某网页gpt的JS逆向
原网页网址 (base64)
在线解码
aHR0cHM6Ly9jbGF1ZGUzLmZyZWUyZ3B0Lnh5ei8=逆向效果图

调用代码(复制即用)
把倒数第三行换成下面的base64解码
aHR0cHM6Ly9jbGF1ZGUzLmZyZWUyZ3B0Lnh5ei9hcGkvZ2VuZXJhdGU=import hashlib
import time
import requests
def generate_signature(timestamp, message):# 假设PUBLIC_SECRET_KEY未定义,我们使用空字符串public_secret_key = ""# 构造签名字符串signature_string = f"{timestamp}:{message}:{public_secret_key}"# 计算哈希值并返回十六进制字符串return digest_message(signature_string)
def digest_message(message):# 使用hashlib计算SHA-256哈希值hash_object = hashlib.sha256(message.encode('utf-8'))# 获取十六进制形式的哈希值hash_hex = hash_object.hexdigest()return hash_hexwhile True:message=input('输入')timestamp = str(int(time.time() * 1000)) # 将时间戳转换为毫秒signature = generate_signature(timestamp, message)data={"messages": [{"role": "user","content": message}],"time": timestamp,"sign": signature}url='https:/*****/api/generate' #base64解码就知道gu = requests.post(url,json=data).textprint(gu)一个时间戳,一个签名sign,主要是sign加密

sign
扒一下JS,一共有三段
generateSignature 函数:
const generateSignature = async r=>{const {t: e, m: t} = r, n = {}.PUBLIC_SECRET_KEY || "", a = `${e}:${t}:${n}`;return await digestMessage(a)
}这是一个异步函数,接收一个参数 r,参数 r 包含 t 和 m 两个属性。就是r的t和m赋值给e和t。
它使用 PUBLIC_SECRET_KEY 常量(如果已定义)或空字符串作为签名的一部分。
使用 e(可能是时间戳或某种类型)和 t(消息内容)以及 PUBLIC_SECRET_KEY 来构造一个字符串 a。
然后调用 digestMessage 函数来生成签名。
digestMessage 函数:
async function digestMessage(r) {if (typeof crypto < "u" && crypto?.subtle?.digest) {const e = new TextEncoder().encode(r), t = await crypto.subtle.digest("SHA-256", e);return Array.from(new Uint8Array(t)).map(a=>a.toString(16).padStart(2, "0")).join("")} elsereturn sha256Exports.sha256(r).toString()
}这也是一个异步函数,接收一个参数 r。
首先检查 crypto 对象和 subtle 属性以及 digest 方法是否存在。这是Web Cryptography API的一部分,用于执行加密操作。
如果Web Cryptography API可用,它会使用 SHA-256 算法对传入的字符串 r 进行哈希处理。
使用 TextEncoder 将字符串编码为UTF-8,然后使用 crypto.subtle.digest 进行哈希计算。
将哈希结果转换为十六进制字符串,每个字节用两个十六进制数字表示,不足的前面补零。
如果Web Cryptography API不可用,它会使用 sha256Exports.sha256 函数来生成哈希值。
说白了就是计算输入字符串的 SHA-256 哈希值,然后转16进制输出
生成sign
定义了两个变量 $ 和 V。
$ 是当前时间戳,使用 Date.now() 获取。
V 是一个异步操作,使用 fetch API 发送一个POST请求到 /api/generate。
请求体是一个JSON字符串,包含 messages、time、pass 和 sign 属性。
messages 可能是一个消息数组,time 是当前时间戳,pass 可能是一个密码或令牌。
sign 是通过调用 generateSignature 函数生成的签名,签名的生成依赖于当前时间戳和 messages 数组的最后一个元素的内容(如果存在)。
用python代码实现生成sign
import hashlib
import time
def generate_signature(timestamp, message):# 假设PUBLIC_SECRET_KEY未定义,我们使用空字符串public_secret_key = ""# 构造签名字符串signature_string = f"{timestamp}:{message}:{public_secret_key}"# 计算哈希值并返回十六进制字符串return digest_message(signature_string)
def digest_message(message):# 使用hashlib计算SHA-256哈希值hash_object = hashlib.sha256(message.encode('utf-8'))# 获取十六进制形式的哈希值hash_hex = hash_object.hexdigest()return hash_hex
timestamp = str(int(time.time() * 1000)) # 将时间戳转换为毫秒
message = "Hello World!"
signature = generate_signature(timestamp, message)
print(signature)相关文章:

某网页gpt的JS逆向
原网页网址 (base64) 在线解码 aHR0cHM6Ly9jbGF1ZGUzLmZyZWUyZ3B0Lnh5ei8 逆向效果图 调用代码(复制即用) 把倒数第三行换成下面的base64解码 aHR0cHM6Ly9jbGF1ZGUzLmZyZWUyZ3B0Lnh5ei9hcGkvZ2VuZXJhdGU import hashlib import time import reques…...

【python脚本】批量检测sql延时注入
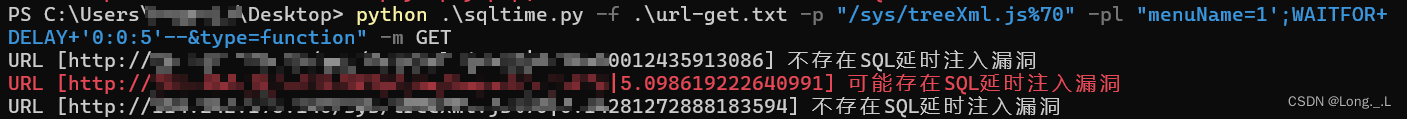
文章目录 前言批量检测sql延时注入工作原理脚本演示 前言 SQL延时注入是一种在Web应用程序中利用SQL注入漏洞的技术,当传统的基于错误信息或数据回显的注入方法不可行时,例如当Web应用进行了安全配置,不显示任何错误信息或敏感数据时&#x…...
)
在C++中如何理解const关键字的不同用法(如const变量、const成员函数、const对象等)
在C中,const关键字是一个非常重要的修饰符,它用于指明变量、函数参数、成员函数或对象的内容是不可变的。理解const的不同用法对于编写高质量、易维护的C代码至关重要。下面详细解释const在几种不同上下文中的用法和含义。 1. const变量 当变量被声明为…...

JavaSEJava8 时间日期API + 使用心得
文章目录 1. LocalDate2. LocalTime3. LocalDateTime3.1创建 LocalDateTime3.2 LocalDateTime获取方法 4. LocalDateTime转换方法4.1 LocalDateTime增加或者减少时间的方法4.2 LocalDateTime修改方法 5. Period6. Duration7. 格式转换7.1 时间日期转换为字符串7.2 字符串转换为…...

【亲测解决】Python时间问题
微信公众号:leetcode_algos_life,代码随想随记 小红书:412408155 CSDN:https://blog.csdn.net/woai8339?typeblog ,代码随想随记 GitHub: https://github.com/riverind 抖音【暂未开始,计划开始】…...

Linux屏幕驱动开发调试笔记
引言 首先了解下什么是MIPI-DSI: MIPI-DSI是一种应用于显示技术的串行接口,兼容DPI(显示像素接口,Display Pixel Interface)、DBI(显示总线接口,Display Bus Interface)和DCS(显示命令集,Display Command Set)&#…...

Nginx Http缓存的必要性!启发式缓存有什么弊端?
👀 Nginx Http缓存的必要性!启发式缓存有什么弊端? 简介启发式缓存引发的问题nginx缓存配置 简介 我们在使用React或者Vue开发项目中会使用hash、chunkhash、contenthash来给静态资源文件进行命名。这带来的好处便是当我们部署完项目后&…...

【RT摩拳擦掌】RT云端测试之百度天工物接入构建(设备型)
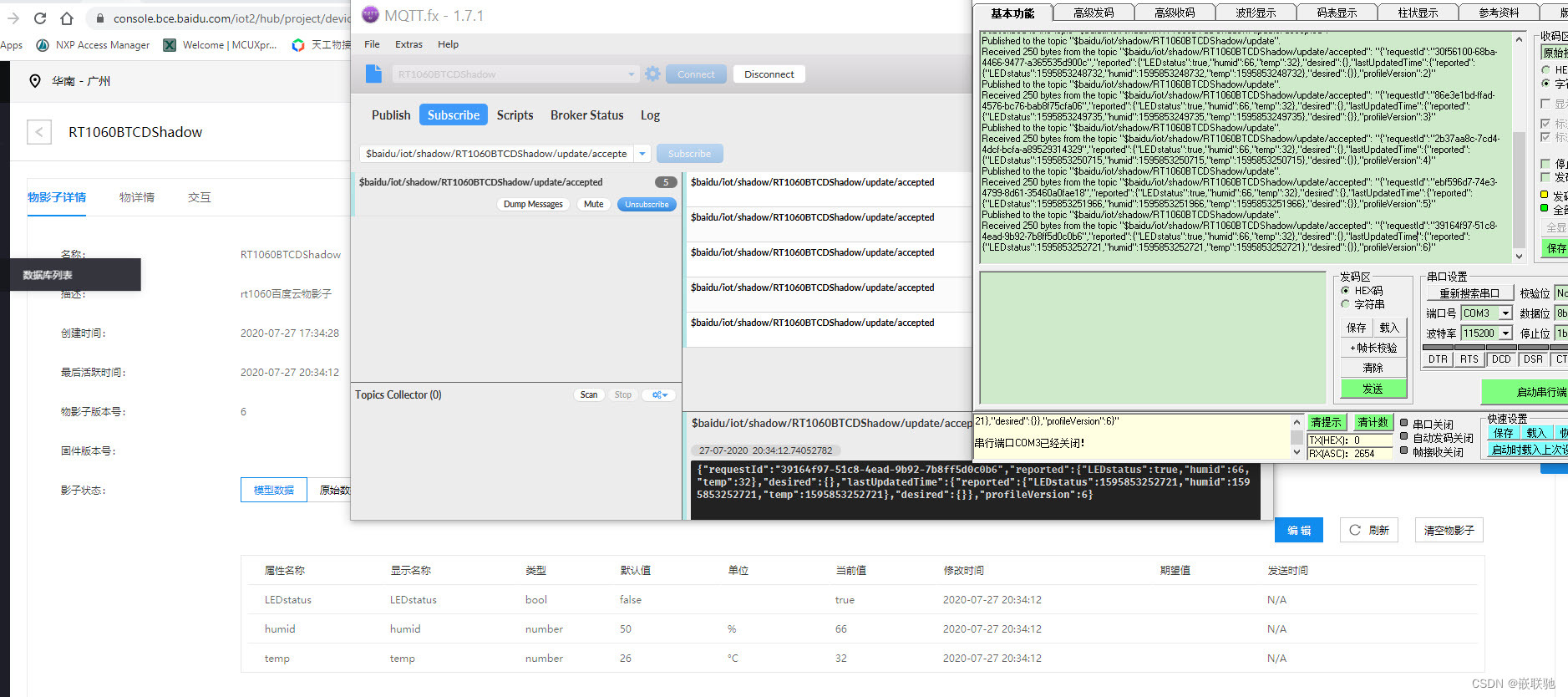
【RT摩拳擦掌】RT云端测试之百度天工物接入构建(设备型) 一, 文档介绍二, 物接入IOT Hub物影子构建2.1 创建设备型项目2.2 创建物模型2.3 创建物影子 三, MQTT fx客户端连接云端3.1 MQTT fx配置3.2 MQTT fx订阅3.3 MQT…...

Mysql和ES使用汇总
一、mysql和ES在业务上的配合使用 一般使用时使用ES 中存储全文检索的关键字与获取的商品详情的id,通过ES查询获取查询商品的列表中展示的数据,通过展示id 操作去获取展示商品的所有信息。mysql根据id去查询数据库数据是很快的; 为什么ES一般…...

Android中使用performClick触发点击事件
Android中使用performClick触发点击事件 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天我们将探讨在Android开发中如何使用 performClick() 方法来触发点击…...

重生之我要学后端01--后端语言选择和对应框架选择
编程语言 后端开发通常需要掌握至少一种编程语言。以下几种语言在后端开发中非常流行: Java:广泛用于企业级应用程序。Python:因其易学性和强大的库支持(如Django和Flask)而受欢迎。Node.js(JavaScript&a…...

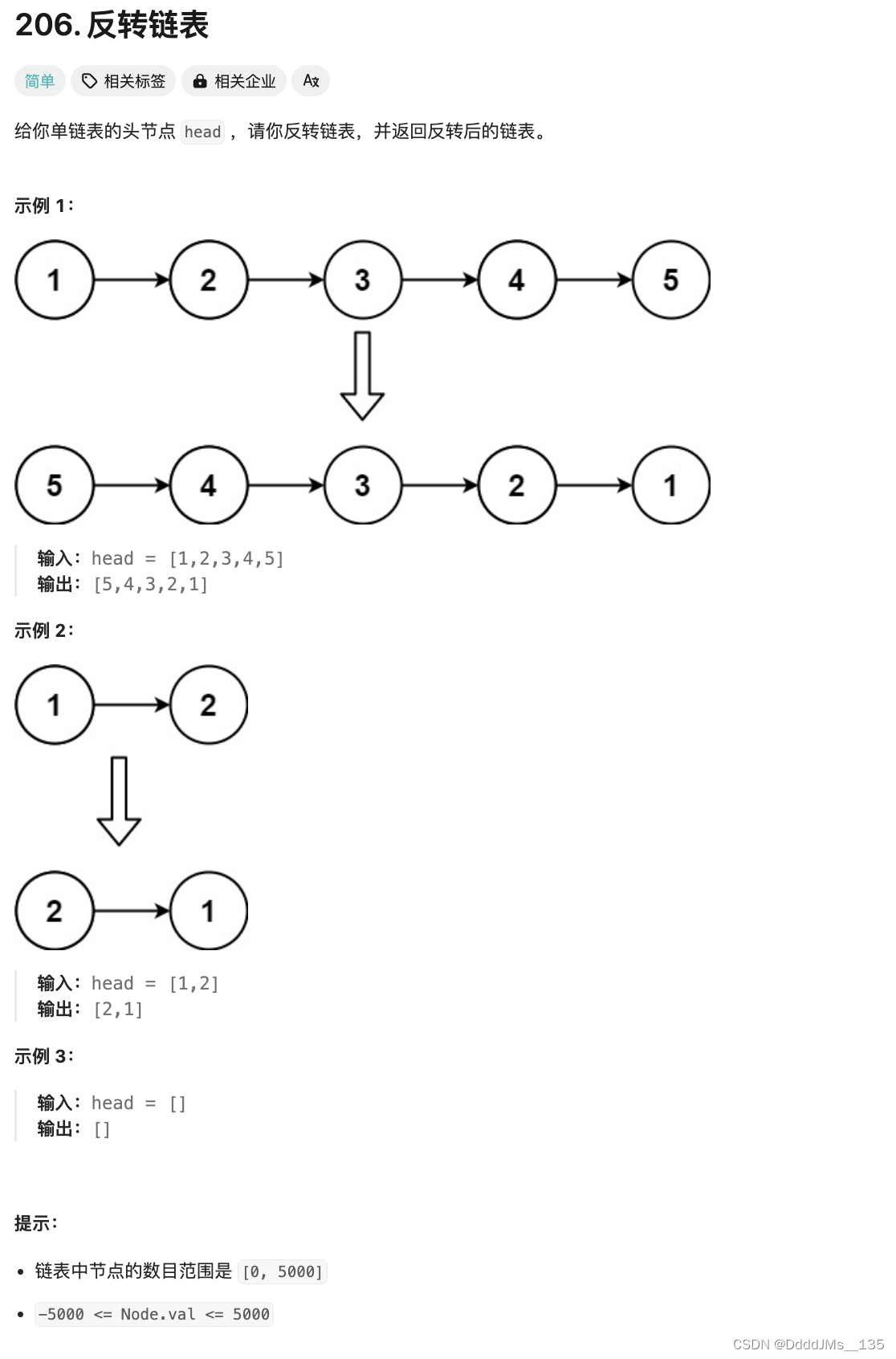
C语言 | Leetcode C语言题解之第206题反转链表
题目: 题解: struct ListNode* reverseList(struct ListNode* head) {if (head NULL || head->next NULL) {return head;}struct ListNode* newHead reverseList(head->next);head->next->next head;head->next NULL;return newHea…...

Flink Window DEMO 学习
该文档演示了fink windows的操作DEMO 环境准备: kafka本地运行:kafka部署自动生成名字代码:随机名自动生成随机IP代码:随机IPFlink 1.18 测试数据 自动向kafka推送数据 import cn.hutool.core.date.DateUtil; import com.alibab…...

library source does not match the bytecode for class SpringApplication
library source does not match the bytecode for class SpringApplication 问题描述:springboot源码点进去然后download source后提示标题内容。spring版本5.2.8.RELEASE,springboot版本2.7.18 解决方法:把spring版本改为与boot版本对应的6.…...

Linux基础指令介绍与详解——原理学习
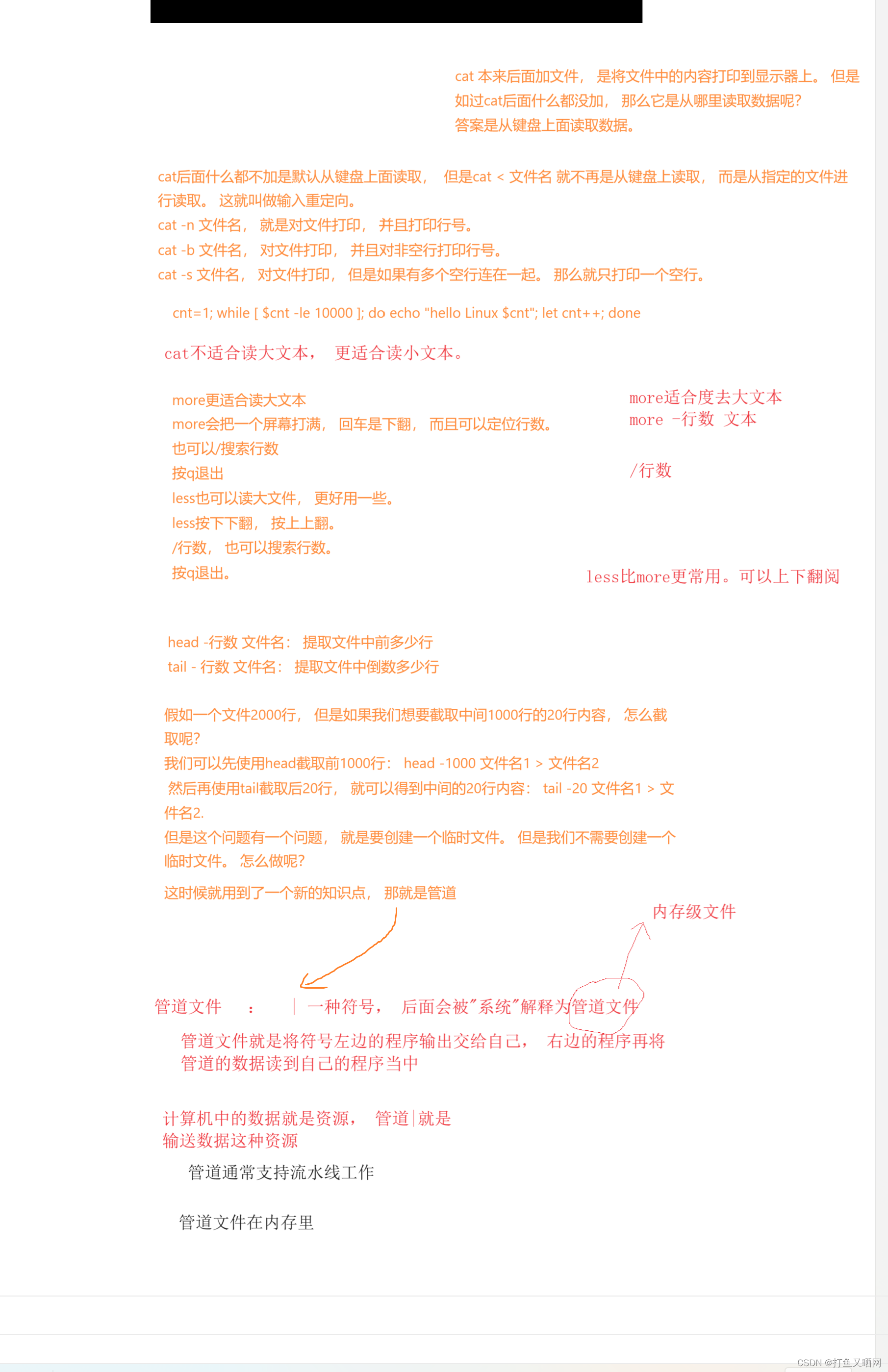
前言:本节内容标题虽然为指令,但是并不只是讲指令, 更多的是和指令相关的一些原理性的东西。 如果友友只想要查一查某个指令的用法, 很抱歉, 本节不是那种带有字典性质的文章。但是如果友友是想要来学习的,…...

【代码随想录算法训练Day52】LeetCode 647. 回文子串、LeetCode 516.最长回文子串
Day51 动态规划第十三天 LeetCode 647. 回文子串 dp数组的含义:i到j的子串是否是回文的,是的话dp[i][j]1 递推公式:if(s[i]s[j]) i j 一个元素 是回文的 |i-j|1 两个元素 是回文的 j-i>1 判断dp[i1][j-1] 初始化:全部初始化成…...

VUE项目安全漏洞扫描和修复
npm audit 1、npm audit是npm 6 新增的一个命令,可以允许开发人员分析复杂的代码并查明特定的漏洞。 2、npm audit名称执行,需要包package.json和package-lock.json文件。它是通过分析 package-lock.json 文件,继而扫描我们的包分析是否包含漏洞的。 …...

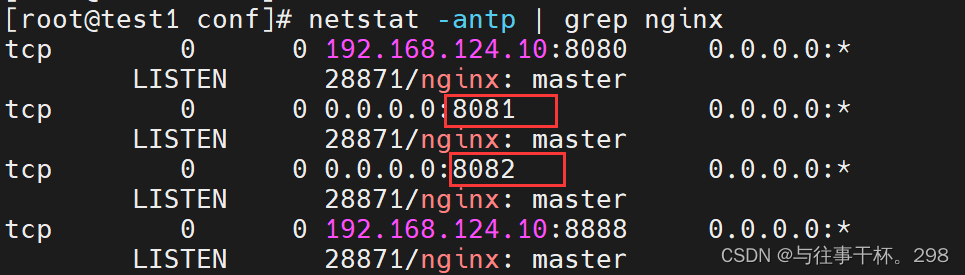
Nginx主配置文件---Nginx.conf
nginx主配置文件的模块介绍 全局块: 全局块是配置文件从开始到 events 块之间的部分,其中指令的作用域是 Nginx 服务器全局。主要指令包括: user:指定可以运行 Nginx 服务的用户和用户组,只能在全局块配置。例如&…...

IOS Swift 从入门到精通:写入 Firestore数据库
文章目录 FirestoreManager 类创建文档更新文档更新 Firestore 权限规则现在,我们想要在 Firestore 中添加或更新文档。如果您还没有,我建议您阅读有关设置 Firebase Auth 和从 Firestore 读取的部分。您必须在应用程序中启用 Firebase,并在项目中启用 Firestore 数据库,才…...

维克日记 v0.4.2:开发者友好的数字化笔记工具
维克日记,专为技术开发者和笔记爱好者设计的数字化笔记工具,以其强大的功能和灵活的配置赢得了用户的好评。软件采用Markdown语法,提供实时预览功能,让您的笔记编辑更加高效和直观。维克日记的用户界面简洁而功能齐全,…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

系统设计 --- MongoDB亿级数据查询优化策略
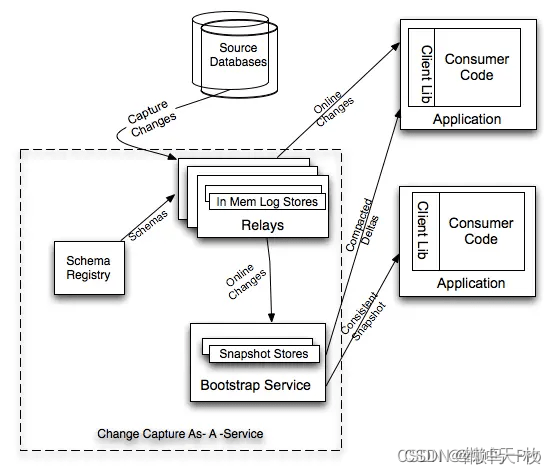
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...
