Owl 中的 Props 概述
Owl介绍
类 Child 扩展了 Component {静态模板 = xml`<div><t t-esc="props.a"/><t t-esc="props.b"/></div>`; }类 Parent 扩展了 Component {静态模板 = xml`<div><Child a="state.a" b="'string'"/></div>`;静态组件 = { Child }; state = useState({ a: "fromparent" }); }
Owl的定义
<div> <ComponentA a="state.a" b="'string'"/> <ComponentB t-if="state.flag" model="模型"/> </div>
对比
<t t-foreach="todos" t-as="todo" t-key="todo.id"> <Todo todo="todo" onDelete.alike="() => deleteTodo(todo.id)" /> </t>
绑定函数 Props
类 SomeComponent 扩展了 Component {静态模板 = xml` <div> <Child 回调.bind="doSomething"/> </div>`; doSomething() { // ... } }
动态道具
<div t-name="ParentComponent"> <Child t-props="some.obj"/> </div>
默认
Counter 类扩展了 owl.Component {静态 defaultProps = { initialValue: 0, }; ... }
Props 验证
类 ComponentA 扩展了 owl.Component {静态 props = ['id', 'url']; ... }
类 ComponentB 扩展了 owl.Component {静态 props = { count:{type:Number},消息:{ type:Array,元素:{type:Object,形状:{id:Boolean,text:String} },日期:Date,combinedVal:[Number,Boolean],optionalProp:{type:Number,optional:true} };... }
使用 Props 的良好做法
相关文章:

Owl 中的 Props 概述
在动态的 Web 开发环境中,创建模块化和可重用组件对于构建可扩展应用程序至关重要。将这种方法提升到新水平的一个框架是 Owl,其中“props”(属性的缩写)的概念在协调父组件和子组件之间的通信中起着关键作用。在 Owl 框架中&…...

【大数据综合试验区1008】揭秘企业数字化转型:大数据试验区政策数据集大公开!
今天给大家分享的是国内顶级期刊中国工业经济2023年发布的最新期刊《政策赋能、数字生态与企业数字化转型——基于国家大数据综合试验区的准自然实验》文章中所使用到的数据集——国家大数据综合试验区政策数据集以及工具变量数据,该文章基于2009-2019年中国上市企业…...

在 WebGPU 与 Vulkan 之间做出正确的选择(Making the Right Choice between WebGPU vs Vulkan)
在 WebGPU 与 Vulkan 之间做出正确的选择(Making the Right Choice between WebGPU vs Vulkan) WebGPU 和 Vulkan 之间的主要区别WebGPU 是什么?它适合谁使用?Vulkan 是什么?它适合谁使用?WebGPU 和 Vulkan…...

亚马逊云服务器的价格真的那么贵吗?一年要花多少钱?
亚马逊Web服务(AWS)作为全球领先的云计算平台,其定价策略常常引起用户的关注。很多人可能会问:"AWS真的那么贵吗?"实际上,这个问题的答案并不是简单的"是"或"否",…...

Python学习篇:Python基础知识(三)
目录 1 Python保留字 2 注释 3 行与缩进 编辑4 多行语句 5 输入和输出 6 变量 7 数据类型 8 类型转换 9 表达式 10 运算符 1 Python保留字 Python保留字(也称为关键字)是Python编程语言中预定义的、具有特殊含义的标识符。这些保留字不能用作…...

C++字体库开发之字体回退三
代码片段 class FontCoverage { public: using SP std::shared_ptr<FontCoverage>; virtual ~FontCoverage() default; virtual void set(int index, FontTypes::CoverageLevel level) 0; virtual FontTypes::Coverag…...

python vtk lod 设置
在Python中使用VTK库设置Level of Detail (LOD)可以通过vtkLODProp3D类来实现。这个类允许你为一个模型指定不同级别的细节表示,从而在渲染时根据模型与摄像机的距离自动切换到更适合的表示。 以下是一个简单的例子,展示如何使用vtkLODProp3D来设置LOD&…...

Rhino 犀牛三维建模工具下载安装,Rhino 适用于机械设计广泛领域
Rhinoceros,这款软件小巧而强大,无论是机械设计、科学工业还是三维动画等多元化领域,它都能展现出其惊人的建模能力。 Rhinoceros所包含的NURBS建模功能,堪称业界翘楚。NURBS,即非均匀有理B样条,是计算机图…...

Unleashing Text-to-Image Diffusion Models for Visual Perception
mmcv的环境不好满足,不建议复现...
前言)
[2024]docker-compose实战 (1)前言
前言 本文用来记录使用docker-compose来实战搭建一个多项目的测试环境. 环境中包含nodejs, php, html, redis, MongoDB, mysql. 在本次部署流程中, 尽量保证原镜像的"干净简洁", 尽量不会往镜像中加入各种软件和插件, 所有的配置尽可能的在宿主机映射进去. 项目…...

并发编程面试题3
一、CountDownLatch,Semaphore的高频问题: 1.1 CountDownLatch是啥?有啥用?底层咋实现的? CountDownLatch 本质上是一个计数器,用于协调多个线程之间的同步。主要应用场景是在多线程并行处理业务时,需要等待其他线程处理完再进行后续操作,例如合并结果或响应用户请求…...

Movable antenna 早期研究
原英文论文名字Historical Review of Fluid Antenna and Movable Antenna 最近,无线通信研究界对“流体天线”和“可移动天线”两种新兴天线技术的发展引起了极大的关注,这两种技术因其前所未有的灵活性和可重构性而极大地提高了无线应用中的系统性能。…...

Polkadot 安全机制揭秘:保障多链生态的互操作性与安全性
作者:Filippo Franchini,Web3 Foundation 原文:https://x.com/filippoweb3/status/1806318265536242146 编译:OneBlock Polkadot 是一个创新的多链区块链平台,旨在实现不同区块链之间的互操作性和共享安全性。本文将详…...

python将多个文件夹里面的文件拷贝到一个文件夹中
网上可以搜到很多方式,有的好使,有的不好使,亲测如下脚本可用,并可达到我想要的效果,只将多个文件夹里的文件拷贝到一个文件夹中,不拷贝文件夹本身,如果需要文件夹也拷贝打开注释行即可 import…...

docker私有仓库harbor部署
docker私有仓库harbor部署 概述 Docker 官方镜像源被中国大陆政府封锁,导致无法在中国大陆的计算机上直接使用 Docker 拉取镜像,导致使用者一下子手足无措了,的确一开始会有很大的影响,为了应对这种影响我们可以自己构建私有仓库&…...

如何在Java中实现函数式编程
如何在Java中实现函数式编程 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 在Java中,函数式编程是一种编程范式,它将计算视为数学函数…...

二叉树与堆相关的时间复杂度问题
目录 满二叉树与完全二叉树高度h和树中节点个数N的关系 向上调整算法: 介绍: 复杂度推导: 向下调整算法: 介绍: 复杂度推导: 向上调整建堆: 介绍: 复杂度推导:…...

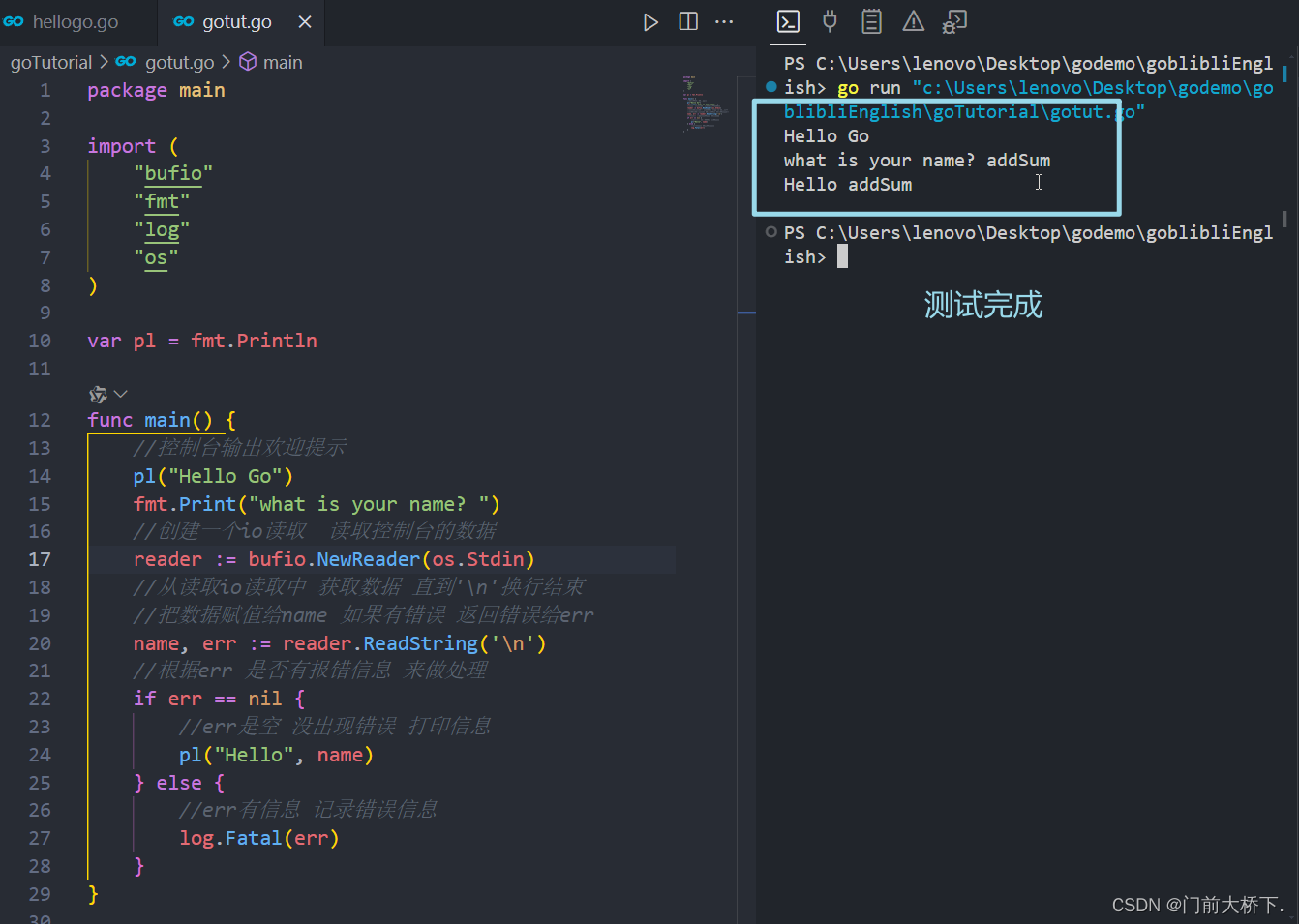
goLang小案例-获取从控制台输入的信息
goLang小案例-获取从控制台输入的信息 1. 案例代码展示 package mainimport ("bufio""fmt""log""os" )var pl fmt.Printlnfunc main() {//控制台输出欢迎提示pl("Hello Go")fmt.Print("what is your name? ")…...

1-5题查询 - 高频 SQL 50 题基础版
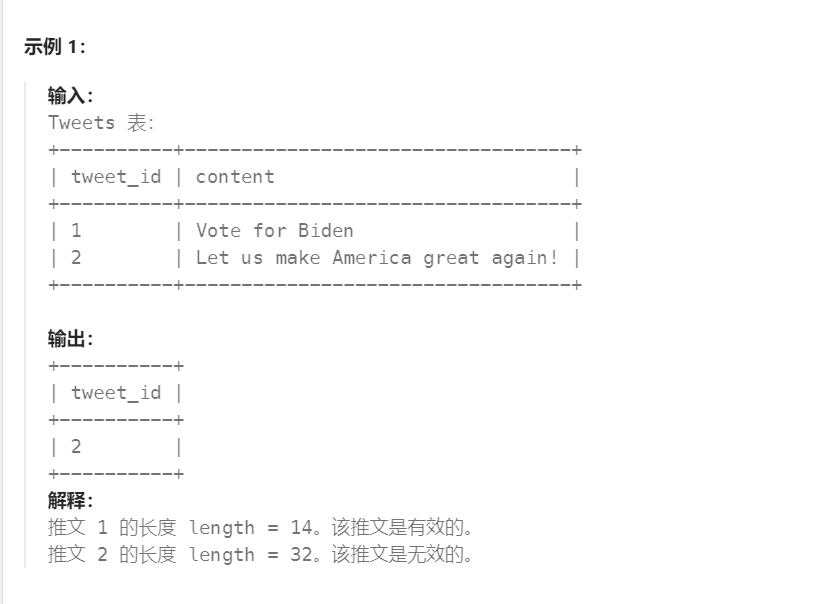
目录 1. 相关知识点2. 例题2.1.可回收且低脂的产品2.2.寻找用户推荐人2.3.大的国家2.4. 文章浏览 I2.5. 无效的推文 1. 相关知识点 sql判断,不包含null,判断不出来distinct是通过查询的结果来去除重复记录ASC升序计算字符长度 CHAR_LENGTH() 或 LENGTH(…...

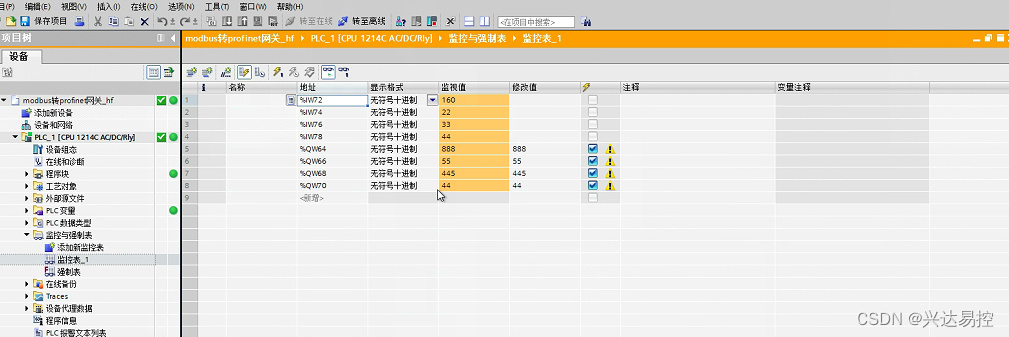
Modbus协议转Profinet协议网关模块连智能仪表与PLC通讯
一、现场需求:PLC作为控制器,仪表设备做为执行设备,执行设备能够实时响应PLC传来的指令,并且向PLC回馈数据,从而达到PLC对仪表设备进行控制和监测,实现对生产过程的精准控制。 二、解决方案:通过…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...
