JavaScript——对象的创建
目录
任务描述
相关知识
对象的定义
对象字面量
通过关键字new创建对象
通过工厂方法创建对象
使用构造函数创建对象
使用原型(prototype)创建对象
编程要求
任务描述
本关任务:创建你的第一个 JavaScript 对象。
相关知识
JavaScript 是一种基于对象(Object-based)的语言,在 JavaScript 中,对象的创建和 Java 不同,既有 Java 使用的构造函数方式,也有其他方法。
对象的定义
JavaScript 中的一切都是对象,这是该语言一个很大的特点。像字符串、数组等已经定义的对象叫做内置对象。用户自己也可以定义对象,叫做自定义对象。本实训讲的对象特指自定义对象,自定义对象指数据和函数(又叫方法)的集合。数据指变量名和变量的值构成的组合。如图1所示:

图1
下面介绍五种创建对象的方法,其中通过对象字面量和使用构造函数创建对象最常用。
对象字面量
这是最常用的创建对象的方法,通过新建一个键值对的集合(对象字面量)创建对象,如下:
var song = {name:"Liekkas",time:180,"song language":English,singer: {singerName:"Sofia Jannok",singerAge:30}
};键值对中的键指的是属性的名字,若其中含有空格,名字需要用双引号包含在内。值指的是属性的值,可以是基本类型:如字符串,数字,布尔型,也可以是一个对象。键值对之间用逗号隔开,最后一个键值对后面没有逗号,所有的键值对在一个大括号中。
通过关键字new创建对象
通过new关键字创建对象也是一个常用的方法。如下:
var Store = new Object(); // 创建对象的一个实例
Store.name = "lofo Market";
Store.location = "NO.13 Five Avenue";
Store.salesVolume = 1000000;通过上面的代码,我们就能创建一个名为Store的对象。
通过工厂方法创建对象
工厂方法就是通过函数创建对象,函数封装了创建对象的过程。
这是一种通过函数创建对象的方法,函数封装了对象的创建过程,创建新对象时只需要调用该函数即可。这种方法适合于一次创建多个对象。
// 对象的创建函数
function createStoreObject(name,location,salesVolume) {var store = new Object();store.name = name;store.locaion = location;store.salesVolume = salesVolume;store.display = function() {console.log(this.name);};return store;
}
// 利用该函数创建一个对象
var store1 = createStoreObject("panda express","No.1,People Street",200000);这样就创建了一个名为store1的对象,注意这个对象除了属性之外还有一个方法display。要创建更多的类似store1的对象,直接调用该函数即可。
使用构造函数创建对象
上面虽然也是通过函数创建对象,但不是构造函数,只是普通函数。构造函数名必须以大写字母开头,函数体内没有返回语句。
// 构造函数
function Store(name,location,salesVolume) {this.name = name;this.locaion = location;this.salesVolume = salesVolume;
}
// 创建对象的实例
var myStore = new Store("KeyExp","No.1,L.Street",540000);上面的代码首先是Store对象的构造函数,然后用该构造函数创建了Store对象的一个实例myStore。
使用原型(prototype)创建对象
当我们创建一个函数时,函数就会自动拥有一个prototype属性,这个属性的值是一个对象,这个对象被称为该函数的原型对象。也可以叫做原型。
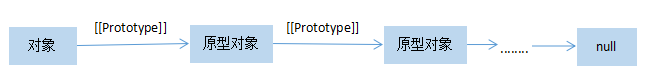
当用new关键字加函数的模式创建一个对象时,这个对象就会有一个默认的不可见的属性[[Prototype]],该属性的值就是上面提到的原型对象。如图2所示:

图2
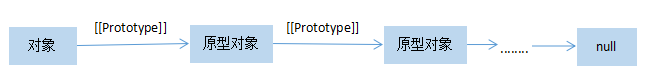
JavaScript 中每个对象都有一个属性[[Prototype]],指向它的原型对象,该原型对象又具有一个自己的[[Prototype]],层层向上直到一个对象的原型为null。根据定义,null 没有原型,并作为这个原型链中的最后一个环节。如图3所示:

图3
这种方法是对使用构造函数创建对象的改进,使用构造函数创建一个对象时,会把构造函数中的方法(上面的构造函数只有属性的键值对,没有方法)都创建一遍,浪费内存,使用原型不存在这个问题。
function Store() {};
Store.prototype.name = "SF Express";
Store.prototype.locaion = "Hong Kong";
Store.prototype.salesVolume = 1200000000;
// 创建对象
var myStore = new Store();
// 创建一个新的对象
var hisStore = new Store();
hisStore.name = "STO Express"; // 覆盖了原来的name属性这种方法的好处是,创建一个新的对象时,可以更改部分属性的值。
编程要求
本关的编程任务是补全右侧代码片段中 Begin 至 End 中间的代码,具体要求如下:
-
使用对象字面量方法创建名为
student的对象,有两个属性name和gender,他们的值分别是mainJs()函数的参数a和参数b; -
使用已给的构造函数
Car(plate,owner)创建一个对象myCar,它的两个属性的值分别是参数c和参数d; -
使用原型创建一个对象
myJob,它的构造函数是Job(company,salary),它的两个属性的值已经被设置,你需要用参数e覆盖属性company的值;
function Car(plate,owner) {this.plate = plate;this.owner = owner;
}function Job() {};
Job.prototype.company = "myCompany";
Job.prototype.salary = 12000;function mainJs(a,b,c,d,e) {//请在此处编写代码/*********bigin*********/var student = {name: a,gender: b,};var myCar = new Car(c, d);var myJob = new Job();myJob.company = e;/*********end*********/return student.name+student.gender+myCar.plate+myCar.owner+myJob.company;
}相关文章:

JavaScript——对象的创建
目录 任务描述 相关知识 对象的定义 对象字面量 通过关键字new创建对象 通过工厂方法创建对象 使用构造函数创建对象 使用原型(prototype)创建对象 编程要求 任务描述 本关任务:创建你的第一个 JavaScript 对象。 相关知识 JavaScript 是一种基于对象&a…...

大二暑假 + 大三上
希望,暑假能早睡早起,胸围达到 95,腰围保持 72,大臂 36,小臂 32,小腿 38🍭🍭 目录 🍈暑假计划 🌹每周进度 🤣寒假每日进度😂 &…...

C语言使用先序遍历创建二叉树
#include<stdio.h> #include<stdlib.h>typedef struct node {int data;struct node * left;struct node * right; } Node;Node * createNode(int val); Node * createTree(); void freeTree(Node * node);void preOrder(Node * node);// 先序创建二叉树 int main()…...

如何在服务器中安装anaconda
文章目录 Step1: 下载 Anaconda方法1:下载好sh文件上传到服务器安装方法2:在线下载 Step2: 安装AnacondaStep3: 配置环境变量Step 4: 激活AnacondaStep4: 检验安装是否成功 Step1: 下载 Anaconda 方法1:下载好sh文件上传到服务器安装 在浏览…...

夸克网盘拉新暑期大涨价!官方授权渠道流程揭秘
夸克网盘拉新暑期活动来袭,价格大涨!从7月1日开始持续两个月,在这两个月里夸克网盘拉新的移动端用户,一个从原来的5元涨到了10元。这对做夸克网盘拉新的朋友来说,真的是福利的。趁着暑期时间多,如果有想做夸…...

机器学习(三)
机器学习 4.回归和聚类算法4.1 线性回归4.1.1 线性回归的原理4.1.2 线性回归的损失和优化原理 4.2 欠拟合与过拟合4.2.1 定义4.2.2 原因以及解决方法4.2.3 正则化 4.3 线性回归改进-岭回归4.3.1 带L2正则化的线性回归-岭回归4.3.2 API 4.4 分类算法-逻辑回归与二分类4.4.1 定义…...
)
PostgreSQL 基本SQL语法(二)
1. SELECT 语句 1.1 基本 SELECT 语法 SELECT 语句用于从数据库中检索数据。基本语法如下: SELECT column1, column2, ... FROM table_name; 例如,从 users 表中检索所有列的数据: SELECT * FROM users; 1.2 使用 WHERE 条件 WHERE 子…...

linux 控制台非常好用的 PS1 设置
直接上代码 IP$(/sbin/ifconfig eth0 | awk /inet / {print $2}) export PS1"\[\e[35m\]^o^\[\e[0m\]$ \[\e[31m\]\t\[\e[0m\] [\[\e[36m\]\w\[\e[0m\]] \[\e[32m\]\u\[\e[0m\]\[\e[33m\]\[\e[0m\]\[\e[34m\]\h(\[\e[31m\]$IP\[\e[m\])\[\e[0m\]\n\[\e[35m\].O.\[\e[0m\]…...

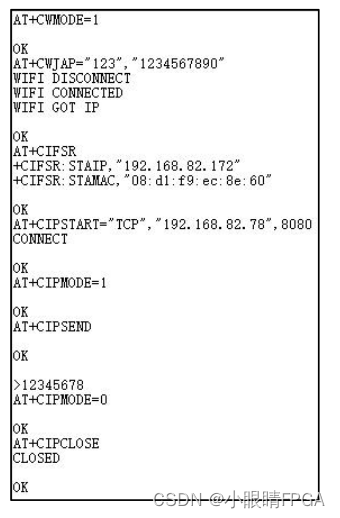
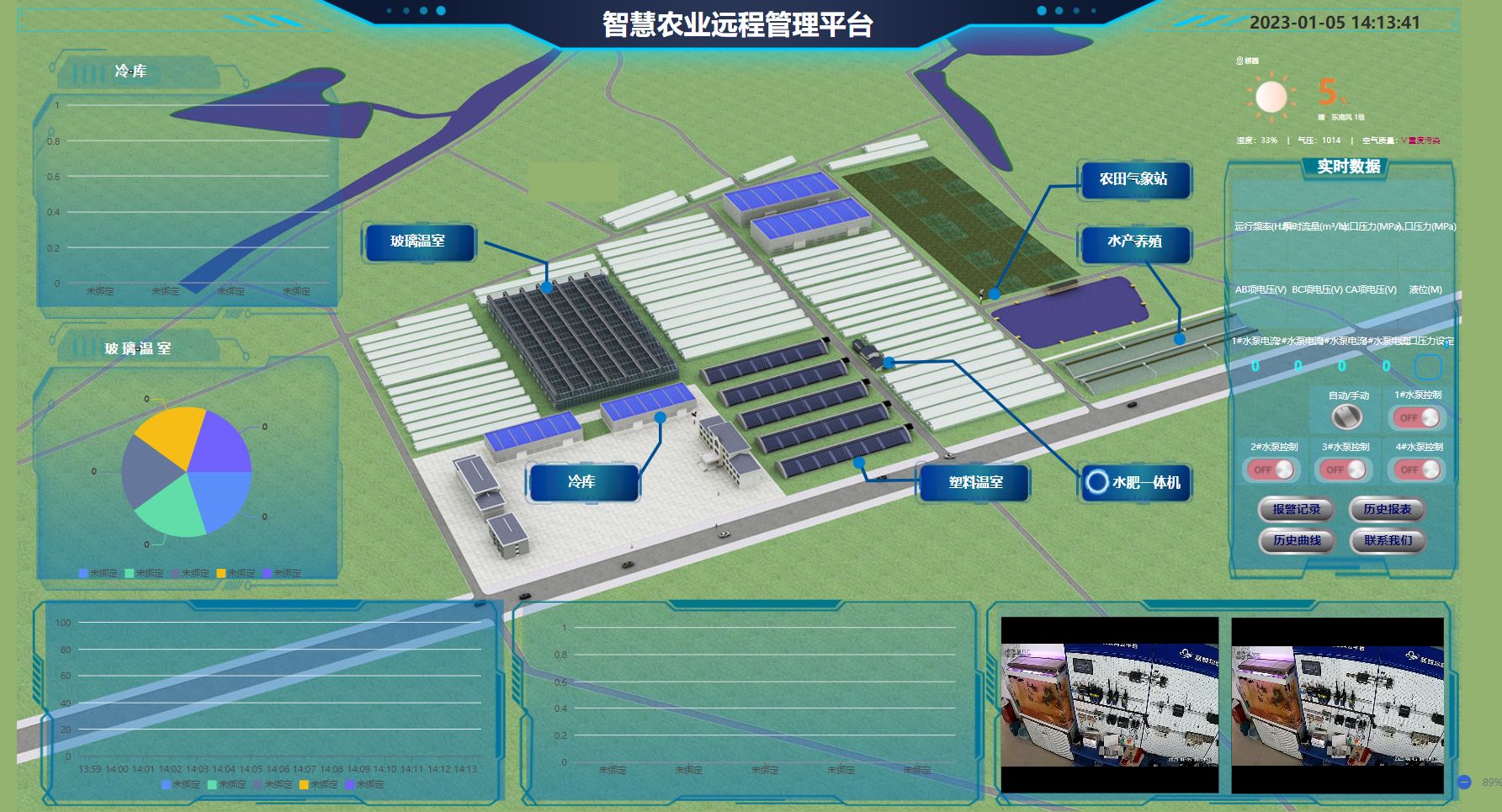
【紫光同创盘古PGX-Nano教程】——(盘古PGX-Nano开发板/PG2L50H_MBG324第十二章)Wifi透传实验例程说明
本原创教程由深圳市小眼睛科技有限公司创作,版权归本公司所有,如需转载,需授权并注明出处(www.meyesemi.com) 适用于板卡型号: 紫光同创PG2L50H_MBG324开发平台(盘古PGX-Nano) 一:…...

详述乙级资质企业在城市综合管廊与隧道一体化设计中的挑战与机遇
挑战 1. 技术与设计复杂性 城市综合管廊与隧道项目往往涉及复杂的地质条件、地下水位、周边建筑物影响等因素,要求企业具备高水平的岩土工程、结构工程和流体力学等专业知识。此外,一体化设计需要跨学科合作,协调不同系统的兼容性ÿ…...

如何借助物联网实现农情监测与预警
如何借助物联网实现农情监测与预警? 物联网技术,作为信息技术与传统行业的深度融合产物,正逐步变革着农业生产的管理模式,特别是在农情监测与预警领域展现出巨大潜力。其核心在于通过感知层的各类传感器、通信层的数据传输技术以…...

一个项目学习Vue3---响应式基础
观察下面一段代码,学习响应式基础的全部内容 <template><div><div>将下面的msg属性放到上面来:{{ msg }}</div><button click"count">{{ count }}</button><button click"object.count.value">{{ o…...

白骑士的Python教学基础篇 1.5 数据结构
系列目录 上一篇:白骑士的Python教学基础篇 1.4 函数与模块 数据结构是编程语言中用于存储和组织数据的基本构件。在Python中,常见的数据结构包括列表(List)、元组(Tuple)、字典(…...

Go 常用文件操作
查找文件/目录 os.Stat(String)组合路径 dir, _ : homedir.Dir() filename : args[0] path : filepath.Join(dir, filename)homedir.Dir()为home根目录。 filepath.Join 会自动处理分隔符,将目录和文件名组合成文件路径。 检查是否含有后缀.json strings.HasSu…...

大数据、人工智能、云计算、物联网、区块链序言【大数据导论】
各位大佬好 ,这里是阿川的博客,祝您变得更强 个人主页:在线OJ的阿川 大佬的支持和鼓励,将是我成长路上最大的动力 阿川水平有限,如有错误,欢迎大佬指正 本篇序言前 必看 【大数据导论】—大数据序言 这是…...

ComfyUI流程图、文生图、图生图步骤教学!
前言 leetcode , 209. 长度最小的子数组 给定一个含有 n 个正整数的数组和一个正整数 target 。 找出该数组中满足其总和大于等于 target 的长度最小的子数组 [numsl, numsl1, …, numsr-1, numsr] ,并返回其长度。如果不存在符合条件的子数组,返回 0 …...

CSS基础知识学习指南
CSS基础知识学习指南 1. 介绍 CSS(层叠样式表)是用于描述HTML文档的呈现样式的语言。通过CSS,可以控制网页的布局、颜色、字体等各种样式,使得网页更加美观和用户友好。 2. CSS基础语法 CSS由选择器和声明块组成。选择器用于选…...

力扣hot100 -- 贪心算法
👂 ▶ 逍遥叹 - 胡歌&沈以城【Mashup】 (163.com) 👂 庐州月 - 许嵩 - 单曲 - 网易云音乐 2.7 小时,加上写博客,4 道题,😂 -- 希望二刷时,可以 3 小时,8 道题.... 目录 &…...

P2P文件传输协议介绍
P2P文件传输协议是一种基于对等网络(Peer-to-Peer,简称P2P)的文件共享和传输技术。以下是关于P2P文件传输协议的详细介绍: 一、定义与原理 P2P文件传输协议允许网络中的各个节点(即计算机或其他设备)之间…...

Spring Boot集成Spring Mobile快速入门Demo
1.什么是Spring Mobile? Spring Mobile是一个基于Spring Web MVC框架扩展的一个针对不同移动终端的应用开发框架。通过它我们在适配不同终端方面,就不用费劲心思了。 Spring Mobile的主要功能 自动设备检测: Spring Mobile在 server端内置了一个设备解…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...

基于单片机的宠物屋智能系统设计与实现(论文+源码)
本设计基于单片机的宠物屋智能系统核心是实现对宠物生活环境及状态的智能管理。系统以单片机为中枢,连接红外测温传感器,可实时精准捕捉宠物体温变化,以便及时发现健康异常;水位检测传感器时刻监测饮用水余量,防止宠物…...

客户案例 | 短视频点播企业海外视频加速与成本优化:MediaPackage+Cloudfront 技术重构实践
01技术背景与业务挑战 某短视频点播企业深耕国内用户市场,但其后台应用系统部署于东南亚印尼 IDC 机房。 随着业务规模扩大,传统架构已较难满足当前企业发展的需求,企业面临着三重挑战: ① 业务:国内用户访问海外服…...

计算机系统结构复习-名词解释2
1.定向:在某条指令产生计算结果之前,其他指令并不真正立即需要该计算结果,如果能够将该计算结果从其产生的地方直接送到其他指令中需要它的地方,那么就可以避免停顿。 2.多级存储层次:由若干个采用不同实现技术的存储…...

HTML中各种标签的作用
一、HTML文件主要标签结构及说明 1. <!DOCTYPE html> 作用:声明文档类型,告知浏览器这是 HTML5 文档。 必须:是。 2. <html lang“zh”>. </html> 作用:包裹整个网页内容,lang"z…...
