页面内可以包含图片、链接、声音,视频等内容标记:标签(通过标记符号来告诉浏览器网页内容该如何显示)
2.HTML具体化解释
浏览器根据不同的HTML标签,解析成我们看到的网页

二、HTML基本语法
1.声明
html5的文档声明 <!DOCTYPE html>
2. Head头标签
<title>, <style>, <meta>, <link>, <script>
<title> 标签可定义网页的标题<meta> 标签可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度 的描述和关键词。<meta> /<meta charset="utf-8" />标签位于文档的头部<link rel="icon" href="ico地址">标题处添加图标
● 具体代码实现:
<!-- 头标签 --><head><meta charset="utf-8" /> <!-- 网页字符集 --><meta name="Keywords" content="家电,手机"/> <!-- 设置网页关键字,让搜索引擎查找的 --><title>我的第一张网页</title> <!-- 网页标题 --><link href="img/baidu.ico" rel="icon"/><!-- 标题上的图标 --></head>3.body身体标签
身体标签,用来写网页内容的
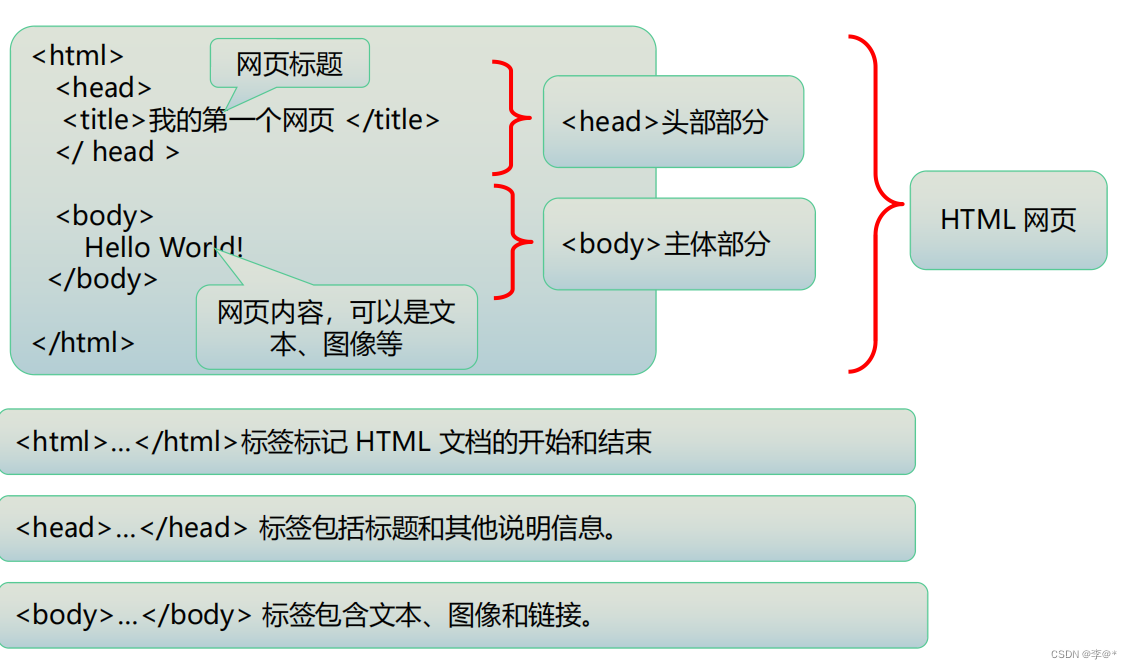
<!-- 身体标签,用来写网页内容的 --><body text="yellow" bgcolor="blue">网页内容</body>4.一个html的基本结构

<!-- <!DOCTYPE html>html5的文档声明 -->
<!DOCTYPE html>
<html><!-- 头标签 --><head><meta charset="utf-8" /> <!-- 网页字符集 --><meta name="Keywords" content="家电,手机"/> <!-- 设置网页关键字,让搜索引擎查找的 --><title>我的第一张网页</title> <!-- 网页标题 --><link href="img/baidu.ico" rel="icon"/><!-- 标题上的图标 --></head><!-- 身体标签,用来写网页内容的 --><body text="yellow" bgcolor="blue">网页内容</body>
</html>5.标签
● HTML中的标记指的就是标签● HTML使用标记标签来描述网页
<开始标签> 标签体 </结束标签> 闭合标签(双标签)
<标签名> 属性="" />完成一个特定的设置功能,没有标签体 自闭和标签(单标签)<meta charset="utf-8" />
<br/> 换行标签
6.标签属性
标签可以拥有属性,属性进一步说明了该标签的显示或使用特性。属性写在标签的开始标签中
, 一个标签可以有多个属性
如:<body text="red" bgcolor="green">
属性名="值"如:<body text=”red”>
①属性的格式
属性名 = “属性值“
②属性的位置
<标签名 属性名 = “属性值“ >xxx</标签名>
③添加多个属性
<标签名 属性名 = “属性值“ 属性名 = “属性值“ >xxx </标签名>
三、基本常用标签
● 标题标签 <h1></h1>…..<h6></h6>
● 段落标签 <p></p>
● 换行标签 <br/>● 列表无序列表<ul><li></li></ul>有序列表<ol><li></li></ol>● 超链接<a></a>● 图像标签<img/>
1.<a>超链接
HTML使用超级链接与网络上的另一个文档相连,通俗的说就是 通过连接来访问其他网页资源。
target:默认值为_selfhref (Hypertext Reference超文本引用) 规定链接指向的页面的URL(页面地址)URL(Uniform Resource Locator)统一资源定位符
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><!-- 超链接标签href="链接地址" URL-- 文件的地址target="打开的位置" _self(默认) 在自己本窗口打开一个新的网页--><a href="http://www.baidu.com" target="_self">百度</a><a href="http://www.baidu.com" target="_blank">百度</a><a href="index.html">首页</a></body>
</html>2.图像标签
①图像标签的基本用法

注!!! 图片的宽高一般不建议使用
<html><head><meta charset="utf-8"><title></title></head><body><a id="top"></a><a href="#p1">图片1</a><a href="#p2">图片2</a><a href="#p3">图片3</a><a href="#p4">图片4</a><a href="#p5">图片5</a><h2><a id="p1"></a>图片1</h2><img src="img/1.png"/><!-- <a id="p1"></a> 在网页中定义一个锚点--><h2><a id="p2"></a>图片2</h2><img src="img/2.png"/><h2><a id="p3"></a>图片3</h2><img src="img/3.png"/><h2><a id="p4"></a>图片4</h2><img src="img/4.png"/><h2><a id="p5"></a>图片5</h2><img src="img/5.png"/><p align="right"><a href="#top">返回顶部</a></p></body>
</html>3.特殊符号转义
①< 和 >,我们不能直接在页面中使用< 和 >号,因为浏览器会将它解析为html签;
②<b> 会被解析为b标签;
③空格,再多的空格都会当一个空格处理;
小于号< <版权(C) ©大于号> >商标(TM) ™空格 注册商标(R) ®
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><b>标签的功能是加粗文件百 度®©™</body>
</html> ![]()
四、表格
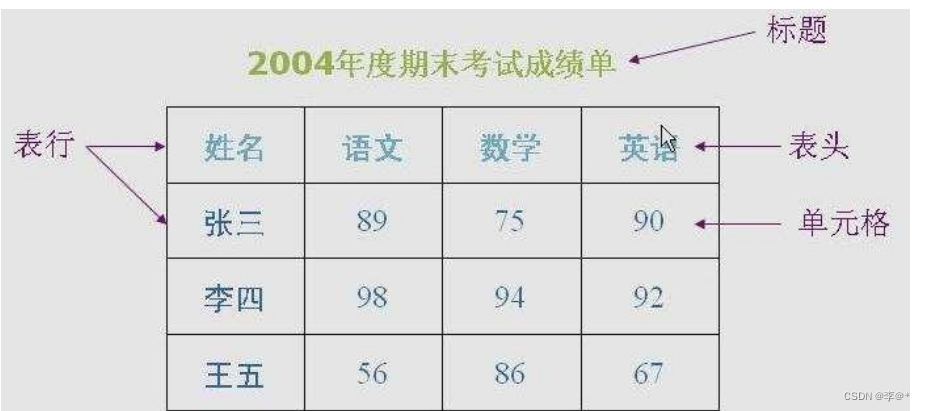
1.表格的基本构成标签
table标签:表格标签tr标签: 表格中的行th标签: 表格的表头td标签: 表格单元格
2.表格的基本结构
<table>定义表格<tr>定义表行<th>定义表头</th></tr><tr><td>定义单元格</td></tr></table>tr 表示一个行
th 表示一个单元格,还是表头,内容会加粗,并且居中 设置宽度
td 表示一个普通单元格
3.表格属性
width 表格的宽height 表格的高cellspacing 设置内容到 边框和内边距cellpadding 设置单元格与单元格之间的外边距align 设置内容水平对齐方式 left center rightvaligncospan 合并列 从哪列开始合并,在哪列添加colspan="合并的数量" 记得删除多余的单元格rowspan 合并行 跨行合并单元格
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><table border="1" width="400" cellspacing="0"><tr height="40"><th>姓名</th><th>java</th><th width="100">C</th><th>python</th></tr><tr><td>zz</td><td>78</td><td>80</td><td>95</td></tr><tr><td>yy</td><td>78</td><td>80</td><td>95</td></tr><tr><td>ll</td><td>78</td><td>80</td><td>95</td></tr><table></body>
</html>
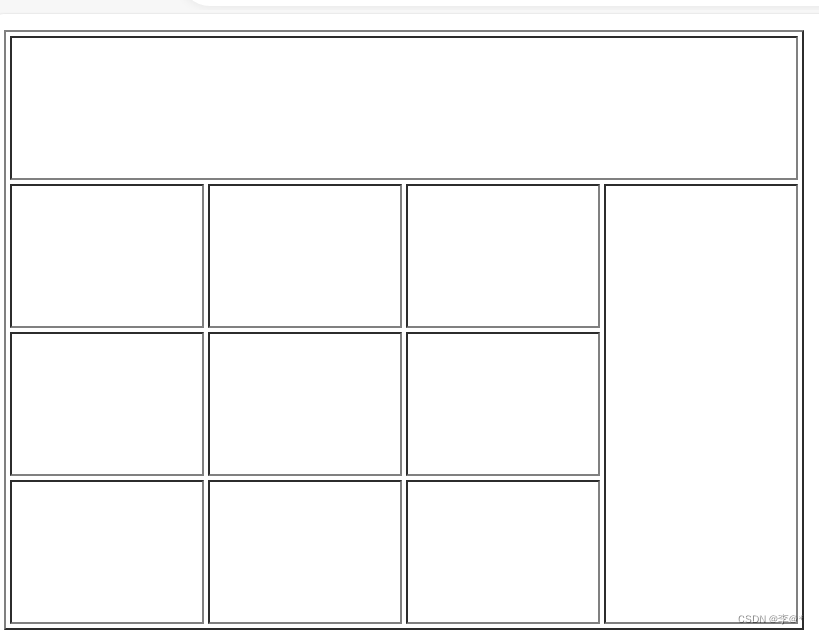
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><table border="1" width="400" height="300"><tr><td colspan="4" ></td></tr><tr><td></td><td></td><td></td><td rowspan="3"></td></tr><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr></table></body>
</html>
五、表单
1.form标签:表单
网页表单中有许多可以输入或选择的组件,用户可以在表单中填写信息,最终提交表单,把客户端数据提交至服务器

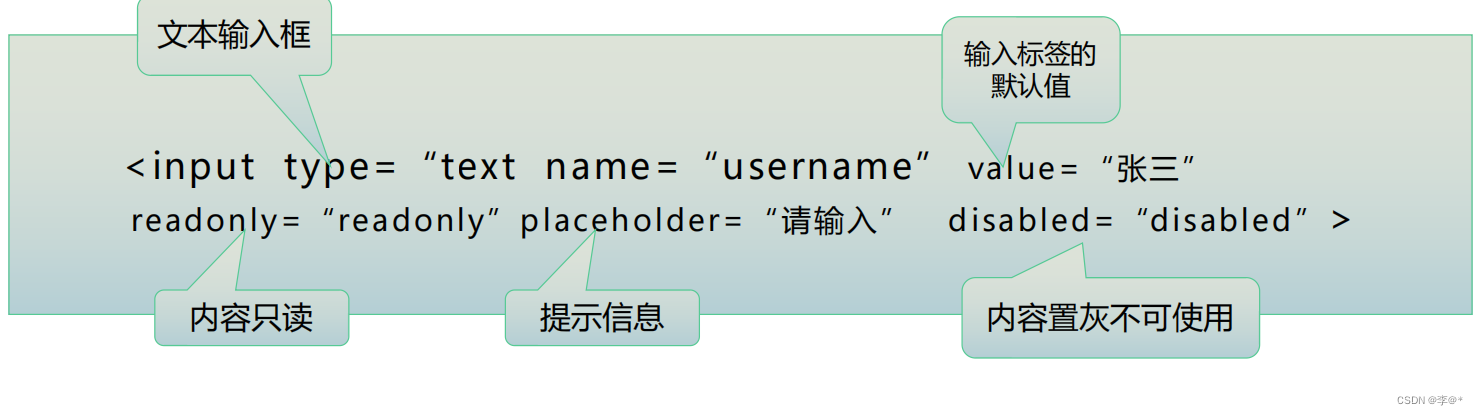
2.表单——文本

3.表单——其它表单
• 密码框基本语法<input type=“password ” value=“ 123456 ” />• 单选按钮基本语法<input type="radio" value="男" checked="checked“/>• 复选框基本语法<input type=“checkbox” name="cb2“ value="talk“/>!!!注意:单选框通过name属性来分组,name相同是一组才可实现单选。单选和复选不能输入内 容,所以必须指定value的值• 文件选择框语法<input type=“file” name=“img”/>accept=“.文件后缀名,.文件后缀名… “ 限制文件类型
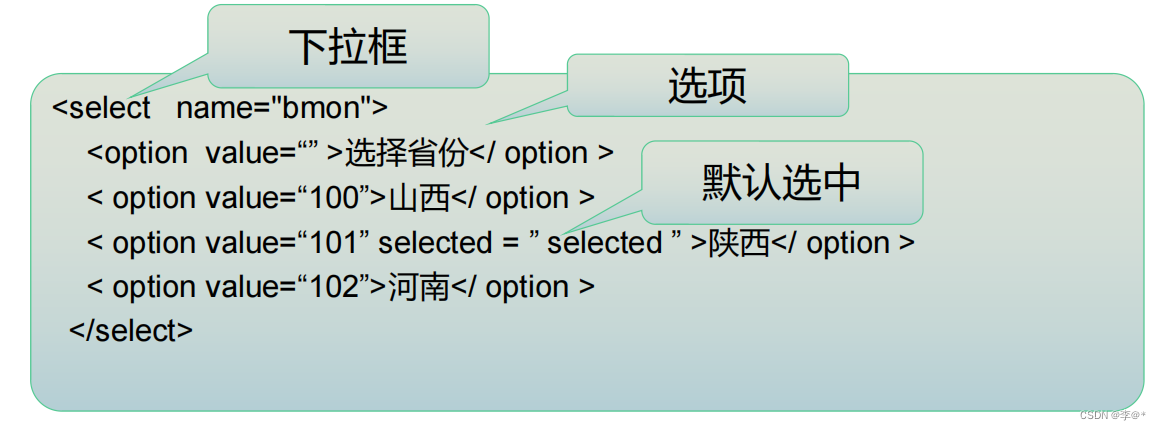
4.表单——下拉框
● 基本语法

5.表单——多行文本域
<textarea name= "textarea" cols= "40" rows= "6"> 文本域中的内容 </ textarea >
6.表单——按钮
● 按钮基本语法
<input type="reset" name="Reset" value=" 重填 ">type="submit" 提交按钮 触发表单的提交
type="reset" 重置按钮 让表单回到默认状态
type="button" 普通按钮 是用来触发事件
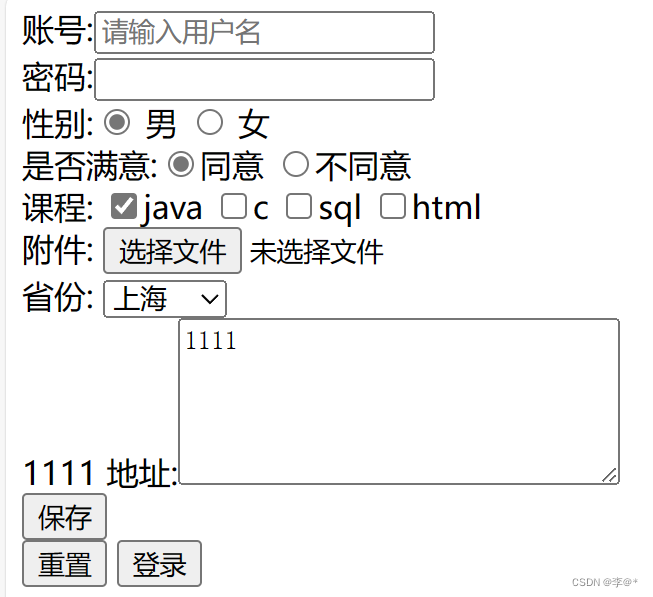
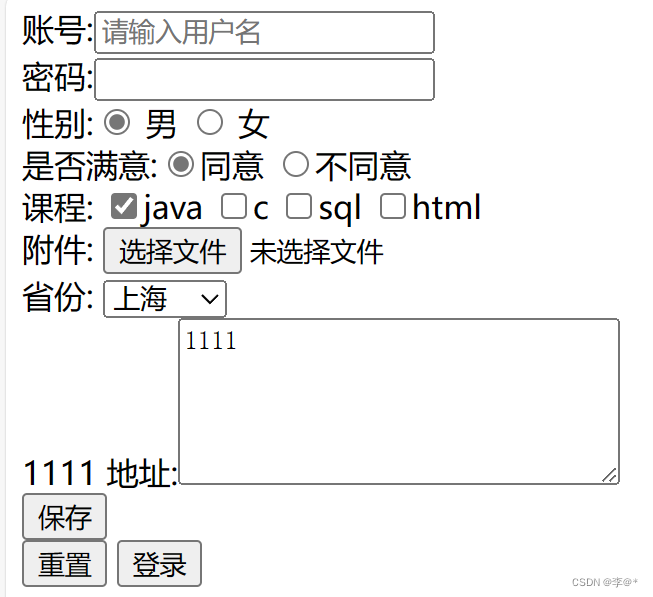
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><form action="server.html" method="get">账号:<input type="text" name="account" value="" placeholder="请输入用户名" /> <br/> 密码:<input type="password" name="password"/> <br/> 性别:<input type="radio" name="gender" value="男" checked/> 男<input type="radio" name="gender" value="女"/> 女<br/>是否满意:<input type="radio" name="a" value="同意" checked/>同意<input type="radio" name="a" value="不同意"/>不同意<br/>课程: <input type="checkbox" name="course" value="java" checked/>java <input type="checkbox" name="course" value="c"/>c <input type="checkbox" name="course" value="sql"/>sql <input type="checkbox" name="course" value="html"/>html <br/>附件: <input type="file" name="file"/> <br/>省份: <select name="province"><option>请选择</option><option value="101">北京</option><option value="102" selected>上海</option><option value="103">陕西</option></select> <br/>1111地址:<textarea rows="5" cols="30" name="address">1111</textarea> <br/><input type="submit" value="保存"/><br/><input type="reset"/><input type="button" value="登录" onclick="alert('你好');"/></form></body>
</html>
相关文章:

web前端——HTML
目录 一、HTML概述 1.HTML是什么? 2.HTML具体化解释 二、HTML基本语法 1.声明 2. Head头标签 3.body身体标签 4.一个html的基本结构 5.标签 6.标签属性 ①属性的格式 ②属性的位置 ③添加多个属性 三、基本常用标签 1.超链接 2.图像标签 ①图像标…...
:模板的实例化问题)
C++的模板(九):模板的实例化问题
前文子系统中的例子, SubSystem内部用了STL库的map模板: template <class Event, class Response> class SubSystem{ public:map<Event*, Response*> table; public:void bind(Event *e, Response *r);void unbind(Event *e); public:int OnMessage(E…...

Clickhouse Projection
背景 Clickhouse一个视图本质还是表,只支持一种order By,不然要维护太多的视图。 物化视图能力有限。 在设计聚合功能时,考虑使用AggregatingMergeTree表引擎,现在有了projections,打算尝试使用一下 操作 ADD PROJE…...

放烟花短视频素材去哪里找?去哪里下载?烟花素材网分享
在当代社会,短视频凭借其独有的魅力成为大众传递情感、记录生活、分享快乐的新兴方式。特别是在庆祝节日和特殊时刻时,烟花的绚丽效果常常被用来吸引观众的目光,成为视频作品中的亮点。然而,对于短视频制作者来说,寻找…...

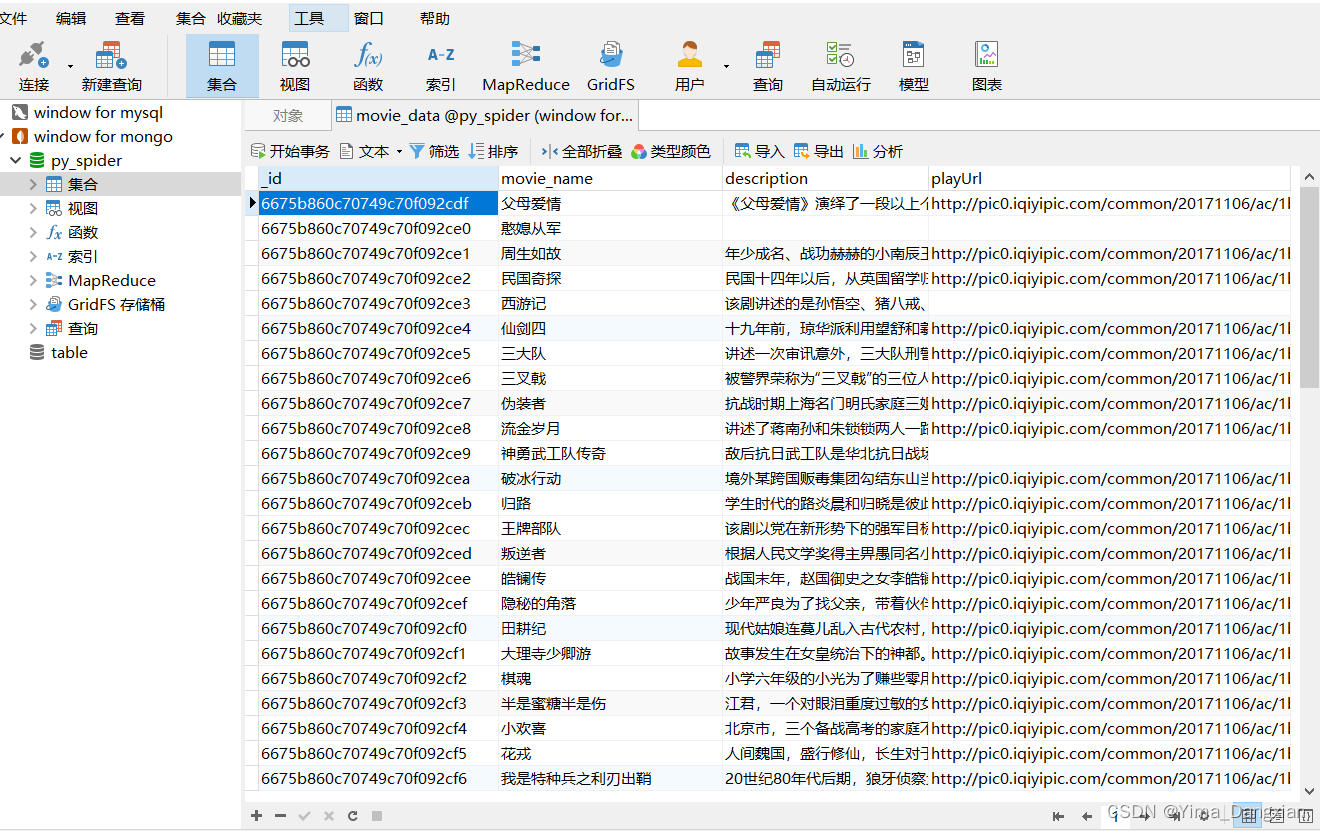
爬虫笔记14——爬取网页数据写入MongoDB数据库,以爱奇艺为例
下载MongoDB数据库 首先,需要下载MongoDB数据库,下载的话比较简单,直接去官网找到想要的版本下载即可,具体安装过程可以看这里。 pycharm下载pymongo库 pip install pymongo然后在在python程序中我们可以这样连接MongoDB数据库…...

Jenkins教程-10-发送飞书测试报告通知
上一小节我们学习了发送企业微信测试报告通知的方法,本小节我们讲解一下发送飞书测试报告通知的方法。 1、自动化用例执行完后,使用pytest_terminal_summary钩子函数收集测试结果,存入本地status.txt文件中,供Jenkins调用 conft…...

Swift开发——简单App设计
App的界面设计需要具有大量的图像并花费大量的时间,这样的应用不方便学习和交流,这里重点介绍SwiftUI界面元素的用法,通过简单App设计过程的讲解,展示图形用户界面应用程序的设计方法。 01、简单App设计 按照9.1节工程MyCh0901的创建方法,创建一个新的工程MyCh0902,此时工…...

Python操作mysql
一、python连接mysql 1.python连接mysql代码示例 from pymysql import Connection# 获取到mysql数据艰苦的连接对象 conn Connection(hostlocalhost,port3306,userroot,passwordroot ) # 打印mysql数据库软件信息 print(conn.get_server_info()) # 关闭到数据库的连接 conn.…...

监控易产品升级动态:V7.6.6.15版本全面升级
随着信息技术的不断发展,企业对系统监控和数据管理的需求日益增加。为了满足广大用户的实际需求,监控易团队经过不懈努力,成功推出了V7.6.6.15版本,对产品进行了全面升级和优化。本次升级不仅增强了产品的稳定性和可靠性ÿ…...

Vue3 + Element-plus + TS —— 动态表格自由编辑
前期回顾 《 穿越时空的代码、在回首:Evil.js两年后的全新解读 》-CSDN博客 Vue3 TS Element-Plus 封装Tree组件 《亲测可用》_ https://blog.csdn.net/m0_57904695/article/details/131664157?spm1001.2014.3001.5501 态表格 自由编辑 目录 ♻️ 效果图…...

虚拟机配置桥接模式
背景 因为要打一些awd比赛,一些扫描工具什么的,要用到kali,就想着换成一个桥接模式 但是我看网上的一些文章任然没弄好,遇到了一些问题 前置小问题 每次点开虚拟网络编辑器的时候都没有vmnet0,但是点击更改的时候却有vmnet0 第一步: 点击更改设置 第二步: 把wmnet0删掉 …...

星戈瑞DSPE-SS-PEG-CY7近红外花菁染料
DSPE-SS-PEG-CY7是一种具有复杂而精细结构的复合纳米材料,其在生物医学领域的应用增多。该材料结合了磷脂(DSPE)、聚乙二醇(PEG)、二硫键(SS)以及荧光染料(CY7)的特点&am…...
)
LeetCode:503. 下一个更大元素 II(Java 单调栈)
目录 503. 下一个更大元素 II 题目描述: 实现代码与解析: 单调栈 原理思路: 503. 下一个更大元素 II 题目描述: 给定一个循环数组 nums ( nums[nums.length - 1] 的下一个元素是 nums[0] )&…...

代码重构:解读重构概念及重构实战
目录 一.重构是什么(what) 1.重构的本质 2.重构≠性能优化 二.重构的目的(why) 1.去写好的代码 2.去写更灵活的代码 三.重构的时机(when and where) 1.何时重构 2.何时不重构 四.重构的方法(how) 1.重构关键核心 2.重构方法 3.重构工具 小结 一.重构是什么(what)…...

java.util.Optional类介绍
java.util.Optional 是 Java 8 引入的一个容器类,用于表示可能包含或不包含非空值的对象。它的设计初衷是为了减少程序中的空指针异常(NullPointerException),并使代码更加简洁和易读。 Optional 类的介绍 1. 特点 避免显式的 null 检查:使用 Optional 可以避免显式的 n…...

PhotoShop自动生成号码牌文件
1、说明 设计卡牌的时候,遇到自动生成编号,从01500到-02500,一个一个的手写,在存储保存成psd格式的文件,会很耗时。 下面将介绍如何使用ps自动生成psd格式的文件 2、使用excle生成数字 从01500到-02500 第一步&…...

02逻辑代数与硬件描述语言基础
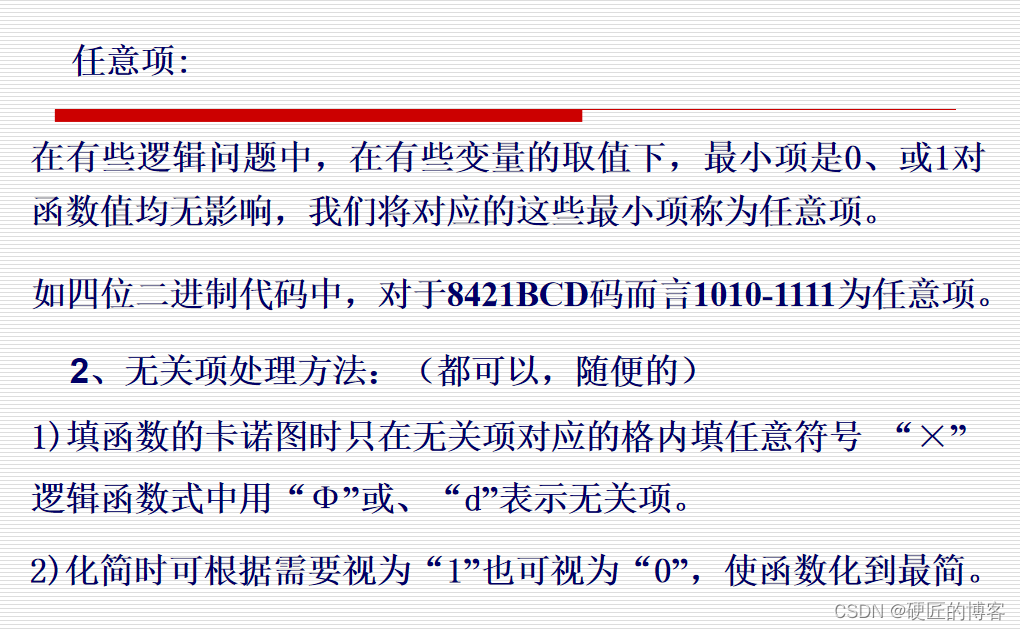
2.1 逻辑代数(简单逻辑的运算) 2.2 逻辑函数的卡诺图(从图论的角度)化简法 2.3 硬件描述语言Verilog HDL基础(研究生阶段才用得到) 要求: 1、熟悉逻辑代数常用基本定律、恒等式和规则。 2、掌握…...

OpenGL3.3_C++_Windows(21)
抗锯齿 遇到模型边缘有锯齿:光栅器将顶点数据转化为片段的方式有关 抗锯齿:产生更平滑的边缘SSAA超采样抗锯齿:使用比正常分辨率更高的分辨率,来渲染场景,它也会带来很大的性能开销。 光栅器: 位于最终处…...

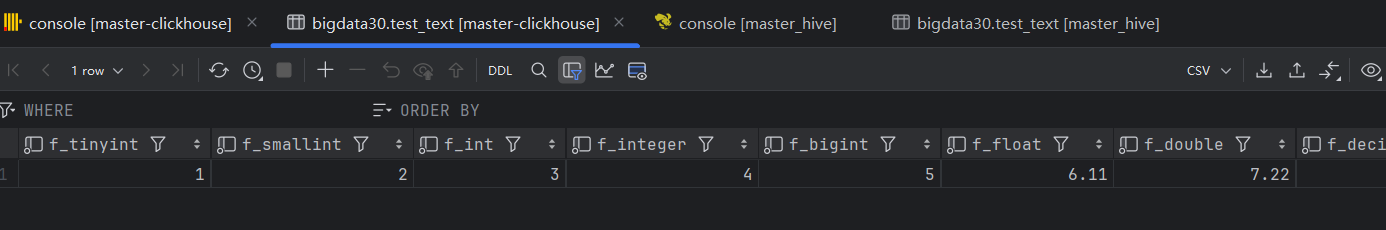
clickhouse学习
ClickHouse学习 安装部署 1.下载rpm文件 下载地址:https://packages.clickhouse.com/rpm/stable/ clickhouse-client-23.2.1.2537.x86_64.rpm clickhouse-common-static-23.2.1.2537.x86_64.rpm clickhouse-common-static-dbg-23.2.1.2537.x86_64.rpm clickhous…...

MySQL高级-索引-使用规则-前缀索引
文章目录 1、前缀索引2、前缀长度3、查询表数据4、查询表的记录总数5、计算并返回具有电子邮件地址(email)的用户的数量6、从tb_user表中计算并返回具有不同电子邮件地址的用户的数量7、计算唯一电子邮件地址(email)的比例相对于表…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...