Vue2仿网易云风格音乐播放器(附源码)
Vue2仿网易云风格音乐播放器
- 1、整体效果
- 2、使用技术
- 3、实现内容
- 4、源码
- 5、使用图片
1、整体效果


2、使用技术
- 使用了HTML5 + CSS3进行页面布局及美化
- 使用Vue2进行数据渲染与页面交互
- 使用Axios发送http请求获取数据
3、实现内容
- 实现了搜索歌曲功能,输入歌手或歌曲关键字可获取对应的内容
- 实现了歌曲播放功能,点击歌名或左侧超链接可播放对应的歌曲
- 实现了封面黑胶旋转效果,歌曲播放时旋转,歌曲未播放时停止旋转
- 实现了展示歌曲热门评论的功能,会显示当前歌曲排名前20的热门评论
- 实现了播放MV的功能,点击右侧超链接弹出播放MV
4、源码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue仿网易云音乐</title><link rel="icon" href="http://s1.music.126.net/style/favicon.ico?v20180823"><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script src="https://unpkg.com/axios/dist/axios.min.js"></script><style>body {background-image: linear-gradient(to left, rgba(248, 121, 248, 0.623), rgba(216, 160, 6, 0.795));}#app {position: relative;width: 1300px;height: 800px;background-color: aliceblue;margin: 50px auto;}header {width: 100%;height: 60px;background-color: #ec4141;}.app-title {float: left;}.app-title img {height: 60px;}.app-search {display: block;float: right;width: 600px;height: 60px;}.app-search input {outline: none;background-color: #ec4141a6;border: 1px solid #cebdbd7a;width: 380px;line-height: 30px;margin: 15px 140px;font-size: 13px;border-radius: 5px;text-indent: 10px;color: #cebdbdfd;}.app-search input:focus {border: 1px solid #cebdbdfd;}.app-search img {width: 28px;position: relative;top: -46px;left: 490px;}footer {float: left;width: 100%;height: 60px;background-color: #f1f3f4;}.music-list {float: left;height: 680px;width: 280px;position: relative;left: -191px;border-right: 1px solid #e0e0e0;overflow-x: hidden;overflow-y: auto;}.music-list ul {list-style: none;margin-top: 0px;}.music-list ul li a {text-decoration: none;color: black;display: block;line-height: 46px;width: 278px;margin-left: -40px;text-indent: 20px;font-size: 12px;}.music-list ul li a:hover {background-color: #a8a4a433;}.music-run-image {width: 20px;position: relative;left: -10px;top: -1px;}.music-name {display: inline-block;width: 120px;height: 35px;overflow: hidden;margin-left: -20px;}.music-mv-image {width: 20px;position: relative;left: 100px;top: 0px;}.comment-list {float: right;height: 680px;width: 300px;border-left: 1px solid #e0e0e0;overflow: hidden;overflow-y: auto;}.comment-list ul li{width: 280px;padding-left: 10px;list-style: none;font-size: 13px;position: relative;left: -40px;}.comment-title{display: block;line-height: 40px;text-indent: 10px;margin-top: 5px;font-weight: 800;}.user-header{width: 35px;height: 35px;border-radius: 50%;}.username{position: relative;top: -15px;left: 10px;font-size: 12px;}.music-main {height: 680px;width: 700px;position: absolute;left: 300px;}.music-cover{width: 250px;position: relative;left: 180px;top: 80px;border-radius: 50%;border: 50px solid #2a2b2dd2;}.music-detail{display: block;color: #2a2b2dab;position: relative;text-align: center;top: 120px;}.fadenum{animation:fadenum 60s infinite linear;}@keyframes fadenum {100%{transform:rotate(360deg);}}::-webkit-scrollbar {width: 1px;height: 16px;background-color: #F5F5F5;}::-webkit-scrollbar-track {-webkit-box-shadow: inset 0 0 6px rgba(126, 123, 123, 0.103);border-radius: 10px;background-color: #F5F5F5;}::-webkit-scrollbar-thumb {border-radius: 10px;-webkit-box-shadow: inset 0 0 6px rgba(139, 136, 136, 0.3);background-color: rgba(199, 196, 196, 0.507);}.music-player{width: 1300px;}.music-mv{position:absolute;z-index: 9999;width: 1920px;height: 937px;background-color: #2a2b2da6;top: -50px;left: -310px;}.music-mv video{position:relative;width: 900px;height: 500px;left: 500px;top: 150px;}</style>
</head><body><div id="app"><header><span class="app-title"><img src="images/1675859603672.png"></span><span class="app-search"><input type="text" placeholder="搜索歌曲..." v-model="keywords" @keyup.enter="getMusicMesage" /><a href="javascript:void(0);" @click="getMusicMesage"><img src="/images/search-icon.png"></a></span></header><main><div class="music-list"><ul><li v-for="(item,index) in musicList"><a href="#"><img src="images/run.png" class="music-run-image" @click="runMusic(item.id)"><span class="music-name" @click="runMusic(item.id)">{{ item.name }}</span><img v-if="item.mvid!=0" @click="playMv(item.mvid)" src="images/24gf-playSquare.png" class="music-mv-image"></a></li></ul></div><div class="music-main"><img :src="picUrl" v-show="picUrl!=''" class="music-cover" :class="{fadenum:isPlay}"><sapn v-text="musicDetail" class="music-detail"></sapn></div><div class="comment-list"><span class="comment-title">热门评论</span><ul><li v-for="item in hotCommentList"><img class="user-header" :src="item.user.avatarUrl"><span class="username">{{ item.user.nickname }}</span><p>{{ item.content }}</p></li></ul></div></main><footer><audio :src="musicUrl" class="music-player" @play="play" @pause="pause" controls autoplay loop></audio></footer><div class="music-mv" v-show="isShow" @click="closeMusicMv"><video :src="mvUrl" controls autoplay loop></video></div></div><script>let app = new Vue({el: "#app",data: {keywords: "五月天",musicList: [],musicUrl:"",picUrl:"",musicDetail:"",hotCommentList:[],isPlay:false,isShow:false,mvUrl:""},methods: {getMusicMesage() {let that = this;axios.get("https://autumnfish.cn/search?keywords=" + this.keywords).then(function (response) {that.musicList = response.data.result.songs;let firstId = response.data.result.songs[0].id;},function (error) {console.log(error);alert("服务器错误!");})},runMusic(id){let that = this;axios.get("https://autumnfish.cn/song/url?id="+id).then(function(response){that.musicUrl = response.data.data[0].url;that.getCover(id);that.getComment(id);},function(err){alert("服务器错误!");})},getCover(id){let that = this;axios.get("https://autumnfish.cn/song/detail?ids="+id).then(function(response){that.picUrl = response.data.songs[0].al.picUrl;that.musicDetail = response.data.songs[0].name + " —— " +response.data.songs[0].ar[0].name;},function(err){alert("服务器错误!");})},getComment(id){let that = this;axios.get("https://autumnfish.cn/comment/hot?type=0&id="+id).then(function(response){that.hotCommentList = response.data.hotComments;},function(error){alert("服务器错误");})},play(){this.isPlay = true;},pause(){this.isPlay = false;},playMv(id){this.musicUrl = "";this.pause();let that = this;axios.get("https://autumnfish.cn/mv/url?id="+id).then(function(response){that.mvUrl = response.data.data.url;that.isShow = true;},function(error){alert("服务器错误");})},closeMusicMv(){this.isShow = false;this.mvUrl = "";}}})app.getMusicMesage();</script>
</body></html>
5、使用图片




相关文章:

Vue2仿网易云风格音乐播放器(附源码)
Vue2仿网易云风格音乐播放器1、整体效果2、使用技术3、实现内容4、源码5、使用图片1、整体效果 2、使用技术 使用了HTML5 CSS3进行页面布局及美化使用Vue2进行数据渲染与页面交互使用Axios发送http请求获取数据 3、实现内容 实现了搜索歌曲功能,输入歌手或歌曲关…...

Spring相关面试题
文章目录请谈一下你对 spring 的理解?说一下 Spring 的核心是什么?请谈 一下你对 Spring IOC 和 和 AOP 的理解?请说一下 Spring 的 的 Bean 作用域?请谈一下Spring中bean对象的生命周期?Spring中的事务是如何实现的 &…...

操作符详解(上篇)
前言小伙伴们大家好,随着对c的不断学习今天我们将来学习操作符。在初始c语言中也介绍过操作符但也只是点到即可,今天我们将详细了解操作符。操作符分类:算术操作符移位操作符位操作符赋值操作符单目操作符关系操作符逻辑操作符条件操作符逗号…...

采样电路的3个组成部分
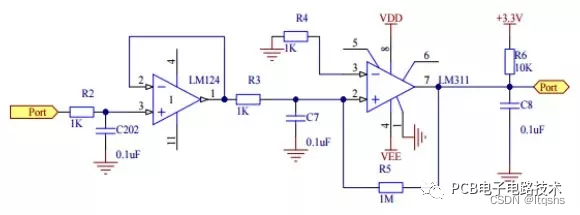
采样电路的使用实际上是电路的一个闭环控制过程,也可以理解为一个负反馈过程,采集的信号被传送到主控制芯片进行调整。今天就来为您介绍一下采样电路的三个组成部分分析!一起来看看吧! 这里的采样实际上分为电流采样、电压采样、…...

ffmpeg硬解码与软解码的压测对比
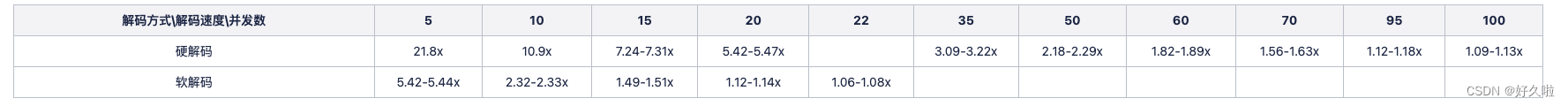
文章目录ffmpeg硬解码与软解码的压测一、基本知识二、压测实验1. 实验条件及工具说明2. 压测脚本3. 实验数据结果ffmpeg硬解码与软解码的压测 一、基本知识 本文基于intel集显进行压测 软解码:cpu对视频进行解码硬解码:显卡或者多媒体处理芯片对视频进…...

操作符——“C”
各位CSDN的uu们你们好呀,今天,总算是要到我们的操作符啦,在C语言中,操作符是一个极为复杂的东西,下面,就让我们进入操作符的世界吧 算术操作符 移位操作符 位操作符 赋值操作符 单目操作符 关系操作符…...

YSP的UI界面设计
文章目录一、准备工作二、UI设计1.QPushButton:三、遇到的bug一、准备工作 1.MSVC和MinGW上编译的项目,不能用另一个编译器进行编译 2.若要使用MSVC编译器,需要下载对应版本的VS 见此篇:https://blog.csdn.net/Copperxcx/article…...

干货 | 什么是磁传感器?最常用的磁传感器类型及应用
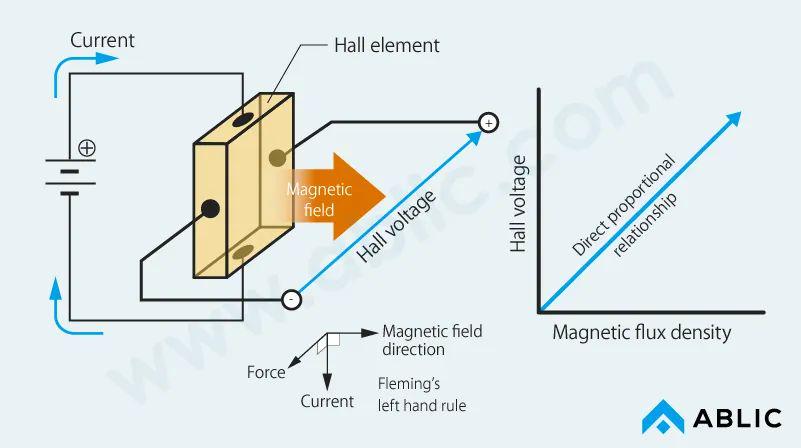
1、什么是磁传感器?磁传感器通常是指将磁场的大小和变化转换成电信号。磁场,以地球磁场(地磁)或磁石为例的磁场是我们熟悉但不可见的现象。将不可见的磁场转化为电信号,以及转化为可见效应的磁传感器一直以来都是研究的主题。从几十年前使用电…...
详解)
操作符(运算符)详解
🚀🚀🚀大家觉不错的话,就恳求大家点点关注,点点小爱心,指点指点🚀🚀🚀 目录 🐰算数操作符: - * / % 🐰移位操作符&#x…...

【LeetCode每日一题】【2023/2/9】1797. 设计一个验证系统
文章目录1797. 设计一个验证系统方法1:哈希表代码总体1797. 设计一个验证系统 LeetCode: 1797. 设计一个验证系统 中等\color{#FFB800}{中等}中等 你需要设计一个包含验证码的验证系统。每一次验证中,用户会收到一个新的验证码,这个验证码在…...

计算机图形学:改进的中点BH算法
作者:非妃是公主 专栏:《计算机图形学》 博客地址:https://blog.csdn.net/myf_666 个性签:顺境不惰,逆境不馁,以心制境,万事可成。——曾国藩 文章目录专栏推荐专栏系列文章序一、改进缘由二、…...
:从执行计划看NOT IN、NOT EXISTS 和 LEFT JOIN效率,记住内外关联条件不要乱放)
【SQL开发实战技巧】系列(六):从执行计划看NOT IN、NOT EXISTS 和 LEFT JOIN效率,记住内外关联条件不要乱放
系列文章目录 【SQL开发实战技巧】系列(一):关于SQL不得不说的那些事 【SQL开发实战技巧】系列(二):简单单表查询 【SQL开发实战技巧】系列(三):SQL排序的那些事 【SQL开发实战技巧…...

十分钟利用环信WebIM-vue3-Demo,打包上线一个即时通讯项目【含音视频通话】
这篇文章无废话,只教你如果接到即时通讯功能需求,十分钟利用环信WebIM-vue3-Demo,打包上线一个即时通讯项目【包含音视频通话功能】。 写这篇文章是因为,结合自身情况,以及所遇到的有同样情况的开发者在接到即时通讯&a…...

pandas——DataFrame基本操作(二)【建议收藏】
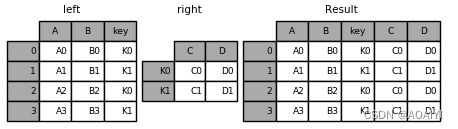
pandas——DataFrame基本操作(二) 文章目录pandas——DataFrame基本操作(二)一、实验目的二、实验原理三、实验环境四、实验内容五、实验步骤1.修改数据2.缺失值3.合并1.concat合并2.使用append方法合并3.使用merge进行合并4.使用…...

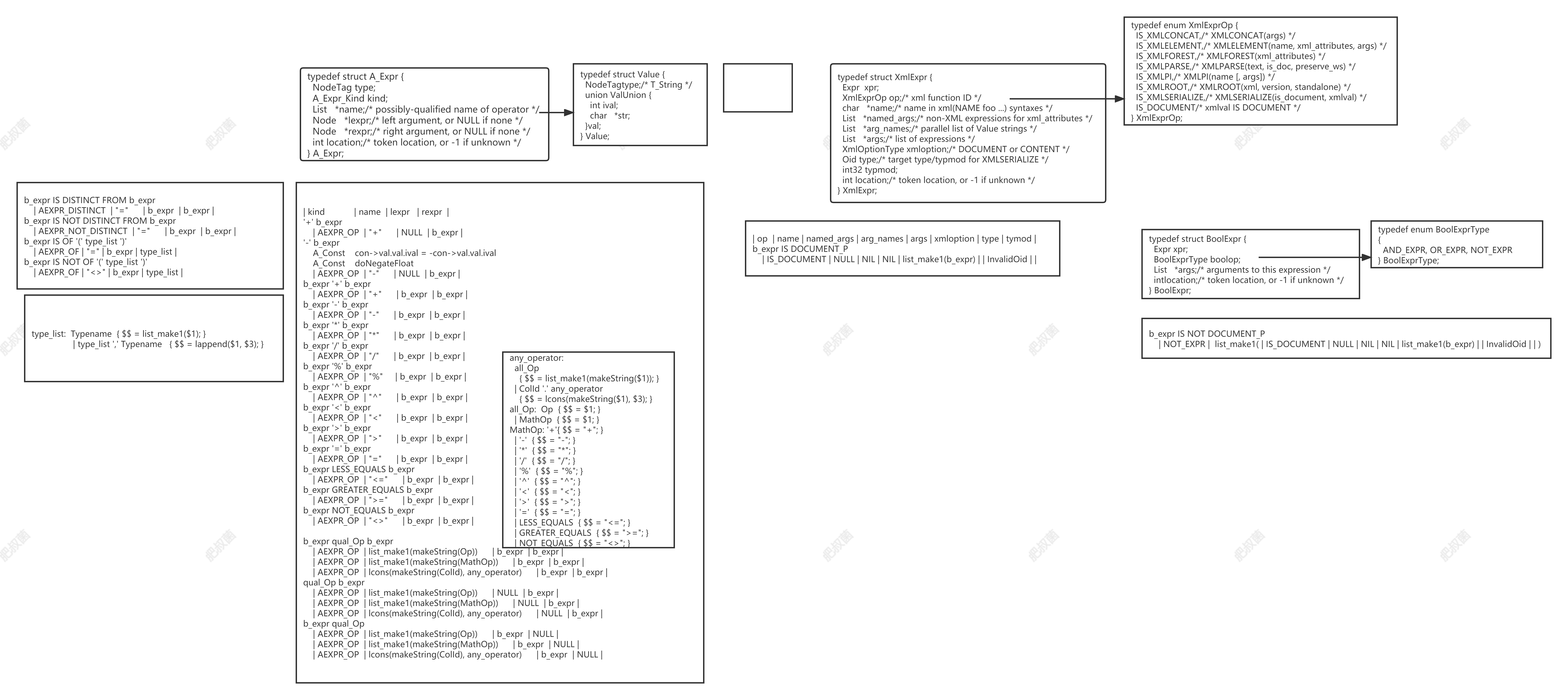
PostgreSQL查询引擎——General Expressions Grammar之restricted expression
General expressions语法规则定义在src/backend/parser/gram.y文件中,其是表达式语法的核心。有两种表达式类型:a_expr是不受限制的类型,b_expr是必须在某些地方使用的子集,以避免移位/减少冲突。例如,我们不能将BETWE…...

从某种程度上来看,产业互联网是一次对于互联网的弥补和修正
如果对当下我们正在经历的这样一个时代进行一次定义的话,我更加愿意将其划归到产业互联网的范畴里。可能有人会说,这与产业互联网并无联系,因为从本质上来看,当下我们所经历的这样一个时代,其实是与互联网并没有太多联…...

【C#Unity题】1.委托和事件在使用上的区别是什么?2.C#中 == 和 Equals 的区别是什么?
1.委托和事件在使用上的区别是什么? 委托和事件是C#中的重要概念,通俗来讲,委托是一个可以指向特定方法的指针,可以将委托分配给不同的脚本,使它们能够完成不同的任务。而事件则是一种使用委托实现的通知机制ÿ…...

FFmpeg5.0源码阅读——内存池AVBufferPool
摘要:FFmpeg中大多数数据存储比如AVFrame,AVPacket都是通过AVBufferRef管理的,而承载数据的结构为AVBuffer。本文主要通过FFmpeg源码来分析下FFmpeg中AVBuffer相关的实现。 关键字:AVBuffer、AVBufferPool、AVBufferPool 1. AVBufferRef 1.…...

Python学习------起步7(字符串的连接、删除、修改、查询与统计、类型判断及字符串字母大小写转换)
目录 前言: 1.字符串的连接 join() 函数 2.字符串的删除&取代 replace()函数 3.字符串的修改&切割 (1)strip() 函数 (2)lstrip()函数 和 rstrip()函数 (3)split()函数-->…...

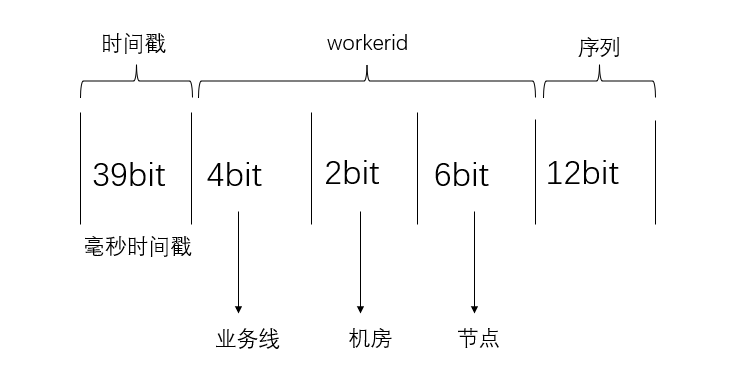
雪花算法snowflake
snowflake中文的意思是 雪花,雪片,所以翻译成雪花算法。它最早是twitter内部使用的分布式环境下的唯一ID生成算法。在2014年开源。雪花算法产生的背景当然是twitter高并发环境下对唯一ID生成的需求,得益于twitter内部高超的技术,雪…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...
