腾讯地图异步调用
<template><!-- 定义地图显示容器 --><div id="container"></div>
</template><script setup>import { onMounted } from 'vue';const mapKeys = import.meta.env.VITE_GLOB_TX_MAP_KEYS;function initMap() {// //定义地图中心点坐标var center = new TMap.LatLng(39.98412, 116.307484);//定义map变量,调用 TMap.Map() 构造函数创建地图var map = new TMap.Map(document.getElementById('container'), {center: center, //设置地图中心点坐标zoom: 17.2, //设置地图缩放级别// pitch: 43.5, //设置俯仰角rotation: 45, //设置地图旋转角度});}function loadScript(callback) {//创建script标签,并设置src属性添加到body中var script = document.createElement('script');script.type = 'text/javascript';script.src = 'https://map.qq.com/api/gljs?v=1.exp&key=' + mapKeys;document.body.appendChild(script);script.onload = callback;}onMounted(() => {loadScript(() => {initMap();});});
</script><style scoped>#container {/*地图(容器)显示大小*/width: 1200px;height: 400px;}
</style>
const mapKeys = import.meta.env.VITE_GLOB_TX_MAP_KEYS; // 申请的 key
相关文章:

腾讯地图异步调用
<template><!-- 定义地图显示容器 --><div id"container"></div> </template><script setup>import { onMounted } from vue;const mapKeys import.meta.env.VITE_GLOB_TX_MAP_KEYS;function initMap() {// //定义地图中心点坐…...

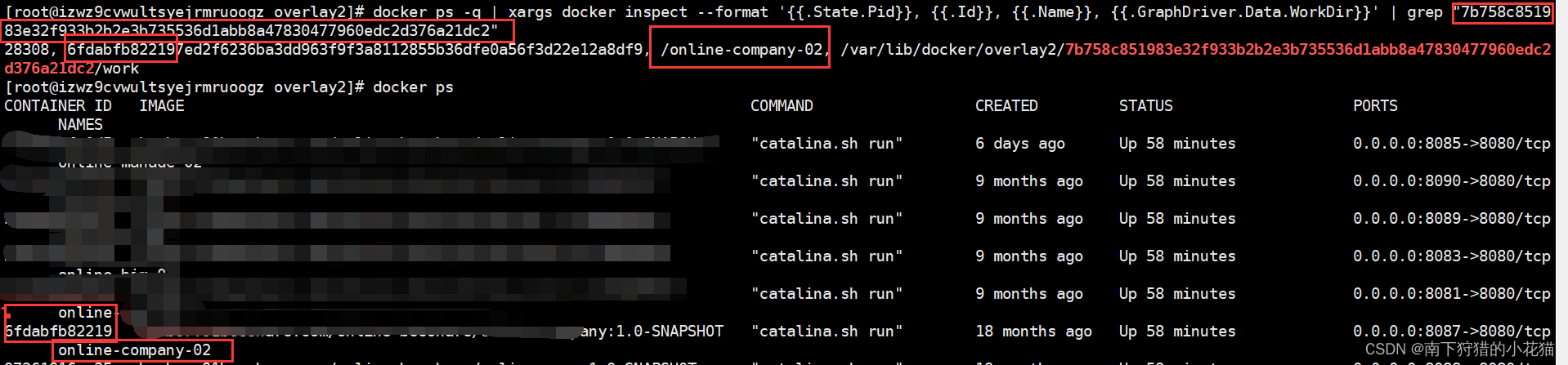
通过docker overlay2 目录名查找占用磁盘空间最大的容器名和容器ID
有时候经常会有个别容器占用磁盘空间特别大, 这个时候就需要通过docker overlay2 目录名查找占用磁盘空间最大的容器名和容器ID: 1、 首先进入到 /var/lib/docker/overlay2 目录下,查看谁占用的较多 [rootPPS-97-8-ALI-HD1H overlay2]# cd /var/lib/doc…...

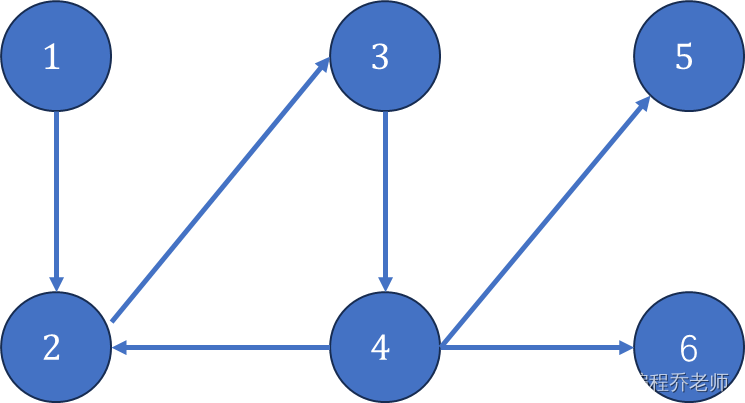
每周算法:有向图强连通分量
题目链接 受欢迎的牛 题目描述 每头奶牛都梦想成为牛棚里的明星。被所有奶牛喜欢的奶牛就是一头明星奶牛。所有奶牛都是自恋狂,每头奶牛总是喜欢自己的。奶牛之间的“喜欢”是可以传递的——如果 A A A 喜欢 B B B, B B B 喜欢 C C C,那…...

基于RackNerd + CentOS 7 64 Bit + aaPanel 的那些事
本文涉及以下几个站点: RackNerd - Introducing Infrastructure Stability NameSilo - https://www.namesilo.com/ aaPanel - https://www.aapanel.com/ 遇到错误 Cannot find a valid baseurl for repo: base/7/x86_64 解决办法 一、切换 yum源 首先可以去…...

大数据期末复习——hadoop、hive等基础知识
一、题型分析 1、Hadoop环境搭建 2、hadoop的三大组件 HDFS:NameNode,DataNode,SecondaryNameNode YARN:ResourceManager,NodeManager (Yarn的工作原理) MapReduce:Map࿰…...

什么是客户体验自动化?
客户体验自动化是近年来在企业界备受关注的一个概念。那么,究竟什么是客户体验自动化呢?本文将为您详细解析这一话题,帮助您更好地理解并应用客户体验自动化。 我们要先明确什么是客户体验。客户体验是指客户在使用产品或服务过程中的感受和体…...

高效除氟:探索CH-87up树脂在氟化工废水处理中的应用
摘要 本研究旨在评估Tulsimer CH-87up树脂针对经钙镁预处理后的氟化工废水的深度处理效果。实验结果显示,CH-87up树脂能显著降低废水中的氟离子浓度,从43.4mg/L降至0.34mg/L,远低于行业排放标准的5mg/L。此外,该树脂表现出卓越的…...

【Git】LFS
什么是lfs Git 是分布式 版本控制系统,这意味着在克隆过程中会将仓库的整个历史记录传输到客户端。对于包涵大文件(尤其是经常被修改的大文件)的项目,初始克隆需要大量时间,因为客户端会下载每个文件的每个版本**。Gi…...

隐式转换的魔法:Scala中隐式转换的深度解析
隐式转换的魔法:Scala中隐式转换的深度解析 在Scala编程语言的丰富特性中,隐式转换是一个强大而微妙的工具。它允许开发者在不改变现有代码的情况下,扩展或修改类的行为。本文将深入探讨Scala中隐式转换的工作原理,并通过详细的代…...

外贸企业选择什么网络?
随着全球化的深入发展,越来越多的国内企业将市场拓展到海外。为了确保外贸业务的顺利进行,企业需要建立一个稳定、安全且高速的网络。那么,外贸企业应该选择哪种网络呢?本文将为您详细介绍。 外贸企业应选择什么网络? …...

Redis 7.x 系列【14】数据类型之流(Stream)
有道无术,术尚可求,有术无道,止于术。 本系列Redis 版本 7.2.5 源码地址:https://gitee.com/pearl-organization/study-redis-demo 文章目录 1. 概述2. 常用命令2.1 XADD2.2 XRANGE2.3 XREVRANGE2.4 XDEL2.5 XLEN2.6 XREAD2.7 XG…...
opengl函数加载和错误处理)
(四)opengl函数加载和错误处理
#include <glad/glad.h>//glad必须在glfw头文件之前包含 #include <GLFW/glfw3.h> #include <iostream>void frameBufferSizeCallbakc(GLFWwindow* window, int width, int height) {glViewport(0, 0, width, height);std::cout << width << &qu…...

RuoYi-Vue3不启动后端服务如何登陆?
RuoYi-Vue3不启动后端服务如何登陆?RuoYi-Vue3使用的前端技术栈 是:Vue3 + Element Plus + Vite。 github开源地址:https://github.com/yangzongzhuan/RuoYi-Vue3 前后的分离在线演示项目地址:https://vue.ruoyi.vip/ 这种方式是用若依提供的在线后端接口,可以在此基础上修…...

Typora(跨平台 Markdown 编辑器 )正版值得购买吗
Typora 是一款桌面 Markdown 编辑器,作为国人开发的优秀软件,一直深受用户的喜爱。 实时预览格式 Typora 是一款适配 Windows / macOS / Linux 平台的 Markdown 编辑器,编辑实时预览标记格式,所见即所得,轻巧而强大…...

springboot个人证书管理系统-计算机毕业设计源码16679
摘要 随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步成熟。本文介绍了个人证书管理系统的开发全过程。通过分析个人证书管理系统管理的不足,创建了一个计算机管理个人证书管理系统的方案。文章介绍了个人证书管理系统的系…...

读-改-写操作
1 什么是读-改-写操作 “读-改-写”(Read-Modify-Write,简称RMW)是一种常见的操作模式,它通常用于需要更新数据的场景。 这个模式包含三个基本步骤: 1.读(Read):首先读取当前的数据…...

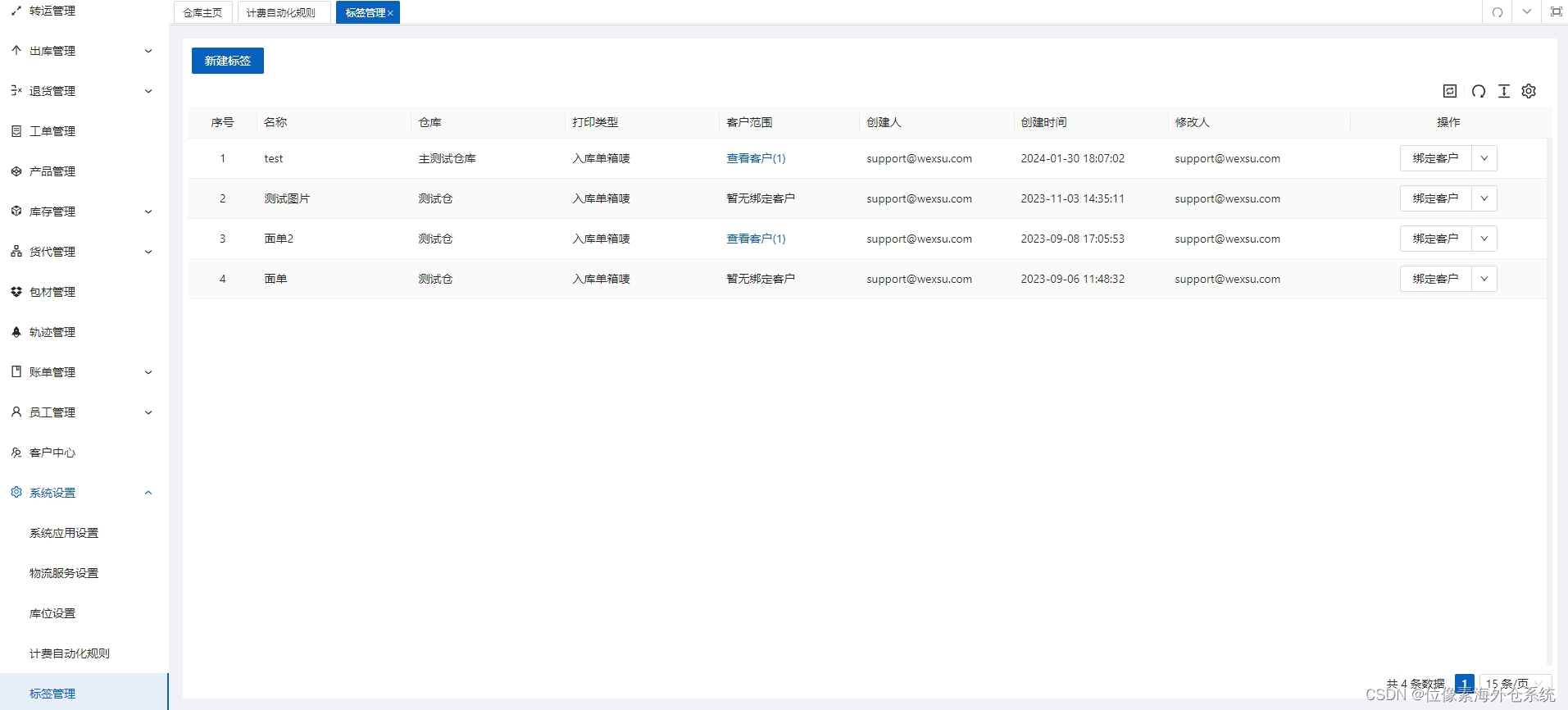
海外仓系统应用教程:解决了小型海外仓哪些问题
大型海外仓通过对海外仓WMS系统的使用,大大提升了业务流程的效率和利润率。这也给很多小型海外仓造成了误区,觉得海外仓系统就是为大型海外仓设计的。其实小型海外仓对海外仓系统的需求同样强烈,现在也有很多专门转对中小型海外仓设计的WMS系…...

shell 脚本编程
简介: 用户通过shell向计算机发送指令的计算机通过shell给用户返回指令的执行结果 通过shell编程可以达到的效果 提高工作效率可以实现自动化 需要学习的内容: linuxshell的语法规范 编写shell的流程 第一步:用vi/vim创建一个.sh的文件…...

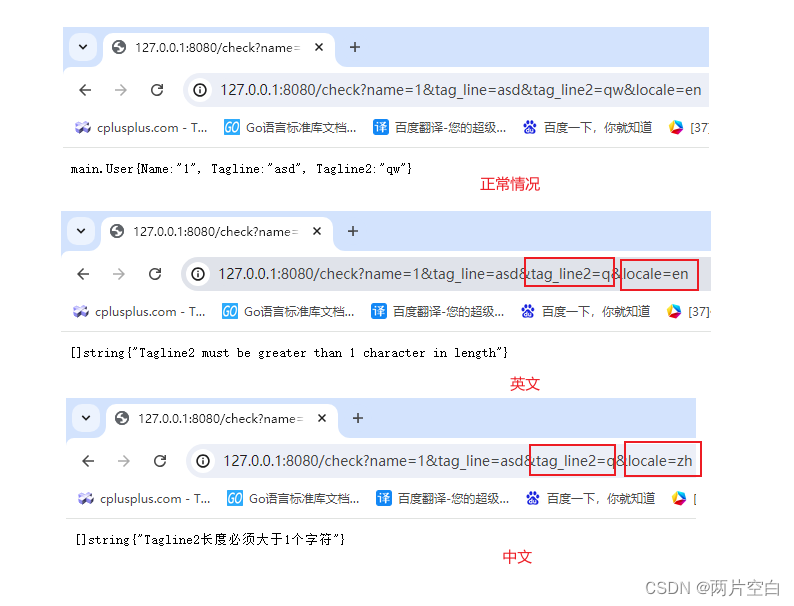
gin参数验证
一. 结构体验证 用gin框架的数据验证,可以不用解析数据,减少if else。如下面的代码,如果需要增加判断条件,就需要增加if或者if else。 type MyApi struct {a intb string }func checkMyApi(val *MyApi) bool {if val.a 0 {retur…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...

