初级篇 3 - HTML 或 CSS 文件中不懂的标签属性详解
目录
- 一、遇到的不懂的标签属性详解
- 1、meta 标签的 http-equiv 属性(元标签)
- 二、遇到的 CSS 不懂的属性详解
- vertical-align
- 三、如何规避 HTML 自动换行 - 脱离文档流
- 配置属性 display: inline-block
- 理解 inline、inline-block、block
- inline
- 总结:
- 四、导航栏自动弹出子菜单 - 需点击主菜单后才弹出子菜单
- 导航栏自动弹出子菜单 代码演示:
- 导航需要点击才能显示隐藏的子菜单
- 解析 js 代码 和 CSS 代码
- let 关键字的作用 - var 定义变量的缺点
- 关于鼠标弹出菜单的方法解析
一、遇到的不懂的标签属性详解
1、meta 标签的 http-equiv 属性(元标签)
下面是 http-equiv 属性的三个参数
content-type
规定文档的字符编码。
实例:
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
default-style
规定要使用的预定义的样式表。
实例:
<meta http-equiv="default-style" content="the document's preferred stylesheet">
注释:上面
content属性的值必须匹配同一文档中的一个link元素上的title属性的值,或者必须匹配同一文档中的一个style元素上的title属性的值。
refresh
定义文档自动刷新的时间间隔。
实例:
<meta http-equiv="refresh" content="300">
注释:值 “refresh” 应该慎重使用,因为它会使得页面不受用户控制。在 W3C’s Web 内容可访问性指南 中使用 “refresh” 会到导致失败。
二、遇到的 CSS 不懂的属性详解
vertical-align
基线属性
分三种参数
- top
- middle
- bottom
middle 可以将 图片和文字居中对齐
用法:
可以在 HTML 文件内的标签内定义 style="vertical-align:middle" 或者在 CSS 文件内的类内定义vertical-align:middle;
三、如何规避 HTML 自动换行 - 脱离文档流
配置属性 display: inline-block
理解 inline、inline-block、block
inline
inline
不会保存之前在 CSS 文件内配置的 width、height ,即不会保留上下外边距/内边距。
inline-block
如果设置了 display: inline-block,将保留上下外边距/内边距。允许在元素上设置宽度和高度。
display: block
自动添加换行符 <br>
总结:
关键在于 display: inline-block 属性
四、导航栏自动弹出子菜单 - 需点击主菜单后才弹出子菜单
导航栏自动弹出子菜单 代码演示:
<!DOCTYPE>
<html>
<head>
<title>菜单栏</title>
<style type="text/css">
.sub_menue{display:none; /*先将子菜单设置为隐藏*/
}
li:hover .sub_menue{display:block; /*设置鼠标滑过动作,以块级元素的形式显示出子菜单*/
}
</style>
</head><body>
<ul class="menue">
<li>菜单1<ul class="sub_menue"><li>子菜单1</li><li>子菜单2</li></ul>
</li><li>菜单2<ul class="sub_menue"><li>子菜单3</li><li>子菜单4</li></ul></li>
</ul>
</body>
</html>
效果图

先说明,并没有用鼠标点击菜单,而是鼠标划过去了,就会自动弹出子菜单栏。
导航需要点击才能显示隐藏的子菜单
index.html
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8"><title>商品信息</title><link rel="stylesheet" href="css/style.css">
</head>
<body>
<header>后台界面</header>
<main><aside id="menu"><li><strong>主菜单</strong><ul class="display"><li>子菜单</li><li>子菜单</li></ul></li><li><strong>产品管理</strong></li><li><strong>库存管理</strong></li><li><strong>权限设置</strong></li><li><strong>系统设置</strong></li></aside>
</main><script>// 控制导航折叠let menus = document.querySelectorAll("#menu > li");let sub = document.querySelector("#menu > li > ul");menus.forEach(function (menu) {menu.firstElementChild.addEventListener('click', function (evt) {// 获取子菜单元素ulevt.target.nextElementSibling.classList.toggle('display');})}, false);
</script>
</body>
</html>style.css
* {margin: 0;padding: 0;
}
li{list-style: none;
}
a{text-decoration: none;
}body{height: 100vh;display: flex;flex-flow: column nowrap;/*控制鼠标双击复制文本*/-ms-user-select: none;-moz-user-select: none;user-select: none;
}
header{display: flex;height: 70px;background-color: #464d5f;align-items: center;font-size: 1.8rem;padding-left: 24px;color: white;
}
main{flex: 1;background-color: #ccddcc;overflow: hidden;
}
main > aside {display: flex;flex-flow: column nowrap;width: 300px;height: 100%;padding-top: 10px;background-color: #4d5669;}
main > aside > li{cursor: pointer;
}main > aside > li strong{display: block;padding-left: 24px;height: 60px;line-height: 60px;color: #f2f2f2;
}
main > aside > li > ul {background-color: #464d5f;
}
/*控制子菜单隐藏*/
.display{display: none;
}main > aside > li > ul > li{padding: 5px 48px ;color: #f2f2f2;
}目录结构:

效果图:

解析 js 代码 和 CSS 代码
let 关键字的作用 - var 定义变量的缺点
let声明的变量只在 let 命令所在的代码块内有效。const声明一个只读的常量,一旦声明,常量的值就不能改变。
其实就是定义一个局部变量,如下所示:
使用 var 定义变量
{ var x = 2;
}
// 这里可以使用 x 变量
在 ES6 之前,是没有块级作用域的概念的。
ES6 可以使用 let 关键字来实现块级作用域。
let 声明的变量只在 let 命令所在的代码块 {} 内有效,在 {} 之外不能访问。
{ let x = 2;
}
// 这里不能使用 x 变量
使用 var 关键字重新声明变量可能会带来问题。
在块中重新声明变量也会重新声明块外的变量:
var x = 10;
// 这里输出 x 为 10
{ var x = 2;// 这里输出 x 为 2
}
// 这里输出 x 为 2
let 关键字就可以解决这个问题,因为它只在 let 命令所在的代码块 {} 内有效。
var x = 10;
// 这里输出 x 为 10
{ let x = 2;// 这里输出 x 为 2
}
// 这里输出 x 为 10
关于鼠标弹出菜单的方法解析
这是 html 文件内的内容
<ul id="menu"><li><a href="#home"><b>主页</b></a><ul class="display"><li><a href="../test.html" title="子菜单1"><b>子菜单1</b></a></li></ul>
<script>// 控制导航折叠let menus = document.querySelectorAll("#menu");menus.forEach(function (menu) {menu.firstElementChild.addEventListener('click', function (evt) {// 获取子菜单元素ulevt.target.nextElementSibling.classList.toggle("display");})}, false);</script>
classList.toggle
会自动对id为menu的全部元素进行查找,获得了类似字典的类型的对象,然后添加按钮"click"的事件,该按钮事件被之前的 menu对象绑定了,当触发了按钮事件,也就是id 为menu里面的其他元素,ul标签,在这里是 evt 变量,自动执行了类似这种语句 let ul= document.querySelectorAll("#menu li ul"); 的操作,然后获取了id为 menu下的 li > ul 标签对象,然后对这个对象进行判断,如果存在 display 类,则删除该类,又或者没有 display类,就会自动加上 display类
相关文章:

初级篇 3 - HTML 或 CSS 文件中不懂的标签属性详解
目录一、遇到的不懂的标签属性详解1、meta 标签的 http-equiv 属性(元标签)二、遇到的 CSS 不懂的属性详解vertical-align三、如何规避 HTML 自动换行 - 脱离文档流配置属性 display: inline-block理解 inline、inline-block、blockinline总结:四、导航栏自动弹出子…...

【C语言】每日刷题 —— 牛客语法篇(4)
🚀🚀前言 大家好,继续更新专栏 c_牛客,不出意外的话每天更新十道题,难度也是从易到难,自己复习的同时也希望能帮助到大家,题目答案会根据我所学到的知识提供最优解。 🏡个人主页&am…...

HashMap ConcurrentHashMap介绍
目录 HashMap 数据结构 重要成员变量 Jdk7-扩容死锁分析 单线程扩容 多线程扩容 Jdk8-扩容 ConcurrentHashMap 数据结构 并发安全控制 源码原理分析 重要成员变量 协助扩容helpTransfer 扩容transfer 总结 CopyOnWrite机制 源码原理 HashMap 数据结构 数组…...

C++语法规则3(C++面向对象)
多态 C多态意味着调用成员函数时,会根据调用函数的对象的类型来执行不同的函数; 形成多态必须具备三个条件: 必须存在继承关系;继承关系必须有同名虚函数(其中虚函数是在基类中使用关键字 virtual 声明的函数&#…...

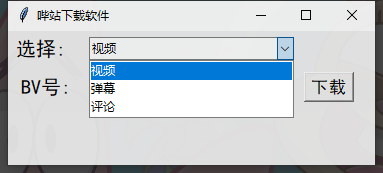
Python tkinter 如何实现网站下载工具?将所有数据一键获取
前言 铁汁们有没有想过,如何把几个代码的功能结合到一起呢? 有想过的话,有没有实现过呢? 其实很简单的啊,咱就写一个界面就好了,想要哪个代码运行,鼠标轻轻一点就行 开发环境 python 3.8: 解…...

第六章:C语言数据结构与算法初阶之栈
系列文章目录 文章目录系列文章目录前言一、栈二、栈的实现三、接口函数的实现1、初始化2、销毁栈3、压栈与出栈4、判空5、元素个数6、返回栈顶元素四、栈中元素的访问总结前言 栈:一种特殊的线性表,其只允许在固定的一端进行插入和删除元素操作。 一、…...

Android学习之WebView
什么是WebView WebView是Android中UI组件的一种,WebView基于webkit内核,不过由于兼容性的原因在Android5.0后改为了Chromium内核。 WebView可以用来展示网页,常用于我们不想打开浏览器但又想浏览网页的情况。 WebView的使用 WebVeiw的常用…...

3/11 考试总结
时间安排 7:30–7:50 读题,T1 是个利用随机性的题目,T2 dp,T3 不知道是啥。 7:50–8:30 T1,对于随机有个结论时最值突变不超过 log ,于是可以处理出所有 log 个区间然后统计答案,但这暴力做是个 3log 铁定过不去。 8:30–8:50 T2…...

Leetcode 141.环形链表 142环形链表II
141环形链表 文章目录快慢指针快慢指针 代码思路: slow 和fast 指向 head slow走一步,fast走两步 没有环: fast每次走2步 ,如果 fast 最终遇到NULL(链表中的元素是 偶数)或者fast->next(链表中的元素是 奇数)遇到NULL…...

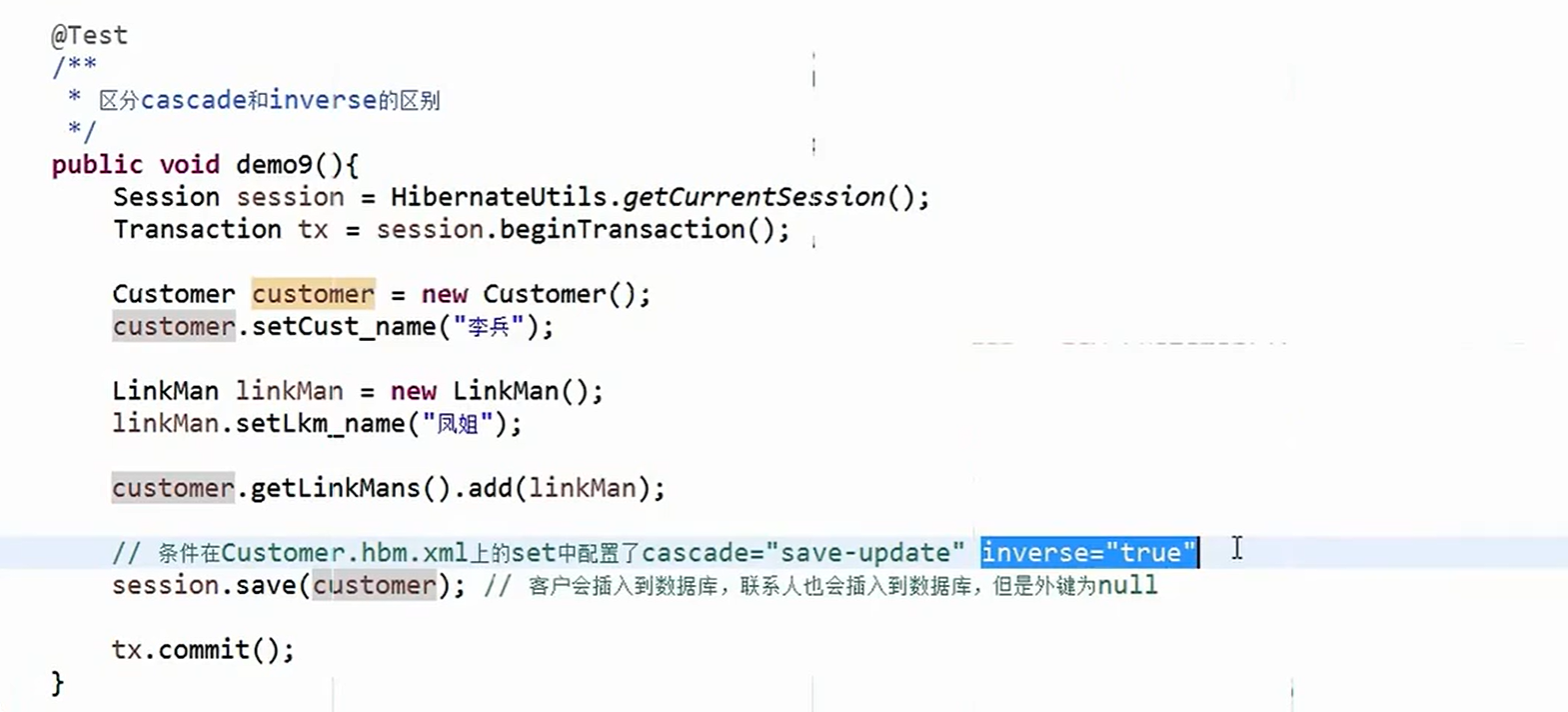
hibernate学习(五)
hibernate学习(五) hibernate的一对多关联映射: 一、数据库表与表之间关系 一对多建表原则: 多对多的建表原则: 一对一建表原则: (1)唯一外键对应: (…...

STM32CubeIDE 快速开发入门指南
描述 STM32CubeIDE是一体式多操作系统开发工具,是STM32Cube软件生态系统的一部分。 STM32CubeIDE是一种高级C/C开发平台,具有STM32微控制器和微处理器的外设配置、代码生成、代码编译和调试功能。它基于Eclipse/CDT™框架和用于开发的GCC工具链…...
【独家】)
华为OD机试 - 火星文计算(C 语言解题)【独家】
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南)华为od机试,独家整理 已参加机试人员的实战技巧文章目录 使用说明本期题目:火星文计…...

超超超超保姆式详解——字符函数和字符串函数(学不会打我)上
目录 长度不受限制的字符串函数 strlen部分 strlen函数的易错小知识 strlen函数的实现 strcpy部分 strcat部分 自己实现strcat strstr函数部分 简单例子: 分析 strcmp部分 长度受限制的字符串函数 strncpy 简单例子 strncat strncmp 简单例子 &…...

Data mesh 笔记
有用的网站 https://www.datamesh-architecture.com/ https://www.agilelab.it/data-mesh-in-action https://learn.microsoft.com/en-us/azure/cloud-adoption-framework/scenarios/cloud-scale-analytics/well-architected-framework https://www.datamesh-architecture.com…...
大白话透彻研究通过explain命令得到的SQL执行计划(2))
(八十三)大白话透彻研究通过explain命令得到的SQL执行计划(2)
今天我们就一步一步的来讲解不同的SQL语句的执行计划长什么样子,先来看第一条SQL语句,特别的简单,就是: explain select * from t1 就这么一个简单的SQL语句,那么假设他这个里面有大概几千条数据,此时执行计…...

案例18-面向对象之开门小例子
目录 一:背景介绍 二:思路&方案 1.面向过程 2.面向对象 3.面向对象(反射) 三:过程 1.面向过程:原本何老师的作用交给我了米老师来完成。 2.面向对象:把开门的方法完全交个何老师,米老师不需要有…...

【碎片化知识总结】三月第一周
目录 前言 1、开发中常用的 IDEA 编辑器,如何做到不用每次都重新配置? 2、如何使用 Python 获取视频文件信息? 3、使用 Java 的 try-with-resources 优化代码 4、使用 shell 脚本批量修改服务器某一目录下的文件后缀名称 5、MySQL优化&…...
:启程)
从零开始的JSON库(1):启程
1. JSON 是什么 JSON(JavaScript Object Notation)是一个用于数据交换的文本格式,现时的标准为ECMA-404 。 虽然 JSON 源自于 JavaScript 语言,但它只是一种数据格式,可用于任何编程语言。现时具有类似功能的格式有X…...

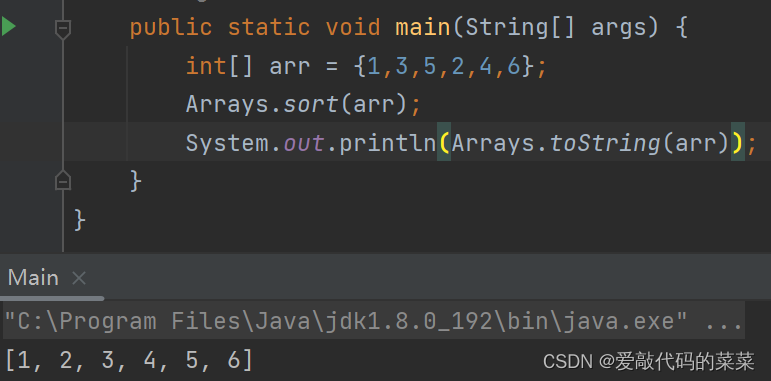
【Java】数组
目录 1.数组的定义与初始化 2.遍历数组 3.认识null 4.引用变量 5.返回多个值 6.数组拷贝 7.数组逆序 8.数组填充 9.小练习 //将整形数组转化为字符串 //二分查找优化 //冒泡排序优化 10.二维数组 //遍历二维数组 //不规则的二维数组 1.数组的定义与初始化 int…...

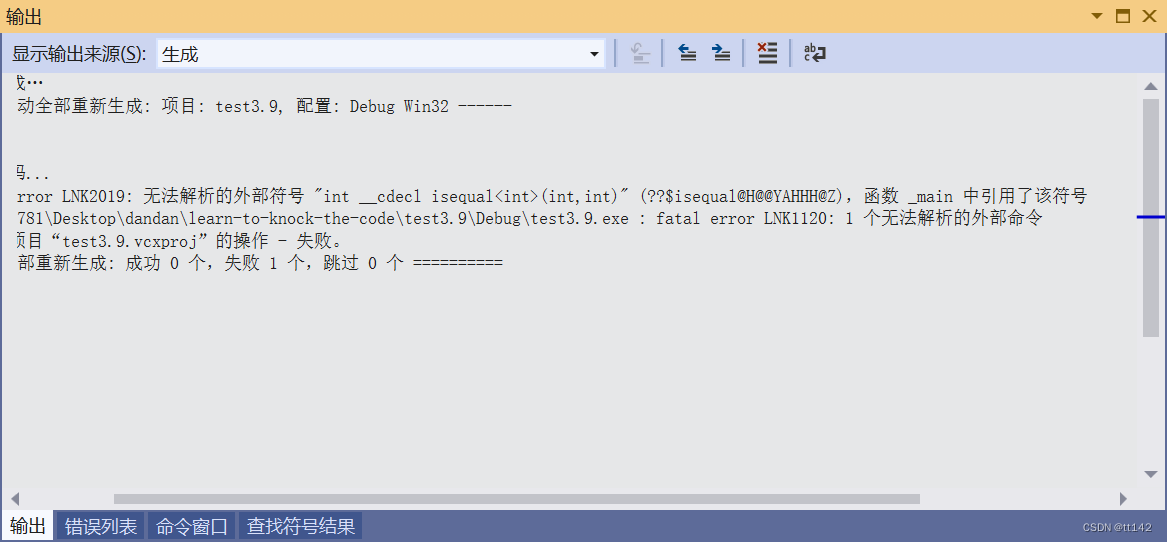
【C++】非类型的模板参数,特化
目录 1.类型模板参数和非类型模板参数 2.特化 3. 模板的分离编译 4.模板的优缺点 1.类型模板参数和非类型模板参数 之前写模板传的都是类型——类型模板参数 现在想定义两个静态数组,数组长度不同,就可以用模板参数传数值而不是传类型 非类型模板…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...
