React+TS前台项目实战(二十四)-- 全局常用绘制组件Qrcode封装
文章目录
- 前言
- Qrcode组件
- 1. 功能分析
- 2. 代码+详细注释
- 3. 使用方式
- 4. 效果展示(pc端 / 移动端)
- 总结
前言
今天要封装的Qrcode 组件,是通过传入的信息,绘制在二维码上,可用于很多场景,如区块链项目中的区块显示交易地址时就可以用到。
Qrcode组件
1. 功能分析
(1)通过传入text属性,表示要绘制的信息
(2)使用useEffect,监听数据,当发生变化时重新绘制二维码
(3)支持传入 className 自定义类名来修改样式
2. 代码+详细注释
// @/components/Qrcode/index.tsx
import { useEffect, useRef, FC } from "react";
import QRCode from "qrcode";
import { ReactComponent as QrCodeIcon } from "./assets/qrcode.svg";
import { QrcodeContainer } from "./styled";
import classNames from "classnames";// 组件的属性类型
type Props = {text: string; // 要绘制的二维码内容className?: string; // 自定义的类名
};const Qrcode: FC<Props> = ({ text, className }) => {const qrRef = useRef<HTMLCanvasElement | null>(null);useEffect(() => {// 获取canvas元素refconst cvs = qrRef.current;// 如果没有 canvas 元素的引用,则直接返回if (!cvs) return;// 调用 QRCode.toCanvas 方法,将text绘制到canvas上QRCode.toCanvas(cvs,text,{margin: 5, // 设置二维码周围的边距errorCorrectionLevel: "H", // 设置二维码的容错级别width: 144, // 设置二维码的宽度},(err) => {if (err) {console.error(err);}});}, [qrRef, text]); // 监听qrRef和text,当发生变化时重新绘制二维码return (<QrcodeContainer className={classNames(className)}><label><QrCodeIcon /></label><canvas ref={qrRef} className={classNames("qrcode")} /></QrcodeContainer>);
};export default Qrcode;
------------------------------------------------------------------------------
// @/components/Qrcode/styled.tsx
import styled from "styled-components";
import variables from "@/styles/variables.module.scss";
export const QrcodeContainer = styled.div`width: 100%;position: relative;cursor: pointer;label {display: flex;align-items: center;cursor: pointer;}.qrcode {top: calc(100% + 10px);box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);}&::after {top: calc(100% - 15px);content: "";width: 5px;height: 5px;border: 10px solid transparent;border-bottom: 10px solid #fff;filter: drop-shadow(0 -5px 5px rgb(0, 0, 0, 0.1));}.qrcode,&::after {display: none;position: absolute;left: 50%;transform: translateX(-50%);}&:hover,&:focus-within {.qrcode,&::after {display: block;}}@media (max-width: ${variables.mobileBreakPoint}) {.qrcode,&::after {left: 0;}}
`;
3. 使用方式
// 引入组件
import Qrcode from "@/components/Qrcode";
// 使用
const address = "http://test-address?block=XXXX"
<Qrcode text={ address } />
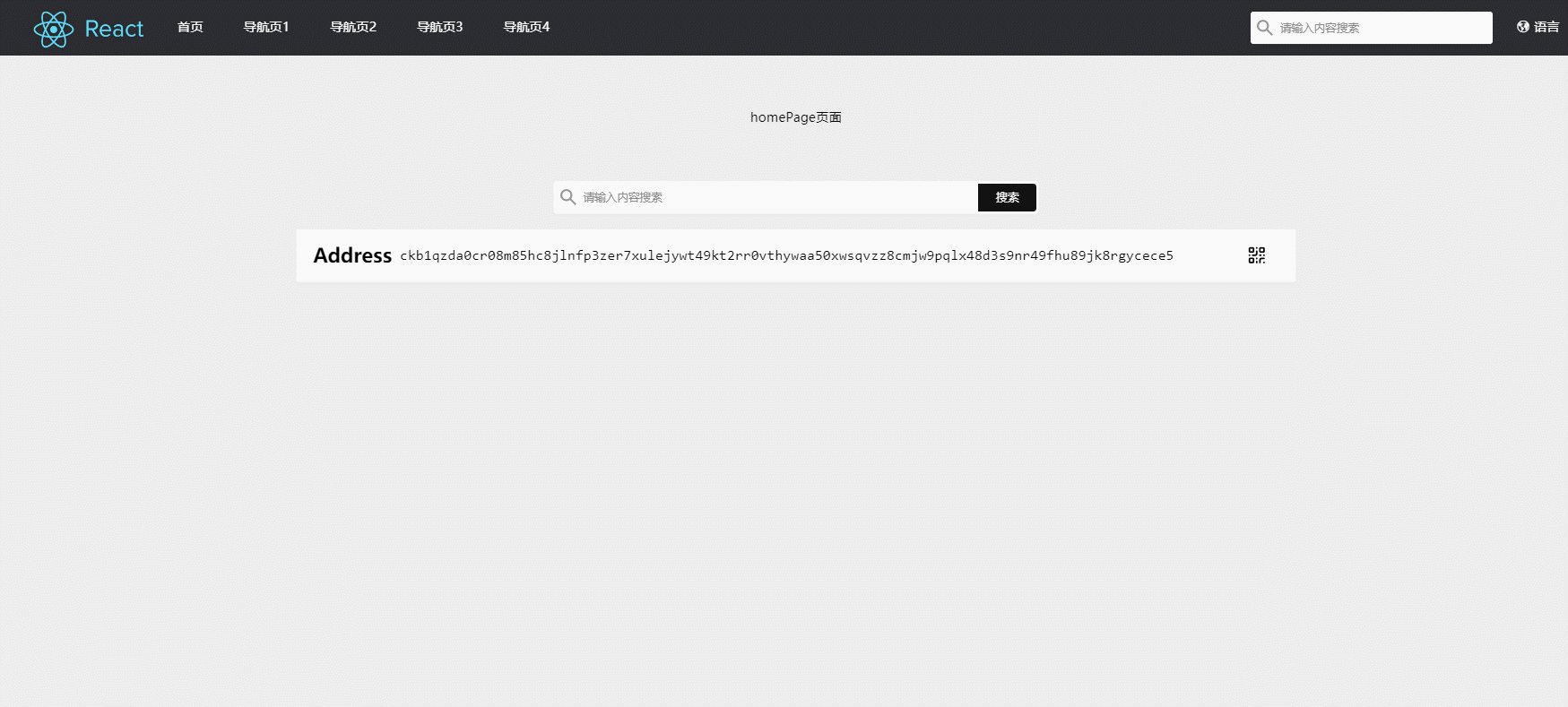
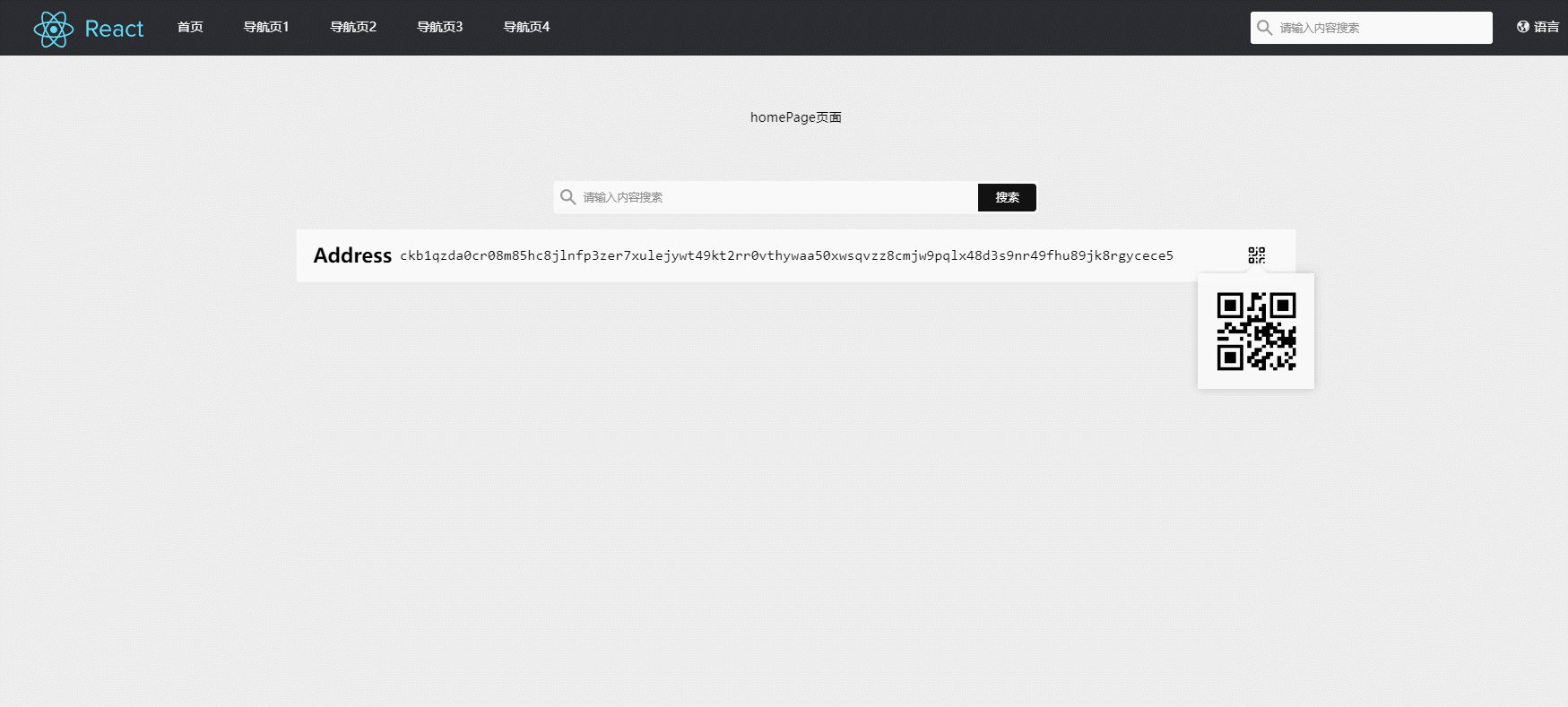
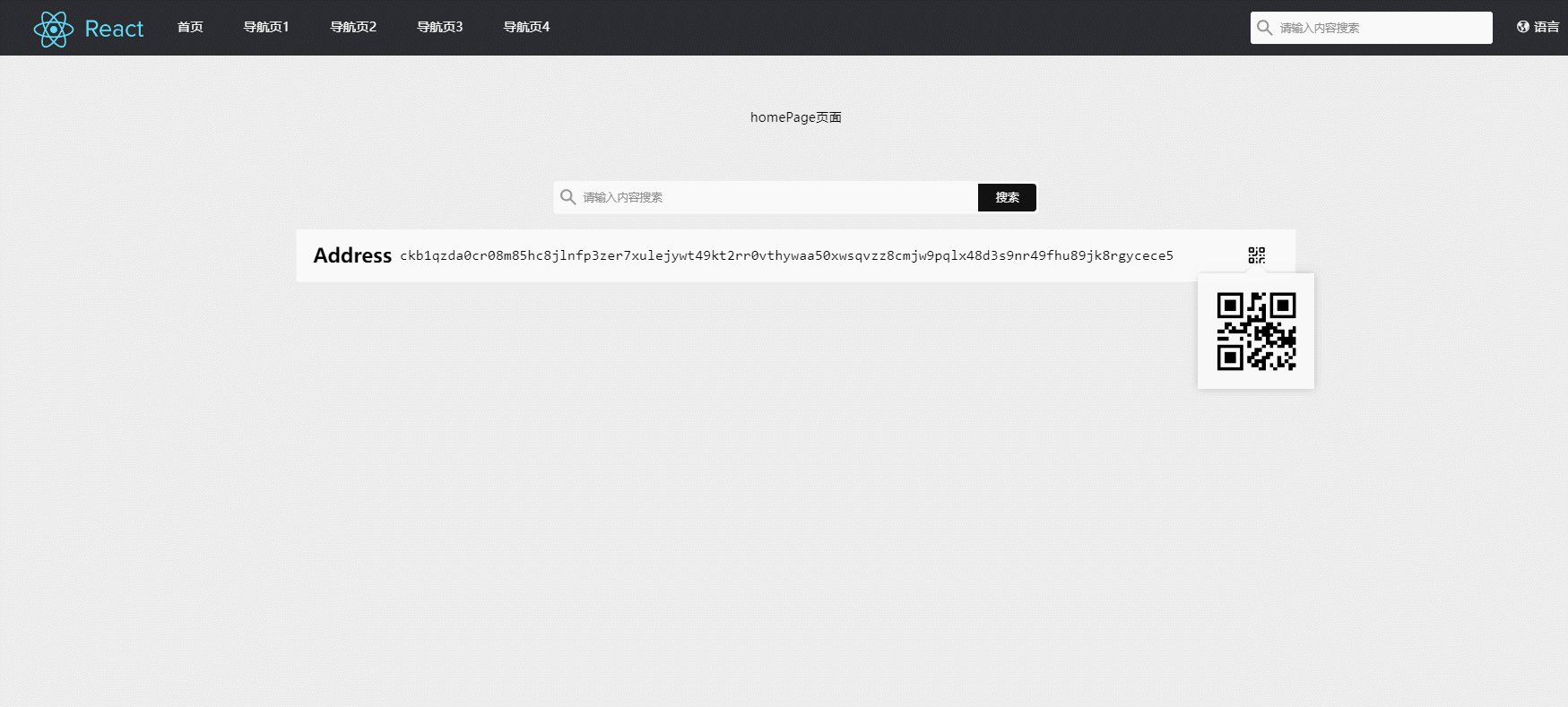
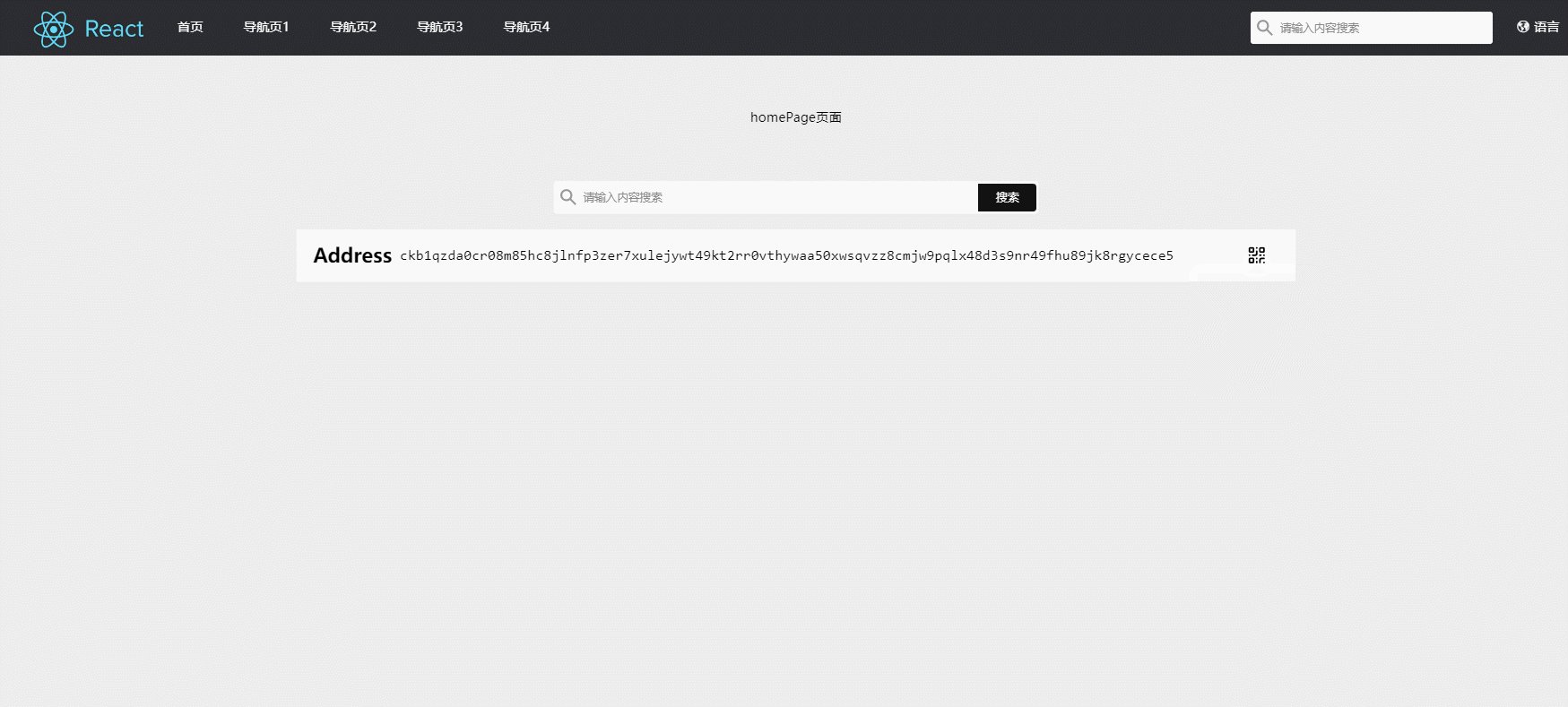
4. 效果展示(pc端 / 移动端)


总结
下一篇讲【全局常用组件Echarts封装】。关注本栏目,将实时更新。
相关文章:

React+TS前台项目实战(二十四)-- 全局常用绘制组件Qrcode封装
文章目录 前言Qrcode组件1. 功能分析2. 代码详细注释3. 使用方式4. 效果展示(pc端 / 移动端) 总结 前言 今天要封装的Qrcode 组件,是通过传入的信息,绘制在二维码上,可用于很多场景,如区块链项目中的区块显示交易地址时就可以用到…...

寄5公斤哪个快递便宜?寄10多斤的物品怎么寄最划算?
作为一个频繁需要寄东西的大学生,每次选择快递公司都是一件头疼的事。尤其是寄5公斤左右的包裹,既要考虑价格,又要看服务质量。今天,我就来分享一些寄5公斤包裹省钱的干货,希望能帮到大家。云木寄快递首先要推荐的就是…...

【postgresql】索引
见的索引类型: B-tree 索引:这是最常用的索引类型,适用于大多数查询。B-tree索引可以高效地处理范围查询。 Hash 索引:适用于等值查询,但不支持范围查询。 GiST 索引:通用搜索树(GiST…...

2D Game Kit在unity的使用
本文参考: 如何制作游戏?【不需要编程 __】新手30分钟 学会制作2D游戏!_ 如何制作游戏 _ unity教学 _ 制作游戏 _ 2d游戏_哔哩哔哩_bilibili 1、下载2d game kit 新建一个unity工程,进入该工程后,在Window -> Ass…...

使用中国大陆镜像源安装最新版的 docker Deamon
在一个智算项目交付过程中,出现了新建集群中的全部 docker server V19 进程消失、仅剩 docker server 的 unix-socket 存活的现象。 为了验证是否是BD产品研发提供的产品deploy语句缺陷,需要在本地环境上部署一个简单的 docker Deamon 环境。尴尬的是&a…...
机器学习原理之 -- 支持向量机分类:由来及原理详解
支持向量机(Support Vector Machine, SVM)是统计学习理论的一个重要成果,广泛应用于分类和回归问题。SVM以其高效的分类性能和良好的泛化能力在机器学习领域中占据重要地位。本文将详细介绍支持向量机的由来、基本原理、构建过程及其优缺点。…...

华为机试HJ8合并表记录
华为机试HJ8合并表记录 题目: 数据表记录包含表索引index和数值value(int范围的正整数),请对表索引相同的记录进行合并,即将相同索引的数值进行求和运算,输出按照index值升序进行输出。 想法:…...

Leetcode 2043简易银行交易系统
题目描述 简易银行系统 尝试过 中等 相关标签 相关企业 提示 你的任务是为一个很受欢迎的银行设计一款程序,以自动化执行所有传入的交易(转账,存款和取款)。银行共有 n 个账户,编号从 1 到 n 。每个账号的初始余额存储…...

适合职场小白的待办事项管理方法和工具
刚入职场那会儿,我每天都像只无头苍蝇,忙得团团转却效率低下。待办事项像潮水般涌来,会议、报告、客户跟进……每一项都像是悬在头顶的利剑,让我焦虑不堪。我深知,管理好待办事项是职场生存的必修课,但该如…...

相机参数与图像处理技术解析
01. 相机内参和外参的含义?如果将图像放大两倍,内外参如何变化? 相机有两个最基础的数据:内参(Instrinsics)和外参(Extrinsics),内参主要描述的是相机的CCD/CMOS感光片尺寸/分辨率以及光学镜头的系数,外参主…...

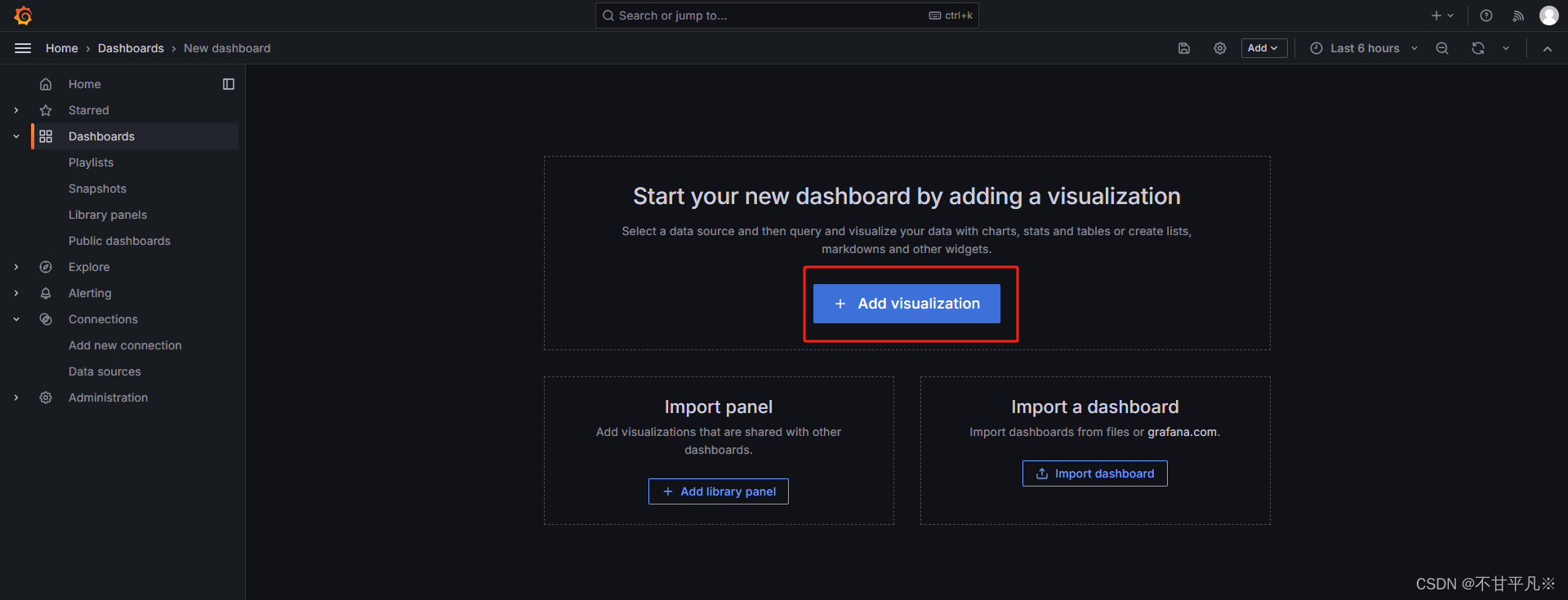
Ubuntu20.04安装Prometheus监控系统
环境准备: 服务器名称内网IP公网IPPrometheus服务器192.168.0.23047.119.21.167Grafana服务器192.168.0.23147.119.22.8被监控服务器192.168.0.23247.119.22.82 更改主机名方便辨认 hostnamectl set-hostname prometheus hostnamectl set-hostname grafana hostn…...

kafka consumer客户端消费逻辑解析
kafka consumer客户端消费逻辑解析 一、主要步骤二、提交策略【步骤2代码解析】【提交策略总结】 三、拉取策略四、消费策略【代码解析】【消费策略总结】 一、主要步骤 这是kafka客户端拉取消息的入口,有4个主要部分 1、启动后的准备 consumer线程启动后ÿ…...

打印机出现多个副本无法删除
打印机出现多个副本很烦人,尤其是在打印机在局域网内被多个主机共享的时候,一旦出现新的副本,原有副本全都变成脱机状态,其他电脑连接的共享打印机是原来的副本,所以要重新设置打印机共享,很烦人。 想要删…...

FlinkSQL 开发经验分享
作者:汤包 最近做了几个实时数据开发需求,也不可避免地在使用 Flink 的过程中遇到了一些问题,比如数据倾斜导致的反压、interval join、开窗导致的水位线失效等问题,通过思考并解决这些问题,加深了我对 Flink 原理与机…...

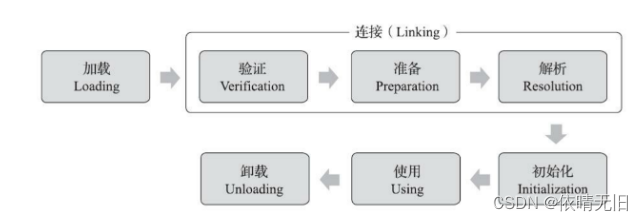
JVM原理(十二):JVM虚拟机类加载过程
一个类型从被加载到虚拟机内存中开始,到卸载为止,它的整个生命周期将会经过 加载、验证、准备、解析、初始化、使用、卸载七个阶段。其中 验证、准备、解析三个部分统称为 连接 1. 加载 加载是整个类加载的一个过程。在加载阶段,Java虚拟机…...
)
Apipost接口测试工具的原理及应用详解(三)
本系列文章简介: 随着软件行业的快速发展,API(应用程序编程接口)作为不同软件组件之间通信的桥梁,其重要性日益凸显。API的质量直接关系到软件系统的稳定性、性能和用户体验。因此,对API进行严格的测试成为软件开发过程中不可或缺的一环。在众多API测试工具中,Apipost凭…...

unity里鼠标位置是否在物体上。
1. 使用Raycast 如果你的图片是在UI Canvas上,可以使用Raycast来检测鼠标点击是否在图片上。 using UnityEngine; using UnityEngine.EventSystems; using UnityEngine.UI; public class ImageClickChecker : MonoBehaviour { public Image targetImage; voi…...

Java知识点大纲
文章目录 第一阶段:JavaSE1、面向对象编程(基础)1)面向过程和面向对象区别2)类和对象的概述3)类的属性和方法4)创建对象内存分析5)构造方法(Construtor)及其重载6)对象类型的参数传递7)this关键字详解8)static关键字详解9)局部代码块、构造代码块和静态代码块10)pac…...

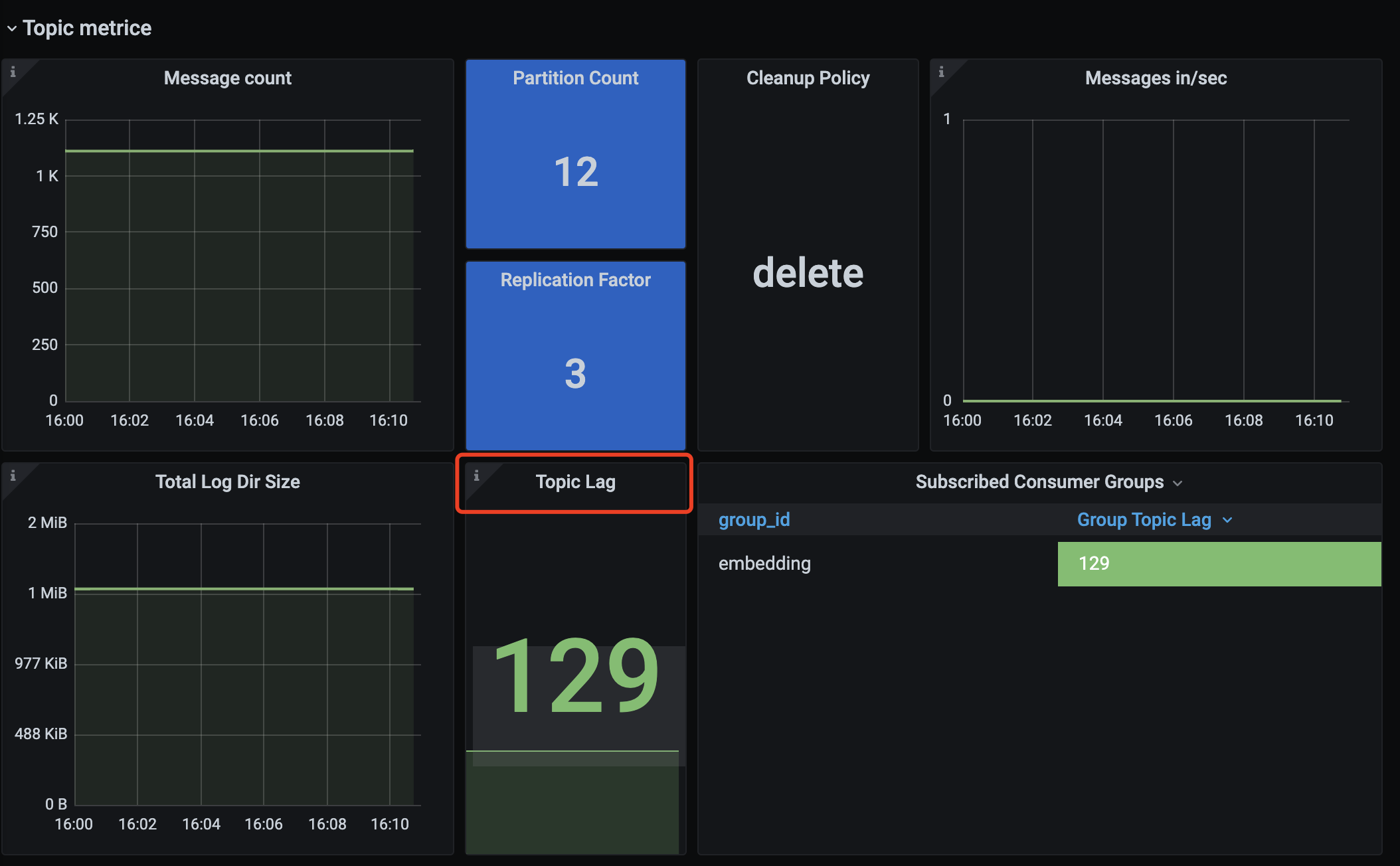
【Kafka】记录一次Kafka消费者重复消费问题
文章目录 现象业务背景排查过程Push与Pull 现象 用户反馈消费者出现消息积压,并且通过日志看,一直重复消费,且没有报错日志。 业务背景 用户的消费者是一个将文件做Embedding的任务,(由于AI技术的兴起,大…...

Android使用http加载自建服务器静态网页
最终效果如下图,成功加载了电脑端的静态网页内容,这是一个xml文件。 电脑端搭建http服务器 使用“Apache Http Server”,下载地址是:https://httpd.apache.org/download.cgi。 安装启动步骤,参考:Apach…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...
