JDBC学习(Java DataBase Connectivity)
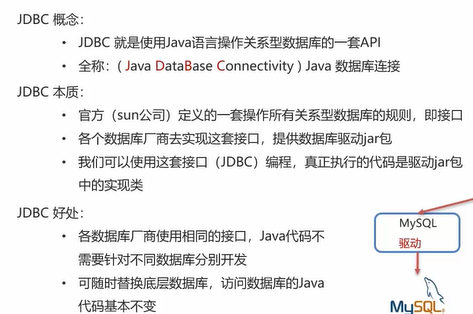
JDBC简介



JDBC入门
驱动jar包:C:\Users\49960\Desktop\mysql-connector-j-9.0.0
需要配置add library!!!

import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.Statement;
import java.util.Stack;public class Main {public static void main(String[] args) throws Exception {//1、注册驱动Class.forName("com.mysql.jdbc.Driver");String url="";String username="Machisk";String password="*************";//2、获取链接Connection conn = DriverManager.getConnection(url,username,password);//3、定义SQL语句String sql = "update account set money = 2000 where id =1";//4、获取执行SQL对象Statement stmt = conn.createStatement();//5、执行SQLint count = stmt.executeUpdate(sql);//6、处理返回结果System.out.println(count);//7、释放资源stmt.close();conn.close();}
}JDBC API 详解
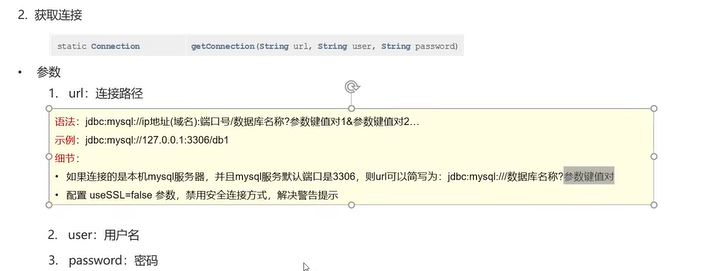
DriverManager



本机ip(域名):127.0.0.1或localhost
useSSL=false 禁用安全连接方式
![]()
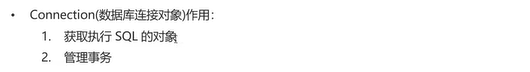
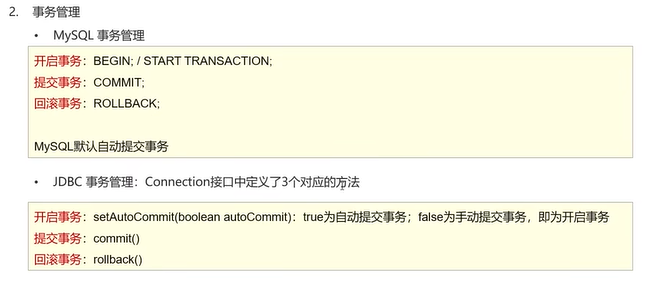
Connection




Statement

执行DML语句

执行DDL语句

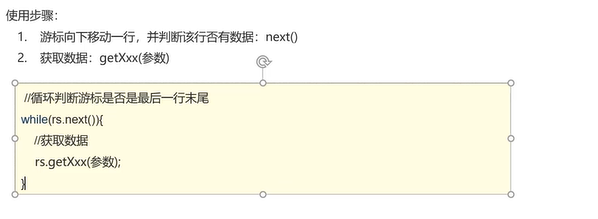
ResultSet



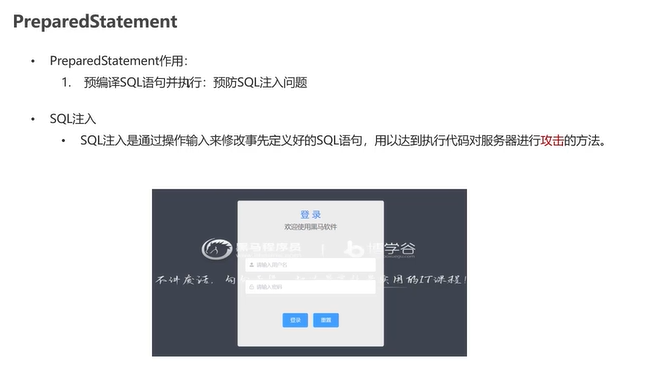
PreparedStatement

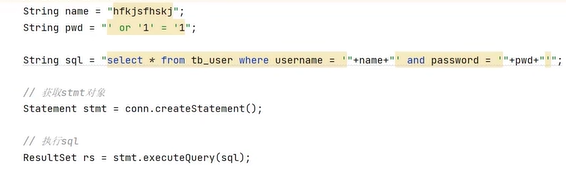
用户登录

SQL注入

sql语句变成了:
![]()
语句‘1’=‘1’恒成立
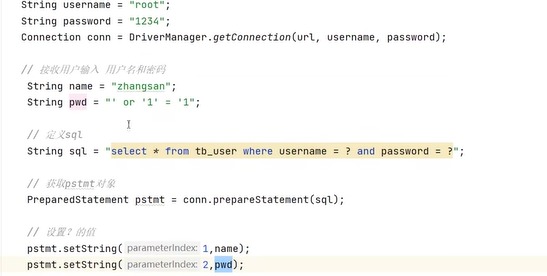
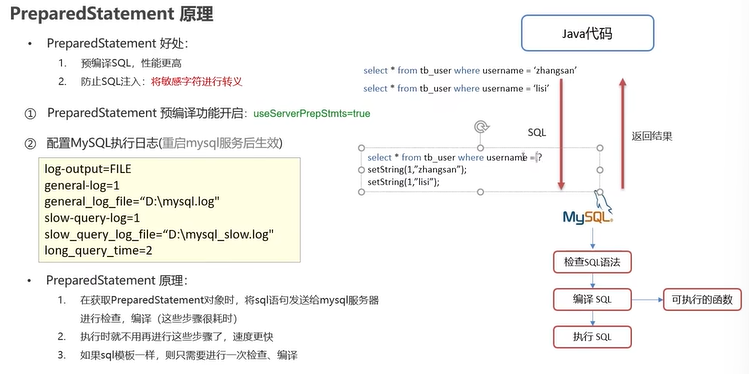
PreparedStatement


PreparedStatement原理

配置MySQL执行日志:

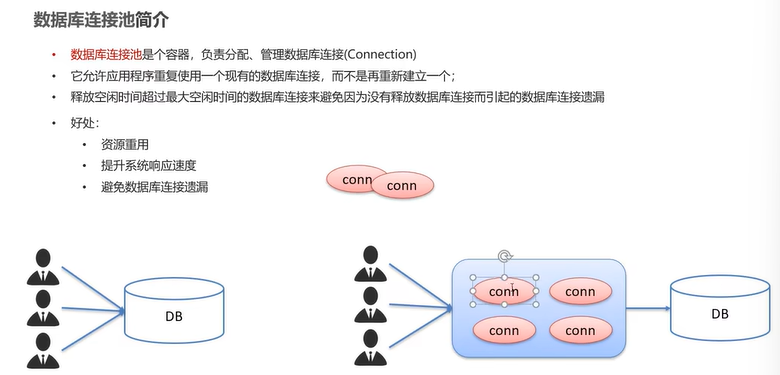
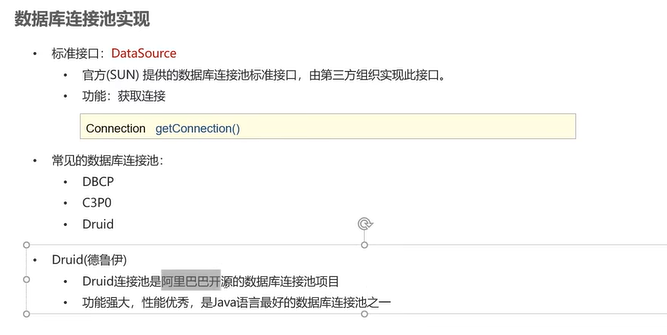
数据库连接池(了解)
简介

实现数据库连接池

操作实例--增删改查
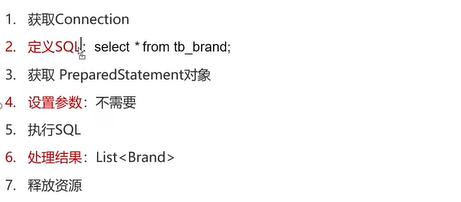
思路

快捷键与习惯

基本模板

具体功能实现

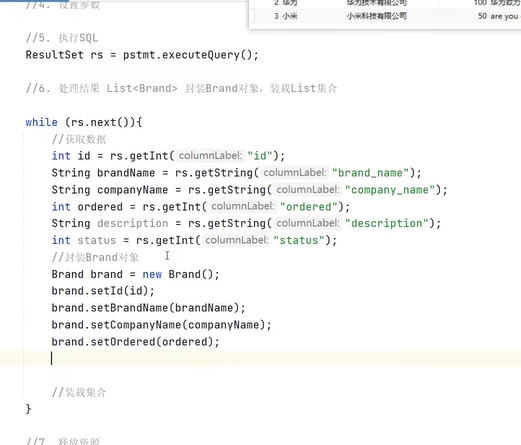
查询所有数据

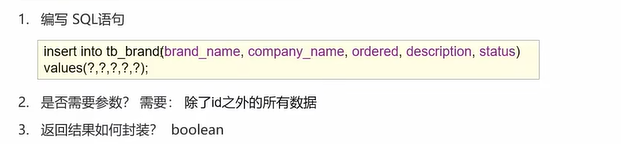
添加数据


修改数据


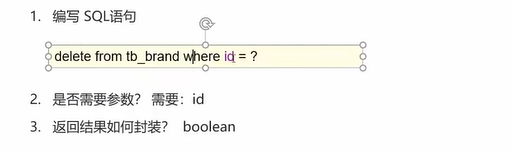
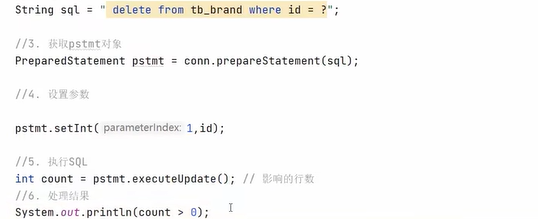
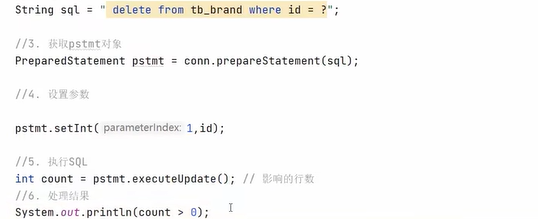
删除数据


图片截自黑马JDBC
相关文章:

JDBC学习(Java DataBase Connectivity)
JDBC简介 JDBC入门 驱动jar包:C:\Users\49960\Desktop\mysql-connector-j-9.0.0 需要配置add library!!! import java.sql.Connection; import java.sql.DriverManager; import java.sql.Statement; import java.util.Stack;pub…...

2024源代码加密软件评测丨保护企业源代码防泄密
为什么需要对源代码进行加密?因为源代码泄密可能会带来一系列严重的后果: 源代码泄密会导致企业的知识产权被盗窃,竞争对手可能会利用这些代码开发类似的产品,从而削弱公司的市场竞争力。 由于知识产权被盗,公司可能会…...

测试图片上传功能,使用postman提供的url
是不是有时候想要测试图片上传功能,但是没有后台url进行测试,这时候就可以使用postman提供的url: https://postman-echo.com/post接下来,我将教你在postman中,用该url测试图片上传功能。 1.发送图片上传请求 第一步…...

使用dot来画流程图
Dot是一种图形描述语言,属于Graphviz软件的一部分。Graphviz是一个用于可视化图形(图表、网络图等)的开源工具集。使用Dot语言,你可以创建并描述节点和边,从而生成图形。以下是如何使用Dot语言画图的基本步骤ÿ…...

基于Java的微信记账小程序【附源码】
摘 要 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,记账微信小程序被用户普遍使用,为方便用户能够…...

uniapp中 uni.previewImage用法
查看多张照片,图片地址用逗号分隔 showimig(item) {if (item.trainingRoom) {const urls item.trainingRoom.split(,);uni.previewImage({urls: urls,current: ,success: function(res) {// 成功的回调},fail: function(res) {// 失败的回调},complete: function(…...

第十三章 StringTable
String 的基本特性 String:字符串,使用一对 “” 引起来表示 // 两种定义方式 String s1 "atguigu"; // 字面量的定义方式 String s2 new String("hello");String 声明为 final 的,不可被继承String 实现了 Serializ…...

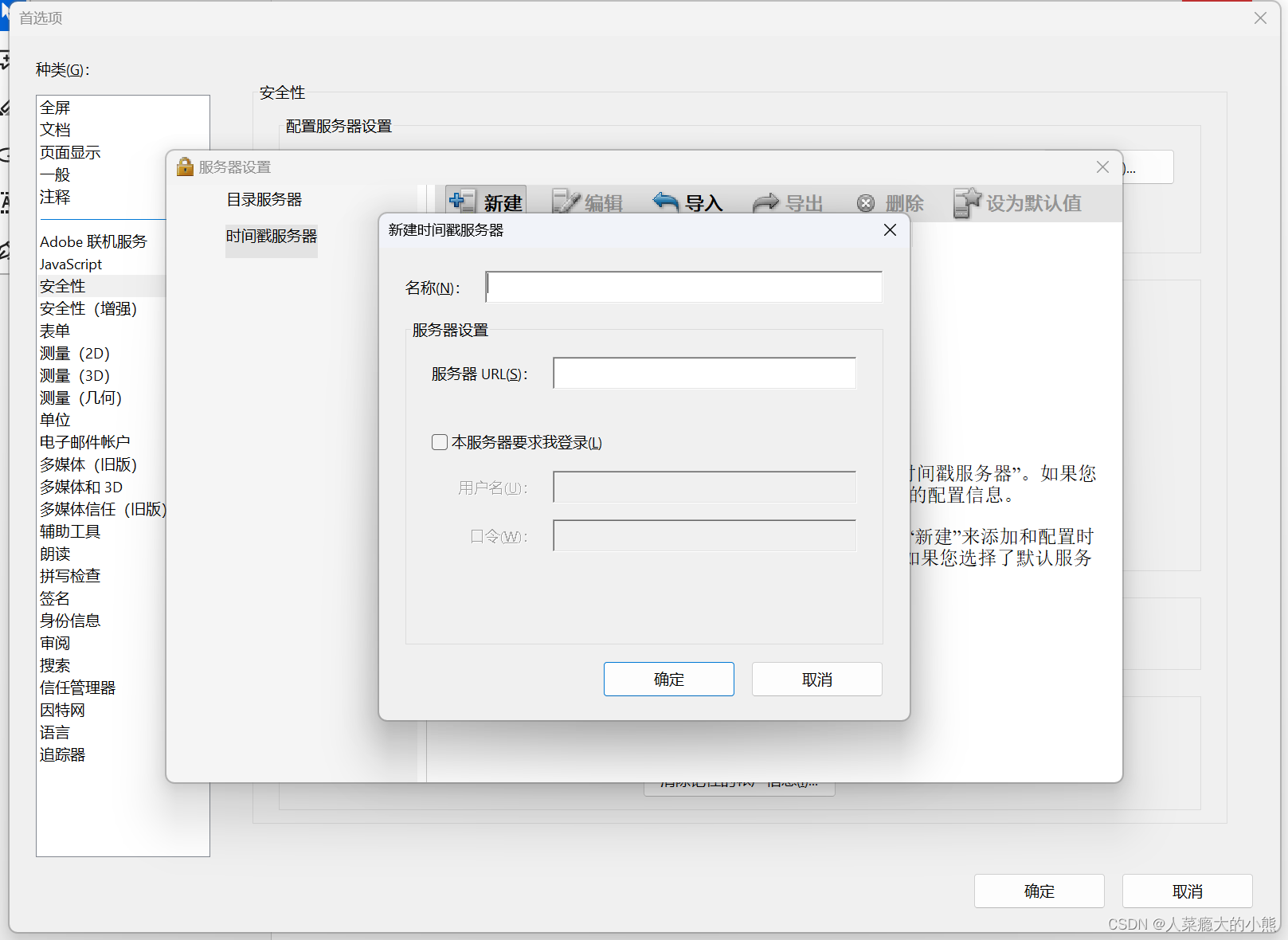
Adobe Acrobat添加时间戳服务器
文章目录 前言一、Adobe Acrobat添加时间戳服务器1.打开Adobe Acrobat软件2.点击【菜单】→ 【首选项】3.点击【安全性】→【更多】4.点击【新建】5.输入【名称】→【服务器URL】 前言 一、Adobe Acrobat添加时间戳服务器 1.打开Adobe Acrobat软件 2.点击【菜单】→ 【首选项…...

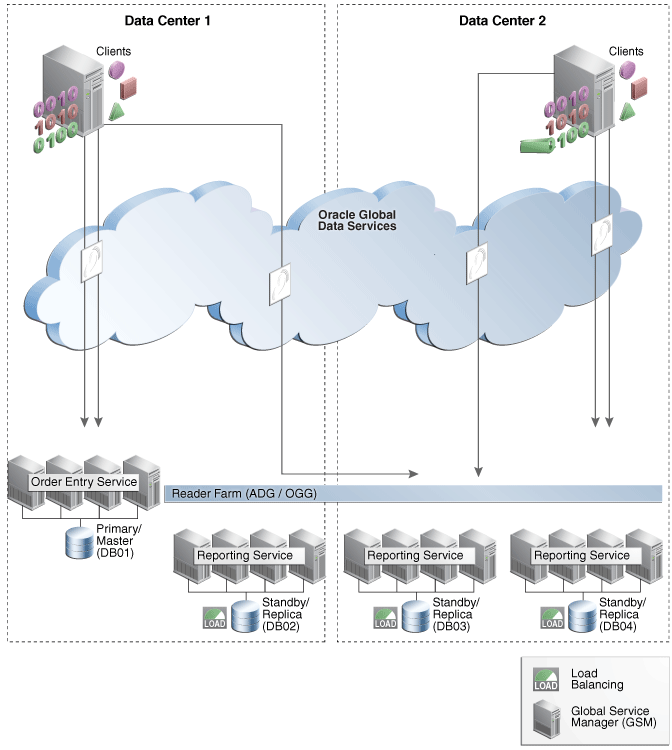
数据库管理-第217期 Oracle的高可用-02(20240704)
数据库管理217期 2024-07-04 数据库管理-第217期 Oracle的高可用-02(20240704)1 GDS简介2 GDS架构2.1 全局数据服务池2.2 全局数据服务域2.3 全局服务管理2.4 全局数据服务目录2.5 Oracle通知服务 3 GDS简图3.1 负载均衡3.2 只读服务失败转移3.3 多主复制…...

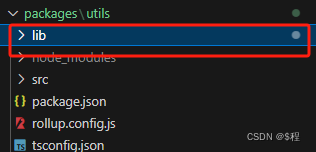
搭建基础库~
前言 项目中会用到工具库、函数库以及一些跟框架绑定的组件,如果这些基础模块每个项目都实现一套,维护起来那真的头大,你说呢😉 搭建流程 准备工作 创建文件夹myLib、安装Git以及pnpm 目录大概就系这样子: myLib ├…...

深入了解Linux中的udhcpc:动态主机配置协议客户端
目录 什么是udhcpc?安装udhcpc配置网络接口使用udhcpc获取IP地址配置静态IP地址自定义udhcpc脚本高级选项udhcpc常见问题及排查方法1. 无法获取IP地址2. DNS配置不正确3. IP地址冲突4. 无法连接到默认网关5. 无法执行自定义脚本 在Linux系统中,网络配置是…...

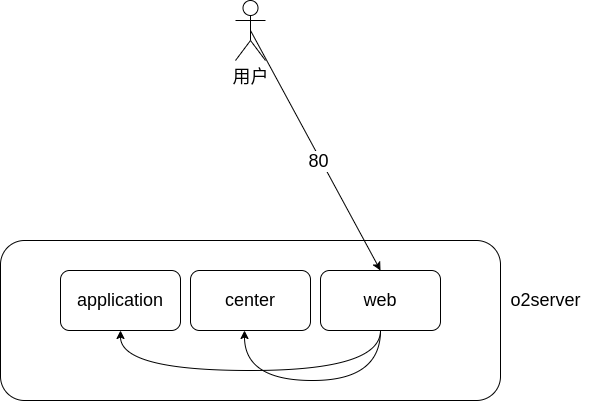
O2OA(翱途) 开发平台之HTTP端口规划
O2OA(翱途) 开发平台[下称O2OA开发平台或者O2OA]采用相对灵活的系统架构,支持三种服务器运行的方式。本篇主要阐述合并服务运行独立服务运行代理端口运行三种服务器运行方式。 一、先决条件: 1、O2Server服务器正常运行,系统安装部署请参考文…...

以创新思维驱动下的盲盒小程序:重塑用户体验
一、引言 在数字化浪潮的推动下,小程序以其便捷、高效、无需下载安装的特性,迅速成为移动互联网的新宠。其中,盲盒小程序以其独特的玩法和惊喜感,吸引了大量用户的关注和参与。然而,随着市场竞争的加剧,如…...

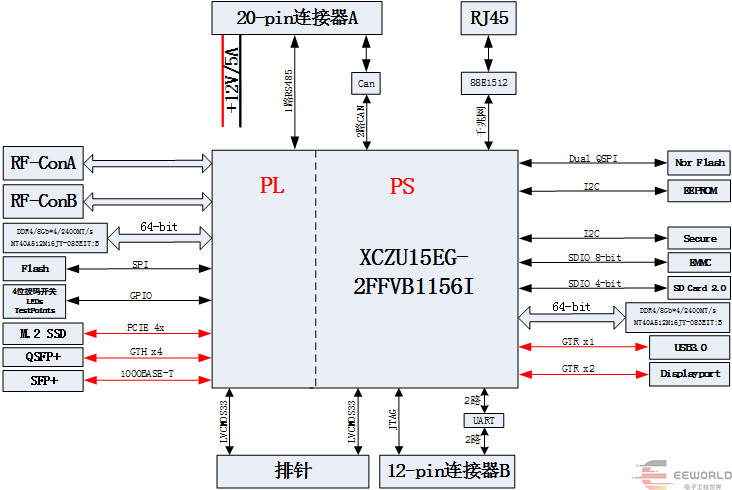
设计资料:520-基于ZU15EG 适配AWR2243的雷达验证底板 高速信号处理板 AWR2243毫米波板
基于ZU15EG 适配AWR2243的雷达验证底板 一、板卡概述 本板卡系北京太速科技自主研发,基于MPSOC系列SOC XCZU15EG-FFVB1156架构,搭载两组64-bit DDR4,每组容量32Gb,最高可稳定运行在2400MT/s。另有1路10G SFP光纤接口、1路40G…...

晋级国赛!卓翼飞思技术引领,助力辽宁赛区机器人及人工智能大赛圆满收官
近日,第二十六届中国机器人及人工智能大赛—辽宁赛区选拔赛在大连海事大学圆满收官。本次大赛吸引来自辽宁工业大学、大连理工大学等知名高校的10余支队伍参与,充分展现各高校在机器人及人工智能领域的深厚实力和创新精神。其中,由卓翼飞思实…...

react ts 封装3D柱状图,支持渐变
留档,以防忘记 bar3D.tsx import React, { useEffect, useRef, useState } from react; import * as echarts from echarts; import echarts/lib/chart/bar; import echarts/lib/chart/pictorialBar; import echarts/lib/component/grid; import echarts/lib/comp…...

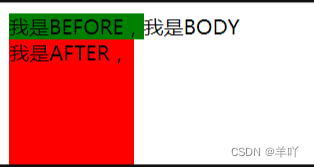
css---before和after伪元素
1.什么是伪元素 伪元素不是真正的页面元素,html没有对应的元素,但是其所有用法和表现行为与真正的页面元素一样,可以对其使用如页面元素一样的CSS样式,表面上看上去貌似是页面的某些元素来展现,实际上CSS样式展现的行…...

下载后端返回的图片,而不是打开图片
使用 window.location.href 和 window.open 后都是打开图片,原因是,当浏览器发现是浏览器支持的文件类型,例如 jpg、png、svg 等,默认是浏览器打开。 解决 fetch createObjectURL fetch 转换为 blob 对象 createObjectURL() 静…...

ELISA实验前,需要做好哪些准备?
进行ELISA试剂盒实验前,需要进行周密的准备工作以确保实验的顺利进行和实验的准确性。那么,具体应该做哪些准备呢?欣博盛生物为您总结了一些关键的准备工作步骤: 1. 阅读说明书 仔细阅读ELISA试剂盒的说明书,了解试剂…...

浅谈 Linux 中的 core dump 分析方法
文章目录 一、什么是 core dump二、发生 core dump 的原因1. 空指针或非法指针引起 core dump2. 数组越界或指针越界引起的 core dump3. 数据竞争导致 core dump4. 代码不规范 三、core dump 分析方法1. 启用 core dump2. 触发 core dump2-1. 因空指针解引用而崩溃2-2. 通过 SI…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...
