Postman 高级用法学习
Postman 高级用法
Postman 是一款强大的 API 调试和开发工具,广泛应用于 API 开发、测试、调试和自动化流程中。除了基本的 API 请求发送和响应查看功能,Postman 还提供了许多高级功能。以下是详细的讲解,包括具体示例和操作步骤。
一、环境管理与变量使用
在 API 开发和测试过程中,切换不同的环境(如开发、测试、生产环境)和使用变量可以大大简化操作。Postman 的环境管理和变量功能非常有用。
1.1 环境管理
操作步骤:
-
创建环境:
- 点击 Postman 界面右上角的环境选择器(通常显示为“No Environment”)。
- 点击“Manage Environments”进入环境管理页面。
- 点击“Add”按钮创建一个新环境。
- 给环境命名,比如“开发环境”,并添加所需的环境变量。
-
定义环境变量:
- 在环境设置中,为每个环境变量设置键值对。例如,设置
base_url为https://dev.example.com/api。
- 在环境设置中,为每个环境变量设置键值对。例如,设置
-
切换环境:
- 在环境选择器中选择所需的环境,所有使用
{{variable_name}}语法的变量都会自动替换为当前环境的值。
- 在环境选择器中选择所需的环境,所有使用
示例:
假设你有一个 API 基础 URL 在不同环境下不同:
- 开发环境:
https://dev.example.com/api - 测试环境:
https://test.example.com/api
你可以在请求中使用变量:
GET {{base_url}}/users
切换环境时,{{base_url}} 会替换为相应的 URL。
1.2 变量使用
Postman 支持多种类型的变量,包括环境变量、全局变量和局部变量。
- 环境变量:适用于当前选定的环境。
- 全局变量:适用于所有环境和请求。
- 局部变量:只在当前请求或脚本中有效。
操作步骤:
-
定义全局变量:
- 点击右上角的“Environment Quick Look”(眼睛图标)。
- 点击“Add”按钮添加全局变量。
-
使用变量:
- 在请求的 URL、Headers 或 Body 中使用
{{variable_name}}来引用变量。
- 在请求的 URL、Headers 或 Body 中使用
示例:
GET {{base_url}}/users/{{user_id}}
在请求的“Pre-request Script”中,可以动态设置 user_id 变量:
pm.environment.set("user_id", 12345);
二、请求链与集合测试
Postman 支持将多个请求组织成集合(Collection),并允许在请求之间传递数据,实现复杂的 API 测试场景。
2.1 请求链
请求链可以让你在一个请求完成后,将其响应数据传递给下一个请求。
操作步骤:
-
保存响应数据:
- 在请求的“Tests”选项卡中使用
pm.environment.set或pm.globals.set来保存响应数据。
// 保存响应中的 user_id 到环境变量 pm.environment.set("user_id", pm.response.json().id); - 在请求的“Tests”选项卡中使用
-
在后续请求中使用保存的变量:
- 在下一个请求中,通过
{{user_id}}使用之前保存的变量。
GET {{base_url}}/users/{{user_id}}/details - 在下一个请求中,通过
2.2 集合测试
Postman 集合(Collection)是一个包含多个请求的集合,可以批量运行这些请求,适用于自动化测试和回归测试。
操作步骤:
-
创建集合:
- 在左侧的“Collections”面板中,点击“New Collection”创建一个新集合。
-
添加请求到集合:
- 将请求拖拽到集合中,或者在创建请求时直接添加到集合。
-
运行集合:
- 点击集合的“Run”按钮,进入“Collection Runner”界面。
- 选择要运行的请求和环境,点击“Run Collection”启动测试。
示例:
假设你有一个用户注册和登录的 API,需要依次测试用户注册、获取用户详情和用户登录。
1. POST {{base_url}}/registerBody: { "username": "testuser", "password": "testpass" }2. GET {{base_url}}/users/{{user_id}}使用注册成功后返回的 user_id3. POST {{base_url}}/loginBody: { "username": "testuser", "password": "testpass" }
可以通过集合和变量传递来实现这个测试流程。
三、使用脚本增强测试能力
Postman 提供了强大的脚本功能,可以在请求发送前(Pre-request Script)和收到响应后(Tests)执行 JavaScript 脚本,用于数据预处理和响应验证。
3.1 Pre-request Script
Pre-request Script 是在请求发送前执行的脚本,常用于设置变量、修改请求参数或动态生成数据。
操作步骤:
- 编写 Pre-request Script:
- 在请求的“Pre-request Script”选项卡中编写 JavaScript 脚本。
示例:
自动生成一个随机的 API 密钥:
const apiKey = Math.random().toString(36).substring(2, 15);
pm.environment.set("api_key", apiKey);
3.2 Tests
Tests 是在请求响应后执行的脚本,常用于验证响应状态码、响应体内容和 Headers。
操作步骤:
- 编写测试脚本:
- 在请求的“Tests”选项卡中编写 JavaScript 脚本。
示例:
检查响应状态码是否为 200,响应体是否包含 success 字段:
pm.test("Status code is 200", function () {pm.response.to.have.status(200);
});pm.test("Response contains success", function () {pm.expect(pm.response.json()).to.have.property("success");
});
四、Postman 自动化与 CI/CD 集成
Postman 不仅适用于手动测试,还可以与持续集成/持续交付(CI/CD)系统集成,实现自动化测试和部署。
4.1 通过 Newman 执行集合测试
Newman 是 Postman 的命令行运行器,允许在命令行中运行 Postman 集合测试,非常适合集成到 CI/CD 管道中。
安装 Newman:
npm install -g newman
运行集合:
-
导出集合和环境文件:
- 在 Postman 中,将集合和环境导出为 JSON 文件。
-
使用 Newman 运行集合:
newman run path/to/collection.json -e path/to/environment.json
示例:
运行一个名为 my-collection.json 的集合,并使用 my-environment.json 作为环境配置:
newman run my-collection.json -e my-environment.json
4.2 在 CI/CD 系统中集成
Postman 可以与 Jenkins、GitLab CI、Travis CI 等 CI/CD 工具集成,实现自动化测试。
操作步骤:
-
配置集合和环境:
- 在 Postman 中创建并导出集合和环境文件。
-
编写 CI/CD 脚本:
- 在 CI/CD 系统中,编写脚本调用 Newman 运行集合测试。
示例:
在 Jenkins 中的 Jenkinsfile 中运行 Postman 测试:
pipeline {agent anystages {stage('Test') {steps {sh 'newman run path/to/collection.json -e path/to/environment.json'}}}
}
五、利用 Postman 插件扩展功能
Postman 支持多种插件和扩展,可以通过 Postman 的插件市场(Postman Plugin Marketplace)来安装和使用。
5.1 Postman 插件
操作步骤:
-
访问插件市场:
- 打开 Postman,点击左侧边栏的插件图标(积木状图标)。
-
安装插件:
- 在插件市场中浏览和搜索插件,点击“Install”按钮安装所需的插件。
常用插件:
-
Postman Interceptor:
- 用于捕获和同步浏览器请求到 Postman,方便调试 Web 应用的 API 请求。
操作步骤:
- 安装 Postman Interceptor 插件,并在 Chrome 浏览器中安装相应的 Postman Interceptor 扩展。
- 在 Postman 中启用 Interceptor,并连接到浏览器扩展。
- 开启“捕获请求”功能,在浏览器中进行操作,Postman 会自动捕获这些请求。
-
Postman Code Generator:
- 将 Postman 请求生成多种编程语言的代码片段,
方便在应用中使用。
操作步骤:
-
打开一个请求,点击右上角的“Code”按钮。
-
在弹出的窗口中选择需要生成代码的语言和框架,Postman 会生成相应的代码片段。
-
Postman Visualizer:
- 将响应数据可视化为图表或表格,方便分析和展示数据。
操作步骤:
- 在请求的“Tests”选项卡中编写 JavaScript 脚本,使用
pm.visualizer.set方法定义可视化模板和数据。
示例:
const template = `<table><tr><th>ID</th><th>Name</th></tr>{{#each response}}<tr><td>{{this.id}}</td><td>{{this.name}}</td></tr>{{/each}}</table> `;pm.visualizer.set(template, { response: pm.response.json() });
六、Postman 的使用技巧
Postman 的高效使用可以显著提升 API 开发和测试的效率。以下是一些常用的使用技巧。
6.1 快捷键
Postman 支持许多快捷键,可以加快操作速度。
常用快捷键:
- Ctrl + T:新建 Tab。
- Ctrl + S:保存请求。
- Ctrl + Enter:发送请求。
- Ctrl + F:搜索请求。
6.2 Mock Server
Postman 的 Mock Server 功能可以模拟 API 响应,适用于前后端分离开发和测试。
操作步骤:
-
创建 Mock Server:
- 在 Postman 中点击左侧的“Mock Servers”面板,点击“Create a Mock Server”按钮。
- 选择要模拟的集合和响应,配置 Mock Server 的 URL 和环境。
-
使用 Mock Server:
- 在请求中使用 Mock Server 的 URL 进行调用,模拟真实的 API 响应。
6.3 监视器
Postman 的监视器可以定期运行集合,监控 API 的性能和可用性。
操作步骤:
-
创建监视器:
- 在 Postman 中点击左侧的“Monitors”面板,点击“Create a Monitor”按钮。
- 选择要监视的集合和环境,设置监视器的运行频率和通知方式。
-
查看监视器结果:
- 监视器会定期运行集合,并生成报告,可以在 Postman 中查看运行结果和性能指标。
七、总结
Postman 是一个功能强大的 API 开发和测试工具,提供了丰富的高级功能,如环境管理、变量使用、请求链、集合测试、脚本、自动化集成和插件扩展等。这些功能可以大大提升 API 开发和测试的效率。通过掌握这些高级用法,开发者可以更高效地进行 API 调试、测试和自动化流程的实现。
相关文章:

Postman 高级用法学习
Postman 高级用法 Postman 是一款强大的 API 调试和开发工具,广泛应用于 API 开发、测试、调试和自动化流程中。除了基本的 API 请求发送和响应查看功能,Postman 还提供了许多高级功能。以下是详细的讲解,包括具体示例和操作步骤。 一、环境…...
)
从新手到高手:Scala函数式编程完全指南,Scala 访问修饰符(6)
1、Scala 访问修饰符 Scala 访问修饰符基本和Java的一样,分别有:private,protected,public。 如果没有指定访问修饰符,默认情况下,Scala 对象的访问级别都是 public。 Scala 中的 private 限定符ÿ…...

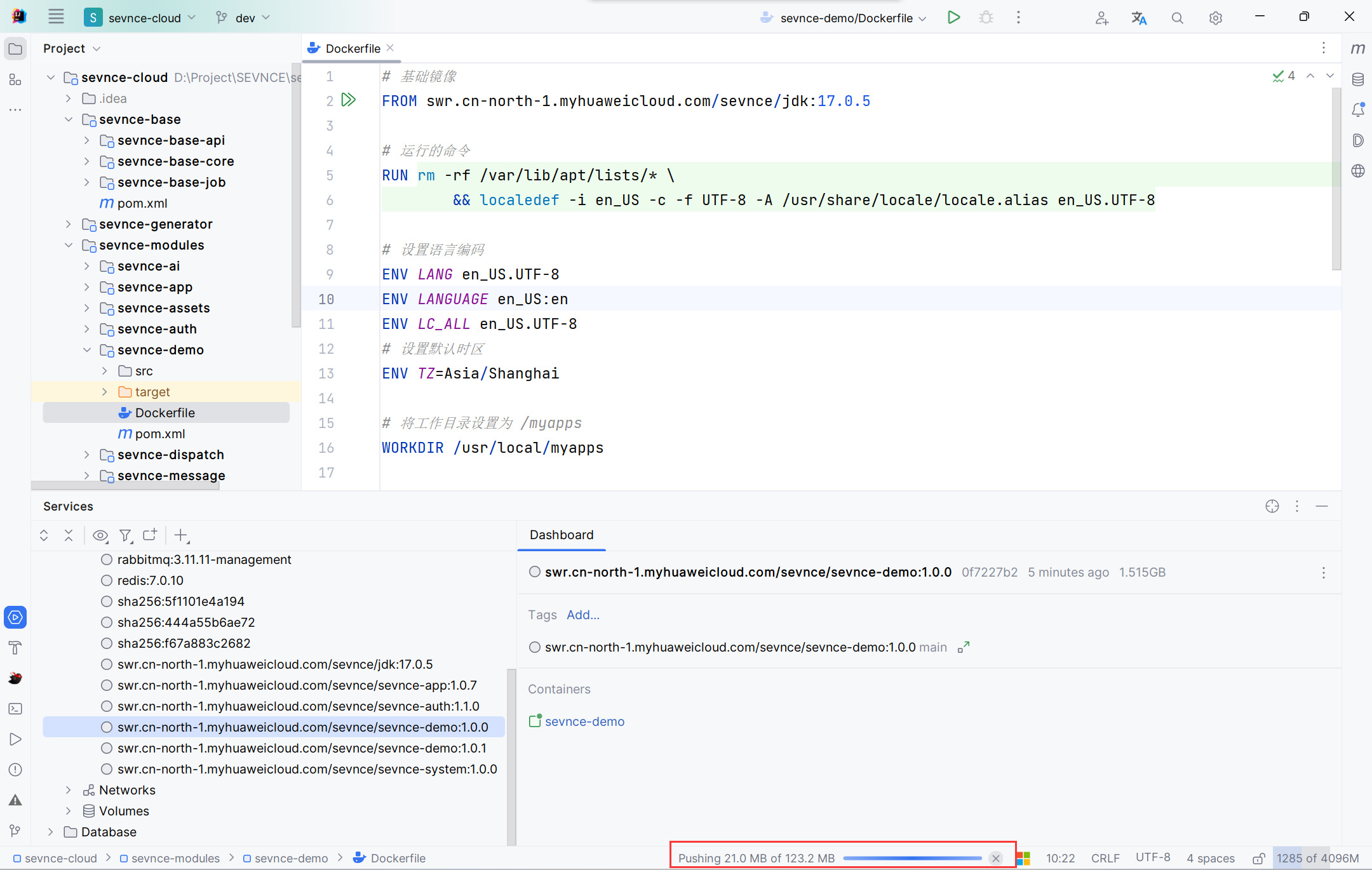
IDEA 一键部署Docker
以部署示例服务(sevnce-demo)为例。 配置服务器 地址、账号、密码根据实际情况填写 配置镜像仓库 地址、账号、密码根据实际情况填写 编写Dockerfile 在sevnce-demo根目录下右键,选择创建Dockerfile。 # 基础镜像 FROM sevnce-registry.c…...

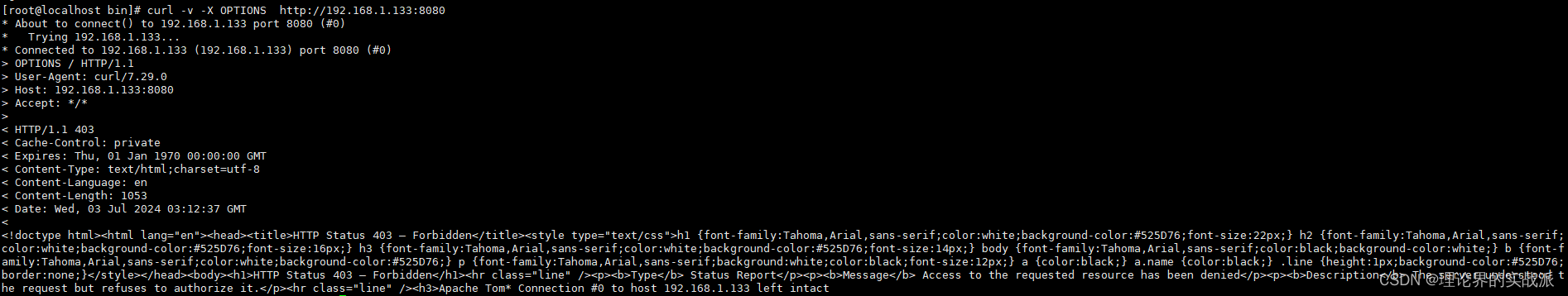
linux centos tomcat 不安全的HTTP请求方法
1、页面查看 2、在linux主机可使用此命令查看 curl -v -X OPTIONS http://实际地址 3、进入tomcat conf目录vim web.xml,增加以下内容 <!-- close insecure http methods --> <security-constraint><web-resource-collection><web-resource…...
)
深入Django(六)
Django的表单系统 引言 在前五天的教程中,我们介绍了Django的基本概念、模型、视图、模板和URL路由。今天,我们将讨论Django的表单系统,它是处理用户输入、验证数据和与模型交互的重要组件。 Django表单系统概述 Django的表单系统提供了一…...

PHP房产小程序微信小程序系统源码
🏠—— 购房租房,一“指”搞定🏡 🔍【开篇:房产新视界,尽在掌握】 在这个信息爆炸的时代,找房子不再是一场漫长的奔波。有了“房产微信小程序”,无论是购房还是租房,都…...

vscode 历史便携版下载方法
vscode 历史版本地址 https://code.visualstudio.com/updates/v1_75#_remote-developmentexe 信息 下载链接 https://vscode.download.prss.microsoft.com/dbazure/download/stable/5437499feb04f7a586f677b155b039bc2b3669eb/VSCodeUserSetup-x64-1.90.2.exe需要使用的 com…...

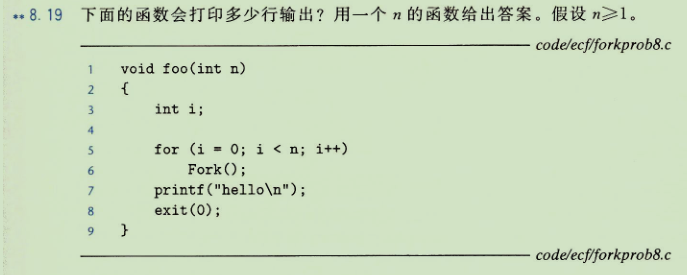
深入理解计算机系统 CSAPP 家庭作业8.19
假设n1 会打印 2行 hello 假设n2 会打印 4行 hello 假设n3 会打印 8行 hello 答案 2的n次方...

JDBC学习(Java DataBase Connectivity)
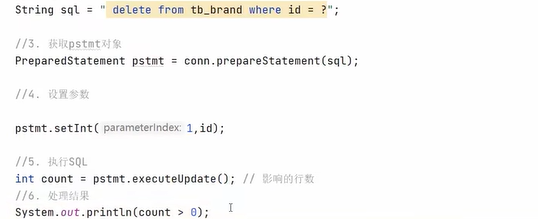
JDBC简介 JDBC入门 驱动jar包:C:\Users\49960\Desktop\mysql-connector-j-9.0.0 需要配置add library!!! import java.sql.Connection; import java.sql.DriverManager; import java.sql.Statement; import java.util.Stack;pub…...

2024源代码加密软件评测丨保护企业源代码防泄密
为什么需要对源代码进行加密?因为源代码泄密可能会带来一系列严重的后果: 源代码泄密会导致企业的知识产权被盗窃,竞争对手可能会利用这些代码开发类似的产品,从而削弱公司的市场竞争力。 由于知识产权被盗,公司可能会…...

测试图片上传功能,使用postman提供的url
是不是有时候想要测试图片上传功能,但是没有后台url进行测试,这时候就可以使用postman提供的url: https://postman-echo.com/post接下来,我将教你在postman中,用该url测试图片上传功能。 1.发送图片上传请求 第一步…...

使用dot来画流程图
Dot是一种图形描述语言,属于Graphviz软件的一部分。Graphviz是一个用于可视化图形(图表、网络图等)的开源工具集。使用Dot语言,你可以创建并描述节点和边,从而生成图形。以下是如何使用Dot语言画图的基本步骤ÿ…...

基于Java的微信记账小程序【附源码】
摘 要 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,记账微信小程序被用户普遍使用,为方便用户能够…...

uniapp中 uni.previewImage用法
查看多张照片,图片地址用逗号分隔 showimig(item) {if (item.trainingRoom) {const urls item.trainingRoom.split(,);uni.previewImage({urls: urls,current: ,success: function(res) {// 成功的回调},fail: function(res) {// 失败的回调},complete: function(…...

第十三章 StringTable
String 的基本特性 String:字符串,使用一对 “” 引起来表示 // 两种定义方式 String s1 "atguigu"; // 字面量的定义方式 String s2 new String("hello");String 声明为 final 的,不可被继承String 实现了 Serializ…...

Adobe Acrobat添加时间戳服务器
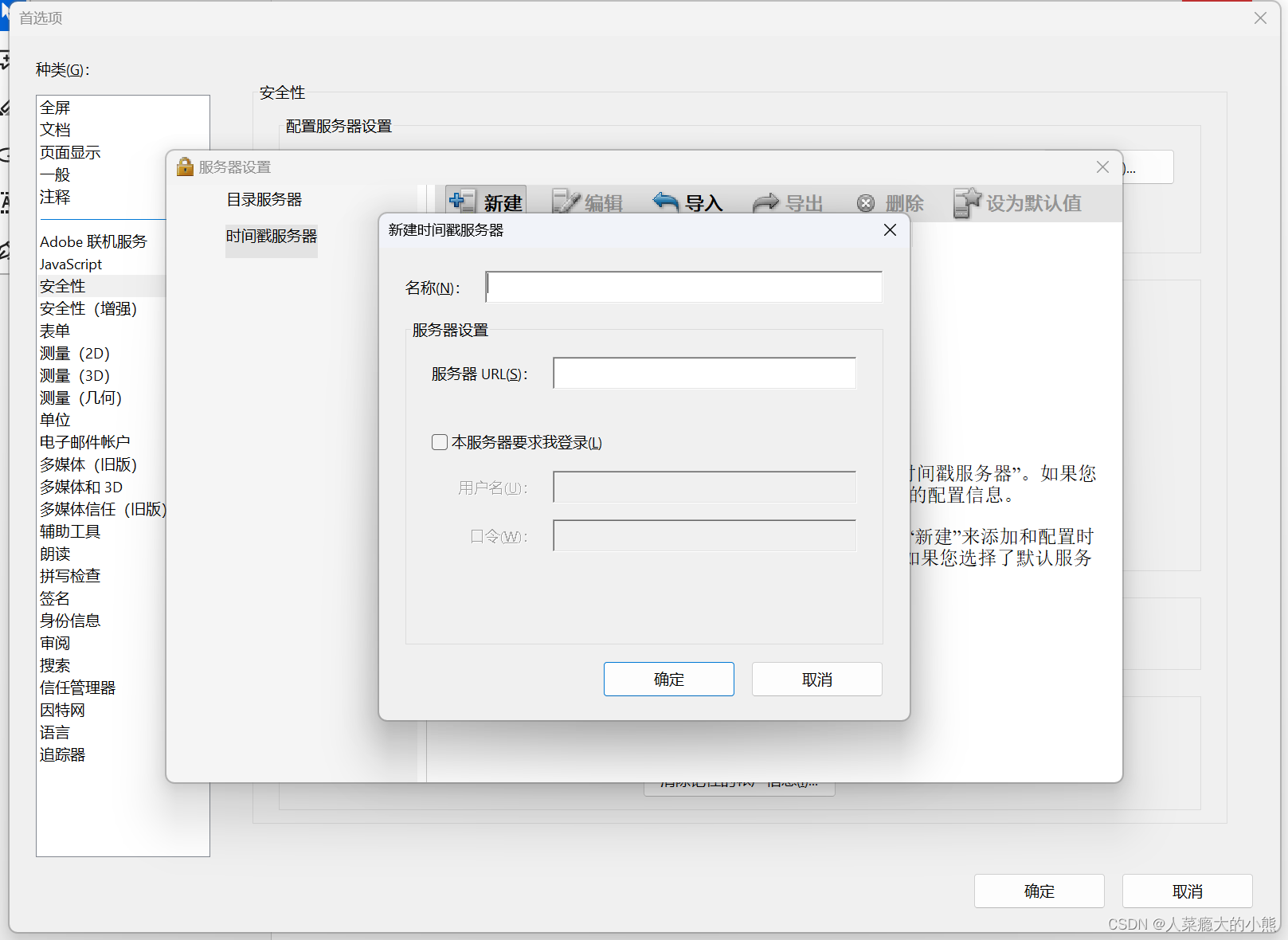
文章目录 前言一、Adobe Acrobat添加时间戳服务器1.打开Adobe Acrobat软件2.点击【菜单】→ 【首选项】3.点击【安全性】→【更多】4.点击【新建】5.输入【名称】→【服务器URL】 前言 一、Adobe Acrobat添加时间戳服务器 1.打开Adobe Acrobat软件 2.点击【菜单】→ 【首选项…...

数据库管理-第217期 Oracle的高可用-02(20240704)
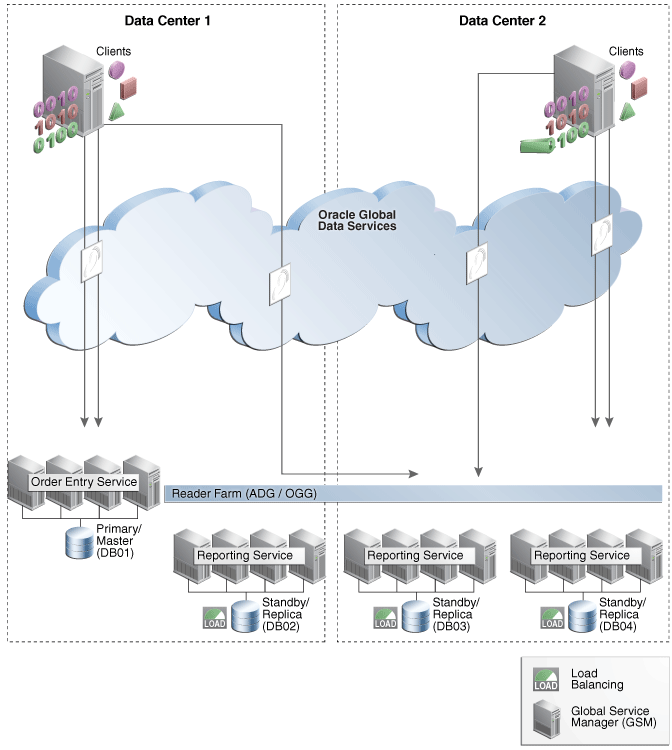
数据库管理217期 2024-07-04 数据库管理-第217期 Oracle的高可用-02(20240704)1 GDS简介2 GDS架构2.1 全局数据服务池2.2 全局数据服务域2.3 全局服务管理2.4 全局数据服务目录2.5 Oracle通知服务 3 GDS简图3.1 负载均衡3.2 只读服务失败转移3.3 多主复制…...

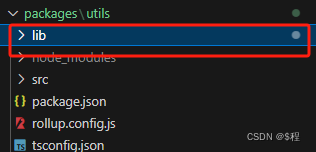
搭建基础库~
前言 项目中会用到工具库、函数库以及一些跟框架绑定的组件,如果这些基础模块每个项目都实现一套,维护起来那真的头大,你说呢😉 搭建流程 准备工作 创建文件夹myLib、安装Git以及pnpm 目录大概就系这样子: myLib ├…...

深入了解Linux中的udhcpc:动态主机配置协议客户端
目录 什么是udhcpc?安装udhcpc配置网络接口使用udhcpc获取IP地址配置静态IP地址自定义udhcpc脚本高级选项udhcpc常见问题及排查方法1. 无法获取IP地址2. DNS配置不正确3. IP地址冲突4. 无法连接到默认网关5. 无法执行自定义脚本 在Linux系统中,网络配置是…...

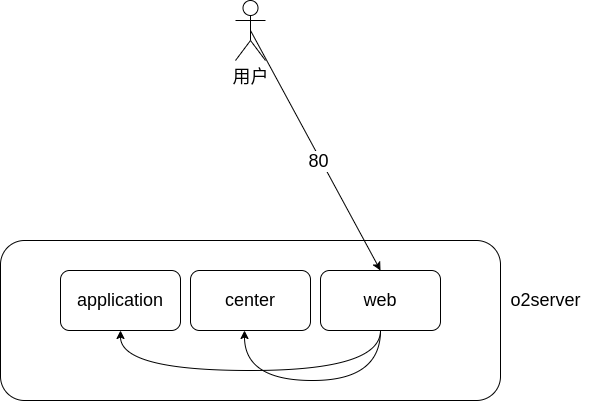
O2OA(翱途) 开发平台之HTTP端口规划
O2OA(翱途) 开发平台[下称O2OA开发平台或者O2OA]采用相对灵活的系统架构,支持三种服务器运行的方式。本篇主要阐述合并服务运行独立服务运行代理端口运行三种服务器运行方式。 一、先决条件: 1、O2Server服务器正常运行,系统安装部署请参考文…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...
