【10分钟速通webpack,全流程打包,编译,发包,全干货,附代码 】
需求
后端有个nodejs 基础库,用typescript编写,需要发包到代码仓库上,被其它业务引入。这其中就涉及了: 编译, 打包,发包。
工作流速览

前提依赖
webpack主体
npm install --save-dev webpack webpack-cli
webpack插件
npm install --save-dev webpack-node-externals ts-loader
编译相关
npm instsall --save-dev typescript
基础示例

这个是工作流,可以看到从最初的源文件,一直到发包的打包文件的转换过程。这其中涉及到3个配置文件
- package.json 用于包依赖管理(装依赖 和 发包)
- webpackage.config.js 用于触发编译(typescript编译) 和 打包(把编译后的文件 打到一个文件里
- tsconfig.json 用于编译使用,将typescript文件编译成JavaScript文件。
tsconfig.json
{"compilerOptions": {"baseUrl": "./","declaration": true,"allowSyntheticDefaultImports": true,"skipLibCheck": true,"emitDecoratorMetadata": true,"resolveJsonModule": true,"esModuleInterop": true,"experimentalDecorators": true,"lib": ["es2015", "es2016", "es2017.object", "es2020.Promise", "esnext.asynciterable", "dom"],"module": "nodeNext","moduleResolution": "nodeNext","noImplicitAny": false,"outDir": "./dist","composite": true,"sourceMap": true,"strict": true,"strictPropertyInitialization": false,"target": "es2017","types": ["jest"],// "types": ["node"],"typeRoots": ["node_modules/@types"],},"compileOnSave": true,"include": ["src/**/*", "index.ts"],"exclude": ["node_modules/**/*", "**/*.d.ts", "test"],
}webpack.config.js
const path = require('path');
const nodeExternals = require('webpack-node-externals');module.exports = {entry: './src/index.ts', // 指定入口文件为 src 目录下的 index.tstarget: 'node', // 指定打包目标为Node环境externals: [nodeExternals()], // 排除 node_modules 中的模块devtool: 'source-map',module: {rules: [{test: /\\.ts$/,use: 'ts-loader',exclude: /node_modules/,},],},resolve: {extensions: ['.tsx', '.ts', '.js'],preferRelative: true,},output: {filename: 'bundle.js', // 输出文件名path: path.resolve(__dirname, 'dist'), // 输出目录设置为根目录下的 dist 文件夹libraryTarget: "commonjs" },
};- target: 指定运行时环境,这里是在后端node环境运行,填写node。
- exclude: 排除 node_module等不需要打包的文件。
- debug: source map, 关联打包文件和源文件,以开启 vscode等IDE debug时的断点。
- 编译:会用tsconfig.json文件进行编译
编译后打包
npx webpack
执行webpack的过程,会先触发编译下,然后打包

解释结果
编制结果在 dist文件夹里,可以查看里面内容如下,ls ./dist

bundle.js :就是webpack打包的结果。
bundle.js.map :用于debug的文件,source map参数开始后,关联bundle.js和源码的文件。
index.d.ts :声明文件,typescript 编译index.ts时,产生的声明文件,src 里包含了其它*.ts的声明文件。
发包
package.json
最后,如果要发包注意下 package.json, main的入口是打包的文件生成的地方,
{"name": "nodejs-webpack-demo","version": "1.0.0","description": "","main": "./dist/bundle.js","types": "./dist/index.d.ts", "scripts": {"test": "echo \\"Error: no test specified\\" && exit 1"},"author": "","license": "ISC","devDependencies": {"ts-loader": "^9.5.1","webpack": "^5.92.1","webpack-cli": "^5.1.4","webpack-node-externals": "^3.0.0"},"dependencies": {"mongoose": "^8.4.4"}
}同时注意下,webpack.config.js里面的output中的libraryTarget,需要根据不同的运行环境,输出为指定格式,否则无法引入使用。
发包命令,用npm发包,进入到包的目录下
// 如果需要使用私有仓库
npm config set registry <https://your-registry.com>
// 登录
npm login
// 发包
npm publish或是用 yarn ,注意这个需要在 包的外层执行 ,假设你的包文件是common,则需要在路径…/common, 即包文件的外层执行
yarn publish --registry=http://127.0.0.1:8081/repository/my-npm-repo/ --new-version 1.0.0 common
代码参考
代码地址 :https://github.com/Wunan777/webpack-demo
相关文章:

【10分钟速通webpack,全流程打包,编译,发包,全干货,附代码 】
需求 后端有个nodejs 基础库,用typescript编写,需要发包到代码仓库上,被其它业务引入。这其中就涉及了: 编译, 打包,发包。 工作流速览 前提依赖 webpack主体 npm install --save-dev webpack webpack…...

设计模式深入解析与实例应用
目录 工厂模式1.简单工厂模式2.工厂方法模式3.抽象工厂模式 策略模式责任链模式概述模板方法模式概述单例模式概述 工厂模式 工厂模式是一种创建型设计模式,它提供了一种创建对象的最佳实践,旨在将对象的创建过程与使用过程分离,以提高代码的…...

服务器数据恢复—异常断电导致RAID6阵列中磁盘出现坏扇区的数据恢复案例
服务器存储数据恢复环境: 一台存储中有一组由12块SAS硬盘组建的RAID6磁盘阵列,划分为一个卷,分配给几台Vmware ESXI主机做共享存储。该卷中存放了大量Windows虚拟机,这些虚拟机系统盘是统一大小,数据盘大小不确定&…...

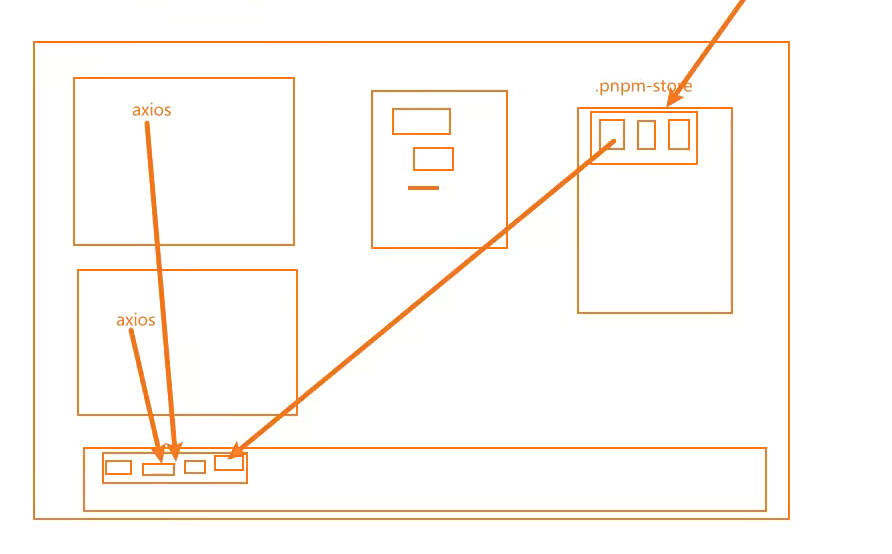
前端工程化08-新的包管理工具pnpm
1、历史原因解读 pnpm这个东西发布的时间是比较早的,但是在最近一两年的时候才开始流行,甚至是可以说非常的盛行,那么这个包到底是个什么东西的,那么我们先说下,原来的包管理工具到底有那些问题?比如说我们…...

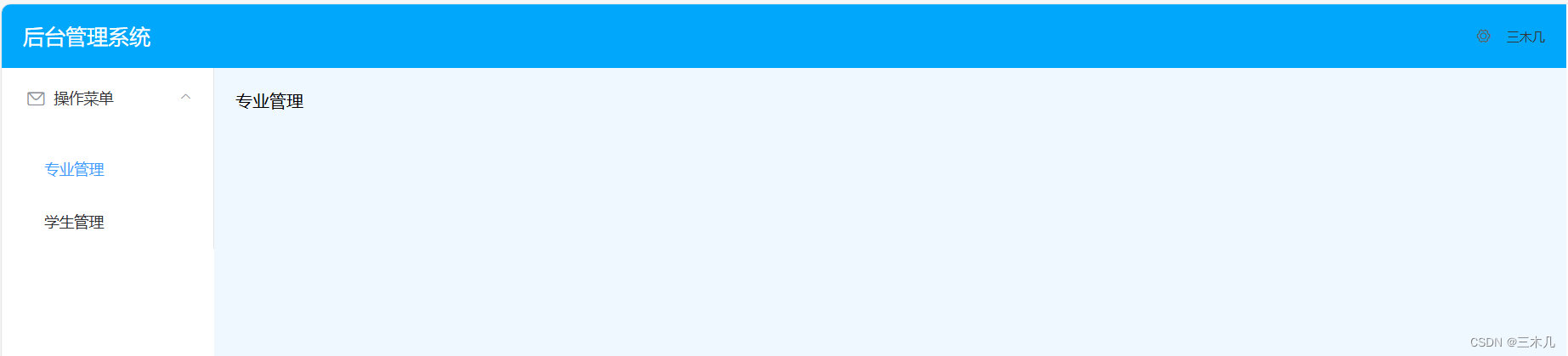
章十九、JavaVUE —— 框架、指令、声明周期、Vue-cli、组件路由、Element
目录 一、 框架 ● vue.js 框架 ● 特点 ● Vue 安装 二、 第一个vue程序 ● 创建项目 编辑 ● 导入 vue.js ● 创建vue对象,设置属性,使用模版渲染到页面 介绍 — Vue.js (vuejs.org) 三、 vue指令 ● v-text ● v-html ● v-…...

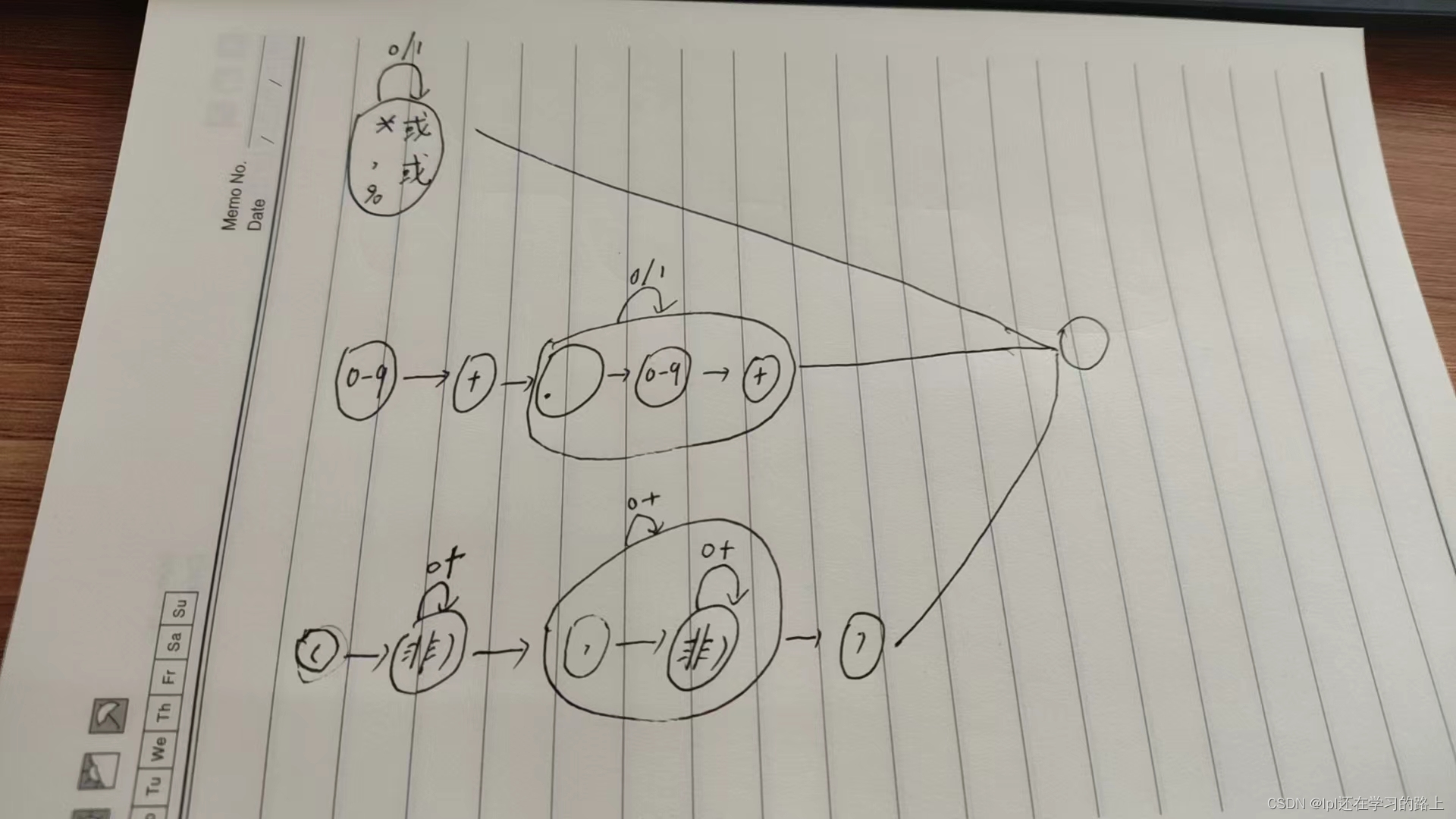
正则表达式阅读理解
这段正则表达式可以匹配什么呢? 超级复杂的一段正则表达式。 ((max|min)\\s*\\([^\\)]*(,[^\\)]*)*\\)|[a-zA-Z][a-zA-Z0-9]*(_[a-zA-Z][a-zA-Z0-9]*)?(\\*||%)?|[0-9](\\.[0-9])?|\\([^\\)]*(,[^\\)]*)*\\))(\\s*[-*/%]\\s*([a-zA-Z][a-zA-Z0-9]*(_[a-zA-Z][…...

Apache Calcite Linq4j学习
Lin4j简介 Linq4j是Apache Calcite项目中的一个模块,它提供了类似于LINQ(Language-Integrated Query)的功能,用于在Java中进行数据查询和操作。Linq4j可以将逻辑查询转换为物理查询,支持对集合进行筛选、映射、分组等…...

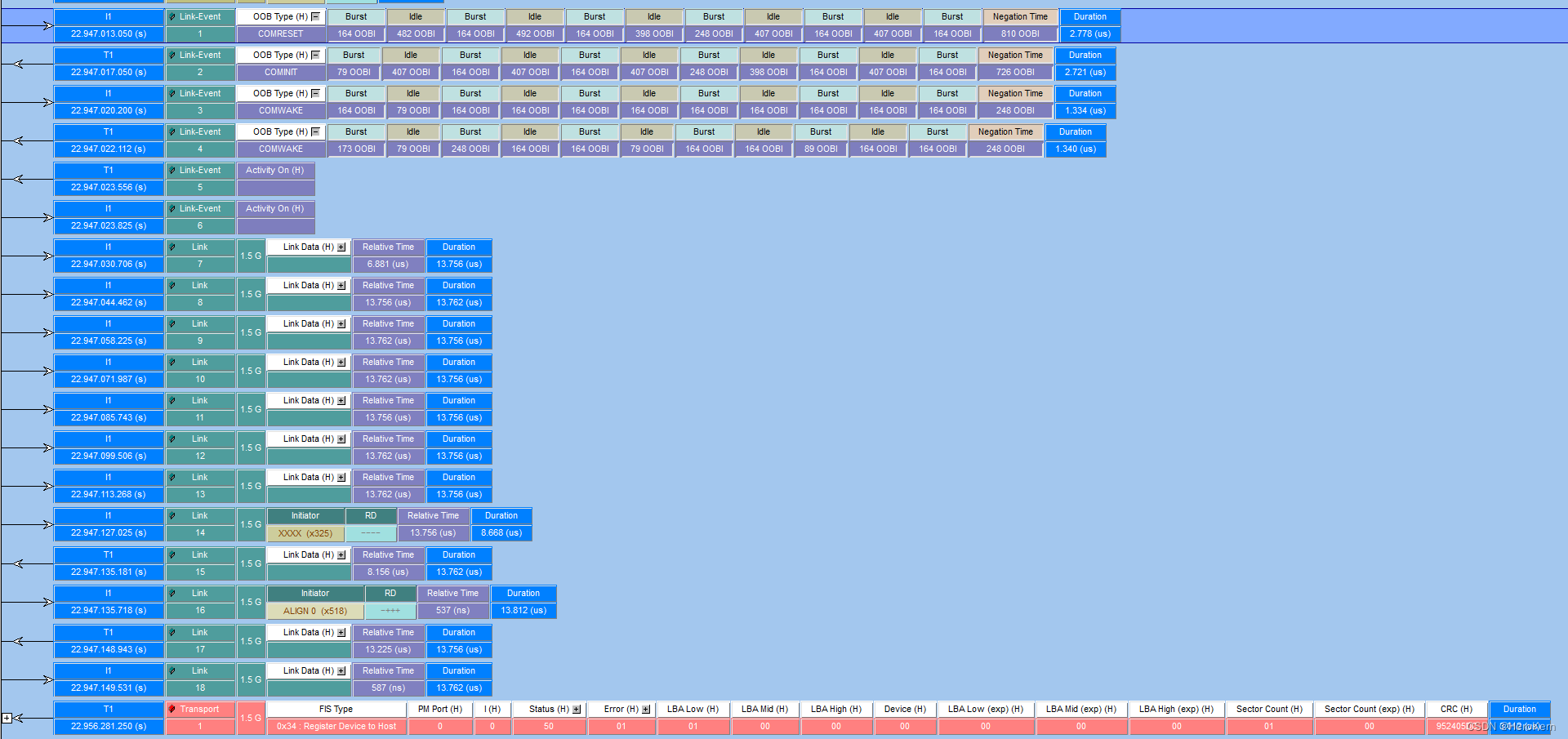
FPGA SATA高速存储设计
今天来讲一篇如何在fpga上实现sata ip,然后利用sata ip实现读写sata 盘的目的,如果需要再速度和容量上增加,那么仅仅需要增加sata ip个数就能够实现增加sata盘,如果仅仅实现data的读写整体来说sata ip设计比较简单,下面…...

MySQL----为什么选择使用MySQL
在我们日常做项目的过程中,不论是个人还是企业,大多数会选择使用MySQL数据库作为后端数据库存储,它到底有什么优势,能够做到如此广为流传呢? 优点 稳定性:MySQL具有良好的稳定性和可靠性,能够保…...
)
01.音视频小白系统入门(新专栏)
目录 一、基础知识 二、音频 三、视频 四、流媒体服务器 五、收获 音视频技术在远程办公、在线教育、远程医疗等领域的应用广泛。 学习音视频技术有助于提升职业竞争力,满足市场需求。 掌握音视频基础知识对未来发展至关重要,基础不牢会导致后续学习…...

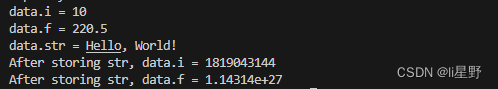
C++:enum枚举共用体union
enum枚举 C继承C的枚举用法 (1)典型枚举类型定义,枚举变量定义和使用 (2)枚举类型中的枚举值常量不能和其他外部常量名称冲突: 举例1宏定义,举例2另一个枚举 // 定义一个名为Color的枚举类型 enum Color {RED, // 红色,默认值…...

动手学深度学习(Pytorch版)代码实践 -计算机视觉-47转置卷积
47转置卷积 import torch from torch import nn from d2l import torch as d2l# 输入矩阵X和卷积核矩阵K实现基本的转置卷积运算 def trans_conv(X, K):h, w K.shapeY torch.zeros((X.shape[0] h - 1, X.shape[1] w - 1))for i in range(X.shape[0]):for j in range(X.shap…...

LinkedIn被封原因和解封方法
对于初识领英和对领英生态规则不熟悉的人来说,很容易造成领英账号被封号(被限制登录)的情况,那么如何才能避免和解决领英帐号被封号(被限制登录)的难题呢? 领英帐号被封号或被限制登录主要会有两类情况。 首先要搞清楚, Linkedi…...

redis sentinel 部署
安装Redis 建议版本不要太低 > 6.2,我这里是redis 7.2.5 curl -fsSL https://packages.redis.io/gpg | sudo gpg --dearmor -o /usr/share/keyrings/redis-archive-keyring.gpg echo "deb [signed-by/usr/share/keyrings/redis-archive-keyring.gpg] http…...

spring boot (shiro)+ websocket测试连接不上的简单检测处理
1、用前端连接测试的demo一切正常,但是到了项目中连接不上了 一开始以为是地址错,但是换了apifox测试也是不可以。 2、考虑是shiro进行了拦截了,所以就访问不到了地址,那么就放行。 3、再次用apifox测试,成功了。 当然…...

Jenkins - Python 虚拟环境
Jenkins - Python 虚拟环境 引言Python 虚拟环境创建 Python 虚拟环境安装 virtualenv(可选)创建虚拟环境激活虚拟环境安装依赖包退出虚拟环境(可选)注意 Python 虚拟环境实践 引言 Automation 脚本通常会部署到 Jenkins 上运行&…...

每日一道算法题 面试题 08.08. 有重复字符串的排列组合
题目 面试题 08.08. 有重复字符串的排列组合 - 力扣(LeetCode) Python class Solution:def permutation(self, S: str) -> List[str]:# 以索引记录字符是否用过lelen(S)idx[_ for _ in range(le) ]# 组合得到的字符串combine[]*leans[]# 递归def fu…...

Apache Kylin资源管理全指南:优化你的大数据架构
标题:Apache Kylin资源管理全指南:优化你的大数据架构 摘要 Apache Kylin是一个开源的分布式分析引擎,旨在为大规模数据集提供高性能的SQL查询能力。在Kylin中进行有效的资源管理对于确保查询性能和系统稳定性至关重要。本文将详细介绍如何…...

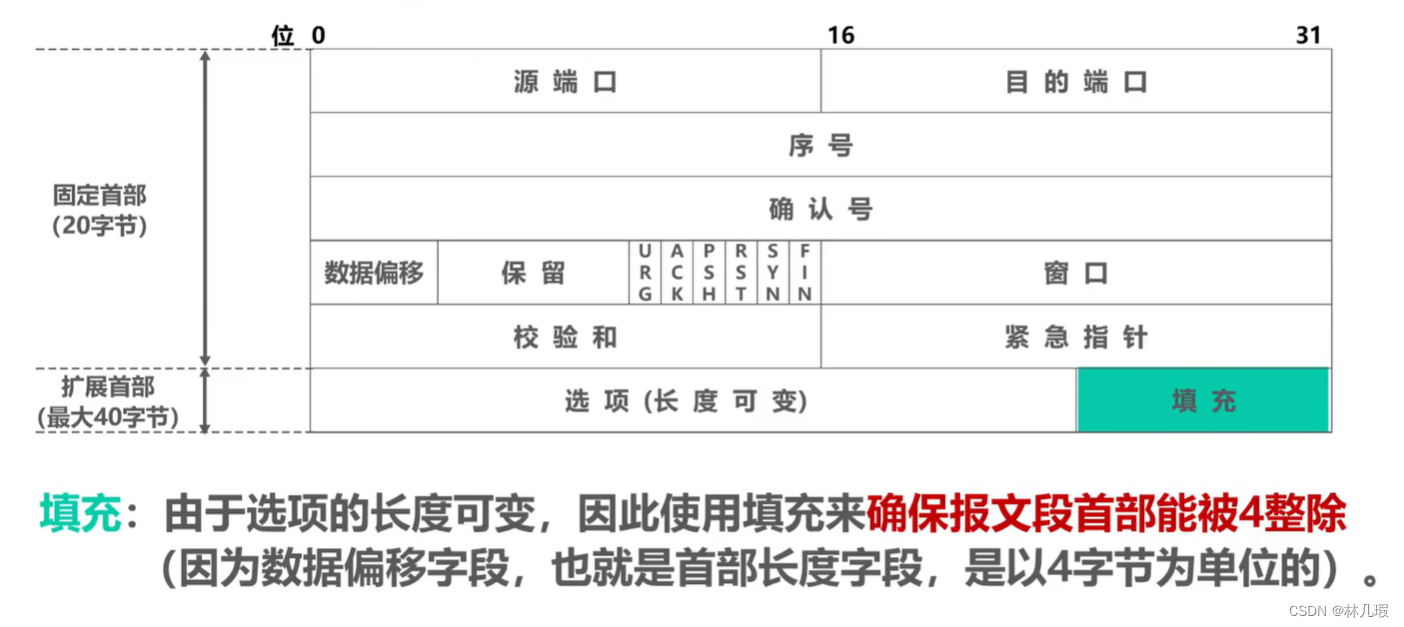
计算机网络微课堂(湖科大教书匠)TCP部分
计算机网络微课堂(湖科大教书匠)TCP部分 【计算机网络微课堂(有字幕无背景音乐版)】 TCP的流量控制 一般来说,我们希望数据传输得更快一些。但如果发送方把数据发送得过快,接收方就可能来不及接收&#…...

C++ 字符串介绍
在C编程中,字符串是非常重要的数据类型之一。字符串用于表示文本信息,处理字符串是许多程序的基本需求。C提供了多种方式来处理字符串,包括C风格的字符串(C-strings)和C标准库中的std::string类。本文将介绍这两种字符…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

FFmpeg avformat_open_input函数分析
函数内部的总体流程如下: avformat_open_input 精简后的代码如下: int avformat_open_input(AVFormatContext **ps, const char *filename,ff_const59 AVInputFormat *fmt, AVDictionary **options) {AVFormatContext *s *ps;int i, ret 0;AVDictio…...

Java 与 MySQL 性能优化:MySQL 慢 SQL 诊断与分析方法详解
文章目录 一、开启慢查询日志,定位耗时SQL1.1 查看慢查询日志是否开启1.2 临时开启慢查询日志1.3 永久开启慢查询日志1.4 分析慢查询日志 二、使用EXPLAIN分析SQL执行计划2.1 EXPLAIN的基本使用2.2 EXPLAIN分析案例2.3 根据EXPLAIN结果优化SQL 三、使用SHOW PROFILE…...

GraphRAG优化新思路-开源的ROGRAG框架
目前的如微软开源的GraphRAG的工作流程都较为复杂,难以孤立地评估各个组件的贡献,传统的检索方法在处理复杂推理任务时可能不够有效,特别是在需要理解实体间关系或多跳知识的情况下。先说结论,看完后感觉这个框架性能上不会比Grap…...

Canal环境搭建并实现和ES数据同步
作者:田超凡 日期:2025年6月7日 Canal安装,启动端口11111、8082: 安装canal-deployer服务端: https://github.com/alibaba/canal/releases/1.1.7/canal.deployer-1.1.7.tar.gz cd /opt/homebrew/etc mkdir canal…...
