UE4_材质_使用彩色半透明阴影
学习笔记,不喜勿喷!侵权立删,祝愿大美临沂生活越来越好!
本教程将介绍如何配置虚幻引擎来投射彩色半透明阴影。 此功能在许多应用中都很有用,常见例子就是透过彩色玻璃窗的彩色光。

一、半透明阴影颜色
阴影在穿过半透明表面时所呈现的颜色即为半透明阴影颜色。 这个过程也称为 透射透过材质的彩色光量由其 不透明度(Opacity) 值(介于0和1之间)以及投射到材质上的光强度决定。
- 例如,如果不透明度值设置为 0 ,则材质完全透明,不会透射颜色或投射阴影。
- 如果不透明度设置为 1 ,则材质完全不透明并且完全不透光。
- 当不透明度值 介于0和1 之间时,透过该对象的光将染上材质的 基础颜色 ,并且阴影会继承一些颜色。
二、与各种光照系统的兼容性
并非所有虚幻引擎的光照和全局光照系统都支持半透明阴影颜色。 下方图表详细说明了哪些光照功能支持半透明彩色阴影。
| 光照系统 | 半透明彩色阴影 |
|---|---|
| CPU Lightmass | 是,仅限静态光源 |
| GPU Lightmass | 是,仅限静态光源 |
| Lumen全局光照 | 否 |
| 硬件光线追踪 | 否 |
| 路径追踪器 | 是,需要薄的半透明着色模型 |
此列表中值得注意的一点是 Lumen全局光照 ,它目前不支持半透明阴影颜色。
因为Lumen全局光照在所有新的UE5项目中默认启用,这意味着如果你要在关卡中使用彩色半透明阴影,你需要在 项目设置(Project Settings) 或 PostProcessVolume 中手动禁用Lumen。
以下小节介绍了如何设置场景和材质才能投射半透明彩色阴影。
三、在UE5中禁用Lumen
按照以下步骤在当前关卡中禁用Lumen全局光照。
1、在工具栏中点击 创建 图标,并选择 体积(Volumes) > PostProcessVolume 。


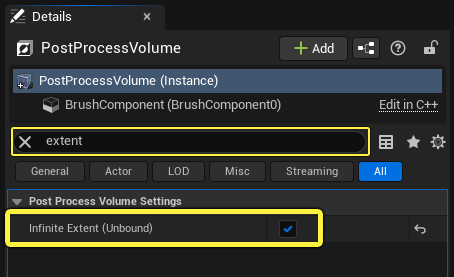
2、在关卡中选择PostProcessVolume,并在细节面板(Details Panel)中,搜索 "extent" 。启用 无限范围(未限制)(Infinite Extent (Unbound)) 设置,这样PostProcessVolume的影响范围为整个关卡。


3、在细节面板(Details Panel)中搜索 Global Illumination 。 启用 方法(Method) 设置,并使用下拉菜单将全局光照方法从 Lumen 更改为 无(None) 。


此设置可禁用当前关卡中的动态全局光照,但你仍然可以使用Lightmass从静态光源烘焙全局光照。
四、光照设置
对于光照,最要紧的是,你只能从 移动性(Mobility) 设置为了 静态(Static) 的光源Actor投射彩色半透明阴影。你可以使用以下光源类型。
- 定向光源
- 点光源
- 聚光光源
- 矩形光源
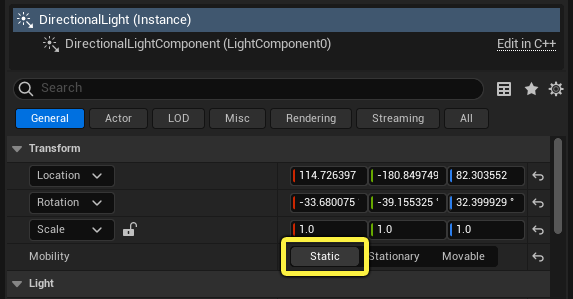
此页面上的所有示例都使用虚幻引擎 昼夜变换(Time of Day) 关卡模板中的定向光源。 在大纲视图(Outliner)中选择 定向光源(Directional Light) ,然后在细节面板(Details Panel)中将 移动性(Mobility) 更改为 静态(Static) 。


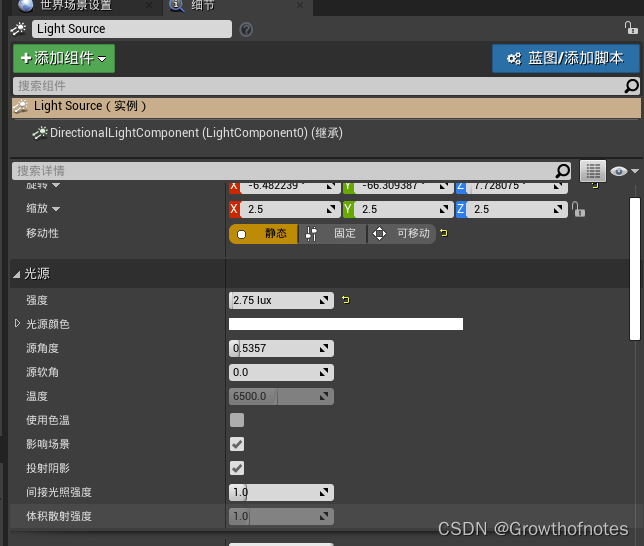
间接光照可以冲淡彩色阴影,使它们看起来没有材质的基础颜色饱和。如果你无法在关卡中看到彩色半透明阴影,请考虑降低光源的 间接照明强度(Indirect Lighting Intensity) ,或尝试使用较暗的环境。
五、材质设置
1、材质属性
你可以使用下面列出的混合模式和着色模型来投射彩色半透明阴影。
- 混合模式: 半透明、累加、AlphaComposite或调制
- 着色模型: 默认光照、无光照或薄半透明
若使用 调制(Modulate) 混合模式,需要在细节面板(Details Panel)属性中禁用 移动单独半透明度(Mobile Separate Translucency) 。
2、双面
启用 双面(Two Sided) 属性是可选项,但如果你希望玩家使用材质查看网格体的两面,则必须启用该属性。 如果禁用了 双面(Two Sided),则必须将光源投射到材质的可见面才能投射彩色阴影。
3、创建光照半透明材质
(1)创建新的 材质 资产,并在材质编辑器中打开它。点击材质图表(Material Graph)中的任意位置以便在细节面板(Details Panel)中显示材质属性。
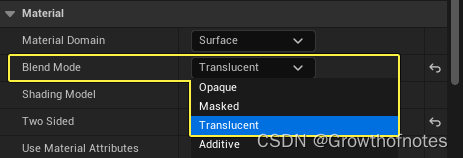
(2)在细节面板(Details Panel)中,将 混合模式(Blend Mode) 更改为 半透明(Translucent) 。


(3)启用 双面(Two Sided) 材质属性(可选)。


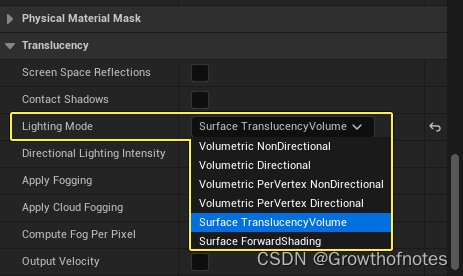
(4)向下滚动并展开 半透明(Translucency) 分段。 将 光照模式(Lighting Model) 设为 表面半透明体积(Surface Translucency Volume) 。

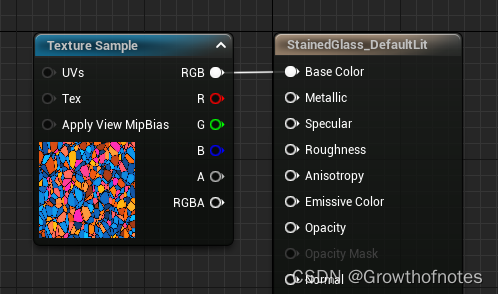
(5)将 纹理样本(Texture Sample) 添加到材质图表(Material Graph)。此示例使用彩色几何图案模拟彩色玻璃窗,但任何彩色纹理都可行。 与饱和度低的图像相比,颜色饱和度高的图像生成的阴影更鲜艳。将纹理样本(Texture Sample)的 RGB 输出连接到主材质节点上的 基础颜色(Base Color) 输入。

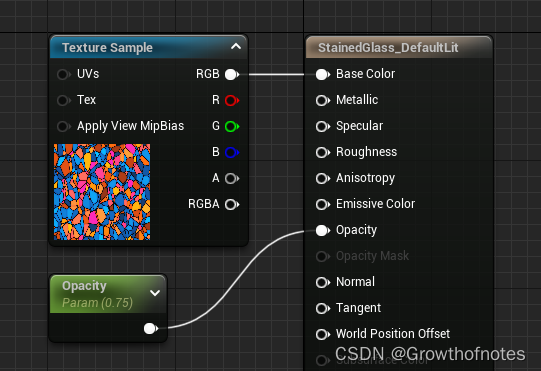
(6)创建 标量参数(Scalar Parameter) ,并将其重命名为 不透明度(Opacity) 。选择标量参数(Scalar Parameter)并在细节面板(Details Panel)中将 默认值(Default Value) 设置为0到1之间的值。你还可以将 滑块最大值(Slider Max) 设置为 1 ,限制不透明度的值范围。

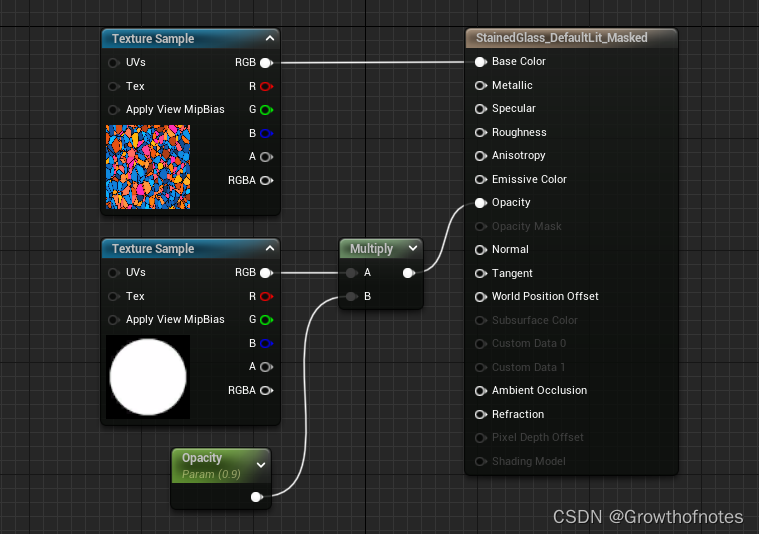
(7)将标量参数连接到 不透明度(Opacity) 输入。 你的材质图表看起来应该类似于下图。

(8)点击工具栏中的 应用(Apply) 和 保存(Save) 可编辑材质并保存资产。

六、构建光照
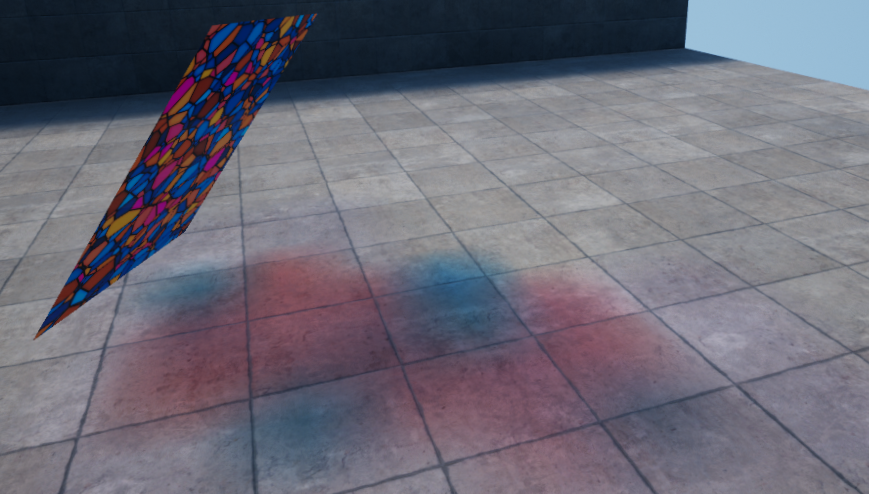
关闭材质编辑器并将材质应用到关卡中的静态网格体。此示例使用来自虚幻引擎初学者内容包的简单平面。定向光源的角度大致垂直于平面,因此阴影将直接落到下面的地面。
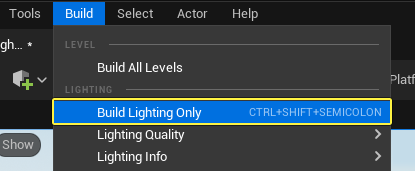
在工具栏中,前往 构建(Build) > 仅限构建光照(Build Lighting Only) 。 当Lightmass构建完成时,应该会出现彩色半透明阴影。

阴影锐度
有几个因素会影响阴影的锐度,包括接收透射阴影颜色的网格体的光照贴图分辨率、光源的源角度以及纹理样本的质量。如果你的结果像下图一样模糊且不聚焦,则很可能是接收网格体上的光照贴图分辨率太低。

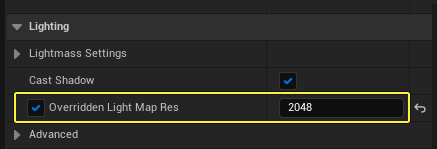
选择阴影落在其上的静态网格体,在本例中为地板(Floor)资产。 在细节面板(Details Panel)中,向下滚动到 光照(Lighting) 分段。启用 已覆盖光照贴图分辨率(Overriden Light Map Res) 设置,输入新的光照贴图分辨率。


根据静态网格体的大小,可能需要相对较大的分辨率你才能看到清晰的阴影。
材质的不透明度值会影响阴影的饱和度和强度。 在这样的户外环境中,使用较高的不透明度值,更容易看到彩色阴影。然而,在昏暗室内,不透明度值较低可能会产生更好的效果。
遮罩不透明度
投射彩色半透明阴影时,不透明遮罩将正常运转。 你可以使用纹理的Alpha通道,或将黑白纹理插入 不透明度(Opacity) 输入,以便控制材质的哪些部分可见并投射阴影。 如果你不熟悉该过程,请在此处阅读有关纹理遮罩的更多信息。
下面的示例展示了投射彩色半透明阴影的遮罩材质。没有更改材质属性,但修改了材质图表,如下所示。

并非将 不透明度(Opacity) 标量参数直接插入主材质节点,而是增加黑白纹理样本。 遮罩的黑色区域是透明的,而白色圆形区域是可见的。
这是光照重建后的效果。

相关文章:

UE4_材质_使用彩色半透明阴影
学习笔记,不喜勿喷!侵权立删,祝愿大美临沂生活越来越好! 本教程将介绍如何配置虚幻引擎来投射彩色半透明阴影。 此功能在许多应用中都很有用,常见例子就是透过彩色玻璃窗的彩色光。 一、半透明阴影颜色 阴影在穿过半…...
monior等)
arthas监控工具笔记(二)monior等
文章目录 monitor/watch/trace 相关monitormonitor例子monitor -c <value>monitor -m <vaule>monitor 条件表达式monitor -b monitor文档(界面描述)monitor文档(help) stack - 输出当前方法被调用的调用路径trace - 方法内部调用路径,并输出方法路径上的…...

【mybatis】mybatis-plus中主键生成策略
1、简介 MyBatis-Plus 中的主键生成策略是一个关键特性,它决定了如何为新插入的行生成唯一标识符(即主键)。MyBatis-Plus 提供了多种主键生成策略,以满足不同场景下的需求。 2、常见主键生成策略 1. AUTO(数据库ID自…...

模型情景制作-如何制作棕榈树
夏天,沙滩,海景,棕榈树,外加美女,想象下热带海滨的样子吧 可是口年的上班族没有多少机会去到海滩,肿么办?我们自己DIY一个海滨情景摆在办公桌上吧~~~ 什么什么?棕榈树不会做…...

# mysql 中文乱码问题分析
mysql 中文乱码问题分析 一、问题分析: MySQL 中文乱码通常是因为字符集设置不正确导致的。MySQL 有多种字符集,如 latin1、utf8、utf8mb4 等,如果在创建数据库、数据表或者字段时没有指定正确的字符集,或者在插入数据时使用了与…...

[小试牛刀-习题练]《计算机组成原理》之指令系统
一、选择题 0.【指令-课本习题】某计算机按字节编址,指令字长固定且只有两种指令格式,其中三地址指令29条,二地址指令107条,每个地址字段为6位,则指令字长至少应该是(A) A.24位 B. 26位 C. 28位…...

JAVA 实现拍卖框架及拍卖详情流程介绍(包含代码示咧)
本人详解 作者:王文峰,参加过 CSDN 2020年度博客之星,《Java王大师王天师》 公众号:JAVA开发王大师,专注于天道酬勤的 Java 开发问题中国国学、传统文化和代码爱好者的程序人生,期待你的关注和支持!本人外号:神秘小峯 山峯 转载说明:务必注明来源(注明:作者:王文峰…...

力扣1177.构建回文串检测
力扣1177.构建回文串检测 因为子串可以重新排序 因此考虑一下什么情况需要替换字母1.当前有一个字母的数量为奇数 需要替换的次数为0 2.当前有二个字母的数量为奇数 需要替换的次数为1 (奇数个a 奇数个b 需要将b -> a) 3.当前有三个字母的数量为奇数 需要替换的次数为1 4.当…...

Vue跨域获取ip和ip位置城市等归属地信息
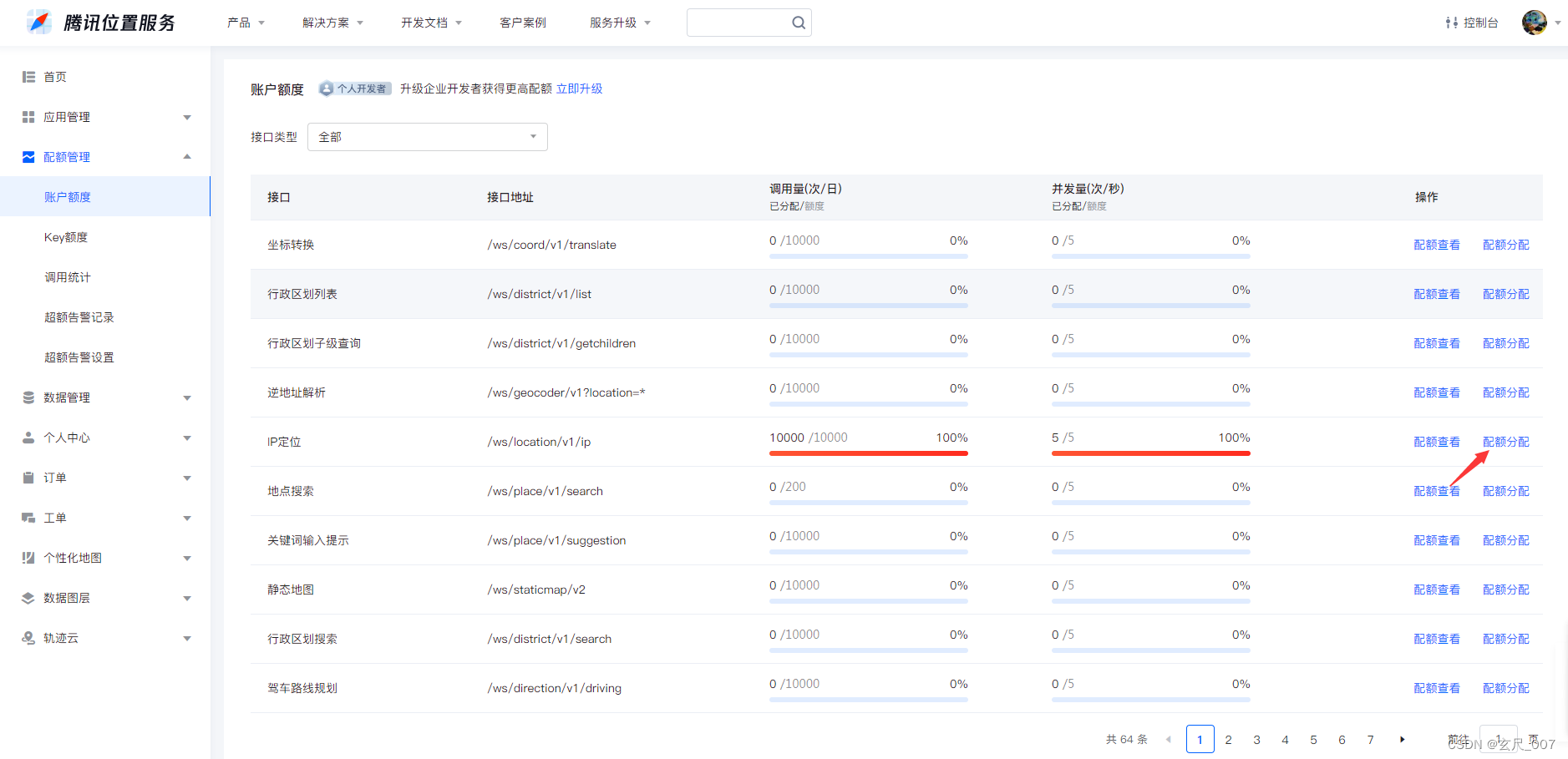
由于端口设置与查询服务器不一致,所以不能直接从ip138网上抓取,只能跨域查询。实现跨域查询,简单的方法是使用jsonp方式,只支持get请求,同时也需要查询的服务器支持jsonp。这时找到了腾讯位置服务。参考文章࿰…...

缺失的第一个正数
给你一个未排序的整数数组 nums ,请你找出其中没有出现的最小的正整数。 请你实现时间复杂度为 O(n) 并且只使用常数级别额外空间的解决方案。 示例 1: 输入:nums [1,2,0] 输出:3 解释:范围 [1,2] 中的数字都在数组…...

mac 上 Docker Desktop的免费开源的替代工具Colima
当谈到在macOS上运行容器时,Docker长期以来一直是首选。但是,必须解决使用适用于macOS的Docker Desktop时出现的一些限制,特别是对于大中型公司,最大的问题是需要购买许可证。另外,macOS 版Docker Desktop的性能问题也…...

C语言 -- 函数
C语言 -- 函数 1. 函数的概念2. 库函数2.1 标准库和头文件2.2 库函数的使用方法2.2.1 功能2.2.2 头文件包含2.2.3 实践2.2.4 库函数文档的一般格式 3. 自定义函数3.1 函数的语法形式3.2 函数的举例 4. 形参和实参4.1 实参4.2 形参4.3 实参和形参的关系 5. return 语句6. 数组做…...

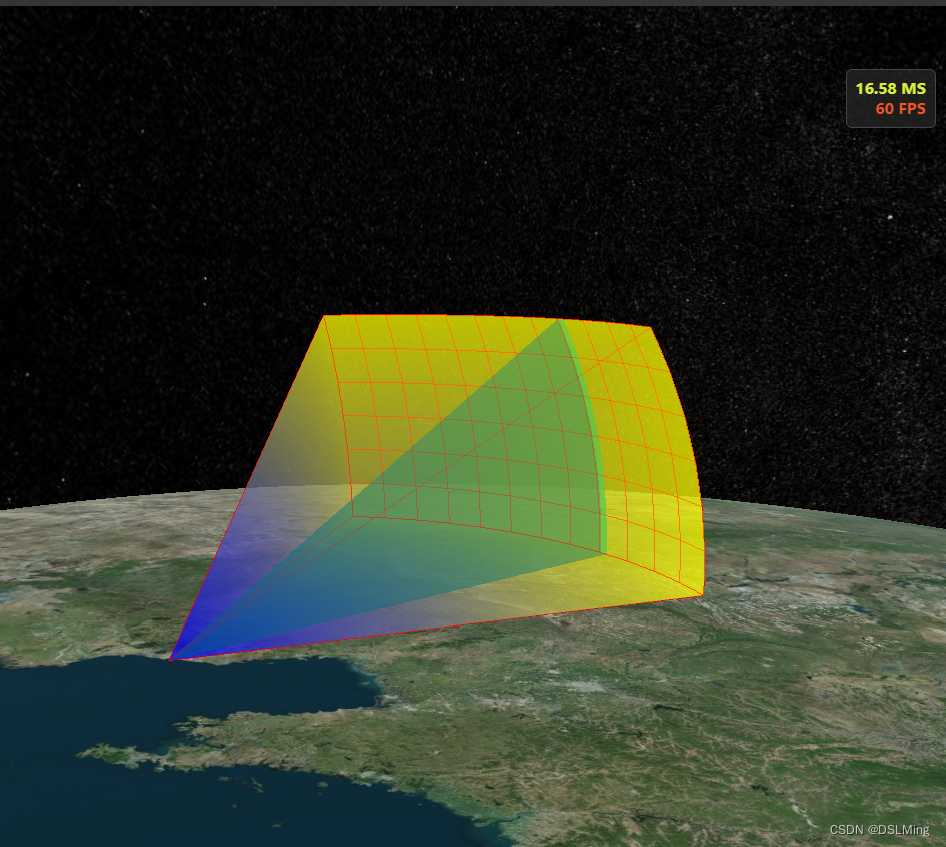
Cesium 立式雷达扫描
Cesium 立式雷达扫描 自定义 Primitive 实现支持水平和垂直交替扫描...
与Oracle数据库的紧密绑定)
Oracle HTTP Server(OHS)与Oracle数据库的紧密绑定
Oracle HTTP Server(OHS)与Oracle数据库的紧密绑定通常是通过一系列的配置和集成步骤来实现的。以下是这些步骤的详细归纳,包括必要的分点表示和参考信息: 一、安装和配置Oracle HTTP Server 安装OHS: 在安装Oracle…...

mmcv安装失败及解决方案
假如想安装的版本是mmcv1.4.0, 但是pip install mmcv1.4.0总是失败,若是直接pip install mmcv会安装成功,但是安装的就是最新版本,后面代码跑起来还会报错,怎么办呢? 接下来分享一个mmcv指定版本安装的方式。 网页&a…...

国产强大免费WAF, 社区版雷池动态防护介绍
雷池WAF,基于智能语义分析的下一代 Web 应用防火墙 使用情况 我司于2023年4月23日对雷池进行测试,测试一个月后,于2023年5月24日对雷池进行正式切换,此时版本为1.5.1。 里程碑纪念 后续一直跟随雷池进行版本升级,当前…...

【Django】网上蛋糕项目商城-首页
概念 本文在上一文章搭建完数据库,以及创建好项目之后,以及前端静态文件后,对项目的首页功能开发。 后端代码编写 在views.py文件中创建方法,连接数据库,并获取首页需要的数据 def getGoodsList(type):# 获取所有横…...

Vue 父子页面使用指南
Vue3父子页面使用指南 Vue3作为一种现代化的前端框架,提供了强大的组件化功能,使得页面开发更加模块化和可维护。本文将深入探讨Vue3中父子页面的使用方法,包括如何传递参数、父组件如何调用子组件的方法,以及父子页面的加载原理…...

TVBox自定义配置+软件密码版本
apk地址 : https://gitee.com/wheat-wheat/kekeda-duck-apk 1、安装安卓SDK Android SDK Windows 安装及环境配置教程_sdk manager windows-CSDN博客 修改点: 基础配置: java版本:...

Java单体架构项目_云霄外卖-特殊点
项目介绍: 定位: 专门为餐饮企业(餐厅、饭店)定制的一款软件商品 分为: 管理端:外卖商家使用 用户端(微信小程序):点餐用户使用。 功能架构: (…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...
