Vue Router的深度解析
引言
在现代Web应用开发中,客户端路由已成为实现流畅用户体验的关键技术。与传统的服务器端路由不同,客户端路由通过JavaScript在浏览器中控制页面内容的更新,避免了页面的全量刷新。Vue Router作为Vue.js官方的路由解决方案,以其简洁和强大的功能,成为构建单页应用的首选工具。
客户端路由允许用户在不同的视图间无缝切换,同时保持应用的响应性和交互性。Vue Router的集成,不仅简化了页面导航的逻辑,还增强了应用的可维护性和扩展性,是前端开发者必须掌握的技能之一。
Vue Router简介
Vue Router是一个专为Vue.js应用程序设计的路由管理器。它允许开发者在单页应用中构建复杂的页面路由逻辑,通过定义URL和组件的映射关系,实现页面的动态加载和导航。Vue Router的核心
创建基本的Vue Router实例
安装Vue Router
-
通过npm或yarn安装
如果你是使用npm作为包管理器,可以通过以下命令安装Vue Router:npm install vue-router使用yarn的话,命令如下:
yarn add vue-router -
Vue 2和Vue 3的兼容性
确保你安装的Vue Router版本与你的Vue.js版本兼容。截至2024年,Vue Router 4是为Vue 3设计的。 -
安装相应的Vue版本
如果你的项目中还没有Vue,需要先安装Vue。例如,使用npm安装Vue 3:npm install vue@next
创建Vue Router实例
-
导入Vue和Vue Router
在你的项目入口文件(通常是main.js或app.js)中,导入Vue和Vue Router:import Vue from 'vue'; import VueRouter from 'vue-router'; -
使用Vue Router
告诉Vue使用Vue Router插件:Vue.use(VueRouter); -
定义路由
创建路由对象数组,每个路由对象至少包含path和component属性:const routes = [ { path: '/', component: Home },{ path: '/about', component: About } ]; -
创建Router实例
使用定义的路由数组创建Vue Router实例:const router = new VueRouter({ routes, // 简写,相当于 routes: routesmode: 'history' // 可选,使用HTML5 History模式 }); -
在Vue实例中使用Router
将创建的Router实例传递给Vue实例:new Vue({ router, render: h => h(App) // 渲染根组件 }).$mount('#app'); -
使用Router-Link和Router-View
在Vue组件中使用<router-link>创建导航链接,使用<router-view>作为渲染组件的出口:<router-link to="/">Home</router-link> <router-link to="/about">About</router-link> <router-view></router-view>
路由对象的结构
在Vue Router中,路由是通过路由对象来定义的。每个路由对象代表应用中的一个页面或视图。路由对象通常包含以下属性:
- path: 字符串,表示URL中的路径部分,用于匹配浏览器的URL。
- component: 组件,当路由匹配成功时,对应的组件将被渲染。
- name: 可选,字符串,给路由命名,用于在导航时可以通过名称引用路由。
- children: 可选,数组,包含子路由的路由对象数组,用于定义嵌套路由。
- meta: 可选,对象,可以包含任何自定义数据,通常用于路由守卫中。
路径(path)和组件(component)的映射
路由对象通过path属性定义URL路径,通过component属性定义对应的视图组件。Vue Router会根据当前URL的路径来匹配路由对象,并渲染对应的组件。例如:
const routes = [ { path: '/home', component: Home },{ path: '/about', component: About }];在这个例子中,访问/home路径时,Home组件将被渲染;访问/about路径时,About组件将被渲染。
动态路由和参数传递
Vue Router支持动态路由,允许你在路径中定义参数。这些参数在URL中以变量的形式出现,Vue Router会将它们作为参数传递给对应的组件。
-
动态路由的定义:在
path属性中使用冒号:来定义参数:{ path: '/user/:id', component: User } -
参数的传递:当URL匹配到
/user/:id时,例如/user/123,id参数的值123将作为属性传递给User组件。 -
组件中访问参数:在组件内部,可以通过
this.$route.params来访问路由参数: -
this.$route.params.id // '123' -
使用路由参数的组件:
const User = { template: '<div>User {{ $route.params.id }}</div>' } //渲染的HTML将是<div>User 123</div>路由组件
路由视图组件的创建
在Vue Router中,路由组件是对应于路由对象的组件,它们定义了当路由匹配时应该渲染的视图。创建路由组件通常遵循以下步骤:
-
定义组件:使用Vue的组件定义方式,创建一个或多个组件来表示不同的视图。
const Home = { template: '<h1>Home Page</h1>' }; const About = { template: '<h1>About Page</h1>' }; //一般正经开发是在单独的文件定义组件,然后用import导入,此处只是为了方便举例子 -
注册路由:在Vue Router的路由配置中,将路径与组件关联起来。
const routes = [ { path: '/', component: Home }, { path: '/about', component: About } ]; -
创建Router实例:使用配置好的路由数组创建Vue Router实例。
const router = new VueRouter({ routes });
使用<router-view>组件渲染匹配的路由组件
<router-view>是Vue Router提供的组件,用于渲染当前路由匹配的组件。它的工作原理如下:
-
在模板中使用
<router-view>:在你的应用的根组件或任何子组件的模板中,添加<router-view>标签。<div id="app"> <router-view></router-view> </div> //相当于一个占坑的,谁来谁就在这个地方渲染 -
匹配路由:当用户导航到不同的URL时,Vue Router会查找匹配的路由,并渲染对应的组件。
-
渲染组件:
<router-view>的位置将被替换为当前匹配的组件的实例。 -
嵌套路由:
<router-view>也支持嵌套路由。在父组件中使用<router-view>,可以在子组件中进一步使用<router-view>来渲染更深层次的路由组件。 -
命名视图和编程式导航:除了基本的使用,
<router-view>还支持命名视图和可以通过编程方式进行导航。
模式选择
Vue Router提供了两种路由模式,分别是hash模式和history模式,它们影响着应用的URL表现和行为。
-
Hash模式
hash模式是Vue Router的默认模式。在这种模式下,URL使用#符号来标识应用的不同视图。例如,http://example.com/#/home中的/home部分就是hash。这种模式的好处是兼容性好,因为它依赖于浏览器的hashchange事件,不受HTML5 History API的限制。 -
History模式(实际开发常用)
history模式使用HTML5 History API来实现无hash的URL。例如,http://example.com/home。这种模式提供了更美观的URL,但需要服务器配置以支持HTML5 pushState。如果服务器没有正确配置,可能会出现404错误。
模式选择对SEO和用户体验的影响
-
SEO(搜索引擎优化)
- Hash模式:由于URL包含
#,传统的服务器端SEO可能不会很好地处理这种URL,因为搜索引擎可能不会解析hash之后的路径。 - History模式:提供了更符合SEO标准的URL,有利于搜索引擎爬虫更好地索引应用的不同页面。
- Hash模式:由于URL包含
-
用户体验
- Hash模式:用户在浏览器中输入或分享URL时,URL看起来包含
#,可能不够美观,但对用户体验的影响较小。 - History模式:提供了更自然的URL,用户在浏览器中输入或分享URL时,看起来更加专业和美观,提升了用户体验。
- Hash模式:用户在浏览器中输入或分享URL时,URL看起来包含
-
服务器配置
使用history模式时,需要确保服务器返回应用的入口页面,无论URL路径如何变化。这通常通过服务器重定向配置实现,例如,在Node.js服务器上,可以使用以下配置:const express = require('express'); const path = require('path');const app = express(); app.use(express.static(path.join(__dirname, 'dist'))); app.get('*', (req, res) => {res.sendFile(path.join(__dirname, 'dist', 'index.html'));}); -
Vue Router配置
在Vue Router中,可以通过mode选项选择路由模式:const router = new VueRouter({ mode: 'history', // 或 'hash' routes });
嵌套路由的概念和使用场景
概念
嵌套路由是Vue Router允许你在组件内进一步定义子路由的能力。这意味着你可以创建一个多层次的路由结构,其中每个组件都可以有自己的子视图。
使用场景
嵌套路由在以下场景中非常有用:
- 应用具有多层级导航结构。
- 需要在同一个页面内展示多个视图。
- 需要共享相同布局或导航组件的不同页面。
如何配置和使用嵌套路由
-
定义父组件路由
首先,你需要定义一个父组件的路由,就像定义任何其他路由一样。// 定义一个父组件的路由const routes = [ { path: '/user',component: UserLayout, // 假设这是用户页面的布局组件 children: [ // 子路由 { path: '', component: UserHome },{ path: 'profile', component: UserProfile },{ path: 'posts', component: UserPosts } ] } ]; -
配置子路由
在父组件的children属性中定义子路由。这些子路由将继承父路由的路径前缀。 -
创建父组件
父组件通常是一个具有<router-view>的布局组件,用于包裹其子组件。<!-- UserLayout.vue --> <template> <div> <router-view></router-view> <!-- 渲染子组件 --> </div> </template> -
导航到嵌套路由
使用<router-link>或编程式导航到嵌套路由时,URL将反映嵌套结构。<!-- 导航链接到 /user/profile --><router-link to="/user/profile">Profile</router-link> //某种程度上来讲和a标签很像 -
编程式导航
在JavaScript代码中,可以使用router.push或router.replace进行编程式导航到嵌套路由。this.$router.push('/user/profile'); -
访问子路由组件
子路由组件可以通过this.$route访问当前的路由信息,包括来自父路由的参数。 -
处理动态路由
嵌套路由也支持动态路径。如果父路由和子路由都有动态部分,子路由的组件将接收到从URL中解析出的参数。
嵌套路由是Vue Router强大功能的一部分,它允许开发者构建复杂的应用结构,同时保持组件的组织和可维护性。
结语
通过本文的探讨,我们深入了解了Vue Router在现代Web应用开发中的核心作用。从基础的安装和配置,到复杂的嵌套路由和模式选择,Vue Router提供了一整套解决方案,以满足构建单页应用的各种需求。它不仅简化了前端路由的管理,还极大地提升了应用的性能和用户体验。
相关文章:

Vue Router的深度解析
引言 在现代Web应用开发中,客户端路由已成为实现流畅用户体验的关键技术。与传统的服务器端路由不同,客户端路由通过JavaScript在浏览器中控制页面内容的更新,避免了页面的全量刷新。Vue Router作为Vue.js官方的路由解决方案,以其…...

YOLO-V2
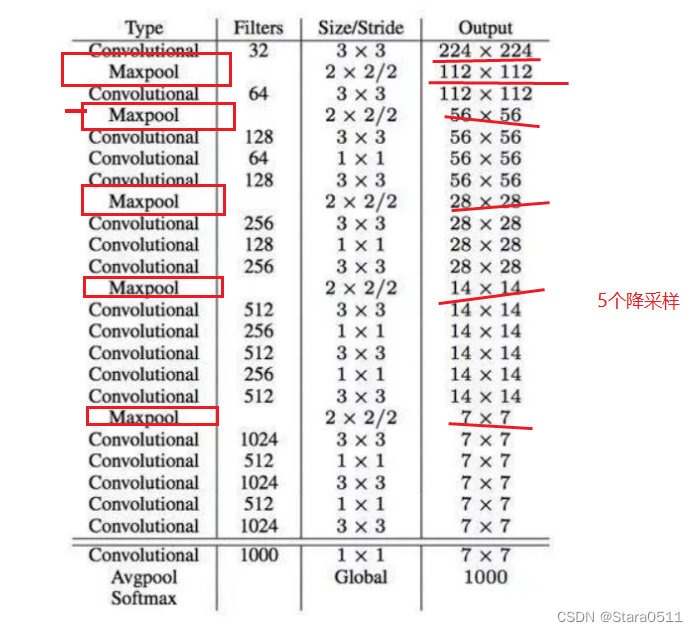
一、V2版本细节升级 1、YOLO-V2: 更快!更强 1.1 做的改进内容 1. YOLO-V2-Batch Normalization V2版本舍弃Dropout,卷积后每一层全部加入Batch Normalization网络的每一层的输入都做了归一化,收敛相对更容易经过Batch Norma…...

pmp考试的通过标准是什么?
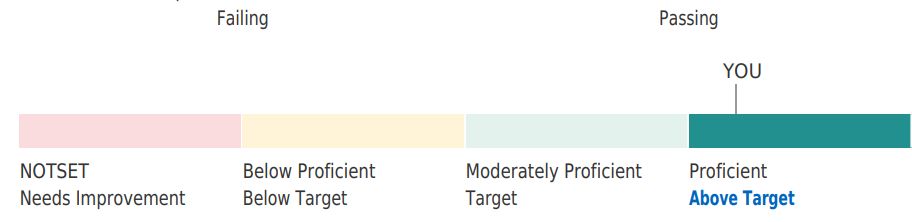
PMP考试的是否通过并不是依据类似其他考试的数值成绩,是通过考生收到邮件通知后去主动查询具体的页面得知的。查询页除了电子证书的下载方式,还有成绩报告单的选项以及成绩饼状图,具体如下: 页面中显示“PASS”表示考试通过。 显…...

不懂PyQt5垂直布局?只需3分钟即可学会
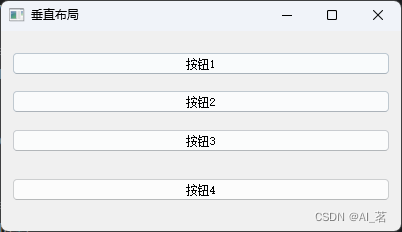
PyQt5中实现垂直布局,主要使用QVBoxLayout类。该布局管理器将子控件垂直排列,并可以根据需要自动调整大小。使用QVBoxLayout可以方便地构建从上到下排列的界面元素。 import sys from PyQt5.QtWidgets import QApplication, QVBoxLayout, QWidget, QPus…...

从零开始实现大语言模型(二):文本数据处理
1. 前言 神经网络不能直接处理自然语言文本,文本数据处理的核心是做tokenization,将自然语言文本分割成一系列tokens。 本文介绍tokenization的基本原理,OpenAI的GPT系列大语言模型使用的tokenization方法——字节对编码(BPE, byte pair en…...

生物分子生物学实验过程的自动化与智能监控系统设计
开题报告:生物分子生物学实验过程的自动化与智能监控系统设计 一、引言 随着生物科学技术的飞速发展,生物分子生物学实验在科研、医疗、农业等领域的应用日益广泛。然而,传统的生物分子生物学实验过程大多依赖于人工操作,存在操…...

linux的shell脚本编程详解
Shell 脚本是一种用于自动化任务的脚本语言,在 Linux 和其他类 Unix 操作系统中非常流行。它通常用于任务自动化、系统管理和批处理。编写 Shell 脚本并使其自动化编译过程(例如使用 gcc 编译 C/C 程序)是一种常见的任务。 以下是一个详细的…...

Redis 7.x 系列【11】数据类型之位图(Bitmap)
有道无术,术尚可求,有术无道,止于术。 本系列Redis 版本 7.2.5 源码地址:https://gitee.com/pearl-organization/study-redis-demo 文章目录 1. 概述2. 基本命令2.1 SETBIT2.2 GETBIT2.3 BITCOUNT2.4 BITPOS2.5 BITFIELD2.6 BITF…...

如何评定旅游卡的品质与服务?
评定旅游卡的品质与服务,可以从以下几个关键方面进行综合考量: 公司实力与资质:选择有实力、资质齐全的公司发行的旅游卡。查看公司背景,确认其是否长期稳定运营,是否具有旅游行业的专业资质,如旅行社许可证…...

适合学生暑假适用的护眼大路灯有哪些?五款好用护眼灯分享!
在护眼领域,护眼大路灯已经成为越来越多人的选择。这种具备实力的工具可以有效地缓解用眼疲劳、改善光线环境,是学生党和办公族的必备神器。然而,市面上的护眼大路灯品牌众多,如何选择一款性价比高、品质优良的产品呢?…...

linux服务器 部署jenkins
在 Linux 服务器上部署 Jenkins 通常包括以下几个步骤: 更新系统软件包: sudo apt update sudo apt upgrade 安装 Java: Jenkins 需要 Java 运行时环境。推荐使用 OpenJDK 11。 sudo apt install openjdk-11-jdk 添加 Jenkins 软件源并导入…...

电商控价:系统监测的必要性与优势
在品牌的发展进程中,会遭遇各种各样的渠道问题,控价乃是其中颇为关键的一环。品牌进行控价的目的无疑是为了妥善治理低价链接,低价链接的发现途径可以是人工,也可以是系统。力维网络在为上百个品牌提供服务的过程中察觉到…...

港股下半年能恢复上涨趋势吗?
今日港股两大指数涨跌不一,早盘盘初恒指冲高,涨幅一度扩大至1%。截至收盘,香港恒生指数涨0.57%。板块方面,电力、航空、石油、内险股、燃料电池、环保等板块涨幅居前;互动媒体与服务、生物科技、汽车零部件、新经济概念…...

软件测试项目实战:银行贷款业务测试介绍-2
1、利息计算 正常利息贷款本金*借款天数*贷款年利率/360 罚息逾期本金*逾期天数*逾期年利率/360 复利逾期利息*逾期天数*逾期年利率/360 2、贷款五级分类 正常贷款:正常及逾期60天以内 关注贷款:逾期60天及以上,不足90天 次级贷款࿱…...

如何将Hive表的分区字段插入PG表对应的时间戳字段?
文章目录 1、背景描述2、场景分析 1、背景描述 数据仓库的建设通常是为业务和决策服务的。在数仓开发的应用层阶段,BI可以直接从主题层/业务层取数,而前端需要根据具体的作图需求通过后端查询数据库 作图的指标需要根据主题层/业务层做查询计算…...

Spring Boot与MyBatis的集成应用
Spring Boot与MyBatis的集成应用 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天我们来聊聊Spring Boot与MyBatis的集成应用。MyBatis是一款优秀的持久层框…...

在昇腾服务器上使用llama-factory对baichuan2-13b模型进行lora微调
什么是lora微调 LoRA 提出在预训练模型的参数矩阵上添加低秩分解矩阵来近似每层的参数更新,从而减少适配下游任务所需要训练的参数。 环境准备 这次使用到的微调框架是llama-factory。这个框架集成了对多种模型进行各种训练的代码,少量修改就可使用。 …...

Kafka 管理TCP连接
生产者管理TCP连接 Kafka生产者程序概览 Kafka的Java生产者API主要的对象就是KafkaProducer。通常我们开发一个生产者的步骤有4步: 第1步:构造生产者对象所需的参数对象。 第2步:利用第1步的参数对象,创建KafkaProducer对象实例…...

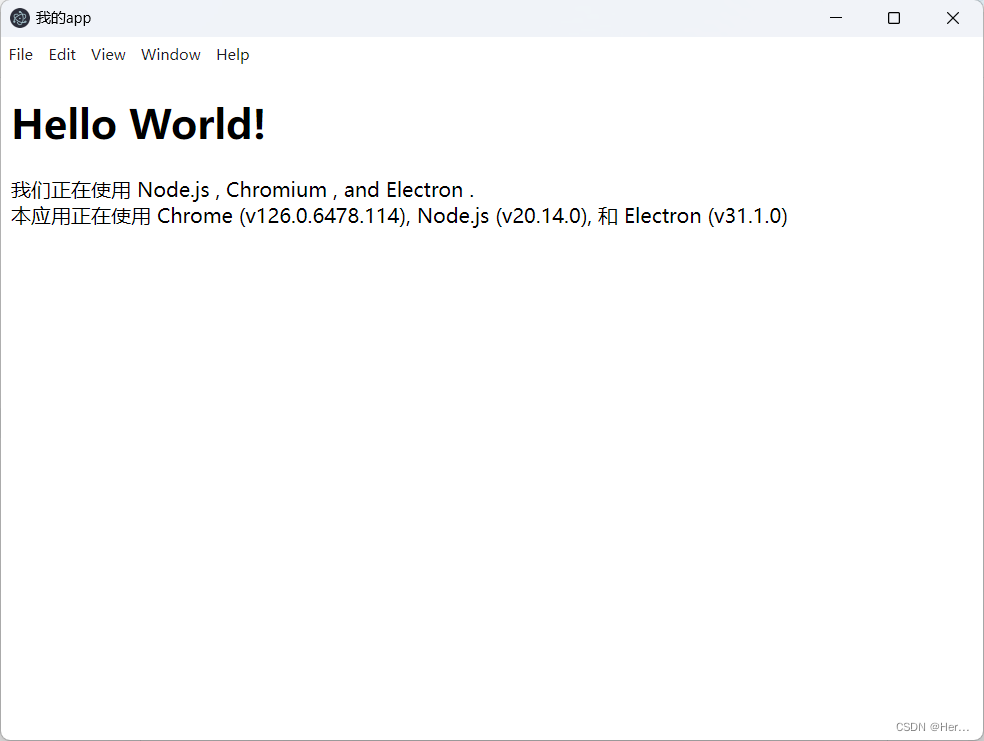
electron教程(一)创建项目
一、方式① 根据官网描述将electron/electron-quick-start项目克隆下来并启动 electron/electron-quick-start地址: GitHub - electron/electron-quick-start: Clone to try a simple Electron app git clone https://github.com/electron/electron-quick-start…...

如何在Oracle、MySQL、PostgreSQL上终止会话或取消SQL查询
How to Kill session or Cancel SQL query on Oracle , MySQL, PostgreSQL 数据库维护过程中难免会遇到一些不正常的SQL或会话进程正在占用系统大量资源,临时需要终止查询或kill会话,在Oracle, MySQL, Postgresql数据库中不同的操作。 Oracle KILL会话…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...
