Vue 父子页面使用指南
Vue3父子页面使用指南
Vue3作为一种现代化的前端框架,提供了强大的组件化功能,使得页面开发更加模块化和可维护。本文将深入探讨Vue3中父子页面的使用方法,包括如何传递参数、父组件如何调用子组件的方法,以及父子页面的加载原理。
1. 父子页面的基本概念
在Vue3中,页面被拆分成多个组件,每个组件都可以看作是一个独立的页面单元。父子组件之间的通信和交互是Vue开发中的基础部分。
2. 传递参数给子组件
2.1 Props属性传递
Props是Vue中父子组件通信的标准方式,通过在子组件上声明props来接收父组件传递的数据。
在父组件中通过props属性向子组件传递数据,示例代码如下:
// ParentComponent.vue
<template><ChildComponent :message="parentMessage" />
</template><script>
import ChildComponent from './ChildComponent.vue';export default {components: {ChildComponent,},data() {return {parentMessage: 'Hello from Parent',};},
};
</script>
// ChildComponent.vue
<template><div>{{ message }}</div>
</template><script>
export default {props: {message: String,},
};
</script>
2.2 使用Provide/Inject API
Provide/Inject API允许跨多层级传递数据,适用于复杂组件结构。
// ParentComponent.vue
<template><div><GrandparentComponent /></div>
</template><script>
import { provide } from 'vue';
import ChildComponent from './ChildComponent.vue';export default {components: {ChildComponent,},setup() {provide('message', 'Hello from Parent');},
};
</script>
// ChildComponent.vue
<template><div><ChildGrandComponent /></div>
</template><script>
import { inject } from 'vue';
import ChildGrandComponent from './ChildGrandComponent.vue';export default {components: {ChildGrandComponent,},setup() {const message = inject('message');return {message,};},
};
</script>
3. 父组件调用子组件的方法
有时候,父组件需要调用子组件中的方法来实现特定的功能。Vue3中可以通过ref来获取子组件的实例,并调用其方法。
// ParentComponent.vue
<template><div><ChildComponent ref="childRef" /><button @click="callChildMethod">调用子组件方法</button></div>
</template><script>
import { ref } from 'vue';
import ChildComponent from './ChildComponent.vue';export default {components: {ChildComponent,},setup() {const childRef = ref(null);function callChildMethod() {childRef.value.childMethod();}return {childRef,callChildMethod,};},
};
</script>
// ChildComponent.vue
<template><div>子组件内容</div>
</template><script>
export default {methods: {childMethod() {console.log('子组件方法被调用');},},
};
</script>
4. 父子页面的加载原理
在Vue3中,父子组件的加载顺序和生命周期钩子函数的调用顺序是需要开发者了解的重要部分。父组件在渲染过程中会先完成自身的渲染和挂载,然后才会渲染和挂载子组件。
具体来说:
-
父组件的加载:当一个父组件被加载时,Vue会先执行父组件的
setup()函数或beforeCreate生命周期钩子,然后执行onMounted生命周期钩子。父组件的模板在mounted阶段渲染完成后,才会开始加载子组件。 -
子组件的加载:子组件的加载顺序取决于它们在父组件模板中的位置和声明顺序。Vue会在父组件渲染期间解析子组件的定义,并在适当的时机创建和挂载子组件实例。
5. 生命周期钩子函数
在Vue3中,组件的生命周期钩子函数提供了一组钩子函数,用于在组件不同阶段执行特定的逻辑。理解这些生命周期钩子函数有助于开发者控制组件的行为和优化性能。
主要的生命周期钩子函数包括:
-
beforeCreate:在实例初始化之后,数据观测 (
data和props) 和事件配置之前被调用。 -
created:实例已经创建完成之后被调用。在这一阶段,实例已完成以下的配置:数据观测 (
data和props),属性和方法的运算,watch/event事件回调。然而,挂载阶段尚未开始,$el属性目前不可见。 -
beforeMount:在挂载开始之前被调用:相关的
render函数首次被调用。 -
mounted:挂载完成时被调用:这时,实例已经完成了以下的配置:数据观测,属性和方法的运算,
watch/event事件回调。然而,挂载阶段尚未开始,$el属性目前不可见。 -
beforeUpdate:数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。
-
updated:由于数据更改导致的虚拟 DOM 重新渲染和打补丁后调用。
-
beforeUnmount:在卸载之前调用。在这一阶段,实例仍然完全可用。
-
unmounted:在卸载完成后调用。该钩子函数被调用后,组件实例指示的所有指令已被解绑,所有事件侦听器已被移除,所有子实例被销毁。
这些钩子函数允许开发者在不同的阶段执行自定义的逻辑,例如数据初始化、DOM操作、和清理资源等。
Vue 3 script setup 在父子组件通信中的应用
1. <script setup> 简介
Vue 3 引入了 <script setup> 作为定义 Vue 组件的简写方式,将 props、data、methods 和生命周期钩子封装在一个 setup 函数中。这种方式简化了组件的设置,并促进了更加函数式的编程风格。
2. 父子组件的使用
父组件:
<template><div><h2>父组件</h2><ChildComponent :message="parentMessage" @childMethod="handleChildMethod" /></div>
</template><script setup>
import ChildComponent from './ChildComponent.vue';const parentMessage = '来自父组件的问候!';const handleChildMethod = () => {console.log('父组件收到子组件方法调用');
};
</script>
子组件 (ChildComponent.vue):
<template><div><h3>子组件</h3><button @click="callParentMethod">调用父组件方法</button></div>
</template><script setup>
import { defineProps, defineEmits } from 'vue';const props = defineProps({message: String
});const emit = defineEmits(['childMethod']);const callParentMethod = () => {emit('childMethod');
};
</script>
3. 参数传递
在 Vue 3 中,可以通过 props 将参数从父组件传递给子组件。
示例:
<!-- 父组件 -->
<ChildComponent :message="parentMessage" />
<!-- 子组件 -->
<script setup>
import { defineProps } from 'vue';const props = defineProps({message: String
});
</script>
4. 父组件如何调用子组件方法
父组件可以通过 Vue 的事件发射机制 ($emit) 调用子组件中定义的方法。
示例:
<!-- 子组件 -->
<template><button @click="triggerParentMethod">触发父组件方法</button>
</template><script setup>
import { defineEmits } from 'vue';const emit = defineEmits(['parentMethod']);const triggerParentMethod = () => {emit('parentMethod');
};
</script>
<!-- 父组件 -->
<ChildComponent @parentMethod="handleChildMethod" />
<script setup>
const handleChildMethod = () => {console.log('父组件收到子组件方法调用');
};
</script>
结语
通过深入了解Vue3中父子页面的加载原理和生命周期钩子函数,开发者能够更好地掌握组件的工作机制和优化策略,提升应用的性能和用户体验。
相关文章:

Vue 父子页面使用指南
Vue3父子页面使用指南 Vue3作为一种现代化的前端框架,提供了强大的组件化功能,使得页面开发更加模块化和可维护。本文将深入探讨Vue3中父子页面的使用方法,包括如何传递参数、父组件如何调用子组件的方法,以及父子页面的加载原理…...

TVBox自定义配置+软件密码版本
apk地址 : https://gitee.com/wheat-wheat/kekeda-duck-apk 1、安装安卓SDK Android SDK Windows 安装及环境配置教程_sdk manager windows-CSDN博客 修改点: 基础配置: java版本:...

Java单体架构项目_云霄外卖-特殊点
项目介绍: 定位: 专门为餐饮企业(餐厅、饭店)定制的一款软件商品 分为: 管理端:外卖商家使用 用户端(微信小程序):点餐用户使用。 功能架构: (…...

一文搞懂 java 线程池:ScheduledThreadPool 和 WorkStealingPool 原理
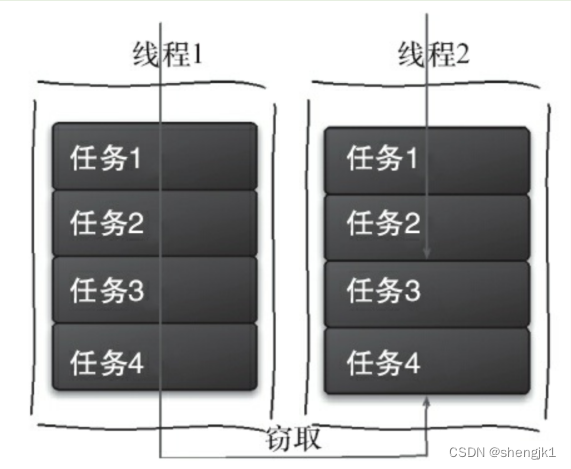
你好,我是 shengjk1,多年大厂经验,努力构建 通俗易懂的、好玩的编程语言教程。 欢迎关注!你会有如下收益: 了解大厂经验拥有和大厂相匹配的技术等 希望看什么,评论或者私信告诉我! 文章目录 一…...

轮换IP是什么?——深入了解轮换IP的特点
大家在日常上网时,可能听说过“轮换IP”这个词。那么,轮换IP到底是什么?它有哪些特点?今天,我们就来揭开轮换IP的神秘面纱。 什么是轮换IP? 简单来说,轮换IP是指定期更换上网时使用的IP地址。…...
)
中英双语介绍美国的州:华盛顿州(Washington)
中文版 华盛顿州简介 华盛顿州(Washington)位于美国太平洋西北地区,以其壮丽的自然景观和蓬勃发展的经济闻名。以下是对华盛顿州的详细介绍,包括其地理位置、人口、经济、教育、文化和主要城市。 地理位置 华盛顿州北接加拿大…...

美工画师必看!AI绘画Stable Diffusion 一键生成 B 端图标教程,轻松制作商业可用的设计图标,从此告别加班!(附安装包)
大家好,我是画画的小强 在日常工作中,设计师在应对运营和UI设计的B端图标时,常常面临大量的构思、制作和渲染等工作,耗时耗力。我们可以利用Stable Diffusion(以下简称SD)结合AI的方式,帮助设计师优化图标的设计流程&…...

使用表单系统快速搭建邀请和签到系统
在组织活动时,邀请和签到环节往往是活动成败的关键之一。传统的纸质邀请和签到方式不仅费时费力,还容易出现各种问题,例如名单遗漏、签到混乱等。而使用TDuckX“搭建邀请和签到系统”将彻底改变这一现状,为活动组织者提供了一种高…...

Vue 3 入门与精通:为初学者打造的全面学习指南
引言: Vue.js,这款由尤雨溪创建的轻量级前端框架,以其简洁的API、双向数据绑定和组件化的开发模式,深受广大开发者喜爱。Vue 3 的发布,带来了更多的性能优化和功能增强,为开发者提供了更广阔的空间。本文旨…...

React+TS前台项目实战(二十四)-- 全局常用绘制组件Qrcode封装
文章目录 前言Qrcode组件1. 功能分析2. 代码详细注释3. 使用方式4. 效果展示(pc端 / 移动端) 总结 前言 今天要封装的Qrcode 组件,是通过传入的信息,绘制在二维码上,可用于很多场景,如区块链项目中的区块显示交易地址时就可以用到…...

寄5公斤哪个快递便宜?寄10多斤的物品怎么寄最划算?
作为一个频繁需要寄东西的大学生,每次选择快递公司都是一件头疼的事。尤其是寄5公斤左右的包裹,既要考虑价格,又要看服务质量。今天,我就来分享一些寄5公斤包裹省钱的干货,希望能帮到大家。云木寄快递首先要推荐的就是…...

【postgresql】索引
见的索引类型: B-tree 索引:这是最常用的索引类型,适用于大多数查询。B-tree索引可以高效地处理范围查询。 Hash 索引:适用于等值查询,但不支持范围查询。 GiST 索引:通用搜索树(GiST…...

2D Game Kit在unity的使用
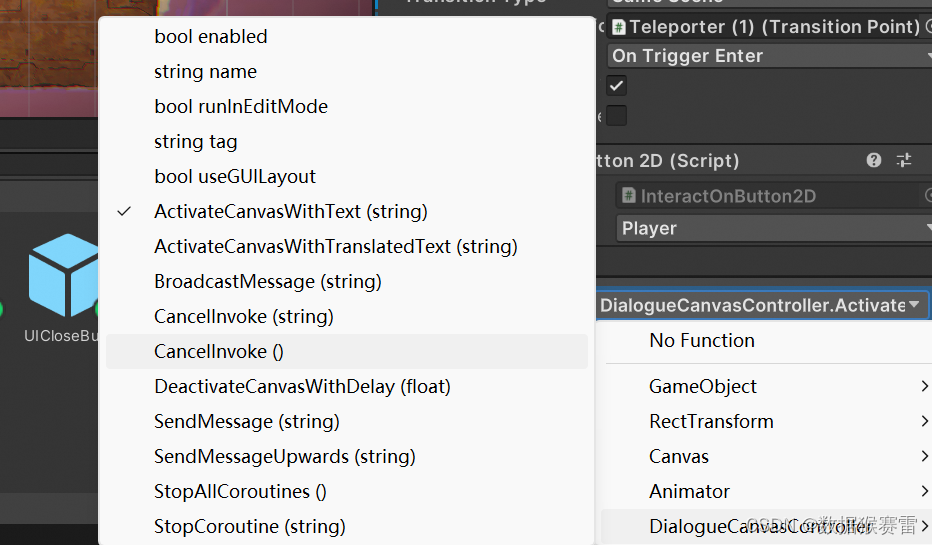
本文参考: 如何制作游戏?【不需要编程 __】新手30分钟 学会制作2D游戏!_ 如何制作游戏 _ unity教学 _ 制作游戏 _ 2d游戏_哔哩哔哩_bilibili 1、下载2d game kit 新建一个unity工程,进入该工程后,在Window -> Ass…...

使用中国大陆镜像源安装最新版的 docker Deamon
在一个智算项目交付过程中,出现了新建集群中的全部 docker server V19 进程消失、仅剩 docker server 的 unix-socket 存活的现象。 为了验证是否是BD产品研发提供的产品deploy语句缺陷,需要在本地环境上部署一个简单的 docker Deamon 环境。尴尬的是&a…...
机器学习原理之 -- 支持向量机分类:由来及原理详解
支持向量机(Support Vector Machine, SVM)是统计学习理论的一个重要成果,广泛应用于分类和回归问题。SVM以其高效的分类性能和良好的泛化能力在机器学习领域中占据重要地位。本文将详细介绍支持向量机的由来、基本原理、构建过程及其优缺点。…...

华为机试HJ8合并表记录
华为机试HJ8合并表记录 题目: 数据表记录包含表索引index和数值value(int范围的正整数),请对表索引相同的记录进行合并,即将相同索引的数值进行求和运算,输出按照index值升序进行输出。 想法:…...

Leetcode 2043简易银行交易系统
题目描述 简易银行系统 尝试过 中等 相关标签 相关企业 提示 你的任务是为一个很受欢迎的银行设计一款程序,以自动化执行所有传入的交易(转账,存款和取款)。银行共有 n 个账户,编号从 1 到 n 。每个账号的初始余额存储…...

适合职场小白的待办事项管理方法和工具
刚入职场那会儿,我每天都像只无头苍蝇,忙得团团转却效率低下。待办事项像潮水般涌来,会议、报告、客户跟进……每一项都像是悬在头顶的利剑,让我焦虑不堪。我深知,管理好待办事项是职场生存的必修课,但该如…...

相机参数与图像处理技术解析
01. 相机内参和外参的含义?如果将图像放大两倍,内外参如何变化? 相机有两个最基础的数据:内参(Instrinsics)和外参(Extrinsics),内参主要描述的是相机的CCD/CMOS感光片尺寸/分辨率以及光学镜头的系数,外参主…...

Ubuntu20.04安装Prometheus监控系统
环境准备: 服务器名称内网IP公网IPPrometheus服务器192.168.0.23047.119.21.167Grafana服务器192.168.0.23147.119.22.8被监控服务器192.168.0.23247.119.22.82 更改主机名方便辨认 hostnamectl set-hostname prometheus hostnamectl set-hostname grafana hostn…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...
