Flutter集成高德导航SDK(Android篇)(JAVA语法)
先上flutter doctor:
flutter sdk版本为:3.19.4

引入依赖:
在app的build.gradle下,添加如下依赖:
implementation 'com.amap.api:navi-3dmap:10.0.700_3dmap10.0.700'navi-3dmap里面包含了定位功能,地图功能,所以引入这一个包就行
1.在项目的android-app-src-包名 路径下,新建一个class,起名为:AMapNaviPlugin,
AMapNaviPlugin代码如下:
import android.app.Activity;
import android.content.Context;
import android.os.Handler;
import android.util.Log;
import android.view.View;import androidx.annotation.NonNull;import com.amap.api.maps.model.LatLng;
import com.amap.api.maps.model.Poi;
import com.amap.api.navi.AMapNavi;
import com.amap.api.navi.AmapNaviPage;
import com.amap.api.navi.AmapNaviParams;
import com.amap.api.navi.AmapNaviType;
import com.amap.api.navi.AmapPageType;
import com.amap.api.navi.INaviInfoCallback;
import com.amap.api.navi.NaviSetting;
import com.amap.api.navi.model.AMapNaviLocation;import java.util.HashMap;
import java.util.Map;import io.flutter.embedding.engine.plugins.FlutterPlugin;
import io.flutter.embedding.engine.plugins.activity.ActivityAware;
import io.flutter.embedding.engine.plugins.activity.ActivityPluginBinding;
import io.flutter.plugin.common.BinaryMessenger;
import io.flutter.plugin.common.MethodCall;
import io.flutter.plugin.common.MethodChannel;public class AMapNaviPlugin implements FlutterPlugin, MethodChannel.MethodCallHandler, ActivityAware {private static MethodChannel channel;private static Context mContext = null;//通讯名称,回到手机桌面private static String CHANNEL = "com.kdcf.channel/aMapNavi";private Activity activity;@Overridepublic void onAttachedToEngine(@NonNull FlutterPluginBinding binding) {if (null == mContext) {mContext = binding.getApplicationContext();}initMethodChannel(binding.getBinaryMessenger());}private void initMethodChannel(BinaryMessenger binaryMessenger) {if (null == binaryMessenger) {return;}channel = new MethodChannel(binaryMessenger, CHANNEL);channel.setMethodCallHandler(this);}@Overridepublic void onDetachedFromEngine(@NonNull FlutterPluginBinding binding) {channel.setMethodCallHandler(null);channel = null;}@Overridepublic void onMethodCall(@NonNull MethodCall call, @NonNull MethodChannel.Result result) {if (mContext == null) {result.error("-1", "context is null", null);}if (call.method.equals(NaviConstant.START_NAVI)) {try {Object arguments = call.arguments;Map<String,Object> map= (Map<String, Object>) arguments;Double endLongitude= (Double) map.get("endLongitude");Double endLatitude= (Double) map.get("endLatitude");String endPlaceName= (String) map.get("endPlaceName");String endPoiId= (String) map.get("endPoiId");Map<String,Object> extraParams= (Map<String, Object>) map.get("extraParams");Log.e("AMapNaviPlugin","endLongitude:"+endLongitude);Log.e("AMapNaviPlugin","endLatitude:"+endLatitude);Log.e("AMapNaviPlugin","endPlaceName:"+endPlaceName);Log.e("AMapNaviPlugin","endPoiId:"+endPoiId);Log.e("AMapNaviPlugin","extraParams参数如下:");for (Map.Entry<String, Object> entry : extraParams.entrySet()) {System.out.println("Key: " + entry.getKey() + ", Value: " + entry.getValue());}startNavi(endLongitude,endLatitude,endPlaceName,endPoiId,extraParams);} catch (Exception e) {Log.e("AMapNaviPlugin","异常:"+e.toString());result.error("ERROR","AMapNaviPlugin onMethodCall startNavi出错:"+e.toString(),null);}result.success(200);}else if (call.method.equals(NaviConstant.AGREE_PRIVACY)) {try {NaviSetting.updatePrivacyShow(mContext, true, true);NaviSetting.updatePrivacyAgree(mContext, true);} catch (Exception e) {Log.e("AMapNaviPlugin",e.toString());result.error("ERROR","AMapNaviPlugin onMethodCall agreePrivacy出错:"+e.toString(),null);}result.success(200);}else if (call.method.equals(NaviConstant.CANCEL_NAVI)) {try {AMapNavi.getInstance(mContext).playTTS("导航已结束",true);//退出导航组件Handler handler = new Handler();handler.postDelayed(new Runnable() {@Overridepublic void run() {// 这里是延时后需要执行的代码//退出导航组件AmapNaviPage.getInstance().exitRouteActivity();}}, 5000);} catch (Exception e) {Log.e("AMapNaviPlugin",e.toString());result.error("ERROR","AMapNaviPlugin onMethodCall CANCEL_NAVI出错:"+e.toString(),null);}result.success(200);}}@Overridepublic void onAttachedToActivity(@NonNull ActivityPluginBinding binding) {activity = binding.getActivity();}@Overridepublic void onDetachedFromActivityForConfigChanges() {}@Overridepublic void onReattachedToActivityForConfigChanges(@NonNull ActivityPluginBinding binding) {}@Overridepublic void onDetachedFromActivity() {}void startNavi(Double endLongitude,Double endLatitude,String endPlaceName,String endPoiId,Map<String,Object> extraParams){//起点
// Poi start = new Poi("北京首都机场", new LatLng(40.080525,116.603039), "B000A28DAE");
//途经点
// List<Poi> poiList = new ArrayList();
// poiList.add(new Poi("故宫", new LatLng(39.918058,116.397026), "B000A8UIN8"));
//终点Poi end = new Poi(endPlaceName, new LatLng(endLatitude,endLongitude),endPoiId);
// 组件参数配置AmapNaviParams params = new AmapNaviParams(null, null, end, AmapNaviType.DRIVER, AmapPageType.NAVI);
// 启动组件AmapNaviPage.getInstance().showRouteActivity(mContext.getApplicationContext(), params, new NaviInfoCallback(mContext,channel,extraParams));}
}新建NaviConstant类,代码如下:
public class NaviConstant {//开始导航,flutter向原生传值public static String START_NAVI="startNavi";//同意隐私政策,flutter向原生传值public static String AGREE_PRIVACY="agreePrivacy";//到达目的地,原生向flutter传值public static String ARRIVE_Destination="arriveDestination";//取消导航public static String CANCEL_NAVI="cancelNavi";
}新建NaviInfoCallback类,代码如下:
package com.daohe.kdchufadriver.navi;import android.content.Context;
import android.os.Handler;
import android.util.Log;
import android.view.View;import com.amap.api.navi.INaviInfoCallback;
import com.amap.api.navi.model.AMapNaviLocation;
import com.amap.api.navi.AmapNaviPage;import java.util.HashMap;
import java.util.Map;import io.flutter.plugin.common.MethodChannel;public class NaviInfoCallback implements INaviInfoCallback {Context context;MethodChannel channel;Map<String,Object> extraParams;public NaviInfoCallback(Context context,MethodChannel channel,Map<String,Object> extraParams) {this.context=context;this.channel=channel;this.extraParams=extraParams;}@Overridepublic void onInitNaviFailure() {Log.e("NaviInfoCallback","onInitNaviFailure");}@Overridepublic void onGetNavigationText(String s) {Log.e("onGetNavigationText","onGetNavigationText:"+s);// //模拟到达终点
// Map<String,Object> result=new HashMap<>();
// result.put("result",extraParams);
// channel.invokeMethod(NaviConstant.ARRIVE_Destination,result);
// //退出导航组件
// Handler handler = new Handler();
// handler.postDelayed(new Runnable() {
// @Override
// public void run() {
// // 这里是延时后需要执行的代码
// //退出导航组件
// AmapNaviPage.getInstance().exitRouteActivity();
// }
// }, 5000);}@Overridepublic void onLocationChange(AMapNaviLocation aMapNaviLocation) {Log.e("onGetNavigationText","onLocationChange");}//isEmulaterNavi - true代表是模拟导航到达目的地,false代表实时导航到达目的地@Overridepublic void onArriveDestination(boolean isEmulaterNavi) {Map<String,Object> result=new HashMap<>();result.put("result",extraParams);channel.invokeMethod(NaviConstant.ARRIVE_Destination,result);//退出导航组件Handler handler = new Handler();handler.postDelayed(new Runnable() {@Overridepublic void run() {// 这里是延时后需要执行的代码//退出导航组件AmapNaviPage.getInstance().exitRouteActivity();}}, 5000);}@Overridepublic void onStartNavi(int i) {Log.e("onGetNavigationText","onStartNavi "+String.valueOf(i));}@Overridepublic void onCalculateRouteSuccess(int[] ints) {Log.e("onGetNavigationText","onCalculateRouteSuccess "+String.valueOf(ints));}@Overridepublic void onCalculateRouteFailure(int i) {Log.e("onGetNavigationText","onCalculateRouteFailure "+String.valueOf(i));}@Overridepublic void onStopSpeaking() {Log.e("onGetNavigationText","onStopSpeaking");}@Overridepublic void onReCalculateRoute(int i) {Log.e("onGetNavigationText","onReCalculateRoute "+String.valueOf(i));}@Overridepublic void onExitPage(int i) {Log.e("onGetNavigationText","onExitPage "+String.valueOf(i));}@Overridepublic void onStrategyChanged(int i) {Log.e("onGetNavigationText","onStrategyChanged "+String.valueOf(i));}@Overridepublic void onArrivedWayPoint(int i) {Log.e("onGetNavigationText","onArrivedWayPoint "+String.valueOf(i));}@Overridepublic void onMapTypeChanged(int i) {Log.e("onGetNavigationText","onMapTypeChanged "+String.valueOf(i));}@Overridepublic void onNaviDirectionChanged(int i) {Log.e("onGetNavigationText","onNaviDirectionChanged "+String.valueOf(i));}@Overridepublic void onDayAndNightModeChanged(int i) {Log.e("onGetNavigationText","onDayAndNightModeChanged "+String.valueOf(i));}@Overridepublic void onBroadcastModeChanged(int i) {Log.e("onGetNavigationText","onBroadcastModeChanged "+String.valueOf(i));}@Overridepublic void onScaleAutoChanged(boolean b) {Log.e("onGetNavigationText","onScaleAutoChanged "+b);}@Overridepublic View getCustomMiddleView() {return null;}@Overridepublic View getCustomNaviView() {return null;}@Overridepublic View getCustomNaviBottomView() {return null;}
}android端的代码到这里就完了
下面是Flutter端的代码
在Flutter新建dart文件,起名amap_navi_plugin.dart
代码如下:
import 'dart:convert';import 'package:flutter/services.dart';
import 'package:flutter/material.dart';//司机到达目的地附近的回调
typedef OnArriveCallBack=void Function(dynamic params);
//高德导航插件
class AMapNaviPlugin {//开始导航static const START_NAVI="startNavi";//同意隐私政策static const AGREE_PRIVACY="agreePrivacy";//到达目的地给flutter回调static const ARRIVE_Destination="arriveDestination";//取消导航static const CANCEL_NAVI="cancelNavi";//初始化通信管道static const String CHANNEL = "com.kdcf.channel/aMapNavi";static const platform = MethodChannel(CHANNEL);//开始导航//参数目的地经度、纬度、地点名称static Future<void> startAmapNavi(double endLongitude,double endLatitude,String endPlaceName,String poiId,Map extraParams) async {//通知安卓返回,到手机桌面try {Map map=Map();map['endLongitude']=endLongitude;map['endLatitude']=endLatitude;map['endPlaceName']=endPlaceName;map['extraParams']=extraParams;map['endPoiId']=poiId;// map['endLongitude']=103.85741;// map['endLatitude']=36.05407;// map['endPoiId']='';final dynamic result = await platform.invokeMethod(START_NAVI,map);if (result==200) {debugPrint("导航成功");}} on PlatformException catch (e) {debugPrint("通信失败 AMapNaviPlugin startAmapNavi:失败 ${e.toString()}");print(e.toString());}catch(e){debugPrint("导航失败:${e.toString()}");}}static void agreePrivacy() async {//通知安卓返回,到手机桌面try {final int result=await platform.invokeMethod(AGREE_PRIVACY);if (result==200) {debugPrint("同意导航隐私政策成功");}} on PlatformException catch (e) {debugPrint("通信失败 AMapNaviPlugin agreePrivacy:失败 ${e.toString()}");print(e.toString());}catch(e){debugPrint("同意导航隐私政策失败:${e.toString()}");}}//原生往flutter发消息,导航快到目的地的时候static void arriveDestination(OnArriveCallBack onArriveCallBack) async {//通知安卓返回,到手机桌面try {Future<dynamic> handler(MethodCall call) async {debugPrint("flutter收到消息:arriveDestination");switch (call.method) {case ARRIVE_Destination:Map result=call.arguments;debugPrint("ARRIVE_Destination参数:"+jsonEncode(result));onArriveCallBack(result);break;}}platform.setMethodCallHandler((call) => handler(call));} on PlatformException catch (e) {debugPrint("通信失败 AMapNaviPlugin arriveDestination:失败 ${e.toString()}");print(e.toString());}catch(e){debugPrint("arriveDestination失败:${e.toString()}");}}//flutter往原生发消息,取消订单的时候 取消导航static void cancelNavi() async {//通知安卓返回,到手机桌面try {final int result=await platform.invokeMethod(CANCEL_NAVI);if (result==200) {debugPrint("取消导航成功");}} on PlatformException catch (e) {debugPrint("通信失败 AMapNaviPlugin cancelNavi:失败 ${e.toString()}");print(e.toString());}catch(e){debugPrint("取消导航失败:${e.toString()}");}}}最后,使用方法
AMapNaviPlugin.startAmapNavi(longitude,latitude,destinationTitle,poiId,extraParams);
longitude为终点经度,latitude为终点纬度,destinationTitle为目的地的汉字名称,比如北京XXXX。poiId可以不传,extraParams可以不传。
最后,附上一个运行视频:
Flutter集成高德导航Android端插件
以后还会完成的相关文章如下:
目前本人已完成项目里面以下技术的实现,但是还没时间写博客,工作太忙了,以后会完善。。。待续。。。
1. Flutter集成高德导航SDK(IOS篇)(OC语法)
2. Flutter集成高德导航SDK并且自定义导航UI页面(Android篇)(JAVA语法)
3. Flutter集成高德导航SDK并且自定义导航UI页面(IOS篇)(OC语法)
相关文章:

Flutter集成高德导航SDK(Android篇)(JAVA语法)
先上flutter doctor: flutter sdk版本为:3.19.4 引入依赖: 在app的build.gradle下,添加如下依赖: implementation com.amap.api:navi-3dmap:10.0.700_3dmap10.0.700navi-3dmap里面包含了定位功能,地图功能…...
)
代码随想录Day76(图论Part11)
97.小明逛公园(Floyd) 题目:97. 小明逛公园 (kamacoder.com) 思路: 答案 import java.util.*;public class Main {public static void main(String[] args) {Scanner scanner new Scanner(System.in);int n scanner.nextInt();…...

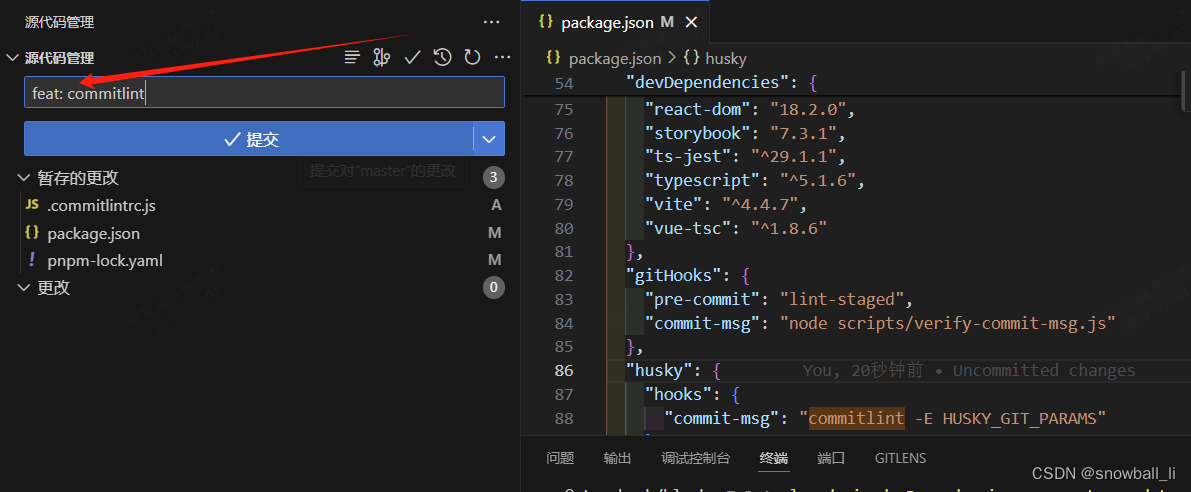
工程化:Commitlint / 规范化Git提交消息格式
一、理解Commitlint Commitlint是一个用于规范化Git提交消息格式的工具。它基于Node.js,通过一系列的规则来检查Git提交信息的格式,确保它们遵循预定义的标准。 1.1、Commitlint的核心功能 代码规则检查:Commitlint基于代码规则进行检查&a…...

电脑有线网卡和无线网卡的MAC地址
电脑上的无线网卡和有线网卡是两种不同类型的网络接口卡,它们各自有不同的功能和连接方式。 无线网卡: 功能:无线网卡允许计算机通过无线信号连接到网络,通常是Wi-Fi网络。连接方式:无需物理电缆,通过无线…...

代码随想录-DAY②-数组——leetcode 977 | 209
977 思路 使用两个指针分别指向位置 0 和 n−1,每次比较两个指针对应的数,选择较大的那个逆序放入答案并移动指针。这种方法无需处理某一指针移动至边界的情况。 时间复杂度:O(n) 空间复杂度:O(1) 代码 class Solution { pub…...

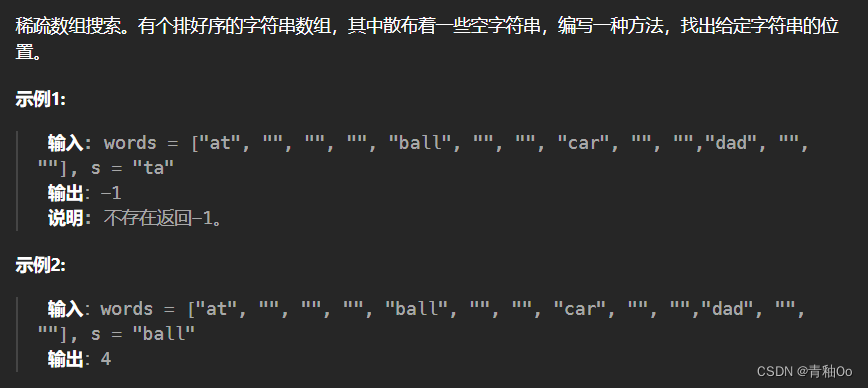
稀疏数组搜索
题目链接 稀疏数组搜索 题目描述 注意点 字符串数组中散布着一些空字符串words的长度在[1, 1000000]之间字符串数组是排好序的数组中的字符串不重复 解答思路 因为数组中的字符串是排好序的,所以首先想到的是二分查找,先将数组中长度与s相同的字符串…...

存储器类型介绍
存储器 ROM 我们一般把手机和电脑的硬盘当作ROM。ROM的全称是:Read Only Memery,只读存储器,就是只能读不能写的存储器。但是现在的ROM不仅可以读,还可以写数据,比如给手机下载APP,就是给手机上的ROM写数据…...

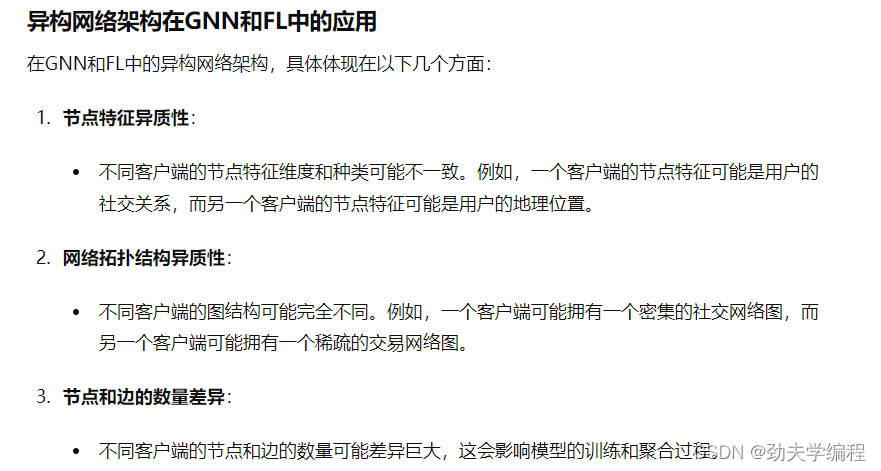
论文学习笔记1:Federated Graph Neural Networks: Overview, Techniques, and Challenges
文章目录 一、introduction二、FedGNN术语与分类2.1主要分类法2.2辅助分类法 三、GNN-ASSISTED FL3.1Centralized FedGNNs3.2Decentralized FedGNNs 四、FL-ASSISTED GNNS4.1horizontal FedGNNs4.1.1Clients Without Missing Edges4.1.1.1Non-i.i.d. problem4.1.1.2Graph embed…...

[数据集][目标检测]轮椅检测数据集VOC+YOLO格式13826张1类别
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):13826 标注数量(xml文件个数):13826 标注数量(txt文件个数):13826 标…...

视频剪辑音乐自动卡点Pr插件 BeatEdit v2.2 免费下载
Premiere Pro 视频剪辑音乐自动卡点鼓点节拍插件 BeatEdit v2.2.000 下载地址 https://prmuban.com/39091.html BeatEdit 检测音乐中的节拍并在 Premiere Pro 时间轴中为它们生成标记。 创建与音乐同步的自动编辑,或让 BeatEdit 协助您的手动编辑过程。 2.2.000&am…...
】为什么Nios® II构建流程报告无法在 Windows WSL 上确定程序大小?)
【INTEL(ALTERA)】为什么Nios® II构建流程报告无法在 Windows WSL 上确定程序大小?
目录 说明 解决方法 说明 由于英特尔 Quartus Prime 专业版软件 19.3 版中的 nios2-elf-stackreport 实用程序出现问题,nios2-elf-stackreport 实用程序确实如此 不报告程序大小或堆栈堆栈大小。 解决方法 要解决此问题,编辑 nios2-stackreport.pl …...

2024年第十四届APMCM亚太地区大学生数学建模竞赛
C 题 基于量子计算的物流配送问题 随着电子商务的迅猛发展,电商平台对物流配送的需求日益增长。为了确保货物能够按时、高效地送达消费者手中,电商平台与第三方物流公司建立了紧密的合作关系。然而,面对大量的货物和多样的目的地,…...

删除账户相关信息
功能需求 获取正确的待删除账户名杀死系统中正在运行的属于该账户的进程确认系统中属于该账户的所有文件删除该账户 1. 获取正确的待删除账户名 #让用户输入账户名 read -t 10 -p "please input account name: " accountif [ -z $account ] thenecho "account…...

JavaSE (Java基础):面向对象(下)
8.7 多态 什么是多态? 即同一方法可以根据发送对象的不同而采用多种不同的方式。 一个对象的实际类型是确定的,但可以指向对象的引用的类型有很多。在句话我是这样理解的: 在实例中使用方法都是根据他最开始将类实例化最左边的类型来定的&…...

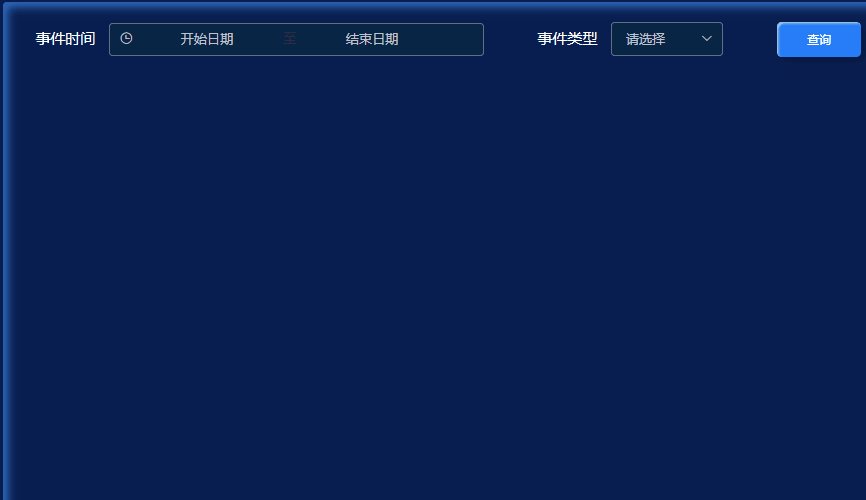
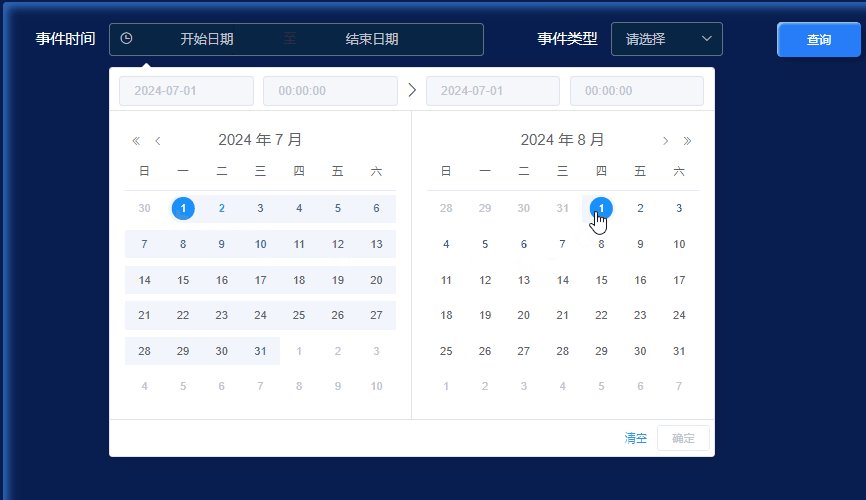
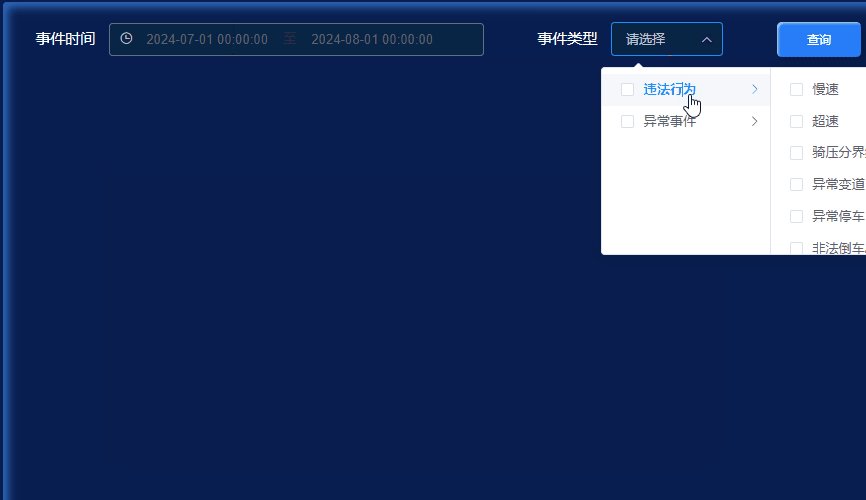
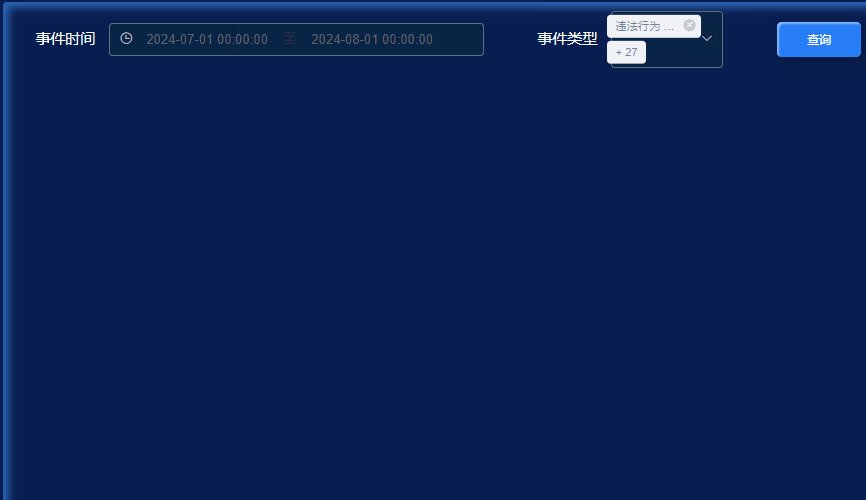
Element中的日期时间选择器DateTimePicker和级联选择器Cascader
简述:在Element UI框架中,Cascader(级联选择器)和DateTimePicker(日期时间选择器)是两个非常实用且常用的组件,它们分别用于日期选择和多层级选择,提供了丰富的交互体验和便捷的数据…...

Construct公司 从 0 到 1 基于 Kitex+Istio 的微服务系统建设
本文根据 2024 年 5 月 25 日在上海举办的“云原生✖️AI 时代的微服务架构与技术实践”CloudWeGo 技术沙龙上海站活动中,Construct 服务端总监 Jason 的演讲《从 0 到 1 基于 Kitex Istio 的微服务系统建设》整理而来。 在微服务架构的浪潮中,企业面临…...

day04-组织架构
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 1.组织架构-树组件应用树形组件-用层级结构展示信息,可展开或折叠。 2.组织架构-树组件自定义结构3.组织架构-获取组织架构数据4.组织架构-递归转化树形…...

Web3 开发者入门手册:技能、工具和职业前景
原文:https://remote3.co/blog-post/how-to-become-a-web3-developer 作者:Paul Anderson 编译:TinTinLand Web3 是 2024 年科技领域最受瞩目的话题之一——Web3 令人激动的实用潜力可以跨越多个行业,早期采用者更有机会在未来…...

元宇宙虚拟实景展馆树立客户对企业的信任和好感
在数字化浪潮的推动下,企业迎来了前所未有的营销新机遇——3D数字展厅。3D数字展厅作为现代营销中的新型工具,不仅是企业与客户互动、传递信息的桥梁,更是企业展示实力、彰显品牌魅力的舞台。 辽宁3D数字展厅制作以其独特的设计理念和先进的制…...

【C语言】宏定义在 a.c 中定义,如何在 b.c 中使用?
宏定义的概念和使用原理 在 C 语言中,宏定义是一种预处理器指令,用于定义常量或者宏函数。宏在编译之前由预处理器展开,因此可以用来提高代码的可读性和维护性。宏定义使用 #define 指令,形式如下: #define 宏名 替换…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...
