前端三件套开发模版——产品介绍页面
今天有空,使用前端三件套html、css、js制作了一个非常简单的产品制作页面,与大家分享,希望可以满足大家应急的需求。本页面可以对产品进行“抢购”、对产品进行介绍,同时可以安排一张产品的高清大图,我也加入了页面的背景。
下面我们上具体流程。
HTML
首先是主体部分,我主要是用div盒子对页面的各个部分进行分割,在一层大的div当中潜逃两个小的div盒子,其中一个div中再次嵌套一个div进行文字介绍。具体的结构图如下:

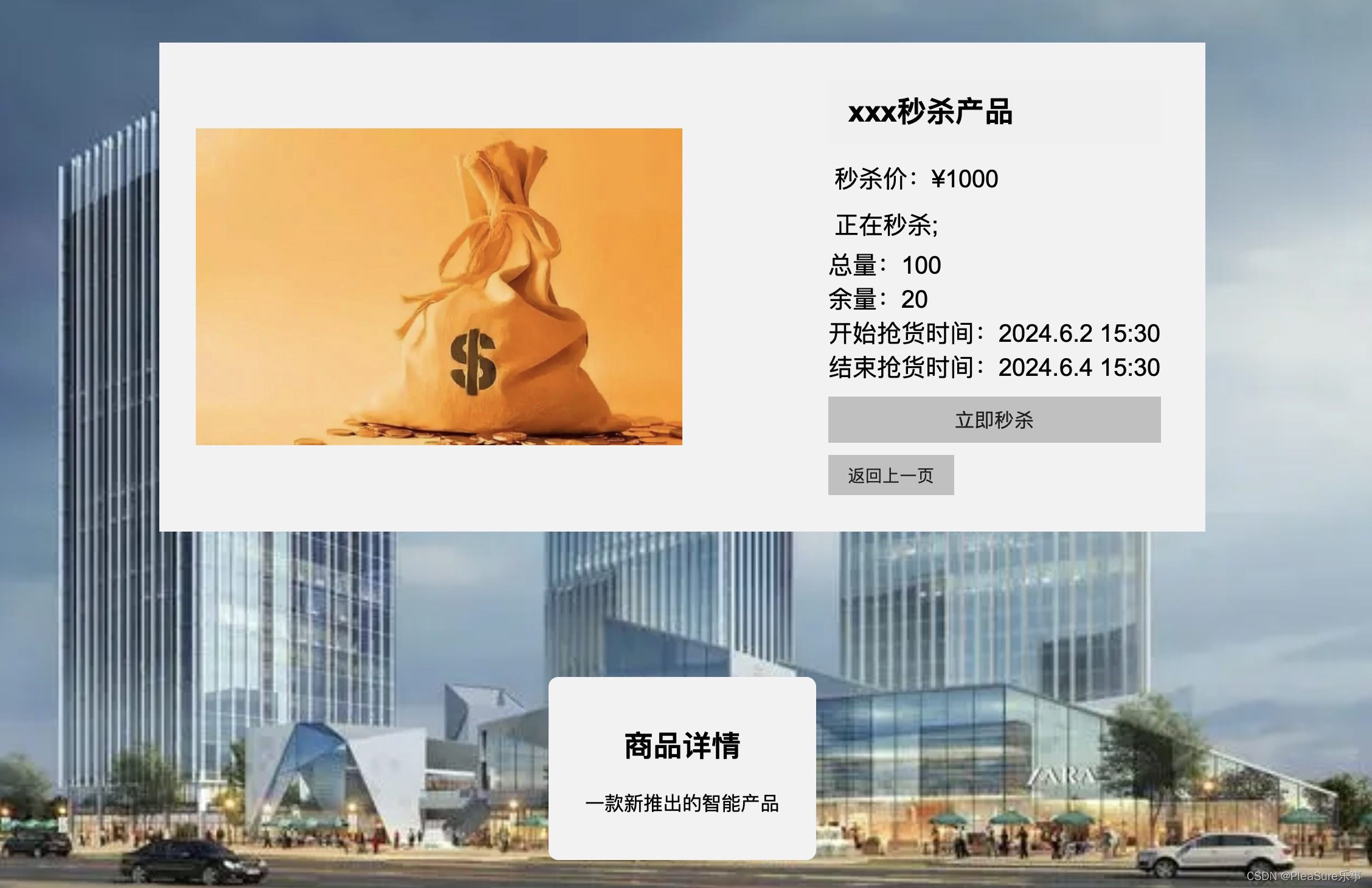
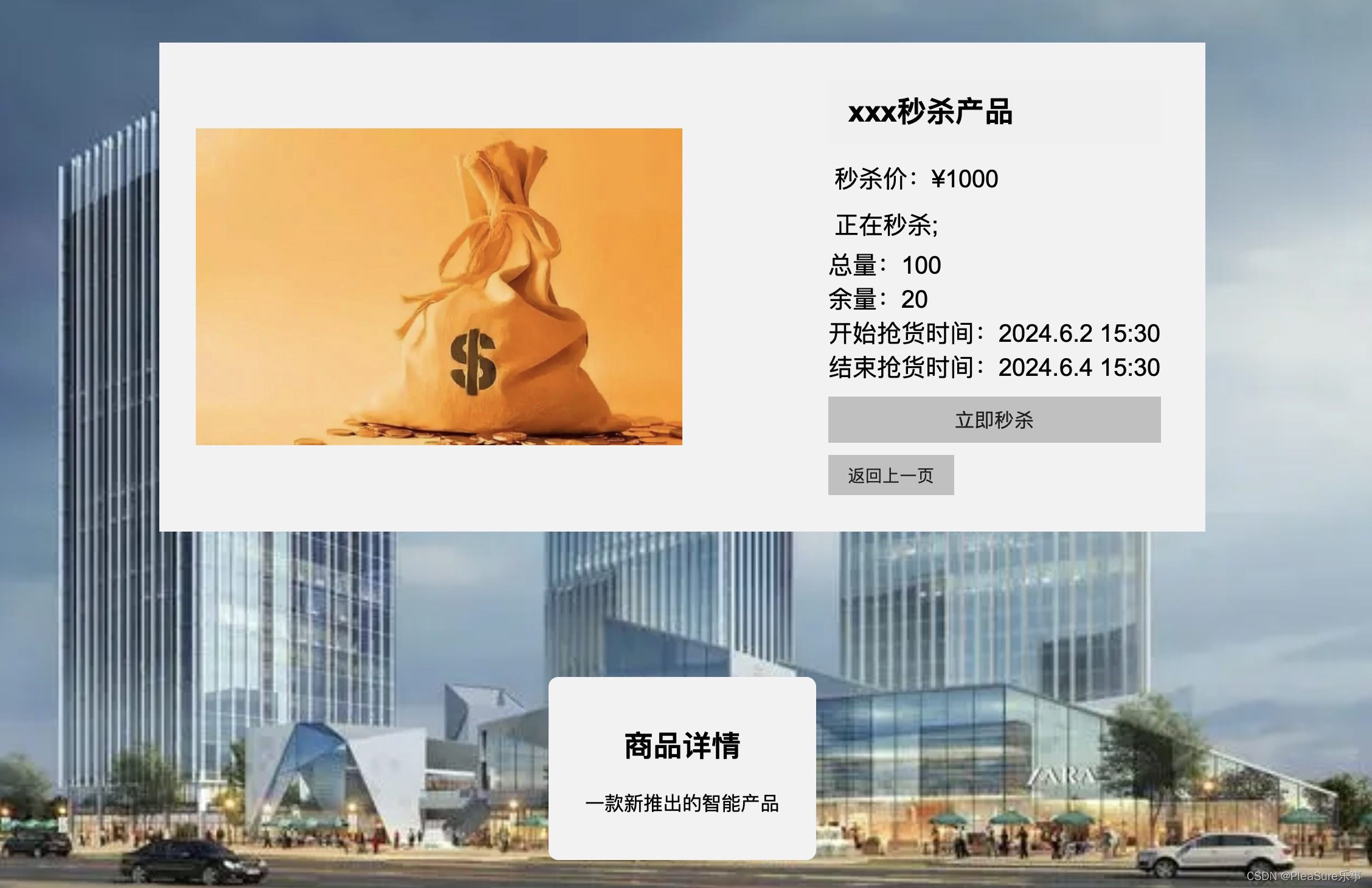
看完大致结构和原理,我们就开始具体的开发与实践。我们用到的主体上面已经说过,主要用div进行完成,文字部分主要是用h系列的标签和p标签实现。图片直接使用img即可使用。需要注意的是我们需要加入id或class来方便后续css的设置。接下来上代码和具体效果图供大家参考:
<div class="container"> <div class="image-section"> <img src="imgimg.png" alt="内容" class="image"> <div class="image-info"><h2> xxx秒杀产品 </h2><p id="miaosha">秒杀价:¥1000 </p><p id="miaosha">正在秒杀;</p><p>总量:100</p><p>余量:20</p><p>开始抢货时间:2024.6.2 15:30</p> <p>结束抢货时间:2024.6.4 15:30</p><button class="large-btn">立即秒杀</button><br><button class="small-btn">返回上一页</button> </div> </div> <div class="text-section"><h2>商品详情</h2><p>一款新推出的智能产品</p></div>
</div>
PS:这里的效果已经加入了最终的CSS代码,并非最初的html所呈现的效果。最终css代码如何使用请听我娓娓道来。
CSS
CSS部分我们主要加入了对字体大小font-size、内外边距padding和margin、按钮button、div的背景色backgroundcolor、背景图backgroundimage的多重设置。同时我们也针对字体样式font-family进行了修改,为大家设置出一款还算好看的字体。
但是大家需要注意的是实际开发中我们需要尽可能多的使用%进行设置,而非使用px等设置,因为实际开发中我们的代码需要保证在多台电脑上得到的效果尽量一样,因此使用百分比等方式再适合不过。
我们的代码如下,大家使用后就可以得到如上图的代码:
<style>body, html { margin: 0; padding: 0; width: 100%; height: 100%; font-family: Arial, sans-serif; } .container { display: flex; flex-direction: column; align-items: center; justify-content: space-around; height: 100vh; } .image-section { display: flex; align-items: center; width: 100%; max-width: 800px; } .image { max-width: 50%; height: auto; margin-right: 100px;} .image-info { margin-left: 20px; } .image-info h2 { margin: 0 0 10px 0;background-color: #f0f0f0;padding: 10px;}.image-info p { margin: 0;font-size: 20px;} .large-btn, .small-btn { margin-top: 10px; padding: 10px 20px; border: none; cursor: pointer; outline: none; } .large-btn { font-size: 16px; width: 100%;box-sizing: border-box;} .small-btn { font-size: 14px; padding: 8px 16px; margin-left: auto; } .text-section p { max-width: 600px; text-align: center;}.text-section { max-width: 600px; text-align: center; background-color: #f2f2f2; padding: 20px; margin-top: 20px; border-radius: 8px; padding-left: 30px;padding-right: 30px;}#productname{background-color: #f2f2f2;padding: 10px;}#miaosha{background-color: #f2f2f2;padding: 5px;}body{background-image: url("test.webp");background-size: cover;background-position: center;}.image-section{background-color: #f2f2f2;padding: 30px;}
</style>JS
最后我们如果想要实现网页之间的跳转和购买等功能,我们需要对按钮设置一些js代码来完成。这里我们直接使用addEventListener即可实现页面跳转等功能,直接秒杀。我也在代码中給出一些注释,希望对大家有帮助:
<script>// 等待DOM加载完成 document.addEventListener('DOMContentLoaded', function() { // 使用querySelector获取第一个class为small-btn的按钮 var smallBtn = document.querySelector('.small-btn'); // 为按钮添加点击事件监听器 smallBtn.addEventListener('click', function() { // 改变当前窗口的URL,实现页面跳转 window.location.href = 'conductlist.html'; }); });document.addEventListener('DOMContentLoaded', function() { // 使用querySelector获取第一个class为small-btn的按钮 var smallBtn = document.querySelector('.large-btn'); // 为按钮添加点击事件监听器 smallBtn.addEventListener('click', function() { // 改变当前窗口的URL,实现页面跳转 window.location.href = 'sucess.html'; }); });</script>将上述代码结合起来,我们就可以得到一个可以跳转页面的html网站了。希望对大家有所帮助,希望您也可以为我留下点赞、收藏和关注,这对我很重要,谢谢!
相关文章:

前端三件套开发模版——产品介绍页面
今天有空,使用前端三件套html、css、js制作了一个非常简单的产品制作页面,与大家分享,希望可以满足大家应急的需求。本页面可以对产品进行“抢购”、对产品进行介绍,同时可以安排一张产品的高清大图,我也加入了页面的背…...

Android Bitmap 和Drawable的区别
Bitmap 和 Drawable 是 Android 图形绘制的两种常用方式,它们有各自的特点和使用场景。下面将详细解释它们之间的区别,并通过示例代码说明如何使用它们。 Bitmap 解释 Bitmap 是一种用于存储图像像素数据的类,通常用于图像处理和操作。Bit…...

Linux和windows网络配置文件的修改
Linux和windows网络配置文件的修改 网络配置文件是计算机网络管理中至关重要的一部分。正确配置网络文件可以确保计算机与网络设备之间的通信顺畅,避免网络故障。本文将详细介绍网络配置文件的修改方法,包括常见命令、使用方法举例,以及一些…...

【.NET全栈】第16章 Web开发
文章目录 前言16.1 HTML概述16.1.1 HTML的基本概念16.1.2 HTML语言的基本元素16.1.3 格式设置16.1.4 超级链接16.1.5 图像16.1.6 表格16.1.7 框架16.1.8 表单 16.2 ASP.NET Web Forms的组织16.2.1 认识ASP.NET16.2.2 Web Forms的组织 16.3 Web服务器控件16.3.1 使用Label和Text…...

检测水管缺水的好帮手-管道光电液位传感器
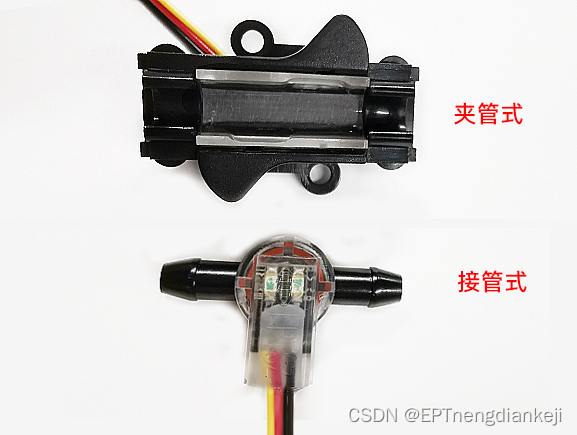
管道光电液位传感器是现代清水管道管理中的重要技术创新,不仅提高了检测液位的精确度,还解决了传统机械式和电容式传感器存在的诸多问题,成为检测管道缺水的可靠利器。 该传感器采用先进的光学感应原理,利用红外光学组件通过精密…...

渗透测试流程基本八个步骤
渗透测试遵循软件测试的基本流程,但由于其测试过程与目标的特殊性,在具体实现步骤上渗透测试与常见软件测试并不相同。渗透测试流程主要包括8个步骤,如下图所示: 下面结合上图介绍每一个步骤所要完成的任务。 (1 )明确目标 当测…...

2024年移动手游趋势:休闲类手游收入逆势增长,欧美玩家成为主力
移动手游广告情报平台Sensor Tower近期发布的报告显示,从宏观数据来看,尽管2023年对于移动游戏市场来说是艰难的一年,无论是总下载量亦或是总收入都较去年有所下降,尤其是Google Play。但在总体下降的大趋势下,休闲游戏…...

npm 淘宝镜像证书过期,错误信息 Could not retrieve https://npm.taobao.org/mirrors/node/latest
更换 npm 证书 问题描述报错原因更换步骤1 找到 nvm 安装目录2 发现证书过期3 更换新地址4 保存后,重新安装成功 问题描述 在使用 nvm 安装新版本时,未成功,出现报错: Could not retrieve https://npm.taobao.org/mirrors/node/l…...

axios发送请求,后端无法获取cookie
1.前端 axios默认不携带cookie 添加如下代码 import axios from "axios" const requrst axios.create({baseURL: import.meta.env.VITE_APP_URL,timeout: 5000,}) //让axios携带cookie requrst.defaults.withCredentials true 2.后端nestjs main.ts app.enabl…...

【Spring Boot 源码学习】初识 ConfigurableEnvironment
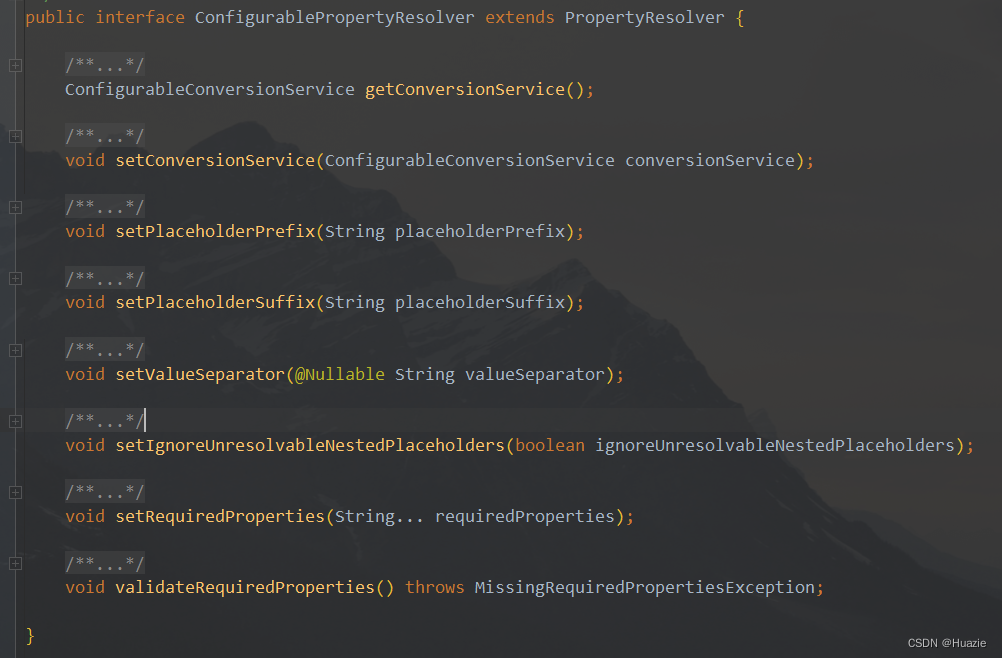
《Spring Boot 源码学习系列》 初识 ConfigurableEnvironment 一、引言二、主要内容2.1 Environment2.1.1 配置文件(profiles)2.1.2 属性(properties) 2.2 ConfigurablePropertyResolver2.2.1 属性类型转换配置2.2.2 占位符配置2.…...

开关电源中强制连续FCCM模式与轻载高效PSM,PFM模式优缺点对比笔记
文章目录 前言一、连续FCCM模式优点:缺点: 二,轻载高效PSM,PFM优点:缺点: 总结 前言 今天我们来学习下开关电源中,强制连续FCCM模式与轻载高效PSM,PFM模式优缺点对比 一、连续FCCM模式 优点: …...

5分钟教你用AI把老照片动起来,别再去花49块9的冤枉钱了
文章目录 需要的工具 最近,AI视频在各大平台上,又火了。 只是火的形式,变成了将老照片动起来,打情感牌,或者做很多经典电视剧的再整活。 直接把可灵的生成时间,从以前的4分钟,生生的干成了20分钟…...

Ruby 环境变量
Ruby 环境变量 概述 环境变量在编程中扮演着重要的角色,尤其是在Ruby这样的动态编程语言中。它们是操作系统用来存储有关其操作环境的信息的变量,可以在程序运行时影响其行为。Ruby程序可以通过环境变量来获取配置信息、系统细节或用户特定的设置。本文将深入探讨Ruby中环境…...
认知)
BPF:BCC工具 funccount 统计内核函数调用(内核函数、跟踪点USDT探针)认知
写在前面 博文内容涉及BCC工具 funccount 认知funccount 可以帮助用户追踪和分析Linux系统上特定函数、系统探针或USDT探针的运行次数。这对于性能分析、故障排查和系统优化等场景非常有用。理解不足小伙伴帮忙指正 😃,生活加油 不必太纠结于当下,也不必…...

DPO算法推导
DPO 核心思想:直接使用偏好数据进行策略优化,省去 reward 模型策略优化。 技术背景知识: 首先给定prompt x,生成两个答案 ( y 1 , y 2 ) Π S F T ( y ∣ x ) (y_1,y_2)~\Pi^{SFT}(y|x) (y1,y2) ΠSFT(y∣x) ,并通…...
Qt源码分析:窗体绘制与响应
作为一套开源跨平台的UI代码库,窗体绘制与响应自然是最为基本的功能。在前面的博文中,已就Qt中的元对象系统(反射机制)、事件循环等基础内容进行了分析,并捎带阐述了窗体响应相关的内容。因此,本文着重分析Qt中窗体绘制相关的内容…...

docker 安装 禅道
docker pull hub.zentao.net/app/zentao:20.1.1 sudo docker network create --subnet172.172.172.0/24 zentaonet 使用 8087端口号访问 使用禅道mysql 映射到3307 sudo docker run \ --name zentao2 \ -p 8087:80 \ -p 3307:3306 \ --networkzentaonet \ --ip 172.172.172.…...

【简要说说】make 增量编译的原理
make 增量编译的原理 make是一个工具,它可以根据依赖关系和时间戳来自动执行编译命令。 当您修改了源代码文件后,make会检查它们的修改时间是否比目标文件(如可执行文件或目标文件)新,如果是,就会重新编译…...

DETRs Beat YOLOs on Real-time Object Detection论文翻译
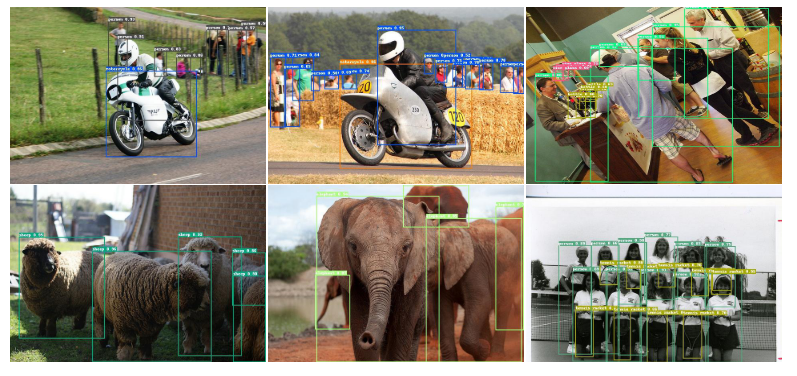
cvpr 2024 论文名称 DETRs在实时目标检测上击败YOLO 地址 https://arxiv.longhoe.net/abs/2304.08069 代码 https://github.com/lyuwenyu/RT-DETR 目录 摘要 1介绍 2.相关工作 2.1实时目标探测器 2.2.端到端物体探测器 3.检测器的端到端速度 3.1.NMS分析 3.2.端到端速度…...

SpringBoot 多数据源配置
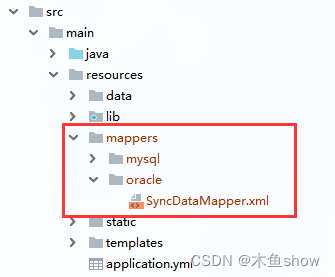
目录 一. 引入maven依赖包 二. 配置yml 三、创建 xml 分组文件 四、切换数据源 一. 引入maven依赖包 <dependency><groupId>com.baomidou</groupId><artifactId>dynamic-datasource-spring-boot-starter</artifactId><version>3.6.1&…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...
