13. Revit API: Filter(过滤器)
13. Revit API: Filter(过滤器)
前言
在讲Selection之前,还是有必要先了解一下的过滤器的。
对了,关于查找一些比较偏的功能或者API的用法,可以这样查找
关键词 site:https://thebuildingcoder.typepad.com/
site是高级搜索指令,表示从目标网址查找,不同的浏览器都有各自的指令,但部分是通用的。
网站thebuildingcoder里有许多关于Revit的有用的信息。
回到主题,这篇来讲一讲Filter。
一、Filter是什么
如其意,Filter就是过滤器,用来过滤/查找我们需要的元素,满足条件的留下,就和用筛子筛豆子一样。当然我们可以遍历检索,但效率低。为了解决效率问题,Revit内置了一些Filter,我们可以直接使用。
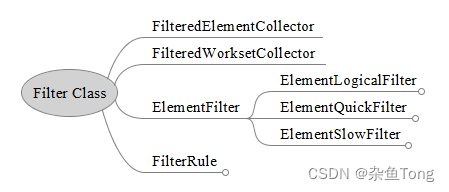
在Revit中,Filter相关的类,可以划分为3块
- 收集器(
Collector),用来执行过滤器,返回过滤结果,且内部封装有过滤器的简单调用方法。 - 过滤器(
xxFilter),具体的过滤器,按特定的规则进行过滤。 - 过滤规则(
FilterRule),一些规则,可以有限的影响过滤操作。

下面分别对这3块内容进行讲解。
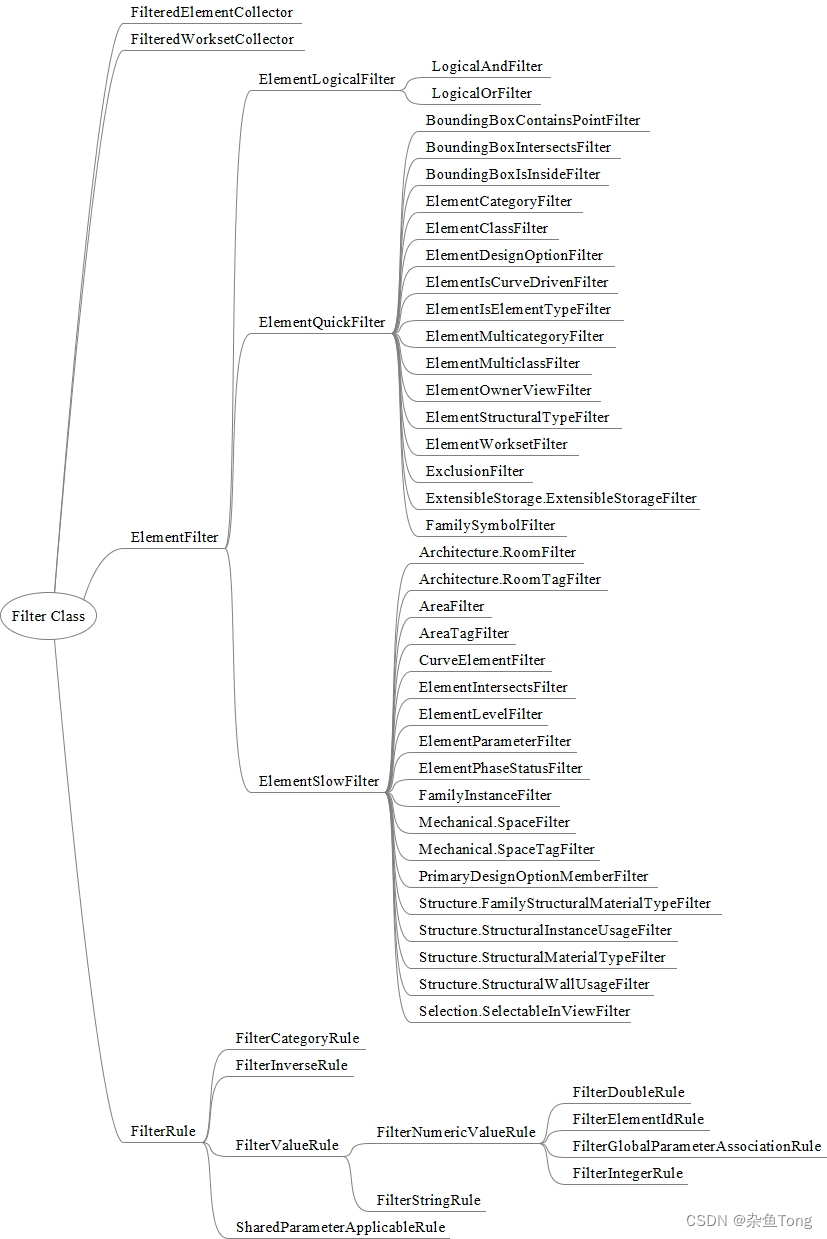
更具体的类图如下。FilteredWorksetCollector此篇不涉及,我目前还不知道Workset是个什么东西。

二、ElementFilter
先看ElementFilter,它是一众过滤器的基类,并直接派生出3种过滤器。
按照其功能或特性,分别为
- ElementLogicalFilter:逻辑过滤器,用来对多种过滤器进行组合
- ElementQuickFilter:快过滤器,采用一个叫
ElementRecord的低内存类进行检索,相当于一个包含少量的必要的信息的记录/映射。 - ElementSlowFilter:慢过滤器,慢是相对于快过滤器的,作用于已展开的Element上,也就是读的信息更多,可以执行更细致的过滤。在使用时,通常会先使用快过滤器缩小范围,以提高效率。
先看看基类ElementFilter吧。
| 类成员 | 描述 |
|---|---|
Inverted { get; } | 表示是否反转过滤,True则改为保留不满足条件的。 反转过滤需要在构造函数上传参确定。 |
PassesFilter(..) | 验证给定元素是否可以通过验证 |
2.1. ElementLogicalFilter(逻辑过滤器)
逻辑过滤器(ElementLogicalFilter)是用来组合一系列具体的过滤器的。
它本身未公开构造函数,只能通过其派生出的2个子类来构建。
子类名称很直观:
- 逻辑与(
LogicalAndFilter):完成全部过滤器验证,才能保留下来 - 逻辑或(
LogicalOrFilter):完成任意过滤器验证,就可以保留下来
下面的例子,使用了类型过滤器检测地板类型,和类过滤器检测Wall类。并使用收集器执行与结果输出。
private List<ElementId> TestLogicalFilter(Document document)
{// 1.collectorFilteredElementCollector collector = new FilteredElementCollector(document);// 2.FilterElementCategoryFilter categoryFilter = new ElementCategoryFilter(BuiltInCategory.OST_Floors);ElementClassFilter classFilter = new ElementClassFilter(typeof(Wall));// logical ANDLogicalAndFilter logicalAndFilter = new LogicalAndFilter(categoryFilter, classFilter);// logical ORLogicalOrFilter logicalOrFilter = new LogicalOrFilter(categoryFilter, categoryFilter);// 3.wherePassescollector.WherePasses(logicalAndFilter);//collector.WherePasses(logicalOrFilter);// 4.collectreturn collector.ToElementIds().ToList();
}
3.2. ElementQuickFilter(快过滤器)
快过滤器(ElementQuickFilter)由于只拿到Element的一点点信息,所以其子类的过滤规则都比较简单。
都过滤些什么呢?类、类型、包围盒之类的基本是。具体就不列了,看上面的图片,或者翻看文档都可以。
有几个特别的,简单提一下。
ElementMulti...Filter:一次塞入多个类/类型ExclusionFilter:排除过滤器,比如进行“查找所有未选中的墙体”这个操作。ExtensibleStorageFilter:扩展存储过滤器,如果用了扩展存储,那这个就很有用。
至于使用上,就按照上面的示例代码那样:
- 创一个收集器
- New一些过滤器
- 让收集器
WherePasses过滤器 - 从收集器上拿到元素(ID)集合。
对于包围盒过滤器存在的问题,看Revit获取元素Solid和计算包围盒。
简单来说就是Element.BoundingBox的问题,它会将非几何结构也计入到元素范围中,这当然是合理的,但是“反直觉”。
3.3. ElementSlowFilter(慢过滤器)
慢过滤器(ElementSlowFilter)检索了更多的元素信息,相较于快过滤器慢一些,相对的,慢过滤器上的规则就更多样。
同样的,不一一列出各个过滤器。比较常用的,就FamilyInstanceFilter吧。
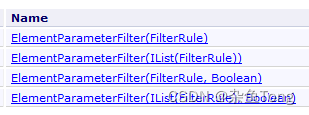
还有一个最特殊的,元素参数过滤器(ElementParameterFilter),因为这是唯一用到FilterRule的过滤器了。这在后面过滤器规则那段一起讲。
三、FilteredElementCollector
看到这儿,我们已经对收集器(FilteredElementCollector)有所了解。
先创建收集器,再创建过滤器,然后进行运用,最后拿到结果。
流程很丝滑,但不够简洁。对此,收集器本身封装了常用过滤器的创建方法,并可采用链式结构调用,这样就极大的简化了过滤操作。
同样的,对于上面的代码示例,我们可以这样进行简写。
FilteredElementCollector collector = new FilteredElementCollector(document);
var ids = collector.OfCategory(BuiltInCategory.OST_Floors).OfClass(typeof(Wall)).ToElementIds().ToList();
通过这种方式,就能将一些单条件的过滤器快速运用到收集器上。
构造函数:
| Constructors | Description |
|---|---|
| FilteredElementCollector(Document) | 目标元素为整个文档 |
| FilteredElementCollector(Document, ViewId) | 目标元素为指定视图种可见的元素 |
| FilteredElementCollector(Document, List) | 目标元素为传入的元素 |
方法:
| Methods | Description |
|---|---|
| ToElementIds ToElements | 获取过滤后的元素ID集合 获取过滤后的元素集合 |
| WherePasses | 应用过滤器 |
| UnionWith | 和另一个收集器的结果合并 |
| OfClass OfCategory(/Id) | 应用类过滤器(ElementClassFilter) 应用类型过滤器(ElementCategoryFilter) |
| OwnedByView | 应用当前视图过滤器(ElementOwnerViewFilter) |
| Excluding | 应用排除过滤器(ExclusionFilter) |
| WhereElementIsCurveDriven WhereElementIs(/Not)ElementType WhereElementIsViewIndependent | 应用曲线驱动验证过滤器(ElementIsCurveDrivenFilter) 应用元素验证过滤器(ElementIsElementTypeFilter) 应用(ElementOwnerViewFilter) |
| ContainedInDesignOption | 应用(ElementDesignOptionFilter) |
四、FilterRule
过滤规则(FilterRule)允许开发者自定义一些过滤条件。
前面也说了,元素参数过滤器(ElementParameterFilter)是唯一和FilterRule够上的过滤器,它是一个慢过滤器,毕竟涉及到元素的参数信息了,它的构造函数要求传入FilterRule。
但元素参数过滤器并不是RevitAPI种唯一使用过滤规则的类,还有一个非常有迷惑性的类,叫ParameterFilterElement(参数过滤器元素)。
ParameterFilterElement:一个类似Collector的东西,里面封装了并提供了一些过滤规则相关的方法。

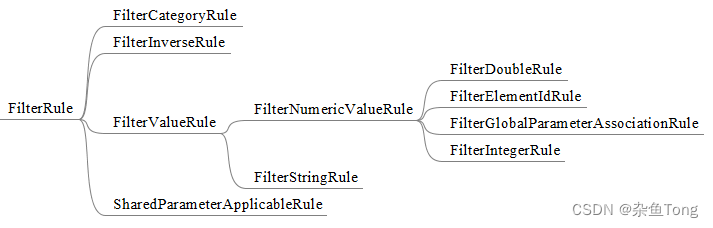
4.1. FilterRule的派生类
看下图(最上方大图的一部分)
- FilterCategoryRule:定义类型过滤规则,相当于一个慢速的类型过滤器
- FilterInverseRule:定义反转过滤规则,效果用反转过滤器
- FilterValueRule:定义值过滤规则。
- SharedParameterApplicableRule:定义共享参数过滤规则

这里有个叫FilterCategoryRule的规则,效果上完全就是一个慢速版的类型过滤器。
关于这部分运用,主要是在 值过滤规则 上,我们来看看。
4.2. FilterValueRule(值过滤规则)
要定义值过滤规则,需要有两个东西:
- 值的来源(
ParameterValueProvider) - 值的验证比较方式(
RuleEvaluator)
4.2.1. ParameterValueProvider(值提供者)
我们先来看看值的获取。
好吧,看文档有点迷惑,直接看例子:
// 获取元素的“面积”参数
ElementId areaParamId = new ElementId(BuiltInParameter.HOST_AREA_COMPUTED);
ParameterValueProvider doubleValueProvider = new ParameterValueProvider(areaParamId);
4.2.2. RuleEvaluator(验证器)
不同类型的值,有不同的比较方式。
a) 字符串:FilterStringRuleEvaluator
- FilterStringBeginsWith:开始于
- FilterStringEndsWith:结束于
- FilterStringContains:包含
- FilterStringGreater(/OrEqual):排序在后(或等于)
- FilterStringLess(/OrEqual):排序在前(或等于)
b) 数字:FilterNumericRuleEvaluator
- FilterNumericEquals:等于
- FilterNumericGreater(/OrEqual):大于(或等于)
- FilterNumericLess(/OrEqual):小于(或等于)
4.2.3. 代码示例
结合一个代码示例来看看吧。
以下代码:检索结构用途为“非承重”、面积大于等于1000平方英尺的墙体。
private List<ElementId> TestParameterFilter(Document document)
{// 1. collectorFilteredElementCollector collector = new FilteredElementCollector(document);// 2. rule// 2.1. category ruleFilterCategoryRule filterCategoryRule = new FilterCategoryRule([new ElementId(BuiltInCategory.OST_Walls)]); // 墙// 2.2. value rule => stringParameterValueProvider stringValueProvider = new ParameterValueProvider(new ElementId(BuiltInParameter.WALL_STRUCTURAL_USAGE_PARAM)); // 结构用途FilterStringRuleEvaluator stringEvaluator = new FilterStringEquals(); // 等于FilterStringRule stringRule = new FilterStringRule(stringValueProvider, stringEvaluator, "非承重", false);// 2.3. value rule => number => doubleElementId areaParamId = new ElementId(BuiltInParameter.HOST_AREA_COMPUTED);ParameterValueProvider doubleValueProvider = new ParameterValueProvider(areaParamId); FilterNumericRuleEvaluator doubleEvaluator = new FilterNumericGreaterOrEqual(); // 大于等于FilterDoubleRule doubleRule = new FilterDoubleRule(doubleValueProvider, doubleEvaluator, 1000, 10e-3);// 3. filterElementParameterFilter elementParameterFilter = new ElementParameterFilter([filterCategoryRule, stringRule, doubleRule]);// 4. resultreturn collector.WherePasses(elementParameterFilter).ToElementIds().ToList();
}
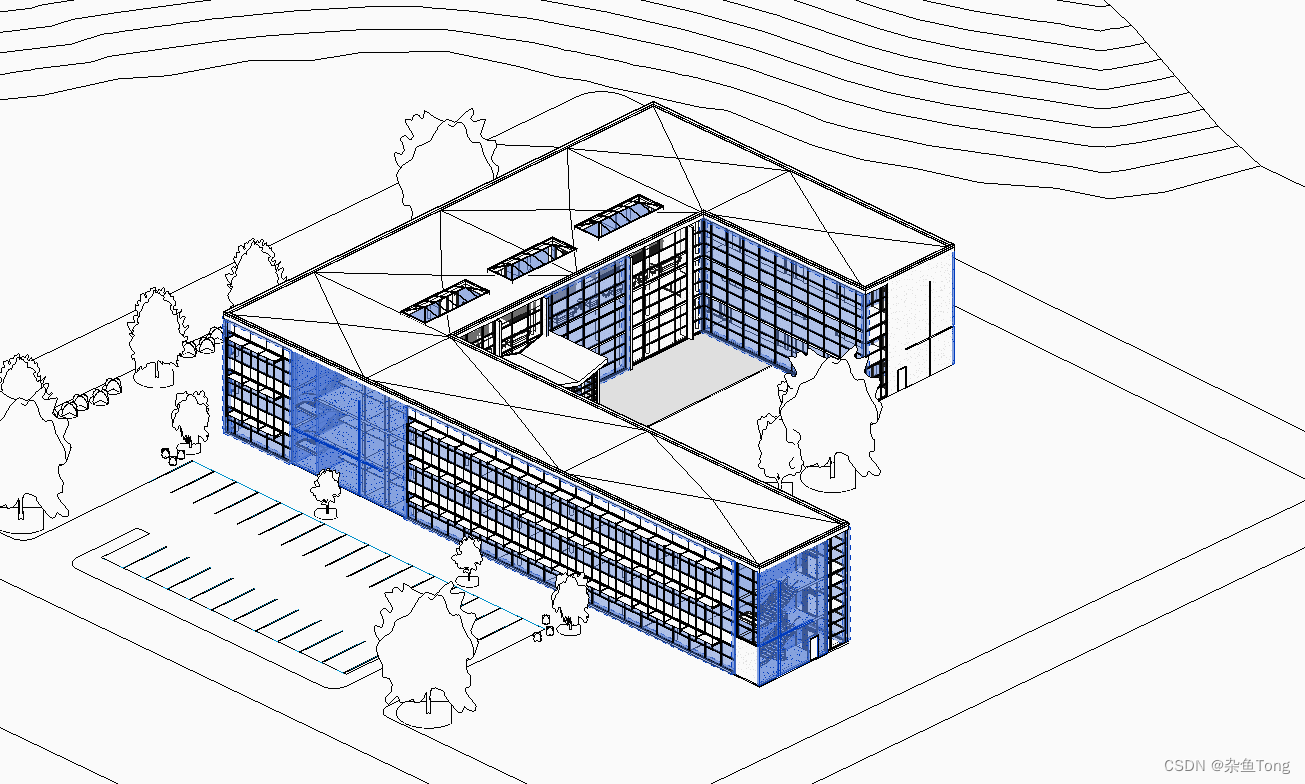
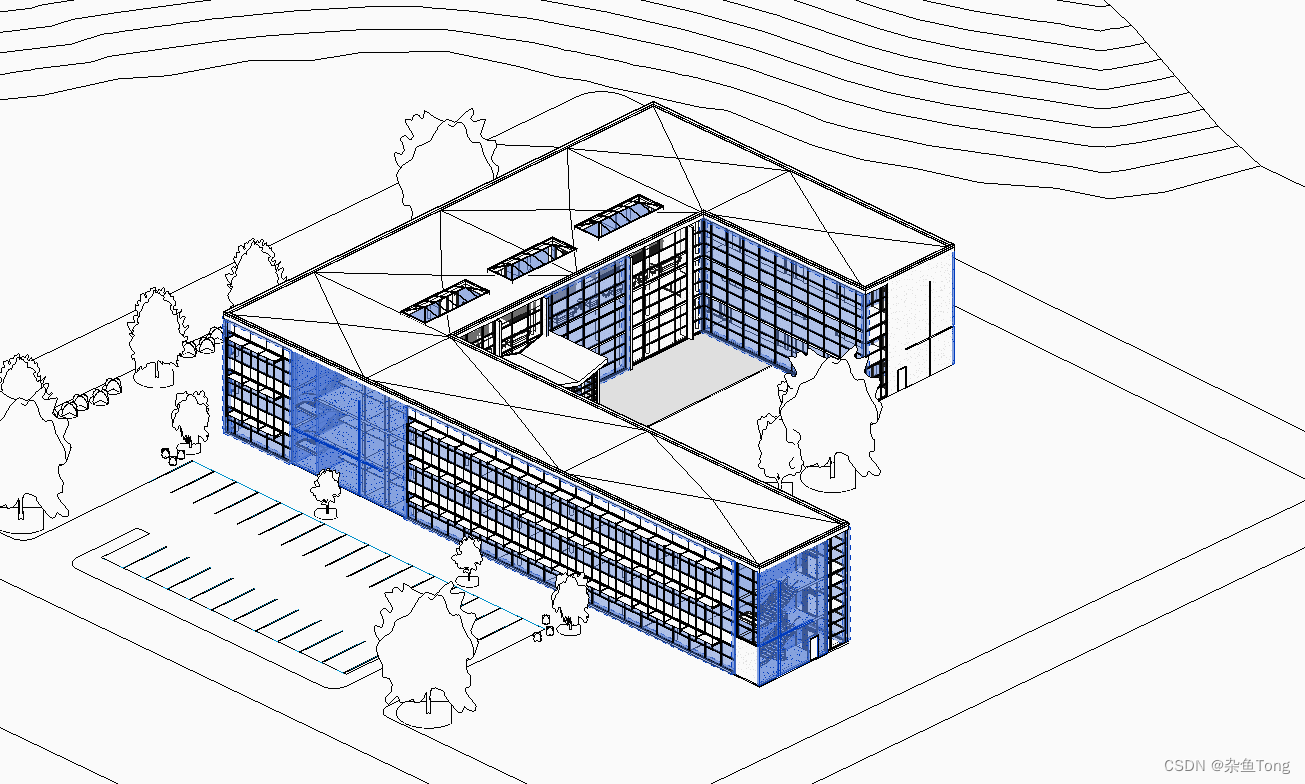
使用Revit自带的项目“Technical_school-current_m.rvt”进行验证。
将上面检索到的墙体放入选择列表中,效果如下图:

总结
这篇讲解了过滤器相关的API以及使用方法,我觉得还是比较全面的😺。
这篇又提到了哪些本篇范围外的呢,参数(Parameter),平方英尺/单位(Unit),放入选择列表(Selection)。
下一篇,就写Selection命名空间下的那几个了。
相关文章:

13. Revit API: Filter(过滤器)
13. Revit API: Filter(过滤器) 前言 在讲Selection之前,还是有必要先了解一下的过滤器的。 对了,关于查找一些比较偏的功能或者API的用法,可以这样查找 关键词 site:https://thebuildingcoder.typepad.com/ site是…...
)
hadoop 3.X 分布式HA集成Kerbos(保姆级教程)
前提:先安装Kerbos 1、创建keytab目录 在每台机器上上提前创建好对应的kertab目录 [hadooptv3-hadoop-01 ~]$ sudo mkdir -p /BigData/run/hadoop/keytab/ [hadooptv3-hadoop-01 ~]$ sudo mkdir -p /opt/security/ [hadooptv3-hadoop-01 ~]$ sudo chown hadoop:had…...

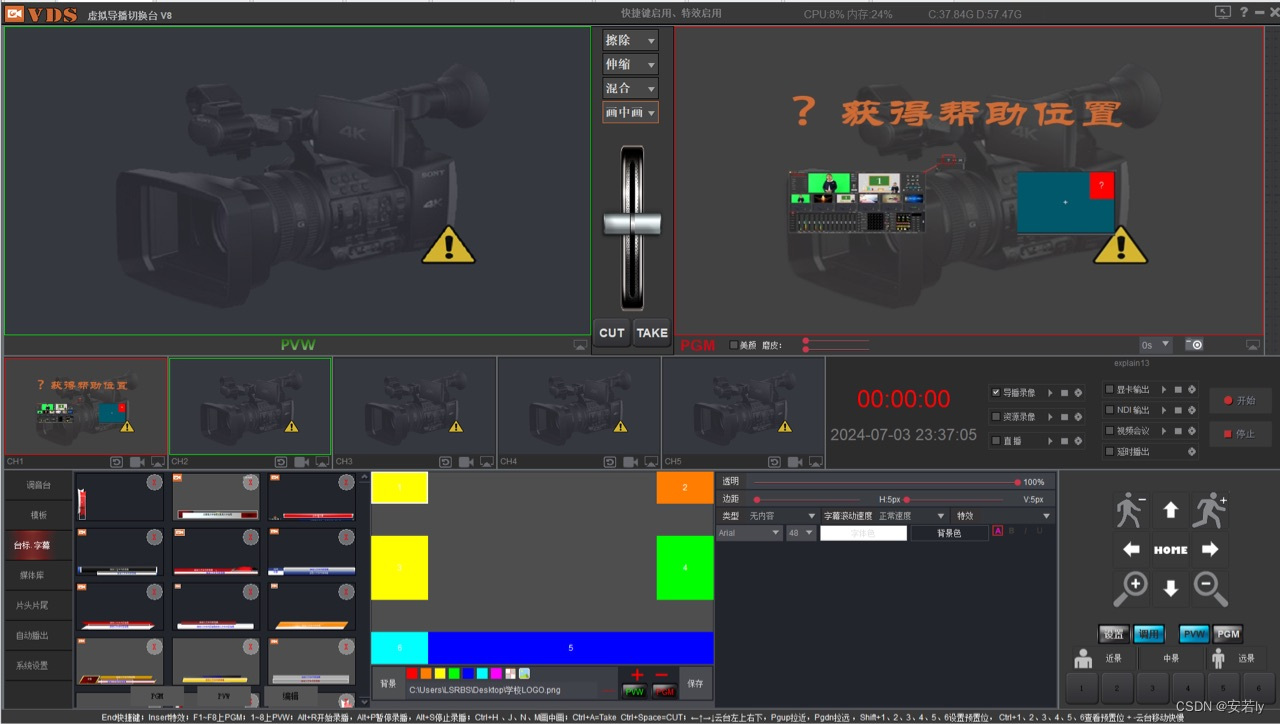
VDS虚拟导播切换台软件
VDS 导播软件是一款功能强大的虚拟导播系统软件,具有全媒体接入、播出内容丰富、调音台、快捷切播与导播键盘、云台控制等特点,同时支持向多个平台直播推流。以下是一些常见的 VDS 导播软件特点: 1. 全媒体接入:支持多种设备和网…...

UE4_材质_使用彩色半透明阴影
学习笔记,不喜勿喷!侵权立删,祝愿大美临沂生活越来越好! 本教程将介绍如何配置虚幻引擎来投射彩色半透明阴影。 此功能在许多应用中都很有用,常见例子就是透过彩色玻璃窗的彩色光。 一、半透明阴影颜色 阴影在穿过半…...
monior等)
arthas监控工具笔记(二)monior等
文章目录 monitor/watch/trace 相关monitormonitor例子monitor -c <value>monitor -m <vaule>monitor 条件表达式monitor -b monitor文档(界面描述)monitor文档(help) stack - 输出当前方法被调用的调用路径trace - 方法内部调用路径,并输出方法路径上的…...

【mybatis】mybatis-plus中主键生成策略
1、简介 MyBatis-Plus 中的主键生成策略是一个关键特性,它决定了如何为新插入的行生成唯一标识符(即主键)。MyBatis-Plus 提供了多种主键生成策略,以满足不同场景下的需求。 2、常见主键生成策略 1. AUTO(数据库ID自…...

模型情景制作-如何制作棕榈树
夏天,沙滩,海景,棕榈树,外加美女,想象下热带海滨的样子吧 可是口年的上班族没有多少机会去到海滩,肿么办?我们自己DIY一个海滨情景摆在办公桌上吧~~~ 什么什么?棕榈树不会做…...

# mysql 中文乱码问题分析
mysql 中文乱码问题分析 一、问题分析: MySQL 中文乱码通常是因为字符集设置不正确导致的。MySQL 有多种字符集,如 latin1、utf8、utf8mb4 等,如果在创建数据库、数据表或者字段时没有指定正确的字符集,或者在插入数据时使用了与…...

[小试牛刀-习题练]《计算机组成原理》之指令系统
一、选择题 0.【指令-课本习题】某计算机按字节编址,指令字长固定且只有两种指令格式,其中三地址指令29条,二地址指令107条,每个地址字段为6位,则指令字长至少应该是(A) A.24位 B. 26位 C. 28位…...

JAVA 实现拍卖框架及拍卖详情流程介绍(包含代码示咧)
本人详解 作者:王文峰,参加过 CSDN 2020年度博客之星,《Java王大师王天师》 公众号:JAVA开发王大师,专注于天道酬勤的 Java 开发问题中国国学、传统文化和代码爱好者的程序人生,期待你的关注和支持!本人外号:神秘小峯 山峯 转载说明:务必注明来源(注明:作者:王文峰…...

力扣1177.构建回文串检测
力扣1177.构建回文串检测 因为子串可以重新排序 因此考虑一下什么情况需要替换字母1.当前有一个字母的数量为奇数 需要替换的次数为0 2.当前有二个字母的数量为奇数 需要替换的次数为1 (奇数个a 奇数个b 需要将b -> a) 3.当前有三个字母的数量为奇数 需要替换的次数为1 4.当…...

Vue跨域获取ip和ip位置城市等归属地信息
由于端口设置与查询服务器不一致,所以不能直接从ip138网上抓取,只能跨域查询。实现跨域查询,简单的方法是使用jsonp方式,只支持get请求,同时也需要查询的服务器支持jsonp。这时找到了腾讯位置服务。参考文章࿰…...

缺失的第一个正数
给你一个未排序的整数数组 nums ,请你找出其中没有出现的最小的正整数。 请你实现时间复杂度为 O(n) 并且只使用常数级别额外空间的解决方案。 示例 1: 输入:nums [1,2,0] 输出:3 解释:范围 [1,2] 中的数字都在数组…...

mac 上 Docker Desktop的免费开源的替代工具Colima
当谈到在macOS上运行容器时,Docker长期以来一直是首选。但是,必须解决使用适用于macOS的Docker Desktop时出现的一些限制,特别是对于大中型公司,最大的问题是需要购买许可证。另外,macOS 版Docker Desktop的性能问题也…...

C语言 -- 函数
C语言 -- 函数 1. 函数的概念2. 库函数2.1 标准库和头文件2.2 库函数的使用方法2.2.1 功能2.2.2 头文件包含2.2.3 实践2.2.4 库函数文档的一般格式 3. 自定义函数3.1 函数的语法形式3.2 函数的举例 4. 形参和实参4.1 实参4.2 形参4.3 实参和形参的关系 5. return 语句6. 数组做…...

Cesium 立式雷达扫描
Cesium 立式雷达扫描 自定义 Primitive 实现支持水平和垂直交替扫描...
与Oracle数据库的紧密绑定)
Oracle HTTP Server(OHS)与Oracle数据库的紧密绑定
Oracle HTTP Server(OHS)与Oracle数据库的紧密绑定通常是通过一系列的配置和集成步骤来实现的。以下是这些步骤的详细归纳,包括必要的分点表示和参考信息: 一、安装和配置Oracle HTTP Server 安装OHS: 在安装Oracle…...

mmcv安装失败及解决方案
假如想安装的版本是mmcv1.4.0, 但是pip install mmcv1.4.0总是失败,若是直接pip install mmcv会安装成功,但是安装的就是最新版本,后面代码跑起来还会报错,怎么办呢? 接下来分享一个mmcv指定版本安装的方式。 网页&a…...

国产强大免费WAF, 社区版雷池动态防护介绍
雷池WAF,基于智能语义分析的下一代 Web 应用防火墙 使用情况 我司于2023年4月23日对雷池进行测试,测试一个月后,于2023年5月24日对雷池进行正式切换,此时版本为1.5.1。 里程碑纪念 后续一直跟随雷池进行版本升级,当前…...

【Django】网上蛋糕项目商城-首页
概念 本文在上一文章搭建完数据库,以及创建好项目之后,以及前端静态文件后,对项目的首页功能开发。 后端代码编写 在views.py文件中创建方法,连接数据库,并获取首页需要的数据 def getGoodsList(type):# 获取所有横…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...
