Vue 3 入门与精通:为初学者打造的全面学习指南
引言:
Vue.js,这款由尤雨溪创建的轻量级前端框架,以其简洁的API、双向数据绑定和组件化的开发模式,深受广大开发者喜爱。Vue 3 的发布,带来了更多的性能优化和功能增强,为开发者提供了更广阔的空间。本文旨在为初学者提供一个全面而深入的Vue 3学习路径,通过详细的知识点分析和生动的案例,帮助你轻松掌握Vue 3的核心概念,让学习过程既深刻又有趣。
一、Vue 3基础入门
1.1 什么是Vue 3?
Vue 3是Vue.js框架的第三个主要版本,它在保留Vue 2的优秀特性的基础上,进行了大规模的重构,引入了Composition API、响应式追踪改进、更高效的渲染机制等,旨在提升开发效率和应用性能。
1.2 快速上手
安装Vue CLI,创建一个Vue 3项目,使用<script setup>语法糖简化组件脚本。
Bash
1npm install -g @vue/cli
2vue create my-vue3-project二、核心概念详解
2.1 响应式系统
Vue 3采用了新的响应式系统,基于ES6 Proxy,相比Vue 2的Object.defineProperty,提供了更好的性能和更简洁的API。
示例
Javascript
1import { ref } from 'vue';
2
3const count = ref(0);
4console.log(count.value); // 输出 0
5count.value++; // 自动触发更新2.2 Composition API
Composition API 提供了一种更灵活的方式来组织和复用组件逻辑,相比于Options API,它更易于理解和维护。
示例
Javascript
1import { ref, onMounted } from 'vue';
2
3export default {
4 setup() {
5 const count = ref(0);
6
7 onMounted(() => {
8 console.log('Component mounted.');
9 });
10
11 return {
12 count
13 };
14 }
15};2.3 Teleport & Suspense
- Teleport:允许将组件渲染到文档中的任意位置。
- Suspense:处理异步组件加载时的延迟,提供优雅的加载体验。
三、组件与模板语法
3.1 组件化
Vue 3强化了组件系统,引入了<script setup>和defineProps、defineEmits等API,使得组件开发更加直观。
3.2 模板语法
深入学习模板语法,包括条件渲染、列表渲染、事件处理、插槽等。
示例
Html
1<template>
2 <div v-if="show">
3 <h1>{{ message }}</h1>
4 <button @click="toggle">Toggle</button>
5 </div>
6</template>
7
8<script setup>
9import { ref } from 'vue';
10
11const show = ref(true);
12const message = 'Hello Vue 3!';
13const toggle = () => (show.value = !show.value);
14</script>四、状态管理与路由
4.1 Pinia
Pinia是Vue 3推荐的状态管理库,替代了Vuex,提供了更简洁的API和更好的开发体验。
4.2 Vue Router
Vue Router是官方的路由管理器,用于构建SPA(单页应用),支持嵌套路由、导航守卫等功能。
五、性能优化与最佳实践
5.1 性能监控
学会使用Chrome DevTools、Vue Devtools等工具进行性能分析。
5.2 代码分割与懒加载
利用Webpack或Vite的代码分割功能,按需加载模块,提升应用加载速度。
六、结语
学习Vue 3是一个循序渐进的过程,从理解基本概念,到熟练掌握核心API,再到深入性能优化和最佳实践,每一步都需脚踏实地。通过本文的学习,相信你已经对Vue 3有了初步的认识,接下来,实践是检验真理的唯一标准,动手创建项目,遇到问题解决问题,不断积累经验,你会逐渐成长为一名优秀的Vue开发者。
感谢你的点赞!关注!收藏!
相关文章:

Vue 3 入门与精通:为初学者打造的全面学习指南
引言: Vue.js,这款由尤雨溪创建的轻量级前端框架,以其简洁的API、双向数据绑定和组件化的开发模式,深受广大开发者喜爱。Vue 3 的发布,带来了更多的性能优化和功能增强,为开发者提供了更广阔的空间。本文旨…...

React+TS前台项目实战(二十四)-- 全局常用绘制组件Qrcode封装
文章目录 前言Qrcode组件1. 功能分析2. 代码详细注释3. 使用方式4. 效果展示(pc端 / 移动端) 总结 前言 今天要封装的Qrcode 组件,是通过传入的信息,绘制在二维码上,可用于很多场景,如区块链项目中的区块显示交易地址时就可以用到…...

寄5公斤哪个快递便宜?寄10多斤的物品怎么寄最划算?
作为一个频繁需要寄东西的大学生,每次选择快递公司都是一件头疼的事。尤其是寄5公斤左右的包裹,既要考虑价格,又要看服务质量。今天,我就来分享一些寄5公斤包裹省钱的干货,希望能帮到大家。云木寄快递首先要推荐的就是…...

【postgresql】索引
见的索引类型: B-tree 索引:这是最常用的索引类型,适用于大多数查询。B-tree索引可以高效地处理范围查询。 Hash 索引:适用于等值查询,但不支持范围查询。 GiST 索引:通用搜索树(GiST…...

2D Game Kit在unity的使用
本文参考: 如何制作游戏?【不需要编程 __】新手30分钟 学会制作2D游戏!_ 如何制作游戏 _ unity教学 _ 制作游戏 _ 2d游戏_哔哩哔哩_bilibili 1、下载2d game kit 新建一个unity工程,进入该工程后,在Window -> Ass…...

使用中国大陆镜像源安装最新版的 docker Deamon
在一个智算项目交付过程中,出现了新建集群中的全部 docker server V19 进程消失、仅剩 docker server 的 unix-socket 存活的现象。 为了验证是否是BD产品研发提供的产品deploy语句缺陷,需要在本地环境上部署一个简单的 docker Deamon 环境。尴尬的是&a…...
机器学习原理之 -- 支持向量机分类:由来及原理详解
支持向量机(Support Vector Machine, SVM)是统计学习理论的一个重要成果,广泛应用于分类和回归问题。SVM以其高效的分类性能和良好的泛化能力在机器学习领域中占据重要地位。本文将详细介绍支持向量机的由来、基本原理、构建过程及其优缺点。…...

华为机试HJ8合并表记录
华为机试HJ8合并表记录 题目: 数据表记录包含表索引index和数值value(int范围的正整数),请对表索引相同的记录进行合并,即将相同索引的数值进行求和运算,输出按照index值升序进行输出。 想法:…...

Leetcode 2043简易银行交易系统
题目描述 简易银行系统 尝试过 中等 相关标签 相关企业 提示 你的任务是为一个很受欢迎的银行设计一款程序,以自动化执行所有传入的交易(转账,存款和取款)。银行共有 n 个账户,编号从 1 到 n 。每个账号的初始余额存储…...

适合职场小白的待办事项管理方法和工具
刚入职场那会儿,我每天都像只无头苍蝇,忙得团团转却效率低下。待办事项像潮水般涌来,会议、报告、客户跟进……每一项都像是悬在头顶的利剑,让我焦虑不堪。我深知,管理好待办事项是职场生存的必修课,但该如…...

相机参数与图像处理技术解析
01. 相机内参和外参的含义?如果将图像放大两倍,内外参如何变化? 相机有两个最基础的数据:内参(Instrinsics)和外参(Extrinsics),内参主要描述的是相机的CCD/CMOS感光片尺寸/分辨率以及光学镜头的系数,外参主…...

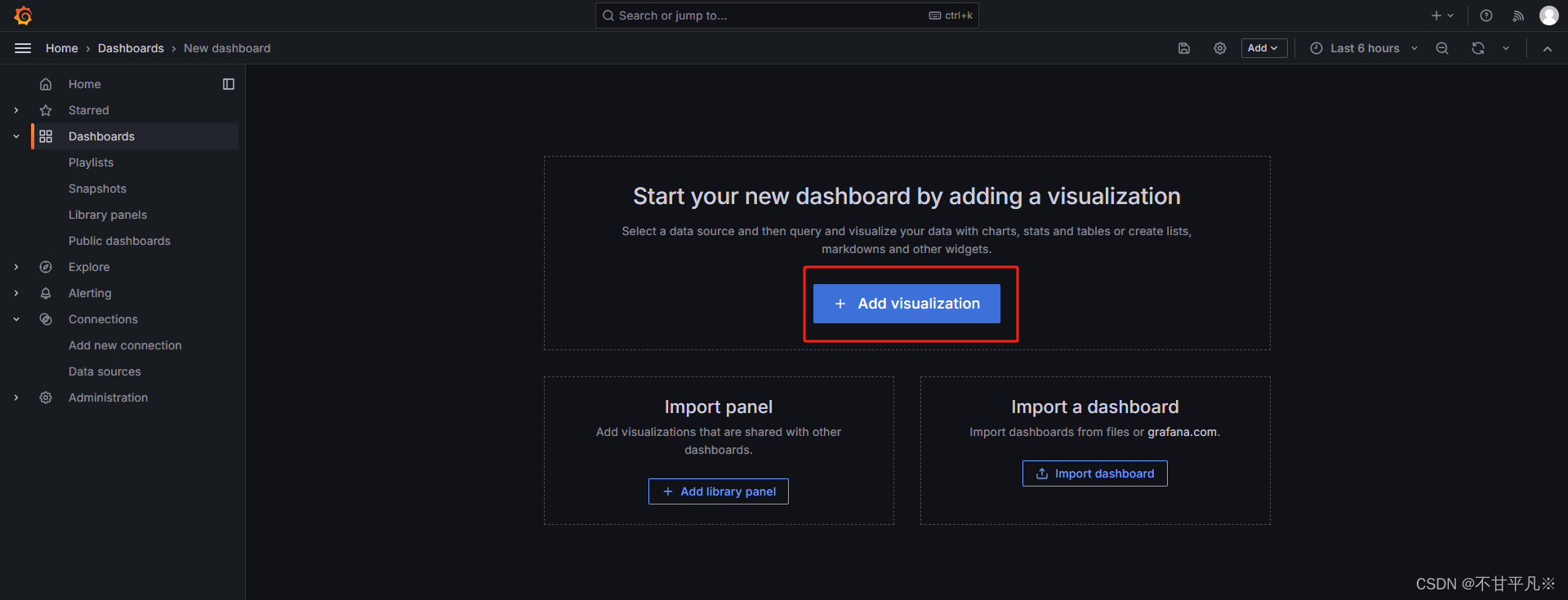
Ubuntu20.04安装Prometheus监控系统
环境准备: 服务器名称内网IP公网IPPrometheus服务器192.168.0.23047.119.21.167Grafana服务器192.168.0.23147.119.22.8被监控服务器192.168.0.23247.119.22.82 更改主机名方便辨认 hostnamectl set-hostname prometheus hostnamectl set-hostname grafana hostn…...

kafka consumer客户端消费逻辑解析
kafka consumer客户端消费逻辑解析 一、主要步骤二、提交策略【步骤2代码解析】【提交策略总结】 三、拉取策略四、消费策略【代码解析】【消费策略总结】 一、主要步骤 这是kafka客户端拉取消息的入口,有4个主要部分 1、启动后的准备 consumer线程启动后ÿ…...

打印机出现多个副本无法删除
打印机出现多个副本很烦人,尤其是在打印机在局域网内被多个主机共享的时候,一旦出现新的副本,原有副本全都变成脱机状态,其他电脑连接的共享打印机是原来的副本,所以要重新设置打印机共享,很烦人。 想要删…...

FlinkSQL 开发经验分享
作者:汤包 最近做了几个实时数据开发需求,也不可避免地在使用 Flink 的过程中遇到了一些问题,比如数据倾斜导致的反压、interval join、开窗导致的水位线失效等问题,通过思考并解决这些问题,加深了我对 Flink 原理与机…...

JVM原理(十二):JVM虚拟机类加载过程
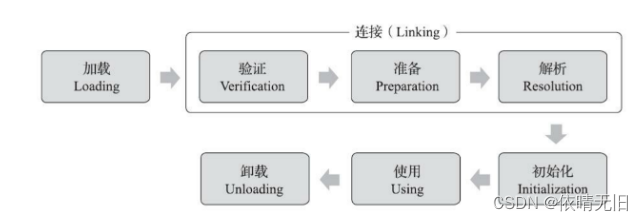
一个类型从被加载到虚拟机内存中开始,到卸载为止,它的整个生命周期将会经过 加载、验证、准备、解析、初始化、使用、卸载七个阶段。其中 验证、准备、解析三个部分统称为 连接 1. 加载 加载是整个类加载的一个过程。在加载阶段,Java虚拟机…...
)
Apipost接口测试工具的原理及应用详解(三)
本系列文章简介: 随着软件行业的快速发展,API(应用程序编程接口)作为不同软件组件之间通信的桥梁,其重要性日益凸显。API的质量直接关系到软件系统的稳定性、性能和用户体验。因此,对API进行严格的测试成为软件开发过程中不可或缺的一环。在众多API测试工具中,Apipost凭…...

unity里鼠标位置是否在物体上。
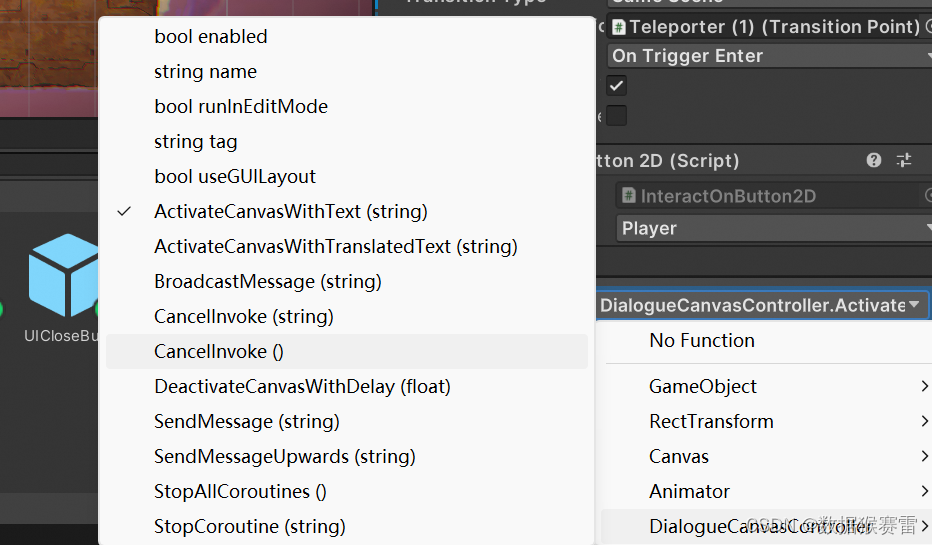
1. 使用Raycast 如果你的图片是在UI Canvas上,可以使用Raycast来检测鼠标点击是否在图片上。 using UnityEngine; using UnityEngine.EventSystems; using UnityEngine.UI; public class ImageClickChecker : MonoBehaviour { public Image targetImage; voi…...

Java知识点大纲
文章目录 第一阶段:JavaSE1、面向对象编程(基础)1)面向过程和面向对象区别2)类和对象的概述3)类的属性和方法4)创建对象内存分析5)构造方法(Construtor)及其重载6)对象类型的参数传递7)this关键字详解8)static关键字详解9)局部代码块、构造代码块和静态代码块10)pac…...

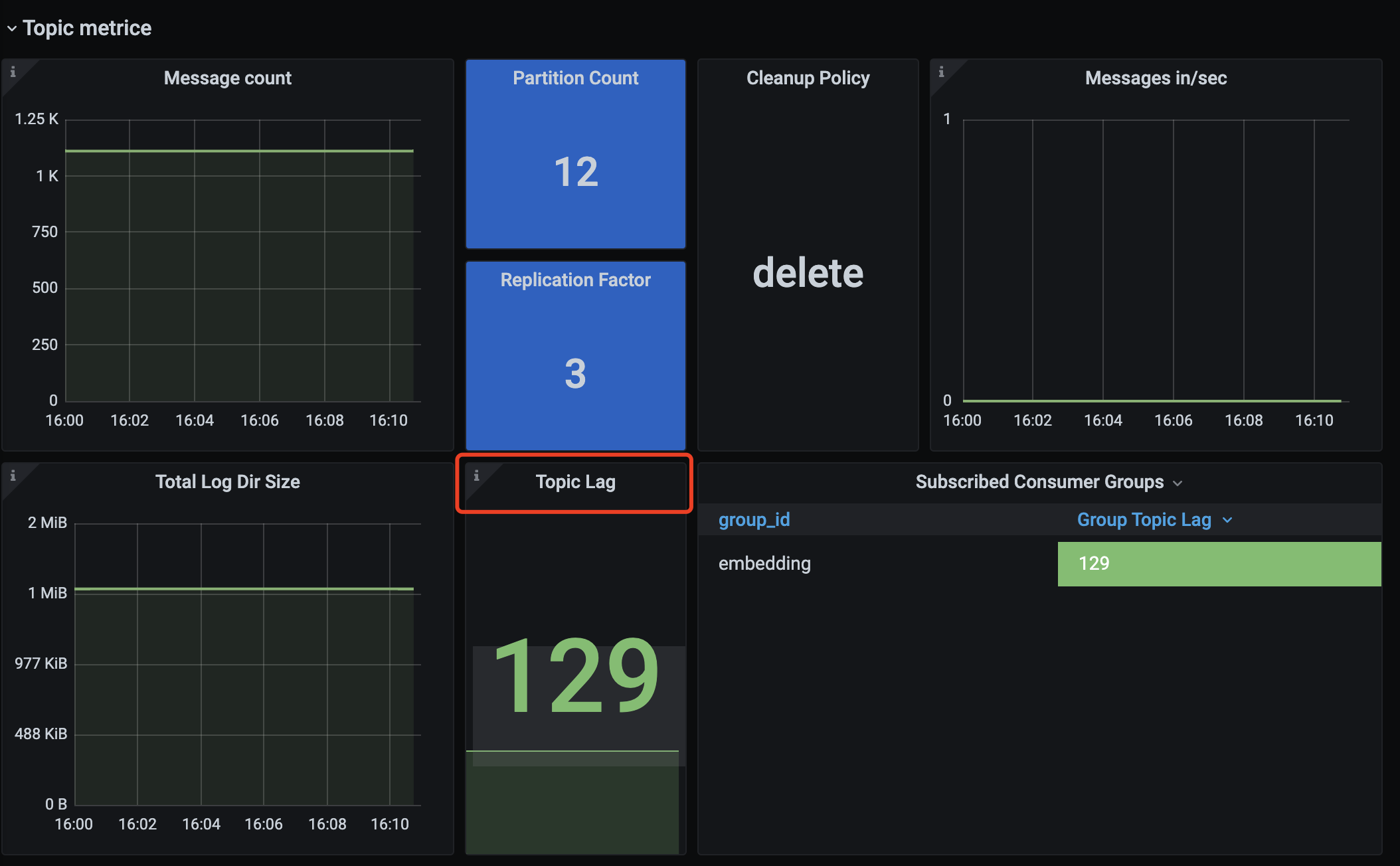
【Kafka】记录一次Kafka消费者重复消费问题
文章目录 现象业务背景排查过程Push与Pull 现象 用户反馈消费者出现消息积压,并且通过日志看,一直重复消费,且没有报错日志。 业务背景 用户的消费者是一个将文件做Embedding的任务,(由于AI技术的兴起,大…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

OCR MLLM Evaluation
为什么需要评测体系?——背景与矛盾 能干的事: 看清楚发票、身份证上的字(准确率>90%),速度飞快(眨眼间完成)。干不了的事: 碰到复杂表格(合并单元…...

【java面试】微服务篇
【java面试】微服务篇 一、总体框架二、Springcloud(一)Springcloud五大组件(二)服务注册和发现1、Eureka2、Nacos (三)负载均衡1、Ribbon负载均衡流程2、Ribbon负载均衡策略3、自定义负载均衡策略4、总结 …...

32位寻址与64位寻址
32位寻址与64位寻址 32位寻址是什么? 32位寻址是指计算机的CPU、内存或总线系统使用32位二进制数来标识和访问内存中的存储单元(地址),其核心含义与能力如下: 1. 核心定义 地址位宽:CPU或内存控制器用32位…...

大数据驱动企业决策智能化的路径与实践
📝个人主页🌹:慌ZHANG-CSDN博客 🌹🌹期待您的关注 🌹🌹 一、引言:数据驱动的企业竞争力重构 在这个瞬息万变的商业时代,“快者胜”的竞争逻辑愈发明显。企业如何在复杂环…...
