Django学习第三天
python manage.py runserver使用以上的命令启动项目
实现新建用户数据功能
views.py文件代码
from django.shortcuts import render, redirect
from app01 import models# Create your views here.
def depart_list(request):""" 部门列表 """queryset = models.Department.objects.all()return render(request,'depart_list.html',{'queryset': queryset})def depart_add(request):""" 添加部门 """if request.method == "GET":return render(request,'depart_add.html')# 获取用户POST提交过来的数据(title输入为空)title = request.POST.get("title")# 保存到数据库models.Department.objects.create(title=title)# 重定向回部门列表return redirect("/depart/list/")def depart_delete(request):""" 删除部门 """# 获取ID http://127.0.0.1:8000/depart/delete/?nid=nid = request.GET.get("nid")# 删除models.Department.objects.filter(id=nid).delete()# 重定向回部门列表return redirect("/depart/list/")def depart_edit(request, nid):""" 修改部门 """if request.method == "GET":# 根据nid,获取他的数据 [obj,]row_object = models.Department.objects.filter(id=nid).first()return render(request, "depart_edit.html", {"row_object": row_object})# 获取用户POST提交过来的数据(title输入为空)title = request.POST.get("title")# 保存到数据库models.Department.objects.filter(id=nid).update(title=title)# 重定向回部门列表return redirect("/depart/list/")def user_list(request):""" 用户管理 """# 获取所有用户列表queryset = models.UserInfo.objects.all()# 用python的语法获取数据# for obj in queryset:# print(obj.id, obj.name, obj.account, obj.create_time.strftime("%Y-%m-%d"), obj.gender, obj.get_gender_display()# , obj.depart_id, obj.depart.title)# obj.depart_id # 获取数据库中存储的那个字段的值# obj.depart.title # 根据id自动去关联的表中获取一行数据depart对象return render(request, "user_list.html", {"queryset": queryset})def user_add(request):""" 添加用户 """if request.method == "GET":context = {'gender_choices': models.UserInfo.gender_choices,'depart_list': models.Department.objects.all()}return render(request, 'user_add.html',{"gender_choices": context["gender_choices"], "depart_list": context["depart_list"]})# 获取用户提交的数据user = request.POST.get("user")pwd = request.POST.get("pwd")age = request.POST.get("age")account = request.POST.get("ac")ctime = request.POST.get("ctime")gender_id = request.POST.get("gd")depart_id = request.POST.get("dp")# 添加到数据库中models.UserInfo.objects.create(name=user, password=pwd, age=age,account=account, create_time=ctime,gender=gender_id, depart_id=depart_id)# 返回到用户列表页面return redirect("/user/list/")user_add.html代码内容
{% extends 'layout.html' %}{% block content %}<div class="container"><div class="panel panel-default"><div class="panel-heading"><h3 class="panel-title">新建用户</h3></div><div class="panel-body"><form method="post">{% csrf_token %}<div class="form-group"><label>姓名</label><input type="text" class="form-control" placeholder="姓名" name="user"></div><div class="form-group"><label>密码</label><input type="text" class="form-control" placeholder="密码" name="pwd"></div><div class="form-group"><label>年龄</label><input type="text" class="form-control" placeholder="年龄" name="age"></div><div class="form-group"><label>余额</label><input type="text" class="form-control" placeholder="余额" name="ac"></div><div class="form-group"><label>入职时间</label><input type="text" class="form-control" placeholder="入职时间" name="ctime"></div><div class="form-group"><label>性别</label><select class="form-control" name="gd">{% for item in gender_choices %}<option value="{{ item.0 }}">{{ item.1 }}</option>{% endfor %}</select></div><div class="form-group"><label>部门</label><select class="form-control" name="dp">{% for item in depart_list %}<option value="{{ item.id }}">{{ item.title }}</option>{% endfor %}</select></div><button type="submit" class="btn btn-primary">提 交</button></form></div></div></div>
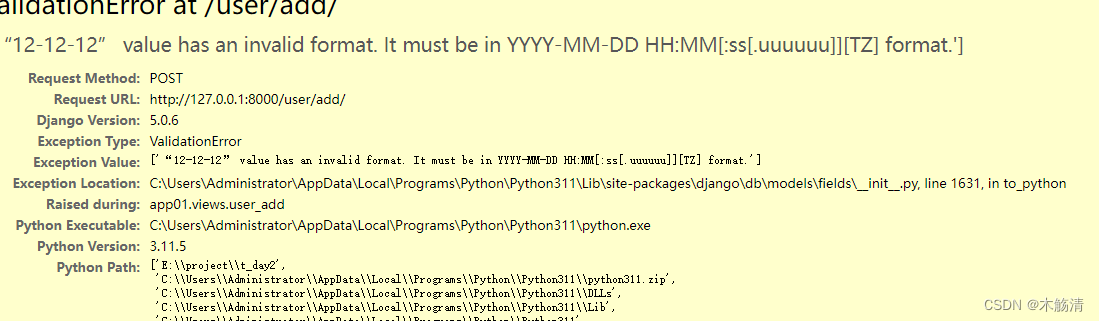
{% endblock %}输入日期数据显示错误信息

原因,数据格式不对
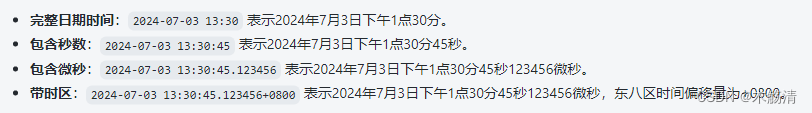
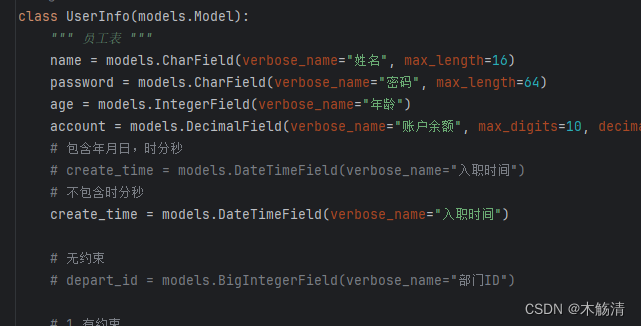
# 包含年月日,时分秒# create_time = models.DateTimeField(verbose_name="入职时间")正确的日期测试数据格式(2024-07-03 13:30)


数据库时间设置(不包含时分秒的格式)

新建用户:
原始方式处理思路:不会采用(本质)【麻烦】
--用户提交数据没有校验
--错误,页面上应该有错误提示
--页面上,每一个字段都需要我们重新写一遍
--关联的数据,手动去获取并展示循环展示在页面
Django组件
--Form组件(小简便)
--ModelForm组件(最简便)
初识Form和ModelForm
0.models.py
from django.db import models# Create your models here.
class Department(models.Model):""" 部门表 """title = models.CharField(verbose_name='标题', max_length=32)class UserInfo(models.Model):""" 员工表 """name = models.CharField(verbose_name="姓名", max_length=16)password = models.CharField(verbose_name="密码", max_length=64)age = models.IntegerField(verbose_name="年龄")account = models.DecimalField(verbose_name="账户余额", max_digits=10, decimal_places=2, default=0)create_time = models.DateTimeField(verbose_name="入职时间")# 无约束# depart_id = models.BigIntegerField(verbose_name="部门ID")# 1.有约束# -to, 与哪张表关联# -to_field, 表中的哪一列关联# 2.django自动# -写的depart# -生成数据列depart_id# 3.部门表被删除# 3.1 级联删除depart = models.ForeignKey(to="Department", to_field="id", on_delete=models.CASCADE)# 3.2 置空# depart = models.ForeignKey(to="Department", to_field="id", null=True, blank=True, on_delete=models.SET_NULL)# 在django中做的约束gender_choices = ((1, "男"),(2, "女"),)gender = models.SmallIntegerField(verbose_name="性别", choices=gender_choices)
1.views.py
#ModelForm
class MyForm(ModelForm):# 可以使用自定义字段xx = form.CharField*("...")class Meta:model = UserInfofields = ["name","password","age","xx"]# Form
class MyForm(Form):user = forms.CharField(widget=forms.Input)pwd = forms.CharField(widget=forms.Input)email = forms.CharField(widget=forms.Input)def user_add(request):if request.method == "GET":form = MyForm()return render(request, 'user_add.html', {"form": form})2.user_add.html
<form method="post">{{ form.user }}{{ form.pwd }}{{ form.email }}<!--代替--><input type="text" class="form-control" placeholder="姓名" name="user" />
</form>
<!-- 还可以这么写 -->
<form method="post">{% for field in form %}{{ field }}{% endfor %}
</form>ModelForm输入框增加样式

更为简洁的办法

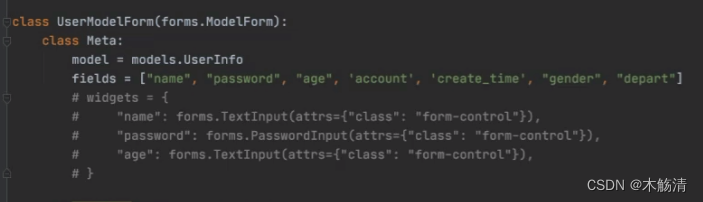
class UserModelForm(forms.ModelForm):class Meta:model = models.UserInfofields = ["name", "password", "age", "account", "create_time", "gender", "depart"]def __init__(self, *args, **kwargs):super().__init__(*args, **kwargs)# 循环找到所有的插件,添加class="form-control"样式for name, field in self.fields.items():# # 判断某个字段不加# if name == "password":# continuefield.widget.attrs = {"class": "form-control", "placeholder": field.label}这个字段是用来定义输入框默认值的
这个用来关闭游览器做校验![]()
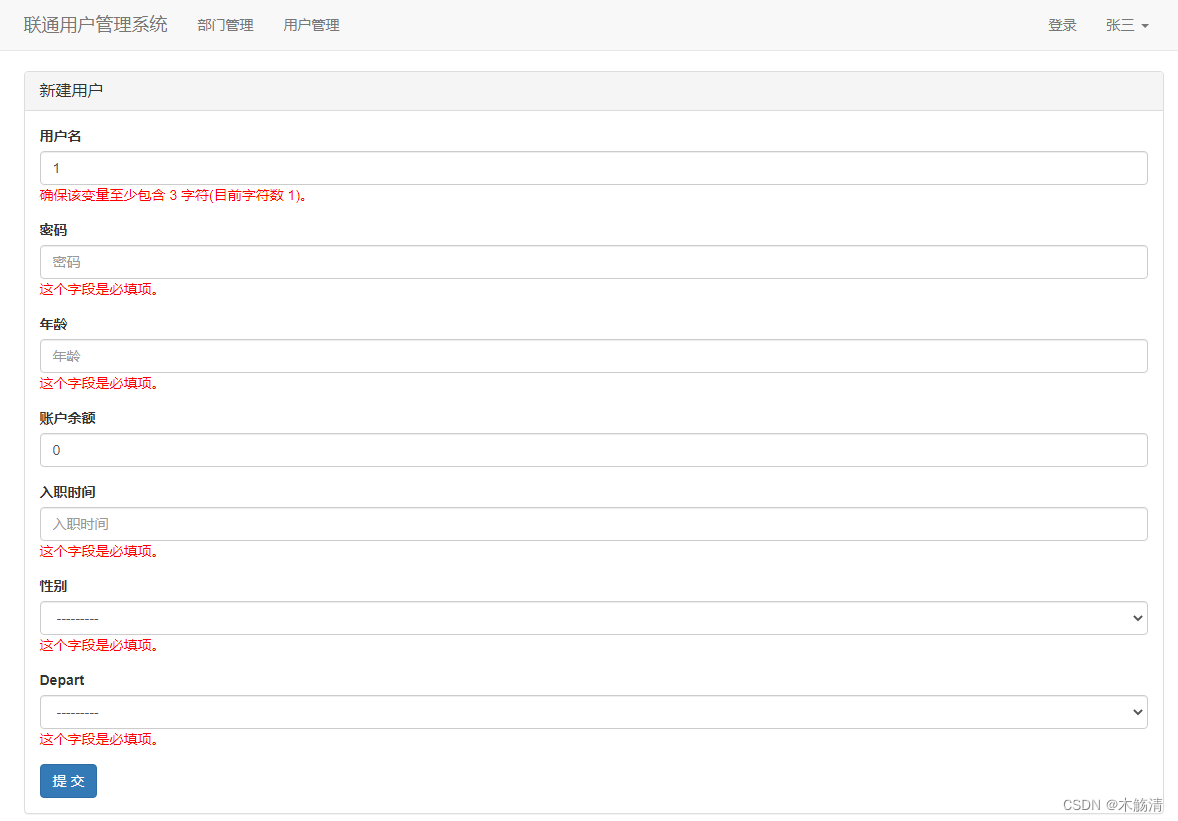
自定义校验规则(用户名最小长度为3)

数据校验

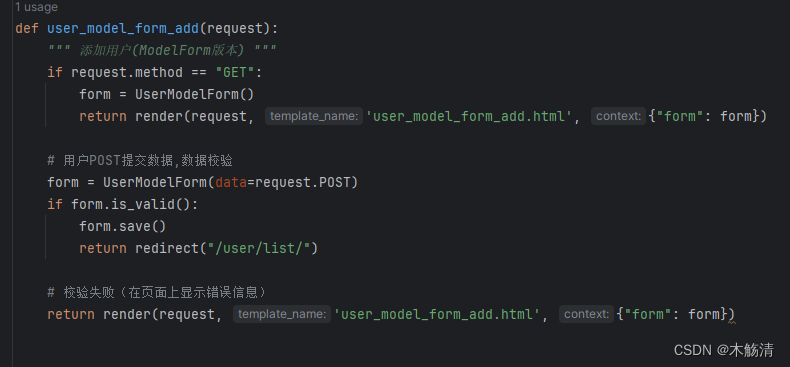
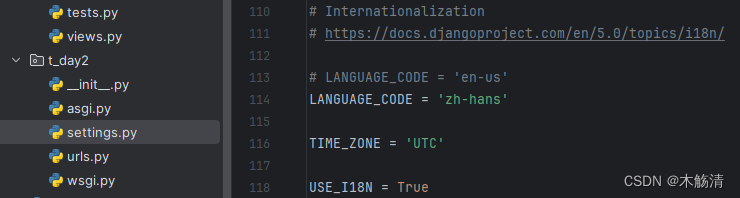
def user_model_form_add(request):""" 添加用户(ModelForm版本) """if request.method == "GET":form = UserModelForm()return render(request, 'user_model_form_add.html', {"form": form})# 用户POST提交数据,数据校验form = UserModelForm(data=request.POST)if form.is_valid():form.save()return redirect("/user/list/")# 校验失败(在页面上显示错误信息)return render(request, 'user_model_form_add.html', {"form": form})校验提示信息为英文解决方案settings.py文件中
LANGUAGE_CODE = 'zh-hans'

user_model_form_add.html代码内容
{% extends 'layout.html' %}{% block content %}<div class="container"><div class="panel panel-default"><div class="panel-heading"><h3 class="panel-title">新建用户</h3></div><div class="panel-body"><form method="post" novalidate>{% csrf_token %}{% for field in form %}<div class="form-group"><label>{{ field.label }}</label>{{ field }}<span style="color: red;">{{ field.errors.0 }}</span></div>{% endfor %}<button type="submit" class="btn btn-primary">提 交</button></form></div></div></div>
{% endblock %}views.py代码内容
from django.shortcuts import render, redirect
from app01 import models# Create your views here.
def depart_list(request):""" 部门列表 """queryset = models.Department.objects.all()return render(request,'depart_list.html',{'queryset': queryset})def depart_add(request):""" 添加部门 """if request.method == "GET":return render(request,'depart_add.html')# 获取用户POST提交过来的数据(title输入为空)title = request.POST.get("title")# 保存到数据库models.Department.objects.create(title=title)# 重定向回部门列表return redirect("/depart/list/")def depart_delete(request):""" 删除部门 """# 获取ID http://127.0.0.1:8000/depart/delete/?nid=nid = request.GET.get("nid")# 删除models.Department.objects.filter(id=nid).delete()# 重定向回部门列表return redirect("/depart/list/")def depart_edit(request, nid):""" 修改部门 """if request.method == "GET":# 根据nid,获取他的数据 [obj,]row_object = models.Department.objects.filter(id=nid).first()return render(request, "depart_edit.html", {"row_object": row_object})# 获取用户POST提交过来的数据(title输入为空)title = request.POST.get("title")# 保存到数据库models.Department.objects.filter(id=nid).update(title=title)# 重定向回部门列表return redirect("/depart/list/")def user_list(request):""" 用户管理 """# 获取所有用户列表queryset = models.UserInfo.objects.all()# 用python的语法获取数据# for obj in queryset:# print(obj.id, obj.name, obj.account, obj.create_time.strftime("%Y-%m-%d"), obj.gender, obj.get_gender_display()# , obj.depart_id, obj.depart.title)# obj.depart_id # 获取数据库中存储的那个字段的值# obj.depart.title # 根据id自动去关联的表中获取一行数据depart对象return render(request, "user_list.html", {"queryset": queryset})def user_add(request):""" 添加用户 """if request.method == "GET":context = {'gender_choices': models.UserInfo.gender_choices,'depart_list': models.Department.objects.all()}return render(request, 'user_add.html',{"gender_choices": context["gender_choices"], "depart_list": context["depart_list"]})# 获取用户提交的数据user = request.POST.get("user")pwd = request.POST.get("pwd")age = request.POST.get("age")account = request.POST.get("ac")ctime = request.POST.get("ctime")gender_id = request.POST.get("gd")depart_id = request.POST.get("dp")# 添加到数据库中models.UserInfo.objects.create(name=user, password=pwd, age=age,account=account, create_time=ctime,gender=gender_id, depart_id=depart_id)# 返回到用户列表页面return redirect("/user/list/")from django import forms# ModelForm示例
class UserModelForm(forms.ModelForm):name = forms.CharField(min_length=3, label="用户名")class Meta:model = models.UserInfofields = ["name", "password", "age", "account", "create_time", "gender", "depart"]def __init__(self, *args, **kwargs):super().__init__(*args, **kwargs)# 循环找到所有的插件,添加class="form-control"样式for name, field in self.fields.items():# # 判断某个字段不加# if name == "password":# continuefield.widget.attrs = {"class": "form-control", "placeholder": field.label}def user_model_form_add(request):""" 添加用户(ModelForm版本) """if request.method == "GET":form = UserModelForm()return render(request, 'user_model_form_add.html', {"form": form})# 用户POST提交数据,数据校验form = UserModelForm(data=request.POST)if form.is_valid():form.save()return redirect("/user/list/")# 校验失败(在页面上显示错误信息)return render(request, 'user_model_form_add.html', {"form": form})
编辑用户功能实现
点击编辑,跳转到编辑页面(将编辑行的ID携带过去)
编辑页面(默认数据,根据ID获取并设置到页面中)
提交(错误提示,数据校验,在数据库更新)
以前的实现方式
model.UserInfo.filter(id=4).update(...)使用ModelForm
def user_edit(request, nid):""" 编辑用户 """# 根据ID去数据库获取要编辑的那一行数据row_object = models.UserInfo.objects.filter(id=nid).first()form = UserModelForm(instance=row_object)return render(request, 'user_edit.html', {'form': form})user_edit.html代码内容
{% entends layout.html %}{% block content %}<div class="container"><div class="panel panel-default"><div class="panel-heading"><h3 class="panel-title">编辑用户</h3></div><div class="panel-body"><form method="post" novalidate>{% csrf_token %}{% for field in form %}<div class="form-group"><label>{{ field.label }}</label>{{ field }}<span style="color: red;">{{ field.errors.0 }}</span></div>{% endfor %}<button type="submit" class="btn btn-primary">提 交</button></form></div></div></div>
{% endblock %}代表不是增加数据而是在当前保存修改数据到当前行中这么写

def user_edit(request, nid):""" 编辑用户 """row_object = models.UserInfo.objects.filter(id=nid).first()if request.method == "GET":# 根据ID去数据库获取要编辑的那一行数据form = UserModelForm(instance=row_object)return render(request, 'user_edit.html', {'form': form})form = UserModelForm(data=request.POST, instance=row_object)if form.is_valid():form.save()return redirect('/user/list/')return render(request, 'user_edit.html', {"form": form})可以额外增加一些字段

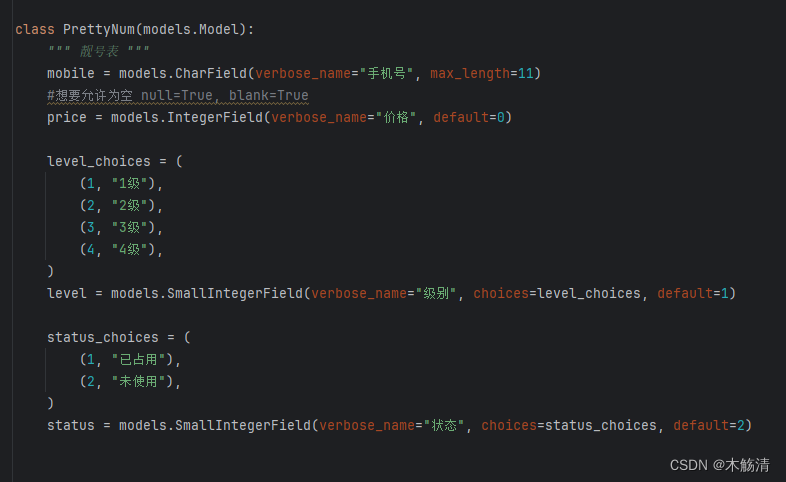
def user_edit(request, nid):""" 编辑用户 """row_object = models.UserInfo.objects.filter(id=nid).first()if request.method == "GET":# 根据ID去数据库获取要编辑的那一行数据form = UserModelForm(instance=row_object)return render(request, 'user_edit.html', {'form': form})form = UserModelForm(data=request.POST, instance=row_object)if form.is_valid():# 默认保存的是用户输入的所有数据,如果想要在用户输入以外增加一点值# form.instance.字段名 = 值form.save()return redirect('/user/list/')return render(request, 'user_edit.html', {"form": form})靓号管理数据库设计

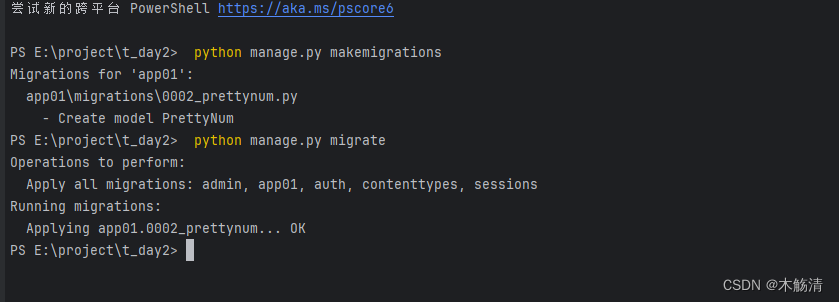
class PrettyNum(models.Model):""" 靓号表 """mobile = models.CharField(verbose_name="手机号", max_length=11)#想要允许为空 null=True, blank=Trueprice = models.IntegerField(verbose_name="价格", default=0)level_choices = ((1, "1级"),(2, "2级"),(3, "3级"),(4, "4级"),)level = models.SmallIntegerField(verbose_name="级别", choices=level_choices, default=1)status_choices = ((1, "已占用"),(2, "未使用"),)status = models.SmallIntegerField(verbose_name="状态", choices=status_choices, default=2)修改了数据库内容要执行命令语句
运行创建数据库代码的命令语句
python manage.py makemigrations python manage.py migrate 
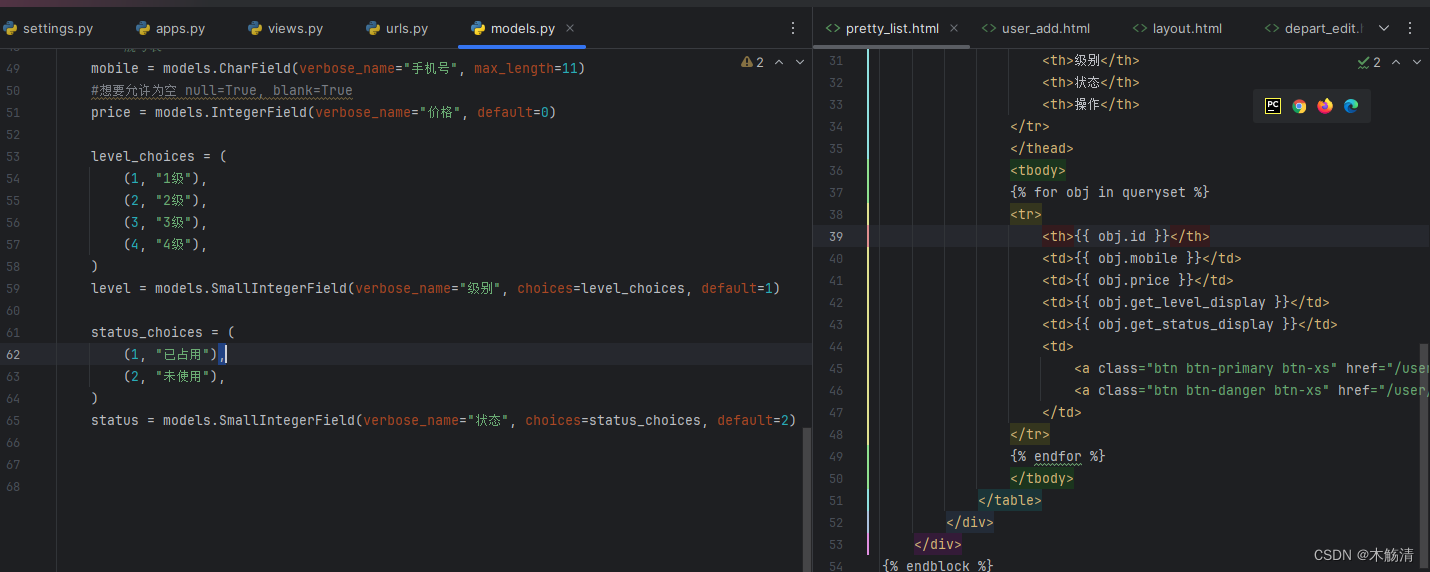
数据库这么定义的数据展示在页面上对应的代码

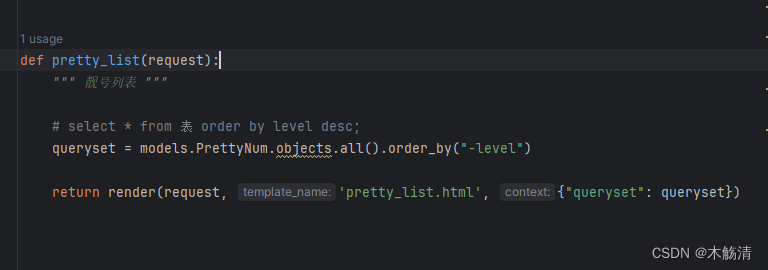
拿到倒序的level选择框数据

def pretty_list(request):""" 靓号列表 """# select * from 表 order by level desc;queryset = models.PrettyNum.objects.all().order_by("-level")return render(request, 'pretty_list.html', {"queryset": queryset})新建靓号
列表点击跳转:/pretty/add/
URL
ModelForm类
from django import formsclass PrettyModelForm(forms.ModelForm):...函数
--实例化类的对象
--通过render将对象传入到HTML中
--模板的循环展示所有的字段
点击提交
--数据校验
--保存到数据库
--跳转回靓号列表
匹配数据格式使用正则表达式提示格式错误(方式1)

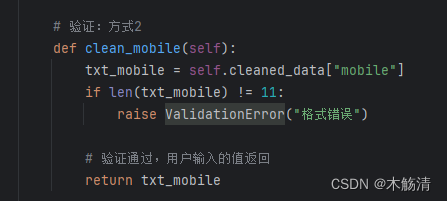
匹配数据格式使用钩子方法提示格式错误(方式2)


from django.core.validators import RegexValidator
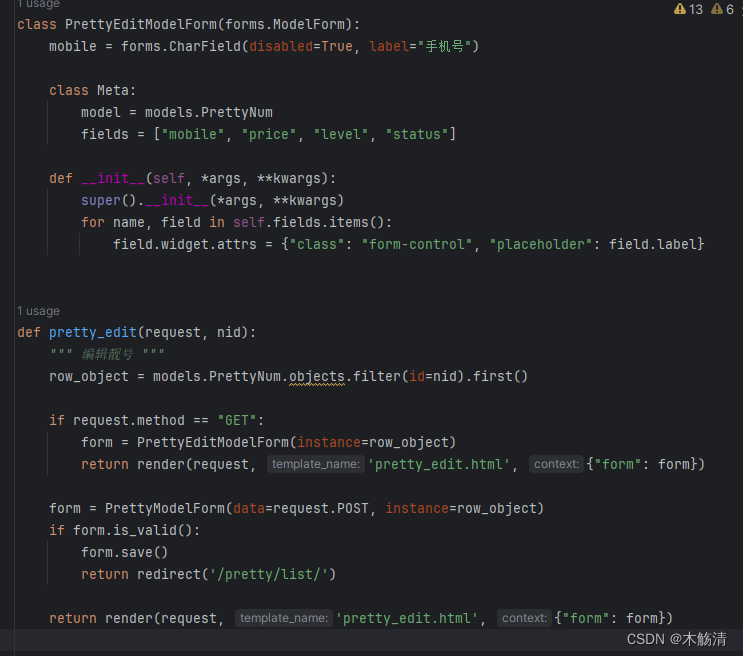
from django.core.exceptions import ValidationErrorclass PrettyModelForm(forms.ModelForm):# 验证:方式1# mobile = forms.CharField(# label="手机号",# validators=[RegexValidator(r'^1[3-9]\d{9}$', '手机号格式错误')]# )class Meta:model = models.PrettyNum# 使用所有字段# fields = "__all__"# 使用自定义哪些字段fields = ["mobile", "price", "level", "status"]# 排除某个字段# exclude = ['level']def __init__(self, *args, **kwargs):super().__init__(*args, **kwargs)# 循环找到所有的插件,添加class="form-control"样式for name, field in self.fields.items():# # 判断某个字段不加# if name == "password":# continuefield.widget.attrs = {"class": "form-control", "placeholder": field.label}# 验证:方式2def clean_mobile(self):txt_mobile = self.cleaned_data["mobile"]if len(txt_mobile) != 11:raise ValidationError("格式错误")# 验证通过,用户输入的值返回return txt_mobileviews.py新建靓号代码
from django.core.validators import RegexValidatorclass PrettyModelForm(forms.ModelForm):mobile = forms.CharField(label="手机号",validators=[RegexValidator(r'^1[3-9]\d{9}$', '手机号格式错误')])class Meta:model = models.PrettyNum# 使用所有字段# fields = "__all__"# 使用自定义哪些字段fields = ["mobile", "price", "level", "status"]# 排除某个字段# exclude = ['level']def __init__(self, *args, **kwargs):super().__init__(*args, **kwargs)# 循环找到所有的插件,添加class="form-control"样式for name, field in self.fields.items():# # 判断某个字段不加# if name == "password":# continuefield.widget.attrs = {"class": "form-control", "placeholder": field.label}def pretty_add(request):""" 添加靓号 """if request.method == "GET":form = PrettyModelForm()return render(request, 'pretty_add.html', {"form": form})# 用户POST提交数据,数据校验form = PrettyModelForm(data=request.POST)if form.is_valid():form.save()return redirect("/pretty/list/")# 校验失败(在页面上显示错误信息)return render(request, 'pretty_add.html', {"form": form})
pretty_add.html代码内容
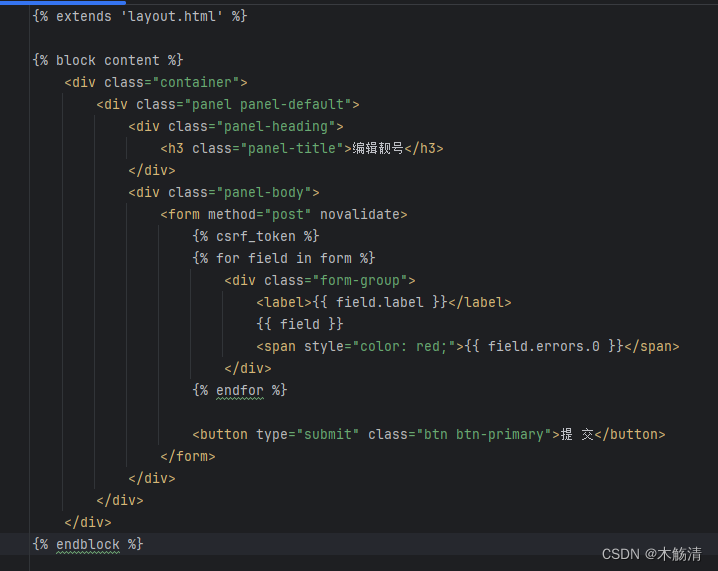
{% extends 'layout.html' %}{% block content %}<div class="container"><div class="panel panel-default"><div class="panel-heading"><h3 class="panel-title">新建靓号</h3></div><div class="panel-body"><form method="post" novalidate>{% csrf_token %}{% for field in form %}<div class="form-group"><label>{{ field.label }}</label>{{ field }}<span style="color: red;">{{ field.errors.0 }}</span></div>{% endfor %}<button type="submit" class="btn btn-primary">提 交</button></form></div></div></div>
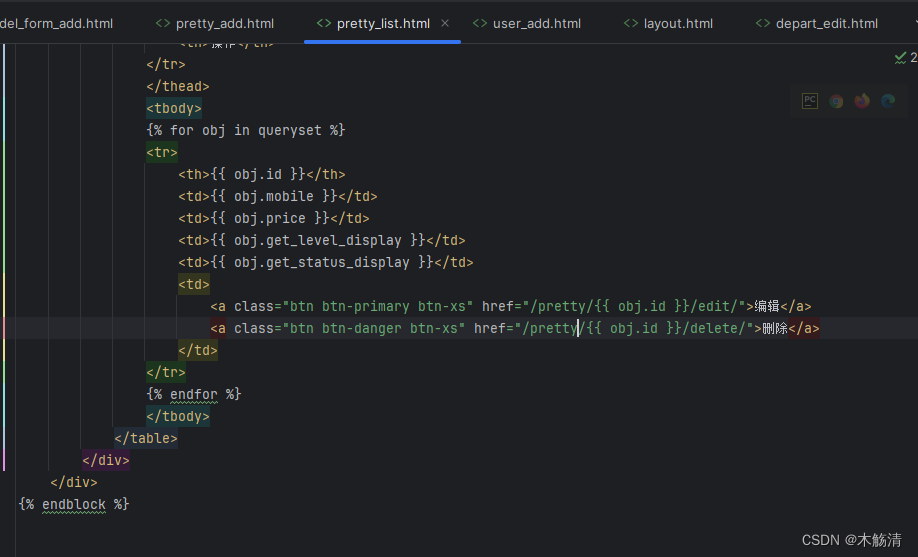
{% endblock %}实现url跳转别忘记修改pretty_list.html里面的内容

实现靓号修改的功能(包含不允许手机号重复)


不允许手机号存在

设置手机号不可编辑

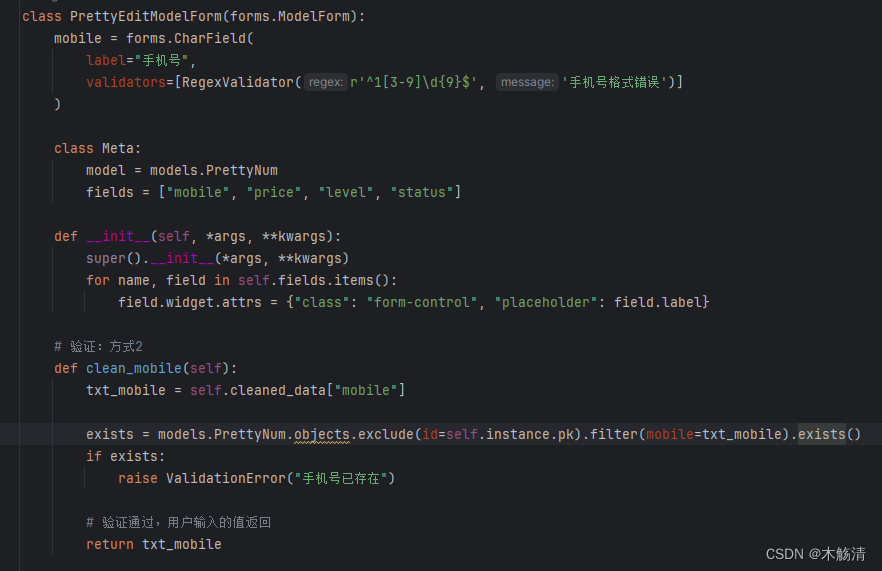
正则表达式匹配数据格式校验,钩子函数判断手机号是否已经存在

数据删除代码实现

搜索手机号
models.PrettyNum.objects.filter(mobile="19999999999", id=12)data_dict = {"mobile":"19999999999","id":123}
models.PrettyNum.objects.filter(**data_dict)models.PrettyNum.objects.filter(id=12) # 等于12
models.PrettyNum.objects.filter(id__gt=12) # 大于12
models.PrettyNum.objects.filter(id__gte=12) # 大于等于12
models.PrettyNum.objects.filter(id__lt=12) # 小于12
models.PrettyNum.objects.filter(id__lte=12) # 小于等于12
搜索功能实现

views.py代码内容

from django.shortcuts import render, redirectfrom app01 import models# Create your views here.
def depart_list(request):""" 部门列表 """queryset = models.Department.objects.all()return render(request,'depart_list.html',{'queryset': queryset})def depart_add(request):""" 添加部门 """if request.method == "GET":return render(request,'depart_add.html')# 获取用户POST提交过来的数据(title输入为空)title = request.POST.get("title")# 保存到数据库models.Department.objects.create(title=title)# 重定向回部门列表return redirect("/depart/list/")def depart_delete(request):""" 删除部门 """# 获取ID http://127.0.0.1:8000/depart/delete/?nid=nid = request.GET.get("nid")# 删除models.Department.objects.filter(id=nid).delete()# 重定向回部门列表return redirect("/depart/list/")def depart_edit(request, nid):""" 修改部门 """if request.method == "GET":# 根据nid,获取他的数据 [obj,]row_object = models.Department.objects.filter(id=nid).first()return render(request, "depart_edit.html", {"row_object": row_object})# 获取用户POST提交过来的数据(title输入为空)title = request.POST.get("title")# 保存到数据库models.Department.objects.filter(id=nid).update(title=title)# 重定向回部门列表return redirect("/depart/list/")def user_list(request):""" 用户管理 """# 获取所有用户列表queryset = models.UserInfo.objects.all()# 用python的语法获取数据# for obj in queryset:# print(obj.id, obj.name, obj.account, obj.create_time.strftime("%Y-%m-%d"), obj.gender, obj.get_gender_display()# , obj.depart_id, obj.depart.title)# obj.depart_id # 获取数据库中存储的那个字段的值# obj.depart.title # 根据id自动去关联的表中获取一行数据depart对象return render(request, "user_list.html", {"queryset": queryset})def user_add(request):""" 添加用户 """if request.method == "GET":context = {'gender_choices': models.UserInfo.gender_choices,'depart_list': models.Department.objects.all()}return render(request, 'user_add.html',{"gender_choices": context["gender_choices"], "depart_list": context["depart_list"]})# 获取用户提交的数据user = request.POST.get("user")pwd = request.POST.get("pwd")age = request.POST.get("age")account = request.POST.get("ac")ctime = request.POST.get("ctime")gender_id = request.POST.get("gd")depart_id = request.POST.get("dp")# 添加到数据库中models.UserInfo.objects.create(name=user, password=pwd, age=age,account=account, create_time=ctime,gender=gender_id, depart_id=depart_id)# 返回到用户列表页面return redirect("/user/list/")from django import forms# ModelForm示例
class UserModelForm(forms.ModelForm):name = forms.CharField(min_length=3, label="用户名")class Meta:model = models.UserInfofields = ["name", "password", "age", "account", "create_time", "gender", "depart"]def __init__(self, *args, **kwargs):super().__init__(*args, **kwargs)# 循环找到所有的插件,添加class="form-control"样式for name, field in self.fields.items():# # 判断某个字段不加# if name == "password":# continuefield.widget.attrs = {"class": "form-control", "placeholder": field.label}def user_model_form_add(request):""" 添加用户(ModelForm版本) """if request.method == "GET":form = UserModelForm()return render(request, 'user_model_form_add.html', {"form": form})# 用户POST提交数据,数据校验form = UserModelForm(data=request.POST)if form.is_valid():form.save()return redirect("/user/list/")# 校验失败(在页面上显示错误信息)return render(request, 'user_model_form_add.html', {"form": form})def user_edit(request, nid):""" 编辑用户 """row_object = models.UserInfo.objects.filter(id=nid).first()if request.method == "GET":# 根据ID去数据库获取要编辑的那一行数据form = UserModelForm(instance=row_object)return render(request, 'user_edit.html', {'form': form})form = UserModelForm(data=request.POST, instance=row_object)if form.is_valid():# 默认保存的是用户输入的所有数据,如果想要在用户输入以外增加一点值# form.instance.字段名 = 值form.save()return redirect('/user/list/')return render(request, 'user_edit.html', {"form": form})def user_delete(request, nid):models.UserInfo.objects.filter(id=nid).delete()return redirect('/user/list/')def pretty_list(request):""" 靓号列表 """data_dict = {}search_data = request.GET.get('q', "")if search_data:data_dict["mobile__contains"] = search_data# select * from 表 order by level desc;queryset = models.PrettyNum.objects.filter(**data_dict).order_by("-level")return render(request, 'pretty_list.html', {"queryset": queryset, "search_data": search_data})from django.core.validators import RegexValidator
from django.core.exceptions import ValidationErrorclass PrettyModelForm(forms.ModelForm):# 验证:方式1mobile = forms.CharField(label="手机号",validators=[RegexValidator(r'^1[3-9]\d{9}$', '手机号格式错误')])class Meta:model = models.PrettyNum# 使用所有字段# fields = "__all__"# 使用自定义哪些字段fields = ["mobile", "price", "level", "status"]# 排除某个字段# exclude = ['level']def __init__(self, *args, **kwargs):super().__init__(*args, **kwargs)# 循环找到所有的插件,添加class="form-control"样式for name, field in self.fields.items():# # 判断某个字段不加# if name == "password":# continuefield.widget.attrs = {"class": "form-control", "placeholder": field.label}# 验证:方式2def clean_mobile(self):txt_mobile = self.cleaned_data["mobile"]exists = models.PrettyNum.objects.filter(mobile=txt_mobile).exists()if exists:raise ValidationError("手机号已存在")# 验证通过,用户输入的值返回return txt_mobiledef pretty_add(request):""" 添加靓号 """if request.method == "GET":form = PrettyModelForm()return render(request, 'pretty_add.html', {"form": form})# 用户POST提交数据,数据校验form = PrettyModelForm(data=request.POST)if form.is_valid():form.save()return redirect("/pretty/list/")# 校验失败(在页面上显示错误信息)return render(request, 'pretty_add.html', {"form": form})class PrettyEditModelForm(forms.ModelForm):mobile = forms.CharField(label="手机号",validators=[RegexValidator(r'^1[3-9]\d{9}$', '手机号格式错误')])class Meta:model = models.PrettyNumfields = ["mobile", "price", "level", "status"]def __init__(self, *args, **kwargs):super().__init__(*args, **kwargs)for name, field in self.fields.items():field.widget.attrs = {"class": "form-control", "placeholder": field.label}# 验证:方式2def clean_mobile(self):txt_mobile = self.cleaned_data["mobile"]exists = models.PrettyNum.objects.exclude(id=self.instance.pk).filter(mobile=txt_mobile).exists()if exists:raise ValidationError("手机号已存在")# 验证通过,用户输入的值返回return txt_mobiledef pretty_edit(request, nid):""" 编辑靓号 """row_object = models.PrettyNum.objects.filter(id=nid).first()if request.method == "GET":form = PrettyEditModelForm(instance=row_object)return render(request, 'pretty_edit.html', {"form": form})form = PrettyModelForm(data=request.POST, instance=row_object)if form.is_valid():form.save()return redirect('/pretty/list/')return render(request, 'pretty_edit.html', {"form": form})def pretty_delete(request, nid):""" 删除靓号 """models.PrettyNum.objects.filter(id=nid).delete()return redirect('/pretty/list/')
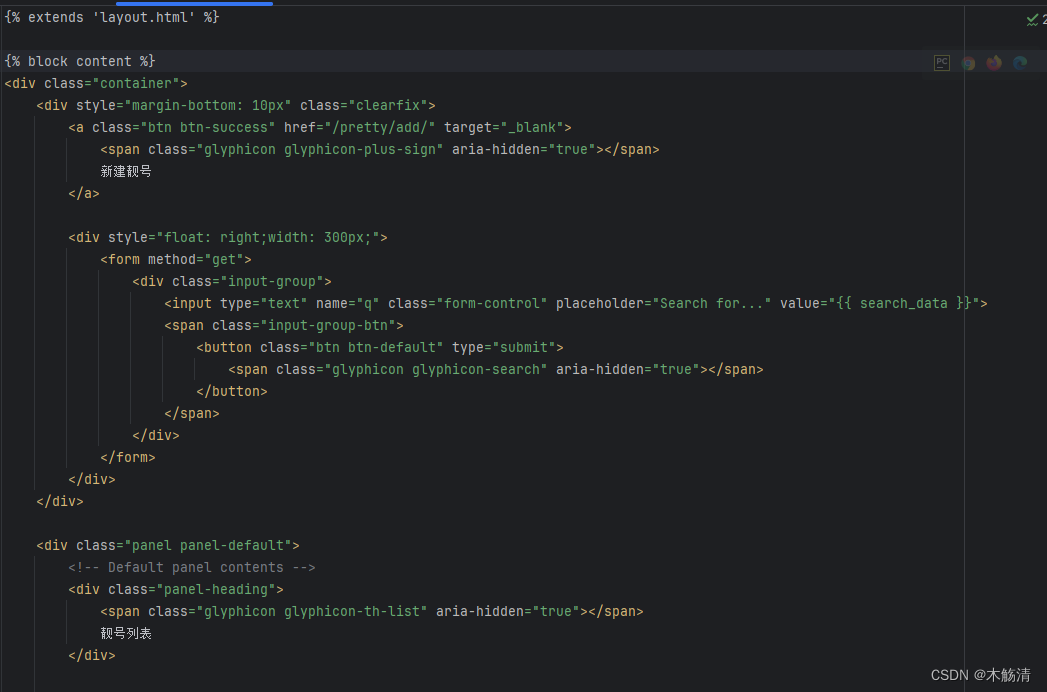
pretty_list.html代码内容

{% extends 'layout.html' %}{% block content %}
<div class="container"><div style="margin-bottom: 10px" class="clearfix"><a class="btn btn-success" href="/pretty/add/" target="_blank"><span class="glyphicon glyphicon-plus-sign" aria-hidden="true"></span>新建靓号</a><div style="float: right;width: 300px;"><form method="get"><div class="input-group"><input type="text" name="q" class="form-control" placeholder="Search for..." value="{{ search_data }}"><span class="input-group-btn"><button class="btn btn-default" type="submit"><span class="glyphicon glyphicon-search" aria-hidden="true"></span></button></span></div></form></div></div><div class="panel panel-default"><!-- Default panel contents --><div class="panel-heading"><span class="glyphicon glyphicon-th-list" aria-hidden="true"></span>靓号列表</div><!-- Table --><table class="table table-bordered"><thead><tr><th>ID</th><th>号码</th><th>价格</th><th>级别</th><th>状态</th><th>操作</th></tr></thead><tbody>{% for obj in queryset %}<tr><th>{{ obj.id }}</th><td>{{ obj.mobile }}</td><td>{{ obj.price }}</td><td>{{ obj.get_level_display }}</td><td>{{ obj.get_status_display }}</td><td><a class="btn btn-primary btn-xs" href="/pretty/{{ obj.id }}/edit/">编辑</a><a class="btn btn-danger btn-xs" href="/pretty/{{ obj.id }}/delete/">删除</a></td></tr>{% endfor %}</tbody></table></div>
</div>
{% endblock %}分页功能实现
提供了切片操作获取部分数据


页码设置

分页功能杂乱实现
view.py
from django.shortcuts import render, redirectfrom app01 import models# Create your views here.
def depart_list(request):""" 部门列表 """queryset = models.Department.objects.all()return render(request,'depart_list.html',{'queryset': queryset})def depart_add(request):""" 添加部门 """if request.method == "GET":return render(request,'depart_add.html')# 获取用户POST提交过来的数据(title输入为空)title = request.POST.get("title")# 保存到数据库models.Department.objects.create(title=title)# 重定向回部门列表return redirect("/depart/list/")def depart_delete(request):""" 删除部门 """# 获取ID http://127.0.0.1:8000/depart/delete/?nid=nid = request.GET.get("nid")# 删除models.Department.objects.filter(id=nid).delete()# 重定向回部门列表return redirect("/depart/list/")def depart_edit(request, nid):""" 修改部门 """if request.method == "GET":# 根据nid,获取他的数据 [obj,]row_object = models.Department.objects.filter(id=nid).first()return render(request, "depart_edit.html", {"row_object": row_object})# 获取用户POST提交过来的数据(title输入为空)title = request.POST.get("title")# 保存到数据库models.Department.objects.filter(id=nid).update(title=title)# 重定向回部门列表return redirect("/depart/list/")def user_list(request):""" 用户管理 """# 获取所有用户列表queryset = models.UserInfo.objects.all()# 用python的语法获取数据# for obj in queryset:# print(obj.id, obj.name, obj.account, obj.create_time.strftime("%Y-%m-%d"), obj.gender, obj.get_gender_display()# , obj.depart_id, obj.depart.title)# obj.depart_id # 获取数据库中存储的那个字段的值# obj.depart.title # 根据id自动去关联的表中获取一行数据depart对象return render(request, "user_list.html", {"queryset": queryset})def user_add(request):""" 添加用户 """if request.method == "GET":context = {'gender_choices': models.UserInfo.gender_choices,'depart_list': models.Department.objects.all()}return render(request, 'user_add.html',{"gender_choices": context["gender_choices"], "depart_list": context["depart_list"]})# 获取用户提交的数据user = request.POST.get("user")pwd = request.POST.get("pwd")age = request.POST.get("age")account = request.POST.get("ac")ctime = request.POST.get("ctime")gender_id = request.POST.get("gd")depart_id = request.POST.get("dp")# 添加到数据库中models.UserInfo.objects.create(name=user, password=pwd, age=age,account=account, create_time=ctime,gender=gender_id, depart_id=depart_id)# 返回到用户列表页面return redirect("/user/list/")from django import forms# ModelForm示例
class UserModelForm(forms.ModelForm):name = forms.CharField(min_length=3, label="用户名")class Meta:model = models.UserInfofields = ["name", "password", "age", "account", "create_time", "gender", "depart"]def __init__(self, *args, **kwargs):super().__init__(*args, **kwargs)# 循环找到所有的插件,添加class="form-control"样式for name, field in self.fields.items():# # 判断某个字段不加# if name == "password":# continuefield.widget.attrs = {"class": "form-control", "placeholder": field.label}def user_model_form_add(request):""" 添加用户(ModelForm版本) """if request.method == "GET":form = UserModelForm()return render(request, 'user_model_form_add.html', {"form": form})# 用户POST提交数据,数据校验form = UserModelForm(data=request.POST)if form.is_valid():form.save()return redirect("/user/list/")# 校验失败(在页面上显示错误信息)return render(request, 'user_model_form_add.html', {"form": form})def user_edit(request, nid):""" 编辑用户 """row_object = models.UserInfo.objects.filter(id=nid).first()if request.method == "GET":# 根据ID去数据库获取要编辑的那一行数据form = UserModelForm(instance=row_object)return render(request, 'user_edit.html', {'form': form})form = UserModelForm(data=request.POST, instance=row_object)if form.is_valid():# 默认保存的是用户输入的所有数据,如果想要在用户输入以外增加一点值# form.instance.字段名 = 值form.save()return redirect('/user/list/')return render(request, 'user_edit.html', {"form": form})def user_delete(request, nid):models.UserInfo.objects.filter(id=nid).delete()return redirect('/user/list/')from django.utils.safestring import mark_safe
def pretty_list(request):""" 靓号列表 """data_dict = {}search_data = request.GET.get('q', "")if search_data:data_dict["mobile__contains"] = search_data# 1.根据用户想要访问的页码,计算出起止位置page = int(request.GET.get('page', 1))page_size = 10start = (page - 1) * page_sizeend = page * page_size# select * from 表 order by level desc;queryset = models.PrettyNum.objects.filter(**data_dict).order_by("-level")[start:end]# 数据总条数total_count = models.PrettyNum.objects.filter(**data_dict).order_by("-level").count()# 总页码total_page_count, div = divmod(total_count, page_size)if div:total_page_count += 1#计算出,显示当前页的前5页,后5页plus = 5if total_page_count <= 2 * plus + 1:# 数据库中的数据比较少,都没有达到11页start_page = 1end_page = total_page_count + 1else:# 当前页<5时if page <= plus:start_page = 1end_page = 2 * plus + 1else:if (page + plus) > total_page_count:start_page = total_page_count - 2 * plusend_page = total_page_countelse:# 数据库中的数据比较多>11页start_page = page - plusend_page = page + plus + 1# 页码page_str_list = []# 上一页if page > 1:prev = '<li><a href="?page={}">上一页</a></li>'.format(page - 1)else:prev = '<li><a href="?page={}">上一页</a></li>'.format(1)page_str_list.append(prev)for i in range(start_page, end_page):if i == page:ele = '<li class="active"><a href="?page={}">{}</a></li>'.format(i, i)else:ele = '<li><a href="?page={}">{}</a></li>'.format(i, i)page_str_list.append(ele)page_str_list.append('<li><a href="?page={}">首页</a></li>'.format(1))# 下一页if page < total_page_count:prev = '<li><a href="?page={}">下一页</a></li>'.format(page + 1)else:prev = '<li><a href="?page={}">下一页</a></li>'.format(total_page_count)page_str_list.append(prev)page_str_list.append('<li><a href="?page={}">尾页</a></li>'.format(total_page_count))page_string = mark_safe("".join(page_str_list))return render(request, 'pretty_list.html', {"queryset": queryset, "search_data": search_data, "page_string": page_string})from django.core.validators import RegexValidator
from django.core.exceptions import ValidationErrorclass PrettyModelForm(forms.ModelForm):# 验证:方式1mobile = forms.CharField(label="手机号",validators=[RegexValidator(r'^1[3-9]\d{9}$', '手机号格式错误')])class Meta:model = models.PrettyNum# 使用所有字段# fields = "__all__"# 使用自定义哪些字段fields = ["mobile", "price", "level", "status"]# 排除某个字段# exclude = ['level']def __init__(self, *args, **kwargs):super().__init__(*args, **kwargs)# 循环找到所有的插件,添加class="form-control"样式for name, field in self.fields.items():# # 判断某个字段不加# if name == "password":# continuefield.widget.attrs = {"class": "form-control", "placeholder": field.label}# 验证:方式2def clean_mobile(self):txt_mobile = self.cleaned_data["mobile"]exists = models.PrettyNum.objects.filter(mobile=txt_mobile).exists()if exists:raise ValidationError("手机号已存在")# 验证通过,用户输入的值返回return txt_mobiledef pretty_add(request):""" 添加靓号 """if request.method == "GET":form = PrettyModelForm()return render(request, 'pretty_add.html', {"form": form})# 用户POST提交数据,数据校验form = PrettyModelForm(data=request.POST)if form.is_valid():form.save()return redirect("/pretty/list/")# 校验失败(在页面上显示错误信息)return render(request, 'pretty_add.html', {"form": form})class PrettyEditModelForm(forms.ModelForm):mobile = forms.CharField(label="手机号",validators=[RegexValidator(r'^1[3-9]\d{9}$', '手机号格式错误')])class Meta:model = models.PrettyNumfields = ["mobile", "price", "level", "status"]def __init__(self, *args, **kwargs):super().__init__(*args, **kwargs)for name, field in self.fields.items():field.widget.attrs = {"class": "form-control", "placeholder": field.label}# 验证:方式2def clean_mobile(self):txt_mobile = self.cleaned_data["mobile"]exists = models.PrettyNum.objects.exclude(id=self.instance.pk).filter(mobile=txt_mobile).exists()if exists:raise ValidationError("手机号已存在")# 验证通过,用户输入的值返回return txt_mobiledef pretty_edit(request, nid):""" 编辑靓号 """row_object = models.PrettyNum.objects.filter(id=nid).first()if request.method == "GET":form = PrettyEditModelForm(instance=row_object)return render(request, 'pretty_edit.html', {"form": form})form = PrettyModelForm(data=request.POST, instance=row_object)if form.is_valid():form.save()return redirect('/pretty/list/')return render(request, 'pretty_edit.html', {"form": form})def pretty_delete(request, nid):""" 删除靓号 """models.PrettyNum.objects.filter(id=nid).delete()return redirect('/pretty/list/')
pretty_list.html
{% extends 'layout.html' %}{% block content %}
<div class="container"><div style="margin-bottom: 10px" class="clearfix"><a class="btn btn-success" href="/pretty/add/" target="_blank"><span class="glyphicon glyphicon-plus-sign" aria-hidden="true"></span>新建靓号</a><div style="float: right;width: 300px;"><form method="get"><div class="input-group"><input type="text" name="q" class="form-control" placeholder="Search for..."value="{{ search_data }}"><span class="input-group-btn"><button class="btn btn-default" type="submit"><span class="glyphicon glyphicon-search" aria-hidden="true"></span></button></span></div></form></div></div><div class="panel panel-default"><!-- Default panel contents --><div class="panel-heading"><span class="glyphicon glyphicon-th-list" aria-hidden="true"></span>靓号列表</div><!-- Table --><table class="table table-bordered"><thead><tr><th>ID</th><th>号码</th><th>价格</th><th>级别</th><th>状态</th><th>操作</th></tr></thead><tbody>{% for obj in queryset %}<tr><th>{{ obj.id }}</th><td>{{ obj.mobile }}</td><td>{{ obj.price }}</td><td>{{ obj.get_level_display }}</td><td>{{ obj.get_status_display }}</td><td><a class="btn btn-primary btn-xs" href="/pretty/{{ obj.id }}/edit/">编辑</a><a class="btn btn-danger btn-xs" href="/pretty/{{ obj.id }}/delete/">删除</a></td></tr>{% endfor %}</tbody></table></div><ul class="pagination">{{ page_string }}</ul><br/><form method="get"><div class="input-group" style="width: 200px"><input type="text" name="page" class="form-control" placeholder="页码"><span class="input-group-btn"><button class="btn btn-default" type="button">跳转</button></span></div></form>
</div>
{% endblock %}相关文章:

Django学习第三天
python manage.py runserver 使用以上的命令启动项目 实现新建用户数据功能 views.py文件代码 from django.shortcuts import render, redirect from app01 import models# Create your views here. def depart_list(request):""" 部门列表 ""&qu…...

Vue3实现点击按钮实现文字变色
1.动态样式实现 1.1核心代码解释: class"power-station-perspective-item-text": 为这个 span 元素添加了一个 CSS 类,以便对其样式进行定义。 click"clickItem(item.id)": 这是一个 Vue 事件绑定。当用户点…...

深入理解Vue生命周期钩子函数
深入理解Vue生命周期钩子函数 Vue.js 是一款流行的前端框架,通过其强大的响应式数据绑定和组件化的开发方式,使得前端开发变得更加简单和高效。在Vue应用中,每个组件都有其生命周期,这些生命周期钩子函数允许开发者在不同阶段执行…...

Linux-gdb
目录 1.-g 生成含有debug信息的可执行文件 2.gdb开始以及gdb中的常用执行指令 3.断点的本质用法 4.快速跳出函数体 5.其他 1.-g 生成含有debug信息的可执行文件 2.gdb开始以及gdb中的常用执行指令 3.断点的本质用法 断点的本质是帮助我们缩小出问题的范围 比如,…...
)
Oracle分析表和索引(analyze)
分析表 analyze table tablename compute statistics; 分析索引 analyze index indexname compute statistics; 该语句生成的统计信息会更新user_tables这个视图的统计信息,分析的结果被Oracle用于基于成本的优化生成更好的查询计划 对于使用CBO(Cost-Base Optimization)很有好…...

MyBatis踩坑记录-多表关联字段相同,字段数据覆盖问题
MyBatis踩坑记录-多表关联字段相同,字段数据覆盖问题 1. 背景描述2. 实体记录3. 错误映射3.1 造成的影响 4. 解决办法4.1 修改映射文件 5. 修复后的效果5.1 返回的数据5.2 正确展示 7. end ~ 1. 背景描述 现有一下业务,单个任务下可能会有多个子任务&am…...

昇思25天学习打卡营第6天|数据变换 Transforms
学习目标:熟练掌握数据变换操作 熟悉mindspore.dataset.transforms接口 实践掌握常用变换 昇思大模型平台学习心得记录: 一、关于mindspore.dataset.transforms 1.1 变换 mindspore.dataset.transforms.Compose将多个数据增强操作组合使用。 mindspo…...

在线JSON可视化工具--改进
先前发布了JSON格式化可视化在线工具,提供图形化界面显示结构关系功能,并提供JSON快速格式化、JSON压缩、快捷复制、下载导出、对存在语法错误的地方能明确显示,而且还支持全屏,极大扩大视野区域。 在线JSON格式化可视化工具 但…...

探讨命令模式及其应用
目录 命令模式命令模式结构命令模式适用场景命令模式优缺点练手题目题目描述输入描述输出描述题解 命令模式 命令模式是一种行为设计模式, 它可将请求转换为一个包含与请求相关的所有信息的独立对象。 该转换让你能根据不同的请求将方法参数化、 延迟请求执行或将其…...

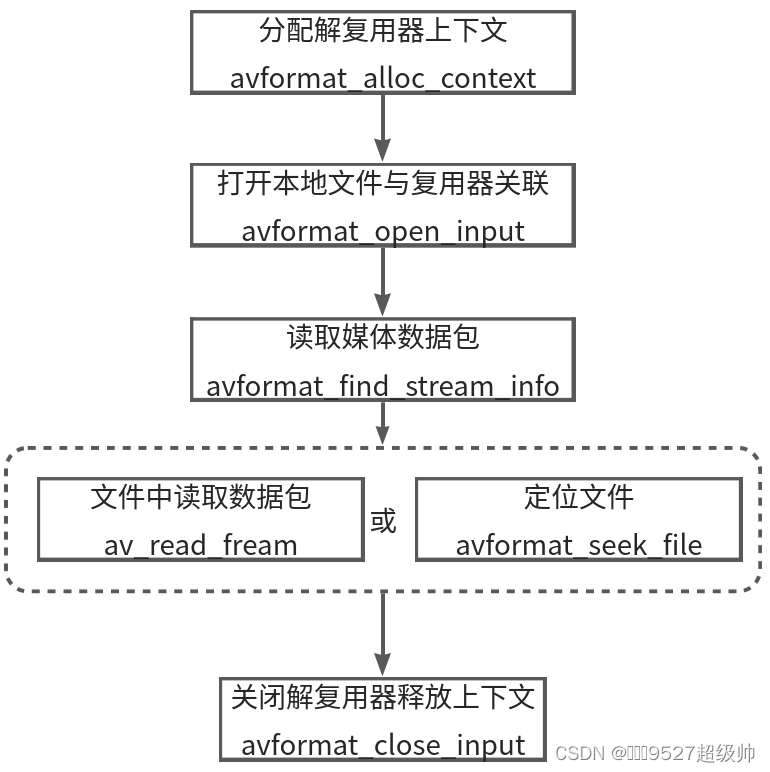
1、音视频解封装流程---解复用
对于一个视频文件(mp4格式/flv格式),audio_pkt或者video_pkt是其最基本的数据单元,即视频文件是由独立的视频编码包或者音频编码包组成的。 解复用就是从视频文件中把视频包/音频包单独读取出来保存成独立文件,那么如何得知packet是视频包还是…...

centos7升级gcc到7.3.0
1、下载gcc-7.3.0源码 wget ftp.gnu.org/gnu/gcc/gcc-7.3.0/gcc-7.3.0.tar.gz 2、解压gcc-7.3.0 tar -xvf gcc-7.3.0.tar.gz3、安装依赖 cd gcc-7.3.0 ./contrib/download_prerequisites ./contrib/download_prerequisites会下载对应的依赖包,如果下载不了的话&a…...

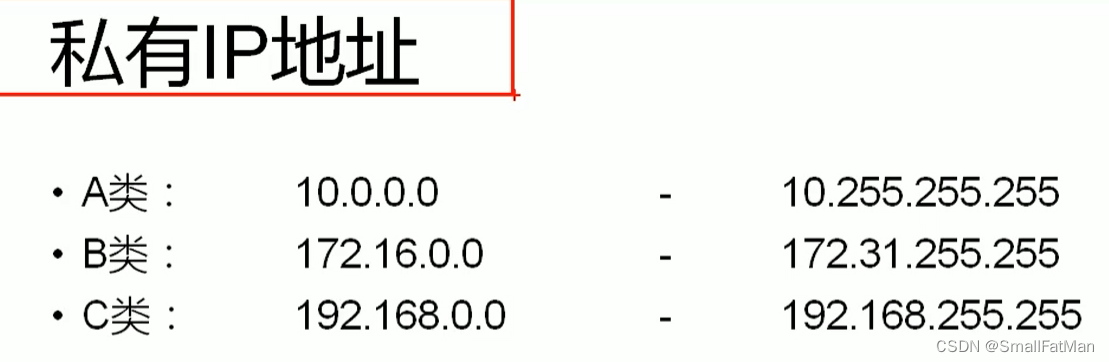
系统运维面试题总结(网络基础类)
系统运维面试题总结(网络基础类) 网络基础类第七层:应用层第六层:表示层第五层:会话层第四层:传输层第三层:网络层第二层:数据链路层第一层:物理层 类似面试题1、TCP/IP四…...

PO模式登录测试
项目实践 登陆项目测试 get_driver import page from selenium import webdriverclass GetDriver:driver Noneclassmethoddef get_driver(cls):if cls.driver is None:cls.driver webdriver.Edge()cls.driver.maximize_window()cls.driver.get(page.url)return cls.drivercl…...

X86 +PC104+支持WinCE5.0,WinCE6.0,DOS,WinXP, QNX等操作系统,工业控制数据采集核心模块板卡定制
CPU 模块 是一款基于RDC 3306的SOM Express模块。RDC 3306这款X86架构的CPU是一款性能高、稳定性强的处理器。 它是一款灵活精巧的主板(尺寸为91.8mm68.6mm),可以灵活的运用于用户的底板,节约开发成本。模块的接插件使用插针形式…...

视频监控汇聚和融合平台的特点、功能、接入方式、应用场景
目录 一、产品概述 二、主要特点 1、多协议支持 2、高度集成与兼容性 3、高性能与可扩展性 4、智能化分析 5、安全可靠 三、功能概述 1. 视频接入与汇聚 2. 视频存储与回放 3. 实时监控与预警 4. 信息共享与联动 5. 远程管理与控制 四、接入方式 1、直接接入 2…...

实习总结 --- 其他业务
一. 回归测试:回归测试与测新是对应的,当需求准入交付测试的时候首先要进行的就是测新,也就是对新功能对测试,一般是在sim环境下测试的;当测新通过后才会进行回归测试,回归测试的目的是为了保证老功能的正确…...

2024年上半年典型网络攻击事件汇总
文章目录 前言一、Ivanti VPN 的0 Day攻击(2024年1月)二、微软公司高管账户泄露攻击(2024年1月)三、Change Healthcare网络攻击(2024年2月)四、ConnectWise ScreenConnect漏洞利用攻击(2024年2月)五、XZ Utils软件供应链攻击(2024年3月)六、AT&T数据泄露攻击(20…...

Ozon、美客多补单测评黑科技:打造无懈可击的自养号补单环境
不管哪个跨境平台的风控都会做升级,相对的补单技术也需要进行相应的做升级,风控升级后,自己养号补单需要注意以下技术问题,以确保补单的稳定性和安全性: 一、物理环境 1. 硬件参数伪装:平台已经开始通过I…...

ES报错:解决too_many_clauses: maxClauseCount is set to 1024 报错问题
解决too_many_clauses: maxClauseCount is set to 1024 报错问题 问题场景报错信息问题分析解决1. 优化查询2. 增加maxClauseCount3. 改用其他查询类型修改后的查询示例 问题场景 查询语句:查询clcNo分类号包含分类O的所有文档 {"match_phrase_prefix":…...

完全指南:在Linux上安装和精通Conda
前言 Conda是一个强大的包管理和环境管理工具,特别适用于数据科学和机器学习项目。本文将详细指导你在Linux系统上安装、配置和充分利用Conda的方法。 步骤一:下载和安装Conda 下载安装包: wget https://repo.anaconda.com/miniconda/Minic…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...
