系统运维面试题总结(网络基础类)
系统运维面试题总结(网络基础类)
- 网络基础类
- 第七层:应用层
- 第六层:表示层
- 第五层:会话层
- 第四层:传输层
- 第三层:网络层
- 第二层:数据链路层
- 第一层:物理层
- 类似面试题
- 1、TCP/IP四层模型与作用?
- 2、TCP协议与UDP协议工作在那一层?作用是什么?
- 3、简述TCP三次握手
- 4、简述TCP四次握手
- 5、计算子网掩码
网络基础类

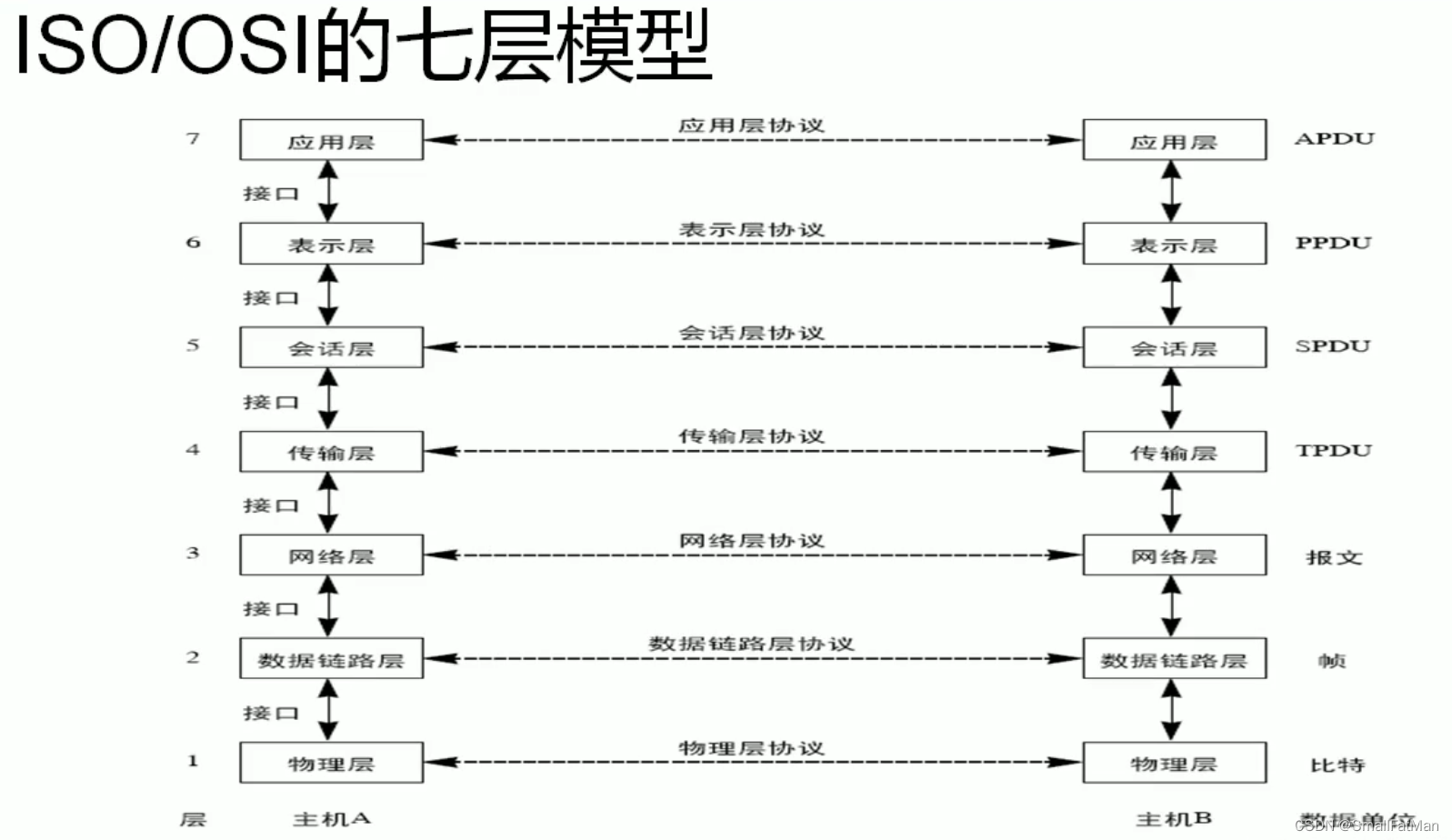
七层模型一般指开放系统互连参考模型,开放系统互连参考模型 (Open System Interconnect 简称OSI )是国际标准化组织 (ISO )和国际电报电话咨询委员会(CCITT)联合制定的开放系统互连参考模型,为开放式互连信息系统提供了一种功能结构的框架。它从低到高分别是:物理层、数据链路层、网络层、传输层、会话层、表示层和应用层。
第七层:应用层
- 为用户提供服务,给用户一个操作界面
第六层:表示层
- 数据提供表示
- 加密 (对称加密和非对称加密,ssh就属于非对称加密)
- 压缩 (zip tar gz)
第五层:会话层
- 确定数据是否需要进行网络传递
第四层:传输层
- 对报文进行分组(发送时)、组装(接收时)
- 提供传输协议的选择:
TCP(传输控制协议):可靠的,面向链接的传输协议(特点:准确、可靠、慢)
UDP(用户数据报协议):不可靠,面向无连接的传输协议(特点:快、不可靠) - 端口封装
- 差错校验
第三层:网络层
- IP地址编址 (源IP、目标IP)
- 路由选择
静态路由(对路由器消耗最小,不需要进行任何运算,按照配置好的路线走就行,但配置较复杂)
动态路由(根据路由协议自己判断路径最短的走,需要消耗路由器的cpu,消耗较大)
第二层:数据链路层
- MAC地址编址
- MAC地址寻址
- 差错校验
第一层:物理层
- 数据实际传输
- 电气特性定义(网线8根线那一根线传递数据)
类似面试题
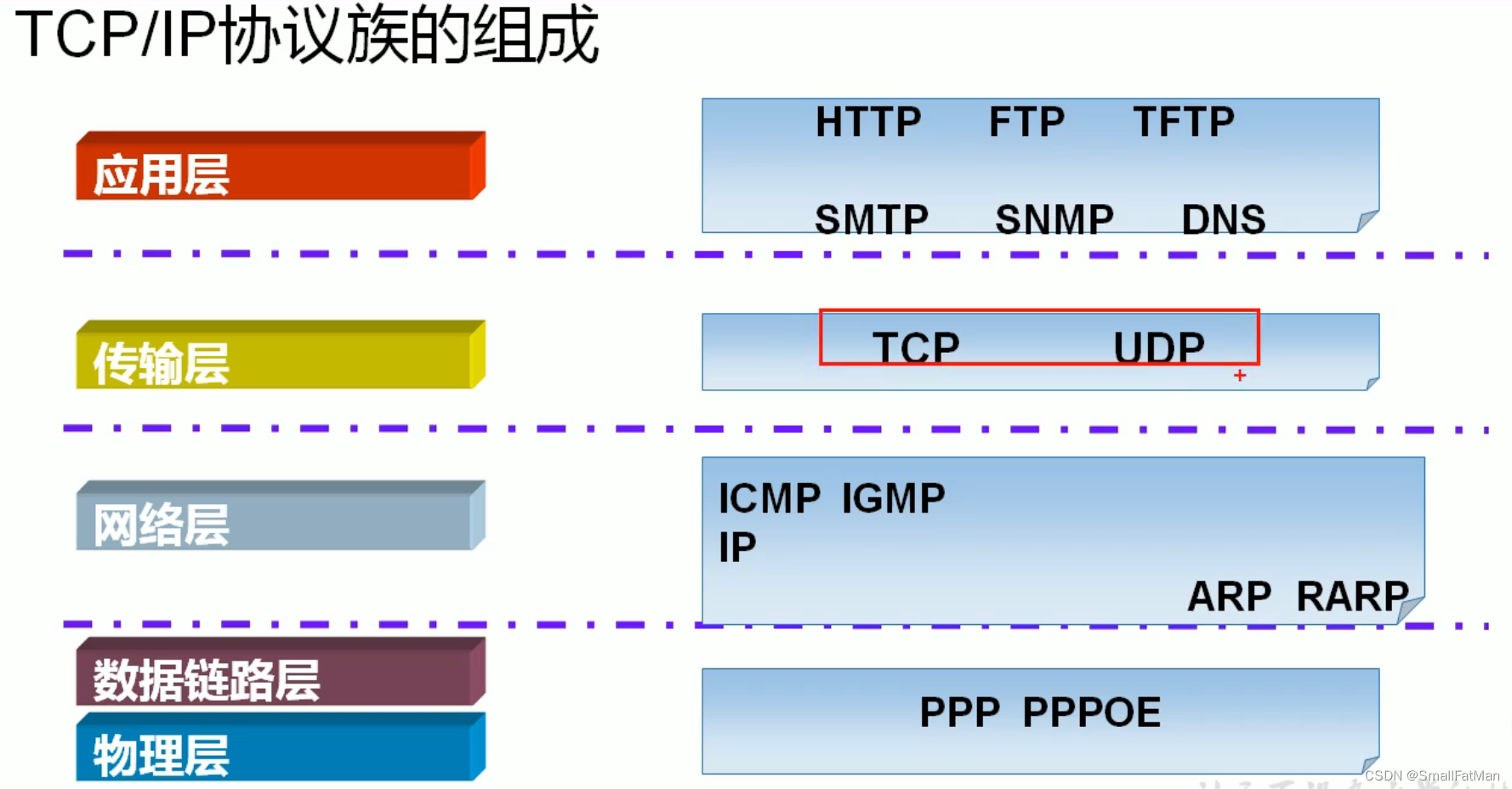
1、TCP/IP四层模型与作用?

此类问题和回答osi模型无异(7层模型是60年代的TCP/IP四层模型细分出来的,特别是专门为交换机分出的数据链路层)
2、TCP协议与UDP协议工作在那一层?作用是什么?

在传输层,提供传输协议
3、简述TCP三次握手




TCP三次握手是用于在不可靠的互联网上建立可靠连接的重要过程。这一过程涉及客户端和服务器之间发送的三个报文,以确保双方具备数据传输的条件。下面将详细讲解TCP三次握手的各个步骤及其意义:
- 第一次握手:
- 客户端向服务器发送一个包含SYN标志位为1的报文段,表示这是一个连接请求,并随机选择一个初始序列号(seq=x)。此时,客户端进入SYN-SENT状态,等待服务器的确认。
- 这一步的主要目的是证明客户端的发送能力正常,同时告知服务器客户端希望建立连接。
- 第二次握手:
- 服务器收到客户端的SYN报文后,如果同意连接,则会返回一个SYN和ACK都为1的报文段。其中,确认号ack设置为x+1(表示收到并确认客户端的序列号),同时也为自己初始化一个序列号(seq=y)。此时,服务器进入SYN-RCVD状态。
- 这一步证明了服务器端的接收能力和发送能力均正常,并且告知客户端同意建立连接。
- 第三次握手:
- 客户端收到服务器的确认报文后,会再次向服务器发送一个ACK为1的报文段,其确认号ack=y+1,自己的序列号则为seq=x+1。此时,客户端进入ESTABLISHED状态,服务器也收到这个报文后同样转入已建立连接状态。
- 这一步最后证明客户端的接收能力是正常的,并且确认了服务器的序列号,完成了连接建立过程。
此外,为什么要进行第三次握手而不是两次握手呢?这是因为第三次握手可以防止已经失效的连接请求报文突然又传送到服务器而产生的错误。如果采用两次握手,那么当客户端发送的请求报文在网络中延迟到达服务器后,服务器误认为客户端又发起了新连接,从而分配资源导致资源浪费和错误处理。
总之,通过TCP三次握手,能够确保客户端和服务器之间的连接是有效且可靠的,为之后的数据传送做好准备。这一机制在网络通信中具有至关重要的作用,保证了数据的可靠传输。
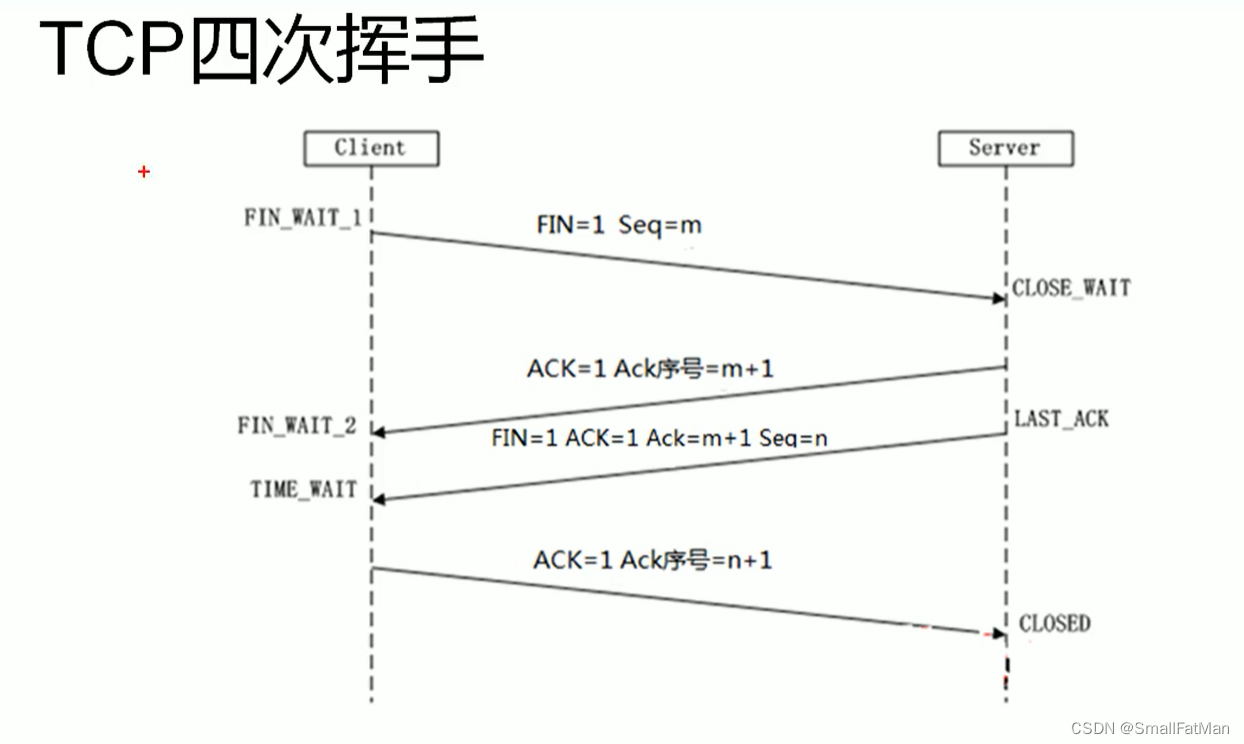
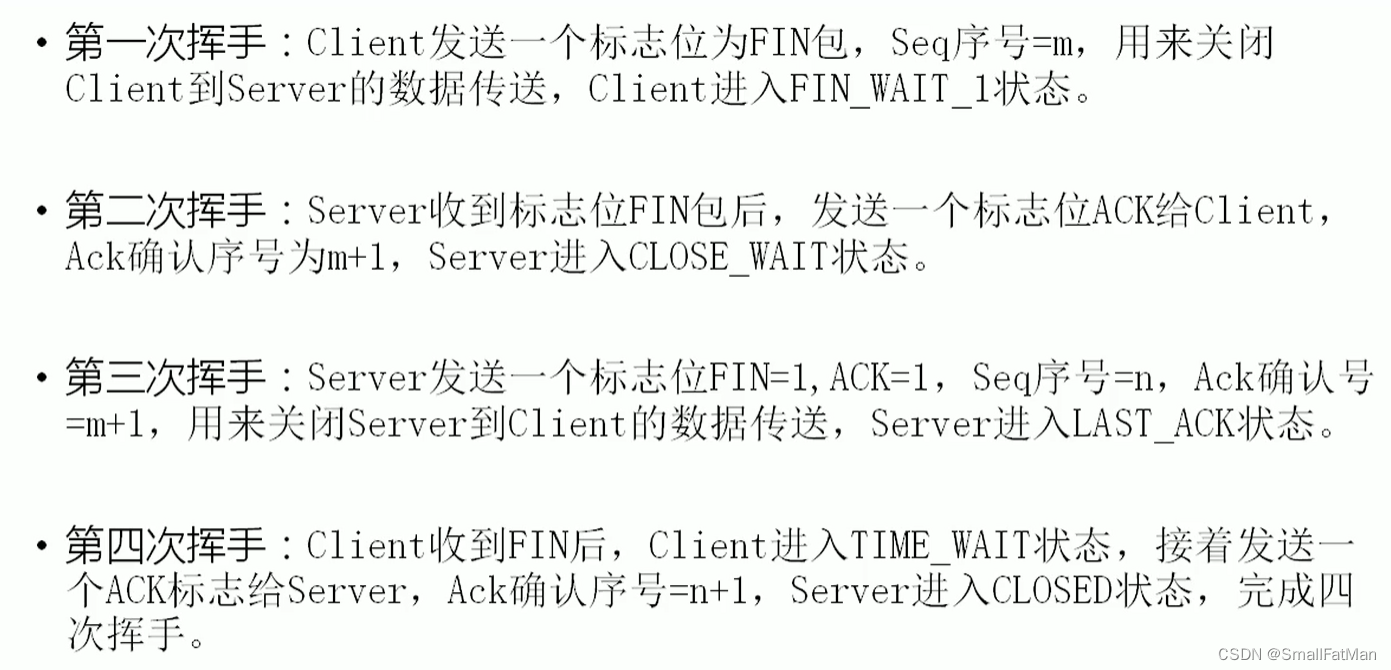
4、简述TCP四次握手


TCP四次握手是TCP协议中用于终止一个已建立的连接的过程,包括客户端和服务器之间共发送四个报文段。
TCP(传输控制协议)是一种面向连接的、可靠的数据传输协议,其可靠性体现在通过握手和挥手机制来确保数据完整且有序地传输。在TCP连接的建立和终止过程中,分别使用了三次握手和四次挥手的方法。以下将详细解释TCP四次挥手的流程及其原因:
- 第一次挥手:当客户端完成数据传输后,会发送一个FIN报文段,此时FIN标志位被设置为1,表示客户端希望关闭连接。客户端进入FIN-WAIT-1状态。这相当于客户端对服务器说:“我已经没有数据要发送了,准备关闭连接。”。
- 第二次挥手:当服务器收到客户端的FIN报文段后,会立即回复一个ACK报文段,确认序号为客户端序列号加1,并进入CLOSE-WAIT状态。这个ACK报文段告诉客户端:“我收到了你的关闭请求,也知道你没有数据要发送了”。但此时服务器可能还有数据未发送完,因此不会立即关闭连接。
- 第三次挥手:服务器在完成所有数据处理及发送后,也会发送一个FIN报文段,以通知客户端它可以释放连接。此时服务器进入LAST-ACK状态。这相当于服务器对客户端说:“我也完成了数据发送,可以关闭连接了”。
- 第四次挥手:客户端收到服务器的FIN报文后,会立即发送ACK报文段作为回应,确认序号为服务器序列号加1。客户端进入TIME-WAIT状态。注意,这个时候连接还没有完全关闭,客户端需要等待一个称为最长报文段寿命(2MSL)的时间,以确保服务器收到了最后的ACK报文。之后,客户端和服务器才会真正关闭连接。
通过四次挥手机制,TCP确保了双方的数据都已经被接收和处理完毕,避免了因突然关闭连接导致的数据丢失或错误问题。这种机制虽然看似繁琐,却是保证可靠数据传输的必要步骤。
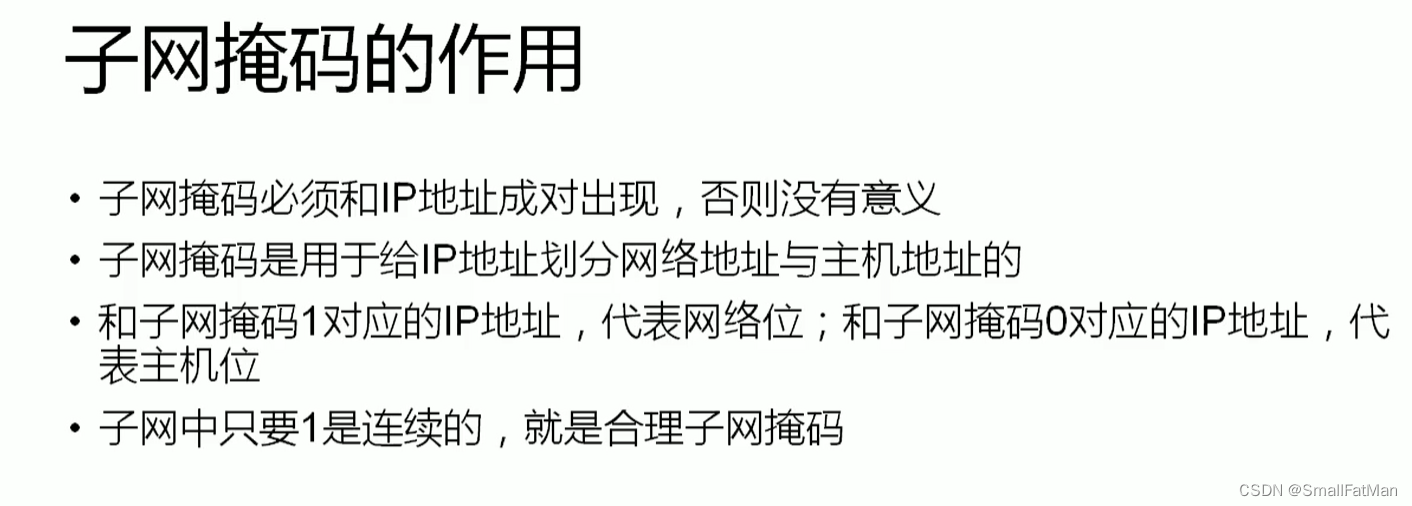
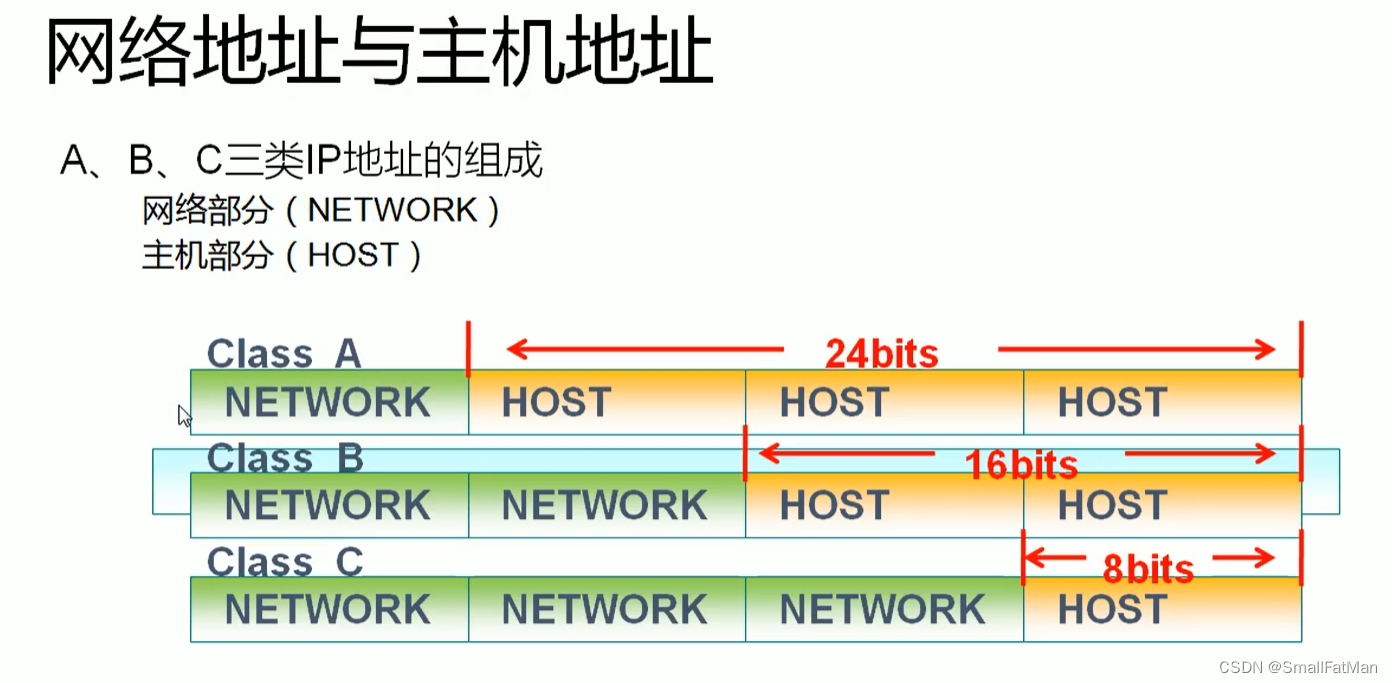
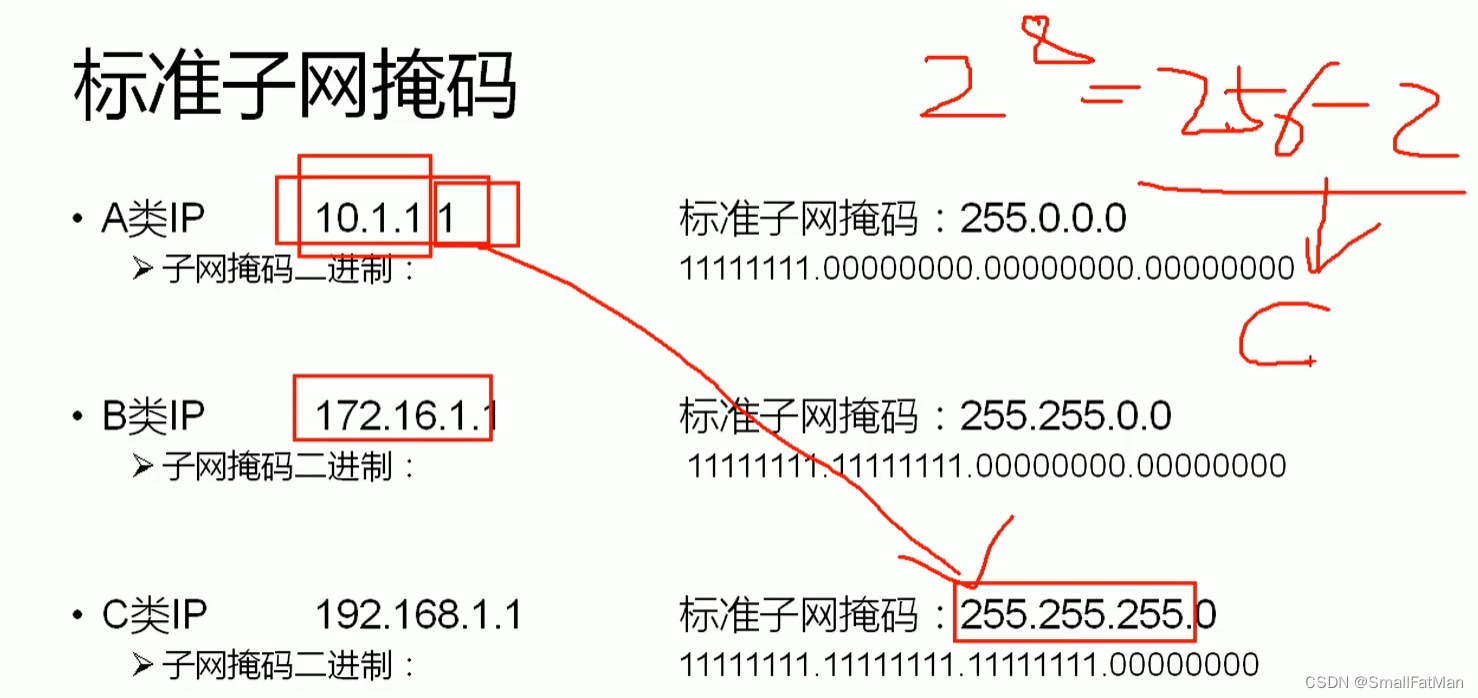
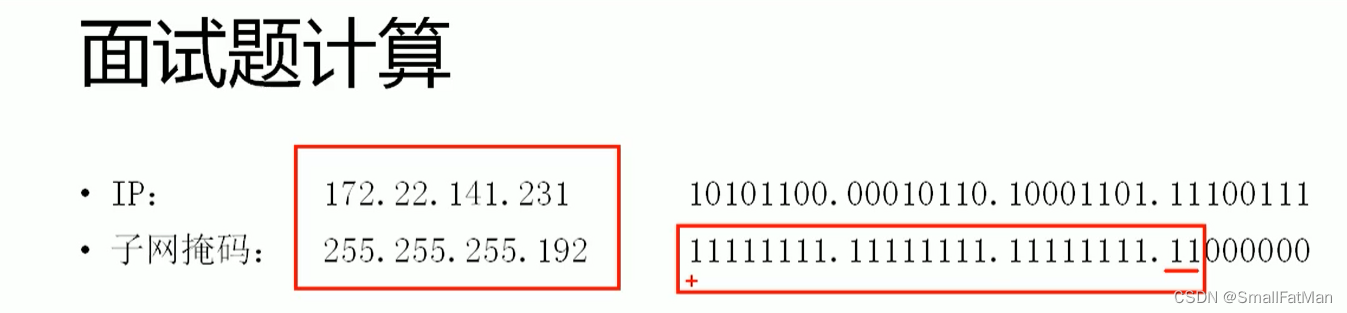
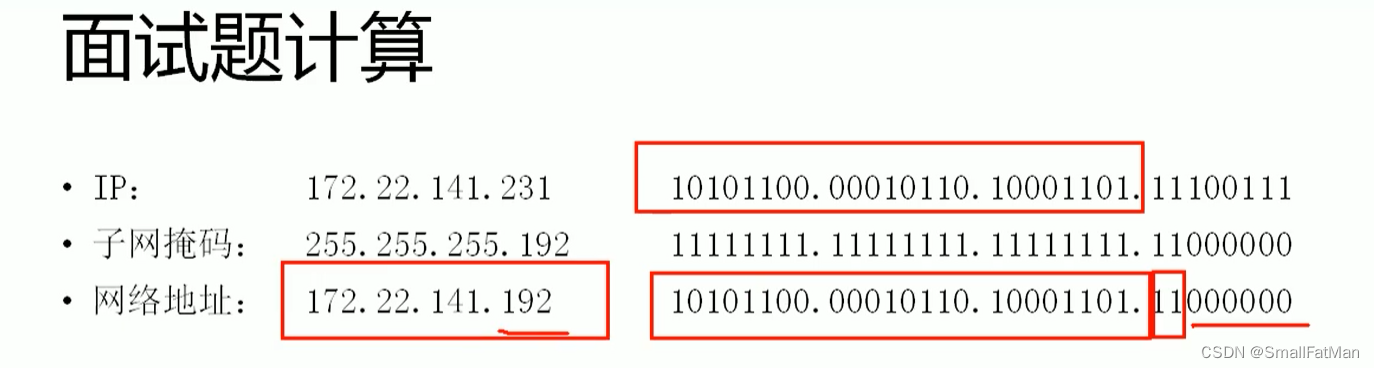
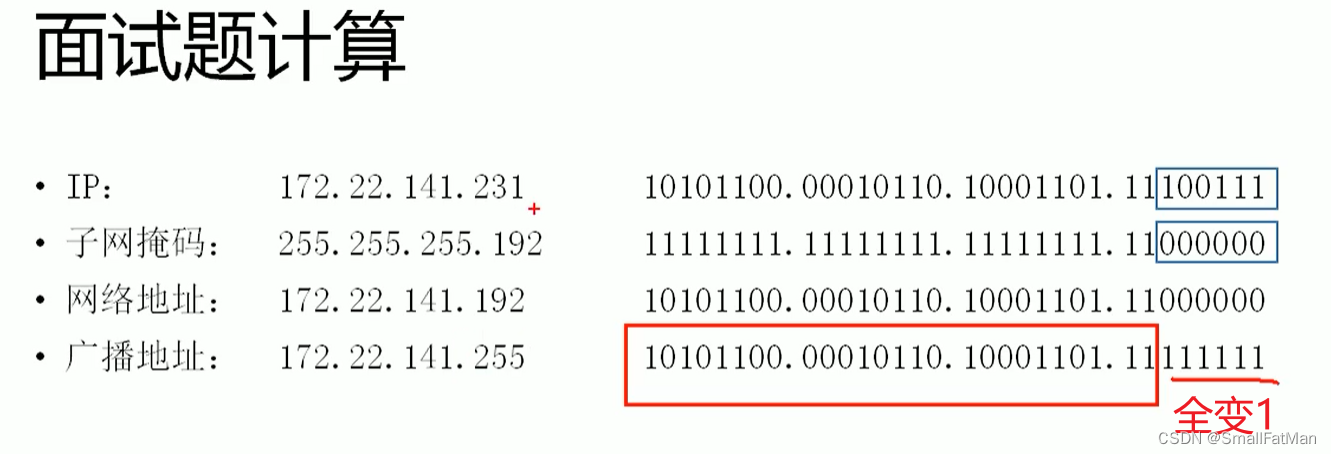
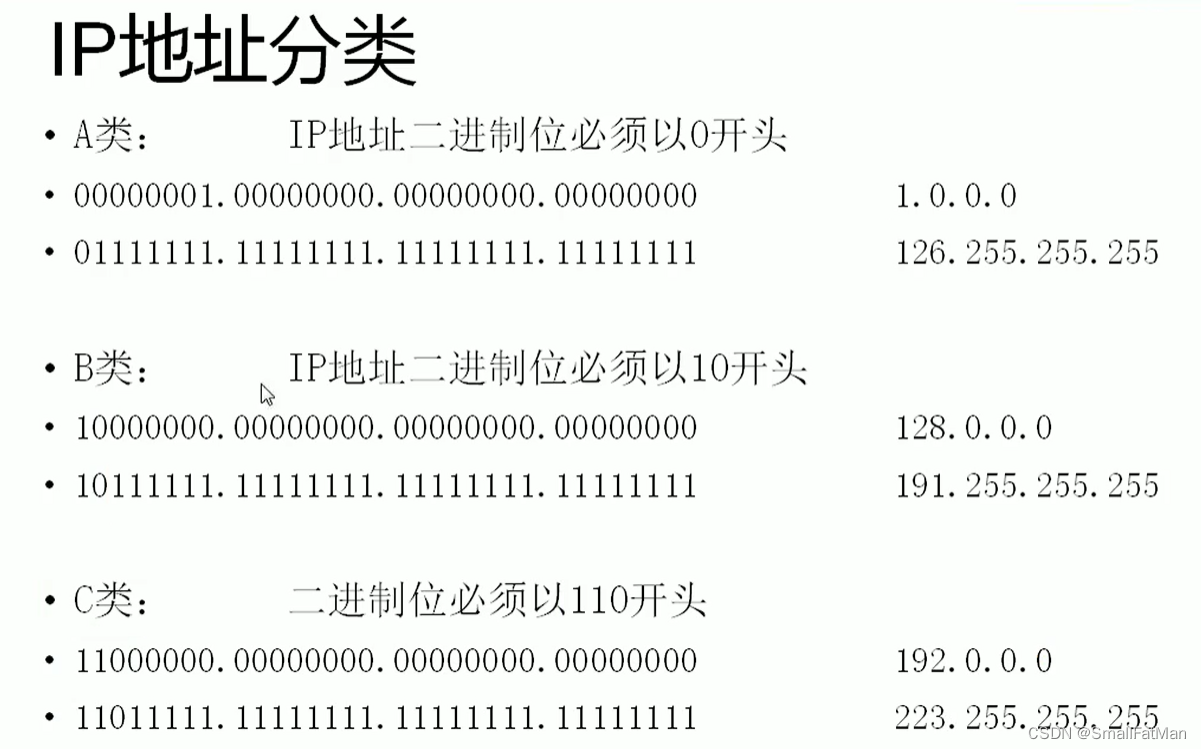
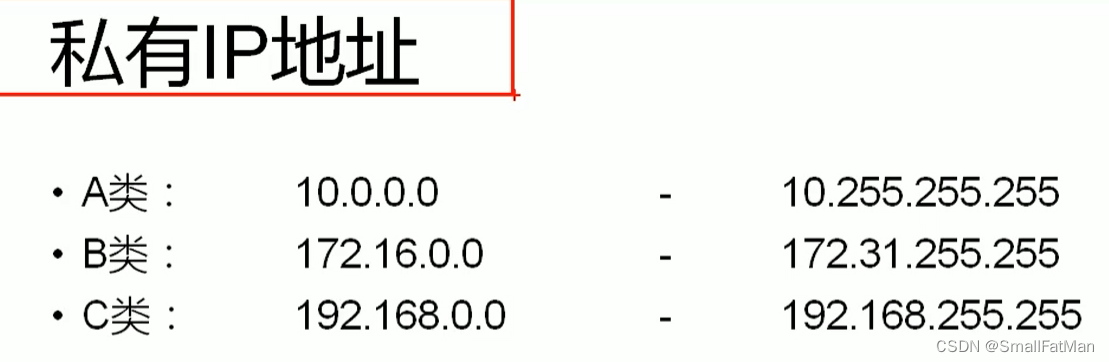
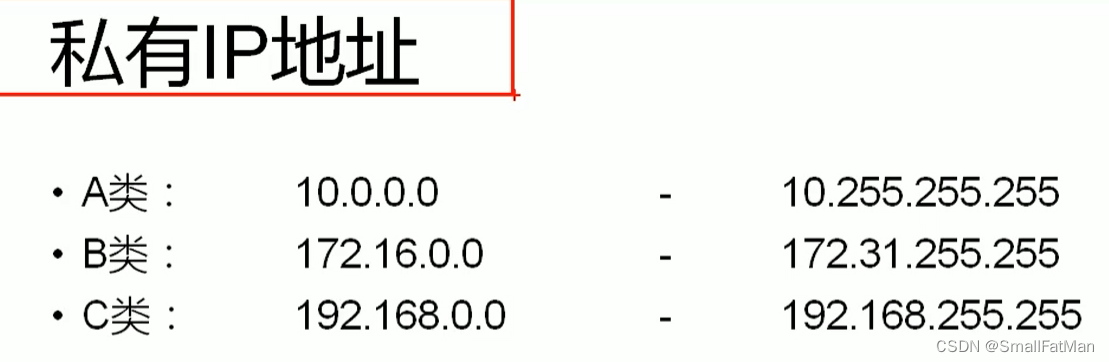
5、计算子网掩码




1位就是2的8次方,但是要剪掉网络地址和广播地址,如果有划分网段就要再根据划分的网段数再减2.








相关文章:

系统运维面试题总结(网络基础类)
系统运维面试题总结(网络基础类) 网络基础类第七层:应用层第六层:表示层第五层:会话层第四层:传输层第三层:网络层第二层:数据链路层第一层:物理层 类似面试题1、TCP/IP四…...

PO模式登录测试
项目实践 登陆项目测试 get_driver import page from selenium import webdriverclass GetDriver:driver Noneclassmethoddef get_driver(cls):if cls.driver is None:cls.driver webdriver.Edge()cls.driver.maximize_window()cls.driver.get(page.url)return cls.drivercl…...

X86 +PC104+支持WinCE5.0,WinCE6.0,DOS,WinXP, QNX等操作系统,工业控制数据采集核心模块板卡定制
CPU 模块 是一款基于RDC 3306的SOM Express模块。RDC 3306这款X86架构的CPU是一款性能高、稳定性强的处理器。 它是一款灵活精巧的主板(尺寸为91.8mm68.6mm),可以灵活的运用于用户的底板,节约开发成本。模块的接插件使用插针形式…...

视频监控汇聚和融合平台的特点、功能、接入方式、应用场景
目录 一、产品概述 二、主要特点 1、多协议支持 2、高度集成与兼容性 3、高性能与可扩展性 4、智能化分析 5、安全可靠 三、功能概述 1. 视频接入与汇聚 2. 视频存储与回放 3. 实时监控与预警 4. 信息共享与联动 5. 远程管理与控制 四、接入方式 1、直接接入 2…...

实习总结 --- 其他业务
一. 回归测试:回归测试与测新是对应的,当需求准入交付测试的时候首先要进行的就是测新,也就是对新功能对测试,一般是在sim环境下测试的;当测新通过后才会进行回归测试,回归测试的目的是为了保证老功能的正确…...

2024年上半年典型网络攻击事件汇总
文章目录 前言一、Ivanti VPN 的0 Day攻击(2024年1月)二、微软公司高管账户泄露攻击(2024年1月)三、Change Healthcare网络攻击(2024年2月)四、ConnectWise ScreenConnect漏洞利用攻击(2024年2月)五、XZ Utils软件供应链攻击(2024年3月)六、AT&T数据泄露攻击(20…...

Ozon、美客多补单测评黑科技:打造无懈可击的自养号补单环境
不管哪个跨境平台的风控都会做升级,相对的补单技术也需要进行相应的做升级,风控升级后,自己养号补单需要注意以下技术问题,以确保补单的稳定性和安全性: 一、物理环境 1. 硬件参数伪装:平台已经开始通过I…...

ES报错:解决too_many_clauses: maxClauseCount is set to 1024 报错问题
解决too_many_clauses: maxClauseCount is set to 1024 报错问题 问题场景报错信息问题分析解决1. 优化查询2. 增加maxClauseCount3. 改用其他查询类型修改后的查询示例 问题场景 查询语句:查询clcNo分类号包含分类O的所有文档 {"match_phrase_prefix":…...

完全指南:在Linux上安装和精通Conda
前言 Conda是一个强大的包管理和环境管理工具,特别适用于数据科学和机器学习项目。本文将详细指导你在Linux系统上安装、配置和充分利用Conda的方法。 步骤一:下载和安装Conda 下载安装包: wget https://repo.anaconda.com/miniconda/Minic…...

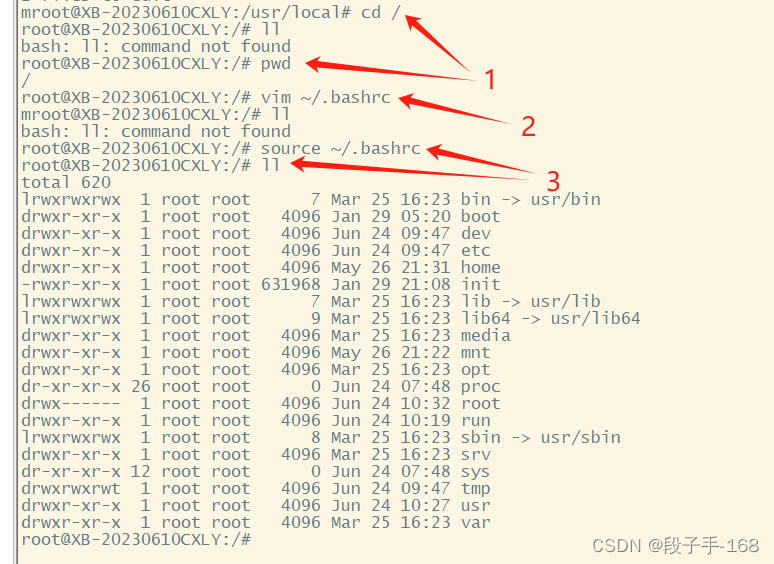
# linux 系统中,使用 “ ll “ 命令报错 “ bash ll command not found “ 解决方法:
linux 系统中,使用 " ll " 命令报错 " bash ll command not found " 解决方法: 一、错误描述: 报错原因: 1、这个错误表明你尝试在 bash shell 中执行 ll 命令,但是系统找不到这个命令。ll 通常…...

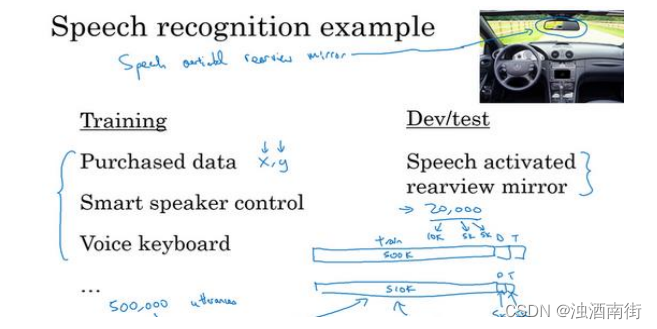
吴恩达深度学习笔记:机器学习策略(2)(ML Strategy (2)) 2.3-2.4
目录 第三门课 结构化机器学习项目(Structuring Machine Learning Projects)第二周:机器学习策略(2)(ML Strategy (2))2.3 快速搭建你的第一个系统,并进行迭代(Build your first system quickly…...

【软件测试】快速定位bug,编写测试用例
作为一名测试人员如果连常见的系统问题都不知道如何分析,频繁将前端人员问题指派给后端人员,后端人员问题指派给前端人员,那么在团队里你在开发中的地位显而易见 ,口碑、升值、加薪那应该是你遥不可及的梦 但是作为测试人员来说&…...

升级springboot3
坑爹的发版流水线,管天管地,springboot2过了维护期,就催着我们升级。 导致必须上jdk17 记录一下升级需要处理的事情 先升级springboot和cloud,这里定下基调,其他的才好跟着升级 https://spring.io/projects/spring-b…...

视频编解码从H.264到H.266:浅析GB28181安防视频汇聚EasyCVR视频压缩技术
随着信息技术的飞速发展,视频编解码技术也在不断革新,以适应高清、超高清甚至8K视频时代的到来。视频编解码技术作为数字多媒体领域的核心技术之一,也在不断地演进和革新。从早期的H.261到现在的H.265、H.266,每一次技术的升级都极…...

vue项目访问 域名/index.html 空页面问题
很大可能是vue前端没做404页面,在路由不匹配时会跳转到空路由页面。 也可以把所有路由不匹配的网址全部跳转到域名首页。防止出现404或者页面错误。 如果使用docker nginx部署项目,配置文件上会有 try_files $uri $uri/ /index.html; 这段配置会尝试…...

区块链开发入门:基础概念与实施技术详解
区块链开发入门:基础概念与实施技术详解 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 引言 随着区块链技术的快速发展,它已经不再局…...
)
Rust破界:前端革新与Vite重构的深度透视(下)
Rust破界:前端革新与Vite重构的深度透视(下) 前端开发者:拥抱 Rust 的策略与时机技能树的扩展 结语:跨界融合的未来展望Vite 重构的深远意义 附录:进一步探索 Rust 的资源指南 前端开发者:拥抱 …...

Android 解决 “Module was compiled with an incompatible version of Kotlin“ 问题
解决 “Module was compiled with an incompatible version of Kotlin” 问题 在Android开发中,有时我们会遇到Kotlin版本不兼容的问题。具体来说,你可能会看到如下错误: D:/.gradle/caches/transforms-3/caf5371a15e0d6ffc362b4a5ece9cd49…...

linux nfs的使用
版权声明:来自百度AI,此处记录是方便日后查看,无任何商业用途 linux网络文件共享服务之nfs NFS(Network File System)是一种允许计算机用户或者操作系统通过网络以类似本地的方式访问文件的协议。以下是一个简单的NF…...

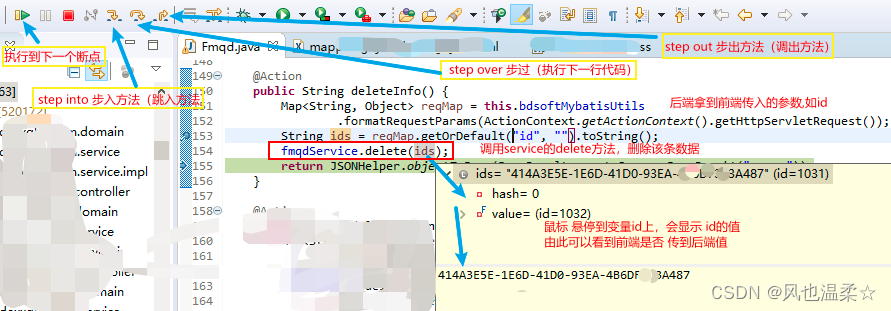
eclipse断点调试(用图说话)
eclipse断点调试(用图说话) debug方式启动项目,后端调试bug调试 前端代码调试,请参考浏览器断点调试(用图说话) 1、前端 选中一条数据,点击删除按钮 2、后端接口打断点 断点按钮 介绍 resum…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...
