HTML5五十六个民族网站模板源码
文章目录
- 1.设计来源
- 高山族
- 1.1 登录界面演示
- 1.2 注册界面演示
- 1.3 首页界面演示
- 1.4 中国民族界面演示
- 1.5 关于高山族界面演示
- 1.6 联系我们界面演示
- 2.效果和源码
- 2.1 动态效果
- 2.2 源代码
- 2.3 源码目录
- 源码下载
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/139975707
HTML5五十六个民族网站模板源码,民族网站模板源码,源码设计灵感来源于大作业,课设的民族介绍,这里以高山族网站为列,用登录、注册、首页、中国民族、关于高山族、联系我们等6个页面介绍了中国民族高山族。里面使用了轮播图、动画、表格、电梯导航、多媒体、视频、表单、单选/多选/全选、导航菜单、下拉框、CSS、JS等技术点。这个可用于五十六个民族任意一个民族的介绍网站模板,功能点多,可以部分使用,也可以全部使用,各种风格都有,代码上手简单,代码独立,可以直接使用。也可直接预览效果。
1.设计来源
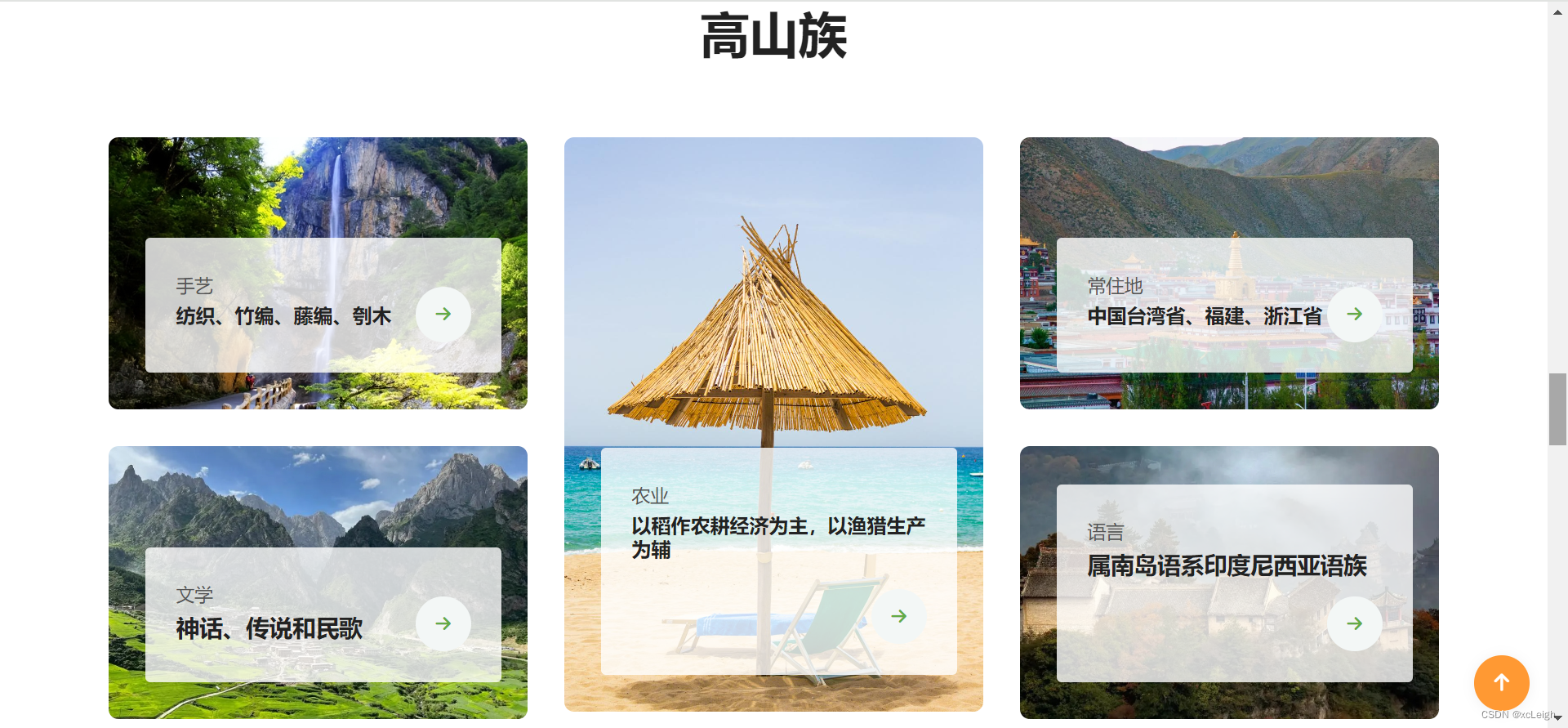
高山族
高山族是中国台湾地区南岛语系各族群的一个统称。2008年,总人口为494107人。

高山族主要居住在中国台湾省,也有少数散居在福建、浙江省等沿海地区。高山族聚居地区主要在台湾中部山区、东部纵谷平原和兰屿岛上。
高山族以稻作农耕经济为主,以渔猎生产为辅。高山族的手工工艺主要有纺织、竹编、藤编、刳木、雕刻、削竹和制陶等。
高山族有自己的语言,属南岛语系印度尼西亚语族,大体可分为泰雅、邹、排湾三种语群。没有本民族文字,散居于大陆的高山族通用汉语。居住在台湾的高山族同胞有自己独特的文化艺术,他们口头文学很丰富,有神话、传说和民歌等。
1.1 登录界面演示

1.2 注册界面演示

1.3 首页界面演示







1.4 中国民族界面演示

1.5 关于高山族界面演示

1.6 联系我们界面演示

2.效果和源码
2.1 动态效果
这里是完整的效果演示,可在此代码基础上更加完善功能,支持扩展自己的风格,可以删减内容,打造属于自己的民族网站。
HTML5五十六个民族网站模板源码
2.2 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>五十六个名族-高山族</title><link href="images/logo.png" rel="icon"><link rel="stylesheet" href="static/css/style.css"> </head><body data-spy="scroll" data-offset="80"><!-- START PRELOADER --> <div class="preloader"><div class="animation-container"><div class="lightning-container"><div class="lightning white"></div><div class="lightning red"></div></div><div class="boom-container"><div class="shape circle big white"></div><div class="shape circle white"></div><div class="shape triangle big yellow"></div><div class="shape disc white"></div><div class="shape triangle blue"></div></div><div class="boom-container second"><div class="shape circle big white"></div><div class="shape circle white"></div><div class="shape disc white"></div><div class="shape triangle blue"></div></div></div></div> <!-- END PRELOADER --> <!-- START NAVBAR --> <div id="navigation" class="navbar-light bg-faded site-navigation"><div class="container"><div class="row"><div class="col-xl-2 col-md-3 col-sm-4 align-self-center"><div class="site-logo"><a href=""><img src="static/picture/logo.png" alt=""></a> </div></div><!--- END Col --><div class="col-xl-8 col-md-9 col-sm-8 d-flex justify-content-center"><nav id="main-menu"><ul><li><a href="index.html">首页</a></li> <li><a href="tour.html">中国民族</a></li><li><a href="about.html">关于高山族</a></li><li><a href="contact.html">联系我们</a></li></ul></nav><div id="mobile_menu"></div></div><!--- END Col --><div class="col-xl-2 d-none d-xl-block text-end align-self-center"><a href="login.html" class="btn_green">登 录</a></div><!--- END Col --><ul class="mobile_menu"> <li><a href="index.html">首页</a></li> <li><a href="tour.html">中国民族</a></li><li><a href="about.html">关于高山族</a></li> <li><a href="contact.html">联系我们</a></li></ul> </div><!--- END ROW --></div><!--- END CONTAINER --></div> <!-- END NAVBAR --><!-- START HOME --><section id="home" class="home-slider"> <div class="single_home_slide" style="background-image: url(static/image/1.jpg); background-size:cover;"><div class="slide_overlay"><div class="container"><div class="row"><div class="col-md-12 text-center"><div class="hero-text"> <p>中国民族</p><h1>高山族</h1><div class="sl_btn_group"> <a href="about.html" class="btn_yellow">关于我们</a><a href="contact.html" class="btn_white">联系我们</a></div></div></div><!--- END COL --> </div><!--- END ROW --></div><!--- END CONTAINER --></div><!--- END slide --> </div><!--- END slide --> <div class="single_home_slide" style="background-image: url(static/image/2.jpg); background-size:cover;"><div class="slide_overlay"><div class="container"><div class="row"><div class="col-md-12 text-center"><div class="hero-text"> <p>中国民族</p><h1>汉 族</h1><div class="sl_btn_group"> <a href="#" class="btn_yellow">关于我们</a><a href="#" class="btn_white">联系我们</a></div> </div></div><!--- END COL --> </div><!--- END ROW --></div><!--- END CONTAINER --></div><!--- END slide --> </div><!--- END slide --> <div class="single_home_slide" style="background-image: url(static/image/3.jpg); background-size:cover;"><div class="slide_overlay"><div class="container"><div class="row"><div class="col-md-12 text-center"><div class="hero-text"><p>中国民族</p><h1>满 族</h1> <div class="sl_btn_group"> <a href="#" class="btn_yellow">关于我们</a><a href="#" class="btn_white">联系我们</a></div> </div></div><!--- END COL --> </div><!--- END ROW --></div><!--- END CONTAINER --></div><!--- END slide --> </div><!--- END slide --> </section><!-- END HOME DESIGN --><!-- START Tour Category --><section class="tour-category pt130"><div class="container"><div class="row"><div class="col-12" data-aos="fade-up"><div class="section-title text-center"><span>经常浏览的民族</span><h2>中国民族</h2></div></div><!-- END COL --></div><!-- END ROW --><div class="row text-center"><div class="col-xl-2 col-lg-2 col-md-3 col-sm-4 col-12"><div class="single-tcategory"><a href="#"><img src="static/picture/1.jpg" alt=""><h4>高山族</h4><p>25+</p></a></div></div><!-- END COL --> <div class="col-xl-2 col-lg-2 col-md-3 col-sm-4 col-12"><div class="single-tcategory"><a href="#"><img src="static/picture/2.jpg" alt=""><h4>汉族</h4><p>85+</p></a></div></div><!-- END COL --> <div class="col-xl-2 col-lg-2 col-md-3 col-sm-4 col-12"><div class="single-tcategory"><a href="#"><img src="static/picture/3.jpg" alt=""><h4>壮族</h4><p>46+</p></a></div></div><!-- END COL --> <div class="col-xl-2 col-lg-2 col-md-3 col-sm-4 col-12"><div class="single-tcategory"><a href="#"><img src="static/picture/4.jpg" alt=""><h4>满族</h4><p>87+</p></a></div></div><!-- END COL --> <div class="col-xl-2 col-lg-2 col-md-3 col-sm-4 col-12"><div class="single-tcategory"><a href="#"><img src="static/picture/5.jpg" alt=""><h4>回族</h4><p>65+</p></a></div></div><!-- END COL --> <div class="col-xl-2 col-lg-2 col-md-3 col-sm-4 col-12"><div class="single-tcategory"><a href="#"><img src="static/picture/6.jpg" alt=""><h4>苗族</h4><p>10+</p></a></div></div><!-- END COL --></div></div></section><!-- END Tour Category --><!-- START About US --> <section class="about section-padding"> <div class="container"> <div class="row"> <div class="col-xl-6 col-lg-12 col-md-12 col-12 align-self-center"><div class="section-title text-left about_title"><span>关于高山族 | About Us</span><h2>高山族是中国台湾南岛语系各族群的统称</h2></div><p>中国大陆的高山族的人口数为3479人</p><div class="afeature pt15"><div class="row"><div class="col-md-6"><div class="single_afeature"><h4>纺织、竹编、藤编、刳木、雕刻、削竹和制陶</h4></div> </div> <div class="col-md-6"><div class="single_afeature"><h4>泰雅、邹、排湾三种语群</h4></div> </div> <div class="col-md-6"><div class="single_afeature"><h4>以稻作农耕经济为主,以渔猎生产为辅</h4></div> </div> <div class="col-md-6"><div class="single_afeature"><h4>主要在台湾中部山区、东部纵谷平原和兰屿岛上</h4></div></div></div></div><a href="#" class="btn_yellow">查看更多</a></div><!-- END COL --><div class="col-xl-6 col-lg-12 col-md-12 col-12"><div class="about_img"><img src="static/picture/about.jpg" alt="Image"><!-- <div class="skill-area"><div class="skill_content"><h3>3</h3><p>热搜榜 <br> 100%</p></div></div> --></div></div><!-- END COL --></div><!-- END ROW --> </div><!-- END CONTAINER --> </section><!-- END About US --><!-- START TOP DEALS --><section id="top_deals" class="top_deals"><div class="container"><div class="row"><div class="col-12" data-aos="fade-up"><div class="section-title text-center"><span>中国五十六个民族</span><h2>中国自古以来是一个多民族国家</h2></div></div><!-- END COL --></div><!-- END ROW --> <div id="top-package" class="owl-carousel" data-aos="fade-up"><div class="single-deal"><div class="deal-image"><img src="static/picture/11.jpg" alt=""></div><div class="deal-content"> <span class="sdcat">汉族</span><h6><a href="#">汉族是中国的主体民族。在政治、军事、哲学、文学、史学、艺术,自然科学领域中,汉族都创造了许多辉煌的业绩。</a></h6> </div> </div><!--- END single-deal --><div class="single-deal"><div class="deal-image"><img src="static/picture/21.jpg" alt=""></div><div class="deal-content"> <span class="sdcat">壮族</span><h6><a href="#">旧称僮(zhuàng)族,是中国人口最多的一个少数民族,民族语言为壮语,属汉藏语系壮侗语族壮傣语支。</a></h6> </div> </div><!--- END single-deal --><div class="single-deal"><div class="deal-image"><img src="static/picture/31.jpg" alt=""></div><div class="deal-content"> <span class="sdcat">满族</span><h6><a href="#">满族是个勤劳、勇敢、智慧的民族.也是一个善于博收外来文化并融汇创新的民族。</a></h6> </div> </div><!--- END single-deal --><div class="single-deal"><div class="deal-image"><img src="static/picture/41.jpg" alt=""></div><div class="deal-content"> <span class="sdcat">回族</span><h6><a href="#">回族是中国人口较多的一个少数民族,中国的31个省、自治区、直辖市均有分布</a></h6> </div> </div><!--- END single-deal --><div class="single-deal"> <div class="deal-image"><img src="static/picture/51.jpg" alt=""></div><div class="deal-content"> <span class="sdcat">苗族</span><h6><a href="#">苗族,是一个古老的民族,散布在世界各地,主要分布于中国的黔、湘、鄂、川、滇、桂、琼等</a></h6> </div> </div><!--- END single-deal --><div class="single-deal"><div class="deal-image"><img src="static/picture/61.jpg" alt=""></div><div class="deal-content"> <span class="sdcat">维吾尔族</span><h6><a href="#">维吾尔族主要聚居在新疆维吾尔自治区,主要分布于天山以南塔里木盆地周围</a></h6> </div> </div><!--- END single-deal --> </div><!--- END ROW --> </div><!--- END CONTAINER-FLUID --></section><!-- END TOP DEALS --> <!-- START FOOTER --><div class="footer pt135"><div class="container"><div class="footer-top"><div class="row"> <div class="col-xl-4 col-lg-4 col-md-6 col-12"> <div class="footer-widget"> <div class="foot_about_us"><img src="static/picture/logo.png" class="fot-logo" alt=""> <p class="mt-3">高山族是福建省、漳州市、高山族南岛语系各族群的一个统称。2008年,总人口为494107人。</p><ul class="cont_info"><li><i class="fa-regular fa-envelope"></i> test@126.com</li><li><i class="fa-solid fa-phone"></i> +133 1100 1100</li><li><i class="fa-regular fa-map"></i> 福建省、漳州市、高山族</li></ul> </div> </div> </div><!--- END COL --> <div class="col-xl-8 col-lg-8 col-md-12 col-12"> <div class="row"> <div class="col-xl-4 col-lg-4 col-md-6 col-12"> <div class="footer-widget"> <h3 class="fot-title">快速链接</h3><ul><li><a href="tour.html">中国民族</a></li><li><a href="about.html">关于高山族</a></li><li><a href="contact.html">联系我们</a></li><li><a href="login.html">登录页面</a></li><li><a href="register.html">注册页面</a></li></ul></div> </div><!--- END COL --> <div class="col-xl-4 col-lg-4 col-md-6 col-12"> <div class="footer-widget"> <h3 class="fot-title">服务支持</h3><ul><li><a href="#">客户支持</a></li><li><a href="#">隐私与政策</a></li><li><a href="#">条款与条件</a></li><li><a href="#">名族论坛</a></li><li><a href="#">五十六个民族</a></li></ul></div> </div><!--- END COL --> <div class="col-xl-4 col-lg-4 col-md-6 col-12"> <div class="footer-widget"><h3 class="fot-title">网站通讯</h3> <form class="subscribe-form "><div class="form-group"><input type="text" class="form-control form--control" name="email" placeholder="请输入您的邮箱"></div><button type="submit"><i class="fa-regular fa-paper-plane"></i></button></form><p class="mt-3">大家好,通过订阅我们的邮件列表,您将始终得到中国五十六个民族相关消息推送。</p></div> </div><!--- END COL --> </div></div></div></div> <div class="footer-bottom "><div class="row"><div class="col-xl-6 col-md-6 col-12 align-self-center text-start"><p class="copyright_text">版权所有:五十六个名族-高山族 @高山族 @ 2024 技术支持:13311001100 </p> </div><!--- END COL --> <div class="col-xl-6 col-md-6 col-12 text-end"><ul class="foot_social_link"><li><a href="#"><i class="fa-brands fa-facebook-f"></i></a></li><li><a href="#"><i class="fa-brands fa-twitter"></i></a></li><li><a href="#"><i class="fa-brands fa-pinterest"></i></a></li><li><a href="#"><i class="fa-brands fa-youtube"></i></a></li></ul> </div><!--- END COL --> </div> </div> </div><!--- END CONTAINER --></div><script src="static/js/scripts.js"></script></body>
</html>
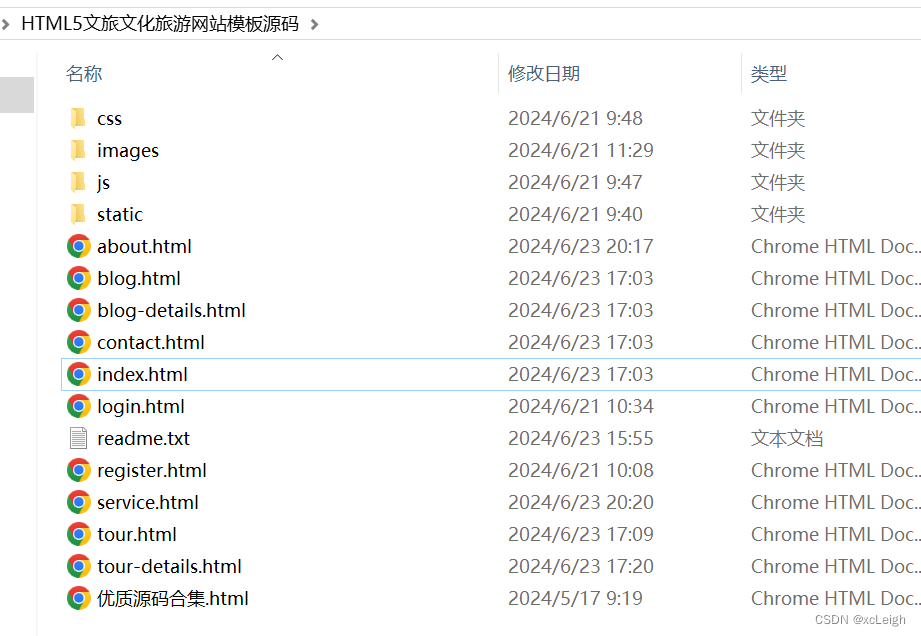
2.3 源码目录
这里是项目的目录结构图。

源码下载
HTML5五十六个民族网站模板源码(源码) 点击下载

- 专业后端大佬在线沟通需求开发
- 专业前端大佬在线沟通需求开发
- 专业网站整套大佬在线沟通需求开发
- 专业毕业设计大佬在线沟通需求开发
- 专业大作业大佬在线沟通需求开发
- 【优惠活动】专属定制,程序在线开发

💢 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
💘 为爱表白 为你那个TA,体验别致的浪漫惊喜
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/139975707(防止抄袭,原文地址不可删除)
相关文章:

HTML5五十六个民族网站模板源码
文章目录 1.设计来源高山族1.1 登录界面演示1.2 注册界面演示1.3 首页界面演示1.4 中国民族界面演示1.5 关于高山族界面演示1.6 联系我们界面演示 2.效果和源码2.1 动态效果2.2 源代码2.3 源码目录 源码下载 作者:xcLeigh 文章地址:https://blog.csdn.ne…...

Linux_fileio实现copy文件
参考韦东山老师教程:https://www.bilibili.com/video/BV1kk4y117Tu?p12 目录 1. 通过read方式copy文件2. 通过mmap映射方式copy文件 1. 通过read方式copy文件 copy文件代码: #include <sys/types.h> #include <sys/stat.h> #include <…...

【JavaEE精炼宝库】多线程进阶(2)synchronized原理、JUC类——深度理解多线程编程
一、synchronized 原理 1.1 基本特点: 结合上面的锁策略,我们就可以总结出,synchronized 具有以下特性(只考虑 JDK 1.8): 开始时是乐观锁,如果锁冲突频繁,就转换为悲观锁。 开始是轻量级锁实现ÿ…...

【Linux进程通信】使用匿名管道制作一个简单的进程池
进程池是什么呢?我们可以类比内存池的概念来理解进程池。 内存池 内存池是在真正使用内存之前,先申请分配一定数量的、大小相等(一般情况下)的内存块留作备用。当有新的内存需求时,就从内存池中分出一部分内存块,若内存块不够再继…...

Django 多对多关系
多对多关系作用 Django 中,多对多关系模型的作用主要是为了表示两个模型之间的多对多关系。具体来说,多对多关系允许一个模型的实例与另一个模型的多个实例相关联,反之亦然。这在很多实际应用场景中非常有用,比如: 博…...

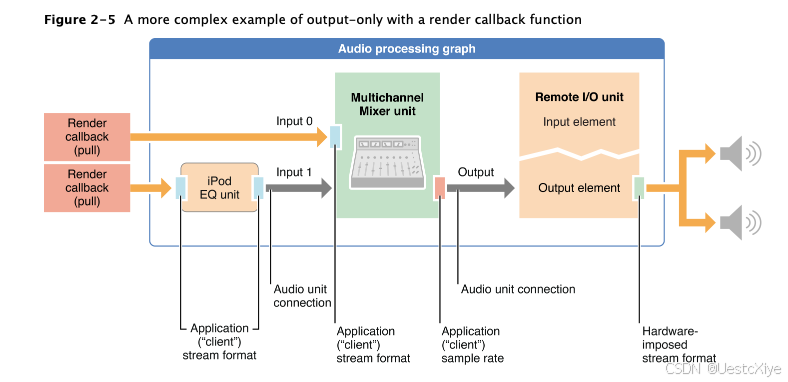
构建 Audio Unit 应用程序
构建 Audio Unit 应用程序 构建 Audio Unit 应用程序从选择设计模式开始I/O Pass ThroughI/O Without a Render Callback FunctionI/O with a Render Callback FunctionOutput-Only with a Render Callback Function其他设计模式 构建应用程序配置 audio session指定 audio uni…...

JavaScript 实用技巧
1. 使用 const 和 let 替代 var 在 ES6 之前,我们通常使用 var 声明变量。但如今,推荐使用 const 和 let,因为它们具有块级作用域,可以避免很多潜在的问题。 const PI 3.14; // 常量,无法重新赋值 let age 25; // …...

Python协作运动机器人刚体力学解耦模型
🎯要点 🎯腿式或固定式机器人模型 | 🎯网格、点云和体素网格碰撞检测 | 🎯正反向运动学和动力学 | 🎯机器人刚体力学计算 | 🎯编辑参考系姿势和路径 | 🎯软件接口实体机器人模拟 | Ἲ…...

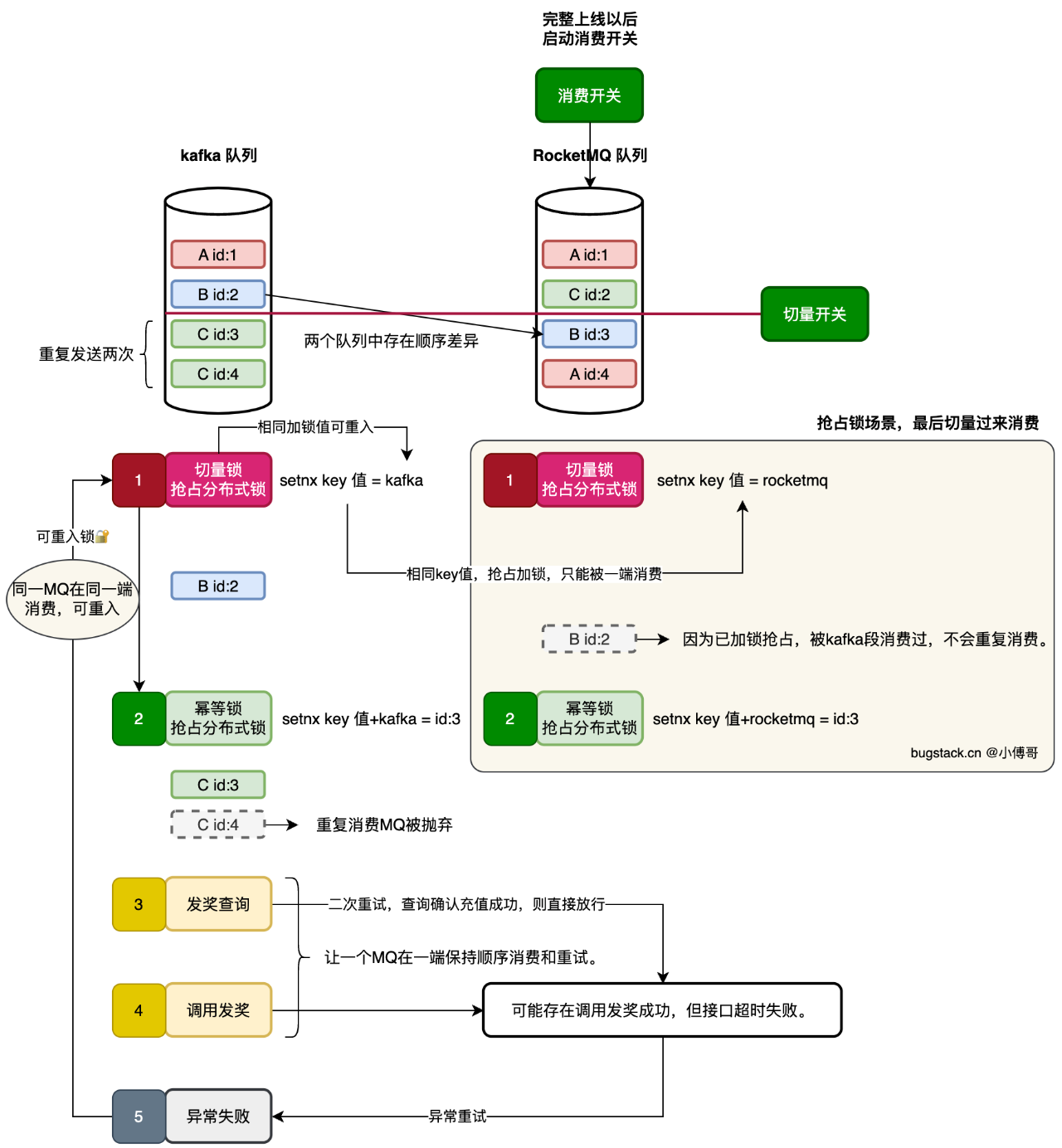
可重入锁思想,设计MQ迁移方案
如果你的MQ消息要从Kafka切换到RocketMQ且不停机,怎么做?在让这个MQ消息调用第三方发奖接口,但无幂等字段又怎么处理?今天小傅哥就给大家分享一个关于MQ消息在这样的场景中的处理手段。 这是一种比较特例的场景,需要保…...

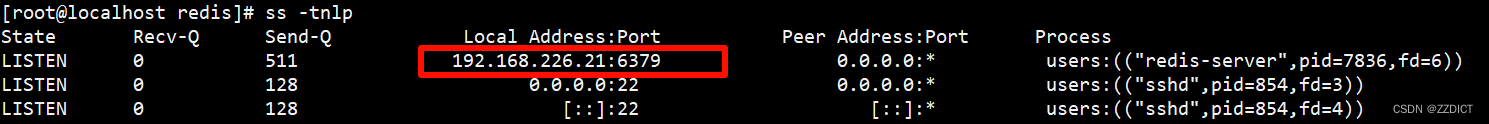
Redis安装与使用
目录 1、介绍 1、redis的特点: 2、缓存 2、安装Redis 1、安装单机版redis 2、redis-cli命令参数 3、清空数据库的两种方式和作用域: 4、redis的增删查改命令 5、redis的查看所有分类命令 6、redis过期时间与控制键的行为 7、redis的相关工具 1、介绍 r…...

base64字符串空格问题
客户端使用的Content-Type为application/x-www-form-urlencoded时,字符串中出现了空格,base64解码时出错了,因为原来的字符有号, Spring Boot 对于Content-Type为application/x-www-form-urlencoded的HTTP请求,默认情…...

【BES2500x系列 -- RTX5操作系统】深入探索CMSIS-RTOS RTX -- 同步与通信篇 -- 消息队列和邮箱处理 --(四)
💌 所属专栏:【BES2500x系列】 😀 作 者:我是夜阑的狗🐶 🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询! Ὁ…...

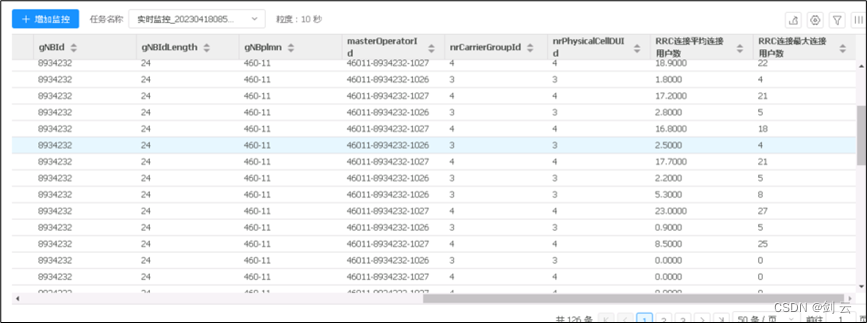
电信NR零流量小区处理
【摘要】随着目前网络建设逐步完善,5G用户的不断发展,针对零流量小区的分析及处理存在着必要性,零流量小区的出现既是用户分布及行为的直观体现,也是发展用户的一个指引,同时也能发现设备的一些故障。一个站点的能够带…...

ArcTs布局入门03——层叠布局(Stack)
如果你也对鸿蒙开发感兴趣,加入“Harmony自习室”吧! 扫描下面的二维码关注公众号。 1、概述 叠布局(StackLayout)用于在屏幕上预留一块区域来显示组件中的元素,提供元素可以重叠的布局。层叠布局通过Stack容器组件实…...

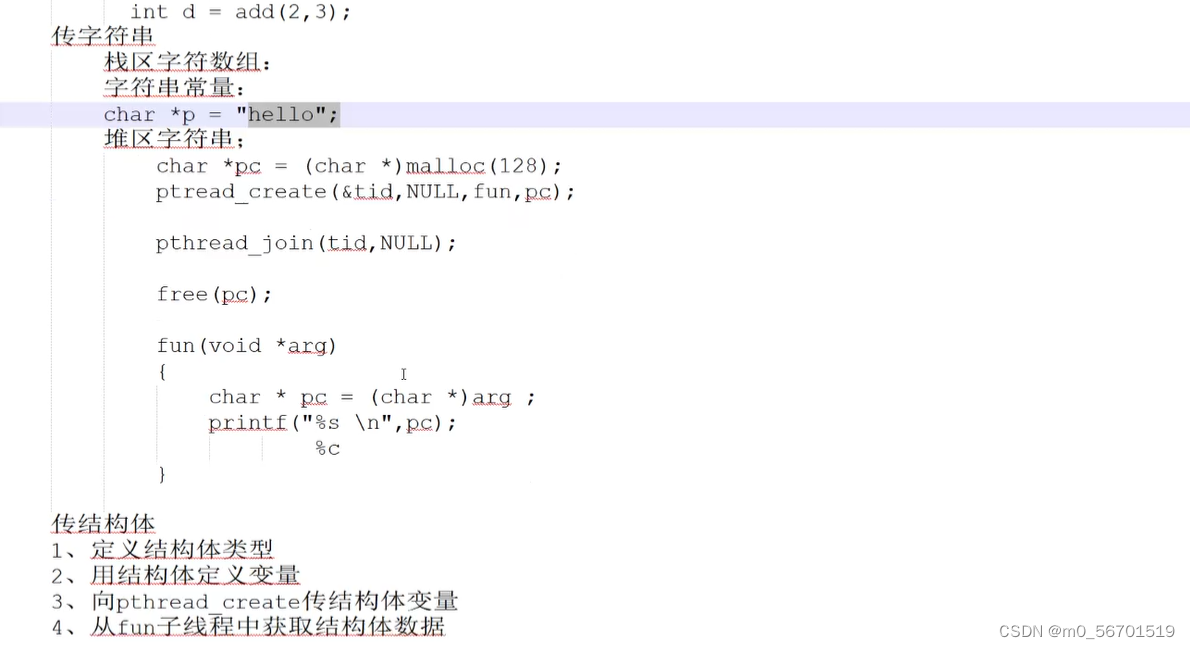
C语言之线程的学习
线程属于某一个进程 共同点:都能并发 线程共享变量,进程不共享。 多线程任务中,其中某一个线程调用了exit了,其他线程会跟着一起退出 如果是特定的线程就调用pthread_exit 失败返回的是错误号 下面也是...

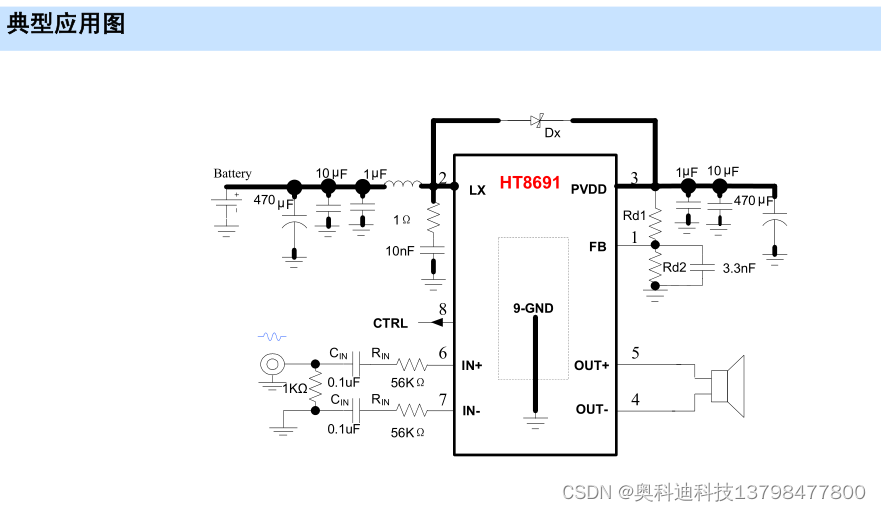
HT8691 内置升压模块的D类音频功率放大器芯片IC
一般描述 HT8691是一款内置升压模块的D类音频功率放大器。内置的升压模块可通过外置电阻调节升压值,即使是锂电池供电,在升压至6.5V时,10%THDN,4Ω负载条件下能连续输出5.5W功率;升压至7V,3Ω负载条件下则能连续输出7.0W功率。其支持外部设置…...

和小红书一起参会! 了解大模型与大数据融合的技术趋势
在过去的两年中,“大模型”无疑成为互联网行业的焦点话题,曾经炙手可热的大数据架构似乎淡出公众视野。然而,大数据领域并未停滞不前,反而快速演进,传统依赖众多开源组件的大数据平台正逐步过渡到以融合与简化为核心特…...
】7 Feeling)
【vocabulary in use (elementary)】7 Feeling
happy 高兴 sad 伤心 angry 生气 upset 丧气 cold 冷 hot 热 thirsty 口渴 hungry 饿 well 很好 ill 生病 tired 累了 surprised 惊讶 关于喜欢的表达: like to do 偶尔一次喜欢 like doing 一直喜欢的 outdoor activities 户外运动 be keep on doing 坚持做 be fo…...

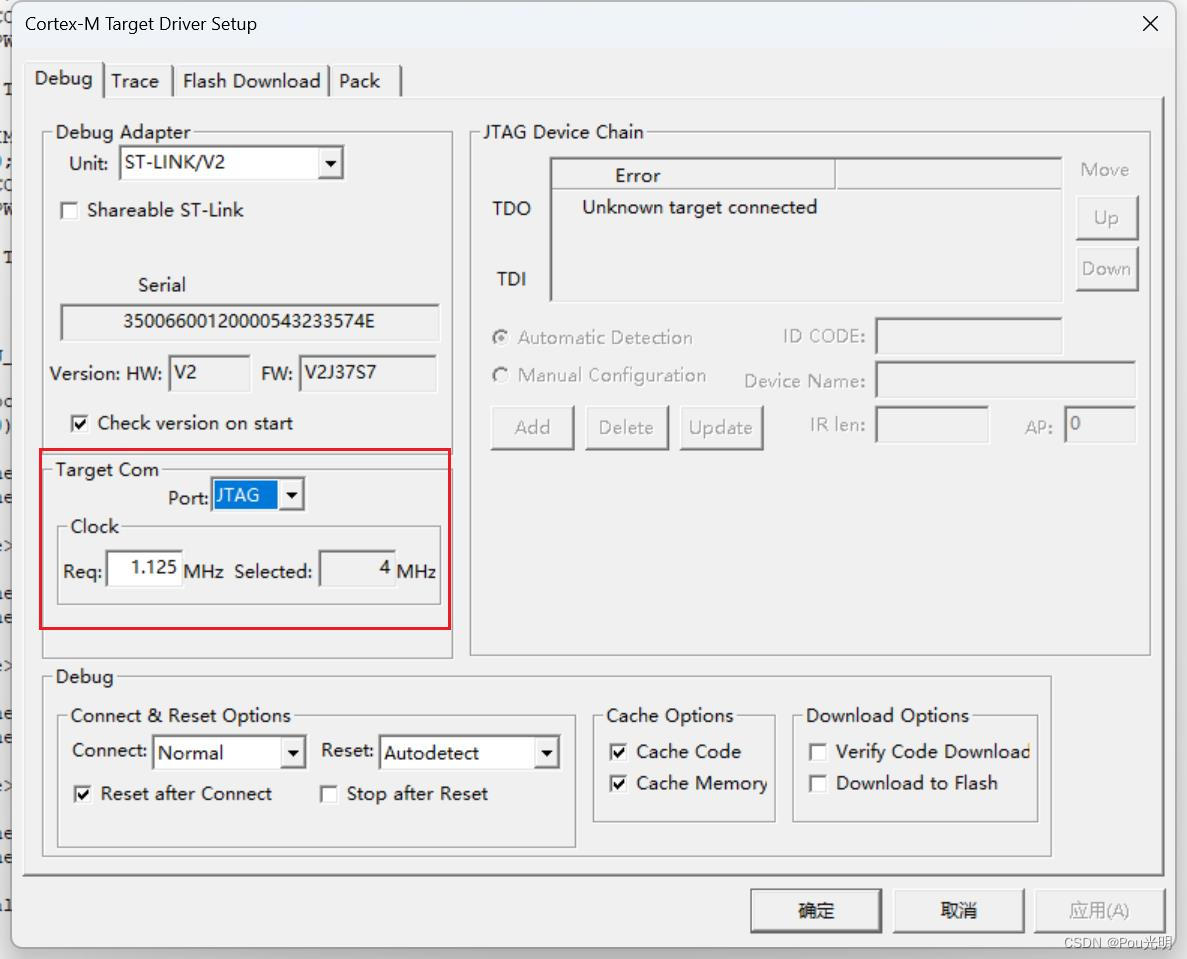
Keil5 ST-LINK setting闪退问题解决
1. 官网下载新版驱动文件 MDK uVision crashes when using ST-Link debugger 2. 解压替换 STLinkUSBDriver6.1.2.0Signed 我的库文件目录: D:\Tool\Keil5\ARM\STLink...

熟练掌握Docker及linux常用命令排查线上问题。熟悉Git, Maven等项目管理及构建工具,熟悉微服务中基于Jenkins的CI/CD
掌握Docker、Linux命令、项目管理及构建工具,以及CI/CD流程是现代软件开发和运维的关键技能。以下是对这些技能的概述和一些实践建议: ### Docker - **概述**:Docker是一个开源的容器化平台,允许开发者打包应用及其依赖到一个可移…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...
