ArcTs布局入门03——层叠布局(Stack)
如果你也对鸿蒙开发感兴趣,加入“Harmony自习室”吧!
扫描下面的二维码关注公众号。

1、概述
叠布局(StackLayout)用于在屏幕上预留一块区域来显示组件中的元素,提供元素可以重叠的布局。层叠布局通过Stack容器组件实现位置的固定定位与层叠,容器中的子元素(子组件)依次入栈,后一个子元素覆盖前一个子元素,子元素可以叠加,也可以设置位置。
层叠布局具有较强的页面层叠、位置定位能力,其使用场景有广告、卡片层叠效果等。
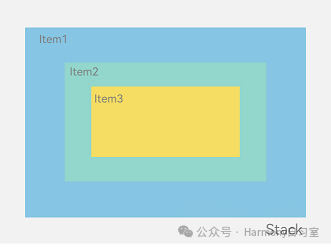
如下图,Stack作为容器,容器内的子元素(子组件)的顺序为Item1->Item2->Item3。

2、开发布局
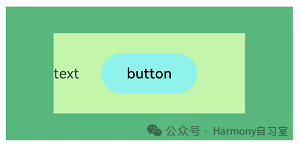
Stack组件为容器组件,容器内可包含各种子组件。其中子组件默认进行居中堆叠。子元素被约束在Stack下,进行自己的样式定义以及排列
Column(){Stack({ }) {Column(){}.width('90%').height('100%').backgroundColor('#ff58b87c')Text('text').width('60%').height('60%').backgroundColor('#ffc3f6aa')Button('button').width('30%').height('30%').backgroundColor('#ff8ff3eb').fontColor('#000')}.width('100%').height(150).margin({ top: 50 })}

3、对齐方式
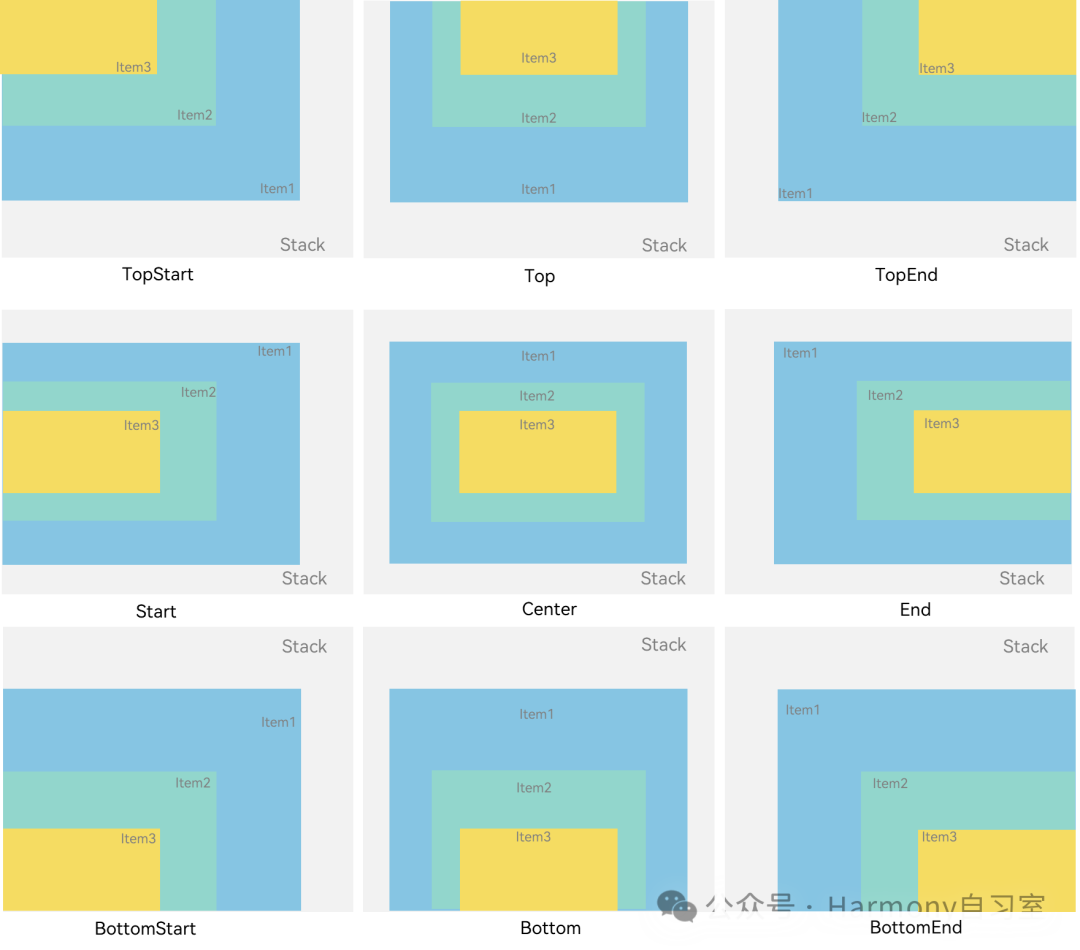
Stack组件通过alignContent参数实现位置的相对移动。如图2所示,支持九种对齐方式。
Stack容器内元素的对齐方式

4、Z轴控制
Stack容器中兄弟组件显示层级关系可以通过Z序控制的zIndex属性改变。zIndex值越大,显示层级越高,即zIndex值大的组件会覆盖在zIndex值小的组件上方。
在层叠布局中,如果后面子元素尺寸大于前面子元素尺寸,则前面子元素完全隐藏。
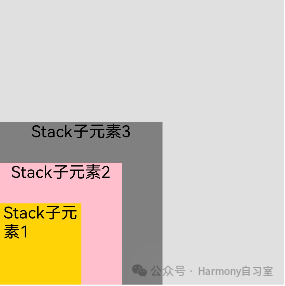
Stack({ alignContent: Alignment.BottomStart }) {Column() {Text('Stack子元素1').textAlign(TextAlign.End).fontSize(20)}.width(100).height(100).backgroundColor(0xffd306)Column() {Text('Stack子元素2').fontSize(20)}.width(150).height(150).backgroundColor(Color.Pink)Column() {Text('Stack子元素3').fontSize(20)}.width(200).height(200).backgroundColor(Color.Grey)}.margin({ top: 100 }).width(350).height(350).backgroundColor(0xe0e0e0)

上图中,最后的子元素3的尺寸大于前面的所有子元素,所以,前面两个元素完全隐藏。改变子元素1,子元素2的zIndex属性后,可以将元素展示出来。
Stack({ alignContent: Alignment.BottomStart }) {Column() {Text('Stack子元素1').fontSize(20)}.width(100).height(100).backgroundColor(0xffd306).zIndex(2)Column() {Text('Stack子元素2').fontSize(20)}.width(150).height(150).backgroundColor(Color.Pink).zIndex(1)Column() {Text('Stack子元素3').fontSize(20)}.width(200).height(200).backgroundColor(Color.Grey)}.margin({ top: 100 }).width(350).height(350).backgroundColor(0xe0e0e0)

5、demo
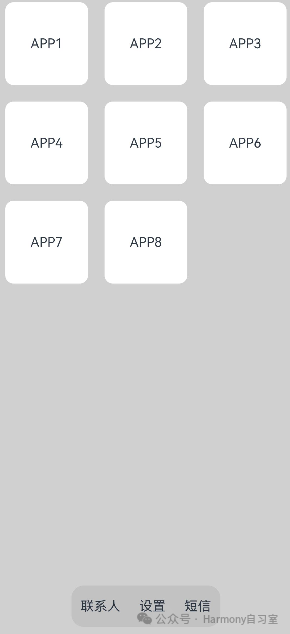
使用叠层布局,我们可以搭建一个简单的页面,页面最底部有个常驻的工具栏,主内容区域是用户正文。代码和示意图如下:
@Entry@Componentstruct StackSample {private arr: string[] = ['APP1', 'APP2', 'APP3', 'APP4', 'APP5', 'APP6', 'APP7', 'APP8'];build() {Stack({ alignContent: Alignment.Bottom }) {Flex({ wrap: FlexWrap.Wrap }) {ForEach(this.arr, (item) => {Text(item).width(100).height(100).fontSize(16).margin(10).textAlign(TextAlign.Center).borderRadius(10).backgroundColor(0xFFFFFF)}, item => item)}.width('100%').height('100%')Flex({ justifyContent: FlexAlign.SpaceAround, alignItems: ItemAlign.Center }) {Text('联系人').fontSize(16)Text('设置').fontSize(16)Text('短信').fontSize(16)}.width('50%').height(50).backgroundColor('#16302e2e').margin({ bottom: 15 }).borderRadius(15)}.width('100%').height('100%').backgroundColor('#CFD0CF')}}

6、结语
如果你也对鸿蒙开发感兴趣,加入“Harmony自习室”吧!
扫描下面的二维码关注公众号。

相关文章:

ArcTs布局入门03——层叠布局(Stack)
如果你也对鸿蒙开发感兴趣,加入“Harmony自习室”吧! 扫描下面的二维码关注公众号。 1、概述 叠布局(StackLayout)用于在屏幕上预留一块区域来显示组件中的元素,提供元素可以重叠的布局。层叠布局通过Stack容器组件实…...

C语言之线程的学习
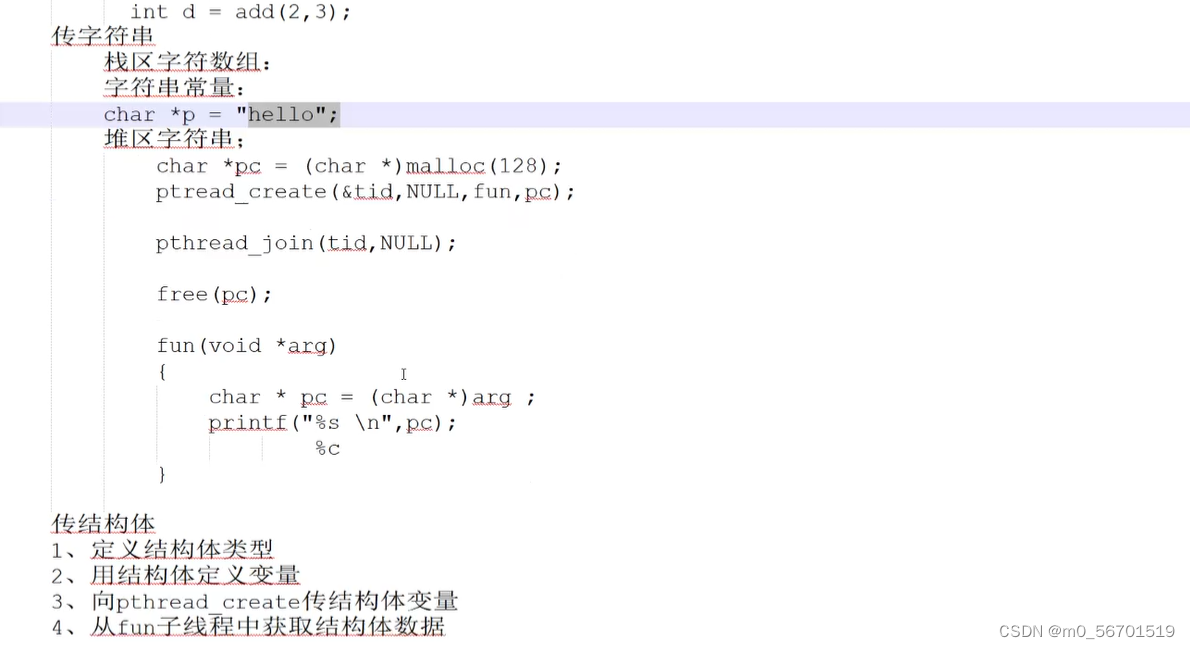
线程属于某一个进程 共同点:都能并发 线程共享变量,进程不共享。 多线程任务中,其中某一个线程调用了exit了,其他线程会跟着一起退出 如果是特定的线程就调用pthread_exit 失败返回的是错误号 下面也是...

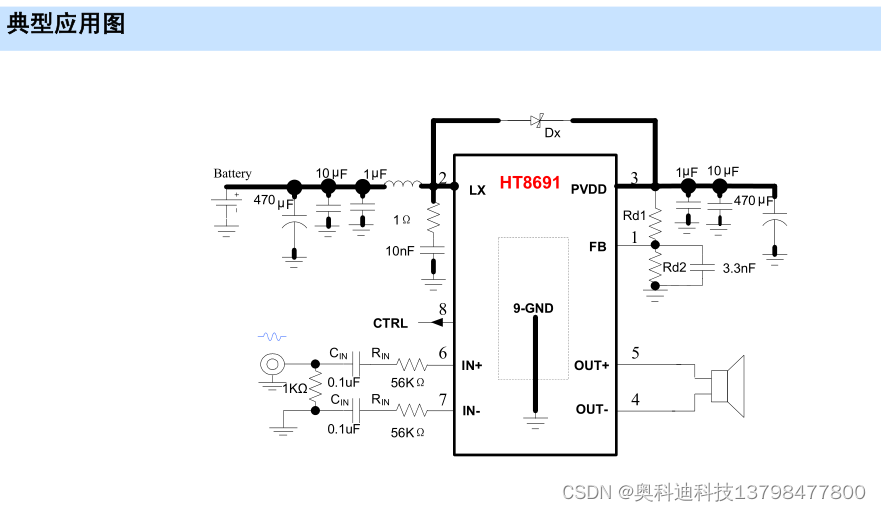
HT8691 内置升压模块的D类音频功率放大器芯片IC
一般描述 HT8691是一款内置升压模块的D类音频功率放大器。内置的升压模块可通过外置电阻调节升压值,即使是锂电池供电,在升压至6.5V时,10%THDN,4Ω负载条件下能连续输出5.5W功率;升压至7V,3Ω负载条件下则能连续输出7.0W功率。其支持外部设置…...

和小红书一起参会! 了解大模型与大数据融合的技术趋势
在过去的两年中,“大模型”无疑成为互联网行业的焦点话题,曾经炙手可热的大数据架构似乎淡出公众视野。然而,大数据领域并未停滞不前,反而快速演进,传统依赖众多开源组件的大数据平台正逐步过渡到以融合与简化为核心特…...
】7 Feeling)
【vocabulary in use (elementary)】7 Feeling
happy 高兴 sad 伤心 angry 生气 upset 丧气 cold 冷 hot 热 thirsty 口渴 hungry 饿 well 很好 ill 生病 tired 累了 surprised 惊讶 关于喜欢的表达: like to do 偶尔一次喜欢 like doing 一直喜欢的 outdoor activities 户外运动 be keep on doing 坚持做 be fo…...

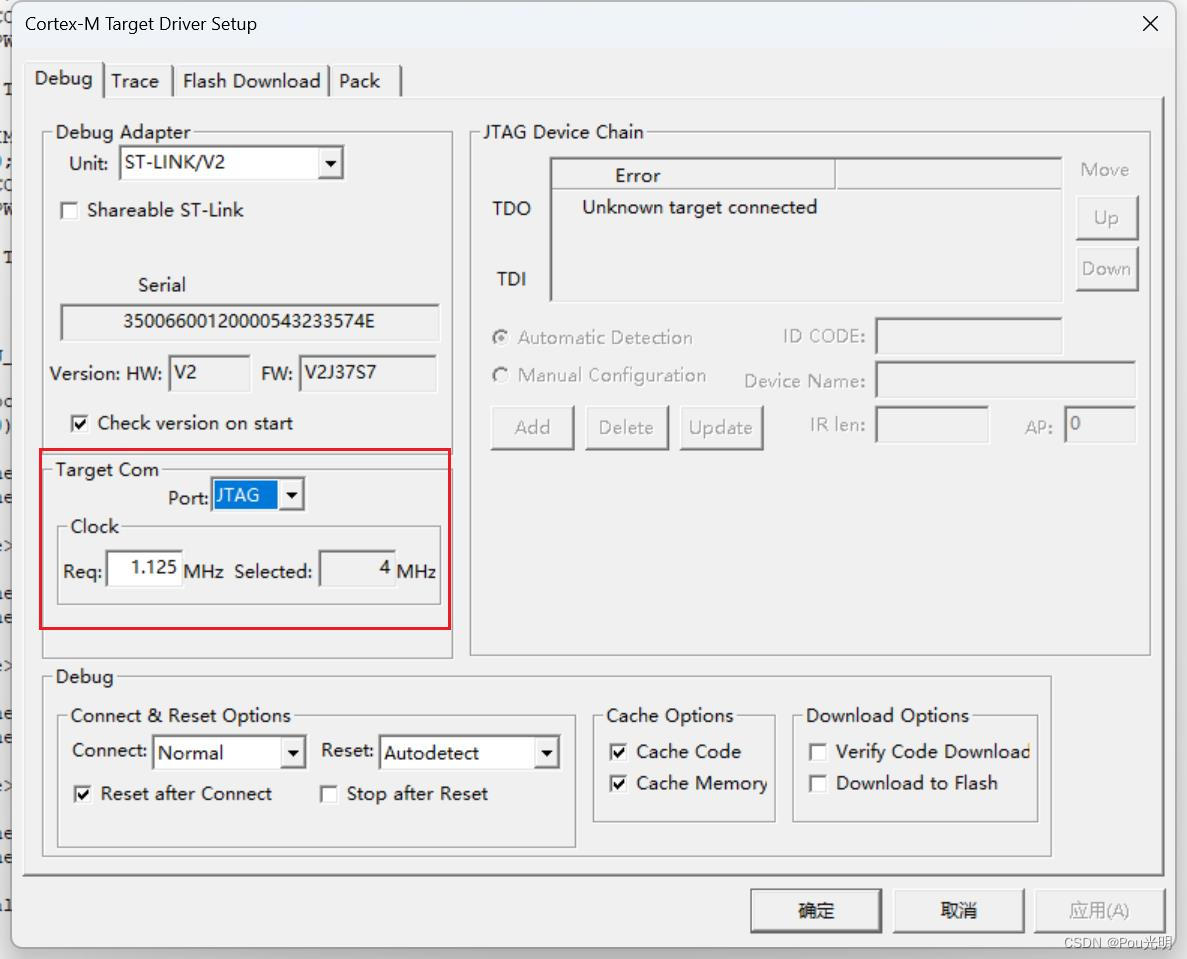
Keil5 ST-LINK setting闪退问题解决
1. 官网下载新版驱动文件 MDK uVision crashes when using ST-Link debugger 2. 解压替换 STLinkUSBDriver6.1.2.0Signed 我的库文件目录: D:\Tool\Keil5\ARM\STLink...

熟练掌握Docker及linux常用命令排查线上问题。熟悉Git, Maven等项目管理及构建工具,熟悉微服务中基于Jenkins的CI/CD
掌握Docker、Linux命令、项目管理及构建工具,以及CI/CD流程是现代软件开发和运维的关键技能。以下是对这些技能的概述和一些实践建议: ### Docker - **概述**:Docker是一个开源的容器化平台,允许开发者打包应用及其依赖到一个可移…...

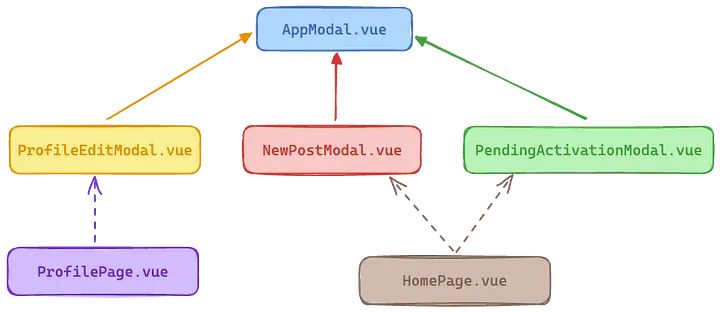
78.Vue 3 重用性模态框组件
模态框是大多数 Web 应用程序中的基本构建块。虽然最初实现起来可能看起来有点棘手,但实际上,使用 Vue 和一些 Flexbox 技巧,这不仅可行,而且非常简单。 让我们一起实现一个基础的模态框组件。 架构如下: AppModal.vue…...

《昇思25天学习打卡营第9天|onereal》
继续学习昨天的 基于MindNLPMusicGen生成自己的个性化音乐 生成音乐 MusicGen支持两种生成模式:贪心(greedy)和采样(sampling)。在实际执行过程中,采样模式得到的结果要显著优于贪心模式。因此我们默认启…...

Wireshark - tshark支持iptables提供数据包
tshark现在的数据包获取方式有两种,分别是读文件、网口监听(af-packet原始套接字)。两种方式在包获取上,都是通过读文件的形式;存在文件io操作,在专门处理大流量的情境下, 我们复用wireshark去做…...

快团团团长如何批量退款可自定义退款金额(批量退差价)?
快团团团长如何批量退款可自定义退款金额(批量退差价)? 在售后处理中,经常会出现需要给某一商品退差价的场景,因此在批量退款时需要自定义退款金额。现快团团已支持批量退自定义金额,操作方法和注意事项如…...
MySQL——事务ACID原则、脏读、不可重复读、幻读
什么是事务 要么都成功,要么都失败 一一一一一一一 1. SQL执行:A给B转账 A 1000 ---->200 B 200 2. SQL执行:B收到A的钱 A 800 B 400 一一一一一一一 将一组SQL放在一个批次中去执行~ 事务原则:ACI…...

洗衣机水龙头要买有止逆阀的,多花几十元能省掉几万,值了
问大家一下,你家洗衣机水龙头用的是什么样的? 可能有业主会说我家买的是纯铜的,质量挺好的。 如果你家选的洗衣机水龙头仅仅是纯铜的,并没有其他的功能,你还是选做错了。 因为洗衣机水龙头…...

Android 蓝牙开发全面指南
Android 平台的蓝牙功能提供了丰富的API和工具,使开发者能够轻松实现从基本连接到复杂数据交换的各种蓝牙功能。蓝牙技术已经成为智能手机和其他设备间通信的重要方式,尤其在物联网和智能家居应用中有广泛应用。 关键词总结 Android 蓝牙开发涉及多个关…...

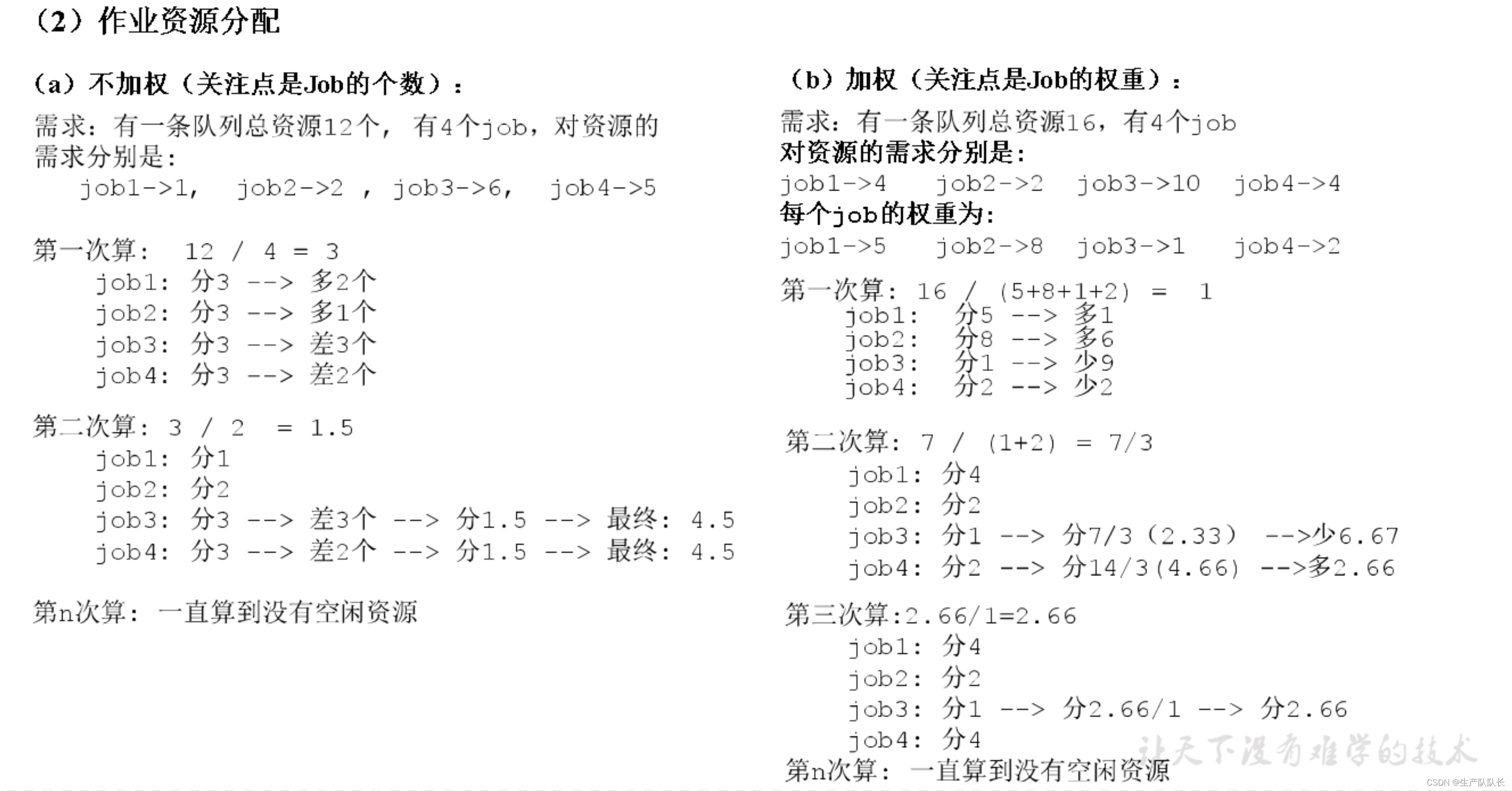
Hadoop3:Yarn框架的三种调度算法
一、概述 目前,Hadoop作业调度器主要有三种:FIFO、容量(Capacity Scheduler)和公平(Fair Scheduler)。Apache Hadoop3.1.3默认的资源调度器是Capacity Scheduler。 CDH框架默认调度器是Fair Scheduler。 …...

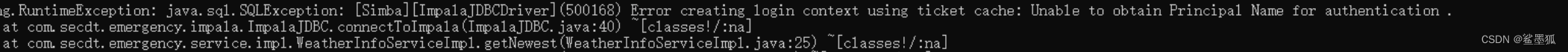
JDBC链接kerberos认证的impala数据库报错问题解决
先上代码 public static Connection connectToImpala() {try {log.info("ketTabPath:" ketTabPath);log.info("krb5Path:" krb5Path);System.setProperty("java.security.krb5.conf", krb5Path);System.setProperty("sun.security.krb5.…...

firewalld(2)安装、配置文件、规则查询
安装firewalld 我使用的操作系统是debian 12,并没有安装firewalld。 通过apt install firewalld安装firewalld firewalld 本身是一个服务(firewalld.service),可以通过 systemctl 进行启动、停止和重启,而iptables 本身并不是一个…...

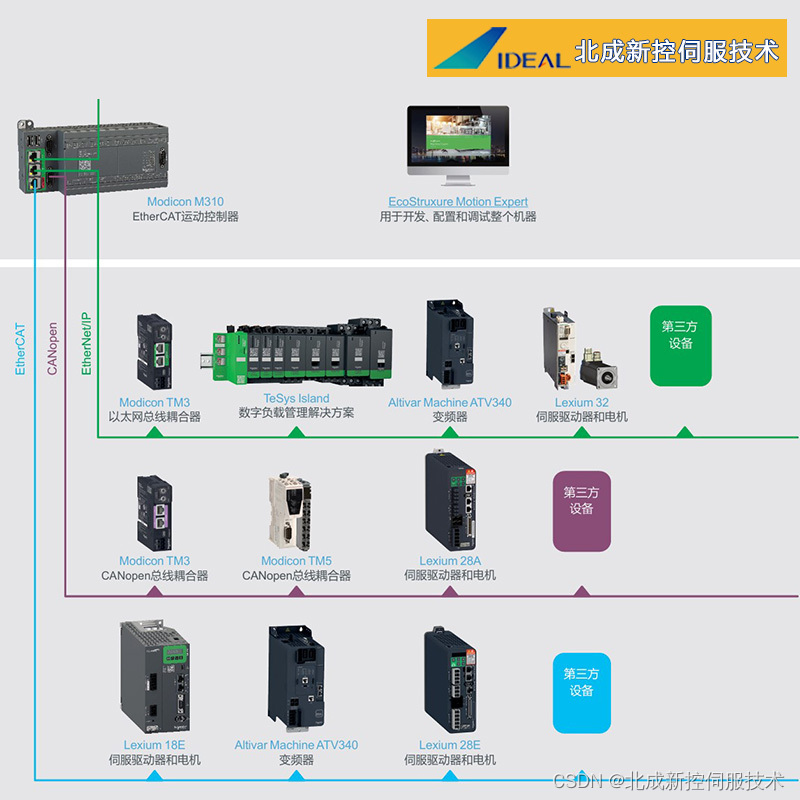
施耐德全新EtherCAT运动控制器M310介绍
在制造业的蓬勃发展下,高性能运动控制器成为提升生产效率、保障产品质量的关键设备之一。M310是施耐德电气新一代高性能运动控制器,它基于Intel X86硬件平台和Codesys V3.5 SP19软件平台开发,支持EtherCAT总线,拥有强大算力、高易…...

Springboot Mybatis 多数据源配置以及使用
在Spring Boot中配置MyBatis的多数据源是一个常见需求,尤其是在需要连接多个数据库时,下面是详细的步骤指南。 引入依赖 首先,在你的pom.xml文件中添加Spring Boot、MyBatis和数据库连接的相关依赖。例如,如果你使用的是MySQL数…...

Android启动时间分析
在Android启动过程中,“NHLOS” 和 “LK” 是两个与启动时间相关的术语,它们分别指的是: 各阶段时间 I Minidump: Enabled with max number of regions 200 I KPI : Bootloader start count = 59264 I KPI : Bootloader end count = 101746 I KPI : Boo…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...
