Python tkinter 如何实现网站下载工具?将所有数据一键获取
前言
铁汁们有没有想过,如何把几个代码的功能结合到一起呢?
有想过的话,有没有实现过呢?
其实很简单的啊,咱就写一个界面就好了,想要哪个代码运行,鼠标轻轻一点就行

开发环境
- python 3.8: 解释器
- pycharm: 代码编辑器
本次项目案例步骤
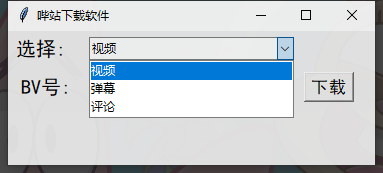
- 先确定想要的功能,今天这个项目的主要功能为三个
- 视频
- 评论
- 弹幕
- 创建一个简单的用户交互界面,简洁明了
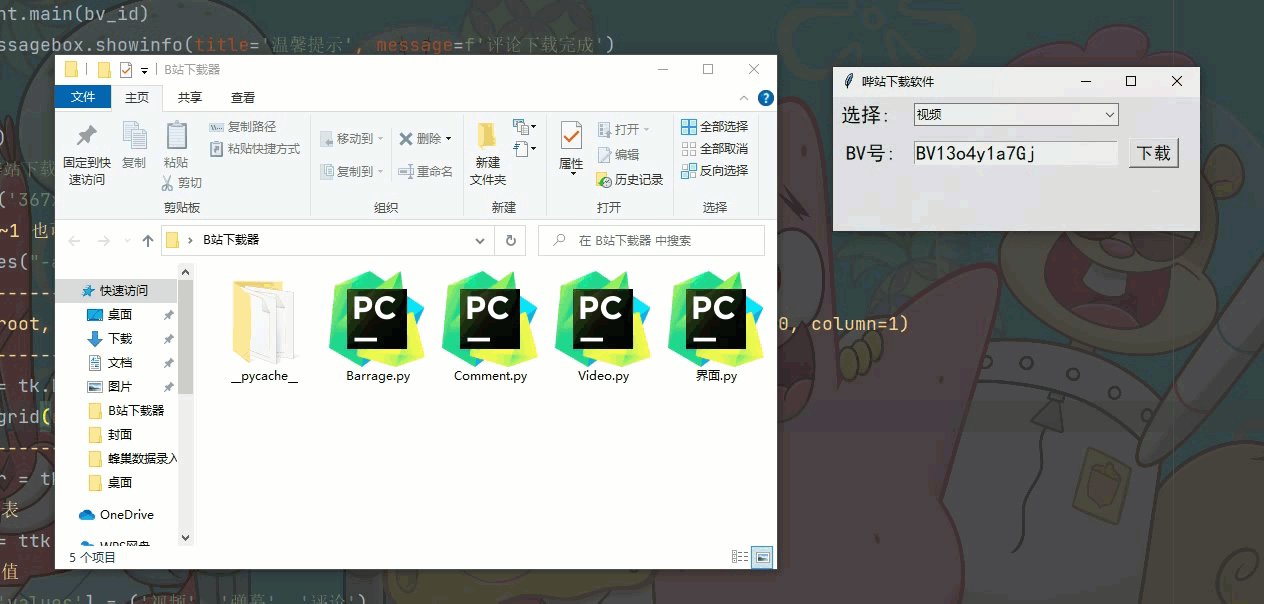
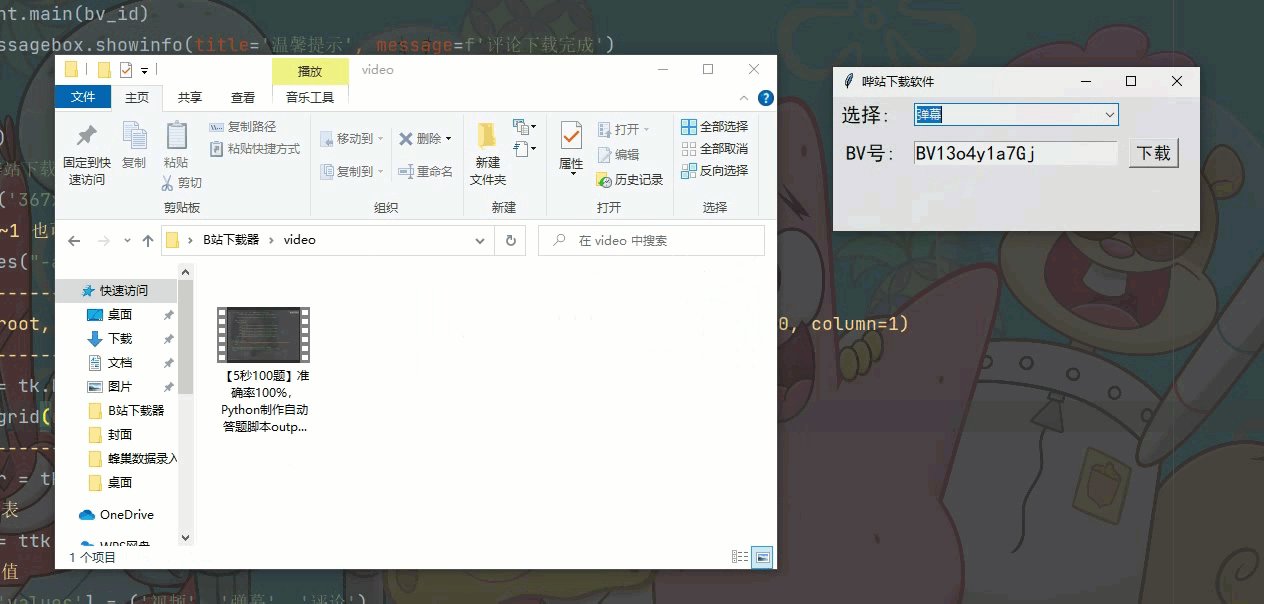
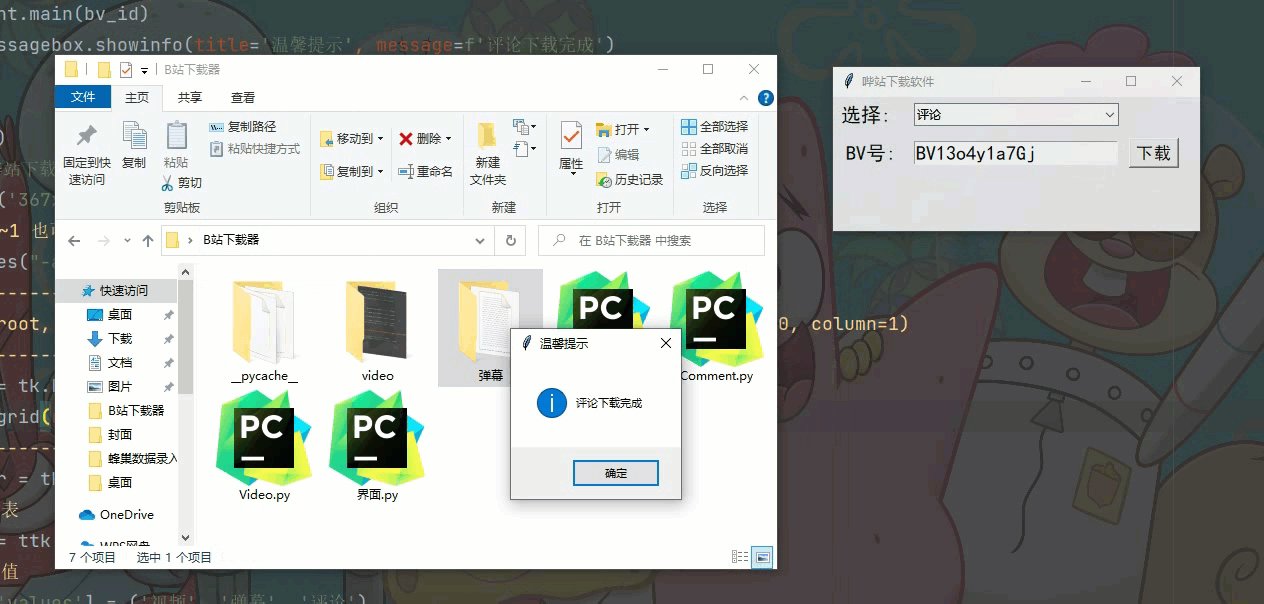
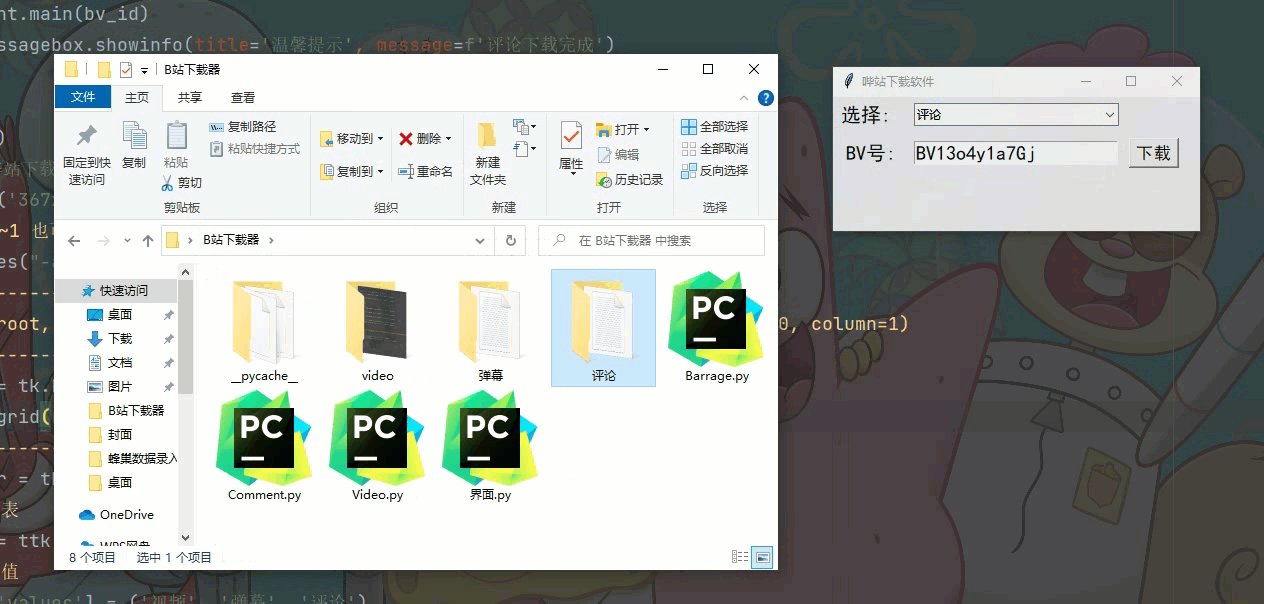
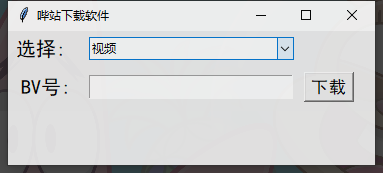
先展示下完成品的效果

实现代码
界面
导入模块
import tkinter as tk
from tkinter import ttk
import tkinter.messagebox
先创建窗口
root = tk.Tk()
690643772 ### 源码领取
root.title('哔站下载软件')
root.geometry('367x134+200+200')
# 透明度的值:0~1 也可以是小数点,0:全透明;1:全不透明
root.attributes("-alpha", 0.9)root.mainloop()

功能按键
text_label_1 = tk.Label(root, text='选择: ', font=('黑体', 15))
text_label_1.grid(row=1, column=0, padx=5, pady=5)number_int_var = tk.StringVar()
# 创建一个下拉列表
numberChosen = ttk.Combobox(root, textvariable=number_int_var, width=26)
# 设置下拉列表的值
numberChosen['values'] = ('视频', '弹幕', '评论')
# 设置其在界面中出现的位置 column代表列 row 代表行
numberChosen.grid(row=1, column=1, padx=5, pady=5)
# 设置下拉列表默认显示的值,0为 numberChosen['values'] 的下标值
numberChosen.current(0)
690643772 ### 源码领取
text_label = tk.Label(root, text='BV号:', font=('黑体', 15))
text_label.grid(row=2, column=0, padx=5, pady=5)bv_va = tk.Variable()
entry_1 = tk.Entry(root, font=('黑体', 15), textvariable=bv_va)
entry_1.grid(row=2, column=1)Button_1 = tk.Button(root, text='下载', font=('黑体', 13))
Button_1.grid(row=2, column=2, padx=5, pady=5)

主要功能代码编写
功能一
我们用正则来提取数据
- 正则表达式 —> 对于字符串数据类型进行提取/解析
- re模块findall() ----> 告诉程序从什么地方去找什么数据
re.findall() ‘“title”:“(.?)“,“pubdate”’, response.text
从 response.text 里面 去找 “title”:”(.?)”,“pubdate” 其中括号里内容就是我们要的
def Video(bv_id):url = f'https://****.com/video/{bv_id}'# 把python代码伪装成浏览器 ---> 在开发者工具里面直接复制粘贴headers = {# 防盗链'referer': 'https://****.com/video/',# 浏览器基本身份标识 表示浏览器'user-agent': 'Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/101.0.0.0 Safari/537.36'}# 发送请求 ---> <Response [200]> 响应对象, 200状态码 表示请求成功response = requests.get(url=url, headers=headers)# 获取视频标题title = re.findall('"title":"(.*?)","pubdate"', response.text)[0].replace(' ', '')# 获取视频数据信息 前端标签两个两个一起html_data = re.findall('<script>window.__playinfo__=(.*?)</script>', response.text)[0]# 转换数据类型 字符串数据转成json字典数据类型json_data = json.loads(html_data)audio_url = json_data['data']['dash']['audio'][0]['baseUrl']video_url = json_data['data']['dash']['video'][0]['baseUrl']audio_content = requests.get(url=audio_url, headers=headers).contentvideo_content = requests.get(url=video_url, headers=headers).contentif not os.path.exists('video\\'):os.mkdir('video\\')with open('video\\' + title + '.mp3', mode='wb') as audio:audio.write(audio_content)with open('video\\' + title + '.mp4', mode='wb') as video:video.write(video_content)return title功能二
这个功能,前段时间已经发布过相关的文章教程
请看这里:Python如何获取弹幕?给你介绍两种方式
def get_response(html_url):headers = {'user-agent': 'Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/101.0.0.0 Safari/537.36'}response = requests.get(url=html_url, headers=headers)response.encoding = response.apparent_encodingreturn response690643772 ### 源码领取
def get_Dm_url(bv_id):link = f'https://*****.com/video/{bv_id}/'html_data = get_response(link).textDm_url = re.findall('<a href="(.*?)" class="btn btn-default" target="_blank">弹幕</a>', html_data)[0]title = re.findall('<input type="text" value="(.*?)"', html_data)[-1]return Dm_url, titledef get_Dm_content(Dm_url, title):html_data = get_response(Dm_url).textcontent_list = re.findall('<d p=".*?">(.*?)</d>', html_data)if not os.path.exists('弹幕\\'):os.mkdir('弹幕\\')for content in content_list:with open(f'弹幕\\{title}弹幕.txt', mode='a', encoding='utf-8') as f:f.write(content)f.write('\n')def main(bv_id):Dm_url, title = get_Dm_url(bv_id)get_Dm_content(Dm_url, title)功能三
单页少量的数据很简单,但要想翻页,必须分析网站,找到规律
def get_response(html_url, params=None):headers = {'user-agent': 'Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/101.0.0.0 Safari/537.36'}response = requests.get(url=html_url, params=params, headers=headers)return responsedef get_oid(bv_id):link = f'https://****.com/video/{bv_id}/'html_data = get_response(link).textoid = re.findall('window.__INITIAL_STATE__={"aid":(\d+),', html_data)[0]title = re.findall('"title":"(.*?)","pubdate"', html_data)[0].replace(' ', '')return oid, titledef get_content(oid, page, title):content_url = 'https://****.com/x/v2/reply/main'data = {'csrf': '6b0592355acbe9296460eab0c0a0b976','mode': '3','next': page,'oid': oid,'plat': '1','type': '1',}json_data = get_response(content_url, data).json()content = '\n'.join([i['content']['message'] for i in json_data['data']['replies']])if not os.path.exists('评论\\'):os.mkdir('评论\\')with open(f'评论\\{title}评论.txt', mode='a', encoding='utf-8') as f:f.write(content)def main(bv_id):oid, title = get_oid(bv_id)for page in range(1, 6):try:get_content(oid, page, title)except:pass最后
今天的分享到这里就结束了
感兴趣朋友赶紧去试试吧
相关文章:

Python tkinter 如何实现网站下载工具?将所有数据一键获取
前言 铁汁们有没有想过,如何把几个代码的功能结合到一起呢? 有想过的话,有没有实现过呢? 其实很简单的啊,咱就写一个界面就好了,想要哪个代码运行,鼠标轻轻一点就行 开发环境 python 3.8: 解…...

第六章:C语言数据结构与算法初阶之栈
系列文章目录 文章目录系列文章目录前言一、栈二、栈的实现三、接口函数的实现1、初始化2、销毁栈3、压栈与出栈4、判空5、元素个数6、返回栈顶元素四、栈中元素的访问总结前言 栈:一种特殊的线性表,其只允许在固定的一端进行插入和删除元素操作。 一、…...

Android学习之WebView
什么是WebView WebView是Android中UI组件的一种,WebView基于webkit内核,不过由于兼容性的原因在Android5.0后改为了Chromium内核。 WebView可以用来展示网页,常用于我们不想打开浏览器但又想浏览网页的情况。 WebView的使用 WebVeiw的常用…...

3/11 考试总结
时间安排 7:30–7:50 读题,T1 是个利用随机性的题目,T2 dp,T3 不知道是啥。 7:50–8:30 T1,对于随机有个结论时最值突变不超过 log ,于是可以处理出所有 log 个区间然后统计答案,但这暴力做是个 3log 铁定过不去。 8:30–8:50 T2…...

Leetcode 141.环形链表 142环形链表II
141环形链表 文章目录快慢指针快慢指针 代码思路: slow 和fast 指向 head slow走一步,fast走两步 没有环: fast每次走2步 ,如果 fast 最终遇到NULL(链表中的元素是 偶数)或者fast->next(链表中的元素是 奇数)遇到NULL…...

hibernate学习(五)
hibernate学习(五) hibernate的一对多关联映射: 一、数据库表与表之间关系 一对多建表原则: 多对多的建表原则: 一对一建表原则: (1)唯一外键对应: (…...

STM32CubeIDE 快速开发入门指南
描述 STM32CubeIDE是一体式多操作系统开发工具,是STM32Cube软件生态系统的一部分。 STM32CubeIDE是一种高级C/C开发平台,具有STM32微控制器和微处理器的外设配置、代码生成、代码编译和调试功能。它基于Eclipse/CDT™框架和用于开发的GCC工具链…...
【独家】)
华为OD机试 - 火星文计算(C 语言解题)【独家】
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南)华为od机试,独家整理 已参加机试人员的实战技巧文章目录 使用说明本期题目:火星文计…...

超超超超保姆式详解——字符函数和字符串函数(学不会打我)上
目录 长度不受限制的字符串函数 strlen部分 strlen函数的易错小知识 strlen函数的实现 strcpy部分 strcat部分 自己实现strcat strstr函数部分 简单例子: 分析 strcmp部分 长度受限制的字符串函数 strncpy 简单例子 strncat strncmp 简单例子 &…...

Data mesh 笔记
有用的网站 https://www.datamesh-architecture.com/ https://www.agilelab.it/data-mesh-in-action https://learn.microsoft.com/en-us/azure/cloud-adoption-framework/scenarios/cloud-scale-analytics/well-architected-framework https://www.datamesh-architecture.com…...
大白话透彻研究通过explain命令得到的SQL执行计划(2))
(八十三)大白话透彻研究通过explain命令得到的SQL执行计划(2)
今天我们就一步一步的来讲解不同的SQL语句的执行计划长什么样子,先来看第一条SQL语句,特别的简单,就是: explain select * from t1 就这么一个简单的SQL语句,那么假设他这个里面有大概几千条数据,此时执行计…...

案例18-面向对象之开门小例子
目录 一:背景介绍 二:思路&方案 1.面向过程 2.面向对象 3.面向对象(反射) 三:过程 1.面向过程:原本何老师的作用交给我了米老师来完成。 2.面向对象:把开门的方法完全交个何老师,米老师不需要有…...

【碎片化知识总结】三月第一周
目录 前言 1、开发中常用的 IDEA 编辑器,如何做到不用每次都重新配置? 2、如何使用 Python 获取视频文件信息? 3、使用 Java 的 try-with-resources 优化代码 4、使用 shell 脚本批量修改服务器某一目录下的文件后缀名称 5、MySQL优化&…...
:启程)
从零开始的JSON库(1):启程
1. JSON 是什么 JSON(JavaScript Object Notation)是一个用于数据交换的文本格式,现时的标准为ECMA-404 。 虽然 JSON 源自于 JavaScript 语言,但它只是一种数据格式,可用于任何编程语言。现时具有类似功能的格式有X…...

【Java】数组
目录 1.数组的定义与初始化 2.遍历数组 3.认识null 4.引用变量 5.返回多个值 6.数组拷贝 7.数组逆序 8.数组填充 9.小练习 //将整形数组转化为字符串 //二分查找优化 //冒泡排序优化 10.二维数组 //遍历二维数组 //不规则的二维数组 1.数组的定义与初始化 int…...

【C++】非类型的模板参数,特化
目录 1.类型模板参数和非类型模板参数 2.特化 3. 模板的分离编译 4.模板的优缺点 1.类型模板参数和非类型模板参数 之前写模板传的都是类型——类型模板参数 现在想定义两个静态数组,数组长度不同,就可以用模板参数传数值而不是传类型 非类型模板…...

核方法(kernel Method)
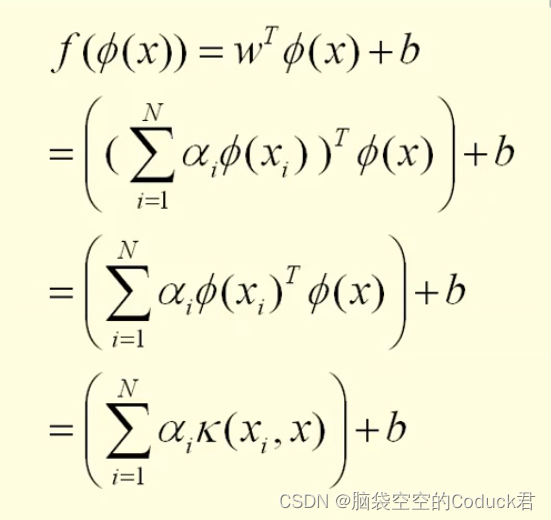
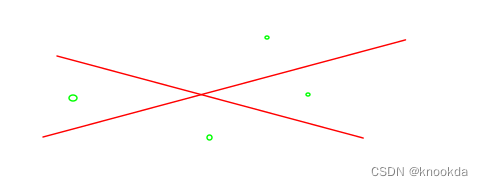
核方法 核方法定义 一种能够将在原始数据空间中的非线性数据映射到高维线性可分的方法。 核方法的用处 1、低维数据非线性,当其映射到高维空间(feature space)时,可以用线性方法对数据进行处理。 2、线性学习器相对于非线性学…...

消息队列MQ用来做什么的,市场上主流的四大MQ如何选择?RabbitMQ带你HelloWorld!
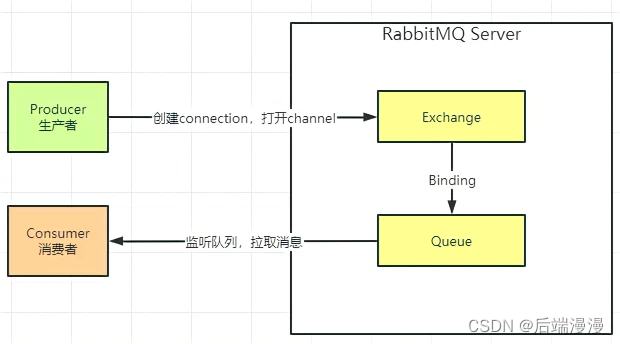
文章目录MQ用来做什么的MQ会有什么样的麻烦MQ消息队列模式分类MQ消息队列常用协议市场主流四大MQRabbitMQ项目开发RabbitMQ中的组成部分MQ用来做什么的 省流 :系统解耦、异步调用、流量削峰 系统解耦 首先举例下面这个场景,现有ABCDE五个系统ÿ…...

2023年中国高校计算机大赛-团队程序设计天梯赛(GPLT)上海理工大学校内选拔赛(同步赛) A — E
2023年中国高校计算机大赛-团队程序设计天梯赛(GPLT)上海理工大学校内选拔赛(同步赛) 文章目录A -- A Xor B Problem题目分析codeB -- 吃苹果题目分析codeC -- n皇后问题题目分析codeD -- 分苹果题目分析codeE -- 完型填空题目分析codeA – A…...

一文分析Linux v4l2框架
说明: Kernel版本:4.14 ARM64处理器,Contex-A53,双核 使用工具:Source Insight 3.5, Visio 1. 概述 V4L2(Video for Linux 2):Linux内核中关于视频设备驱动的框架,对上向应用层提供…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...
