vue根据文字长短展示跑马灯效果
介绍
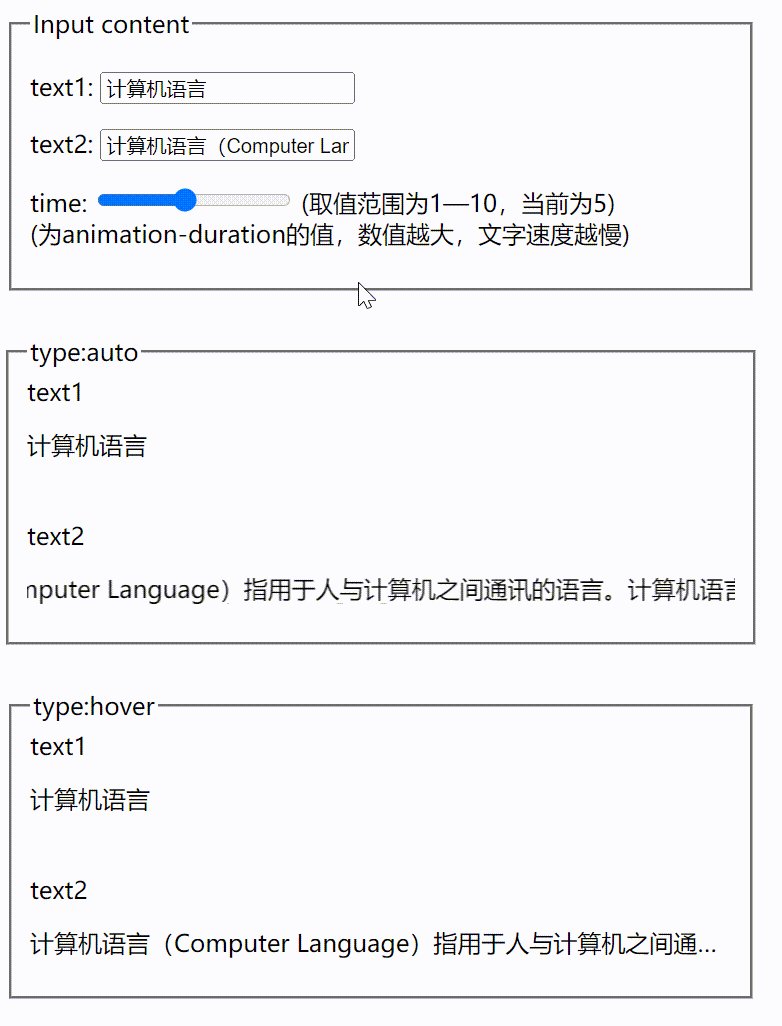
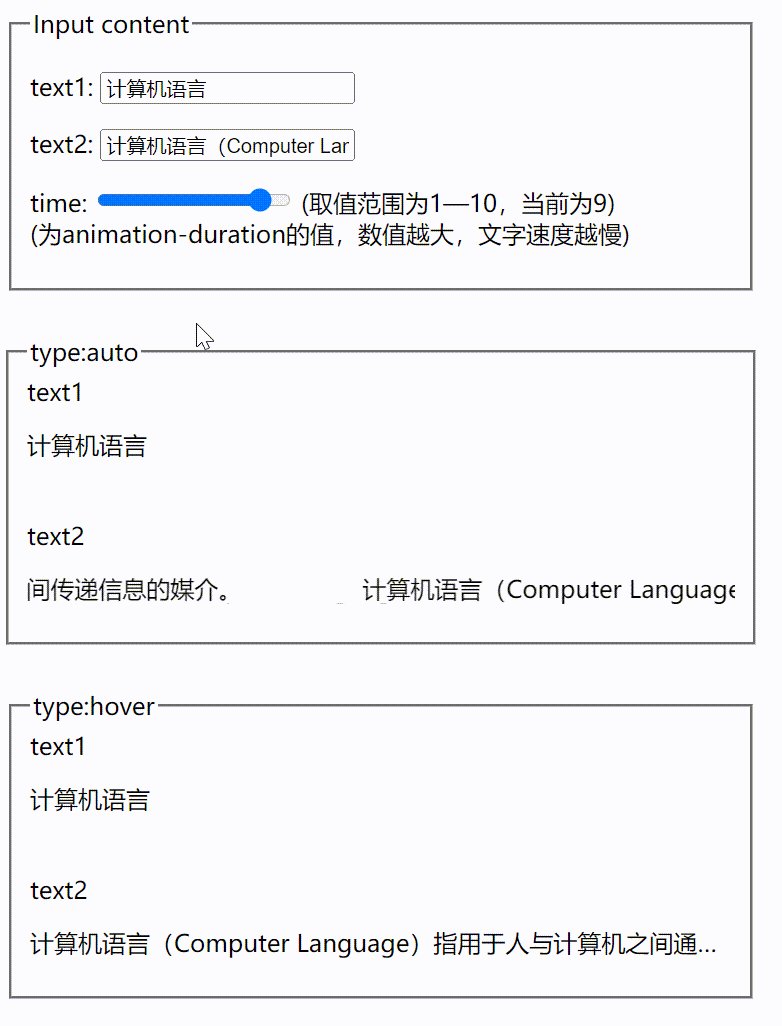
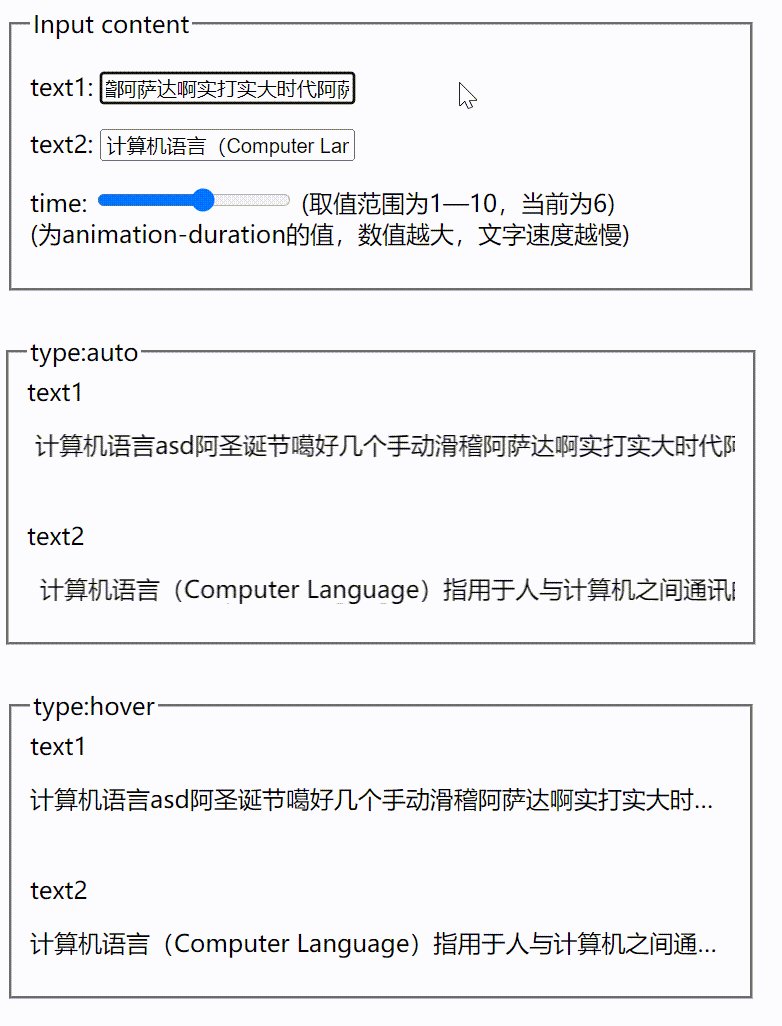
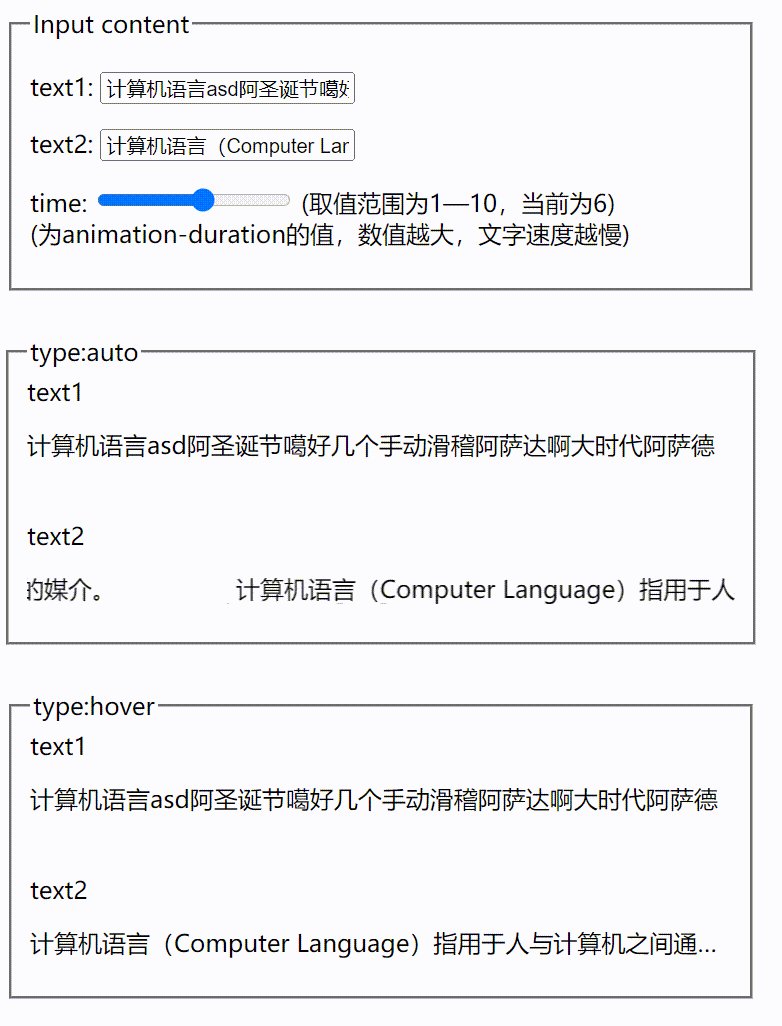
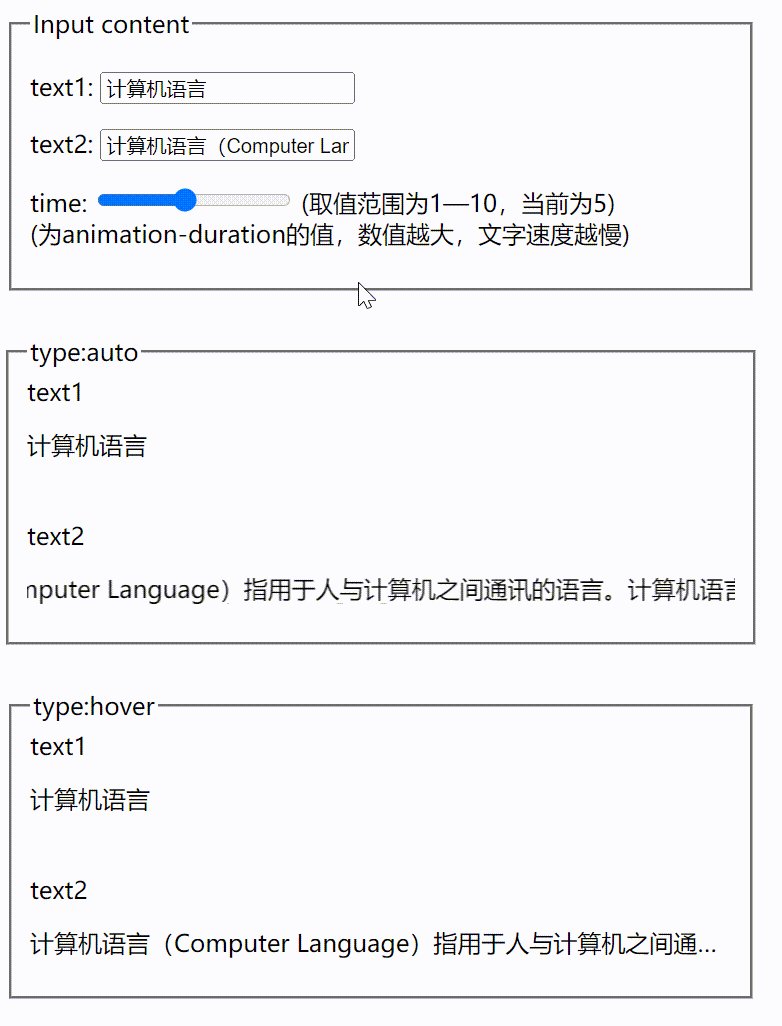
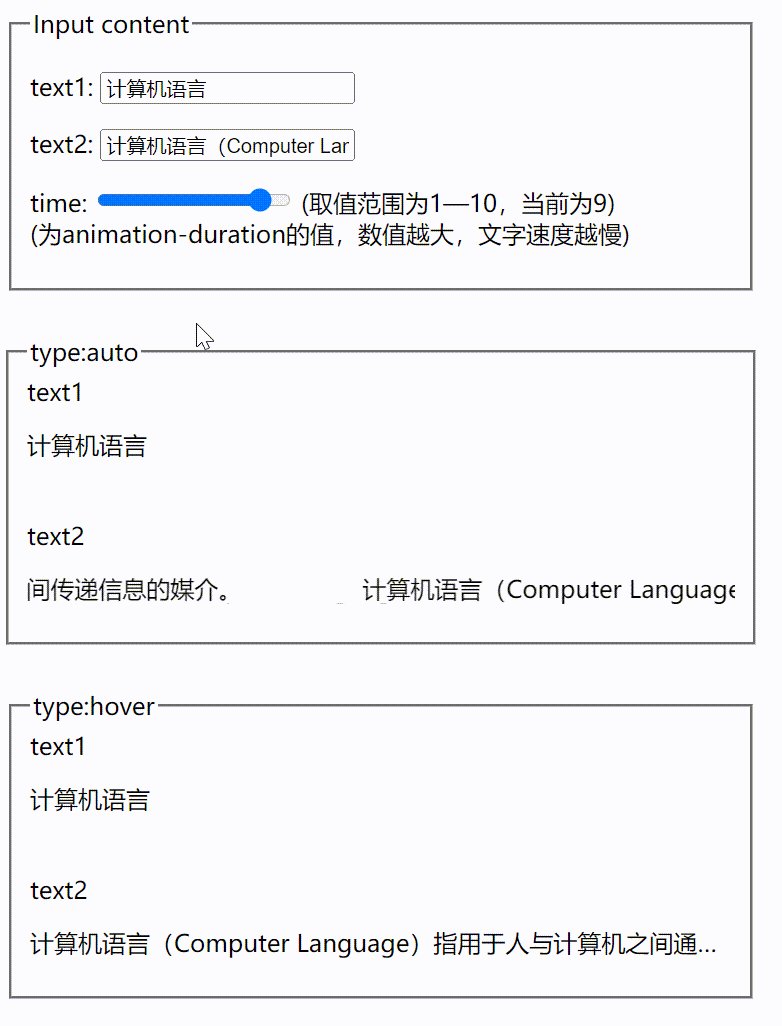
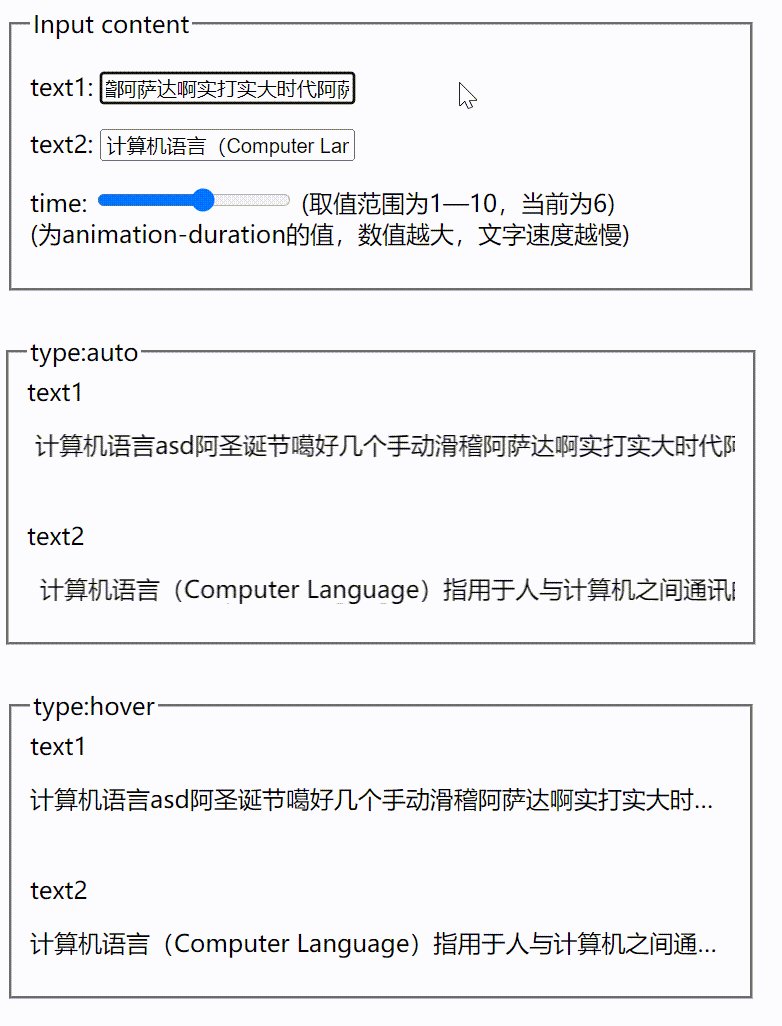
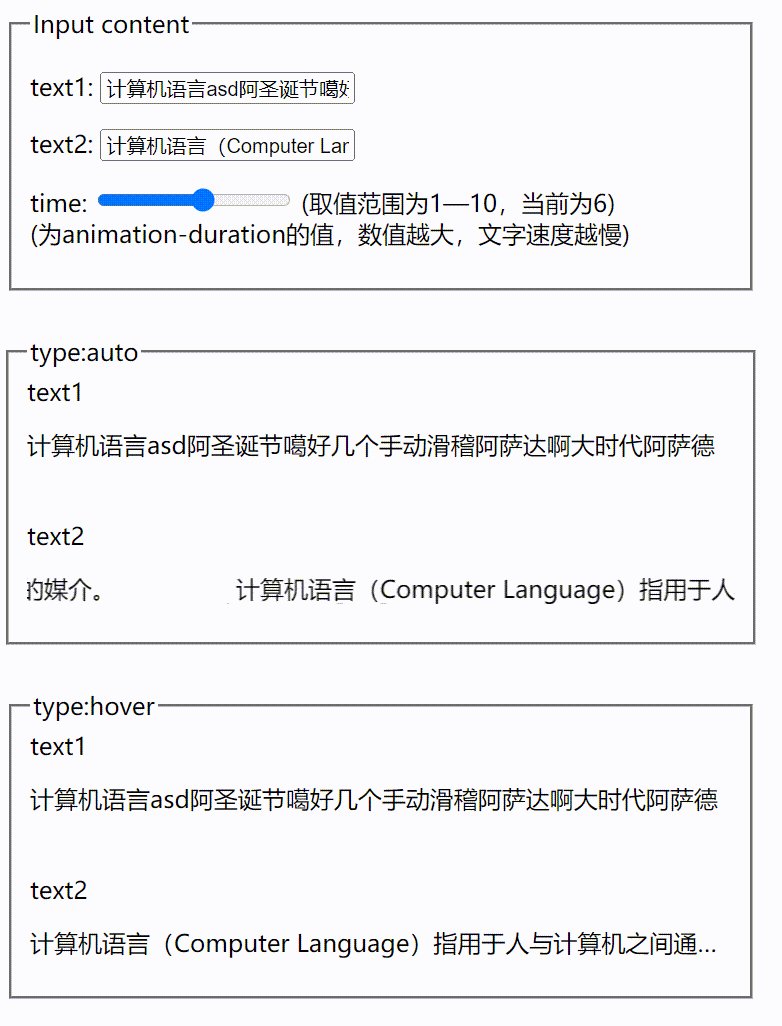
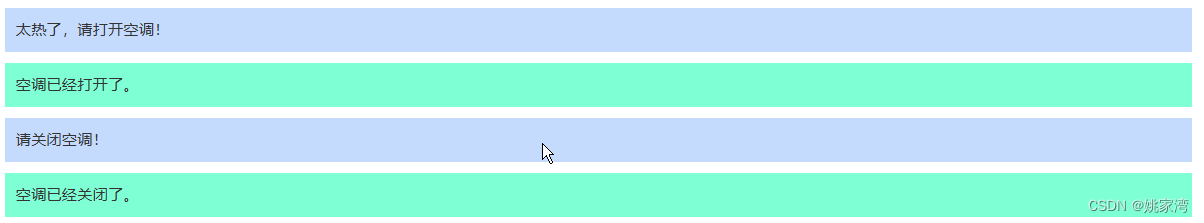
为大家介绍一个我编写的vue组件 auto-marquee ,他可以根据要展示文本是否超出展示区域,来判断是否使用跑马灯效果,效果图如下所示

假设要展示区域的宽度为500px,当要展示文本的长度小于500px时,只会展示文本;只有要展示文本的宽度超过500px时,才会进行跑马灯展示。
安装
npm i auto-marquee
描述
文本未充满容器时,展示文本;文本超出容器时,自动进行跑马灯展示
参数选项
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| value | String | 空字符串 | 要展示的文本 |
| type | String | auto | auto : 文本过长时自动进行跑马灯效果 hover: 鼠标悬浮时,过长的文本才进行跑马灯效果 |
| time | String/Number | 10s | 为animation-duration的值,数值越大,文字速度越慢 |
| bg | String | #fff | 背景色,如果项目有主题切换功能,需要考虑为 bg 动态赋值 |
示例
点击查看 线上演示.
项目地址
- github
支持
vue2 vue3
使用
<script setup>
import {reactive} from "vue";
import AutoMarquee from 'auto-marquee';const state = reactive({text:'计算机语言',
});
</script><template><auto-marquee :value="state.text"></auto-marquee>
</template>相关文章:

vue根据文字长短展示跑马灯效果
介绍 为大家介绍一个我编写的vue组件 auto-marquee ,他可以根据要展示文本是否超出展示区域,来判断是否使用跑马灯效果,效果图如下所示 假设要展示区域的宽度为500px,当要展示文本的长度小于500px时,只会展示文本&…...

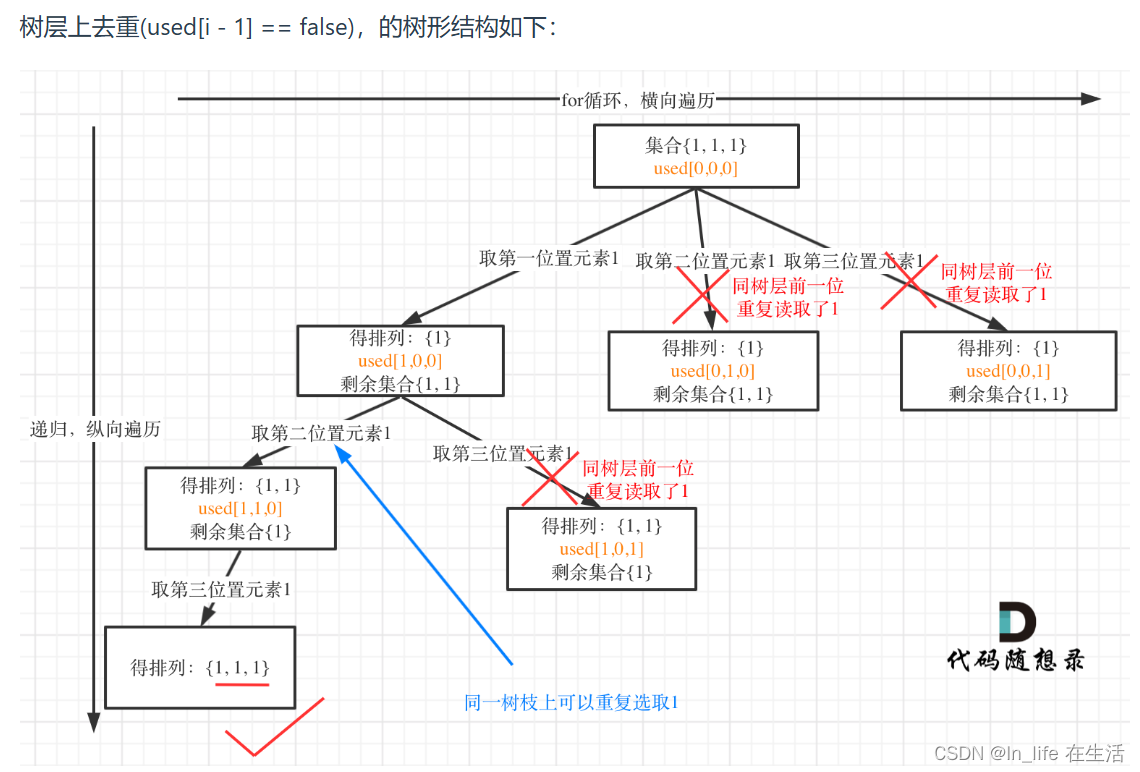
leetcode-21-回溯-全排列及其去重
一、[46]全排列 给定一个 没有重复 数字的序列,返回其所有可能的全排列。 示例: 输入: [1,2,3]输出: [ [1,2,3], [1,3,2], [2,1,3], [2,3,1], [3,1,2], [3,2,1] ] 其中,不需要使用startIndex used数组,其实就是记录此时path里都有哪些元素…...

如何根据两个关键字查询报错日志的位置
1、查找两个关键字(无顺序要求) 如果你不关心这两个关键字出现的顺序,你可以使用egrep(等同于grep -E)或grep的-E选项来启用扩展正则表达式,并使用管道(|)来组合两个搜索模式。 gr…...

短视频预算表:成都柏煜文化传媒有限公司
短视频预算表:精打细算,打造高质量视觉盛宴 在数字时代,短视频以其独特的魅力迅速占领了互联网内容的半壁江山,成为品牌宣传、文化传播乃至个人表达的重要载体。然而,每一个成功的短视频背后,都离不开一份…...

【Llama 2的使用方法】
Llama 2是Meta AI(Facebook的母公司Meta的AI部门)开发并开源的大型语言模型系列之一。Llama 2是在其前身Llama模型的基础上进行改进和扩展的,旨在提供更强大的自然语言处理能力和更广泛的应用场景。 以下是Llama 2的一些关键特性和更新点&am…...

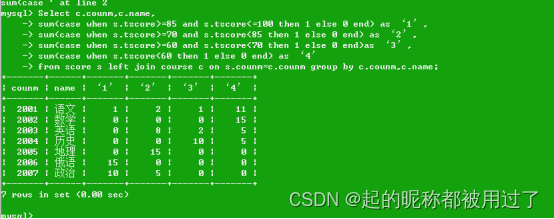
mysql-sql-第十三周
学习目标: sql 学习内容: 37.查询各科成绩最高分、最低分和平均分: 以如下形式显示:课程 ID,课程 name,最高分,最低分,平均分,及格率,中等率,优良率,优秀率 及格为>60,中等为:70-80,优良为:80-90,优秀…...

【Android】ViewPage2嵌套Fragment+SeekBar横向滑动冲突
问题描述 ViewPage2嵌套FragmentSeekBar,拖动SeekBar的进度条时,触发ViewPage2的滑动。 解决方案: 方案一:通过事件总线ViewPage2的isUserInputEnabled属性 子Fragment: class SeekBarFragment : Fragment() {priv…...

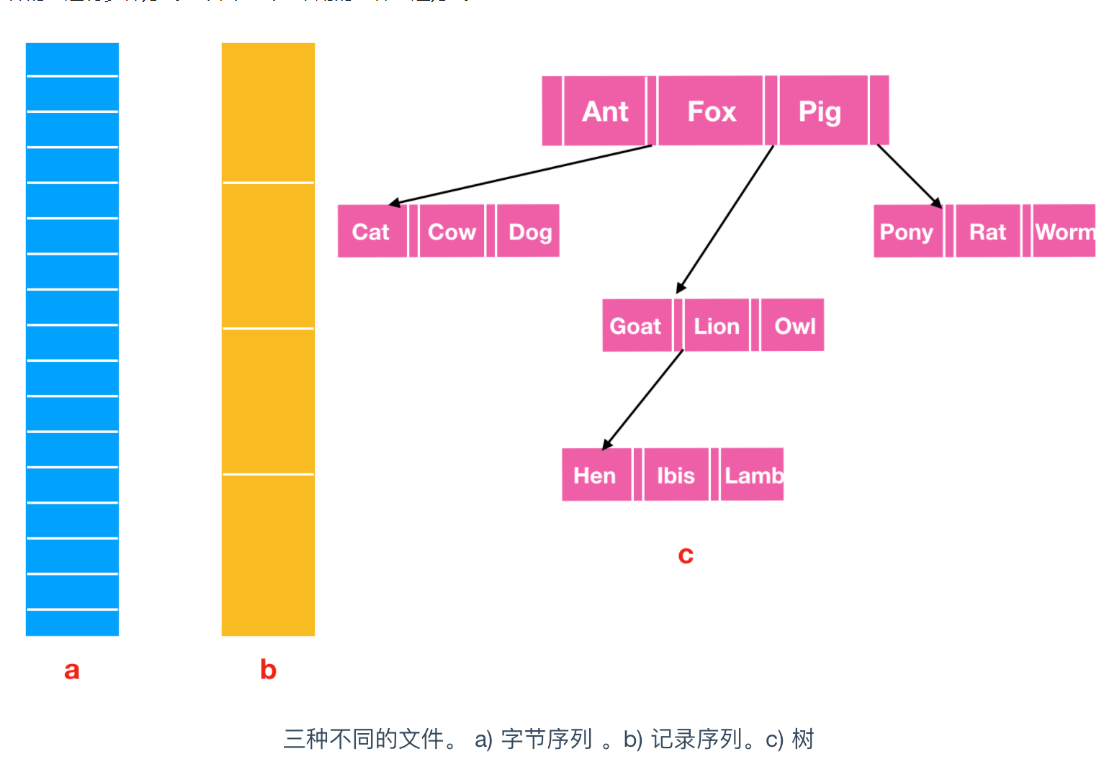
【408考点之数据结构】图的遍历
图的遍历 图的遍历是指从图中的某个顶点出发,按照一定的规则访问图中所有顶点,并使每个顶点仅被访问一次。图的遍历包括两种主要方法:深度优先搜索(DFS)和广度优先搜索(BFS)。这两种遍历方法在…...
自动驾驶---Motion Planning之多段五次多项式
1 前言 在之前的博客系列文章中和读者朋友们聊过Apollo的 Motion Planning方案: 《自动驾驶---Motion Planning之LaneChange》 《自动驾驶---Motion Planning之Path Boundary》 《自动驾驶---Motion Planning之Speed Boundary》 《自动驾驶---Motion Planning之轨迹Path优化》…...

Linux基础IO操作详解
C文件IO相关接口 fopen函数 pathname: 要打开的文件名字符串mode: 访问文件的模式 模式描述含义“r”读文件不存在失败返回null“r”读写文件不存在打开失败返回null,文件存在则从头开始覆盖现有的数据(不会清空数据)“w”写文件不存在创建…...

轻松掌握:Hubstudio指纹浏览器如何接入IPXProxy代理IP
代理IP对于保护个人和企业网络安全起到了至关重要的作用,然而在需要多个工作的时候,就需要搭配指纹浏览器来使用。其中Hubstudio指纹浏览器就可以模拟多个浏览器环境,然而有些用户不知道如何将Hubstudio和代理IP一起使用,下面以…...
React小记(五)_Hooks入门到进阶
React 16.8 版本 类组件 和 函数组件 两种组件共存,到目前 React 18 版本,官方已经不在推荐使用类组件,在函数组件中 hooks 是必不可少的,它允许我们函数组件像类组件一样可以使用组件的状态,并模拟组件的生命周期等一…...

使用工业自动化的功能块实现大语言模型应用
大语言模型无所不能? 以chatGPT为代表的大语言模型横空出世,在世界范围内掀起了一场AI革命。给人的感觉似乎大模型语言无所不能。它不仅能够生成文章,图片和视频,能够翻译文章,分析科学和医疗数据,甚至可以…...

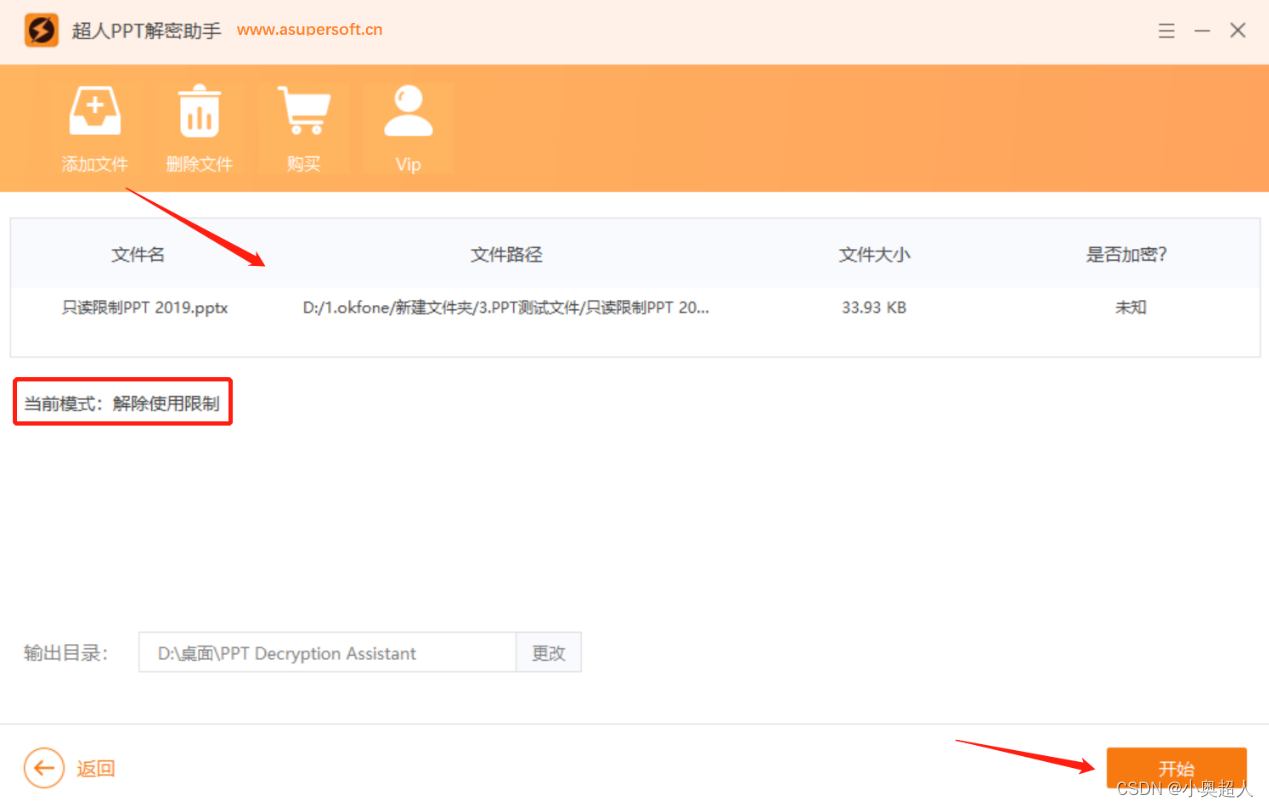
PPT文件中,母版视图与修改权限的区别
在PPT(PowerPoint)制作过程中,母版视图和修改权限是两个重要的概念,它们各自在演示文稿的编辑、管理和分发中扮演着不同的角色。本文将从定义、功能、使用场景及区别等方面详细探讨PPT母版视图与修改权限的异同。 PPT母版视图 定…...

php简单的单例模式
本文由 ChatMoney团队出品 单例模式是一种常用的设计模式,它的核心思想是确保一个类只有一个实例,并提供一个全局访问点来获取这个实例。在 PHP 中实现单例模式通常有三种形式:饿汉式(Eager)、懒汉式(Lazy&…...

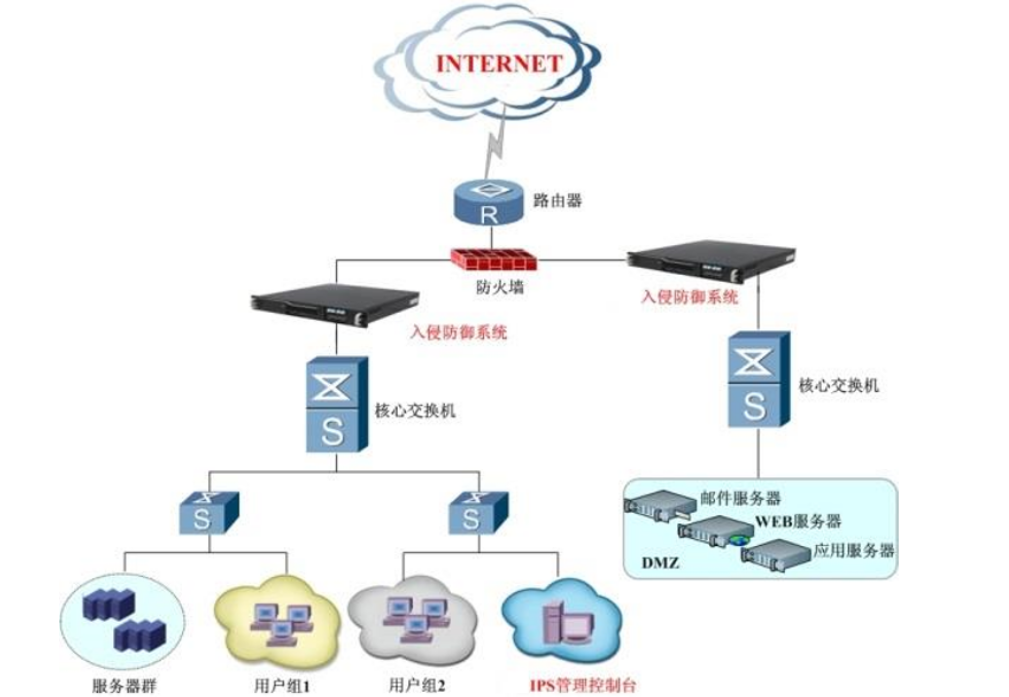
【面试题】IPS(入侵防御系统)和IDS(入侵检测系统)的区别
IPS(入侵防御系统)和IDS(入侵检测系统)在网络安全领域扮演着不同的角色,它们之间的主要区别可以归纳如下: 功能差异: IPS:这是一种主动防护设备,不仅具备检测攻击的能力&…...

宠物博主亲测养宠好物安利,口碑好的狗毛空气净化器推荐
作为一名6年资深铲屎官,一到春季换季就开始各种疯狂打喷嚏、全身过敏红肿,这是因为宠物在换季的时候就疯狂掉毛,家里就想下雪一样,空气中都是宠物浮毛。而宠物毛上附带的细菌会跟随浮毛被人吸入人体,从而产生打喷嚏、过…...

常用工具类
计算当天开始时间和结束时间 DateTime date DateUtil.date(); String startDateStr DateUtil.formatDateTime(DateUtil.beginOfDay(date)); String endDateStr DateUtil.formatDateTime(DateUtil.beginOfDay(DateUtil.offsetDay(date,1))); params.put("startDate&quo…...
)
【数据库原理】总结(期末版)
题型关系范式题[数据库原理]关系范式总结(自用)-CSDN博客事务分析题[数据库原理]事务-CSDN博客Sql题 MySQL:MySQL基本语法 Oracle:Oracle基本语法 关系代数[数据库原理]关系代数-CSDN博客 sql里面主要是考增删改查授权撤销权限等内容&#…...

【算能全国产AI盒子】基于BM1688CV186AH+FPGA智能物联工作站,支持差异化泛AI视觉产品定制
在数据呈现指数级增长的今天,越来越多的领域和细分场景对实时、高效的数据处理和分析的需求日益增长,对智能算力的需求也不断增强。为应对新的市场趋势,凭借自身的硬件研发优势,携手算能相继推出了基于BM1684的边缘计算盒子&#…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...

基于单片机的宠物屋智能系统设计与实现(论文+源码)
本设计基于单片机的宠物屋智能系统核心是实现对宠物生活环境及状态的智能管理。系统以单片机为中枢,连接红外测温传感器,可实时精准捕捉宠物体温变化,以便及时发现健康异常;水位检测传感器时刻监测饮用水余量,防止宠物…...
