CSS动画keyframes简单样例
一、代码部分
1.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="style.css"><title>Document</title>
</head>
<body><div class="circle1"></div><div class="circle2"></div>
</body>
</html>
2.css
.circle1{width: 180px;margin-top: 20px;background-color: green;height: 180px;border-radius: 50%;animation: test 4.0s ease-in-out infinite alternate;text-align: center;
}@keyframes test {0%{transform: translate(100px,100px);}20%{transform: translate(200px,200px);}50%{transform: translate(300px,300px);}80%{transform: translate(400px,200px);}100%{transform: translate(500px,100px);}
}.circle2{margin: 50px;width: 180px;height: 180px;background: blue;animation: sample 2s ease-in-out infinite alternate;
}@keyframes sample {0%{background: pink; transform:scale(1) rotate(0deg); }20%{background-color: red;transform: scale(1.2) rotate(90deg);}40%{background-color: green;transform: scale(1.2) rotate(135deg);}60%{background-color: blue;transform: scale(1.2) rotate(180deg);}80%{background-color: saddlebrown;transform: scale(1.2) rotate(225deg);}100%{background: red; transform:scale(1.2) rotate(270deg);}
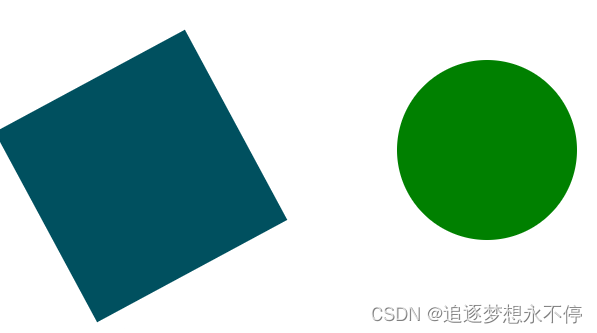
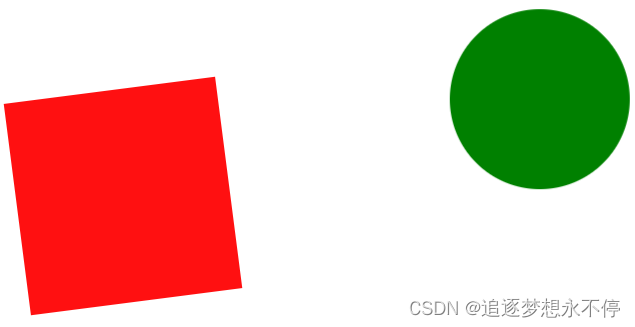
}二、网页效果


三、说明
以上代码实现了一个简单的移动的圆形,一个旋转变色的矩形。
后续可以用录屏软件,录屏后转为gif动图。
相关文章:

CSS动画keyframes简单样例
一、代码部分 1.html <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><link rel"stylesheet" href…...

LabVIEW风机跑合监控系统
开发了一种基于LabVIEW的风机跑合监控系统,提高风机测试的效率和安全性。系统通过自动控制风机的启停、实时监控电流和功率数据,并具有过流保护功能,有效减少了人工操作和安全隐患,提升了工业设备测试的自动化和智能化水平。 项目…...

sql语句练习注意点
1、时间可以进行排序,也可以用聚合函数对时间求最大值max(时间) 例如下面的例子:取最晚入职的人,那就是将入职时间倒序排序,然后limit 1 表: 场景:查找最晚入职员工的所有信息 se…...

如视“VR+AI”实力闪耀2024世界人工智能大会
7月4日,2024世界人工智能大会暨人工智能全球治理高级别会议(以下简称为“WAIC 2024”)在上海盛大开幕,本届大会由外交部、国家发展和改革委员会、教育部等部门共同主办,围绕“以共商促共享 以善治促善智”主题…...

华为云交付模式和技术支持
华为云交付模式概览 用户由于自身或者企业属性的原因,对于使用云服务的要求也会有所不同。因此,华为云针对于不同用户的不同要求,提供了以下三种交付模式供用户选择。 公有云模式 公有云的核心属性是共享资源服务华为公有云为个人和企业用户…...

RK3568平台(opencv篇)ubuntu18.04上安装opencv环境
一.什么是 OpenCV-Python OpenCV-Python 是一个 Python 绑定库,旨在解决计算机视觉问题。 Python 是一种由 Guido van Rossum 开发的通用编程语言,它很快就变得非常流行,主要是 因为它的简单性和代码可读性。它使程序员能够用更少的代码行…...

R-CNN:深度学习在目标检测中的革命
R-CNN:深度学习在目标检测中的革命 目标检测是计算机视觉领域的一个核心问题,而R-CNN(Regions with Convolutional Neural Networks)算法是这一领域的一个重要里程碑。R-CNN及其后续的多种变体,如Fast R-CNN和Faster …...

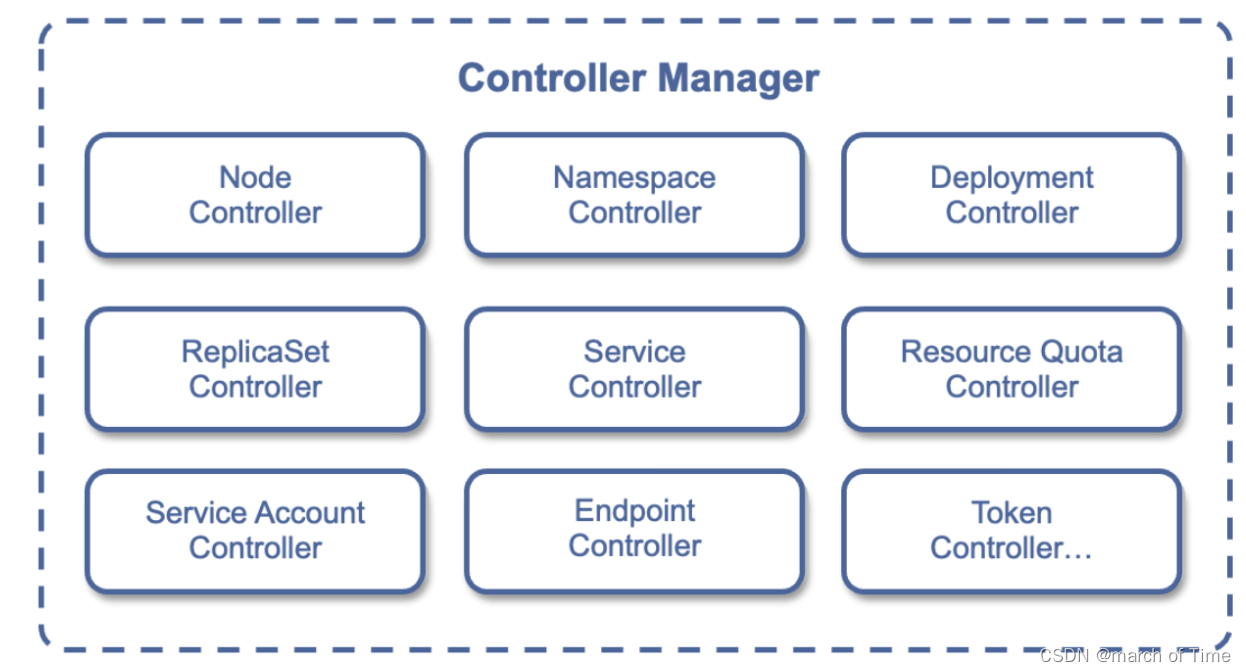
docker容器技术、k8s的原理和常见命令、用k8s部署应用步骤
容器技术 容器借鉴了集装箱的概念,集装箱解决了什么问题呢?无论形状各异的货物,都可以装入集装箱,集装箱与集装箱之间不会互相影响。由于集装箱是标准化的,就可以把集装箱整齐摆放起来,装在一艘大船把他们…...

ThinkPHP定时任务是怎样实现的?
接到一个需求:定时检查设备信息,2分钟没有心跳的机器,推送消息给相关人员,用thinkphp5框架,利用框架自带的任务功能与crontab配合来完成定时任务。 第一步:分析需求 先写获取设备信息,2分钟之…...

[C++][CMake][生成可执行文件][上]详细讲解
目录 0.准备工作1.添加CMakeLists.txt文件2.执行cmake命令3.变量定义4.指定使用的C标准5.指定输出路径 0.准备工作 add.c#include <stdio.h> #include "head.h"int add(int a, int b) {return ab; }sub.c#include <stdio.h> #include "head.h"…...

Asp.net Core 反射加载dll
定义一个类库,定义接口 namespace Plugin {public interface IPlugin{void EllisTest();} }定义另外一个类库,引用上面的类库,实现接口 using Plugin;namespace UserCustom {public class Custom : IPlugin{public void EllisTest(){Conso…...

利用coredump获取程序调用通路
一些前置知识 原文链接:https://blog.csdn.net/tenfyguo/article/details/8159176 一、什么是coredump 我们经常听到大家说到程序core掉了,需要定位解决,这里说的大部分是指对应程序由于各种异常或者bug导致在运行过程中异常退出或者中止&a…...

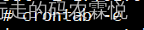
DVWA sql手注学习(巨详细不含sqlmap)
这篇文章主要记录学习sql注入的过程中遇到的问题已经一点学习感悟,过程图片会比较多,比较基础和详细,不存在看不懂哪一步的过程 文章目录 靶场介绍SQL注入 lowSQL注入 MediumSQL注入 HighSQL注入 Impossible 靶场介绍 DVWA(Damn…...

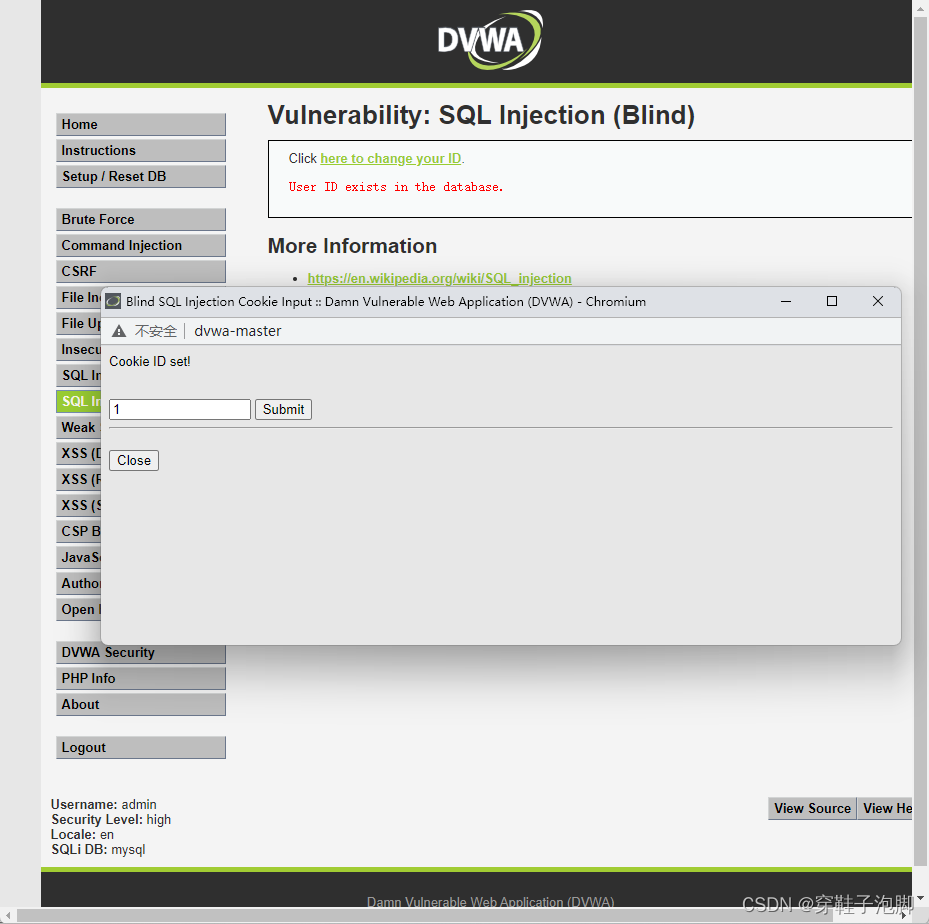
代码随想录算法训练营第70天图论9[1]
代码随想录算法训练营第70天:图论9 拓扑排序精讲 卡码网:117. 软件构建(opens new window) 题目描述: 某个大型软件项目的构建系统拥有 N 个文件,文件编号从 0 到 N - 1,在这些文件中,某些文件依赖于其他文件的…...

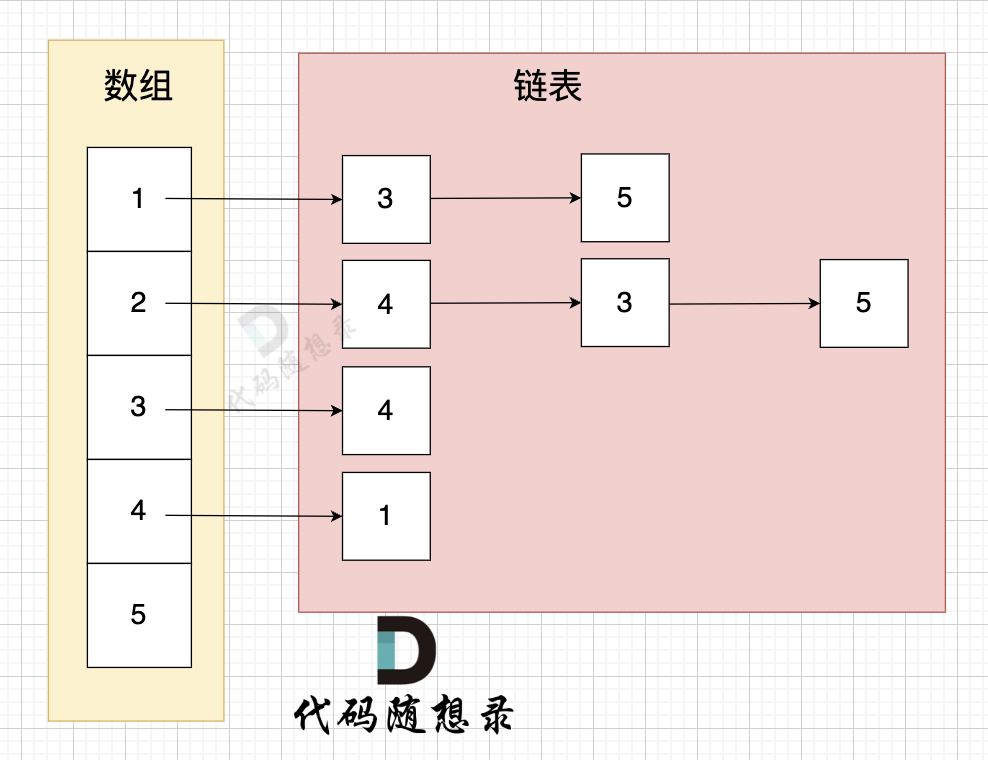
浏览器设计为默认
...

windows USB 设备驱动开发-USB设备描述符
USB的描述符是USB设备向主机报告状态的重要数据结构,在USB通电后,端点(也称为终结点)0始终处于可用状态,这个默认的端点就是用于主机从设备中读取描述符的。 讨论USB通讯,需要从软件和硬件两方面说起,在软件上&#x…...

【踩坑】修复报错Cannot find DGL libdgl_sparse_pytorch_2.2.0.so
转载请注明出处:小锋学长生活大爆炸[xfxuezhagn.cn] 如果本文帮助到了你,欢迎[点赞、收藏、关注]哦~ 目录 错误复现 原因分析 解决方法 错误复现 import dgldataset dgl.data.CoraGraphDataset() graph dataset[0] graph.adjacency_matrix() 原因分…...

postman中参数和x-www-form-urlencoded传值的区别
在 Postman 中,传递参数的方式有多种,其中常用的包括 params 和 x-www-form-urlencoded。这两种方式在使用场景和传递数据的方式上有所不同。 1. Params Params 选项用于在 URL 中传递查询参数。这些参数通常用于 GET 请求,但也可以与其他 …...

自己训练 PaddleOCR
打标工具 https://github.com/Evezerest/PPOCRLabel 感谢这位热心网友提供的标注工具,操作非常的方便 只是这个工具有个小坑get_rotate_crop_image() 我的标注数据导出时,很多数据变成倒的 hmmmm, 你管我~ if dst_img_height …...

基于SpringBoot的地方废物回收机构管理系统
本系统主要包括管理员和员工两个角色组成;主要包括:首页、个人中心、员工管理、员工请假管理、销假申请管理、工作日志管理、员工工资管理、员工任务管理、任务汇报管理、设备信息管理、设备借用管理、设备归还管理、设备保修管理、维修入库管理、员工打…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...

一些实用的chrome扩展0x01
简介 浏览器扩展程序有助于自动化任务、查找隐藏的漏洞、隐藏自身痕迹。以下列出了一些必备扩展程序,无论是测试应用程序、搜寻漏洞还是收集情报,它们都能提升工作流程。 FoxyProxy 代理管理工具,此扩展简化了使用代理(如 Burp…...
