小程序人脸分析
公司的业务需求是用户在使用某个功能前,必须使用人脸识别,确保当前使用人是用户本人,防止某些功能乱用。后端用的是腾讯的人脸识别方案,这里只是前端的识别代码,保证人脸剧中,大小合适,有一个人脸以上
小程序代码,主要利用的是
wx.createVKSession这个API来实现,样式部分可自行修改
这部分代码只是小程序前端识别的代码,真正的人脸比对代码是在后端,需要前端识别到人脸后上传到后端进行比对。
部分位置可根据业务需求要样式来修改,这里只是我自己调整的位置
wxml
<view class="title">{{verifyText}}</view>
<view class="container">
<image src="{{faceImg}}" wx:if="{{faceImg}}" class="faceImg" mode="widthFix"/><camera class="camera" device-position="front" flash="off"></camera>
</view>
js部分
let listener = null;
let videoCtx = null;
let VKSession = null;
let faceVerifyTime = null; //面容验证倒计时Page({data: {faceImgHeight: 314,faceImgWidth: 314,face: {origin: {x: 0,y: 0},size: {width: 0,height: 0},points:[]},verifyText:"请移动面容到框内",isCentre:false, //是否面容在正中间startVerify:false, //是否正在验证faceImg:"", //面容图片地址},/*** 生命周期函数--监听页面加载*/onLoad() {this.getAuthSetting(); //获取权限this.initFaceVerify()},getAuthSetting(){wx.getSetting({success :(res)=> {if(!res.authSetting['scope.camera']){wx.showModal({title: '请允许获取摄像头权限',showCancel:false,complete: (modalRes) => {if (modalRes.confirm) {wx.openSetting({success:(settingRes)=>{if(!settingRes.authSetting['scope.camera']){this.getAuthSetting()}else{wx.navigateBack()}}})}}})}}})},initFaceVerify(){videoCtx = null;listener=null;VKSession=null;videoCtx = wx.createCameraContext();let count = 0;listener = videoCtx.onCameraFrame((frame) => {count++;if (count === 5) {this.detectFace(frame);count = 0;}});VKSession = wx.createVKSession({version: 'v1',track: {plane: {mode: 1},face: {mode: 2}}});VKSession.on('updateAnchors', (anchors) => {// 有面容console.log(anchors,'有面容')if(this.data.startVerify){return;}let anchor = anchors[0];this.setData({face: {points: anchor.points,origin: anchor.origin,size: anchor.size}},()=>{this.isFaceCentered()})})VKSession.on('removeAnchors', (anchors) => {// 面容消失if(this.data.startVerify){return;}this.setData({verifyText:'请移动面容到框内',isCentre:false,face:{}},()=>{clearTimeout(faceVerifyTime)faceVerifyTime = null;})})setTimeout(() => {// 直接开始this.handleStart()}, 500);},onUnload() {VKSession.destroy();},picture(){this.setData({startVerify:true},()=>{clearTimeout(faceVerifyTime)faceVerifyTime = null;videoCtx.takePhoto({quality:'original',success:(e)=>{//上传照片接口,图片换成远端url地址 自行替换uploadImage(e.tempImagePath).then((res)=>{this.setData({faceImg:res})wx.showLoading({title: '正在验证',})try {// 执行后端分析人脸api({img:res}).then((writeoffRes) => {//识别成功//自行处理识别成功结果}).catch(err => {wx.hideLoading();wx.showModal({title: err.msg,showCancel:false,confirmText:'重新核验',complete: (res) => {if (res.confirm) {this.setData({startVerify:false,faceImg:"",verifyText:'请移动面容到框内',isCentre:false,face:{}},()=>{this.handleStart()})}}})})} catch (error) {console.log(error)}}).catch(()=>{this.setData({startVerify:false,faceImg:"",verifyText:'请移动面容到框内',isCentre:false,face:{}},()=>{this.handleStart()wx.showToast({title: '网络连接失败,请重试',})})})}})})},handleStart() {VKSession.start((errno) => {console.warn('VKSession.start errno', errno);});listener.start();},handleStop() {listener.stop({complete: (res) => {console.warn('listener.stop', res);}});VKSession.stop();},async detectFace(frame) {// 获取面容VKSession.detectFace({frameBuffer: frame.data,width: frame.width,height: frame.height,scoreThreshold: 0.8,sourceType: 0,modelMode: 2});},isFaceCentered() {// 判断面容是否在中间if(!this.data.face.points){return;}let points = this.data.face.points[43]; //位置let size = this.data.face.size; //大小if(points.x>0.65||points.x<0.4||points.y>0.65||points.y<0.35){this.setData({verifyText:'请移动面容到框内',isCentre:false,face:{}},()=>{clearTimeout(faceVerifyTime)faceVerifyTime = null;})return}else if(size.width>0.95||size.width<0.32){this.setData({verifyText:'请移动面容显示完整面容',isCentre:false,face:{}},()=>{clearTimeout(faceVerifyTime)faceVerifyTime = null;})return}this.setData({verifyText:'请保持不动',isCentre:true},()=>{this.verifyCentre()})},verifyCentre(){// 开始验证面容if(faceVerifyTime||this.data.startVerify){return}else{faceVerifyTime = setTimeout(() => {if(this.data.isCentre){this.handleStop()this.picture()}else{clearTimeout(faceVerifyTime)faceVerifyTime = null;}}, 1500);}}
})
style
.container {position: relative;padding: 200rpx 0;
}
.title{position: absolute;width: 100%;text-align: center;padding-top: 100rpx;font-size: 36rpx;
}
.camera{width: 600rpx;height: 600rpx;border-radius: 50% 50%;margin: 0 auto;
}
.faceImg{width: 600rpx;height: 600rpx;border-radius: 50% 50%;margin: 0 auto;position: absolute;z-index: 999;
}
相关文章:

小程序人脸分析
公司的业务需求是用户在使用某个功能前,必须使用人脸识别,确保当前使用人是用户本人,防止某些功能乱用。后端用的是腾讯的人脸识别方案,这里只是前端的识别代码,保证人脸剧中,大小合适,有一个人…...

UML建模笔记
5个视图 设计。类,接口,对象如何协作。实现。组件,运行程序,文档关系。用例。用户功能期望。进程。并发与同步相关进程,线程。部署。部署到计算机。 建模目的 和客户共创追踪需求变更协同开发进度控制持续迭代测试生…...

初见SpringCloud ing
Consul 服务注册与发现 服务注册与发现 服务注册:微服务在启动时,会将自己的信息(如 IP 地址、端口、服务名称等)注册到 Consul。 服务发现:其他微服务可以通过 Consul 查询到已注册的服务,并通过这些信息…...

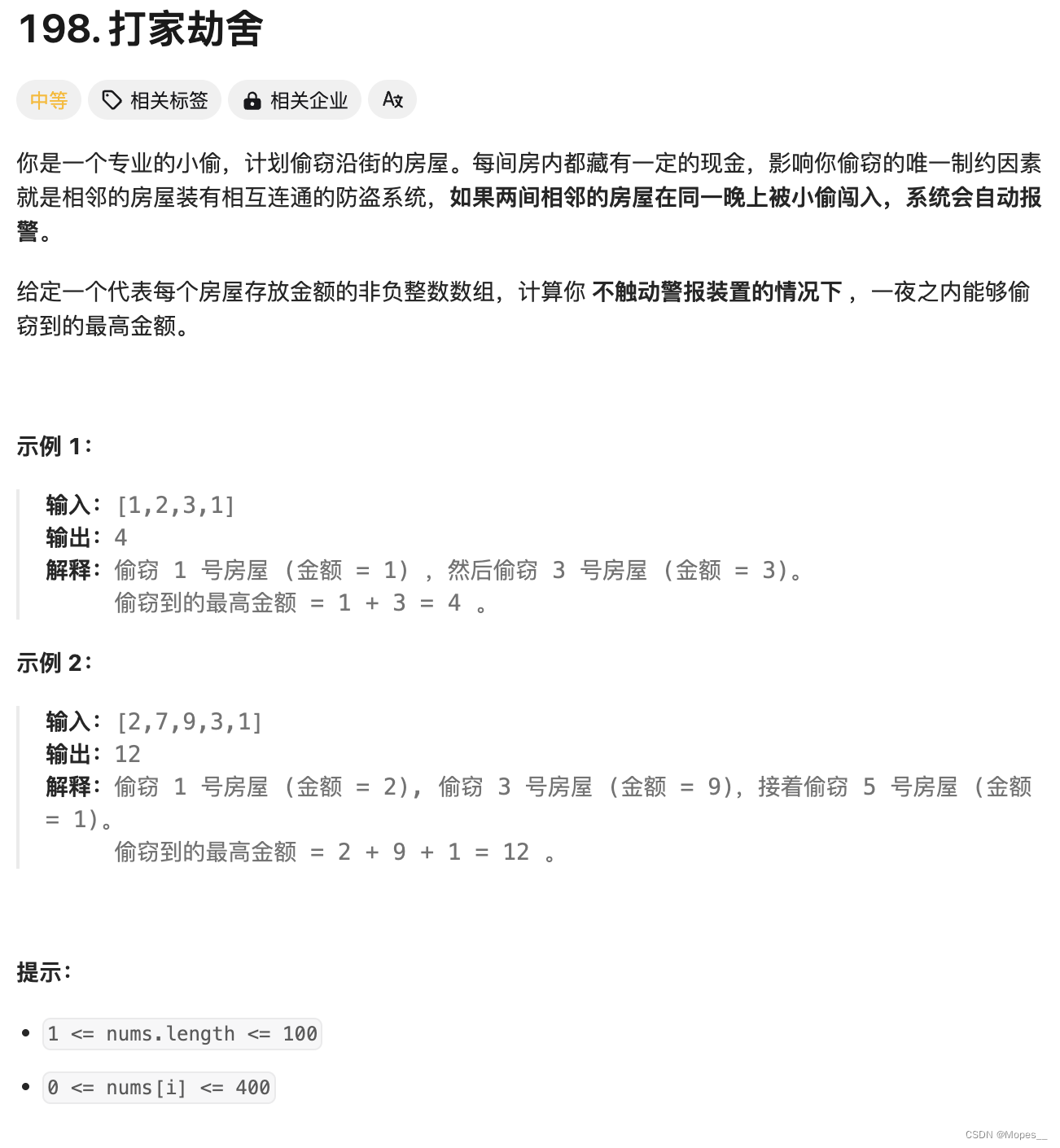
Python | Leetcode Python题解之第198题打家劫舍
题目: 题解: class Solution:def rob(self, nums: List[int]) -> int:if not nums:return 0size len(nums)if size 1:return nums[0]first, second nums[0], max(nums[0], nums[1])for i in range(2, size):first, second second, max(first nu…...

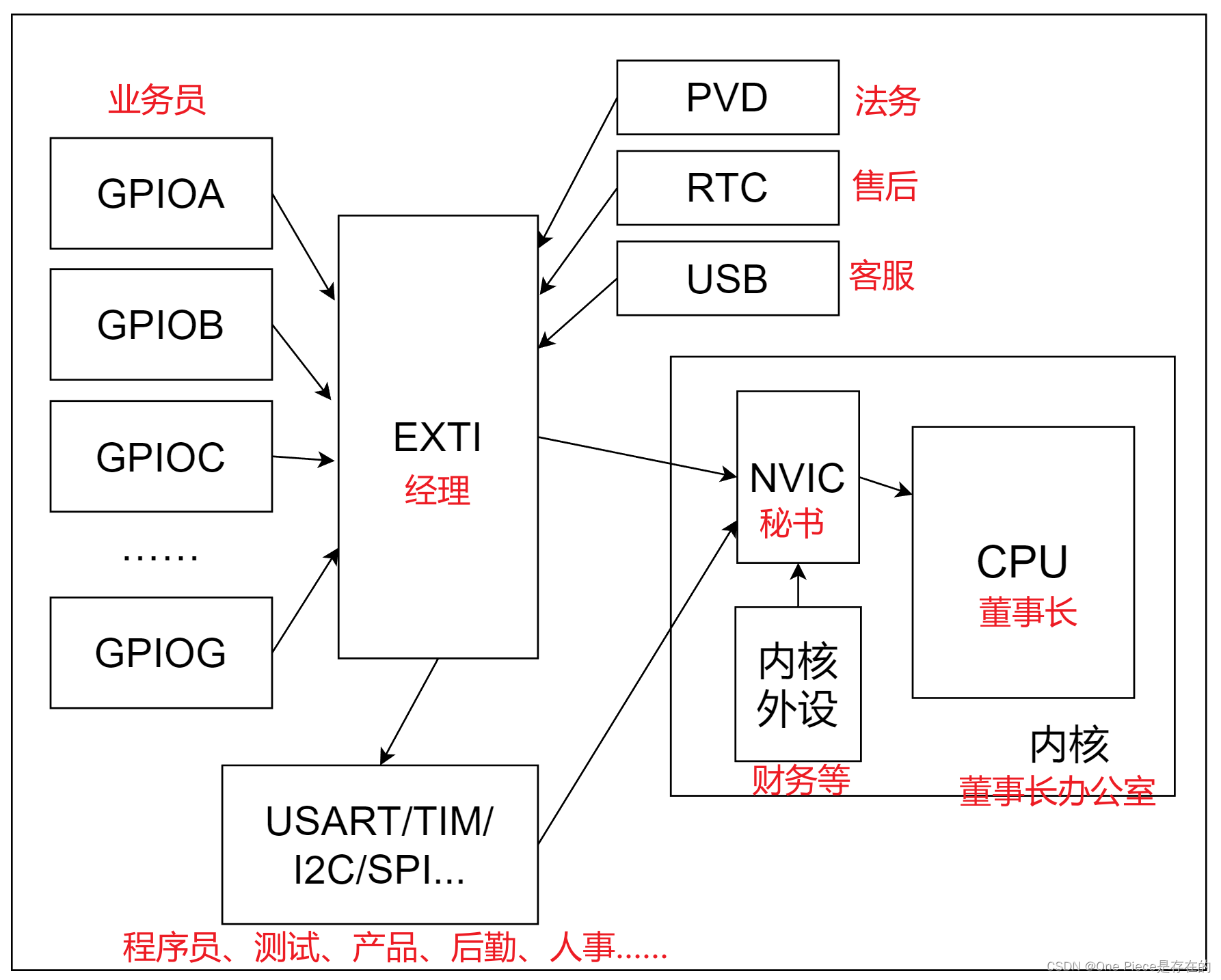
什么是中断?---STM32篇
目录 一,中断的概念 二,中断的意义 三,中断的优先级 四,中断的嵌套 如果一个高优先级的中断发生,它会立即打断当前正在处理的中断(如果其优先级较低),并首先处理这个高优…...
和_getkey()应用)
51单片机第1步_putchar()和_getkey()应用
没有开发板,没有烧录器,没有学习场所,如何学习写51单片机的程序?除了采用软件模拟仿真,没有更好的方法,因此,使用串口是学习的第一步。 1、_getkey ()函数 在C:\Keil\C51\LIB中有一个叫GETKEY…...

微信小程序中的地图的使用
微信小程序中的地图组件 是一个用于展示地图的组件,提供了丰富的功能和配置选项,可以实现定位、标记、路线规划等多种地图相关的交互。下面是对这个组件的详细介绍,包括属性、事件以及示例代码。 组件属性 基础属性 longitude: 地图中心的经…...

MySQL root密码丢失处理
没有记住MySQL数据库root用户默认密码(为初始化安装mysql时默认生成) 1)修改/etc/my.cnf文件,在[mysqld]的段中加上一句:skip-grant-tables 重启mysql服务 [root@localhost ~]# service mysqld restart 2)以无密码方式进入mysql: [root@localhost ~]# /usr/local/my…...

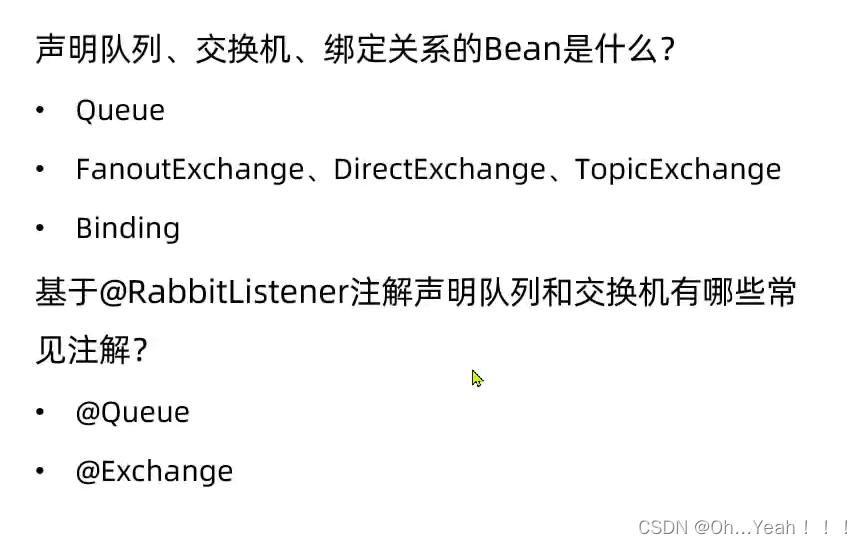
RabbitMQ中java实现队列和交换机的声明
java实现队列和交换机的声明 在之前我们都是基于RabbitMQ控制台来创建队列、交换机。但是在实际开发时,队列和交换机是程序员定义的,将来项目上线,又要交给运维去创建。那么程序员就需要把程序中运行的所有队列和交换机都写下来,…...
首屏加载速度慢)
解决SPA(单页应用)首屏加载速度慢
SPA是目前流行的前端开发模式,相对于传统的多页面用户体验更好,操作更顺畅,开发效率也更高。但是SPA首屏加载速度慢一直是个致命的问题,由于SPA应用首次打开需要一次性加载大量的静态资源,这就导致了加载速度慢的问题&…...

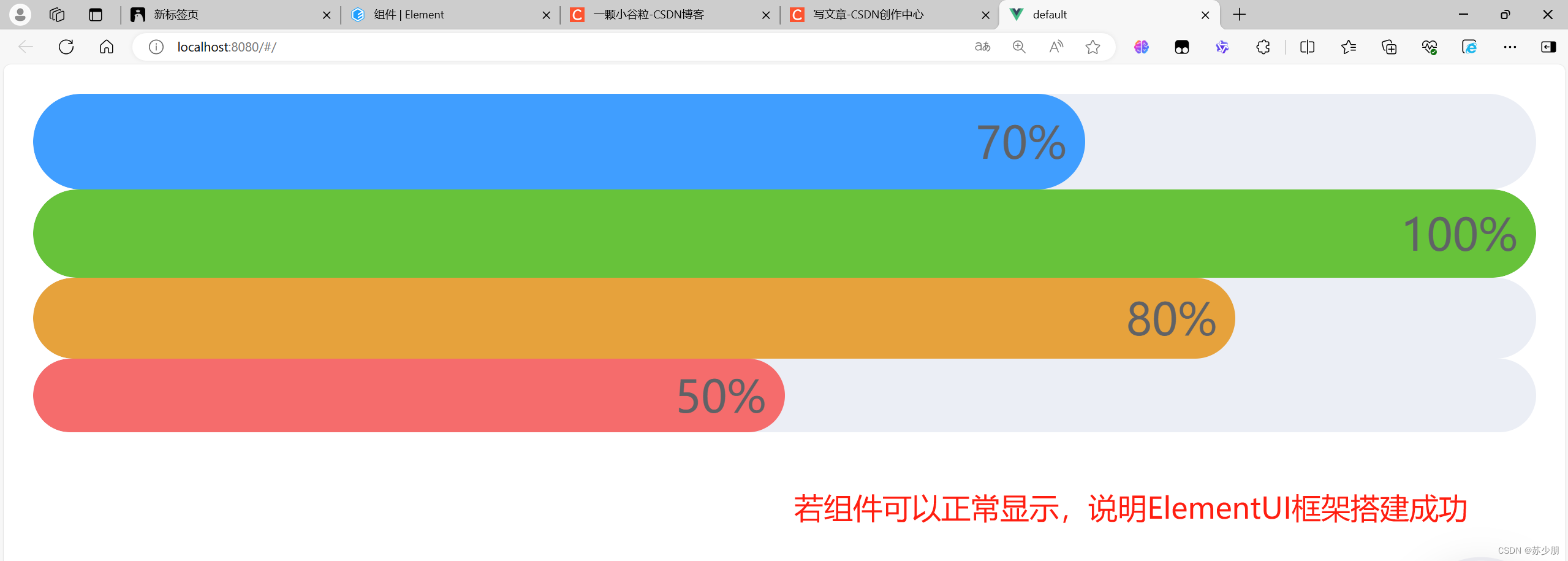
ElementUI框架搭建及组件使用
前言: 当开始使用ElementUI框架来搭建网站或Web应用程序时,了解框架的基本结构和组件的使用是至关重要的。ElementUI是一个基于Vue.js的框架,提供了丰富的UI组件和工具,可以帮助开发人员快速构建现代化的用户界面。 在本文中,我…...

同三维T908转换器 SDI转DVI/HDMI/VGA/色差分量/AV转换器
同三维T908转换器 SDI转DVI/HDMI/VGA/色差分量/AV转换器 1路SDI进,1路DVI(可转HDMI/VGA/色差分量/AV)3.5音频1路SDI出,可以支持音频解嵌,也可把3.5音频加嵌转换输出,输出分辨率可调,支持图像翻转180度 一、产品简介 SDI转万能转…...

【设计模式】【创建型5-5】【原型模式】
文章目录 原型模式代码示例 原型模式 代码使用:spring框架里 bean的作用域 用途,以原型为模板,源源不断的创建(克隆 clone)对象。当直接创建对象的代价比较大时,则采用这种模式。 代码示例 public class…...

原子变量原理剖析
一、原子操作 原子操作保证指令以原子的方式执行,执行过程不被打断。先看一个实例,如下所示,如果thread_func_a和thread_func_b同时运行,执行完成后,i的值是多少? // test.c static int i 0;void thread…...

WebSocket走私实践(附赠LiveGBS监控系统未授权管理员密码重置)
WebSocket走私实践(附赠LiveGBS监控系统未授权管理员密码重置) 对此,我特别感谢TryHackMe和HackTheBox academy,永远相信和追随英国TryHackMe所教导的网络安全知识,并保持学习 WebSocket走私相关的知识在这里 前段时间学习过htt…...

CentOS 7 和 CentOS Stream 8 的主要区别
更新频率: CentOS 7:传统的稳定版本,主要用于生产环境,更新频率较低,主要包含安全补丁和重要修复。CentOS Stream 8:滚动发布版本,更新更频繁,包含最新的特性和改进。它处于 Fedora …...

基于go1.19的站点模板爬虫
一、go1.19 go1.19是Go语言的一个版本,于2021年8月发布。它带来了许多新的功能和改进,包括但不限于以下方面: 并发性能改进:go1.19引入了新的调度器算法,称为“网状调度器(netlink scheduler)”,它可以更好地处理大量并发任务,在某些情况下提高了系统的并发能力。 垃…...

(单机版)神魔大陆|v0.51.0|冰火荣耀
前言 今天给大家带来一款单机游戏的架设:神魔大陆v0.51.0:冰火荣耀。 如今市面上的资源参差不齐,大部分的都不能运行,本人亲自测试,运行视频如下: (单机版)神魔大陆 下面我将详细的教程交给大家,请耐心阅…...

k8s自动补全工具和UI管理界面
分享两个有利于K8S的工具 目录 分享两个有利于K8S的工具 一、部署Dashboard(主节点) 介绍 1.1、查看集群状态 1.2、下载yaml文件并运行Dashboard 1.3、部署服务 1.4、创建访问账户、获取token(令牌) 1.5、浏览器访问Dash…...

内网渗透:内网基础信息收集
Windows: whoami:查看当前当前主机名和登录用户名 whoami /user : 打印当前主机名和输出SID SID的最后一个数字: 1000:普通管理员 500:administrator 501:Guest 516:域控 544:域管理员 net…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...
