vue3+ts+uniapp+vite+pinia项目配置
开发环境: node >=18,npm >=8.10.2,vue <= 3.2.31
安装项目
npx degit dcloudio/uni-preset-vue#vite-ts vue3-uniapp1、引入样式规范
npm add -D eslint eslint-config-airbnb-base eslint-config-prettier eslint-import-resolver-typescript eslint-plugin-import eslint-plugin-prettier eslint-plugin-vue @typescript-eslint/eslint-plugin @typescript-eslint/parser vue-global-api -
.editorconfig
# .editorconfig 文件 root = true[*] # 表示所有文件适用 charset = utf-8 # 设置文件字符集为 utf-8 indent_style = space # 缩进风格(tab | space) indent_size = 2 # 缩进大小 end_of_line = lf # 控制换行类型(lf | cr | crlf) trim_trailing_whitespace = true # 去除行首的任意空白字符 insert_final_newline = true # 始终在文件末尾插入一个新行[*.md] # 表示仅 md 文件适用以下规则 max_line_length = off # 关闭最大行长度限制 trim_trailing_whitespace = false # 关闭末尾空格修剪 - .prettierrc.cjs
// @see https://prettier.io/docs/en/options module.exports = {singleQuote: true,printWidth: 100,tabWidth: 2,useTabs: false,semi: false,trailingComma: 'all',endOfLine: 'auto', } - .eslintrc.cjs
// .eslintrc.cjs 文件 module.exports = {env: {browser: true,es2021: true,node: true,},extends: ['eslint:recommended','plugin:@typescript-eslint/recommended','plugin:vue/vue3-essential',// eslint-plugin-import 插件, @see https://www.npmjs.com/package/eslint-plugin-import'plugin:import/recommended',// eslint-config-airbnb-base 插件, tips: 本插件也可以替换成 eslint-config-standard'airbnb-base',// 1. 接入 prettier 的规则'prettier','plugin:prettier/recommended','vue-global-api',],overrides: [{env: {node: true,},files: ['.eslintrc.{js,cjs}'],parserOptions: {sourceType: 'script',},},],parserOptions: {ecmaVersion: 'latest',parser: '@typescript-eslint/parser',sourceType: 'module',},plugins: ['@typescript-eslint','vue',// 2. 加入 prettier 的 eslint 插件'prettier',// eslint-import-resolver-typescript 插件,@see https://www.npmjs.com/package/eslint-import-resolver-typescript'import',],rules: {'vue/multi-word-component-names': 'off',// 3. 注意要加上这一句,开启 prettier 自动修复的功能'prettier/prettier': 'error',// turn on errors for missing imports'import/no-unresolved': 'off',// 对后缀的检测,否则 import 一个ts文件也会报错,需要手动添加'.ts', 增加了下面的配置后就不用了'import/extensions': ['error','ignorePackages',{ js: 'never', jsx: 'never', ts: 'never', tsx: 'never' },],// 只允许1个默认导出,关闭,否则不能随意export xxx'import/prefer-default-export': ['off'],'no-console': ['off'],// 'no-unused-vars': ['off'],// '@typescript-eslint/no-unused-vars': ['off'],// 解决vite.config.ts报错问题'import/no-extraneous-dependencies': 'off','no-plusplus': 'off','no-shadow': 'off',},// eslint-import-resolver-typescript 插件,@see https://www.npmjs.com/package/eslint-import-resolver-typescriptsettings: {'import/parsers': {'@typescript-eslint/parser': ['.ts', '.tsx'],},'import/resolver': {typescript: {},},}, } - .stylelintrc.cjs
npm add -D stylelint stylelint-config-html stylelint-config-recess-order stylelint-config-recommended-vue stylelint-config-standard stylelint-config-standard-scss postcss postcss-html postcss-scss sassmodule.exports = {root: true,extends: ['stylelint-config-standard','stylelint-config-standard-scss', // tips: 本插件也可以替换成 stylelint-config-recommended-scss'stylelint-config-recommended-vue/scss','stylelint-config-html/vue','stylelint-config-recess-order',],overrides: [// 扫描 .vue/html 文件中的<style>标签内的样式{files: ['**/*.{vue,html}'],customSyntax: 'postcss-html',},{files: ['**/*.{css,scss}'],customSyntax: 'postcss-scss',},],// 自定义规则rules: {// 允许 global 、export 、v-deep等伪类'selector-pseudo-class-no-unknown': [true,{ignorePseudoClasses: ['global', 'export', 'v-deep', 'deep'],},],'unit-no-unknown': [true,{ignoreUnits: ['rpx'],},],}, }
2、引入 husky + lint-staged + commitlint
- 先安装git 在终端输入命令 git init
- npm i -D husky lint-staged commitlint @commitlint/cli @commitlint/config-conventional
- npx husky install
- 在
package.json的scripts里面增加"prepare": "husky install" package.json"lint-staged": {"**/*.{html,vue,ts,cjs,json,md}": ["prettier --write"],"**/*.{vue,js,ts,jsx,tsx}": ["eslint --fix"],"**/*.{vue,css,scss,html}": ["stylelint --fix"] },// commitlint.config.cjs 文件 module.exports = {extends: ['@commitlint/config-conventional'], }npx husky add .husky/pre-commit "npx --no-install -- lint-staged" npx husky add .husky/commit-msg "npx --no-install commitlint --edit $1"
3、vite.config.ts 优化
- vite.config.ts
-
import path from 'node:path' import { defineConfig, loadEnv } from 'vite' import uni from '@dcloudio/vite-plugin-uni' import dayjs from 'dayjs' import vue from '@vitejs/plugin-vue' import svgLoader from 'vite-svg-loader' import { visualizer } from 'rollup-plugin-visualizer' import ViteRestart from 'vite-plugin-restart' import Components from 'unplugin-vue-components/vite' // ElementPlusResolver, // AntDesignVueResolver, // VantResolver, // HeadlessUiResolver, // ElementUiResolver import {} from 'unplugin-vue-components/resolvers' import AutoImport from 'unplugin-auto-import/vite' import { createSvgIconsPlugin } from 'vite-plugin-svg-icons' import viteCompression from 'vite-plugin-compression' import viteImagemin from 'vite-plugin-imagemin' import vueSetupExtend from 'vite-plugin-vue-setup-extend' import UnoCSS from 'unocss/vite' import autoprefixer from 'autoprefixer'const htmlPlugin = () => {return {name: 'html-transform',transformIndexHtml(html) {return html.replace('%BUILD_DATE%', dayjs().format('YYYY-MM-DD HH:mm:ss'))},} }// https://vitejs.dev/config/ export default ({ mode }) => {// mode: 区分生产环境还是开发环境// process.cwd(): 获取当前文件的目录跟地址// loadEnv(): 返回当前环境env文件中额外定义的变量const env = loadEnv(mode, path.resolve(process.cwd(), 'env'))console.log(env)return defineConfig({plugins: [uni(),UnoCSS(),htmlPlugin(),svgLoader(),// 打包分析插件visualizer(),ViteRestart({// 通过这个插件,在修改vite.config.js文件则不需要重新运行也生效配置restart: ['vite.config.js'],}),vueSetupExtend(),// 原先引用组件的时候需要在目标文件里面import相关组件,现在就可以直接使用无需在目标文件import了Components({dirs: ['src/components'], // 目标文件夹extensions: ['vue'], // 文件类型dts: 'src/components.d.ts', // 输出文件,里面都是一些import的组件键值对// ui库解析器,也可以自定义,需要安装相关UI库resolvers: [// VantResolver(),// ElementPlusResolver(),// AntDesignVueResolver(),// HeadlessUiResolver(),// ElementUiResolver()],}),AutoImport({imports: ['vue'],dts: 'src/auto-import.d.ts',}),createSvgIconsPlugin({// 指定要缓存的文件夹iconDirs: [path.resolve(process.cwd(), 'src/assets/svg')],// 指定symbolId格式symbolId: 'icon-[dir]-[name]',}),viteCompression(), // 会多出一些.gz文件,如xxx.js.gz,这里默认是不会删除xxx.js文件的,如果想删除也可以增加配置// 这个图片压缩插件比较耗时,希望仅在生产环境使用viteImagemin({gifsicle: {// gif图片压缩optimizationLevel: 3, // 选择1到3之间的优化级别interlaced: false, // 隔行扫描gif进行渐进式渲染// colors: 2 // 将每个输出GIF中不同颜色的数量减少到num或更少。数字必须介于2和256之间。},optipng: {// pngoptimizationLevel: 7, // 选择0到7之间的优化级别},mozjpeg: {// jpegquality: 20, // 压缩质量,范围从0(最差)到100(最佳)。},pngquant: {// pngquality: [0.8, 0.9], // Min和max是介于0(最差)到1(最佳)之间的数字,类似于JPEG。达到或超过最高质量所需的最少量的颜色。如果转换导致质量低于最低质量,图像将不会被保存。speed: 4, // 压缩速度,1(强力)到11(最快)},svgo: {// svg压缩plugins: [{name: 'removeViewBox',},{name: 'removeEmptyAttrs',active: false,},],},}),],css: {postcss: {plugins: [autoprefixer({// 指定目标浏览器overrideBrowserslist: ['> 1%', 'last 2 versions'],}),],},},resolve: {alias: {'@': path.join(process.cwd(), './src'),},},server: {host: '0.0.0.0',hmr: true,port: 7001,// 自定义代理规则proxy: {// 选项写法'/api': {target: 'http://localhost:6666',changeOrigin: true,rewrite: (path) => path.replace(/^\/api/, ''),},},},}) }npm i -D vite-svg-loader rollup-plugin-visualizer vite-plugin-restart unplugin-vue-components unplugin-auto-import vite-plugin-svg-icons vite-plugin-compression vite-plugin-vue-setup-extend unocss autoprefixervite-plugin-imagemin目前无法安装
-
uno.config.ts
// uno.config.ts import {defineConfig,presetAttributify,presetUno,presetIcons,transformerDirectives,transformerVariantGroup, } from 'unocss'export default defineConfig({presets: [presetUno(),// 支持css class属性化,eg: `<button bg="blue-400 hover:blue-500 dark:blue-500 dark:hover:blue-600" text="sm white">attributify Button</button>`presetAttributify(),// 支持图标,需要搭配图标库,eg: @iconify-json/carbon, 使用 `<button class="i-carbon-sun dark:i-carbon-moon" />`presetIcons({scale: 1.2,warn: true,extraProperties: {display: 'inline-block','vertical-align': 'middle',},}),],transformers: [transformerDirectives(),// 支持css class组合,eg: `<div class="hover:(bg-gray-400 font-medium) font-(light mono)">测试 unocss</div>`transformerVariantGroup(),], }) -
main.ts
import 'virtual:svg-icons-register' import 'virtual:uno.css' -
tsconfig.json
{"compilerOptions": {"sourceMap": true,"baseUrl": ".","paths": {"@/*": ["./src/*"]},"lib": ["esnext", "dom"],"types": ["@dcloudio/types", "@types/wechat-miniprogram", "@uni-helper/uni-app-types"]},"vueCompilerOptions": {"nativeTags": ["block", "template", "component", "slot"]},"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"],"references": [{ "path": "./tsconfig.node.json" }] } -
.eslintrc.cjs
globals: {uni: true, },npm i -D @types/wechat-miniprogram @uni-helper/uni-app-typesnpm i -S pinia pinia-plugin-persistedstate// src/store/index.ts import { createPinia } from 'pinia' import { createPersistedState } from 'pinia-plugin-persistedstate' // 数据持久化const store = createPinia() store.use(createPersistedState({storage: {getItem: uni.getStorageSync,setItem: uni.setStorageSync,},}), ) export default store// src.main.ts import { createSSRApp } from 'vue' import App from './App.vue' import store from './store' import 'virtual:svg-icons-register' import 'virtual:uno.css'export function createApp() {const app = createSSRApp(App)app.use(store)return {app,} }
相关文章:

vue3+ts+uniapp+vite+pinia项目配置
开发环境: node >18,npm >8.10.2,vue < 3.2.31 安装项目 npx degit dcloudio/uni-preset-vue#vite-ts vue3-uniapp 1、引入样式规范 npm add -D eslint eslint-config-airbnb-base eslint-config-prettier eslint-import-resolv…...
:面向对象编程)
大数据开发语言 Scala(四):面向对象编程
目录 1. 概述 2. 面向对象编程的基本概念 2.1 类和对象 2.2 继承和多态 2.3 封装和访问控制 3. 面向对象编程在大数据开发中的应用 3.1 Spark中的面向对象编程 3.2 面向对象编程在数据清洗和预处理中 3.3 面向对象编程在机器学习中的应用 4. 面向对象编程的高级特性 …...

C++ //练习 14.31 我们的StrBlobPtr类没有定义拷贝构造函数、赋值运算符及析构函数,为什么?
C Primer(第5版) 练习 14.31 练习 14.31 我们的StrBlobPtr类没有定义拷贝构造函数、赋值运算符及析构函数,为什么? 环境:Linux Ubuntu(云服务器) 工具:vim 解释: 因为…...

通配符和正则表达式之间的关系
通配符和正则表达式(正则)都是用于匹配字符串的工具,但它们的复杂性和用途有所不同。下面是它们之间的主要关系和区别: 通配符 通配符主要用于简单的模式匹配,常见于文件系统操作中,例如在命令行中查找文…...

GY-30光照传感器软件I2C方式驱动代码,基于STM32Cube
GY-30光照传感器的具体资料可以去淘宝搜索然后问卖家要,网上也有,所以这里我就不多嘴了。 VCC连接3到5伏电压,根据文件开头的描述在STM32CubeMX中配置好外设。 STM32Cube开发方式就是4个字“简单直接”,直接上代码。 gy30.h #…...

双相元编程:一种新语言设计方法
本文讨论了编程语言的一种趋势,即允许相同的语法表达 在两个不同阶段或环境(上下文)中执行的计算同时保持跨阶段(上下文)的一致行为。这些阶段通常在时间上(运行时间)或空间上(运行…...

基于SpringBoot校园外卖配送系统设计和实现(源码+LW+调试文档+讲解等)
💗博主介绍:✌全网粉丝10W,CSDN作者、博客专家、全栈领域优质创作者,博客之星、平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌💗 🌟文末获取源码数据库🌟 感兴趣的可以先收藏起来,…...

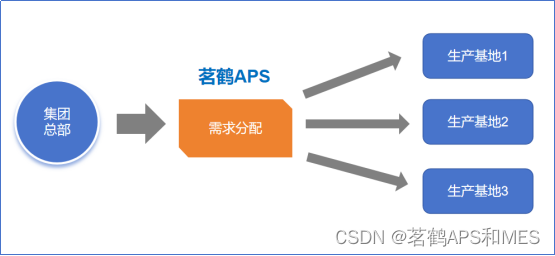
茗鹤APS高级计划排程系统,在集团多工厂协同生产下的应用
随着业务规模的扩大和市场的全球化,越来越多的企业选择“总部多工厂基地”的模式,此种模式大幅提升企业的产能与产量,有效分散风险。然后,与之而来的是对企业的管理提出更高的管理要求。多个生产基地不仅面临集团下发的周期性计划…...

分享六款免费u盘数据恢复工具,U盘恢复工具集合【工具篇】
U盘里面的数据丢失了怎么找回?随着数字化时代的深入发展,U盘已成为我们日常生活中不可或缺的数据存储工具。然而,由于各种原因,如误删除、格式化、病毒攻击等,U盘中的数据可能会丢失,给用户带来极大的困扰。…...

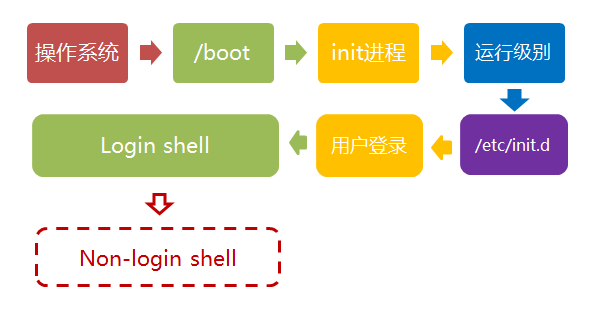
Linux 的启动流程
第一步、加载内核 操作系统接管硬件以后,首先读入 /boot 目录下的内核文件。 以我的电脑为例,/boot 目录下面大概是这样一些文件: $ ls /bootconfig-3.2.0-3-amd64config-3.2.0-4-amd64grubinitrd.img-3.2.0-3-amd64initrd.img-3.2.0-4-amd6…...

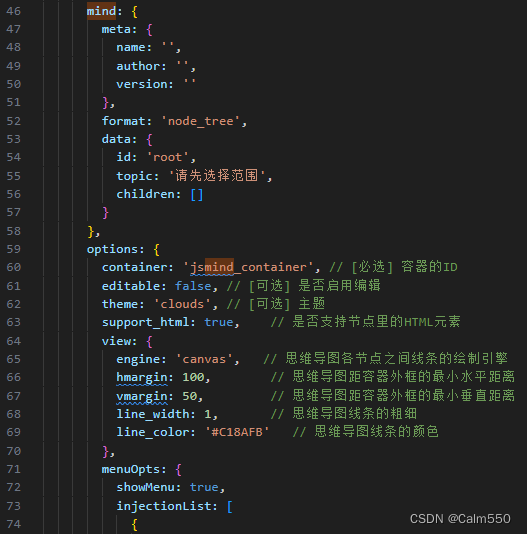
思维导图插件--jsMind的使用
vue引入jsmind(右键菜单)_jsmind.menu.js-CSDN博客 第一版 vue-JsMind思维导图实现(包含鼠标右键自定义菜单)_jsmind 右键菜单-CSDN博客 // 新增节点addNode() {console.log(this.get_selected_nodeid());this.get_selected_…...

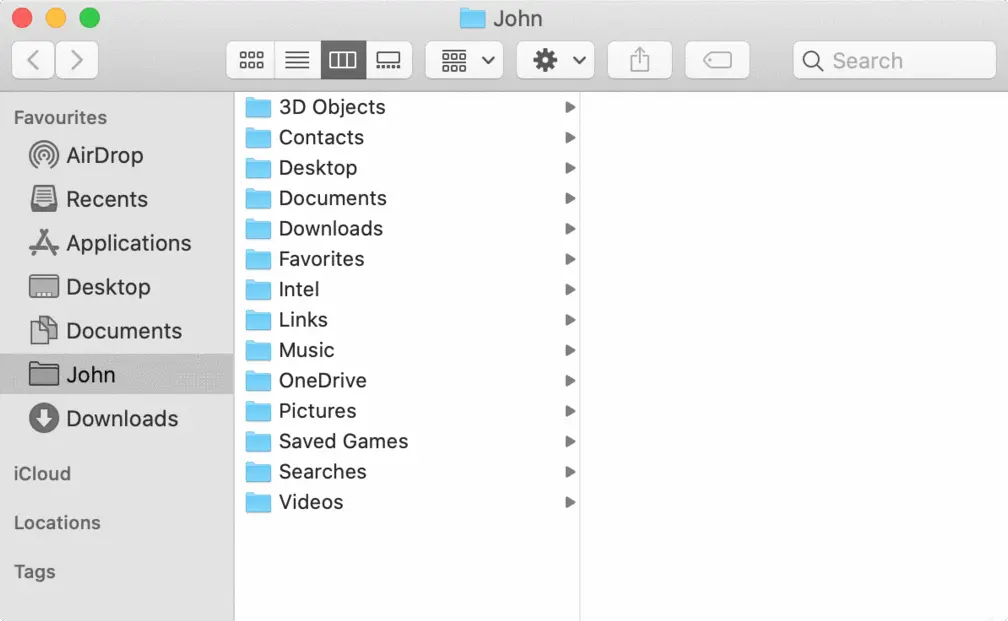
mac上使用finder时候,显示隐藏的文件或者文件夹
默认在finder中是不显示隐藏的文件和文件夹的,但是想创建.gitignore文件,并向里面写入内容,即便是打开xcode也是不显示这几个隐藏文件的,那有什么办法呢? 使用快捷键: 使用finder打开包含隐藏文件的文件夹…...

泰雷茲具有首个通过FIPS 140-3 三级认证的HSMs
泰雷兹LunaHsm是业界首款通过FIPS140-33级认证的解决方案,安策引进泰雷兹HSM产品可以帮助您满足您的数据安全合规性需求,阻力企业提高竞争力。 安策提供泰雷茲ThalesLunaHSMs成为首个通过FIPS140-3三级认证的硬件安全模块图 我们很高兴地宣布,…...

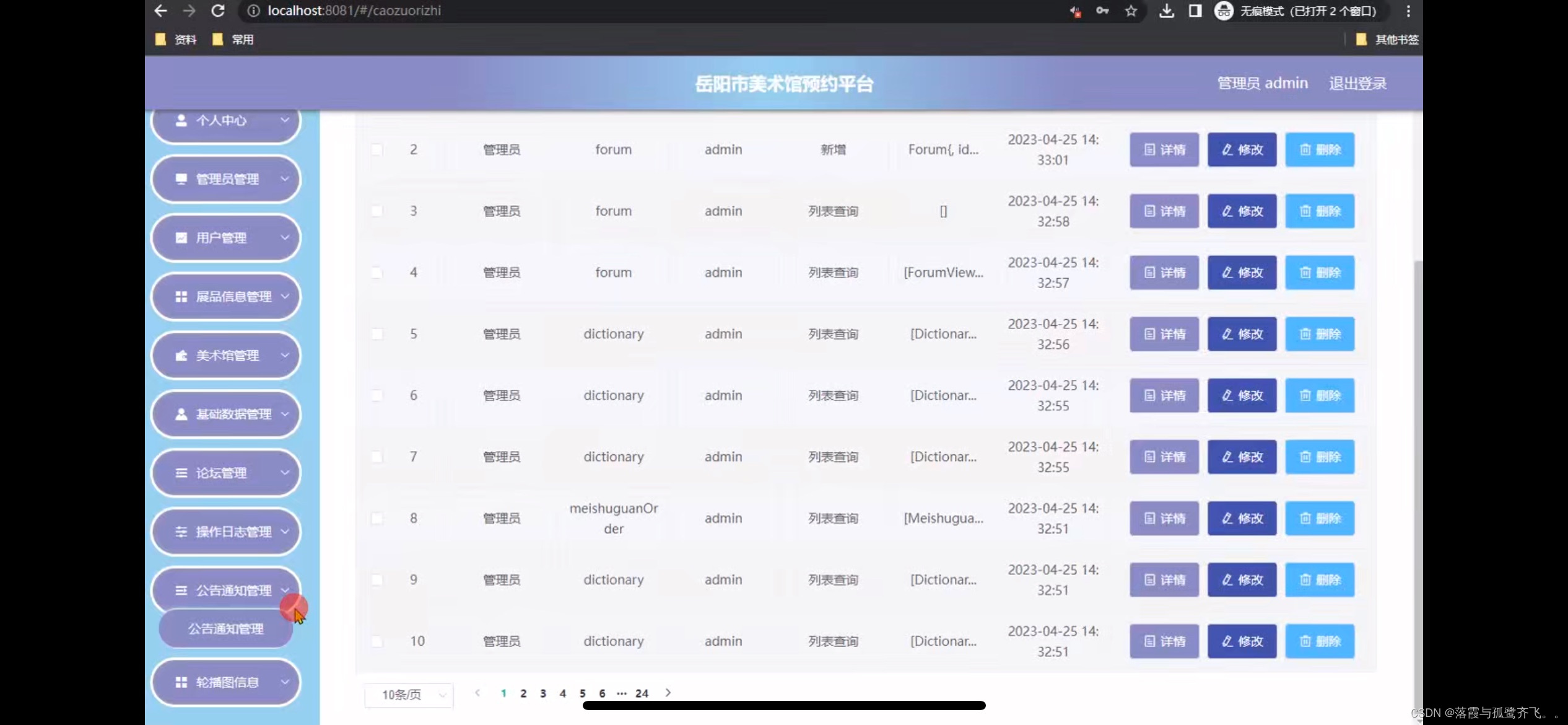
美术馆预约小程序的设计
管理员账户功能包括:系统首页,个人中心,展品信息管理,管理员管理,用户管理,美术馆管理,基础数据管理,论坛管理 微信端账号功能包括:系统首页,美术馆ÿ…...

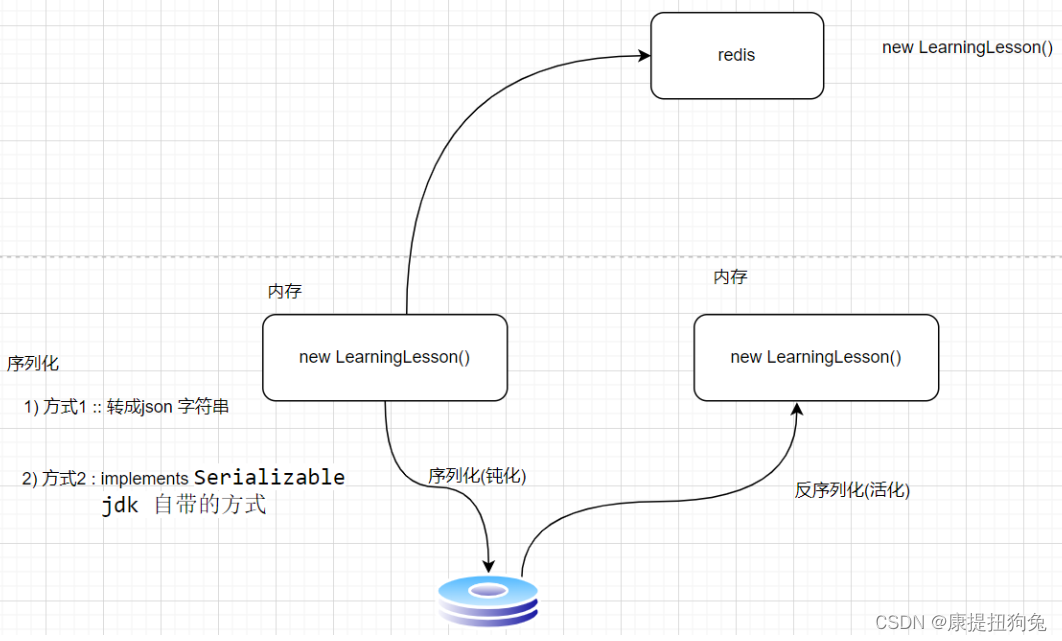
序列化Serializable
一、传输对象的方式 将对象从内存传输到磁盘进行保存,或者进行网络传输,有两种方式: 实现Serializable接口,直接传输对象转成json字符串后,进行字符串传输 二、直接传输对象 implements Serializable Data Equal…...

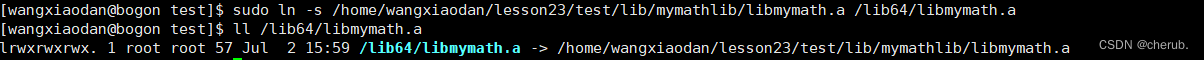
编写静态库
一、静态库 1.制作完成整体目录结构 2.首先创建mymath.c和mymath.h 3.编写Makefile 4.创建测试的main函数 test文件夹 先把lib移到test文件夹里面 4.编译链接 gcc main.c -I ./lib/include/ -L ./lib/mymathlib/ -l mymath 5.形成可执行程序a.out 要是不想执行第四步那么麻烦…...

hive的表操作
常用的hive命令 切换数据库use test;查询表的建表信息show create table 数据库名称.表名;查看表的类型信息desc formatted 数据库名称.表名; 删除内部表 drop table 数据库名称.表名; 先启动hdfs ,mysql , hiveservice2,beeline CREATE [EX…...

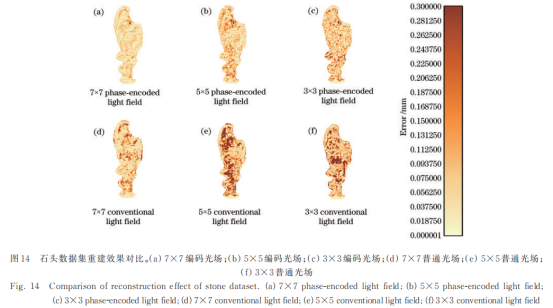
基于多视点编码光场的全景三维重建方法
欢迎关注GZH《光场视觉》 摘要:在基于光场的一系列应用中,目标的三维重建是基础且关键的任务。普通光场只能重建单一视角而无法重建全景,并且在纹理特征匮乏的区域也无法生成准确的三维信息。针对以上问题,提出一种基于多视点编码…...

Spring Boot中的分布式文件系统
Spring Boot中的分布式文件系统 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天,我们将探讨如何在Spring Boot中实现分布式文件系统的搭建和应用…...

three.js地理坐标系有哪些,和屏幕坐标系的转换。
坐标系很好理解,就是点线面体的位置,一个点是一个坐标,一条线段2个坐标,一个矩形四个坐标,一个立方体8个坐标,three.js面对的是三维空间,屏幕则是二维的,这就面临着转换问题…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...
