【Django】网上蛋糕项目商城-首页
概念
本文在上一文章搭建完数据库,以及创建好项目之后,以及前端静态文件后,对项目的首页功能开发。
后端代码编写
在views.py文件中创建方法,连接数据库,并获取首页需要的数据
def getGoodsList(type):# 获取所有横幅滚动商品idres = Recommend.objects.filter(type=type)goodsIds = []for r in res:goodsIds.append(r.goods_id)# 根据推荐栏的商品信息goods = Goods.objects.filter(id__in=tuple(goodsIds))if type !=1:# 将实体类对象转换成字典进行遍历for g in goods.values():t = Type.objects.get(id=g["type_id"]).nameg["typename"] = treturn goods# 处理首页的请求
def index(request):# 获取所有商品分类信息global typestypes=Type.objects.all()# 根据推荐栏的商品scrolls=getGoodsList(1)# 获取新品newList=getGoodsList(3)# 获取热品hotList=getGoodsList(2)return render(request,"index.html",{"typeList":types,"scroll":scrolls,"newList":newList,"hotList":hotList})前端页面搭建
在子项目中创建templates文件夹,在该文件夹下创建header.html,foot.html以及index.html作为首页的前端内容
header.html
<div class="header"><div class="container"><nav class="navbar navbar-default" role="navigation"><div class="navbar-header"><button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><h1 class="navbar-brand"><a href="/"></a></h1></div><!--navbar-header--><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li><a href="/"{% if flag == 1 %}class="active"{% endif %}>首页</a></li><li class="dropdown"><a href="#" class="dropdown-toggle{% if flag == 2 %}active{% endif %}" data-toggle="dropdown">商品分类<b class="caret"></b></a><ul class="dropdown-menu multi-column columns-2"><li><div class="row"><div class="col-sm-12"><h4>商品分类</h4><ul class="multi-column-dropdown"><li><a class="list" href="/goods_list">全部系列</a></li>{% for t in typeList%}<li><a class="list" href="/goods_list?typeid={{ t.id }}">{{t.name}}</a></li>{% endfor %}</ul></div></div></li></ul></li><li><a href="/goodsrecommend_list?type=2" {% if flag == 3 and t == 2 %} class="active" {% endif %}>热销</a></li><li><a href="/goodsrecommend_list?type=3" {% if flag == 3 and t == 3 %} class="active" {% endif %}>新品</a></li>{% if user %}<li><a href="/order_list" {% if flag == 5 %} class="active" {% endif %}>我的订单</a></li><li><a href="/user_center.jsp" {% if flag == 4 %} class="active" {% endif %}>个人中心</a></li><li><a href="/user_logout" >退出</a></li>{% else %}<li><a href="/user_register.jsp" {% if flag == 10 %} class="active" {% endif %}>注册</a></li><li><a href="/user_login.jsp" {% if flag == 9 %} class="active" {% endif %}>登录</a></li>{% endif %}{% if user and user.isadmin %}<li><a href="/admin/index.jsp" target="_blank">后台管理</a></li>{% endif %}</ul><!--/.navbar-collapse--></div><!--//navbar-header--></nav><div class="header-info"><div class="header-right search-box"><a href="javascript:;"><span class="glyphicon glyphicon-search" aria-hidden="true"></span></a><div class="search"><form class="navbar-form" action="/goods_search"><input type="text" class="form-control" name="keyword"><button type="submit" class="btn btn-default{% if flag == 7 %}active{% endif %}" aria-label="Left Align">搜索</button></form></div></div><div class="header-right cart"><a href="goods_cart.jsp"><span class="glyphicon glyphicon-shopping-cart{% if flag == 8 %}active{% endif %}" aria-hidden="true"><span class="card_num">{% if order %}{{ order.amount }}{% else %}0{% endif %}</span></span></a></div><div class="clearfix"> </div></div><div class="clearfix"> </div></div>
</div>foot.html
<div class="footer"><div class="container"><div class="text-center"></div></div>
</div>
index.html
<!DOCTYPE html>
<html>
<head>{% load static %}<title>首页</title><meta name="viewport" content="width=device-width, initial-scale=1"><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><link type="text/css" rel="stylesheet" href="{% static 'css/bootstrap.css' %}"><link type="text/css" rel="stylesheet" href="{% static 'css/style.css' %}"><script type="text/javascript" src="{% static 'js/jquery.min.js' %}"></script><script type="text/javascript" src="{% static 'js/bootstrap.min.js' %}"></script><script type="text/javascript" src="{% static 'layer/layer.js' %}"></script><script type="text/javascript" src="{% static 'js/cart.js' %}"></script>
</head>
<body>
<!--header-->
{% include "header.html" with flag=1 typeList=typeList %}
<!--banner--><div class="banner"><div class="container"><div id="carousel-example-generic" class="carousel slide" data-ride="carousel"><!-- Indicators --><ol class="carousel-indicators" id="olnum">{% for g in scroll %}{% if forloop.first %}<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>{% else %}<li data-target="#carousel-example-generic" data-slide-to="{{ forloop.counter0 }}"></li>{% endif %}{% endfor %}</ol><!-- Wrapper for slides --><div class="carousel-inner" role="listbox" id="lunbotu" style="width: 1242px; height: 432px;">{% for g in scroll %}{% if forloop.first %}<div class="item active"><h2 class="hdng"><a href="/goods_detail?id={{ g.id }}">{{ g.name }}</a><span></span></h2><p>今日精选推荐</p><a class="banner_a" href="javascript:;" onclick="buy({{ g.id }})">立刻购买</a><div class="banner-text"><a href="/goods_detail?id={{ g.id }}"><img src="{% static g.cover %}" alt="{{ g.name }}" width="350" height="350"></a></div></div>{% else %}<div class="item"><h2 class="hdng"><a href="/goods_detail?id={{ g.id }}">{{ g.name }}</a><span></span></h2><p>今日精选推荐</p><a class="banner_a" href="javascript:;" onclick="buy({{ g.id }})">立刻购买</a><div class="banner-text"><a href="/goods_detail?id={{ g.id }}"><img src="{% static g.cover %}" alt="{{ g.name }}" width="350" height="350"></a></div></div>{% endif %}{% endfor %}</div></div></div>
</div><!--//banner--><div class="subscribe2"></div><!--gallery-->
<div class="gallery"><div class="container"><div class="alert alert-danger">热销推荐</div><div class="gallery-grids">{% for g in hotList %}<div class="col-md-4 gallery-grid glry-two"><a href="/goods_detail?id={{ g.id }}"><img src="{% static g.cover %}" class="img-responsive" alt="{{ g.name }}" width="350" height="350"/></a><div class="gallery-info galrr-info-two"><p><span class="glyphicon glyphicon-eye-open" aria-hidden="true"></span><a href="/goods_detail?id={{ g.id }}">查看详情</a></p><a class="shop" href="javascript:;" onclick="buy({{ g.id }})">立刻购买</a><div class="clearfix"></div></div><div class="galy-info"><p>{{ g.typeName }} > {{ g.name }}</p><div class="galry"><div class="prices"><h5 class="item_price">¥ {{ g.price }}</h5></div><div class="clearfix"></div></div></div></div>{% endfor %}</div><div class="clearfix"></div><div class="alert alert-info">新品推荐</div><div class="gallery-grids">{% for g in newList %}<div class="col-md-3 gallery-grid "><a href="/goods_detail?id={{ g.id }}"><img src="{% static g.cover %}" class="img-responsive" alt="{{ g.name }}"/></a><div class="gallery-info"><p><span class="glyphicon glyphicon-eye-open" aria-hidden="true"></span><a href="/goods_detail?id={{ g.id }}">查看详情</a></p><a class="shop" href="javascript:;" onclick="buy({{ g.id }})">立刻购买</a><div class="clearfix"></div></div><div class="galy-info"><p>{{ g.typeName }} > {{ g.name }}</p><div class="galry"><div class="prices"><h5 class="item_price">¥ {{ g.price }}</h5></div><div class="clearfix"></div></div></div></div>{% endfor %}</div></div>
</div>
<!--//gallery--><!--subscribe-->
<div class="subscribe"></div>
<!--//subscribe-->
<!--footer-->
{% include "footer.html" %}
</body>
</html>在主项目的urls.py文件中定义请求地址,用于浏览器访问views.py文件
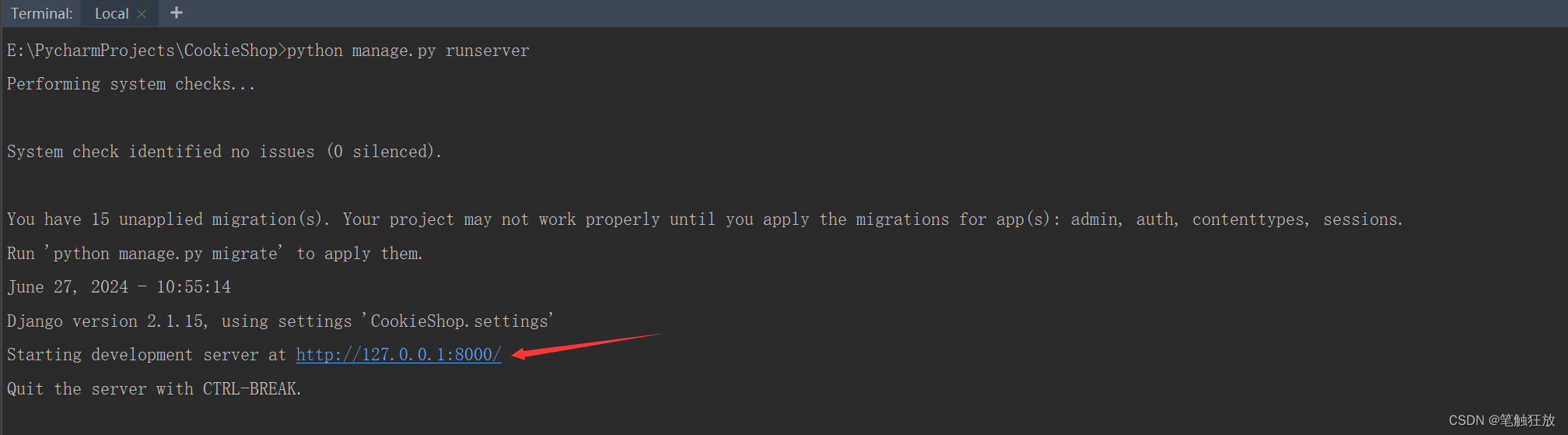
path('',views.index),在PyCharm的内置dos窗口中输入以下指令启动服务器
python manage.py runserver浏览器中访问该地址


相关文章:

【Django】网上蛋糕项目商城-首页
概念 本文在上一文章搭建完数据库,以及创建好项目之后,以及前端静态文件后,对项目的首页功能开发。 后端代码编写 在views.py文件中创建方法,连接数据库,并获取首页需要的数据 def getGoodsList(type):# 获取所有横…...

Vue 父子页面使用指南
Vue3父子页面使用指南 Vue3作为一种现代化的前端框架,提供了强大的组件化功能,使得页面开发更加模块化和可维护。本文将深入探讨Vue3中父子页面的使用方法,包括如何传递参数、父组件如何调用子组件的方法,以及父子页面的加载原理…...

TVBox自定义配置+软件密码版本
apk地址 : https://gitee.com/wheat-wheat/kekeda-duck-apk 1、安装安卓SDK Android SDK Windows 安装及环境配置教程_sdk manager windows-CSDN博客 修改点: 基础配置: java版本:...

Java单体架构项目_云霄外卖-特殊点
项目介绍: 定位: 专门为餐饮企业(餐厅、饭店)定制的一款软件商品 分为: 管理端:外卖商家使用 用户端(微信小程序):点餐用户使用。 功能架构: (…...

一文搞懂 java 线程池:ScheduledThreadPool 和 WorkStealingPool 原理
你好,我是 shengjk1,多年大厂经验,努力构建 通俗易懂的、好玩的编程语言教程。 欢迎关注!你会有如下收益: 了解大厂经验拥有和大厂相匹配的技术等 希望看什么,评论或者私信告诉我! 文章目录 一…...

轮换IP是什么?——深入了解轮换IP的特点
大家在日常上网时,可能听说过“轮换IP”这个词。那么,轮换IP到底是什么?它有哪些特点?今天,我们就来揭开轮换IP的神秘面纱。 什么是轮换IP? 简单来说,轮换IP是指定期更换上网时使用的IP地址。…...
)
中英双语介绍美国的州:华盛顿州(Washington)
中文版 华盛顿州简介 华盛顿州(Washington)位于美国太平洋西北地区,以其壮丽的自然景观和蓬勃发展的经济闻名。以下是对华盛顿州的详细介绍,包括其地理位置、人口、经济、教育、文化和主要城市。 地理位置 华盛顿州北接加拿大…...

美工画师必看!AI绘画Stable Diffusion 一键生成 B 端图标教程,轻松制作商业可用的设计图标,从此告别加班!(附安装包)
大家好,我是画画的小强 在日常工作中,设计师在应对运营和UI设计的B端图标时,常常面临大量的构思、制作和渲染等工作,耗时耗力。我们可以利用Stable Diffusion(以下简称SD)结合AI的方式,帮助设计师优化图标的设计流程&…...

使用表单系统快速搭建邀请和签到系统
在组织活动时,邀请和签到环节往往是活动成败的关键之一。传统的纸质邀请和签到方式不仅费时费力,还容易出现各种问题,例如名单遗漏、签到混乱等。而使用TDuckX“搭建邀请和签到系统”将彻底改变这一现状,为活动组织者提供了一种高…...

Vue 3 入门与精通:为初学者打造的全面学习指南
引言: Vue.js,这款由尤雨溪创建的轻量级前端框架,以其简洁的API、双向数据绑定和组件化的开发模式,深受广大开发者喜爱。Vue 3 的发布,带来了更多的性能优化和功能增强,为开发者提供了更广阔的空间。本文旨…...

React+TS前台项目实战(二十四)-- 全局常用绘制组件Qrcode封装
文章目录 前言Qrcode组件1. 功能分析2. 代码详细注释3. 使用方式4. 效果展示(pc端 / 移动端) 总结 前言 今天要封装的Qrcode 组件,是通过传入的信息,绘制在二维码上,可用于很多场景,如区块链项目中的区块显示交易地址时就可以用到…...

寄5公斤哪个快递便宜?寄10多斤的物品怎么寄最划算?
作为一个频繁需要寄东西的大学生,每次选择快递公司都是一件头疼的事。尤其是寄5公斤左右的包裹,既要考虑价格,又要看服务质量。今天,我就来分享一些寄5公斤包裹省钱的干货,希望能帮到大家。云木寄快递首先要推荐的就是…...

【postgresql】索引
见的索引类型: B-tree 索引:这是最常用的索引类型,适用于大多数查询。B-tree索引可以高效地处理范围查询。 Hash 索引:适用于等值查询,但不支持范围查询。 GiST 索引:通用搜索树(GiST…...

2D Game Kit在unity的使用
本文参考: 如何制作游戏?【不需要编程 __】新手30分钟 学会制作2D游戏!_ 如何制作游戏 _ unity教学 _ 制作游戏 _ 2d游戏_哔哩哔哩_bilibili 1、下载2d game kit 新建一个unity工程,进入该工程后,在Window -> Ass…...

使用中国大陆镜像源安装最新版的 docker Deamon
在一个智算项目交付过程中,出现了新建集群中的全部 docker server V19 进程消失、仅剩 docker server 的 unix-socket 存活的现象。 为了验证是否是BD产品研发提供的产品deploy语句缺陷,需要在本地环境上部署一个简单的 docker Deamon 环境。尴尬的是&a…...
机器学习原理之 -- 支持向量机分类:由来及原理详解
支持向量机(Support Vector Machine, SVM)是统计学习理论的一个重要成果,广泛应用于分类和回归问题。SVM以其高效的分类性能和良好的泛化能力在机器学习领域中占据重要地位。本文将详细介绍支持向量机的由来、基本原理、构建过程及其优缺点。…...

华为机试HJ8合并表记录
华为机试HJ8合并表记录 题目: 数据表记录包含表索引index和数值value(int范围的正整数),请对表索引相同的记录进行合并,即将相同索引的数值进行求和运算,输出按照index值升序进行输出。 想法:…...

Leetcode 2043简易银行交易系统
题目描述 简易银行系统 尝试过 中等 相关标签 相关企业 提示 你的任务是为一个很受欢迎的银行设计一款程序,以自动化执行所有传入的交易(转账,存款和取款)。银行共有 n 个账户,编号从 1 到 n 。每个账号的初始余额存储…...

适合职场小白的待办事项管理方法和工具
刚入职场那会儿,我每天都像只无头苍蝇,忙得团团转却效率低下。待办事项像潮水般涌来,会议、报告、客户跟进……每一项都像是悬在头顶的利剑,让我焦虑不堪。我深知,管理好待办事项是职场生存的必修课,但该如…...

相机参数与图像处理技术解析
01. 相机内参和外参的含义?如果将图像放大两倍,内外参如何变化? 相机有两个最基础的数据:内参(Instrinsics)和外参(Extrinsics),内参主要描述的是相机的CCD/CMOS感光片尺寸/分辨率以及光学镜头的系数,外参主…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...
